StoreBuilder Review 2022 – 建立 WooCommerce 商店的简单方法
已发表: 2022-05-23您是否正在寻找关于 StoreBuilder 的诚实评论? 或者想知道 Nexcess 的 StoreBuilder 是否是开办电子商务商店的好平台? 如果是,那么您在正确的页面上。
Nexcess是一家流行的托管服务提供商,为 WordPress、WooCommerce 和 Magento 等其他平台提供托管托管解决方案。 凭借他们在托管网络托管方面的专业知识,他们还推出了一个用户友好但功能强大的在线商店构建器,称为“StoreBuilder” 。
StoreBuilder 是一个人工智能驱动的电子商务构建器,它使创建和自定义电子商务站点变得非常容易。 而且,最好的部分? 它使您可以完全自由地拥有自己的商店设计和内容。
那么,想知道 StoreBuilder 是否是您在线商店的好平台? 不用担心! 此评论包括 StoreBuilder 的功能、定价、优缺点,以帮助您了解这一点。
现在,让我们开始吧!
A. StoreBuilder – 概述
StoreBuilder 是一个灵活的电子商务构建器,可轻松创建功能齐全的在线商店。 您可以使用它来建立任何利基的电子商务网站并销售任何类型的产品。 这也不需要编写一行代码。

此外,它是由提供托管托管服务的流行网络托管平台 Nexcess 构建的。 它包括 Nexcess WordPress、Nexcess WooCommerce、Nexcess Magento、Nexcess Drupal 等。
结合他们的电子商务专业知识和他们流行的托管 WooCommerce 托管计划,Nexcess 团队设计了StoreBuilder 。
因此, StoreBuilder是一个完全托管的电子商务网站平台,可让您快速设置基于 WooCommerce 的在线商店。
Nexcess StoreBuilder 5 分
此外,如果您已经拥有一个在线商店,那么您也可以将其迁移到 Nexcess 。 通过使用 StoreBuilder,您可以轻松管理和设计您的商店。 事实上,在使用托管 WooCommerce 托管时,这是创建 WooCommerce 商店的更简单方法。
此外,StoreBuilder 还被定义为AI 驱动的(人工智能)商店构建器。
这意味着它会询问您一些有关您的网站建设经验水平的问题以及有关您商店的一些详细信息。 因此,它为您提供符合您需求的模板和设计选项。 因此,您可以毫无困难地轻松建立您想要的商店。
听起来不错? 免费试用 Nexcess StoreBuilder!
要开始使用最简单的 StoreBuilder 电子商务构建器,请立即通过下面的链接尝试其 30 天无风险试用。
现在,让我们进入功能部分。 在那里,您将了解有关 StoreBuilder 的更多信息。
B. StoreBuilder 的主要特点/优势
在本评论部分,我们将说明 Nexcess StoreBuilder 的所有主要功能。 通过浏览它们,您还将对 StoreBuilder 的优势有一个清晰的认识。
1. 易于使用的网页设计工具
StoreBuilder 提供网页设计功能以轻松建立电子商务网站。 首先,它包含多个完全可定制的模板,可帮助您开始商店设计。
此外,它还带有高级 Kadence 主题和 Kadence 块包。 Kadence 主题提供精美的网站模板和令人兴奋的功能来启动您的商店。 对于更高级的部分,您可以使用 Kadence 块。
现在,您可以按照此处指南中的步骤使用 Kadence 编辑商店的整体外观。 此外,这里是使用 Kadence 块的指南的链接。

此外,编辑和自定义商店的前端不需要编码知识。 此外,它包含许多 WordPress 插件和工具,让您在网上获得关注和赚钱。
2. 轻松管理您的商店
Nexcess StoreBuilder 是一个完全托管的网站创建平台。 因此,它将负责处理所有技术配置。 此外,您商店的所有其他方面,如速度、安全性等。
StoreBuilder 中一些令人难以置信的功能显示了管理商店是多么容易:
- StoreBuilder 管理核心和插件本身的更新和维护。
- 提供免费的SSL(安全套接层)和CDN(内容交付网络)服务。
- 插件性能监视器工具在使用插件之前/之后检查商店的更改。
- 包括每日备份、大量存储和带宽容量。
- 通过联系电子商务专家提供24/7/365 支持。

3. 销售增长和监控的智能功能和工具
StoreBuilder 中有许多功能和工具可以与您的在线商店一起发展您的品牌。 首先,您可以与其他在线市场共享您的产品目录。
最重要的是,您可以在社交媒体帐户上分享您的在线商店或产品。 这样,您就可以将您的关注者转变为买家。
不仅如此,StoreBuilder 还附带了一个销售绩效监控工具。 使用此工具,您可以直接从收件箱中查看商店的绩效洞察。
4. 强大的在线营销工具
此列表中的下一个功能是 StoreBuilder 中强大的在线营销工具。 使用它们将帮助您将产品展示在客户的眼球前。
他们之中有一些是:
- 通过详细的产品页面,您可以编写有关产品的所有信息。 此外,您还可以添加引人注目的设计、视频和图像,以获得更多关注。
- 废弃的购物车恢复会自动向用户发送有关购物车上剩余产品的电子邮件。 因此,这可能会将错失的机会转化为销售。
- 客户可以对您的产品进行快速评论和星级评分。 您和您的访客可以监控它们。
5. 销售无限产品
您可以使用 StoreBuilder在商店中销售的产品数量没有任何限制。 因此,您可以根据需要添加任意数量,而不会影响性能。
但是,不要忘记存储空间是有限制的。 但这可以升级。 这意味着您可以在商店中销售无限量的产品。
此外,您可以出售任何种类的物品。 它可以是物理或数字产品,甚至是服务。
6. 多种付款方式
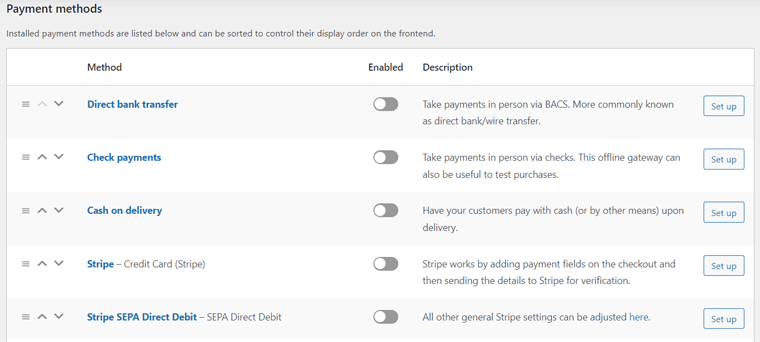
对于任何电子商务网站,考虑付款方式是最重要的因素之一。 Nexcess StoreBuilder 允许您从许多支付网关中为您的商店进行选择。
为您的商店使用 StoreBuilder 的理想在线支付平台是Stripe和PayPal 。 因此,它包括与WooCommerce Stripe Gateway和WooCommerce PayPal Payments的集成。

