通过 Growmatik 的 Shopify 集成简化您的 Shopify 商店的增长
已发表: 2023-06-07经营一家电子商务商店不仅需要在运营、物流等方面付出很多努力,而且还需要做很多事情来改善客户的体验。 您的营销活动在为您的客户形成良好体验方面发挥着重要作用。
从定义客户群到创建有针对性的电子邮件活动,设置自动欢迎电子邮件、购物车放弃电子邮件和赢回活动,根据访问者的行为和历史向他们展示个性化产品……所有这些都需要一个具有强大目标和交叉的专用营销自动化平台- 在最佳时间创建和提供正确消息的渠道操作。
Growmatik 是一个营销自动化平台,可与 Shopify 商店无缝集成。 通过其 Shopify 集成,您可以将您的商店数据与 Growmatik 实时同步,从而实现有针对性的营销活动、个性化的客户体验和数据驱动的业务决策。
通过将您的 Shopify 商店与 Growmatik 连接,您可以自动化许多与增加客户和销售相关的任务。 在本文中,我们将学习如何设置 Shopify 集成并探索 Growmatik 在 Shopify 中的最佳用例。
如何设置 Shopify 集成
要将 Growmatik 与您的 Shopify 商店集成,您首先需要将 Growmatik 作为应用添加到您的 Shopify 帐户。 以下是要遵循的步骤:
1. 登录到您的 Shopify 控制面板,然后导航到 Shopify App Store。
2. 搜索“Growmatik”并选择它。
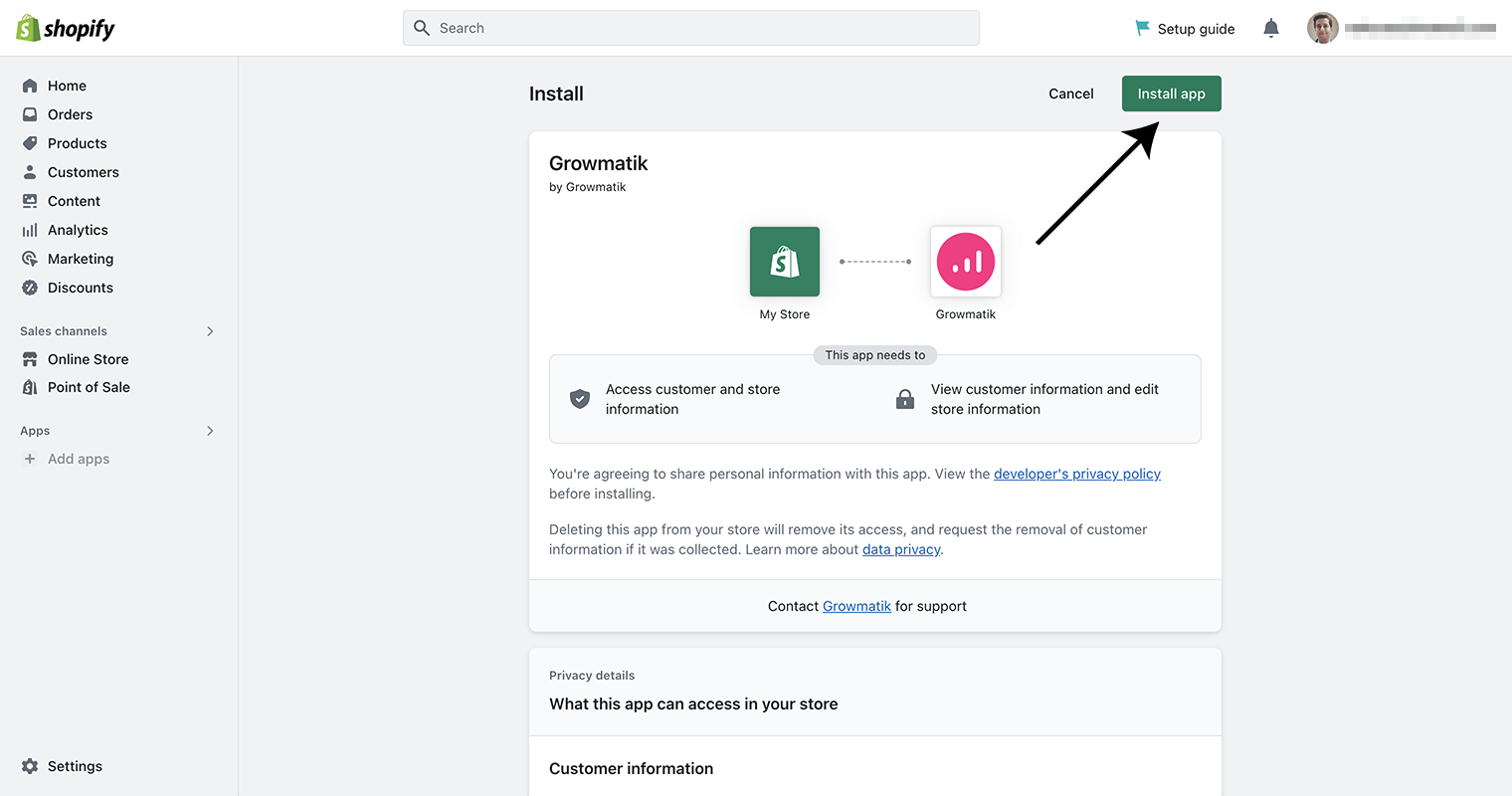
3. 先点击添加应用按钮,然后选择安装应用。

安装 Growmatik 后,系统将提示您创建一个 Growmatik 帐户,该帐户将链接到您的 Shopify 商店。 选择适合您需求的 Growmatik 计划。
4. 在您的 Shopify 仪表板中,单击以确认 Growmatik 订阅。 这会将您的 Shopify 商店连接到 Growmatik。
现在,要让 Growmatik 在您的 Shopify 商店中运行,您还需要启用 Growmatik App Embed 块。
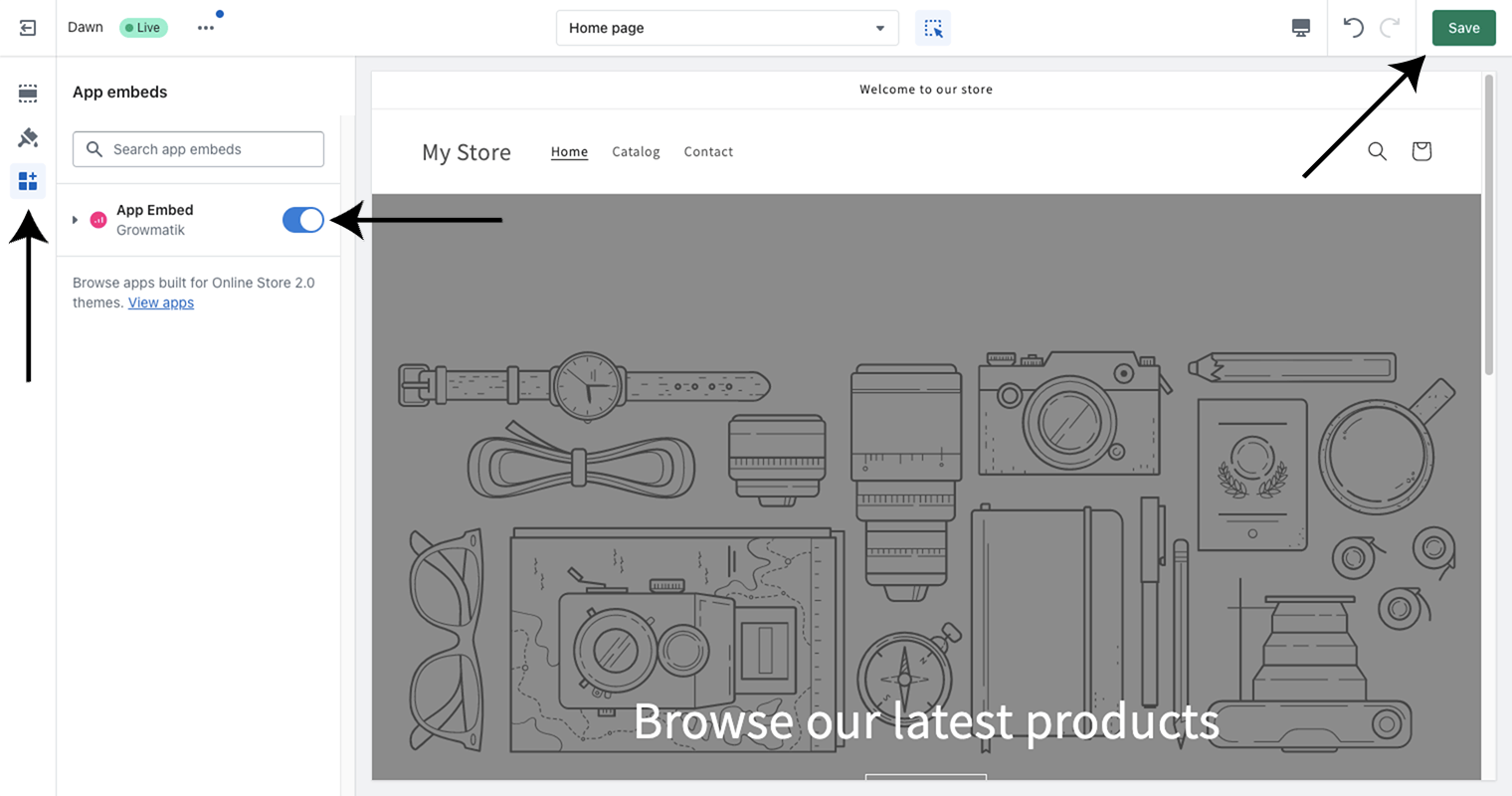
5. 在您的 Shopify 控制面板中,转到在线商店>主题>自定义。
6. 在左侧边栏中找到App Embeds部分并打开App Embed for Growmatik并保存。

