如何使用 WooCommerce 在没有库存的情况下启动电子商务直销商店
已发表: 2021-06-16我们为想要在直销模式中开设在线商店的人们准备了一份完整的指南。 通过使用 WooCommerce 平台和我们的 Dropshipping XML 插件,您无需自己的实物库存即可快速开设在线商店。 该商店将从销售宠物用品的批发商处进口产品。
Dropshipping - 没有库存的在线商店
在基于直销模式的商店中,您不经营实体仓库。 不要花钱购买商店,您可以专注于营销和客户服务。 您使用与您合作的批发商准备的报价。
您在没有自己的库存的情况下经营一家在线商店。 只需将履行订单的义务转移给承包商 - 多亏了这一点,您不必自己处理发送包裹。
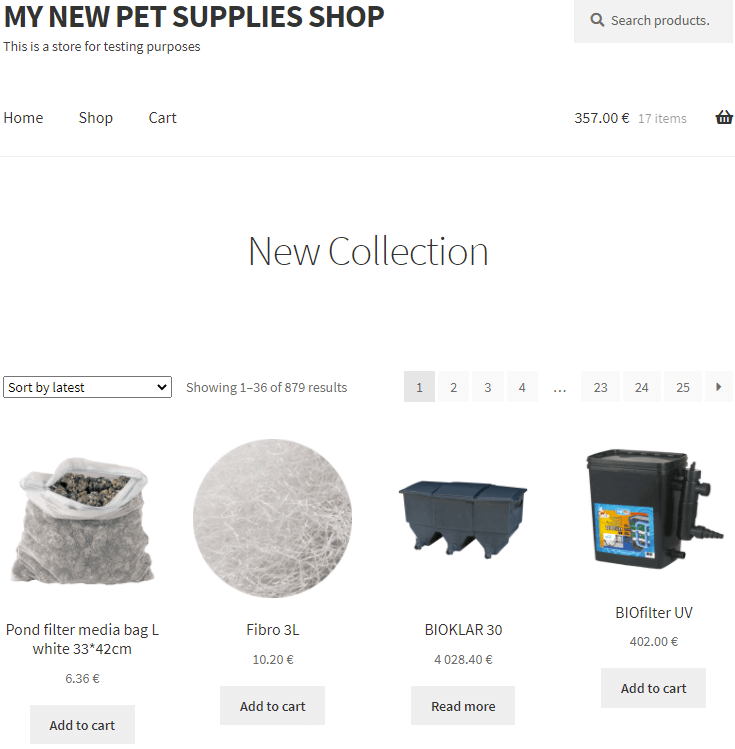
最终效果
从我们的指南中,您将了解如何创建一个即用型在线宠物商店。 您不需要实体仓库,因为您使用直销模式:

宠物用品行业——不错的选择
在当前的大流行情况下,我们花更多的时间在家里。 最后,我们有时间来处理我们一直想拥有的宠物。 许多人现在选择他们的第一只宠物,因为他们知道他们可以给予足够的关注。 宠物是多年的承诺,因此您可以确定客户会回到您身边。
疫情期间,宠物网店持续增长。 该行业正在发展,客户正在养成新习惯。
在本指南中,我们将向您展示如何销售 Happet 宠物用品产品。 它是波兰宠物用品市场的领先品牌。 它为宠物和花园商店提供了广泛的选择。 提供的产品范围包括:水族箱配件、狗、猫、鸟、啮齿动物和玻璃容器的物品。
在 WooCommerce 中配置没有库存的在线商店
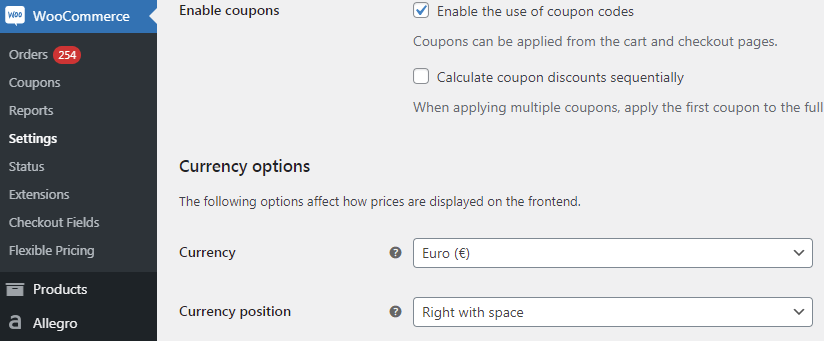
我假设你已经有一个活跃的 WooCommerce 安装。 转到商店的主要设置并确保商店的参数与您的 XML 文件的参数匹配:
货币

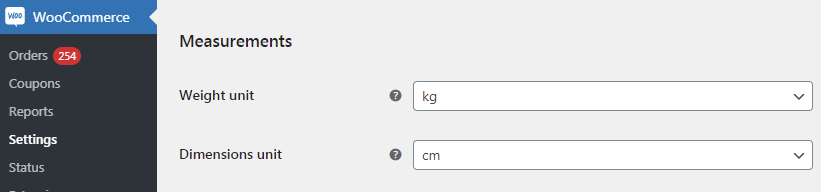
重量
Warehouse在XML文件中使用公斤(kg)单位来表示重量,所以需要在配置中进行设置。 转到设置部分产品:

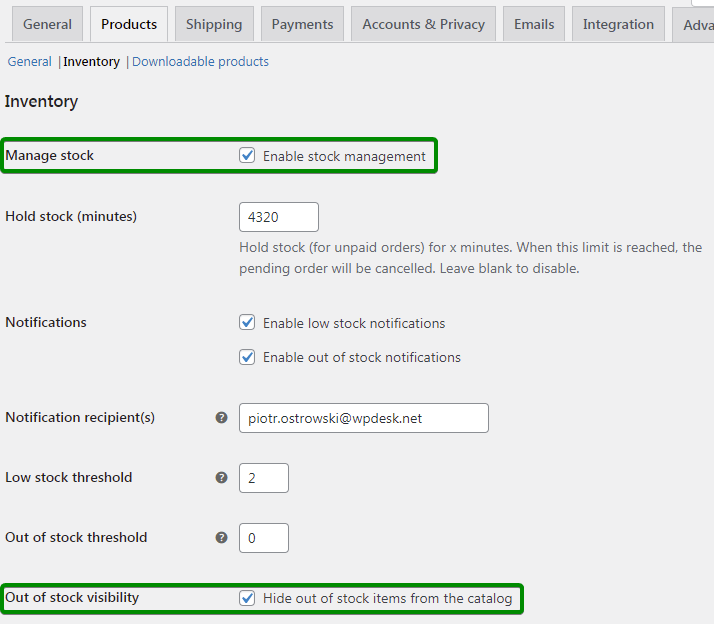
存货
确保您在“库存”部分打开了库存管理。

税收
查看我们的 WooCommerce 税收指南并在您的商店中设置税收: WooCommerce 税收。
插件安装
我们假设您的 WordPress 管理员帐户允许您安装插件。 下一步是安装一个插件,作为与批发商进行自动化、持续集成的工具。 该插件可在我们的商店购买:
直销 XML WooCommerce 79美元
导入批发产品并将其与 WooCommerce 产品同步。
添加到购物车或查看详情根据管理面板中的手动安装说明在 WordPress 中安装并激活插件。 不要忘记激活您的 API 密钥以访问更新和支持。
添加产品文件
激活插件后,您将看到一个新菜单:Dropshipping XML。 使用它继续添加新导入的过程。 单击导入以添加新文件。