7. 其他托管功能
Nexcess 托管主机解决方案提供了许多功能/工具。 StoreBuilder 也是如此。 因此,除了上述功能之外,一些额外的功能是:
- 创建一键式登台和开发站点以测试新的 StoreBuilder 功能。
- 视觉回归测试会比较您商店的 2 个版本以选择最佳版本。
- 自动图像压缩和延迟加载可提高存储性能。
- WooCommerce 自动测试检测每个可能的商店问题并修复它们。
- 即时自动缩放功能使您的商店能够处理突然的流量高峰。
8. 与插件、主题和工具的集成
StoreBuilder 提供的一些额外的 WordPress 主题、插件或工具是:
- 随附 iThemes Security Pro 插件,可检测和防止安全问题。
- WP101 视频教程有助于快速学习使用 WordPress 平台。
- Spotlight – 社交媒体供稿允许您在商店中嵌入 Instagram 帖子。
- 包括 Beaver Builder 和 Beaver Builder Pro 的终极插件。
- 使用 Glew.io 分析,您可以将高级功能添加到您的 WooCommerce 商店。
- 与 Dokan Pro 集成使您能够创建多供应商市场。
想了解更多关于 Nexcess WooCommerce 托管的信息吗?
StoreBuilder 是 Nexcess 托管 WooCommerce 托管解决方案的一种更简单的方法。 因此,要详细了解这些功能,请从下面的指南中查看我们对 Nexcess 的完整评论。
有了这个,让我们继续进入我们的下一个 StoreBuilder 评论部分!
C.如何开始为您的 WooCommerce 网站使用 StoreBuilder?
在本评论部分,我们将向您展示使用 StoreBuilder 的步骤。 通过这样做,您可以使用它来构建您的 WooCommerce 网站。 所以,让我们立即开始吧!
第 1 步:购买 Nexcess StoreBuilder 计划
首先,您必须购买 Nexcess StoreBuilder 计划。 为此,请按照以下步骤操作:
第 i 步:单击 Nexcess StoreBuilder 选项
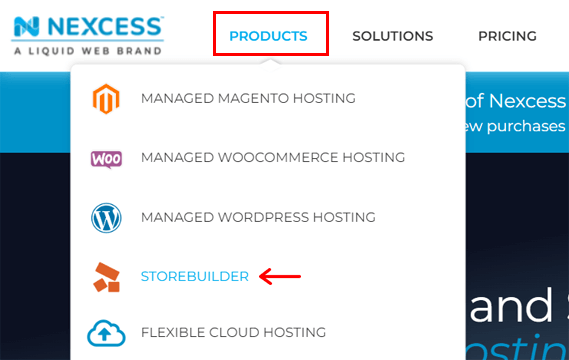
打开 Nexcess 的原始网站,然后将鼠标悬停在产品菜单上。 在那里,单击StoreBuilder选项。

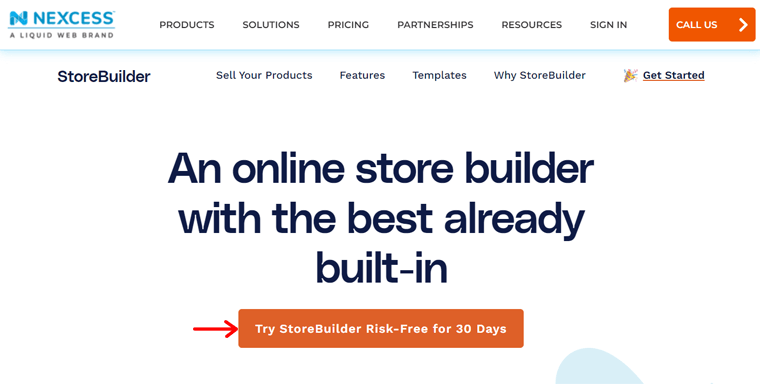
现在,StoreBuilder 页面将打开。 接下来,您需要单击“试用 StoreBuilder 30 天无风险”按钮。 或者,您也可以单击“开始”选项。

步骤 ii:输入有关您的商店的信息
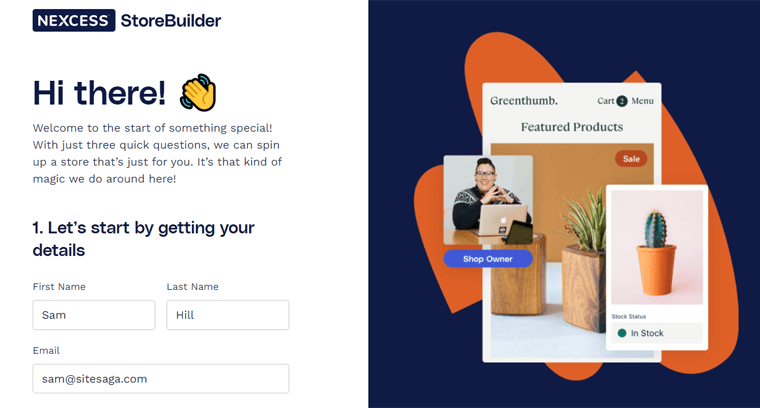
单击该按钮后,您将被重定向到一个页面以填写简短表格。 这只是 WPQuickStart StoreBuilder 的一小步。

因此,您需要填写以下问题的答案:
- 首先,写下您的名字、姓氏和电子邮件地址。
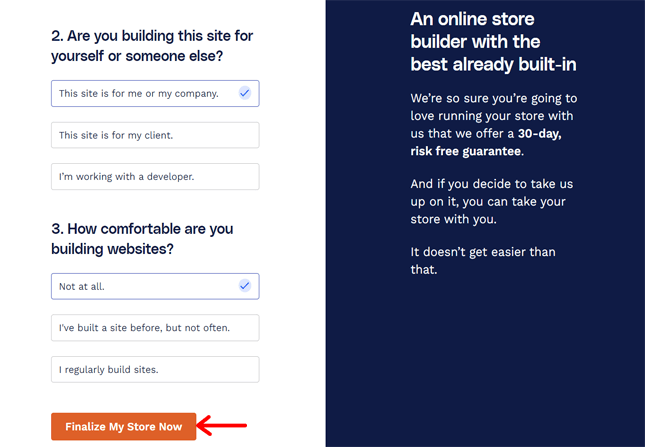
- 指定您是为自己/公司、客户还是作为开发人员构建此商店。
- 选择您以前没有创建过网站、有但不经常创建或定期创建。
最后,单击“立即完成我的商店”按钮,将您重定向到结帐页面。

第三步:选择 StoreBuilder 计划
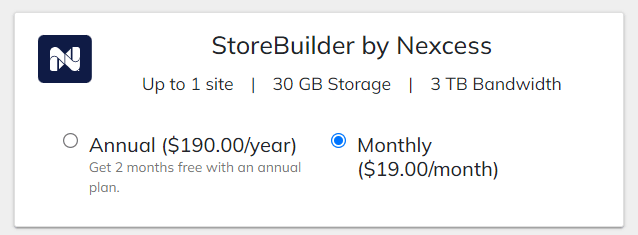
在结账页面,您需要先选择StoreBuilder的包年或包月。 因此,选择您喜欢的单选按钮。

第四步:在 Nexcess StoreBuilder 中创建一个帐户
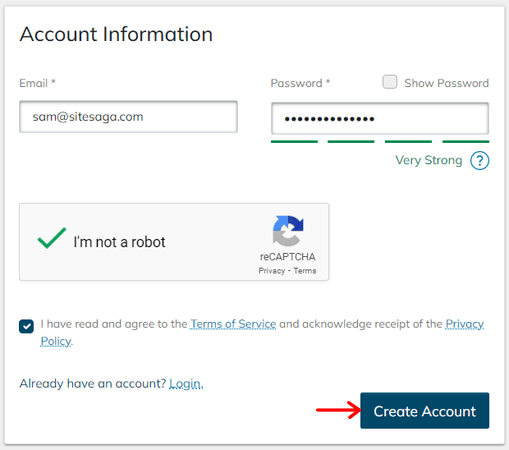
之后,您必须在“帐户信息”部分创建一个 Nexcess 帐户。 因此,请填写您的详细信息并立即单击“创建帐户”按钮。

第五步:填写账单和付款表格
接下来,您必须使用您的详细信息填写账单信息表。 然后点击保存账单信息按钮。
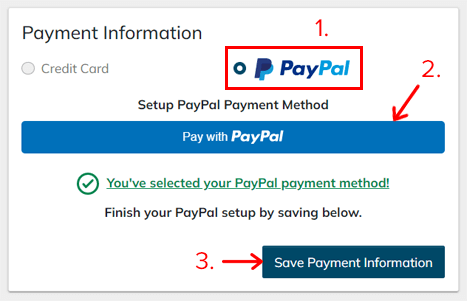
然后,有一个付款信息部分,可以在信用卡和 PayPal 之间选择您的付款方式。 例如,这里我们选择了 PayPal 选项,因此,您需要点击Pay with PayPal按钮。
之后,您需要设置 PayPal 进行付款。 完成后,单击“保存付款信息”按钮。