现在,为了让 Growmatik 能够检测访客结账,您需要将脚本插入 Shopify 的订单状态页面部分。 您可以在此页面上找到有关它的说明。
通过这些步骤,Growmatik 现在应该已设置并与您的 Shopify 商店集成。
Growmatik 在 Shopify 中的主要用例
Growmatik 自动化可以服务于一系列渠道,从电子邮件到弹出窗口、表格和网站个性化,其目标是促进注册、增加电子商务销售、培养客户忠诚度和增加生命周期价值。
Growmatik 中的自动化过程是通过工作流实现的,其中一个或多个触发器被激活,以及触发器发生时应该发生的一个或多个操作。

“触发因素”可以是一个事件,也可以只是您客户中的一个自定义细分。
得益于涵盖实时商店行为、购买历史、推荐详细信息、地理位置、RFM 值、电子邮件活动等的大量过滤标准,您可以精确定义自动化触发器。 这使得可以根据每个客户的偏好和行为创建高度个性化的自动化工作流程,增加与您的营销活动的参与度,并最终提高您的转化率。
为了更好地了解如何使用 Growmatik,让我们探讨一下它的一些主要用例。
向客户更新订单
我们想设置一个在下新订单时触发的工作流程。 该工作流将自动向客户发送电子邮件确认,包括他们的订单详细信息和跟踪信息。 此外,订单完成三天后,将向客户发送一封跟进电子邮件,要求他们查看产品。 要设置此工作流程,您应遵循以下步骤:
1. 转到 Growmatik 仪表板中的自动化页面,然后单击添加工作流程按钮。
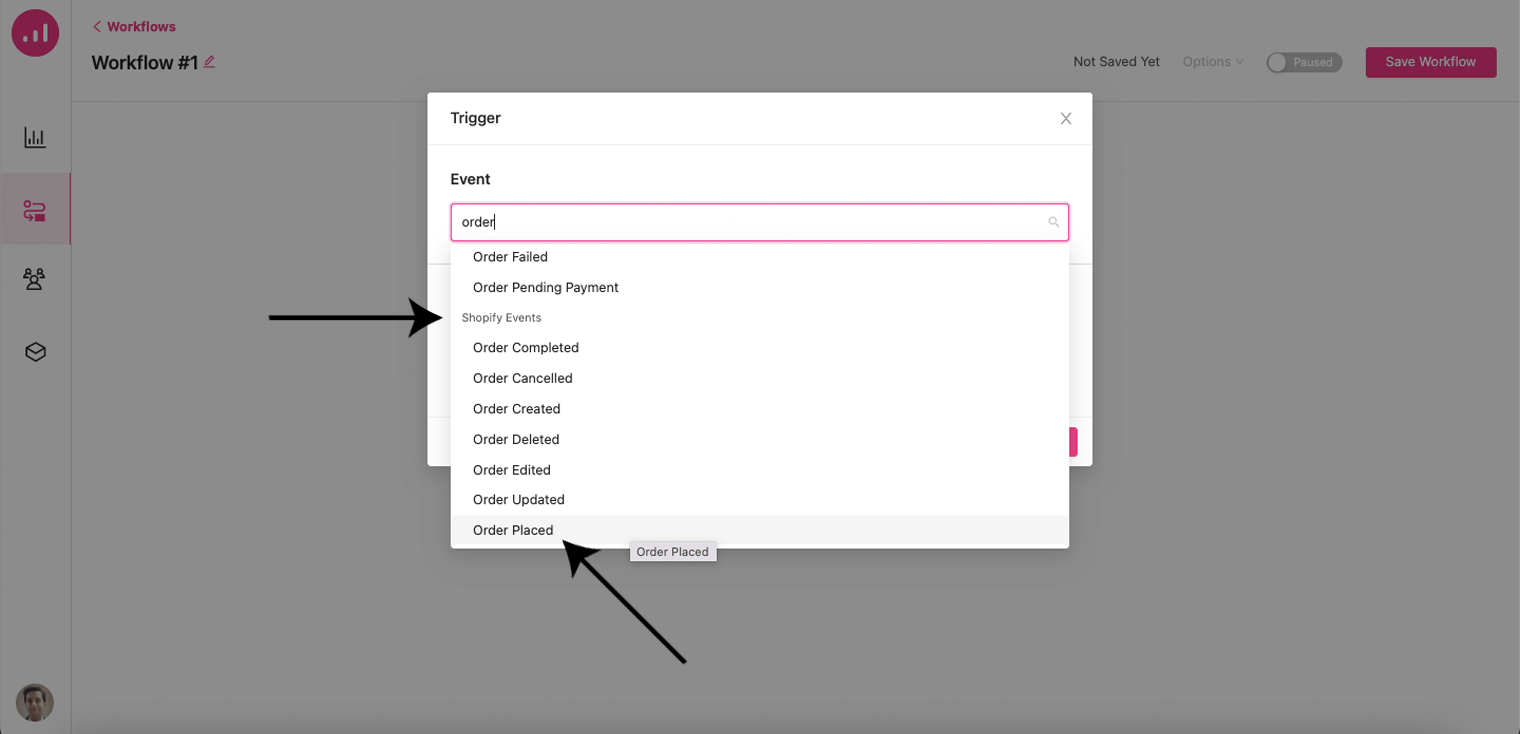
2. 选择+ 添加触发器并从可用的 Shopify 事件列表中选择Order Placed事件。3. 单击“保存”按钮以确认您的选择。

4. 通过单击加号图标并选择发送电子邮件来添加新的操作步骤。
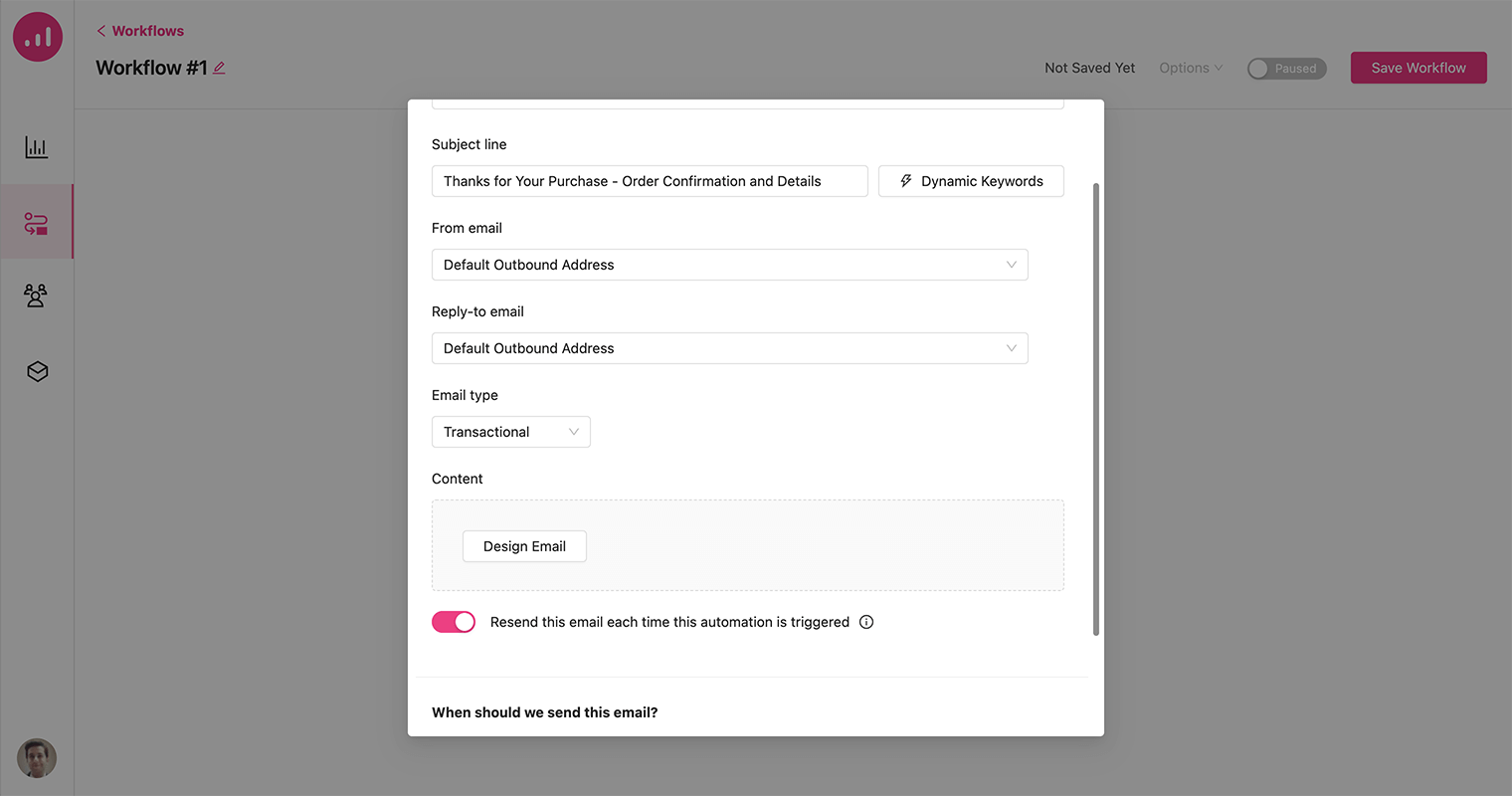
5. 设置合适的电子邮件主题,选择电子邮件类型为交易型,然后点击设计电子邮件。
注意:您可以使用 Growmatik 发送交易或营销(时事通讯、促销)电子邮件类型。

