如何在 WooCommerce 中设置商店定位器(分 3 步)
已发表: 2021-11-17
如果您经营一家大型企业,您可能在一个地区、国家甚至全世界拥有多个店面。 如果没有这些位置的清晰目录,您的潜在客户可能无法找到您的商店。 因此,为您的 WooCommerce 网站创建商店定位器可能符合您的最佳利益。
幸运的是,创建商店定位器并在您的网站上展示它很简单。 您可以轻松显示每个商店的位置、联系方式和地图等信息。 通过这样做,您可以吸引更多客户并增加销售额。
在这篇文章中,我们将讨论什么是商店定位器以及您为什么要制作它。 然后我们将解释如何为您的 WordPress 网站创建此功能。 让我们开始吧!
什么是商店定位器,您的企业如何从使用商店定位器中受益?
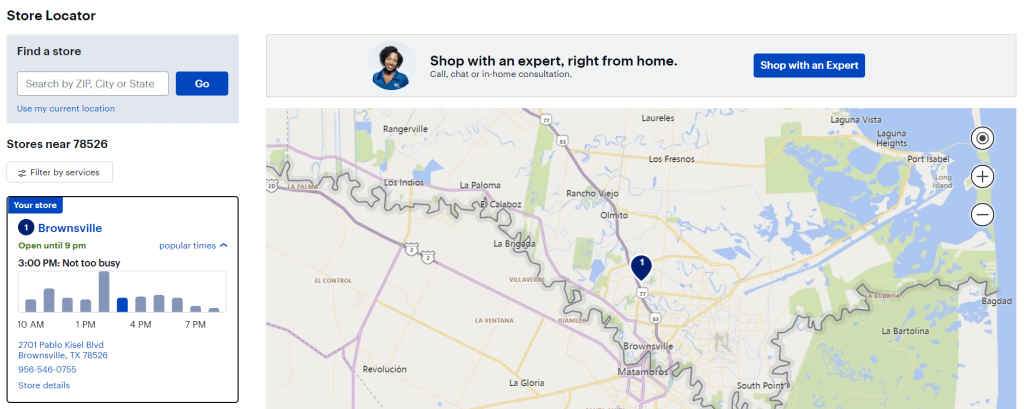
商店定位器使客户能够找到您商店的实际位置。 它展示了每家商店的营业时间、电话号码、位置,有时还有照片。
定位器通常是您网站上的一个单独页面。 在那里,您可能会以列表格式或在较大地图上以图标的形式找到不同的商店。 该页面还可能包含一个搜索栏,以便客户可以查找离他们最近的商店:

商店定位器浓缩信息并加快研究过程。 客户可以根据位置和需求选择理想的商店。
此外,消费者可以看到您在每个地点提供的产品和服务。 因此,使用您的商店定位器可以节省他们的时间并改善您的整体客户体验。 此外,该页面是可共享的,因此用户可以将不同的位置发送给其他人。
此外,商店定位器可以提供搜索引擎优化 (SEO) 提升。 如果您针对搜索引擎优化此页面,您可能会为您的业务吸引新客户。
最后,与博客不同,商店定位器是被动的流量来源。 初始设置后,商店定位器继续推动流量。 但是,您应该定期查看您的位置页面以确保它显示最新信息。
如何在 WooCommerce 中设置商店定位器(分 3 步)
到目前为止,您应该已经了解在 WooCommerce 中创建商店定位器的优势。 我们现在将向您展示如何通过三个简单的步骤进行设置!
第 1 步:安装并激活 Business Directory 插件
我们将在本教程中使用业务目录插件。 此工具使您能够创建各种不同的列表和目录页面,包括商店定位器:

该插件有一个免费版本。 但是,您需要 Pro 计划或更高版本才能访问 Google 地图模块。 目前每年的费用为 199.50 美元。
首先,您需要安装并激活业务目录插件。 您还需要安装 Google Maps 模块。
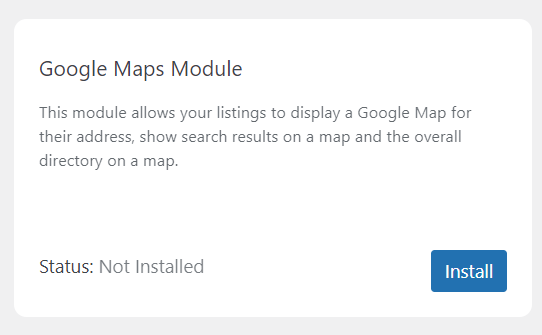
您可以通过导航到 WordPress 仪表板中的目录 > 模块来添加它。 然后向下滚动,直到找到Google Maps Module :