然后,您可以在“计划信息”部分中选择服务器位置。
第六步:完成订单
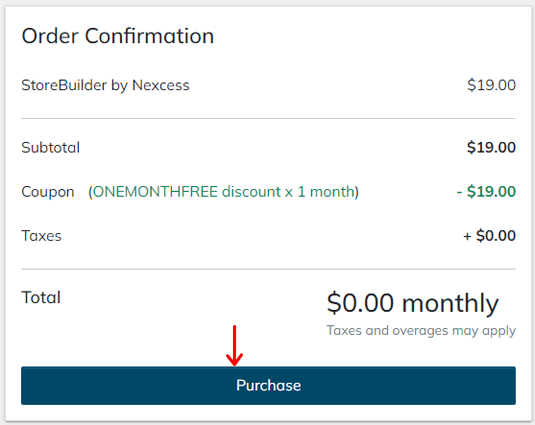
最后,检查订单确认部分中的整体订单详细信息。 当一切正常时,单击“购买”按钮。

稍后,订单将完成,Nexcess 仪表板将显示。
所以,让我们进入下一步。
第 2 步:重要的 Nexcess 仪表板和站点仪表板菜单
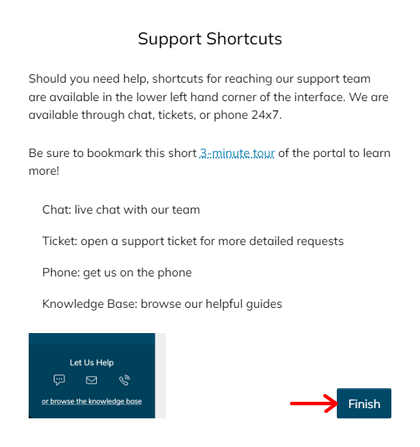
首先,您可以在仪表板上看到一些弹出窗口以开始托管。 这就是欢迎信息、添加额外用户和支持快捷方式。
因此,您可以浏览它们,然后通过单击“完成”按钮最后继续前进。

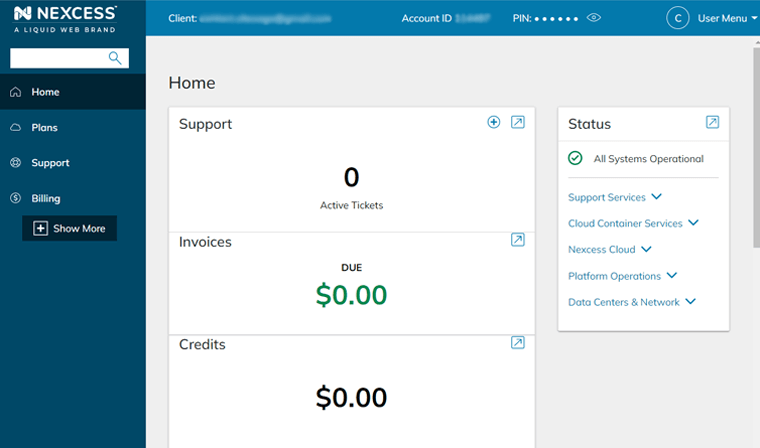
现在,您可以看到如下所示的 Nexcess 仪表板:

但是,您的 StoreBuilder 计划需要几分钟才能在托管平台上运行。
多余的仪表板
设置完成后,查看 Nexcess 仪表板上的一些重要菜单以熟悉。
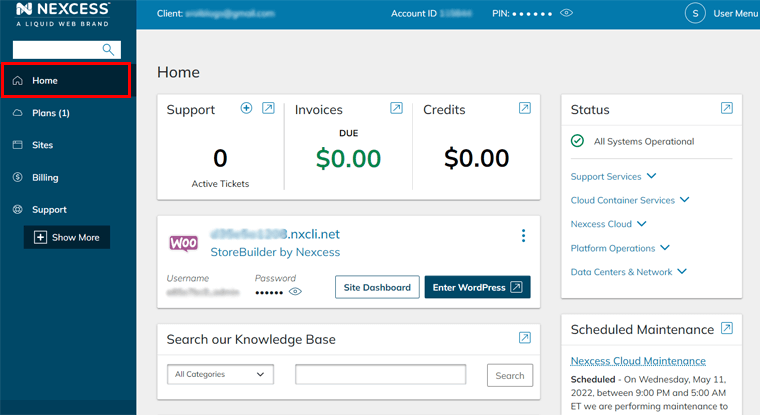
1.首页
主页是仪表板上的第一个菜单,提供 Nexcess 帐户的摘要。 这里的一些必要部分是:
- 支持:您可以打开新的支持票并查看现有的支持票。
- 发票:它显示您帐户上的应付金额。 绿色、橙色或红色表示没有到期、即将到期或金额已逾期。
- 信用:这显示您帐户中当前未应用的信用金额。
- 状态:在这里,您可以在多个部分下查看系统的工作状态。
- 站点信息:这显示了您自动构建的在线商店的登录信息。

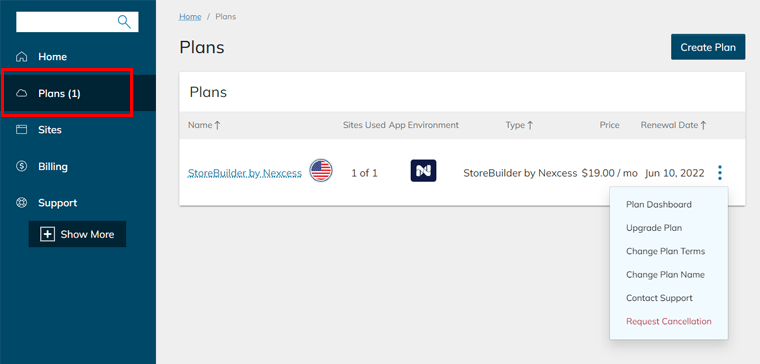
2. 计划
接下来是带有括号内的数字的计划菜单。 它实际上说明了您在 Nexcess 帐户中拥有的计划数量。
在此页面上,您可以查看您帐户中所有 Nexcess 计划的列表。 可以看到还添加了 Nexcess 的 StoreBuilder。
此外,您可以在此处配置每个计划的某些设置,例如:
- 得到支持
- 升级/取消计划
- 更改计划名称等

更不用说,您还可以通过单击“创建计划”按钮添加新计划。
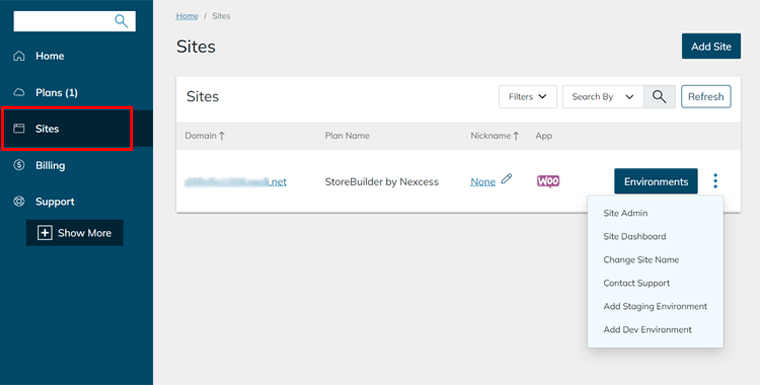
3. 网站
在站点菜单中,您可以查看您在 Nexcess 平台上拥有的站点。 由于我们使用的是 StoreBuilder,因此您可以在此处看到一个站点已添加到列表中。
与计划类似,您还可以在此处配置每个站点的一些设置。 如:
与计划类似,您可以在此处配置每个站点的一些设置,例如:
- 更改站点名称
- 得到支持
- 制作登台/开发环境等。

此外,您还可以通过单击“添加站点”按钮在此处添加新站点。 为此,请阅读这篇关于在 Nexcess 上添加新站点的文章。
网站仪表板
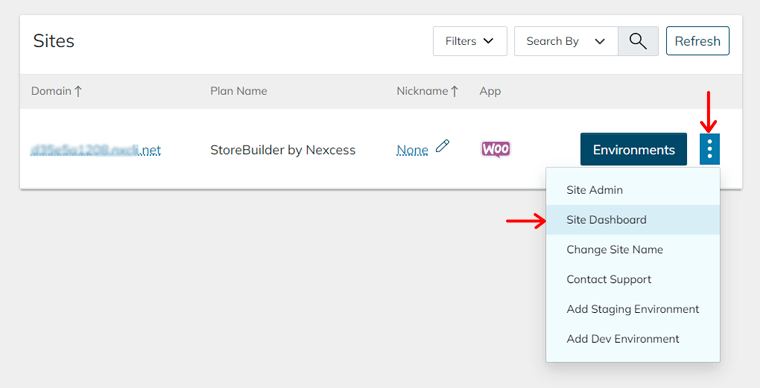
通过 Nexcess 仪表板后,查看您的电子商务网站的站点仪表板很重要。 在这里,您可以配置该站点的设置。
因此,转到站点菜单,然后单击 StoreBuilder 站点的默认域。 或者,您也可以单击三点设置,然后单击站点仪表板选项。