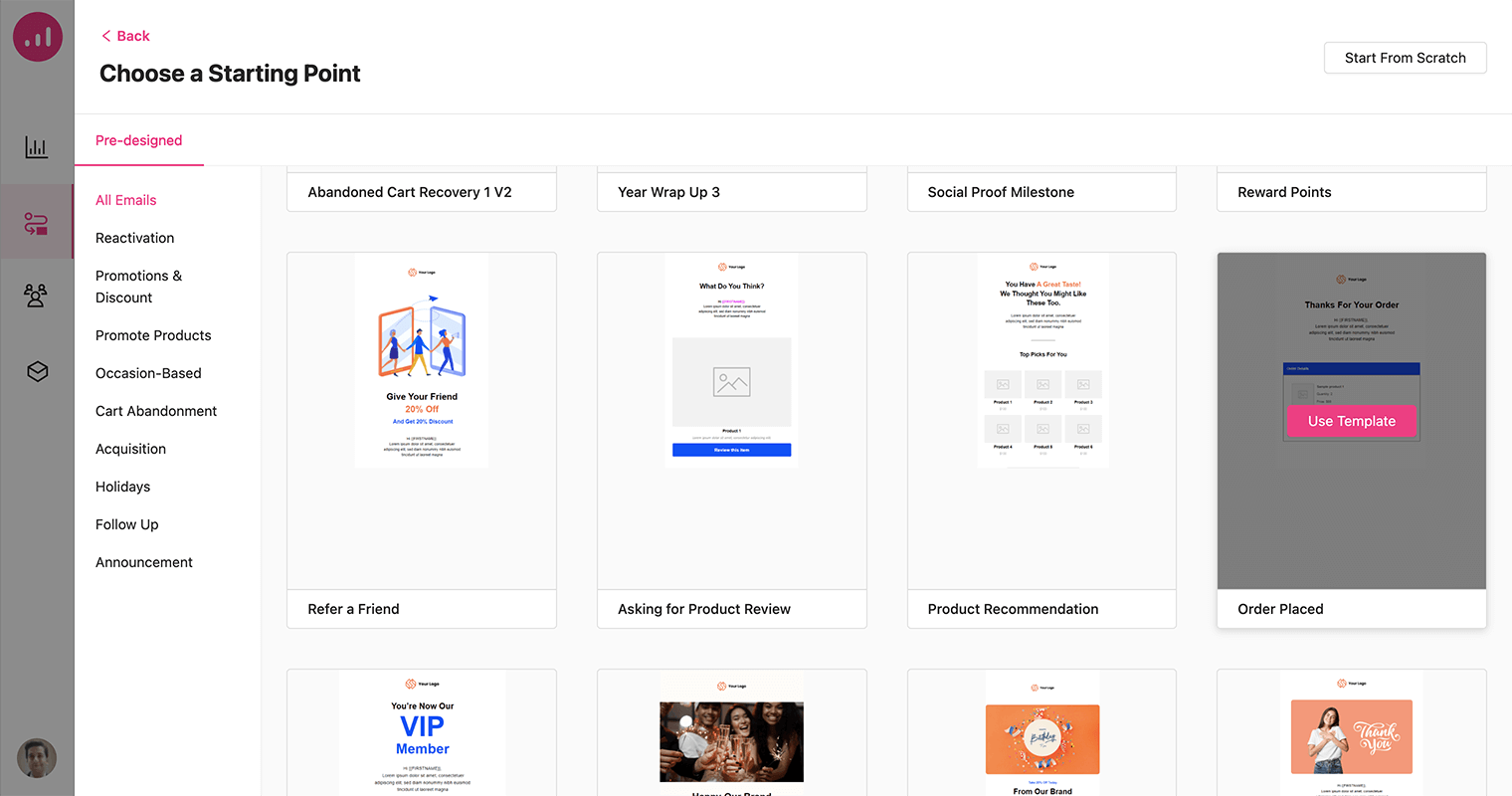
6. 有多种预制电子邮件模板供您选择,也可以从头开始。 在这里,我们选择Order Placed模板。

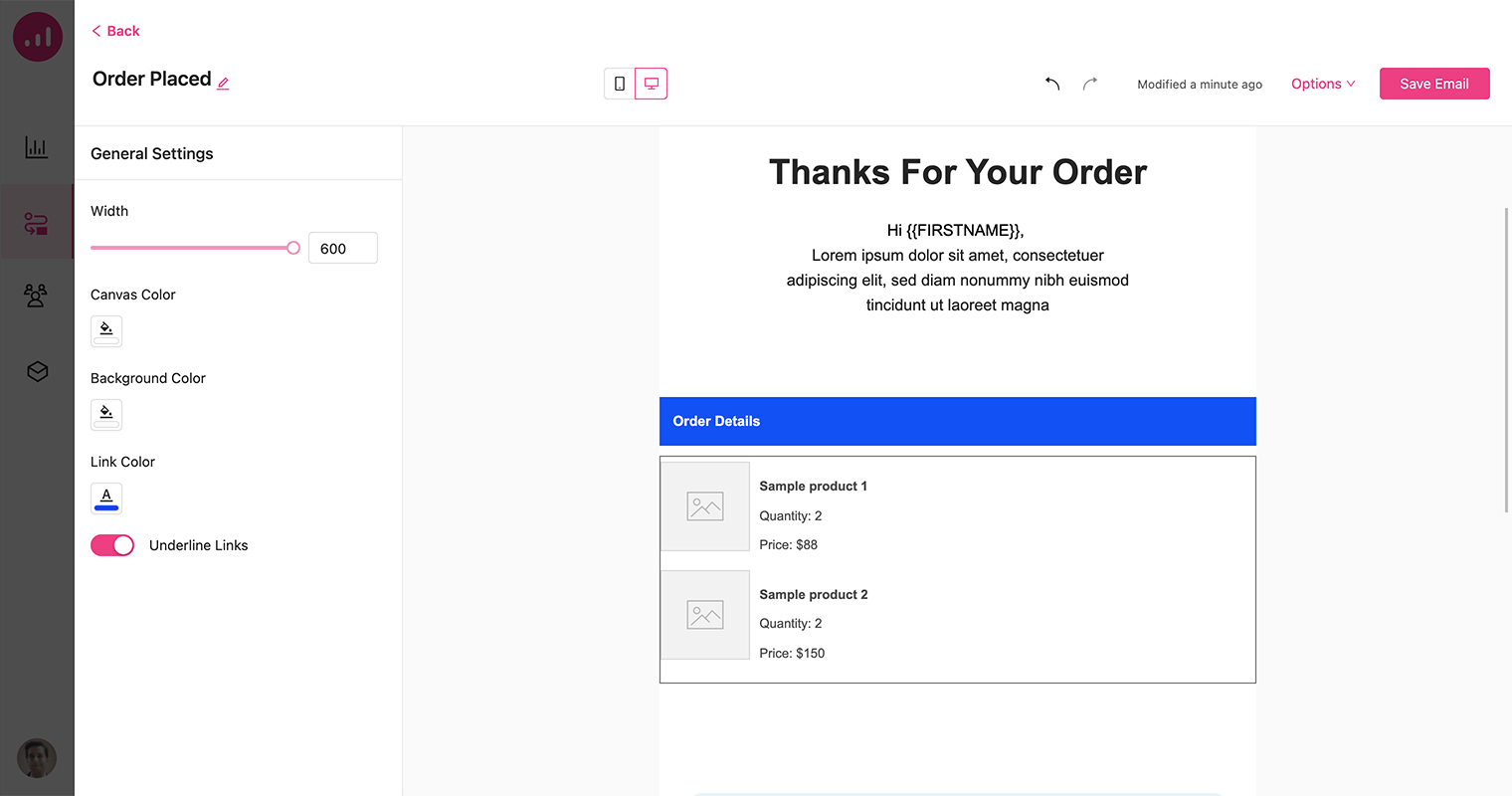
7. 选择并命名模板后,设计将显示在电子邮件构建器区域中。 根据需要对其进行自定义,然后单击“保存电子邮件” 。