单击安装,模块将显示Status: Active 。 您现在已准备好开始处理您的商店定位器页面。
第 2 步:创建商店定位器页面并配置您的设置
业务目录插件应提示您自动为商店定位器创建目录页面。 您可以单击为我创建所需的页面,插件将负责其余的工作。
或者,您可以将短代码“[businessdirectory]”添加到任何 WordPress 页面。 这样做会将其转换为可用于商店定位器的目录页面。

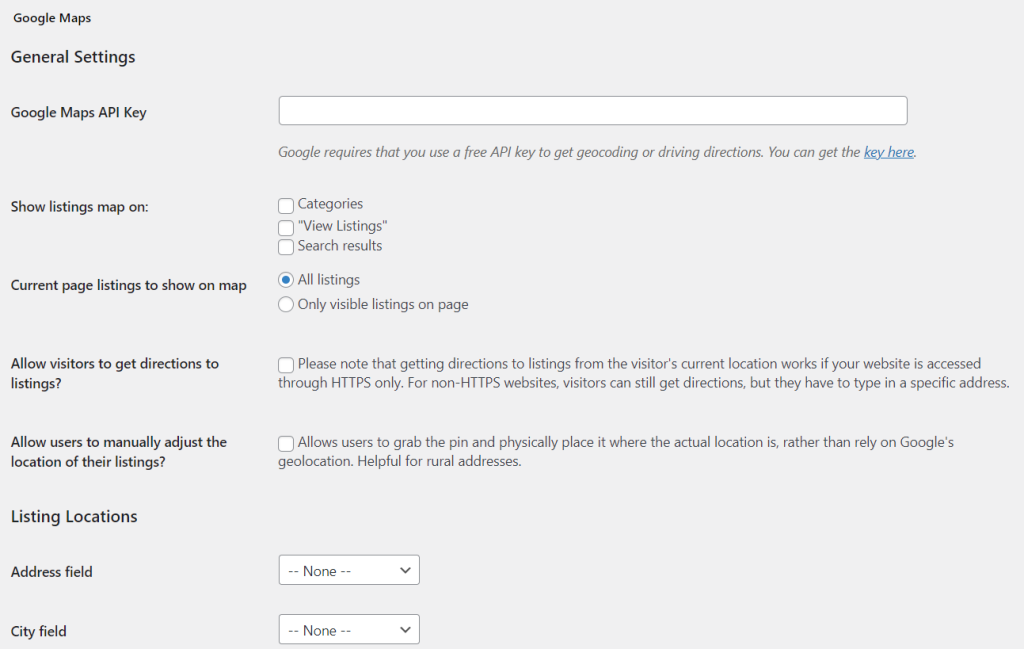
接下来,您需要配置您的 Google 地图设置。 导航到目录 > 设置 > 模块设置:

您需要输入您的 Google Maps API 密钥。 您可以按照 Google Developers 网站上的官方文档找到此代码。 如果没有此 API 密钥,您的商店定位器页面将无法绘制信息以显示您不同店面的地图。
在此页面上,您还可以决定列表地图的显示位置。 此外,您可以检查允许访问者获取到列表的方向? 框以进一步帮助客户找到您的不同商店。 但是请注意,您需要一个使用 HTTPS 的网站来启用此功能。
如果您对配置感到满意,请单击Save Changes 。 然后你可以继续下一步。
第 3 步:添加您的商店位置
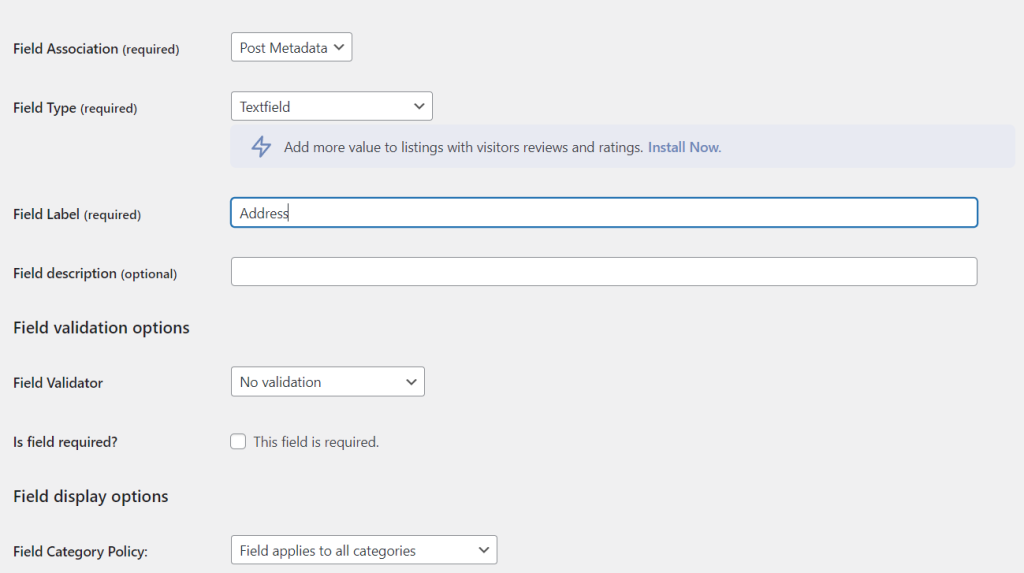
接下来,您将决定将在商店定位器中显示的信息。 前往目录 > 表单域 > 添加新表单域。
在这里,您将为您的商店位置选择不同的字段:

例如,您可以添加每个商店的地址、州、邮政编码和国家/地区。 然后单击添加字段以保存您的更改。
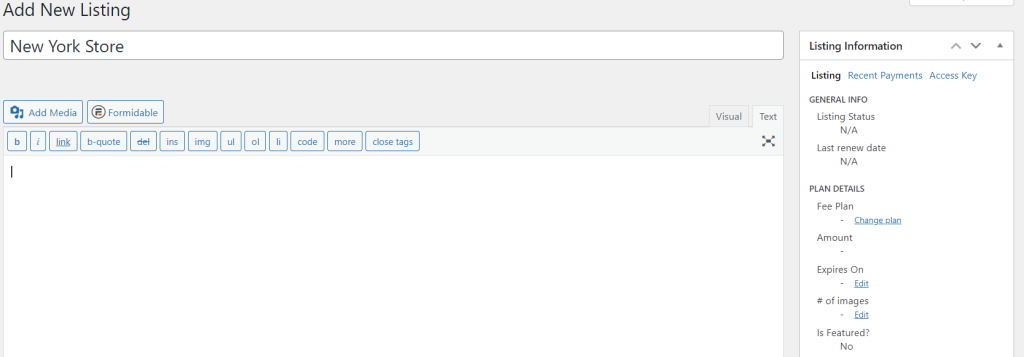
现在是时候将您的不同位置添加到您的商店定位器了。 跳转到Directory > Add New Listing 。 您可以在此处添加有关店面的所有信息:

确保准确输入所有详细信息。 否则,您可能会将客户误导到错误的位置!
添加完一个位置后,单击“发布”进行保存。 然后按照每个店面的流程填写您的商店定位器。
或者,您可能拥有一家跨国公司。 在这种情况下,您可能有多个位置,添加它们会很耗时。
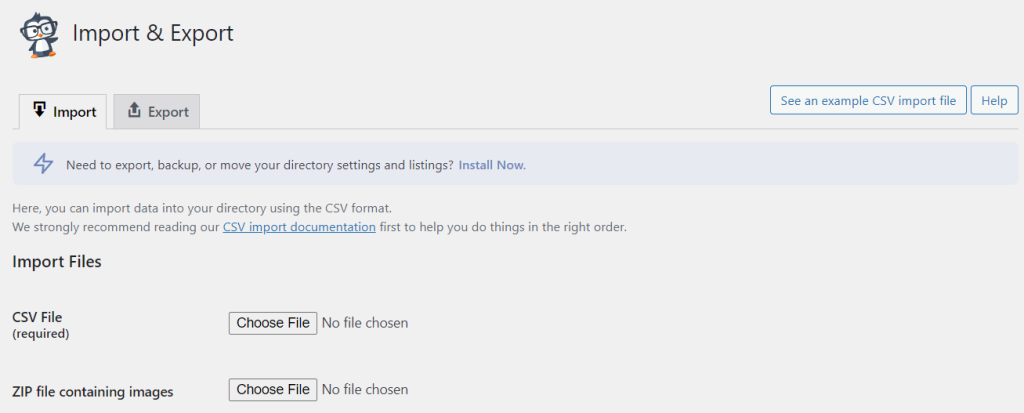
通过以逗号分隔值 (CSV) 文件格式导入位置数据,您可以简化流程。 为此,请导航到Directory > Import & Export 。 然后选择CSV文件旁边的选择文件(必填):

而已! 您现在应该在您的网站上有一个功能性的商店定位器。 我们建议在您网站的前端查看它,并仔细检查是否有任何错误。
结论
如果您有多个商店位置,您可能希望向您的客户宣传这一事实。 使用商店定位器,您可以显示不同店面的联系方式、地址和地图。 通过这样做,您可以将消费者吸引到您的各个地点并增加您的销售额。
回顾一下,您可以按照以下步骤在 WooCommerce 中创建商店定位器:
- 安装并激活业务目录插件。
- 创建商店定位器页面并配置您的设置。
- 添加您的商店位置。
您对在 WooCommerce 中设置商店定位器有任何疑问吗? 让我们在下面的评论部分中讨论它们!