现在,查看站点仪表板上的一些菜单。
1. 备份
Nexcess 每天对每个站点进行备份。 因此,在“备份”菜单中,您可以检查在线商店的所有备份。 此外,您可以在需要时进行手动备份。
此外,您可以根据需要恢复文件、数据库或两者的备份。
2. 分析
在分析菜单中,您可以了解有关您网站的一些统计信息。 如磁盘空间、带宽、CDN 使用率等。
例如,磁盘空间表示您站点的可用和已用磁盘空间。 而带宽描述了您网站的带宽使用情况。
除此之外,还有其他几个菜单,例如 SSL、数据库、域等。
现在,让我们进入下一个审核步骤,了解如何使用 StoreBuilder 设置 WooCommerce 商店。
第 3 步:使用 StoreBuilder 设置 WooCommerce 商店
在此评论部分中,我们将向您展示如何使用 Nexcess 的 StoreBuilder 设置 WooCommerce 商店。 因此,请按照以下步骤操作。
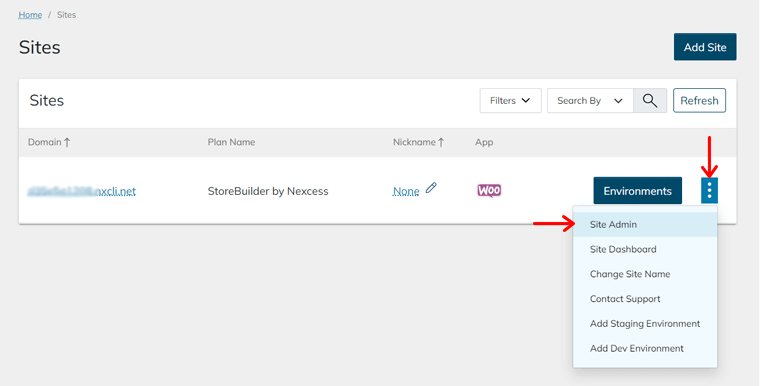
第 i 步:转到 WordPress 仪表板
首先,您需要转到 Nexcess 仪表板上的站点菜单。 在那里,单击三点设置上的站点管理选项。

通过单击站点管理员选项,它将打开您网站的 WordPress 登录表单。 在那里,您需要登录 WordPress 仪表板。 登录凭据显示在 Nexcess 仪表板本身上。
步骤 ii:使用 StoreBuilder 向导设置您的商店
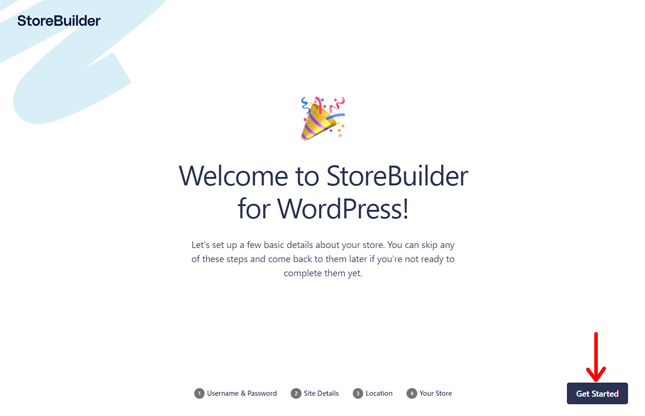
无需打开 WordPress 仪表板,而是直接打开 StoreBuilder 向导让您开始配置。 如果您对您的商店详细信息有足够的把握,那么您可以立即开始!
首先,您将看到 StoreBuilder 的欢迎消息,您需要在其中单击“开始”按钮。

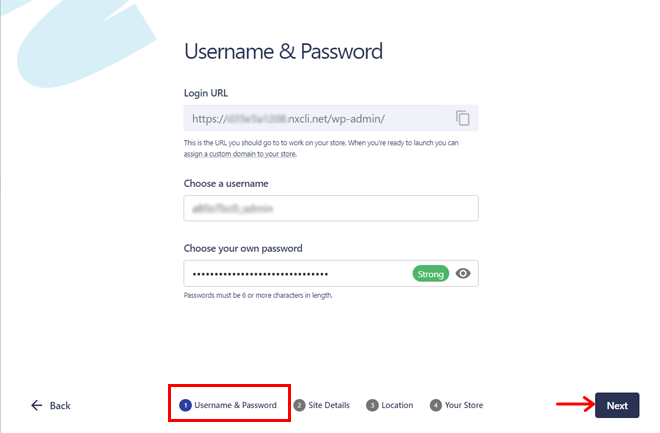
然后,您将被重定向到用户名和密码步骤。 在那里,您可以选择商店的用户名和密码,然后单击“下一步”按钮。


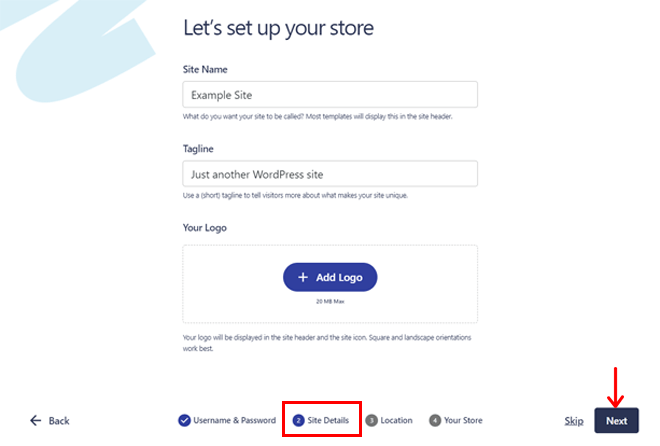
之后,站点详细信息部分将打开。 在这里,您可以添加您的商店详细信息,例如站点名称、徽标和标语。 然后,通过单击“下一步”按钮进入下一步。

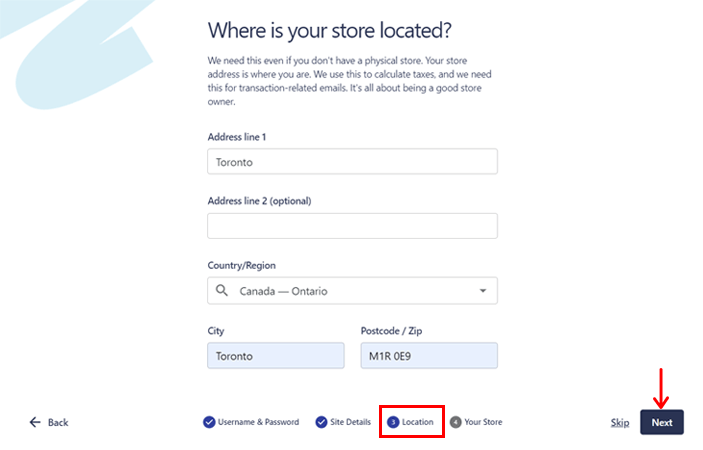
现在,是时候使用Location部分了,它允许您添加实体店的位置,以防万一。 然后,单击下一步按钮。

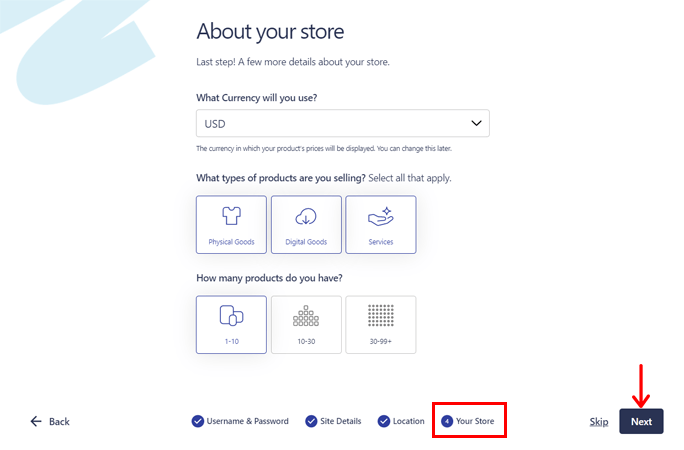
最后,还有一个您的商店部分,您可以在其中包含有关您商店的更多详细信息。 这包括货币、产品类型以及您的商店喜欢拥有的产品数量。 这样,再次单击下一步按钮。

