以 JSON 格式存储自定义数据
已发表: 2023-01-31JSON 是一种流行的数据格式,用于以结构化方式存储数据。 SVG 是一种允许自定义的矢量图形格式。 组合这两种格式时,可以以 JSON 格式存储自定义信息。 这允许在不同的应用程序和平台之间轻松交换数据。
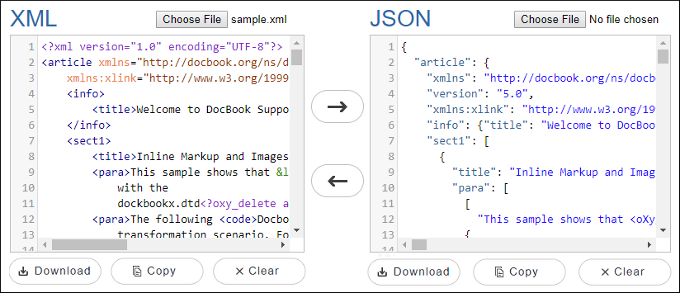
你可以将 Svg 转换为 Json 吗?

是的,您可以将 svg 转换为 json。 有一些在线工具可以执行此操作,或者您可以使用 Python 等编程语言来转换文件。
MyGeodata Converter 是一款免费的在线工具,可将可缩放矢量图形转换为适用于 JSON 的JavaScript 对象表示法(SVG) 格式 (JSON)。 GeoItems 必须直接放置在 Prognoz MetaInfo 元素的中心,位于文档根的底部。 SVG 坐标空间中这些相对的 X/Y 角的坐标到世界赤道和经度的坐标。
我可以转换 Svg 文件吗?
如何将 svg 转换为 PNG 图像? 由您决定要转换哪个文件。 您可以选择 PNG 作为将 sva 文件转换为的格式。 通过单击“转换”,您可以快速轻松地转换 SVG 文件。
你能把 Svg 转换成 Dst 吗?
如果您想在桌面上使用一个或多个Svg 文件,请选择 Convert with Filestar。 您可以通过在搜索框中键入单词来更改为 dst。 然后,选择转换。
是否必须只发送Json格式的请求数据?

这个问题没有明确的答案,因为它取决于您使用的特定应用程序或 API。 一些应用程序可能只接受 JSON 格式的数据,而其他应用程序可能更灵活,也接受其他格式的数据。 最后,最好查阅您正在使用的特定应用程序或 API 的文档以确定可接受的数据格式。
是否必须只发送Json格式的请求数据?
REST 和 GraphQL 是两种非常流行的 API 格式,但 JSON 不是必需的。 因为 JSON 很小并且主要由文本组成,所以它应该以与 JSON 类似的方式与 GraphQL 一起使用。 如有必要,它可压缩地与 GZIP 一起使用。
Get请求中可以发送Json数据吗?
为了从 REST API 端点获取 JSON,您必须发送 HTTP GET 请求并将“Accept: application/json”请求标头传递给服务器,这将告诉它客户端需要 JSON。
如果要发送Json格式的数据,content-type应该是什么?
在 MIME 类型方面,最常见的是 text/plain,但 IANA 规定 application/json 是官方类型。
为什么 Json 是一种流行的格式?