8. 保存工作流程中的步骤。
9. 在您的工作流程中添加等待订单完成的步骤。 然后,添加 3 天的延迟。 完成后,您的工作流程应该如下图所示。


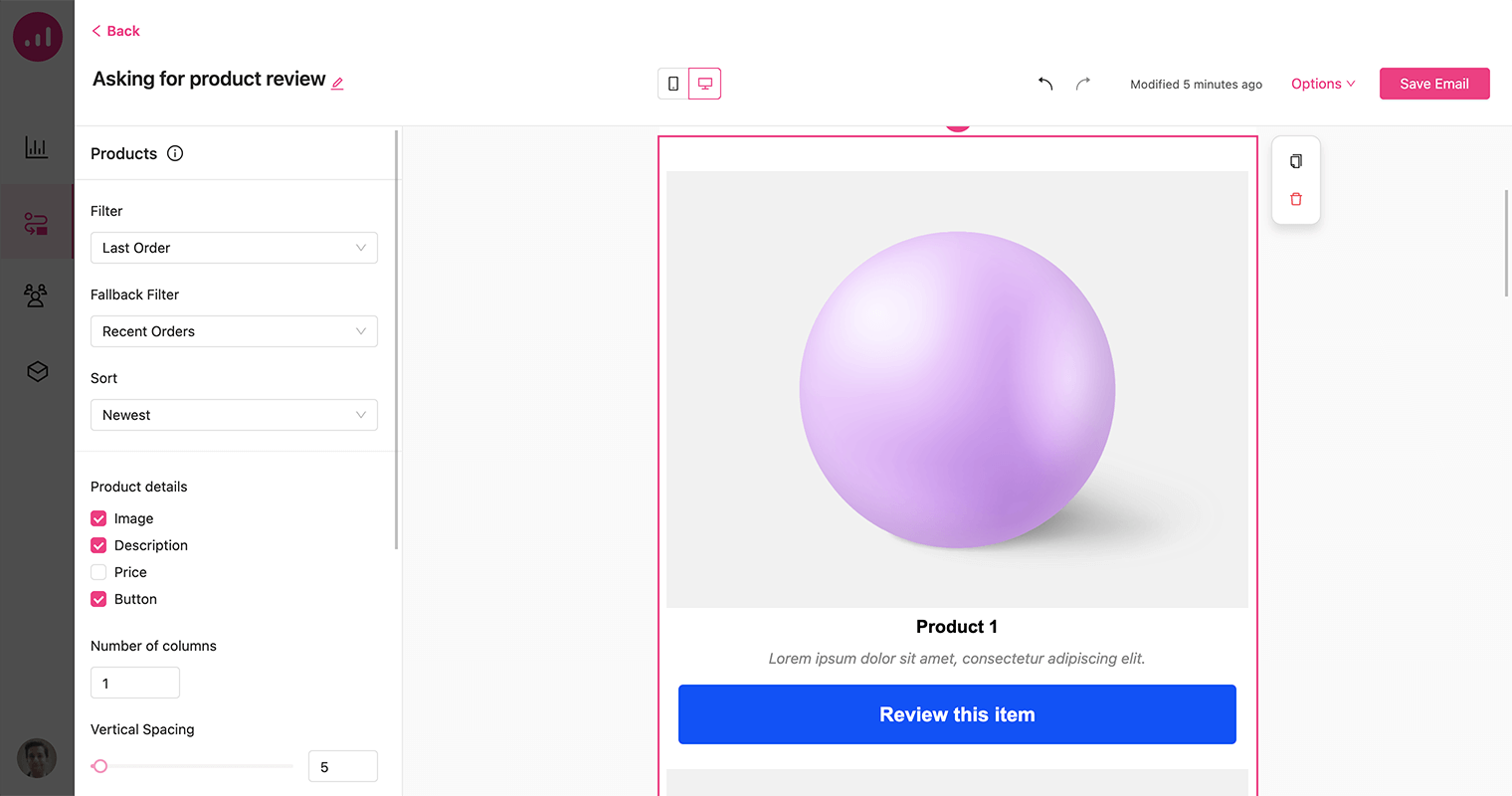
10. 完成创建此工作流所需要做的就是在延迟步骤之后添加一个电子邮件操作,并从电子邮件设计部分选择请求产品审查模板。 此电子邮件模板显示用户上次购买的产品,并带有一个 CTA 按钮以供查看。