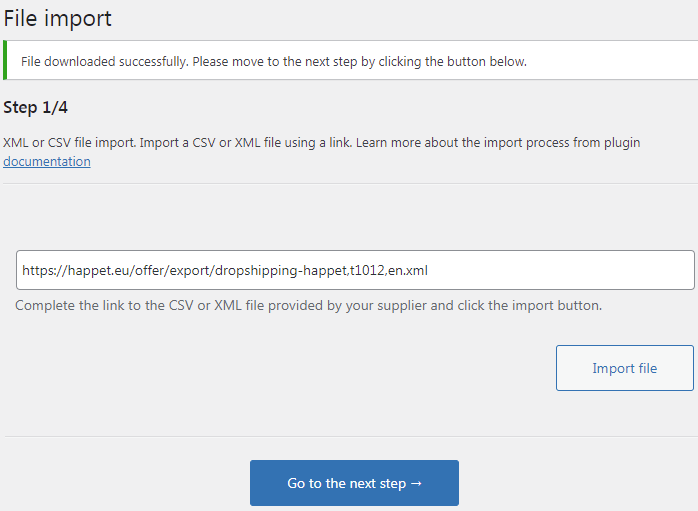
第 1 步 - 文件导入
将 URL 粘贴到您在仓库电子邮件中收到的 XML 文件中。 按导入按钮下载文件。

当您看到成功消息时,请转到下一步。
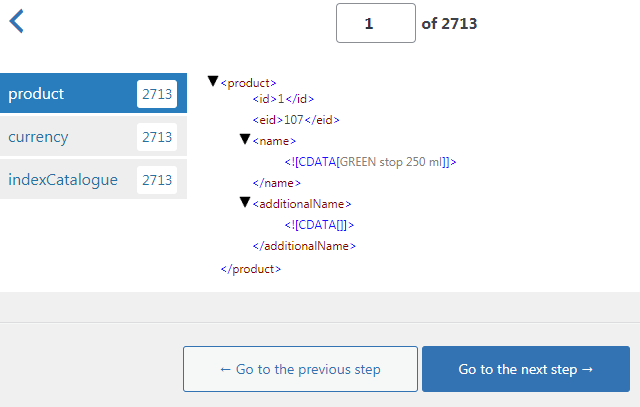
第 2 步 - XML 元素选择
在此步骤中,您选择 XML 文件中包含产品信息的分支。 对于您的 Happet XML 文件,这将是产品- 列表中的第一个。 单击此元素并转到下一步。

显示的数字是 XML 文件中的条目总数。 它包括可用和不可用的产品(缺货)。
第 3 步 - 映射
在此步骤中,您将在 XML 文件中找到的所有产品参数与 WooCommerce 产品字段进行映射。 多亏了这一点,插件将在导入过程中自动为所有产品填写这些字段。 我们准备了一个方便的界面,使整个过程友好透明。
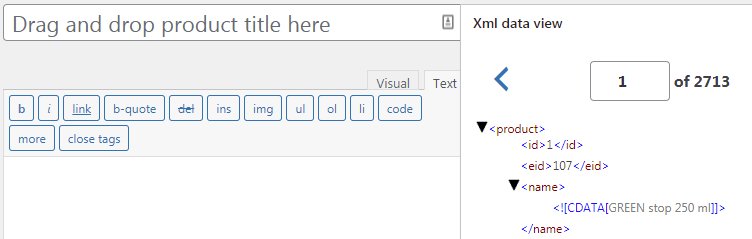
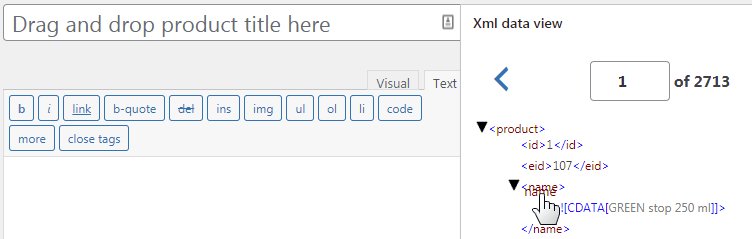
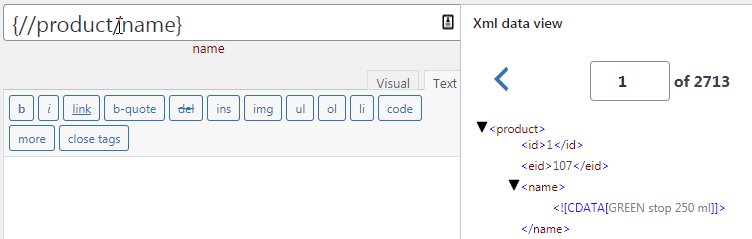
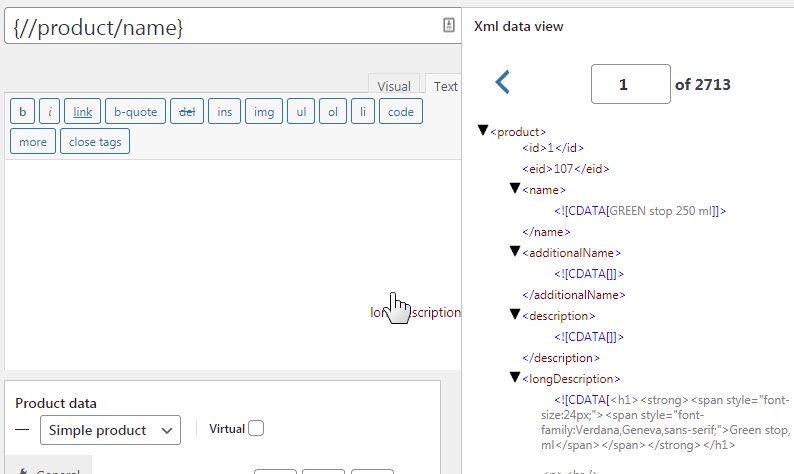
右侧是您的 XML 文件的预览。 那里有标记。 要映射标签和字段,请抓住标签并将其拖到适当的字段:
产品名称
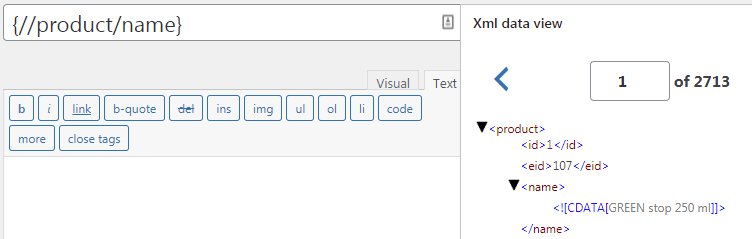
该参数包含产品名称。 将其拖到 WooCommerce 产品名称字段:

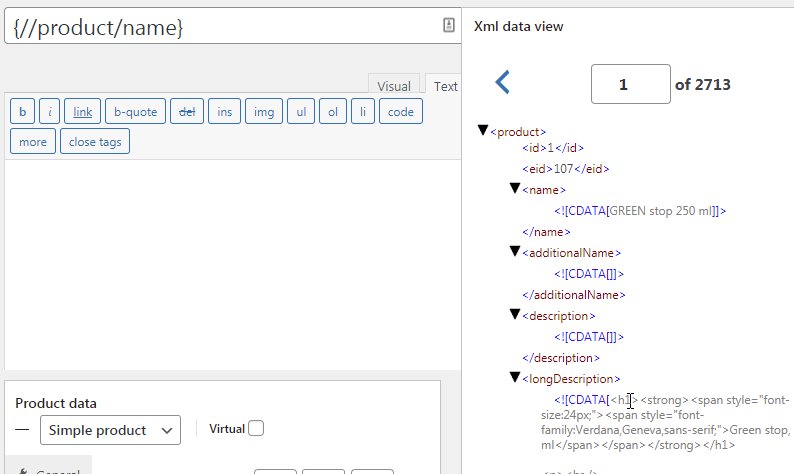
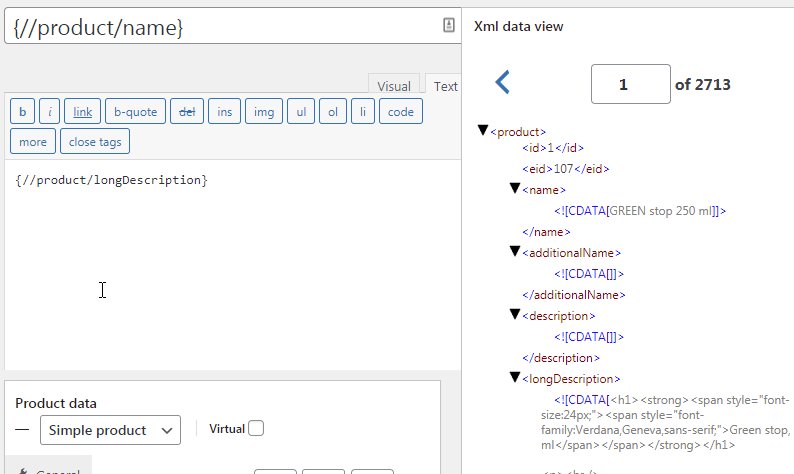
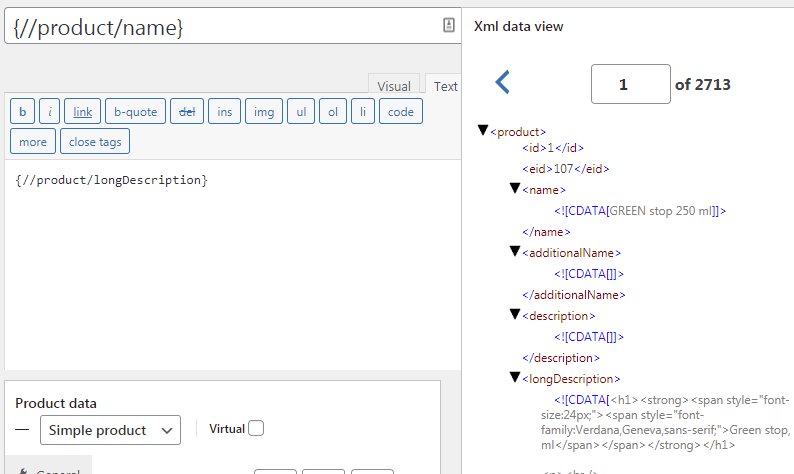
产品描述
标签内有产品说明。 放置一个标签来代替 WooCommerce 产品描述。 确保以文本模式输入描述,因为描述是 HTML 格式。