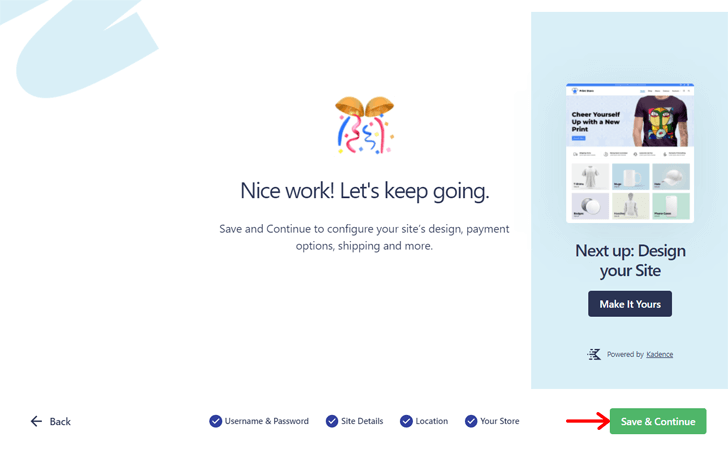
完成所有这些步骤后,单击“保存并继续”按钮。

第三步:快速浏览新的 WordPress 仪表板
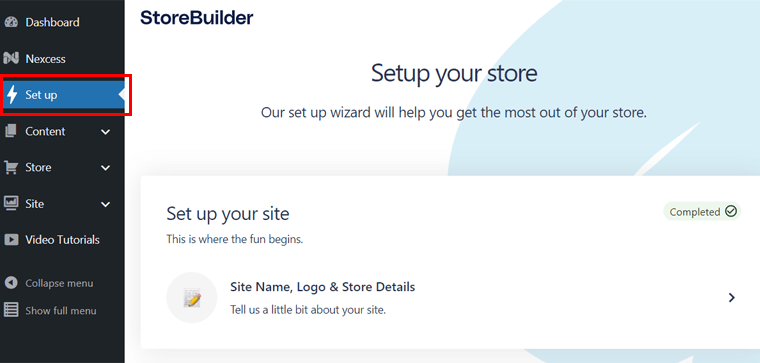
现在,您的 WooCommerce 商店的 WordPress 仪表板打开了。 您在设置菜单上,第一步“设置您的站点”标记为已完成。

在转到 StoreBuilder 向导的其他步骤之前,您应该检查您的仪表板。 因为它有一个全新的外观。
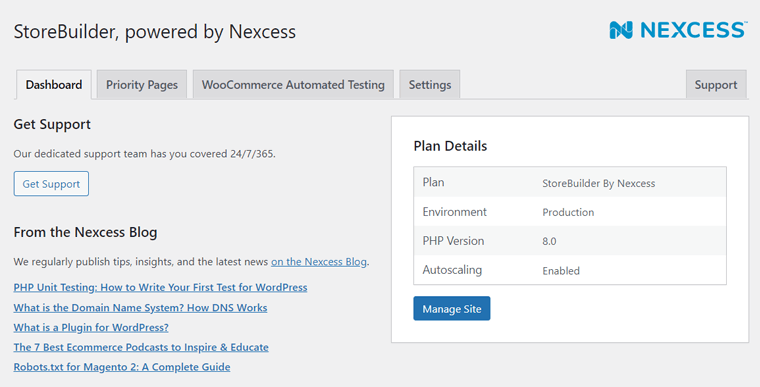
您可以看到有一个Nexcess菜单,其中包含一些具有以下功能的子菜单:
- 仪表板:要获得支持,设置优先页面,启用/禁用商店功能等。
- 页面缓存:从页面启动器插件配置缓存设置。
- 已安装插件:显示已安装或推荐安装的插件列表。
除此之外,您可以看到一些带有以下选项的分组菜单:
- 内容:包括用于将内容添加到站点的帖子、媒体和页面选项。
- 商店:包含 WooCommerce 菜单,即产品、分析和设置。
- 站点:由站点的其他选项组成,即外观、插件和用户。
要返回之前的仪表板,您可以单击“显示完整菜单”选项。 回到新的菜单选项时,有一个Streamline 菜单选项。
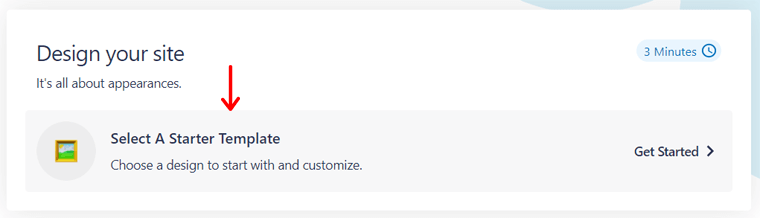
第四步:设计您的网站
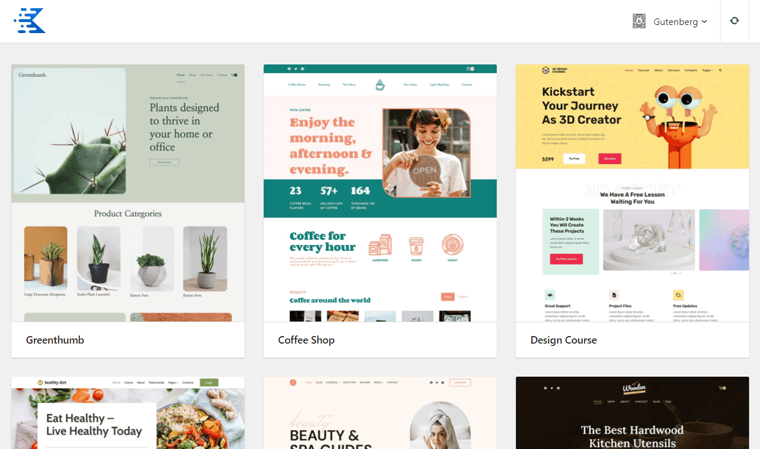
现在,继续配置,下一步是“设计您的商店”。 为此,您需要单击Select A Starter Template选项。

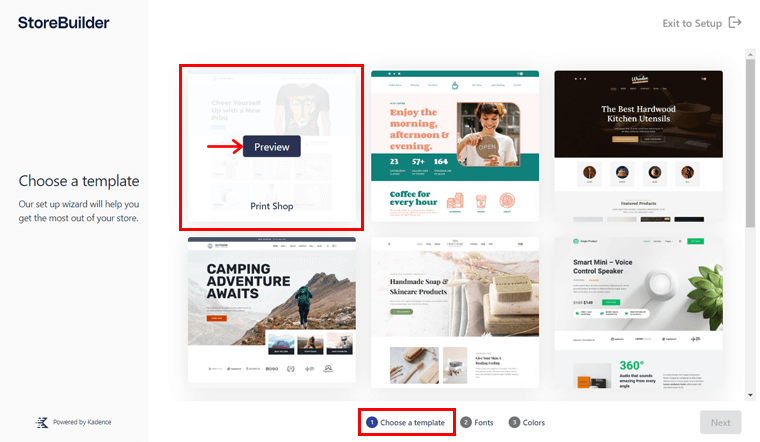
这会将您带到另一个页面,其中包含“选择模板”部分。 在这里,您可以为由 Kadence 提供支持的商店选择所需的模板。 您需要做的就是将鼠标悬停在模板上,然后单击“预览”按钮以检查模板设计。

