如何从前端提交 WooCommerce 产品?
已发表: 2024-05-14您想从 WordPress 网站的前端提交 WooCommerce 产品吗?
嗯,你可以轻松做到这一点。 您只需要关注我们的文章即可。
允许用户轻松从前端提交 WooCommerce 产品可以增强用户参与度并简化内容创建过程。
为此,您需要安装Frontend Post Submission Manager PRO 插件。 此类插件通常提供前端仪表板、前端产品编辑器和用于 WooCommerce 用户配置文件、产品提交和会员资格的前端上传器等功能。
虽然 WordPress 目录中有几个可用的前端产品提交插件,但出于我们的目的,让我们重点关注“前端帖子提交管理器”。
借助此插件,您可以让用户直接从前端提交 WooCommerce 产品,为他们提供无缝体验,并让您更好地控制用户生成的内容。
要从前端提交 WooCommerce 产品,您必须有两个插件,即WooCommerce和Frontend Post Submission Manager Plugin 。
目录
- 1吴商务
- 2如何从前端提交 WooCommerce 产品?
- 2.1基本设置
- 2.2表单设置
- 2.2.1帖子标题
- 2.2.2帖子内容
- 2.2.3布局设置
- 2.3使用短代码
- 3结论
WooCommerce
WooCommerce 是一个开源电子商务插件,允许用户轻松创建在线商店并销售产品和服务。 借助WooCommerce,我们可以创建一个具有良好水平的电子商务网站。
它是一个免费的电子商务插件,您可以在其中有许多可用的选项,即您可以添加产品类别和产品标签、添加图库、添加单个图像、编写产品描述、设置功能图像以及添加价格和运费。 这些是该插件中可用的选项。
要设置 WooCommerce 插件并添加新产品,您需要执行以下简单步骤:
- 转到 WordPress 仪表板
- 找到插件,然后将光标移到其上,然后单击“添加新插件”。
- 之后搜索“WooCommerce”。 现在,安装并激活插件。
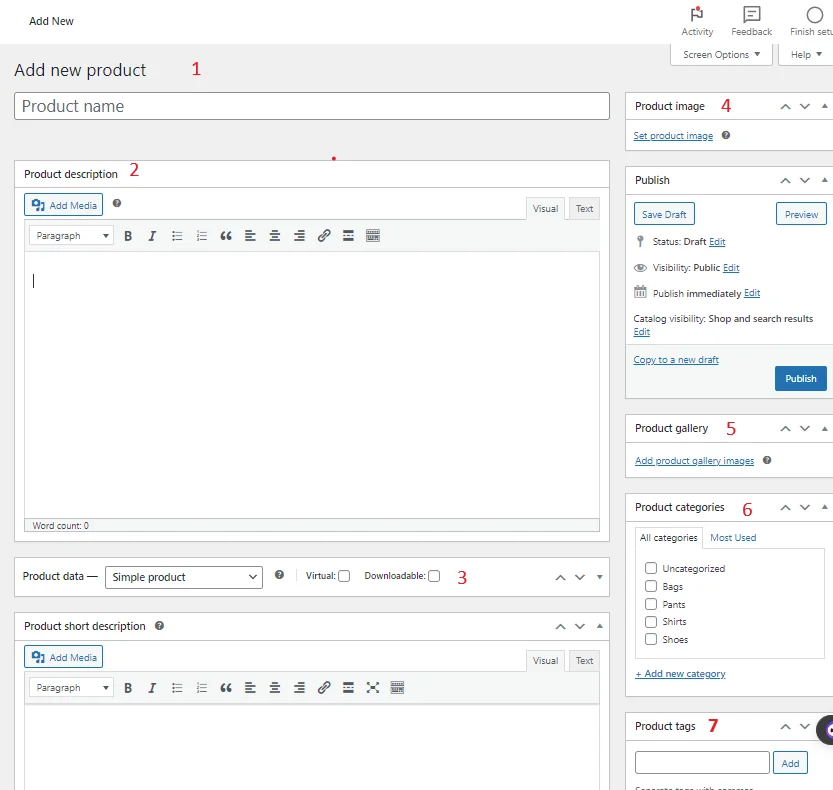
- 然后您可以看到插件将出现在仪表板中并将光标移到产品上,然后单击添加新产品。
- 现在根据可用字段和选项创建产品。
- 插入可用字段并创建电子商务产品并将其发布。