11. 最后,通过打开并保存来激活工作流。
发送更智能的购物车废弃电子邮件
放弃购物车是许多电子商务企业的一个重要问题,Shopify 商店也不例外。
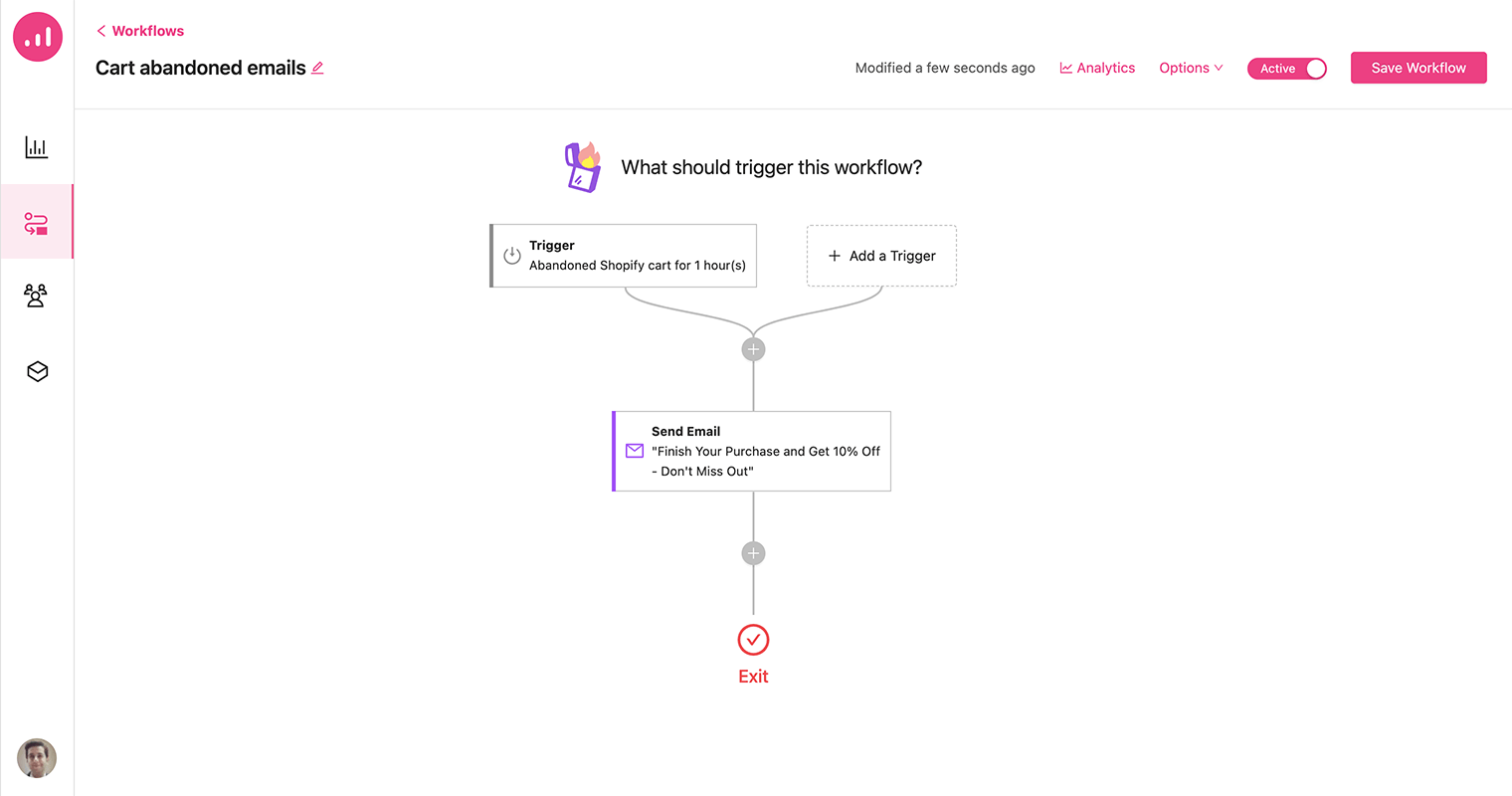
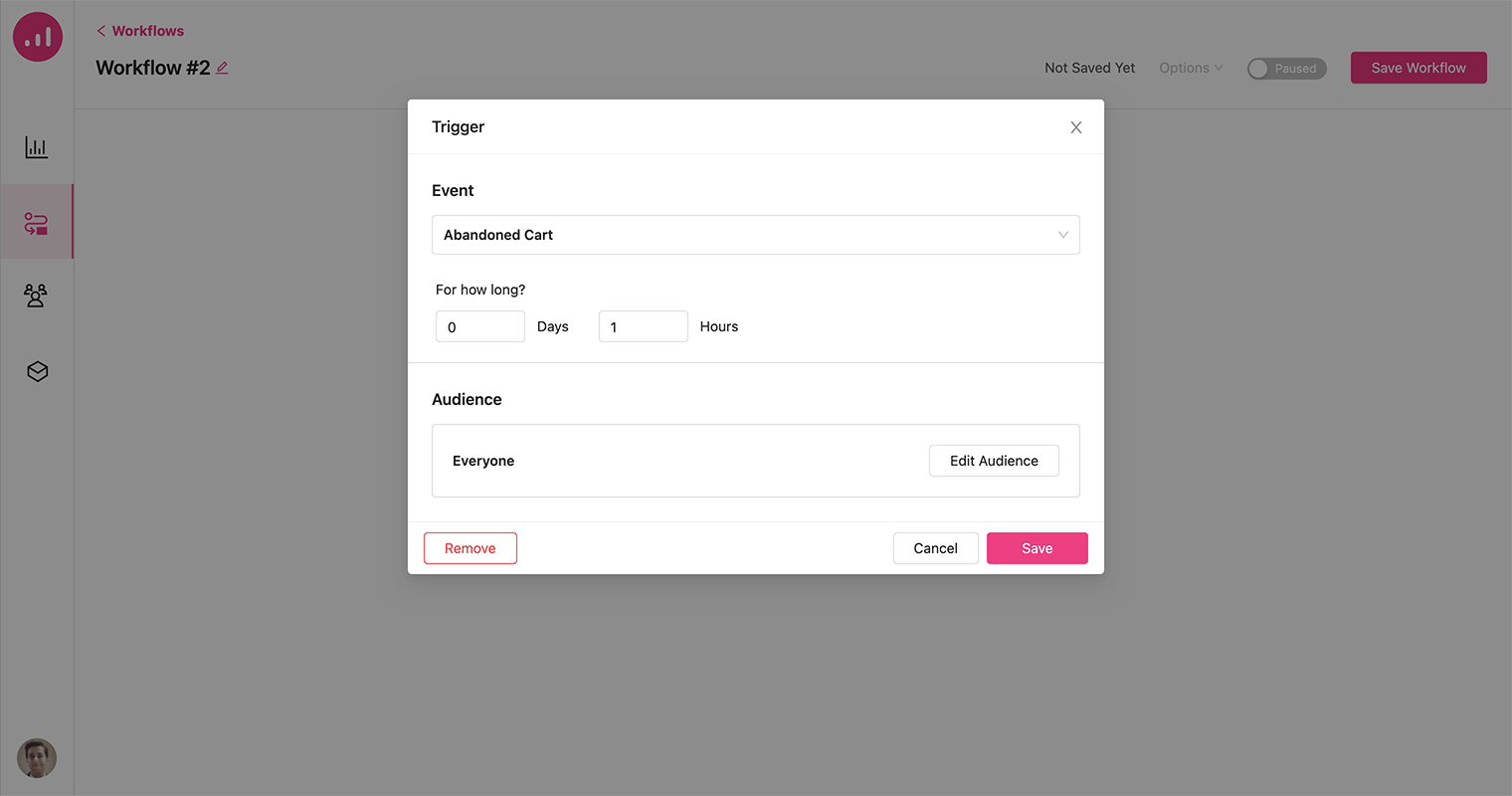
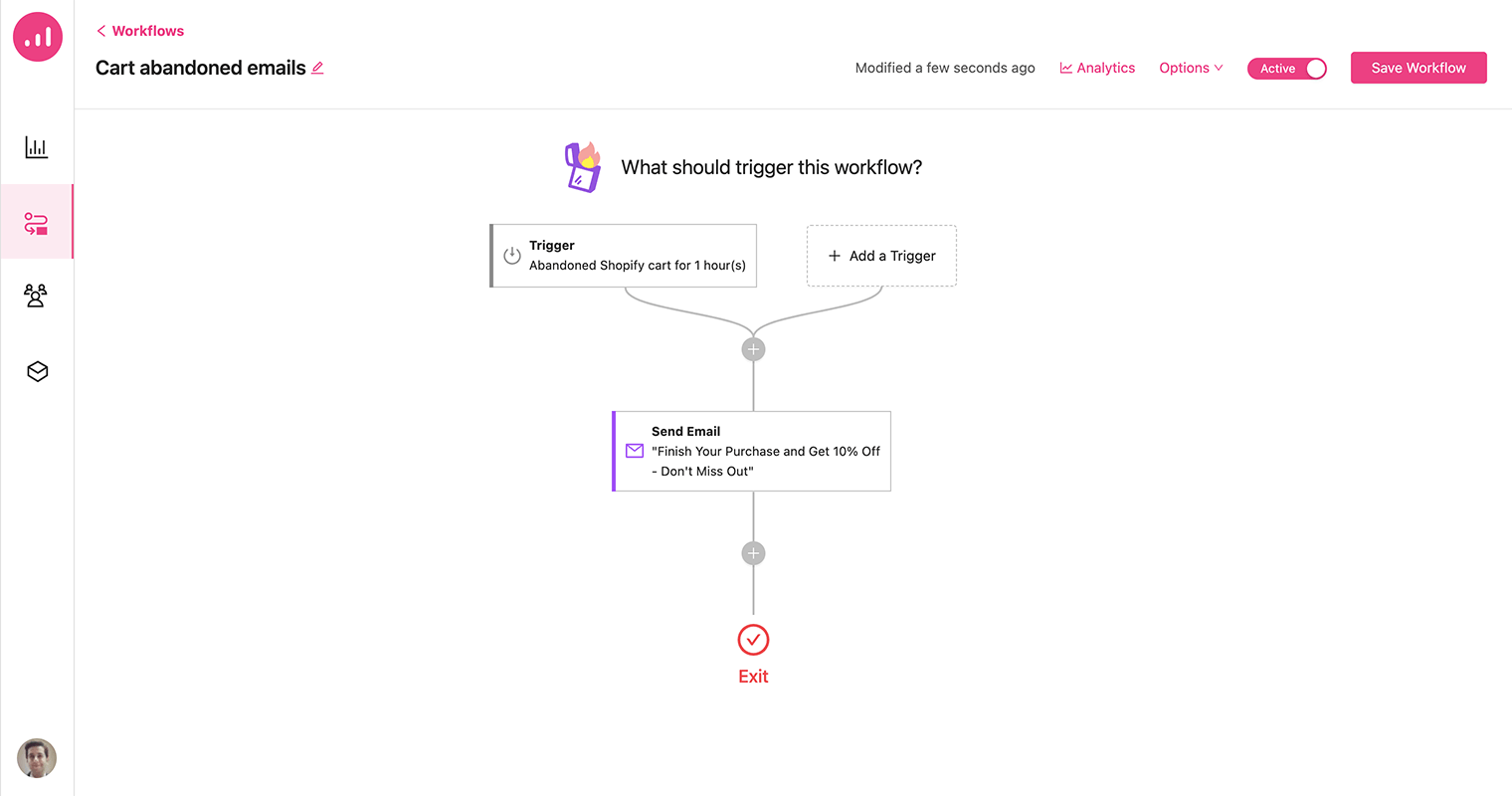
1. 从 Automation 页面创建一个新的工作流程,并从 Shopify 事件中选择Abandoned Cart作为工作流程触发器。
2. 为持续时间设置一个小时,然后单击“保存”按钮。

3. 添加发送电子邮件操作。 选择正确的电子邮件主题,例如“完成购买并享受 10% 的折扣——不要错过”。
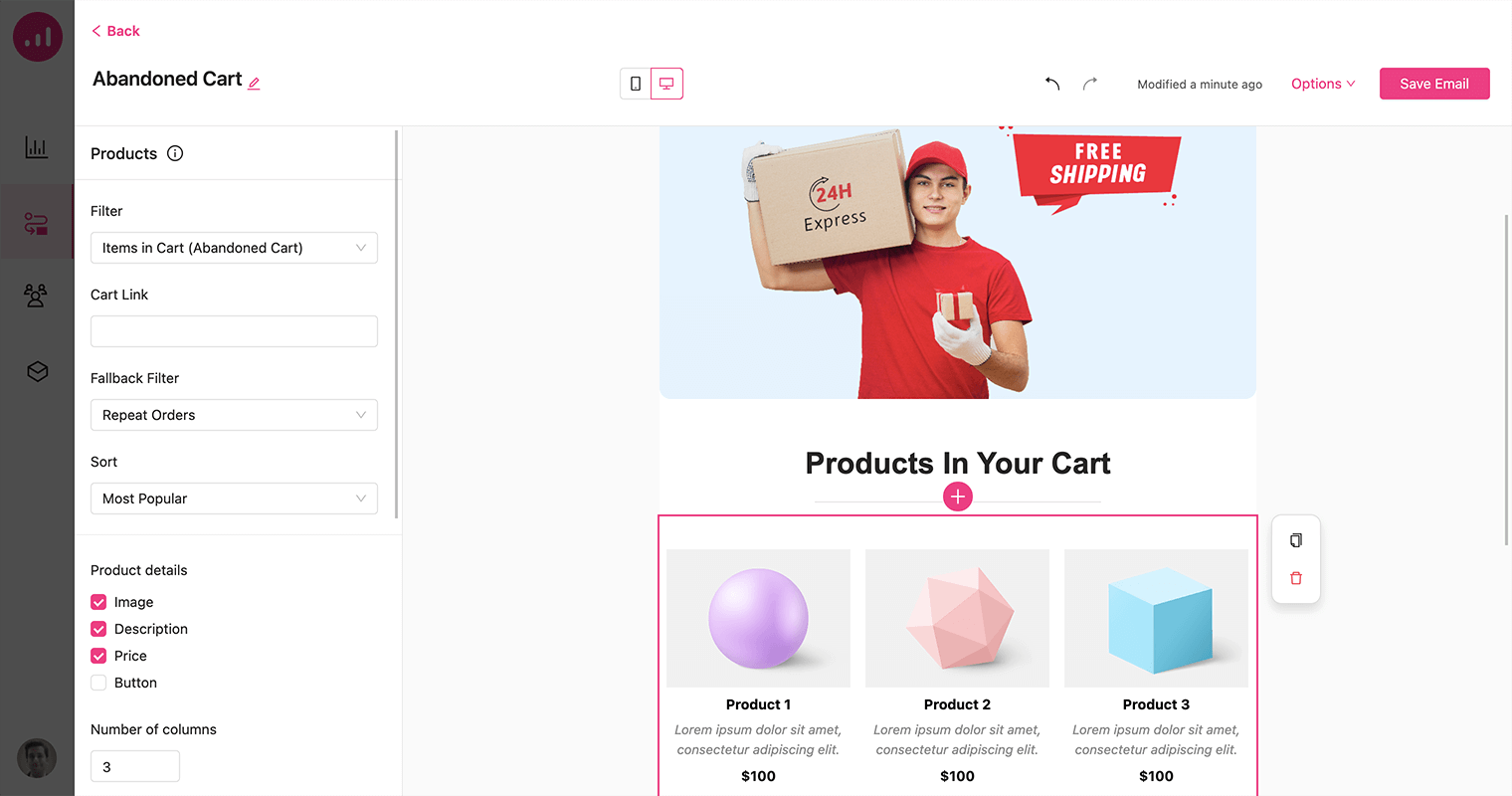
4. 从可用的食谱中选择一个废弃购物车恢复模板。