这是可能的,因为 JavaScript 对象表示法 (JSON) 是数据交换格式。 JSON 的人类可读文本的轻量级特性需要更少的代码,这是它对开发人员的优势之一。
面向对象的数据存储,例如 MongoDB,具有允许类似 JSON 的数据结构的 API 特性。 为了跨多个平台描述和交换数据,无论它是为什么类型的程序或用例设计的,软件开发人员都需要一种描述和交换数据的方法。 据 MongoDB 首席技术官 Mark Porter 称,JSON 仍在推动数据的发展。 JSON 是一种基于文本的数据格式,人类和机器都可以阅读。 因为它是 JavaScript 和其他编程语言的原生语言,所以可以在异构系统之间进行数据交换。 页面的全部内容,包括大括号或波浪形方括号,都是一样的。 除了大括号内的属性外,对象读取类似于读取文本文件。
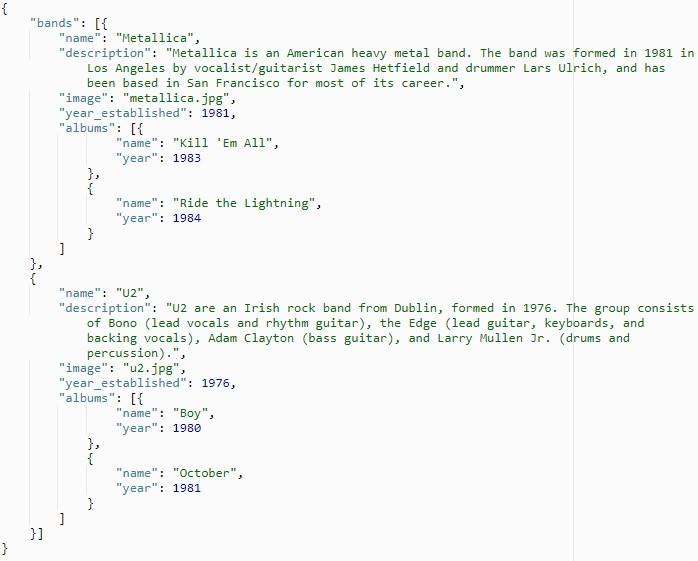
每个属性有两部分:名称和值,用冒号分隔。 使用 JSON 作为通过网络发送数据的格式是一个简单的过程。 同样用于创建 JSON 的 YAML 和 CSV 是另外两种数据格式。 在本节中,我们将研究如何使用嵌套、对象引用和数组对复杂数据建模。 嵌套和生成字符串都是指读取和创建字符串。 在清单 4 中, JSON 文字被称为 bestfriend 属性,因为它是内联的。 在清单 5 中,我们能够从 pippin 对象中获取实际的 merry 对象。
这是通过利用点运算符遍历对象图来实现的。 服务器经常用于在 JavaScript 中发送和接收 JSON。 当您这样做时,响应将被自动解析,如清单 7 所示。强类型和抽象类型(如接口)有助于 Java 等语言的大型程序的结构。 在 SQL 存储中,模式具有类似的结构。 大多数 IDE 还包括用于格式化 JSON 的内置 JavaScript 格式化程序。 TypeScript 类标识并键入数据可能具有的属性。 不能在纯 JavaScript 中限制属性或类型。 因为 JSON 太有用了,所以理解起来也比较简单。

因此,JSON 可用于在服务器和 Web 应用程序之间传输数据。 Web 服务可以通过 JSON 发布公共数据。 任何使用以 JSON 格式发布数据的服务的人都可以轻松访问数据。 除了 JSON 之外,还可以使用 PHP 将数据从一个数据库迁移到另一个数据库。
Json:不仅仅是一种数据格式
JSON 的其他用途包括数据存储和通信。
Json 是如何在现代网站和 Apis 中使用的?