通过执行以下步骤,您可以从WooCommerce 插件创建电子商务产品。
如何从前端提交 WooCommerce 产品?
借助前端帖子提交管理器插件,您可以从前端提交 WooCommerce 产品。
据我所知,有许多可用的插件,我们可以允许用户从前端添加 WooCommerce 产品。 因此,我在这里使用插件“Frontend Post Submission Manager”专业版。
对于专业版,单击提供的链接 -> 前端帖子提交管理器
从给定链接收到插件文件后,
- 解压从 codecanyon 下载的插件文件。 您可以从 https://codecanyon.net/downloads 下载所有购买的文件
- 将所有文件上传到 /wp-content/plugins/frontend-post-submission-manager
- 通过 WordPress 中的“插件”菜单激活插件。
- 要自定义插件的设置,请单击 WordPress 左侧管理菜单中的前端帖子提交管理器选项菜单。
或者
- 打开仪表板 -> 插件 -> 添加新插件
- 点击上传插件
- 单击选择文件
- 选择文件 codecanyon-ESwvLHUm-frontend-post-submission-manager.zip 文件并单击立即安装
- 安装插件后,单击“激活插件”
- 完成后,要自定义插件的设置,请单击 WordPress 左侧管理菜单中的前端帖子提交管理器选项菜单。
激活插件后,该插件将出现在仪表板上。
现在将光标移到其上并单击“添加新表单”。

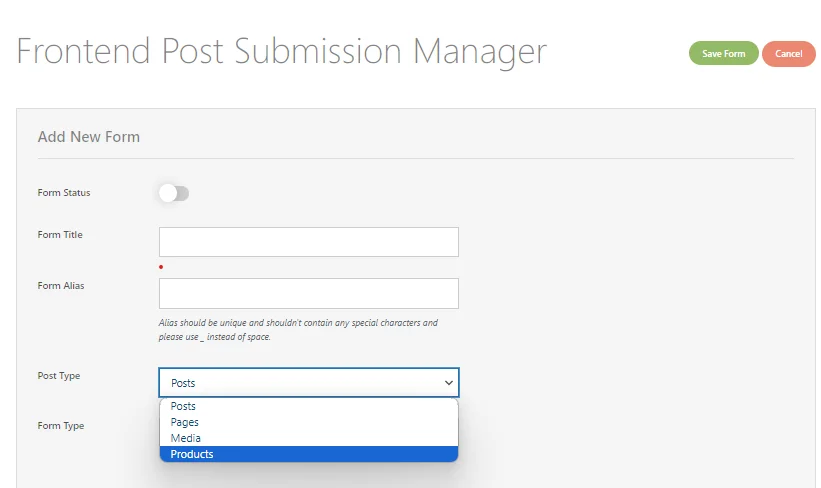
然后您可以看到一个带有字段和选项的表单。 现在插入字段并选择选项。
在这里您需要在表单类型中选择一个产品选项。 当用户从前端提交产品表单时,它将被添加到产品帖子中。
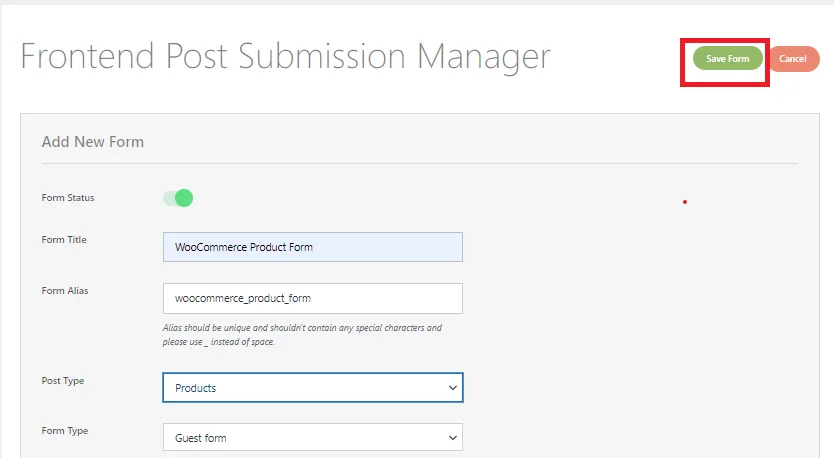
之后,根据您的需要选择表单类型,以便用户可以在登录或不登录的情况下提交产品。

插入字段并选择选项后,单击“保存”按钮。
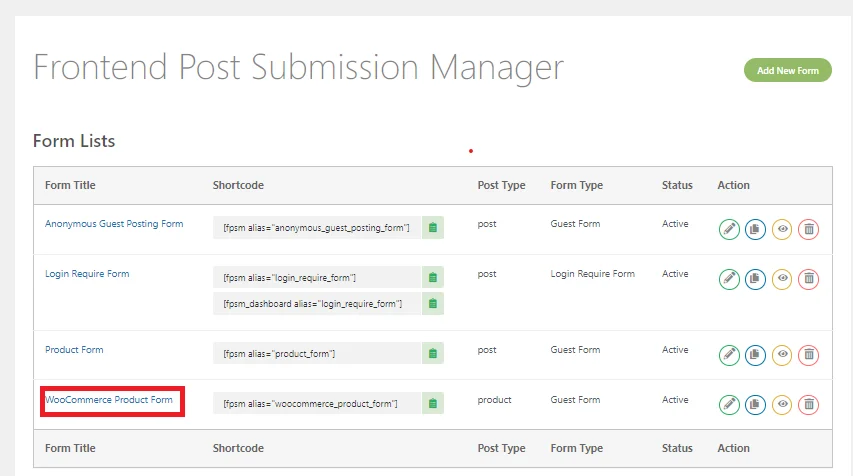
现在转到仪表板并单击所有表单。
在这里您可以看到表格列表。 现在单击您最近创建的表单。