此电子邮件包含一个产品元素,并设置为显示废弃的购物车项目。 因此,收到此电子邮件的每个人都可以从购物车中看到被遗弃的物品。 我们需要包括的另一个重要项目是个性化折扣券。
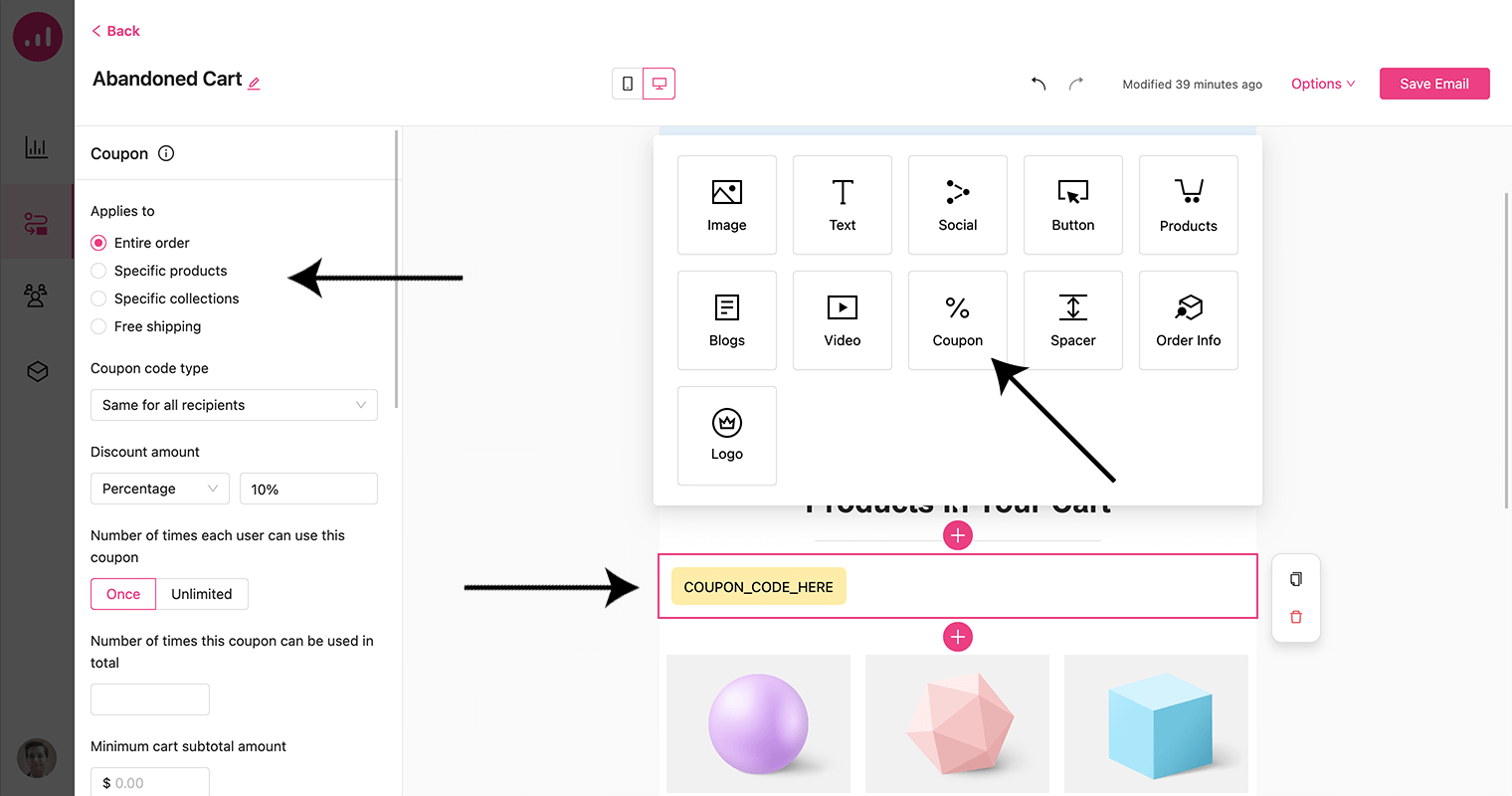
5. 要将优惠券代码添加到您的电子邮件中,只需单击电子邮件构建器中的加号图标以打开元素选项并选择优惠券元素。

优惠券元素使您可以通过定义金额并选择适用于整个订单或特定产品来灵活地自定义折扣。 此外,作为优惠券交易的一部分,您还可以提供免费送货服务。
6. 现在,保存电子邮件并激活您的工作流程。

在您的 Shopify 商店中展示定制产品
Growmatik 为 Shopify 店主提供了在其店面展示定制产品的能力。 此功能允许您通过展示根据每个访问者的行为、兴趣和购买历史专门策划的产品来个性化您的网站。
1. 从您的 Growmatik 仪表板,打开自动化页面并创建一个新的工作流程。
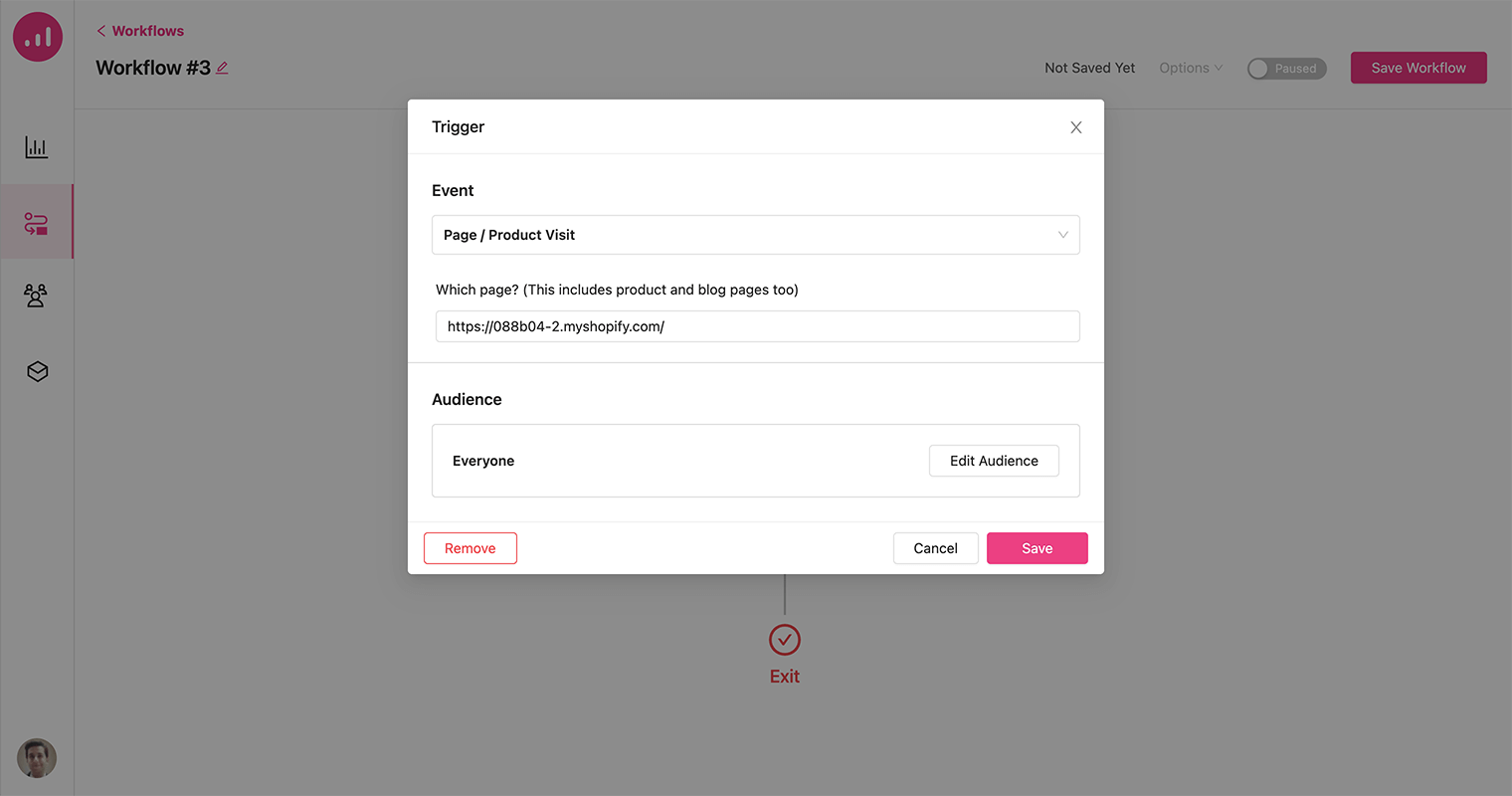
2. 选择页面/产品访问作为事件触发器并为其指定页面 URL。