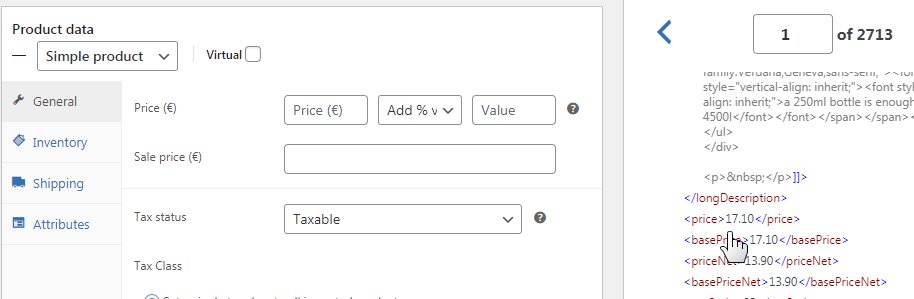
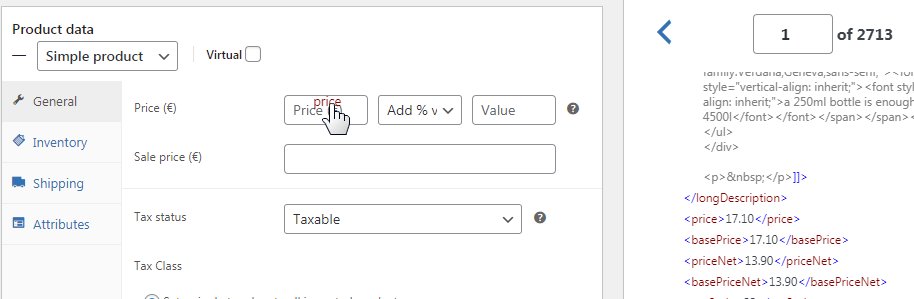
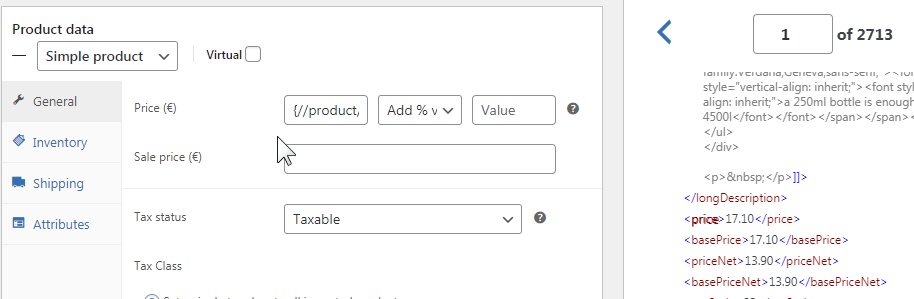
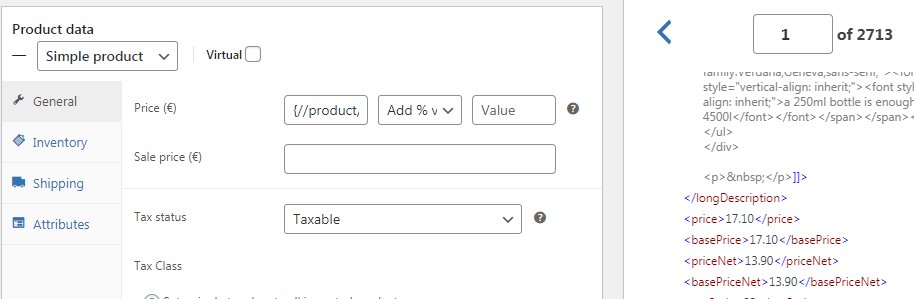
产品价格
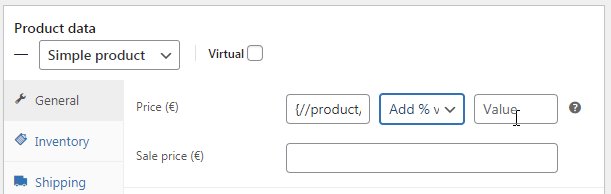
在 Price 字段中放置一个包含产品价格的标签:

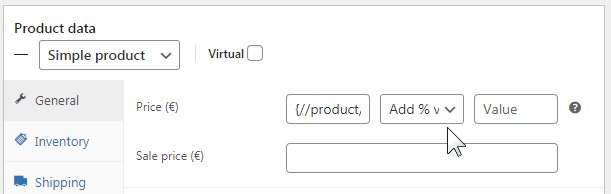
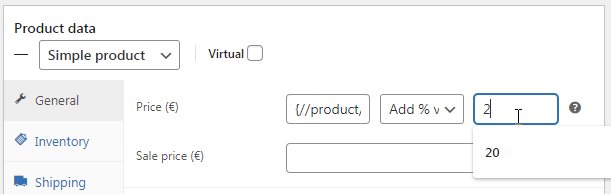
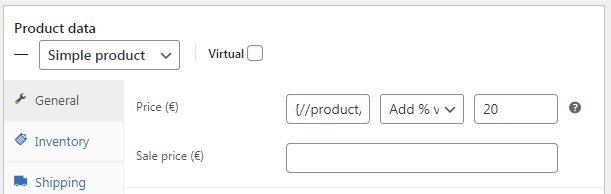
使商店中的价格高于 XML 文件中的价格
您商店的价格应高于批发价。 价格差异将是您的销售利润。

要即时将价格提高(例如)20%,请从下拉列表中选择添加百分比值,然后在字段 20 中输入值。
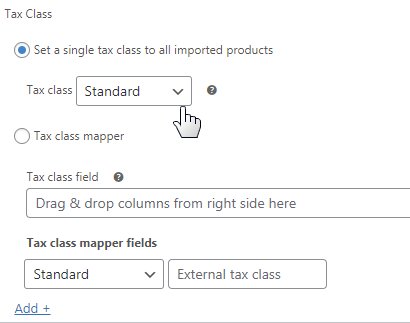
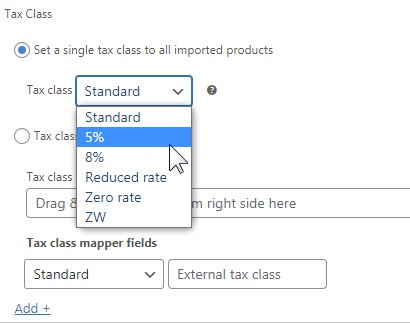
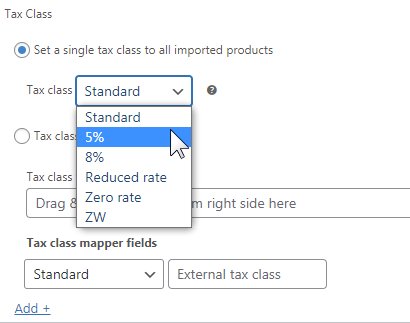
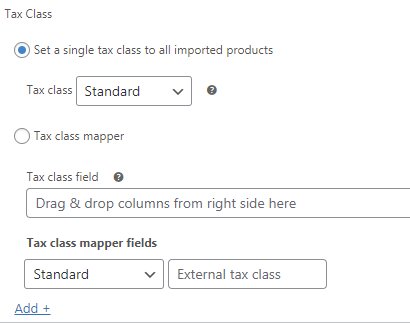
税收
在此示例中,您导入具有标准增值税税率的产品。 为所有进口产品设置一个税级,并在税级字段中,指明与标准税率对应的类别。