JSON 已成为当今网络上数据交换的标准格式。 大多数现代 Web API 以 JSON 格式返回数据,许多网站使用 JSON 在浏览器中存储数据。 JSON 是一种简单的、人类可读的格式,易于解析和生成。 它还与语言无关,使其成为不同编程语言之间数据交换的不错选择。
该规范的目标是确保 HTTP 请求的最佳性能,无论是在请求数量还是在客户端和服务器之间交换的数据包的大小方面。 根据 Yehuda Schwartz 的说法, JSON API是一种有线协议,用于通过 HTTP 增量获取和更新图形。 在本文中,我们将了解 JSON API 以及如何使用它来构建高效的 API。 复合文档允许您向同一个主要资源发送比请求允许的更多的资源。 客户端可以使用稀疏字段集基于特定字段进行数据请求。 这可以通过增加可用选项的数量来帮助减少膨胀。 FitBit 的 API 程序每年收到超过 40 亿个请求。
其中很大一部分由第三方应用程序组成,占总收入的 10% 以上。 Jeremiah Lee 在 FitBit 工作了四年,担任他们的 API 开发经理,在此期间,他积极参与了 JSON API 的采用。 本课将向您展示如何在实践中使用 API 来构建高效且一致的数据模型。 FitBit 必须规范他们的数据,以便团队与服务器保持同步。 由于能够定义数据之间的关系,JSON API 是他们的热门选择。 因此,HTTP 缓存可防止他们调用陈旧数据、减少冗余并提高最终用户感知速度。 JSON API 使开发人员无需采用其他工具链(如 GraphQL),而他们可以继续使用他们已经熟悉的技术。 许多人认为,HTTP 是客户端和服务器跨多个网络共享数据的一种很好的默认方式。 因为没有通用的缓存方法,所以每个 GraphQL API 都以不同的方式处理缓存。
您可以使用 JSON API 将任何外部工具与 Collaborator 集成。 为此,您必须在应用程序和 Collaborator 服务器之间交换数据。 使用 Web 服务时,您必须首先向 Web 服务的端点 URL 发送请求,然后将其转发给 Web 服务。
协作工具的 Web 服务端点 URL 是 http://collaborator.example.com/api/v1.0/。 Web 服务可以支持以下数据类型:
该字符串由一组属于 Unicode 家族的字符组成。
就其重要性而言,数字可以是正数、负数或零。
要向 Web 服务发送请求,使用一种称为 HTTP POST 的方法。 要从 Web 服务接收响应,您必须使用 HTTP 方法 GET 请求响应。
Json:通用的数据格式
JSON 有什么优点?
JSON 有许多优点,其中包括: JSON 格式与许多操作系统兼容。 这种格式是大多数编程语言都支持的简单格式,使用起来很方便。
-准备情况可分为三类。 由于 JSON 非常易于阅读和理解,因此开发人员可以使用它来构建应用程序。
钻头的精度。 它通过使用 JSON 来确保数据正确,JSON 精确且易于解析。
适应变化的能力。 JSON 能够处理多种编程语言的数据。
浏览器支持内联 Svg
浏览器对内联 SVG 的支持非常好,尤其是当您使用现代浏览器时。 所有主流浏览器(Chrome、Firefox、Safari、Opera、Edge 和 IE)都支持内联 SVG,其中大多数都对各种 SVG 特性提供了很好的支持。
就 HTML5 而言,Microsoft Edge 18 现在完全支持内联 SVG。 LambdaTest 允许您针对数千种浏览器和操作系统组合测试您的网站或 Web 应用程序的兼容性。 要制定最佳测试策略,了解目前有多少人在使用 Microsoft Edge 浏览器和 Microsoft Edge 版本 18 至关重要。它最初被称为 Microsoft Edge Legacy,因为它是使用 Microsoft 专有的 EdgeHTML 和 Chakra JavaScript 引擎构建的。 它的第一个版本于 2015 年发布,适用于 Windows 10 和 Xbox One,随后于 2017 年发布了 Android 和 iOS 版本。自从基于 Chromium 的 Edge 浏览器发布以来,微软已将它们添加到 Mac 和 Linux 中,正如它所看到的增加他们的知名度。
使用内联 Svg 时要记住的 3 件事
对于使用内联 SVG,我有一些建议: *br 最好将 *svg> 标记留在 body 元素中。 建议将标签放在元素内。 创建 ansvg 标签时,您应该包含宽度和高度属性。 它应该有一个和属性。 所有SVG 元素都应该包含一个 viewBox 属性。 术语属性具有附加属性。 可以使用“path”标签在 .sva 中创建路径。 可以使用 sva 中的标签生成路径。 使用 *text 时可以将文本插入 sva