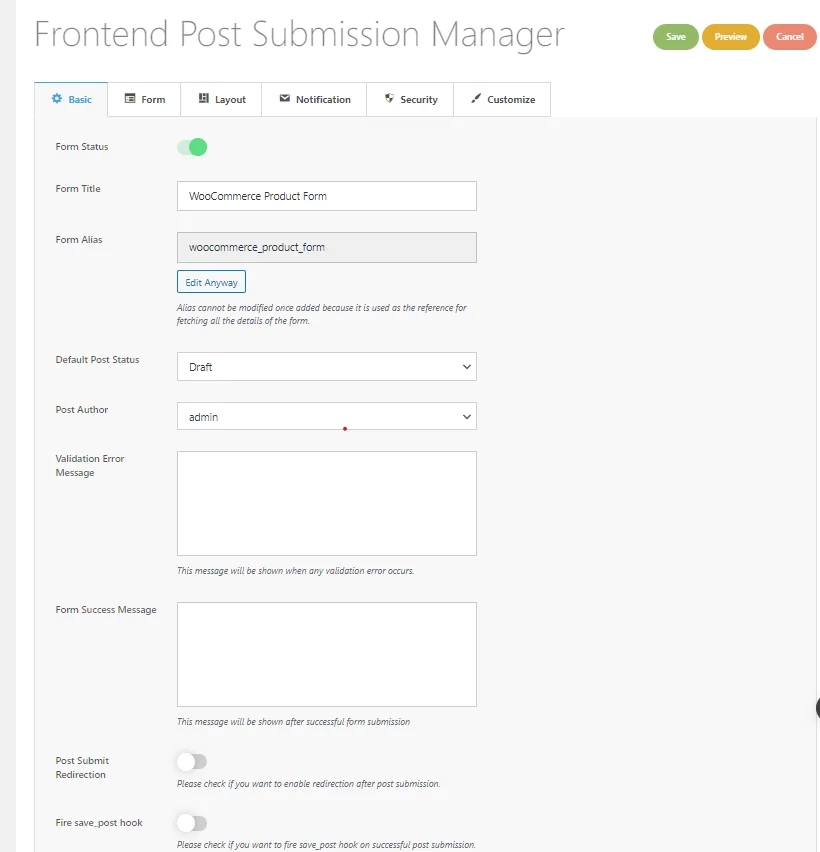
点击表单后,在基本设置上可以看到很多字段和选项。
基本设置
在这里,您需要通过插入文本并选择可用选项来管理基本设置。
您可以阅读本文以了解完整设置 -> 如何为您的 WordPress 网站设置访客发帖?

完成基本设置后,我们将继续进行表单设置,在其中我们可以创建一个表单,允许用户从前端提交WooCommerce 产品。
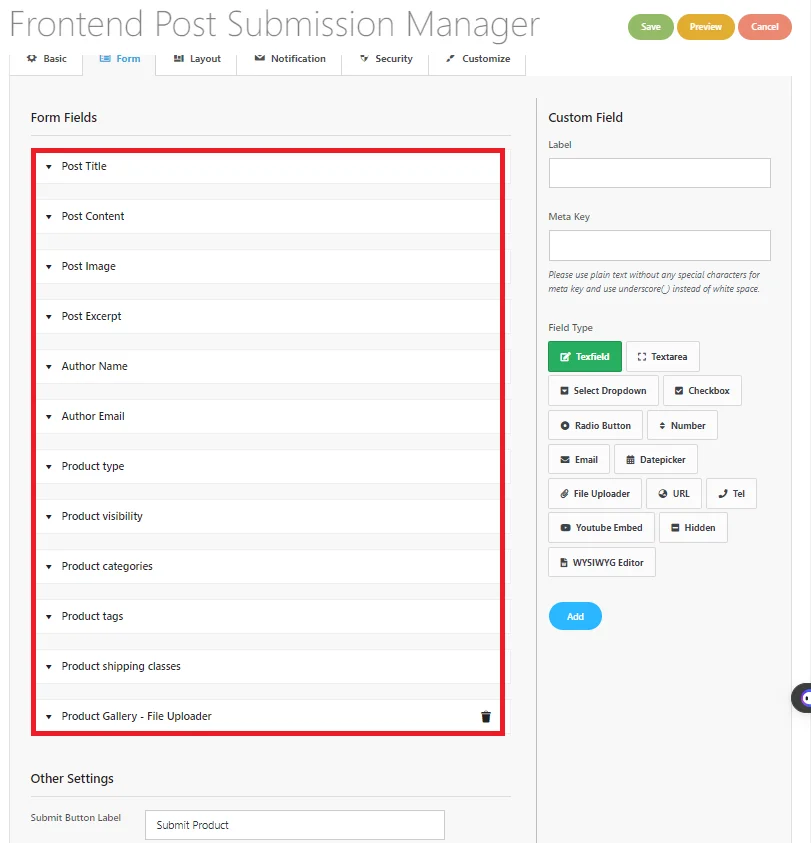
表格设定