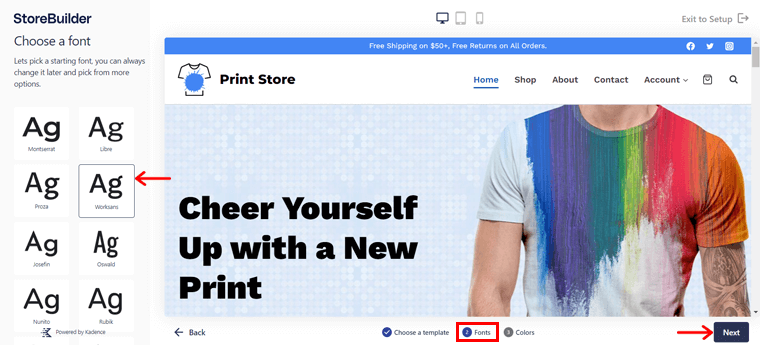
现在,字体步骤将打开,您可以在给定选项中选择您网站的字体样式。 只需单击所需的字体,然后单击“下一步”按钮继续前进。

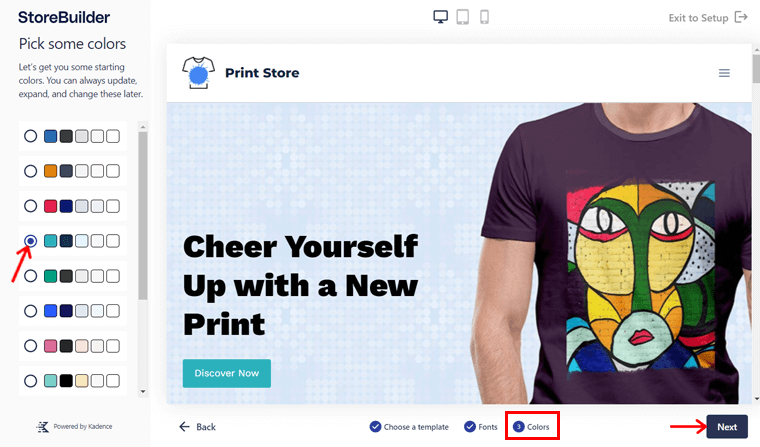
下一步是颜色,您需要在给定选项中选择您喜欢的调色板。 为此,单击调色板的单选按钮,然后单击下一步按钮。

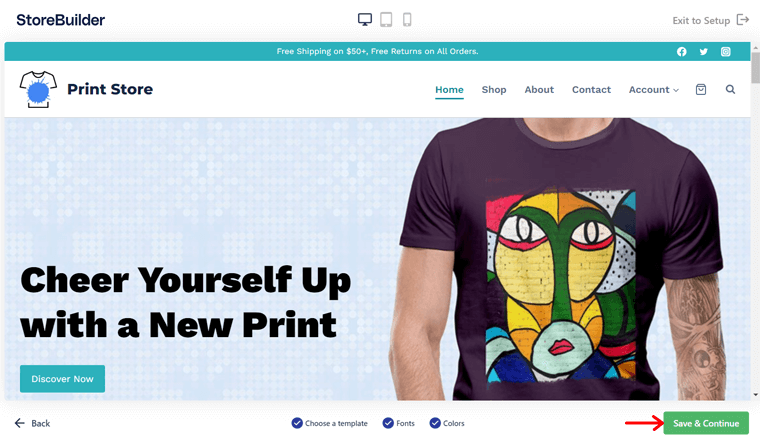
最后,您可以在不同屏幕尺寸的移动设备上预览商店。 如果要更改选择,只需单击“返回”按钮移至上一步。 否则,单击“保存并继续”按钮。

这需要一定的时间才能将模板、颜色和字体集成到您的商店中。 完成后,您将返回仪表板。
第五步:配置支付
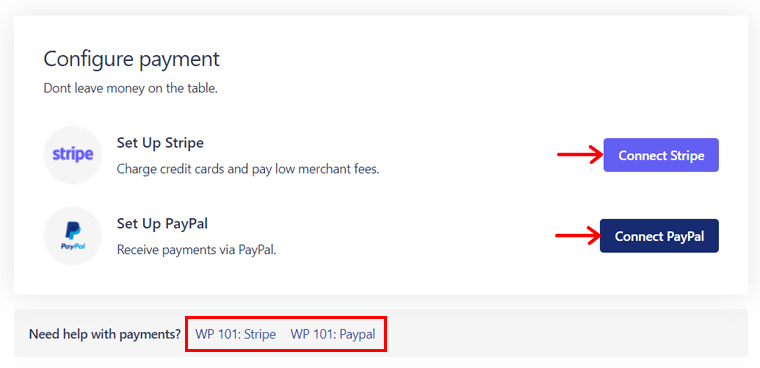
之后,您可以进入下一步,即“配置付款”。 付款设置有 2 个选项,即 Stripe 和 PayPal。
Stripe 付款选项已在您的商店中激活。 因此,您可以单击Connect Stripe按钮并直接连接到您的 Stripe 帐户。
要知道如何做到这一点,请单击WP 101:Stripe选项以获取完整教程。

而对于 PayPal,您需要先激活支付网关。 为此,首先单击连接 PayPal按钮。 然后,您需要单击付款设置上的激活 PayPal按钮。
要将 PayPal 连接到您的商店,您可以单击WP 101:PayPal选项以获取指导。
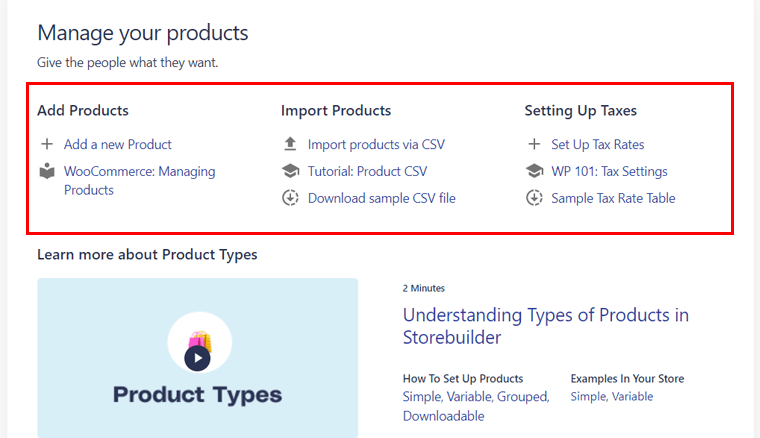
第六步:管理您的产品
在管理您的产品步骤中,您可以添加您的产品。 此外,您还可以为它们设置税率。 因此,让我们简要了解一下它们。
要添加新产品,请单击“添加新产品”选项。 要详细了解如何添加产品,请单击 WooCommerce:管理产品选项。
要改为导入产品,请单击“通过 CSV 导入产品”选项。 然后,根据教程:产品 CSV 选项工作。
同样,对于税率,单击设置税率选项。 如果您需要指导,请单击WP 101:税收设置选项。

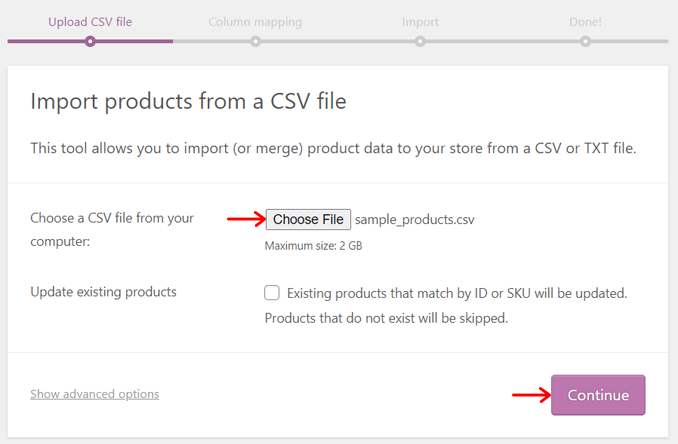
现在,让我们以导入产品为例。 只需单击该选项,然后单击“选择文件”按钮上传 CSV 文件。 之后,单击继续按钮。