3. 要个性化您的网页,请选择个性化网页作为操作,然后选择您希望个性化的页面名称或 URL。 最后,单击“个性化页面”按钮继续。
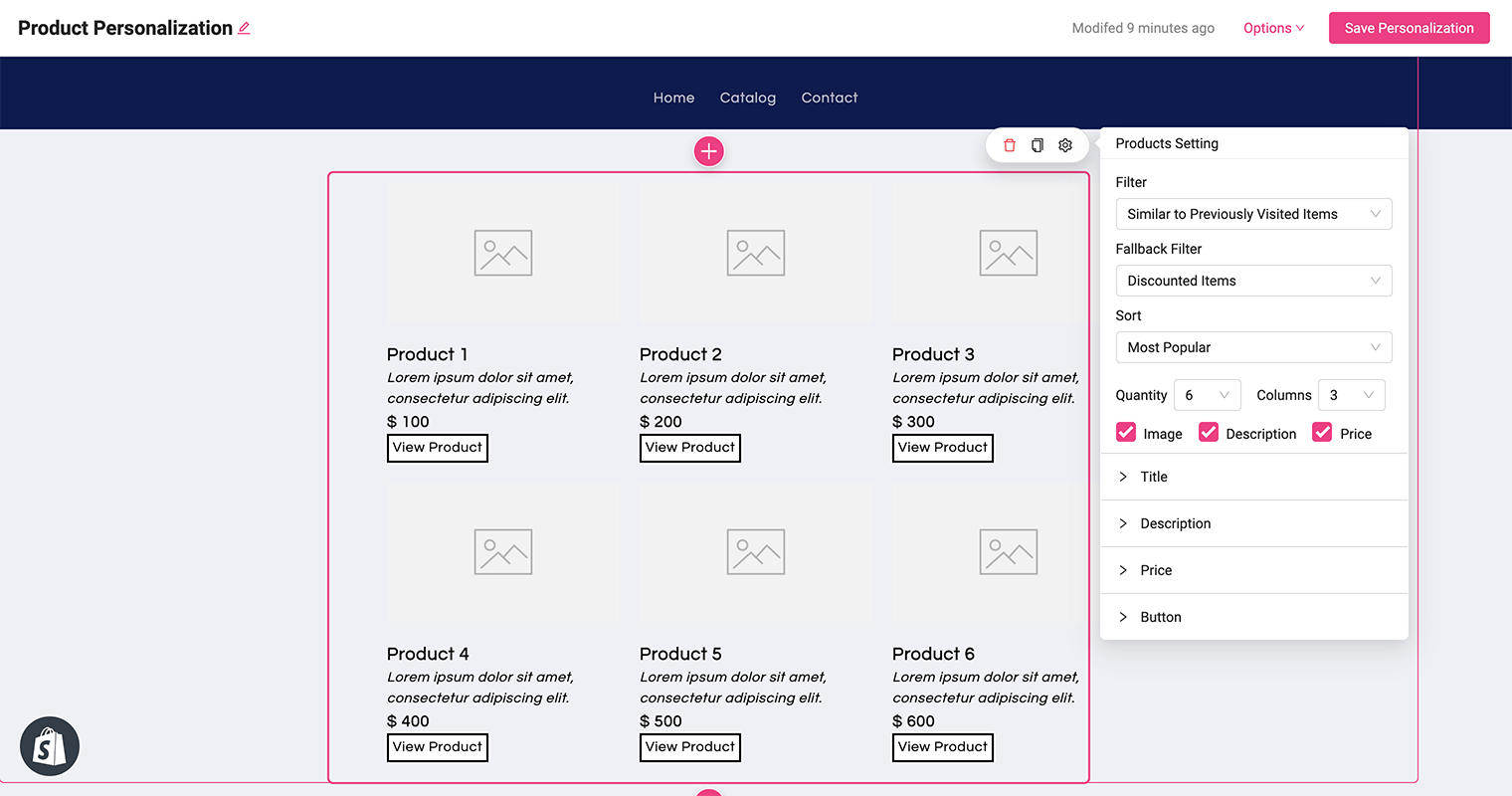
4. 您将被重定向到该页面并可以访问许多用于个性化的元素。 使用加号图标,将Product元素添加到页面。
5. 在Products Setting选项下,您可以过滤您的产品以显示Similar to Previous Visited Items 。 如果用户之前没有访问过任何项目,您可以选择定义一个后备方案,在该方案中将显示打折产品。