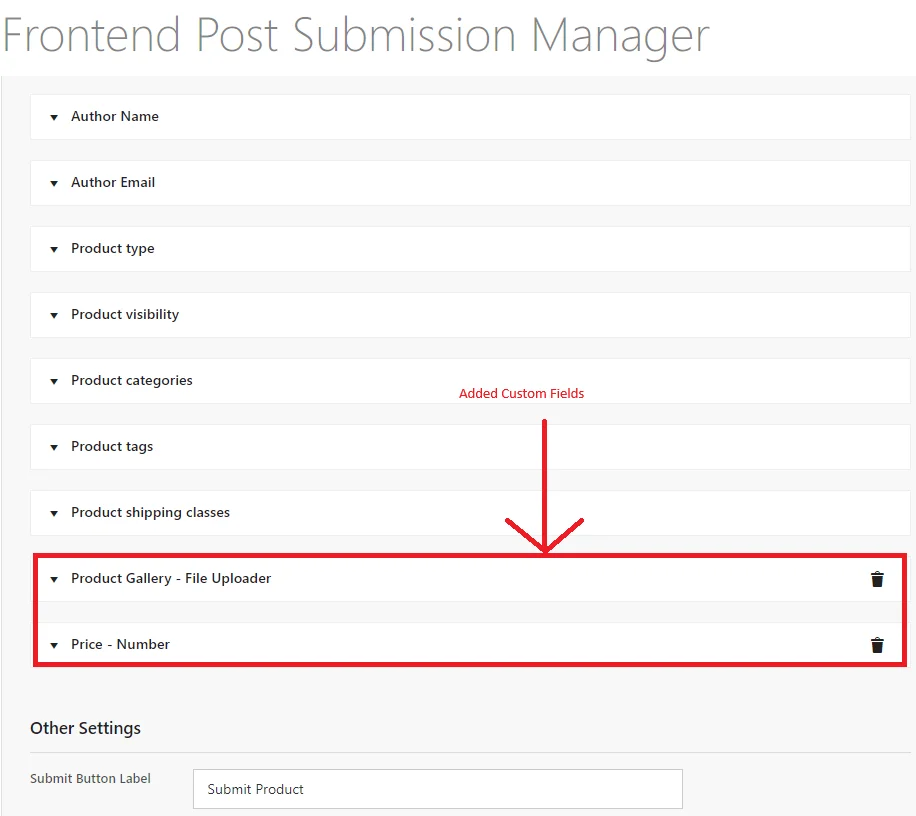
正如您所看到的,表单设置中有许多可用的表单字段。
现在一一打开表单字段,插入文本,然后选择表单中提供的选项。