接下来,在列映射部分,您可以将 CSV 字段映射到产品。 最后,单击运行导入程序按钮。
稍等片刻,导入完成。 然后,您可以查看商店的预览。

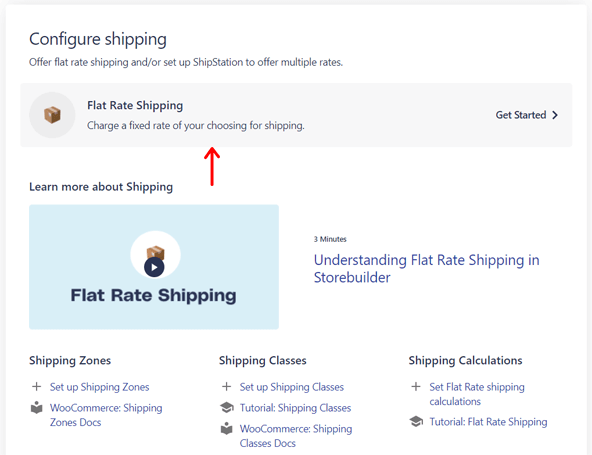
第七步:配置运输
最后一步是配置运输, 您可以在其中设置运输区域、运输类别和运输计算。 您可以在下面的 StoreBuilder 向导中找到设置它们的教程。
例如,让我们创建一个运输区域。 因此,单击统一运费选项。

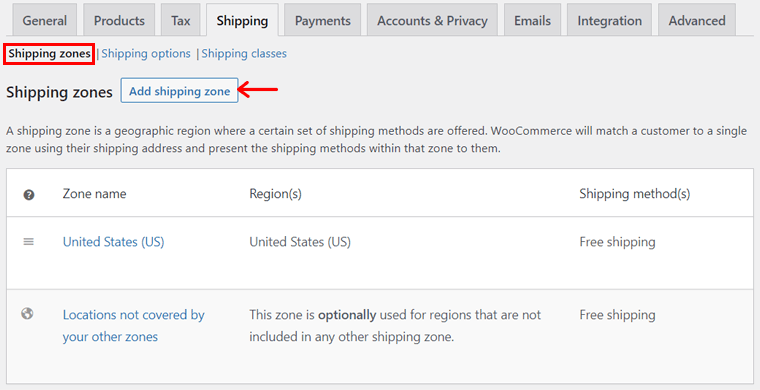
这会将您重定向到运输设置,您可以在其中找到运输区域、类别和选项(或计算)的 3 个部分。
在配送区域部分,单击添加配送区域按钮。

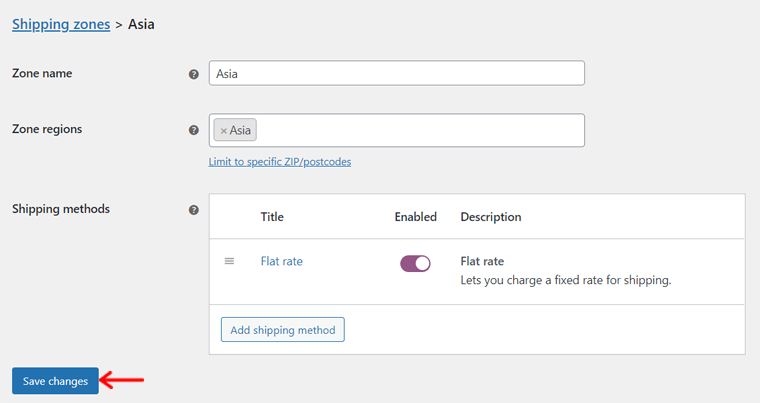
现在,您需要输入区域名称和区域区域。 此外,选择运输方式并进行配置。 最后,单击保存更改按钮。

这就是 StoreBuilder 向导配置步骤! 您可以在带有 WooCommerce 插件的通用 WordPress 仪表板中找到各种其他选项,以获取更多选项。
因此,让我们进入下一个 StoreBuilder 审查部分。
D. StoreBuilder 定价计划
您可以使用免费试用版来试用 StoreBuilder。 但是,除了其他详细信息外,您还需要输入付款信息。 然后,您可以决定继续或停止服务。
以下是 Nexcess StoreBuilder 的定价计划:
- 月度计划:此月度计划每月收费 19 美元,并提供 30 天免费试用。
- 包年套餐:包年套餐每年收费 190 美元,并提供 2 个月的免费试用期。

请注意,这两个计划都提供30 GB 的存储空间和3 TB 的带宽。 此外,您可以将其用于1 个网站。
有了这个,让我们跳到这个 StoreBuilder 评论的客户支持选项部分!
E. StoreBuilder 客户支持选项
Nexcess 是最好的网络托管公司之一,拥有出色的客户支持选项。 因此,也为 StoreBuilder 用户提供了绝对专用的支持。
使用 StoreBuilder 时,您将获得团队的实时专家支持。 因此,您将通过电话、电子邮件和 24/7/365 全天候聊天获得世界一流的电子商务支持。
此外,它还拥有一个全面的 Nexcess 知识库,其中包含多个类别的完整指南。 这还包括使用 WPQuickStart 和 StoreBuilder 的完整指南。

不仅如此,您还可以浏览博客、Store Builders 播客、网络研讨会等。 此外,您可以查看支持页面以查找常见问题解答。

就这样! 现在,让我们继续本 StoreBuilder 评论的下一部分。
F. StoreBuilder 的优缺点
总结整个评论,我们将看看 StoreBuilder 的优缺点。 那么,让我们看看他们吧!
StoreBuilder 的优点
- 在几分钟内,您就可以使用 StoreBuilder 建立一个在线商店。
- 易于使用的电子商务网站构建器,无需编码技能。
- 使用人工智能技术,为您提供高度可定制的模板选项。
- 提供 30 天的月度计划和 2 个月的年度计划免费试用。
- 能够建立任何利基的网站来销售任何类型的无限产品。
- 包括多个支付网关,包括 Stripe 和 PayPal。
- 提供来自电子商务专家的 24/7/365 客户支持。
- 随附多个插件和工具,可实现更好的营销、设计等。
- 不包括隐藏的交易费用或昂贵的附加组件。
StoreBuilder 的缺点
- StoreBuilder 填写问题时需要小心,以获得更好的结果。
- 不包括内置的市场功能。
G.客户对 Nexcess StoreBuilder 的评论
现在,让我们看看客户对 Nexcess StoreBuilder 解决方案的评价。 我们将在 2 个合法的在线评论网站上查看 Nexcess 用户评论。 所以,我们开始吧!
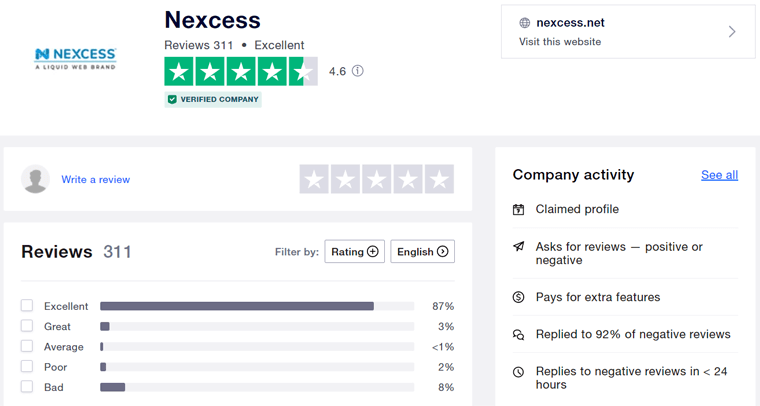
Trustpilot 上的用户评论和评分:
根据 311 位用户的说法,Nexcess 在 Trustpilot 上获得了完美的4.6 分(满分 4 星)。 伟大的! 此外,87% 的用户表示它非常棒。

总的来说,评论似乎很棒。 但是,可以在客户支持方面进行改进。 不过,请查看最近的评论以获取更多信息。
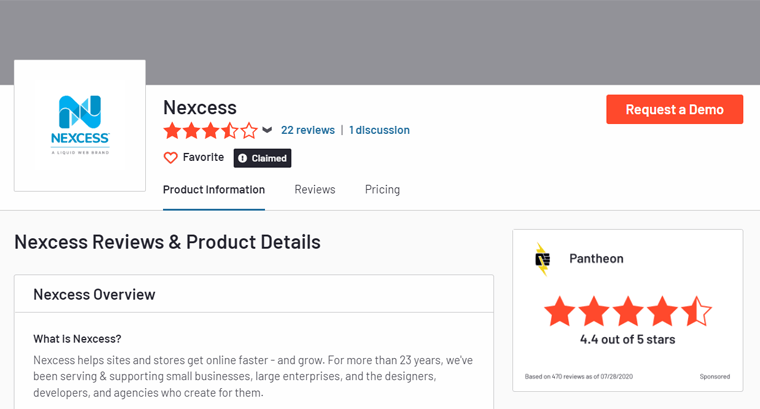
G2 上的用户评论和评分:
在查看 G2 评论时,超过 20 位用户对 Nexcess 的评分为3.7 分(满分 5 分) 。 那是平均水平!
我们可以看到,存储和带宽限制是 Nexcess 上一些受欢迎的功能。 虽然,数据库支持和控制面板是它的一些低级功能。
现在,在 Nexcess 上查看这些类别的 10 分平均分:
- 易用性: 7.9
- 设置质量: 8.1
- 易于设置: 8.5