库存单位
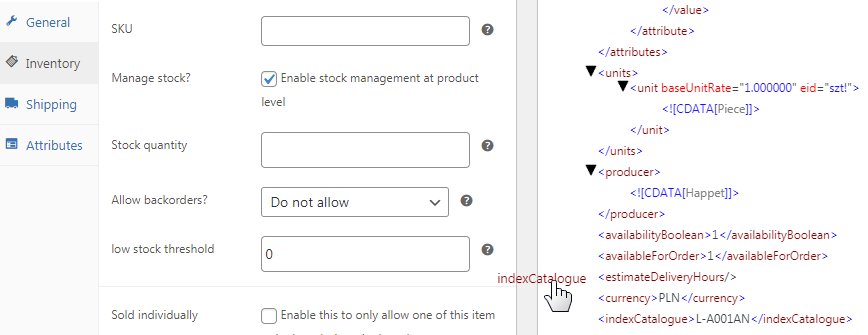
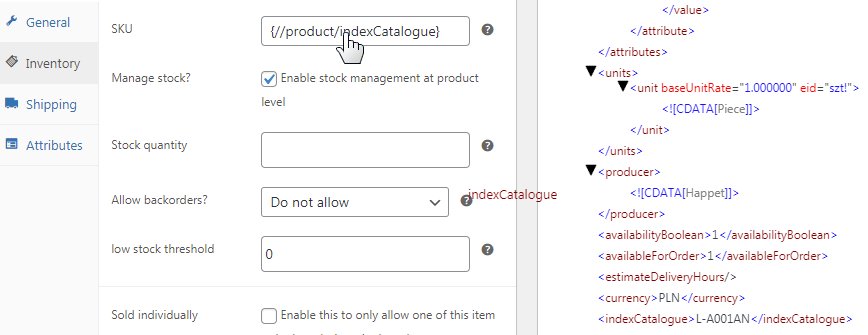
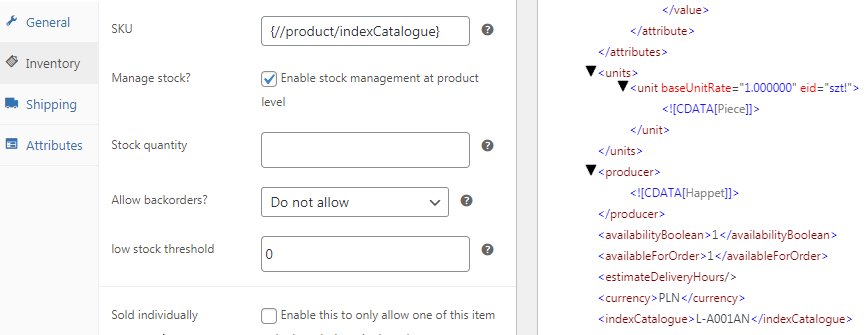
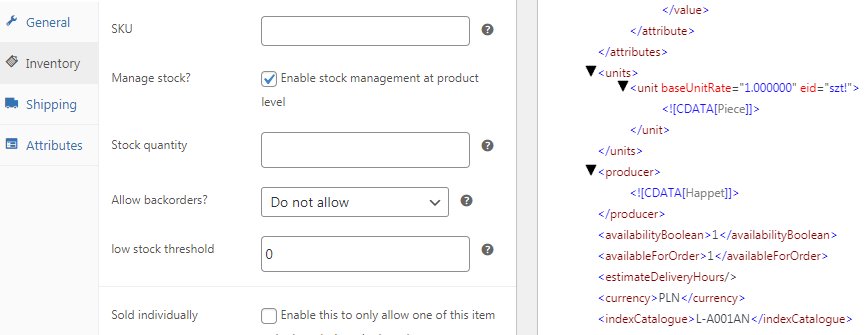
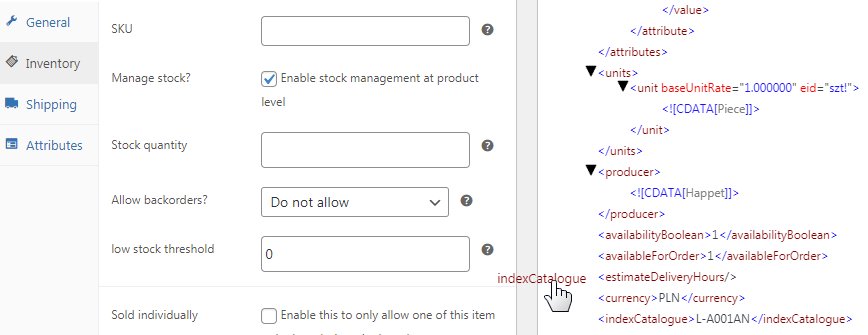
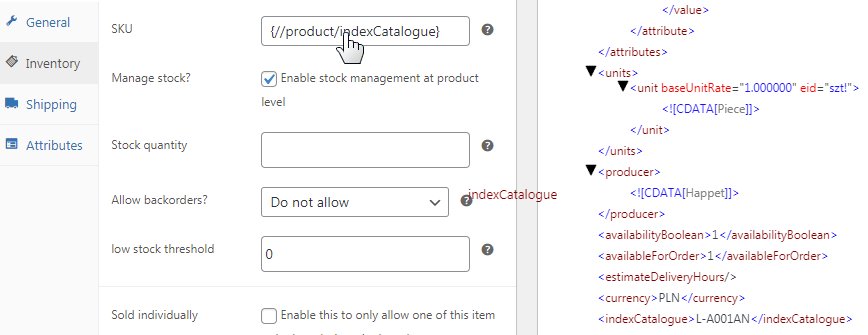
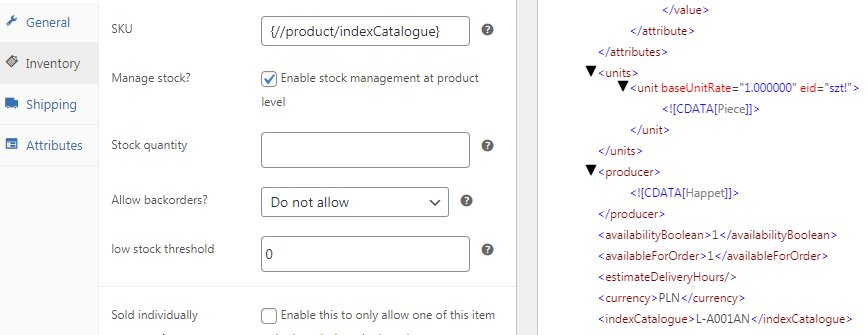
为了便于识别商店中的产品,请为每个产品添加一个唯一的字符串,以将它们与其他产品区分开来。 为此,请使用 SKU 字段,将标签<indexCatalogue>拖到该字段。

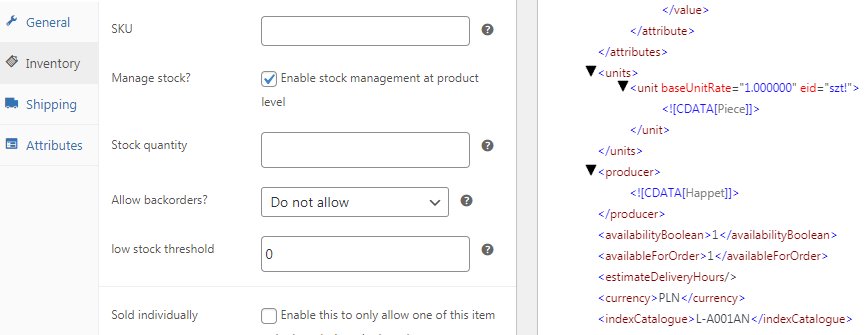
存货
产品的库存在<availabilityCount>字段中。 单击在产品级别启用库存管理并映射<availabilityCount>字段:


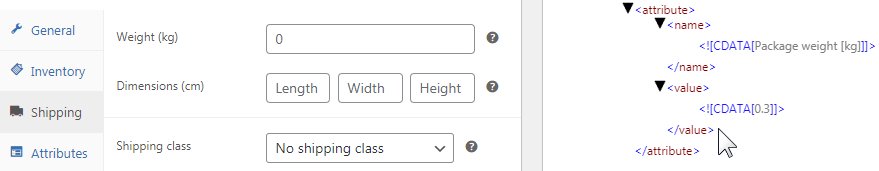
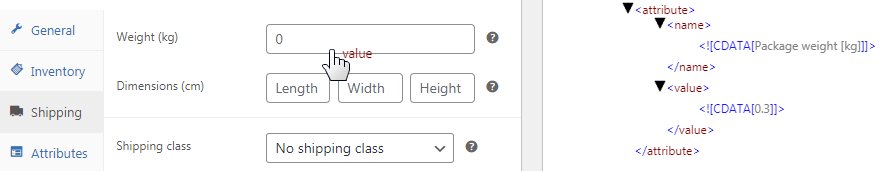
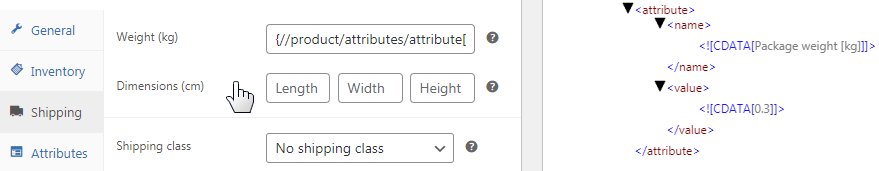
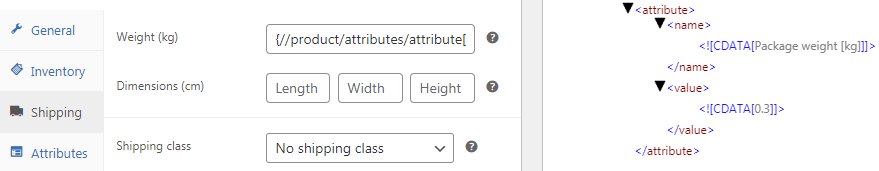
重量
产品进料还包括包装产品的重量值。 使用包裹重量字段作为产品重量:

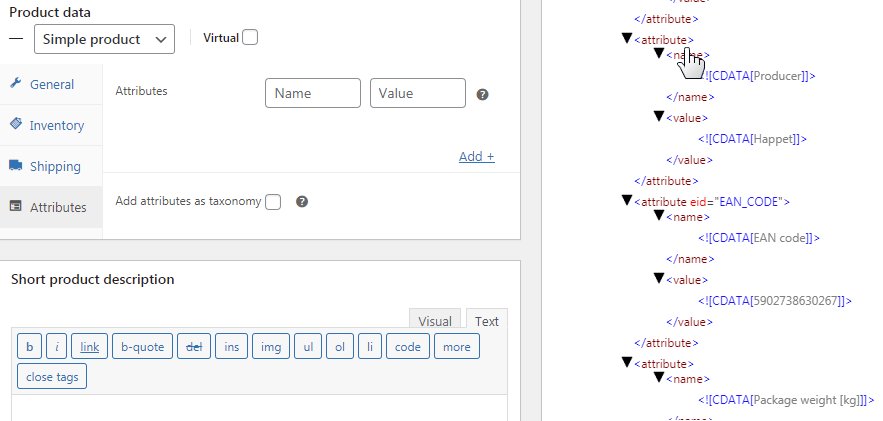
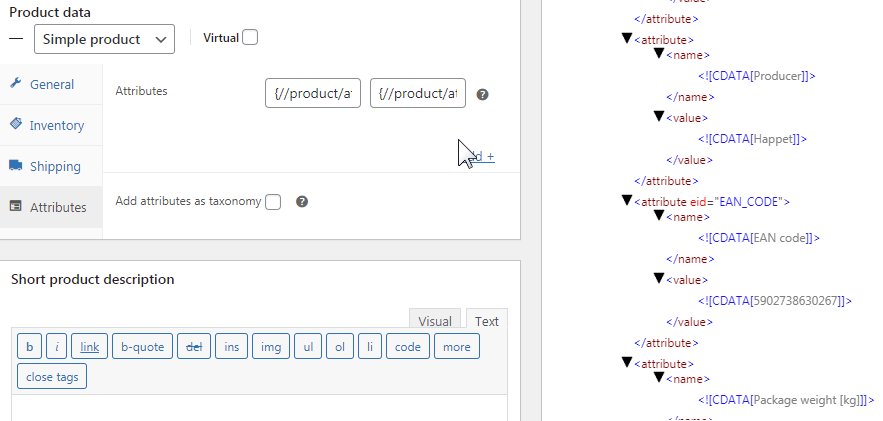
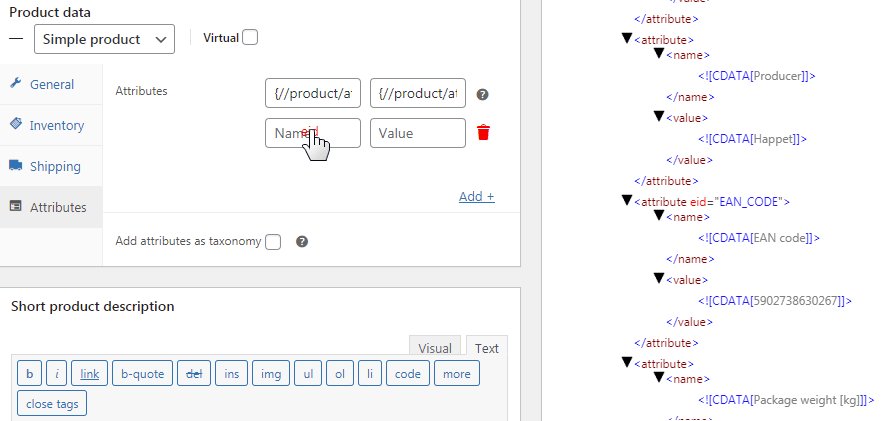
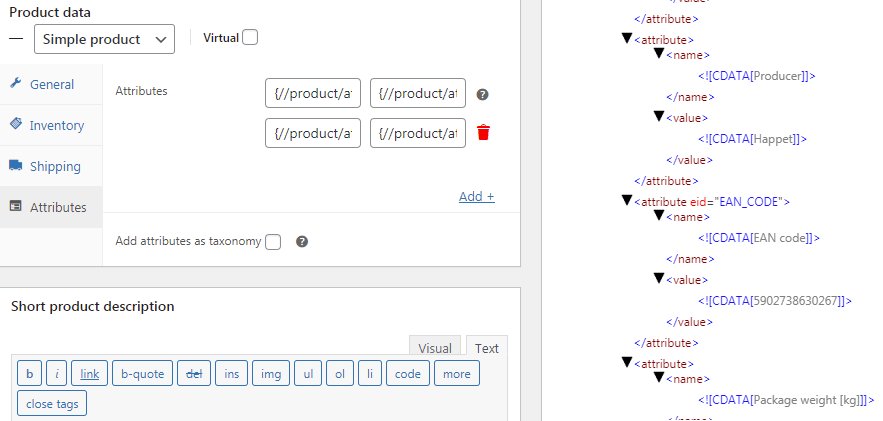
属性
XML 文件中每个产品的属性为:
- <indexCatalogue> - 仓库中产品的标签
- <![CDATA[Producer]]> - 产品生产者
- <属性e> - 条形码
转到Attributes部分并映射每个属性的名称和值:

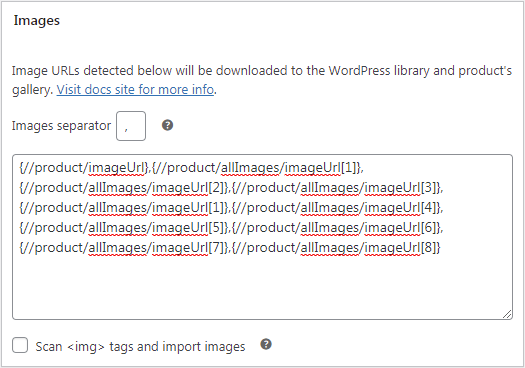
图片
是时候将您的产品照片库添加到 WooCommerce。 转到导入屏幕上的图像元框并将以下标签路径列表粘贴到文本字段中:
{//product/imageUrl},{//product/allImages/imageUrl[1]},{//product/allImages/imageUrl[2]},{//product/allImages/imageUrl[3]},{// product/allImages/imageUrl[1]},{//product/allImages/imageUrl[4]},{//product/allImages/imageUrl[5]},{//product/allImages/imageUrl[6]},{ //product/allImages/imageUrl[7]},{//product/allImages/imageUrl[8]}
多亏了这一点,图像将被下载到 WooCommerce 产品。 该插件会自动从指定位置将图像下载到商店。

图像被下载到WordPress 媒体库并添加到产品库中。 第一个图像被设置为产品的主图像。
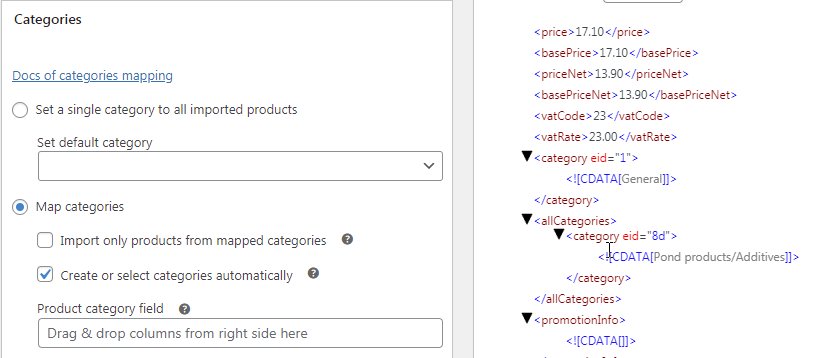
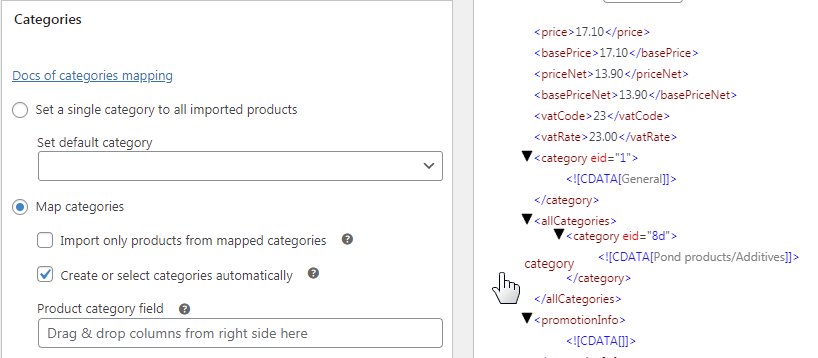
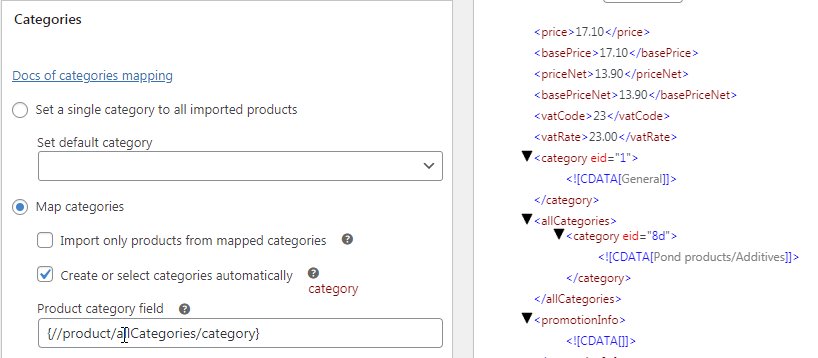
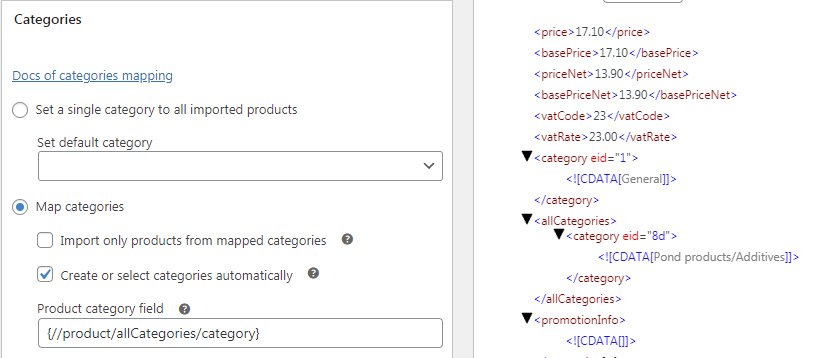
类别
映射过程的最后一步是配置类别映射,以便将新产品自动分配给您创建的类别。

- 单击地图类别
- 单击创建或自动选择类别
- 将该字段拖到产品类别字段
转到下一步。
第 3 步 - 导入选项
在导入选项屏幕中,使用以下参数:

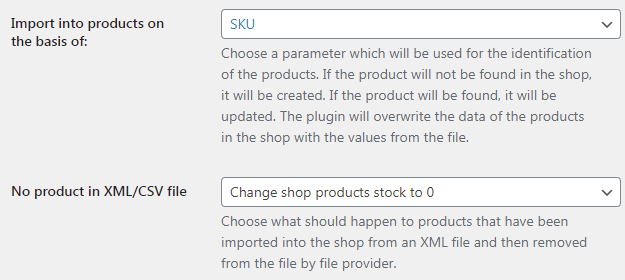
- 根据以下标准导入产品: SKU - 产品将根据您之前映射的 SKU 字段进行识别。
- XML/CSV 文件中没有产品:将商店产品库存更改为 0 - 在这种情况下,仓库不会从 XML 文件中删除不可用的产品,因此您不必担心提供仓库没有库存的商品。
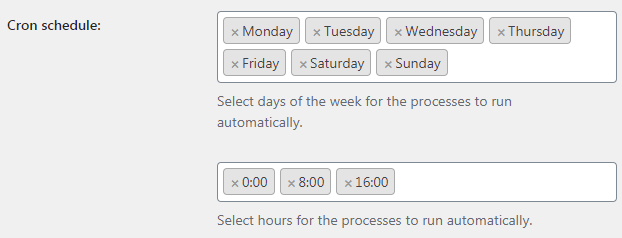
- Cron schedule :仓库每天更新文件2-3次,所以每天刷新文件是个不错的选择,间隔时间:

单击“开始导入”按钮开始导入:

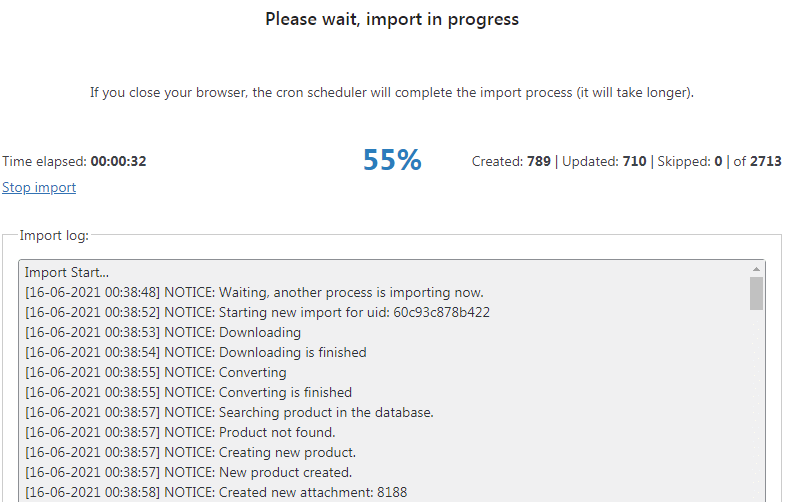
导入过程已开始。 观察进展。 如果您手动启动导入过程,事件日志将显示在屏幕上,让您可以监控过程进度。

保持浏览器选项卡打开 - 导入会更快。 关闭浏览器选项卡后,该过程将在后台继续。
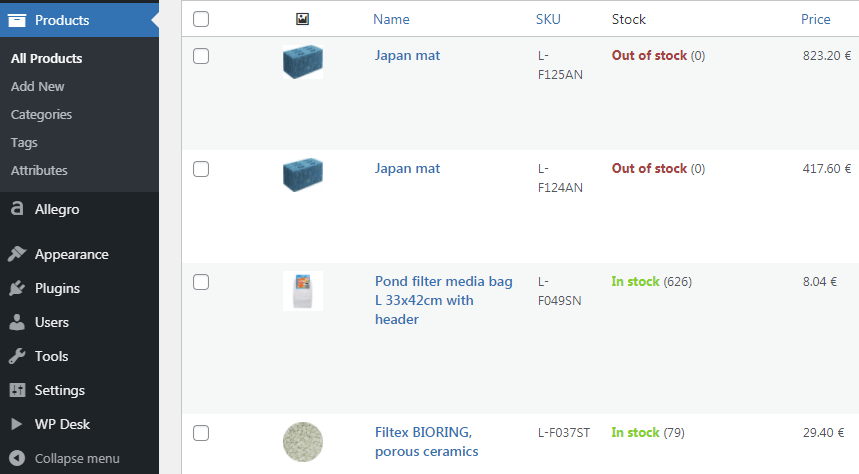
导入过程后您商店中的产品列表
导入完成后,进入WooCommerce中的产品列表,预览列表中导入的产品:

凉爽的! 您已成功将宠物用品产品导入您的 WooCommerce 商店。
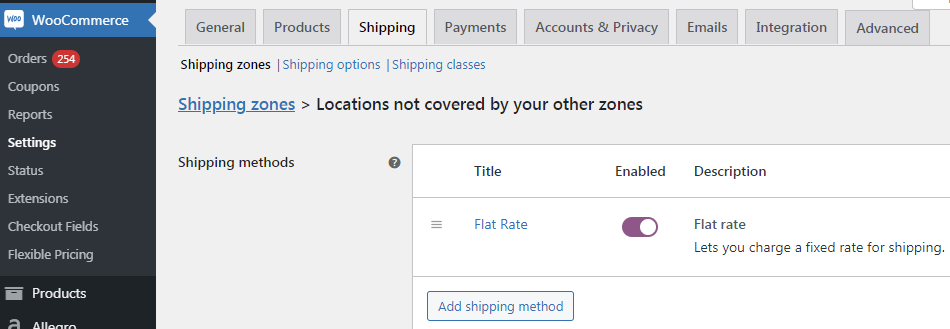
船运
现在,您需要允许您的客户在下订单时选择运输方式。 Happet 批发商处理订单的运输,因此您只需将运输成本转移给买家即可。
添加新的运输方式并设置其成本(WooCommerce 运输成本始终输入为净值):

您没有库存的在线商店已经开始运作
完毕! 您的商店已启动并正在运行。 产品会定期从批发商的服务器下载。 您的客户可以下订单并付款。 买家还支付订单的运费,因此您不会遭受任何损失。 在本指南中,您了解了如何在没有库存的情况下开设在线商店。
请参阅下面的插件文档和视频教程中的所有选项和功能。
实施您的商业模式
只需极少的努力,也无需投资购买您的商店,您就开设了一家直销在线商店。 您从第一天开始赚钱,您将通过以下方式赚取利润:
- 您商店的报价会根据仓库文件自动更新,并且
- 买家在您的商店下订单并向您的银行账户付款。
- 收到订单后,您将其交给批发商。
- 仓库将产品发送给目标客户。
- 买家对价格和订单履行方式感到满意,并让您的客户停留更长时间!
- 您只需要一个工具即可创建在线商店。 Dropshipping XML 插件在我们的商店中提供。 您也可以从插件的免费版本开始。
直销 XML WooCommerce 79美元
导入批发产品并将其与 WooCommerce 产品同步。
添加到购物车或查看详情