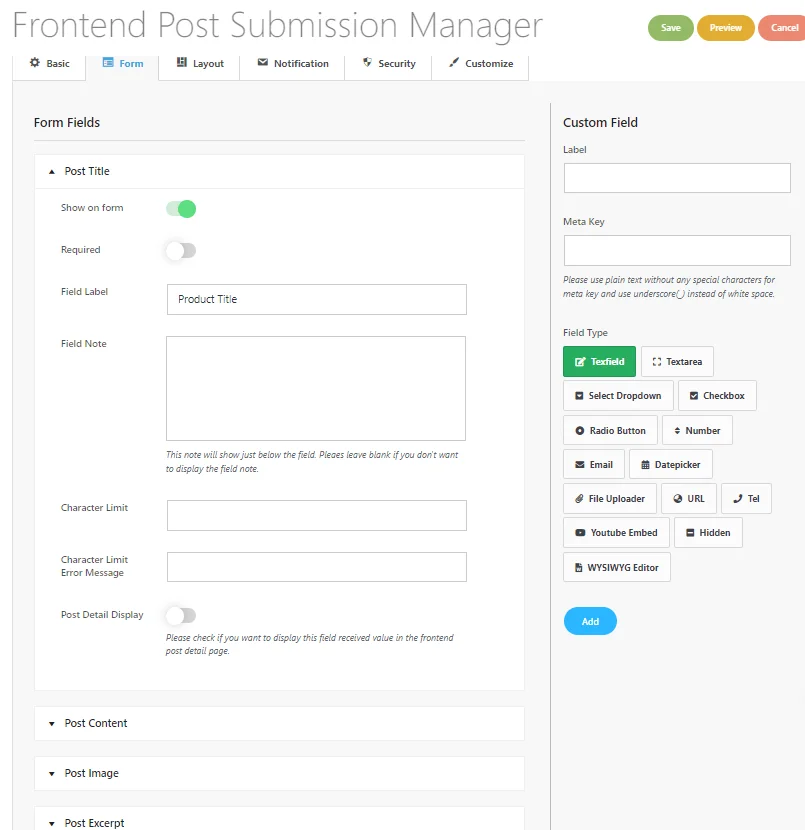
帖子标题
在此字段中,您可以使用开关显示或隐藏表单字段。

您也可以选择是否需要填写。
然后,您将看到“字段标签”(其名称)和“字段注释”(额外信息)的文本字段。
您还可以限制帖子标题中可以使用的字符数。
如果有人写得太多,您可以设置消息让他们知道。
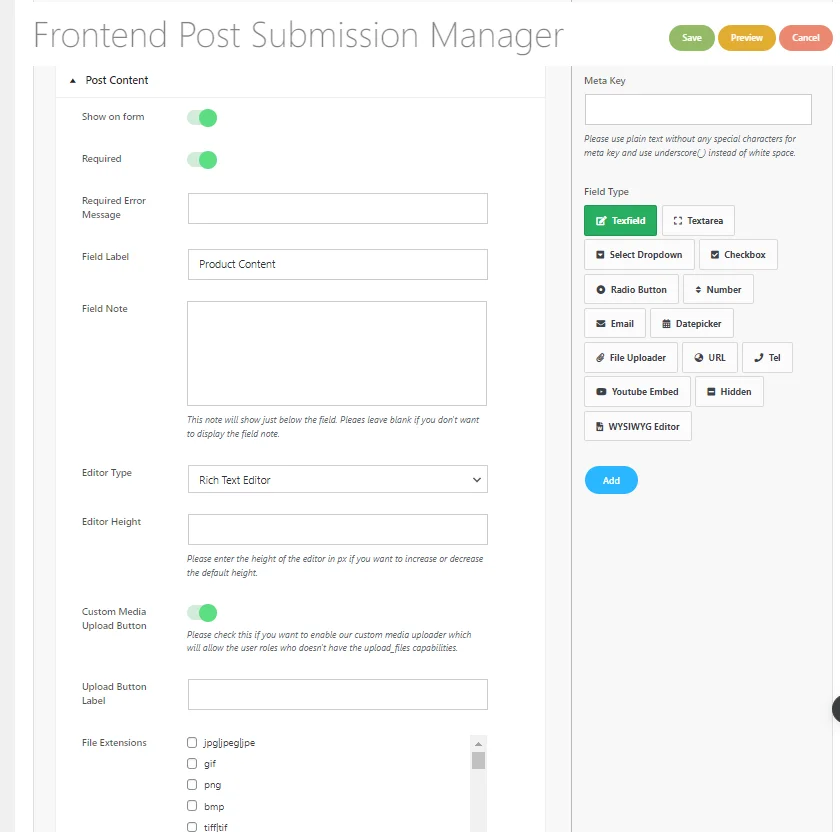
帖子内容
在帖子内容中,以下是可用的选项和要遵循的步骤:
- 打开“帖子内容”字段:转到表单编辑器并找到“帖子标题”字段。
- 选择编辑器类型:在“发布内容”选项中,选择所需的编辑器类型:
- 简单文本区域:没有编辑工具的基本文本区域。
- 富文本编辑器:具有 HTML 和可视版本的所见即所得编辑器,包括文本编辑工具。
- 可视化文本编辑器:所见即所得编辑器,只有可视化版本,没有 HTML。
- HTML 文本编辑器:所见即所得编辑器,只有 HTML 版本,没有可视化界面。
3.设置字符限制(可选):如果需要,为帖子内容设置字符限制。
4.保存更改:配置完所有内容后,保存更改以将其应用到表单字段。

5.启用媒体上传(可选):如果需要,启用“媒体上传”选项。 这允许具有适当权限的用户直接从可视化或富文本编辑器上传支持的文件类型。
6. 根据需要选择文件扩展名类型。
在表单字段中的所有可用字段中执行以下步骤。 详情 -> 点击这里!
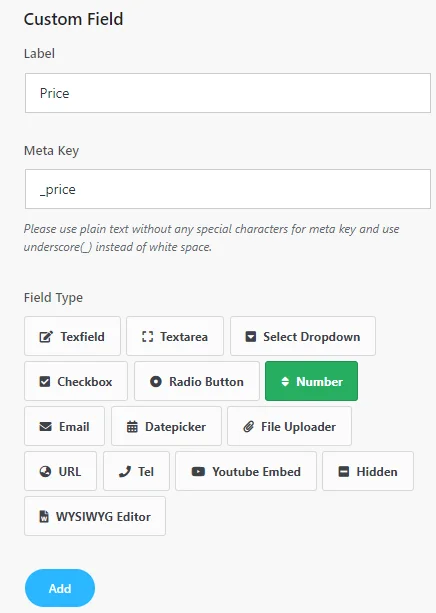
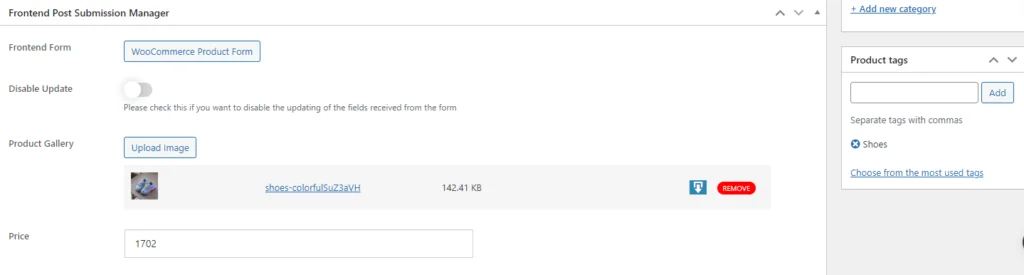
现在,我们将为产品价格制作一些自定义字段。
您可以在表单字段的右侧看到一个自定义字段。 对于价格字段,使用“_price”作为元键,以便价格将显示在产品帖子的价格列中。