有关更新,请查看 G2 的最新分数。
有了这个,让我们继续我们的下一个 StoreBuilder 评论部分!
H. StoreBuilder 的替代方案
到目前为止,您可能已经决定为您的电子商务网站试用 StoreBuilder。 如果 StoreBuilder 不符合您的要求,请不要担心!
这是顶级 StoreBuilder 替代品的列表。 所有这些都属于电子商务网站的最佳网站建设者名单。
1. 购物

列表中的第一个是 Shopify,这是一个多合一的电子商务平台,您可以使用它轻松建立在线商店。 它为您的商店提供了大量工具和功能。 使用它们,您可以创建、销售、管理、发展和营销您的电子商务业务。
此外,它还提供网络托管和域名注册服务。 因此,这对于想要专注于他们的业务的店主来说是更可取的。
这是 Shopify 您应该查看的综合评论。
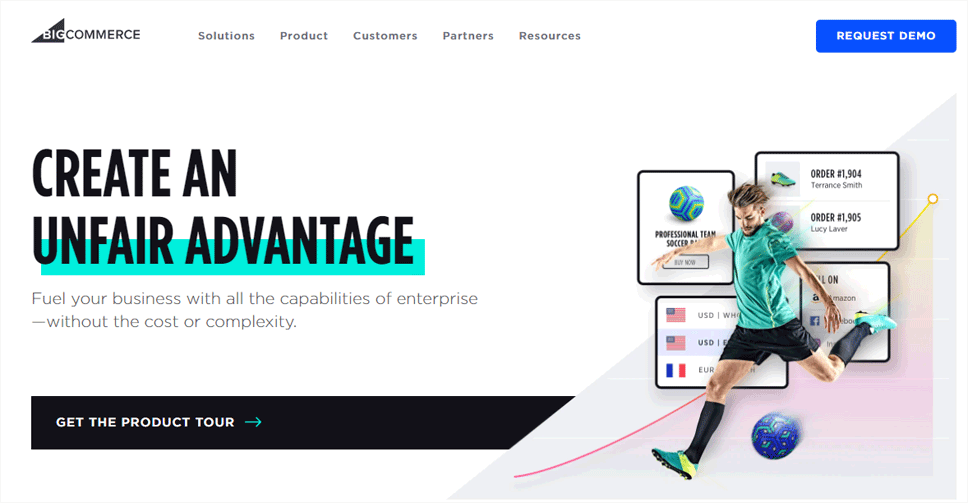
2. BigCommerce

另一个最适合发展电子商务网站的流行电子商务解决方案是 BigCommerce。 它的一些显着功能包括与 WordPress 的集成、数字钱包、优惠券和折扣等等。
此外,您还可以使用 BigCommerce 创建市场或多店面网站。 这样,您就可以在全球范围内销售多个品牌。
请务必查看我们在 BigCommerce 与 WooCommerce 之间的完整比较。
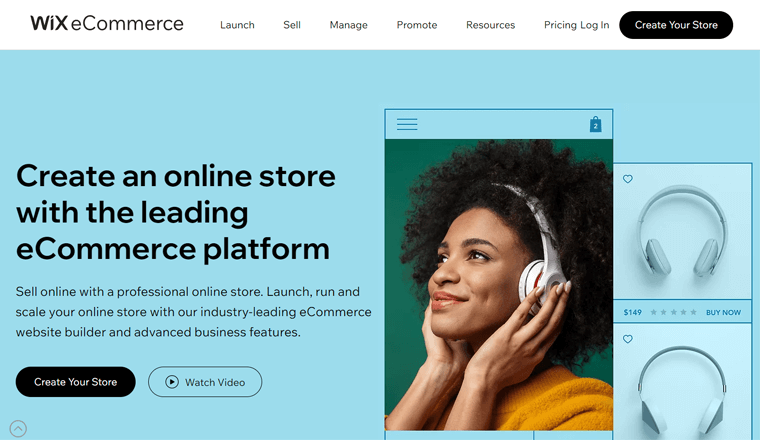
3. 维克斯电子商务

最后,Wix eCommerce 是一款适合初学者的拖放式商店构建器,具有高级功能。 它非常灵活,您可以使用它轻松创建、运行和扩展您的电子商务网站。
此外,它还提供 500 多个免费模板,可轻松设计在线商店。 此外,您可以自定义它以匹配您的品牌。 更不用说,它提供了免费工具,如 Wix Logo Maker、企业名称生成器等来建立您的品牌。
查看有关 Wix 与 WordPress 的比较文章,了解它们的区别。
I.最后的想法——它是正确的 WooCommerce 网站构建器吗?
而已! 本部分是对 StoreBuilder 电子商务网站构建器的评论的回顾。
毫无疑问, Nexcess提供一流的托管托管解决方案。 其中之一是托管的 WooCommerce 托管。 StoreBuilder是他们更优化的 WooCommerce 托管,让您更快地建立在线商店!
因此,我们可以说StoreBuilder是使用 Nexcess 托管轻松构建强大的 WooCommerce 商店的最简单和最好的方法。 对初学者友好的网站构建器与强大的托管 WooCommerce 托管相结合,肯定会产生很好的效果。
此外,它还带有多个高级插件和工具,可以轻松设计商店。 这包括了不起的 Kadence Theme Pro 和 Kadence Blocks Pro。
此外,它还可以作为 AI 辅助工具,根据您的需要提供模板选项。 因此,根据您的需要配置和自定义商店从未如此简单!
您想免费试用 StoreBuilder 吗?
要开始使用最简单的 StoreBuilder 电子商务构建器,请立即通过下面的链接尝试其 30 天无风险试用。
J. StoreBuilder 上的常见问题 (FAQ)
StoreBuilder 带有许多免费和高级定制功能。 StoreBuilder没有交易费用或昂贵的附加组件,因此对任何人来说都是相当有利可图的。 由于 Shopify、BigCommerce 或 Wix 中不存在这些功能,因此 StoreBuilder 是更好的选择。
您可以使用 StoreBuilder 创建一个具有专用 URL的电子商务站点。 但是,它不能是一个市场。 要建立市场,您需要将其与市场插件集成。 StoreBuilder 将允许您轻松管理您的商店或市场。
Nexcess 的 StoreBuilder 每月收费19 美元,每月计划提供30 天免费试用。 当您选择包年套餐时,费用为 190 美元/年,可免费试用 2 个月。
是的当然! StoreBuilder 不仅适用于那些想要建立新商店的人。 但也适用于那些已经拥有的人。 通过 Nexcess 的免费迁移选项,您可以轻松地将 StoreBuilder 用于您的在线商店。
不,StoreBuilder 将为您的在线商店提供一个临时域。 因此,您可以稍后决定并更改它。
结论
耶! 您在我们的StoreBuilder 评论文章的末尾。 这意味着您已经彻底浏览了我们的博客并在 StoreBuilder 上学到了很多东西。
此外,我们希望您喜欢我们的博客。 此外,您还可以说明它是否是您电子商务网站的最佳网站构建器。
如果您在使用 StoreBuilder 时陷入困境,请告诉我们。 您可以发表评论说明您的查询。 我们会尽快回复您。
此外,如果您能查看我们最近的一些文章,我们将很高兴。 因此,请查看管理最好的 WooCommerce 托管服务以及如何使用 ProductX 在 WooCommerce 中更改产品页面布局。
最后,在我们的 Twitter 和 Facebook 个人资料上关注我们以获取更新。