6. 完成外观自定义后,单击“保存个性化”按钮保存您的更改。 最后,您可以激活您的工作流程来实施个性化设计。
在弹出窗口中显示个性化优惠
使用弹出窗口显示个性化优惠也是吸引网站访问者注意力并鼓励他们采取行动的有效方式。 但是,重要的是要确保弹出窗口的时间适当且针对性强,以避免干扰用户体验。
此示例涉及显示与访问者之前查看过的产品相关联的交叉销售项目。 交叉销售将通过弹出窗口显示给已经购买且位于法国的客户。
让我们为它创建一个新的工作流程:
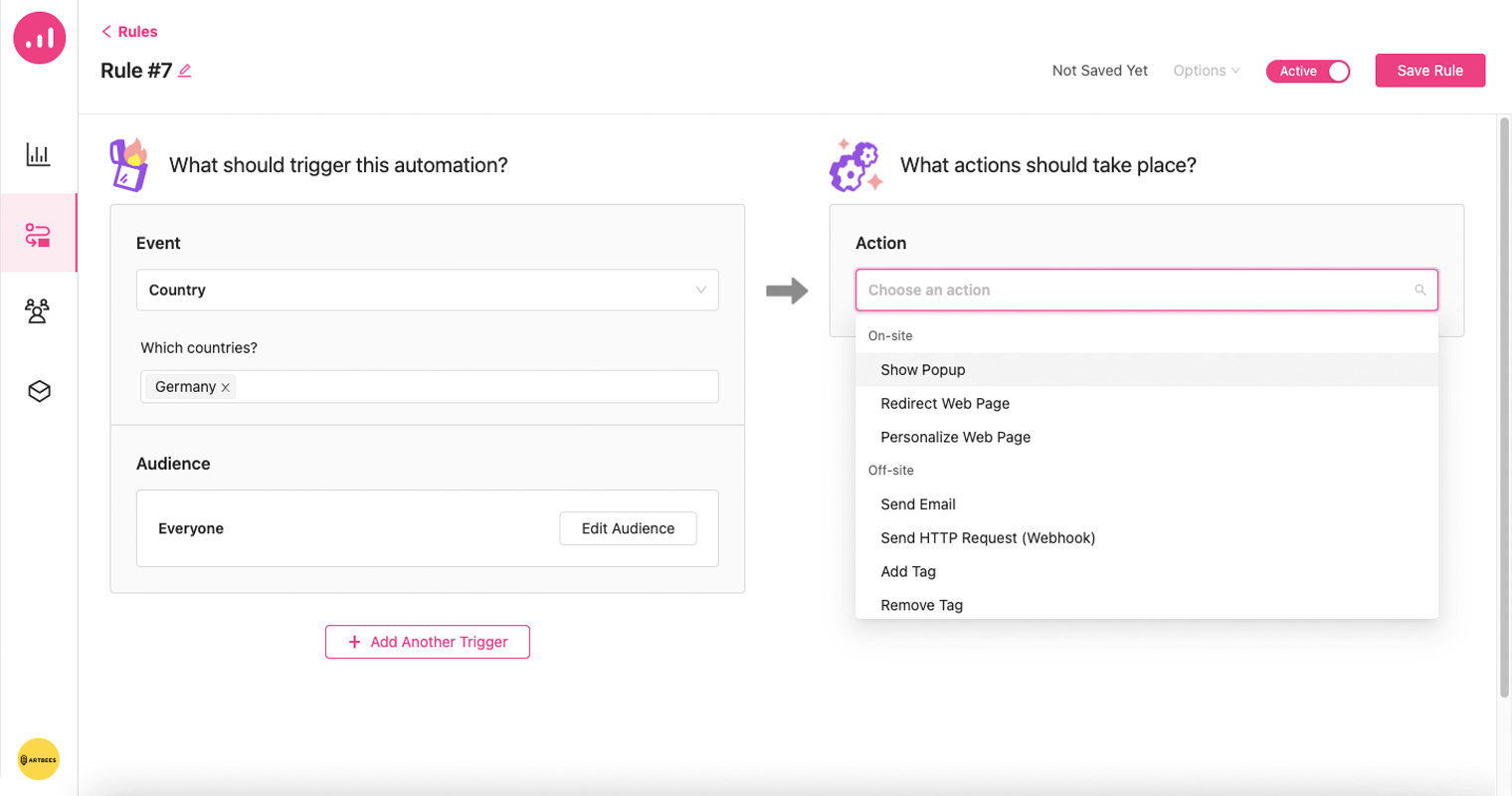
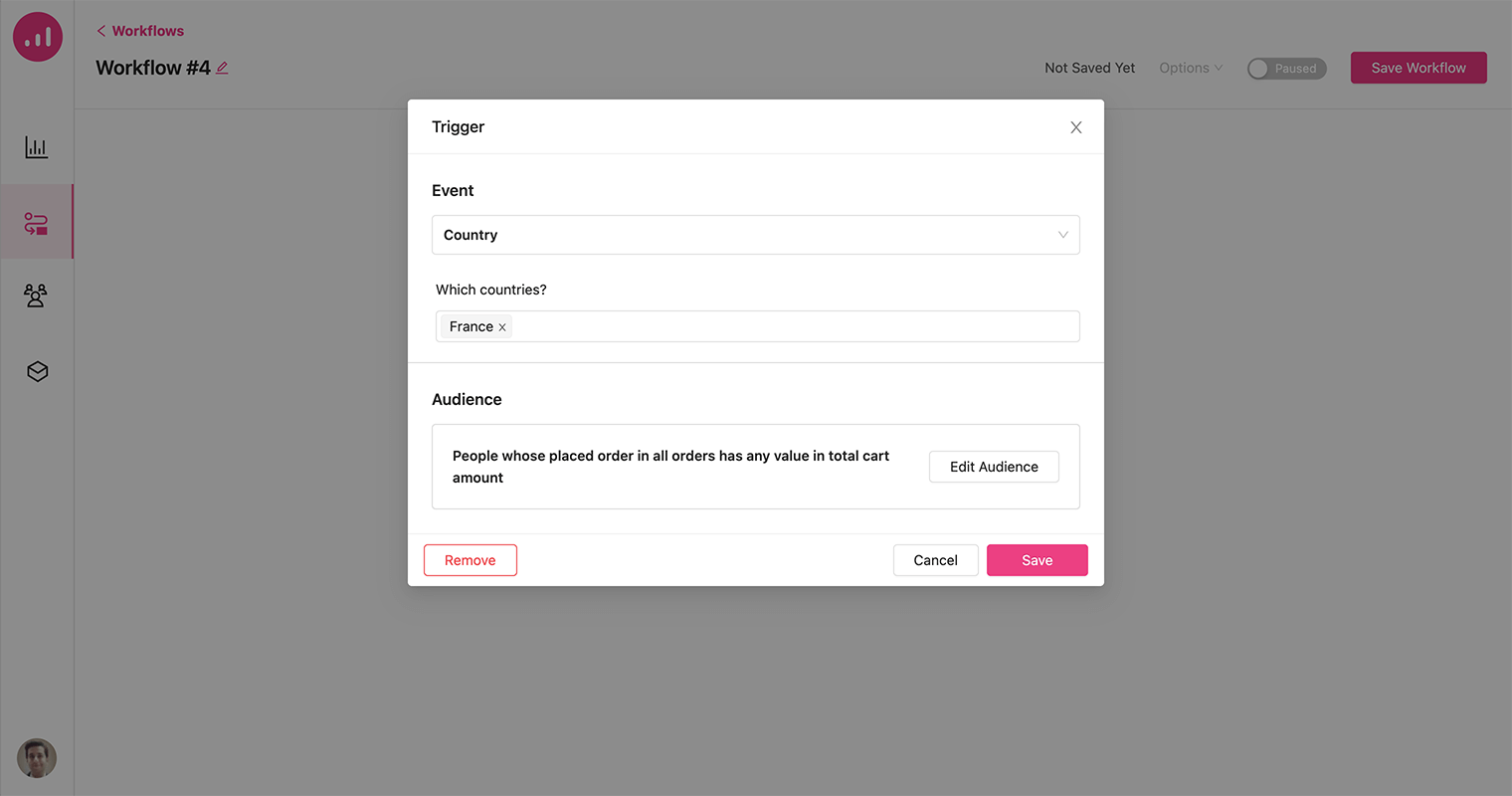
1. 添加Country作为触发器并为其设置France 。
2. 从受众部分,选择已下订单过滤器。

因此,弹出窗口将仅向之前下过订单且位于法国的客户显示,确保个性化交叉销售优惠仅呈现给最有可能感兴趣和参与的客户。
3. 添加Show Popup操作并单击Design popup按钮。
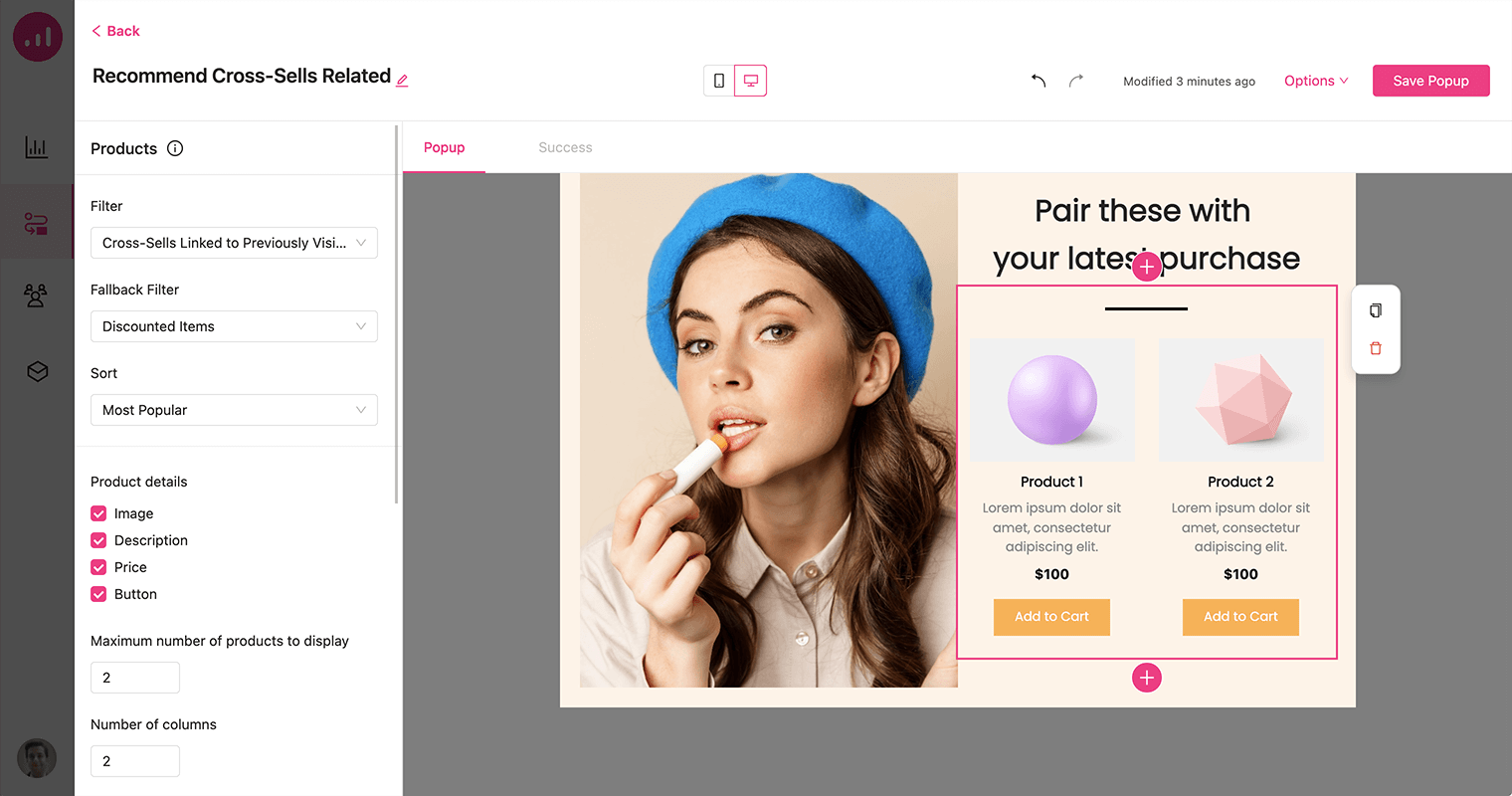
4. 从弹出菜单中,选择Recommend Cross-Sells Related模板。 这会将您重定向到弹出窗口构建器区域。
5. 选择Cross-Sells Linked to Previously Visited Items作为产品过滤器。

6. 根据您的喜好随意自定义弹出窗口的外观,确保它与您的品牌形象保持一致并与您网站的整体设计相得益彰。
7. 保存弹出窗口和之后的工作流程。
包起来
通过使用 Growmatik 为购物车放弃和个性化折扣设置自动化活动,您可以恢复失去的潜在销售并提高客户恢复率。 Growmatik 还允许您在 Shopify 店面和有针对性的弹出消息中显示定制的产品推荐和优惠。 产品和报价建议是根据每个客户的浏览和购买行为量身定制的。
通过将 Shopify 集成引入 Growmatik,您可以通过创建相关的营销活动、提高他们对您的产品的参与度以及增加平均订单和生命周期价值来优化客户旅程。