现在根据上图制作自定义字段,然后单击添加按钮。
点击左侧的添加按钮后,您可以看到自定义字段已创建。

完成表单设置的所有表单字段后,单击“保存”按钮。
现在我们将进行布局设置。
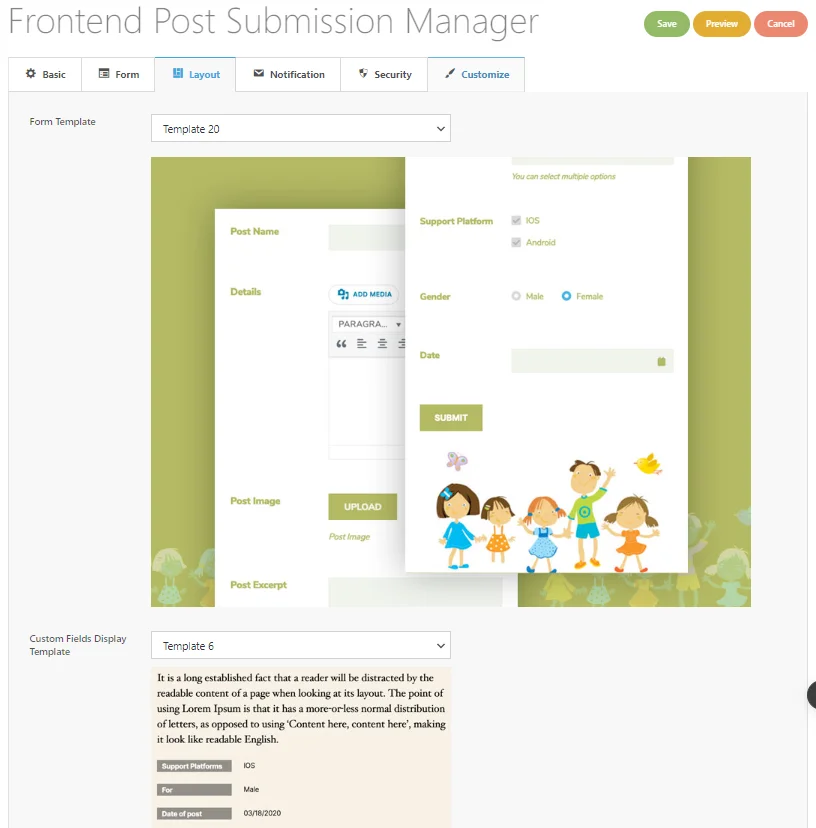
布局设置

在此设置下,您可以为表单选择 20 种不同的表单模板,为表单选择 6 种不同的自定义字段显示模板。
根据您的需要选择表单模板和自定义字段显示模板。
之后点击保存按钮。
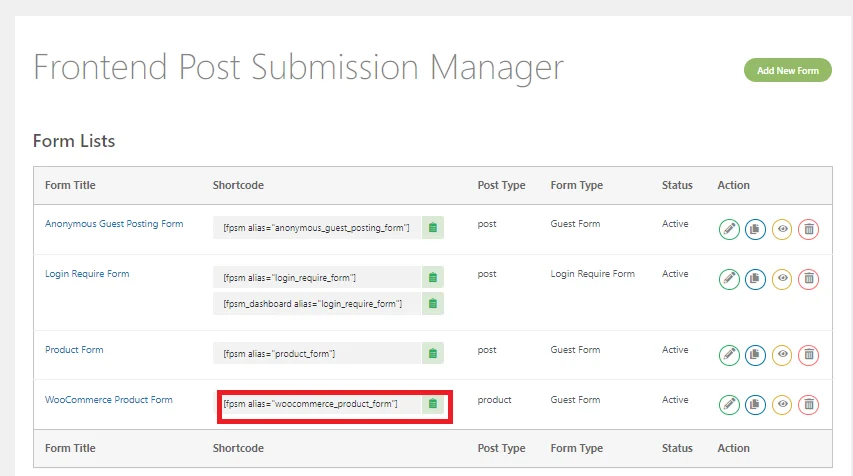
使用短代码

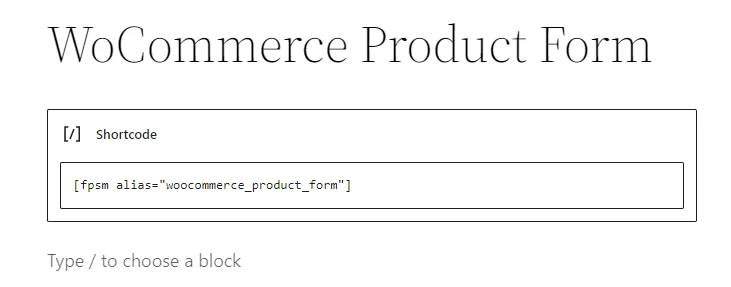
现在从表单列表中复制短代码。
转到页面-> 单击添加新页面,插入短代码并发布。

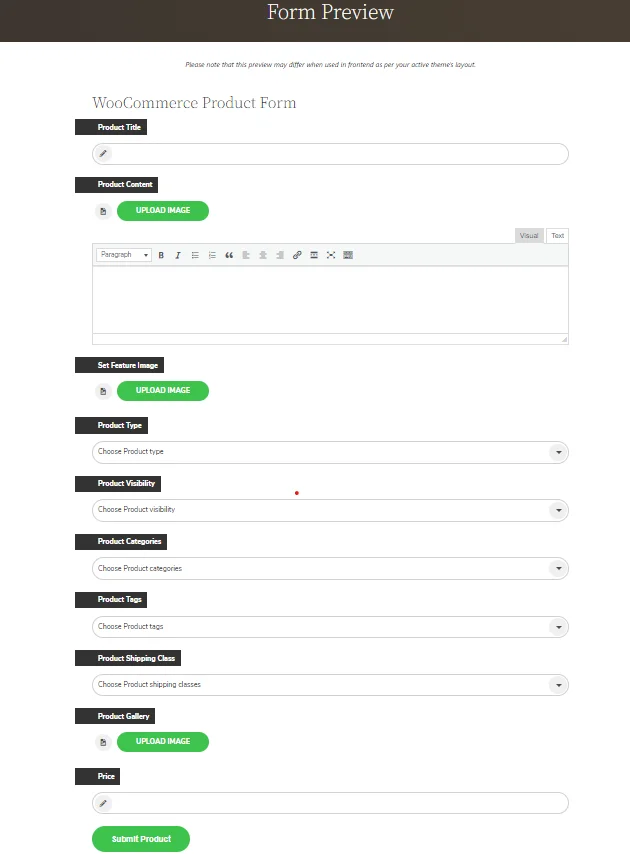
现在它将在前端创建一个表单。 现在,单击“预览”查看表单。
预览

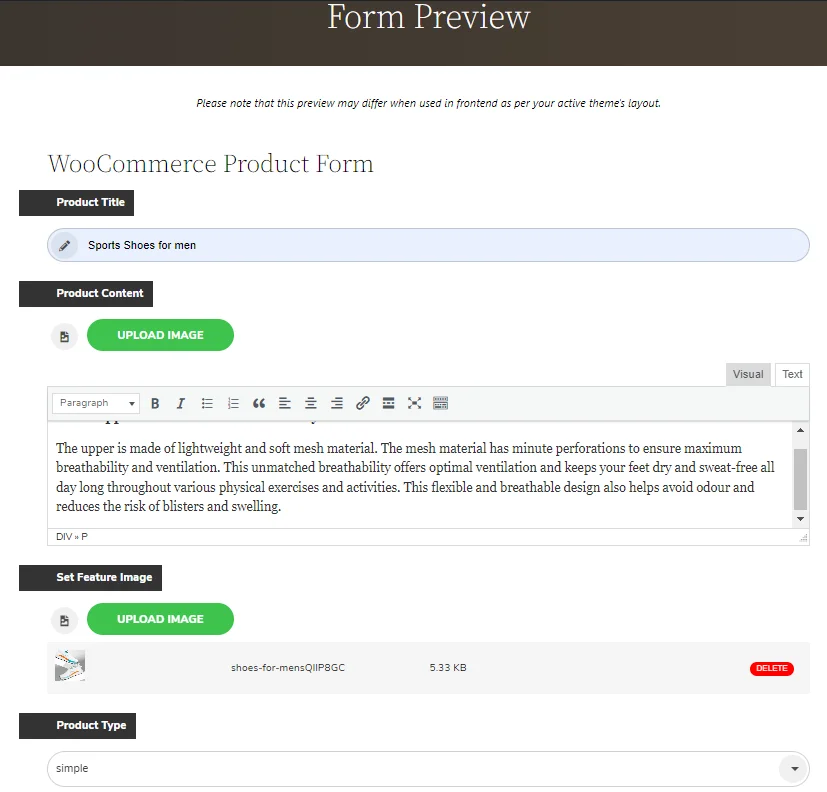
当用户填写表单并提交帖子时。 这就是表格的样子。


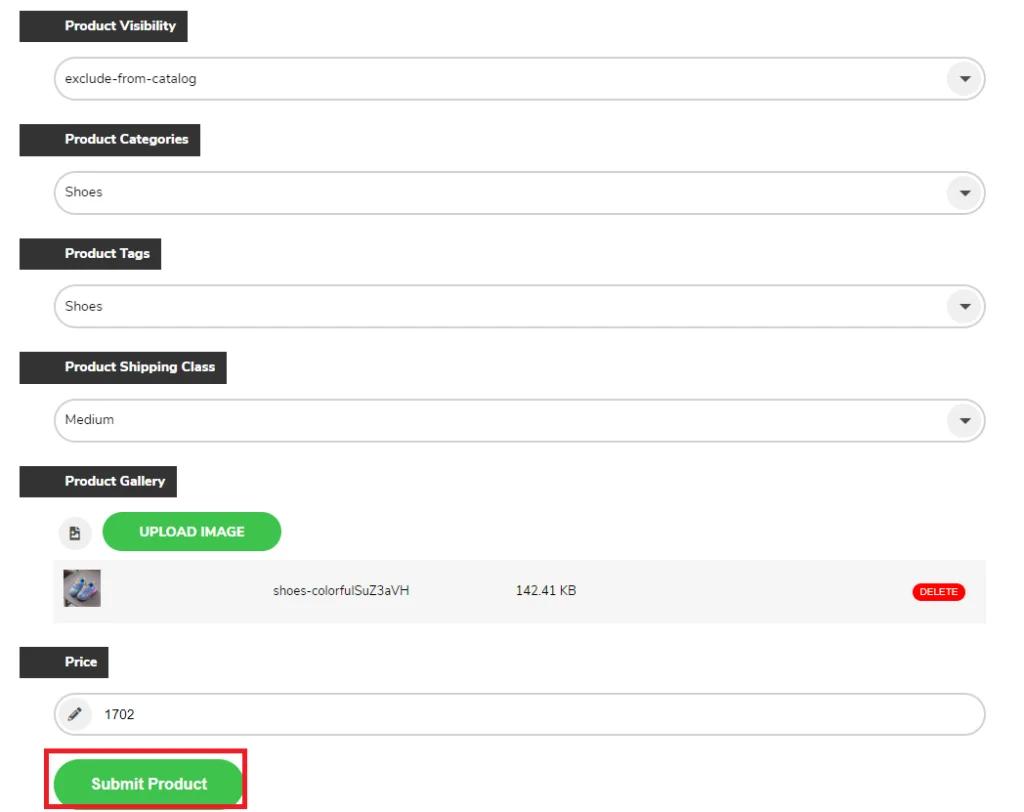
插入并选择表单字段后,单击“提交产品”。
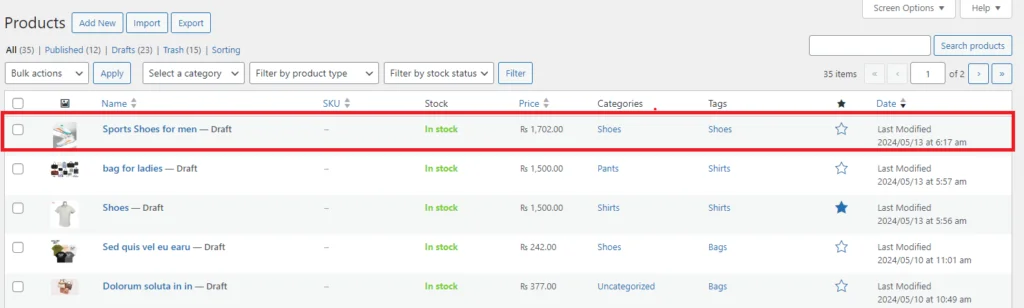
现在,转到管理仪表板并单击产品。
正如您所看到的,从前端提交的产品现在已作为草稿添加到产品帖子中。

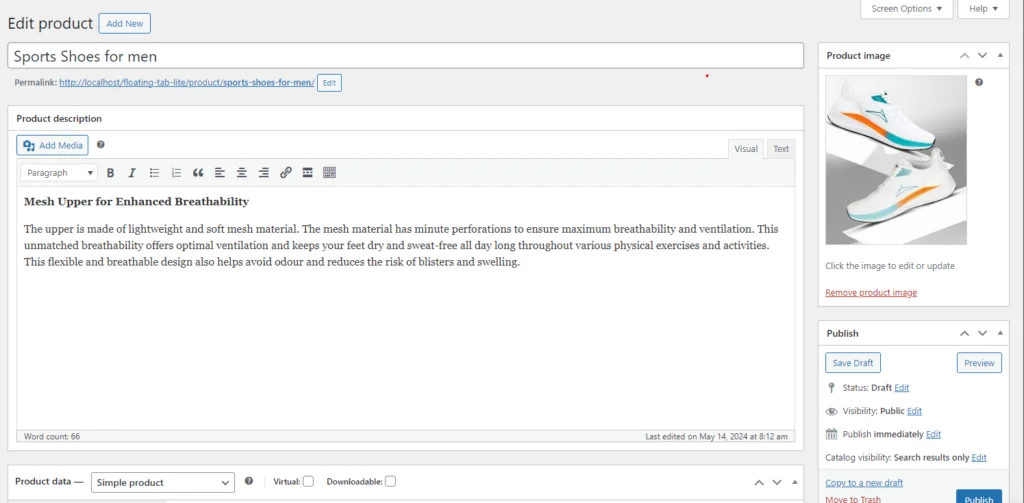
现在单击它并编辑用户从前端提交的帖子并发布。


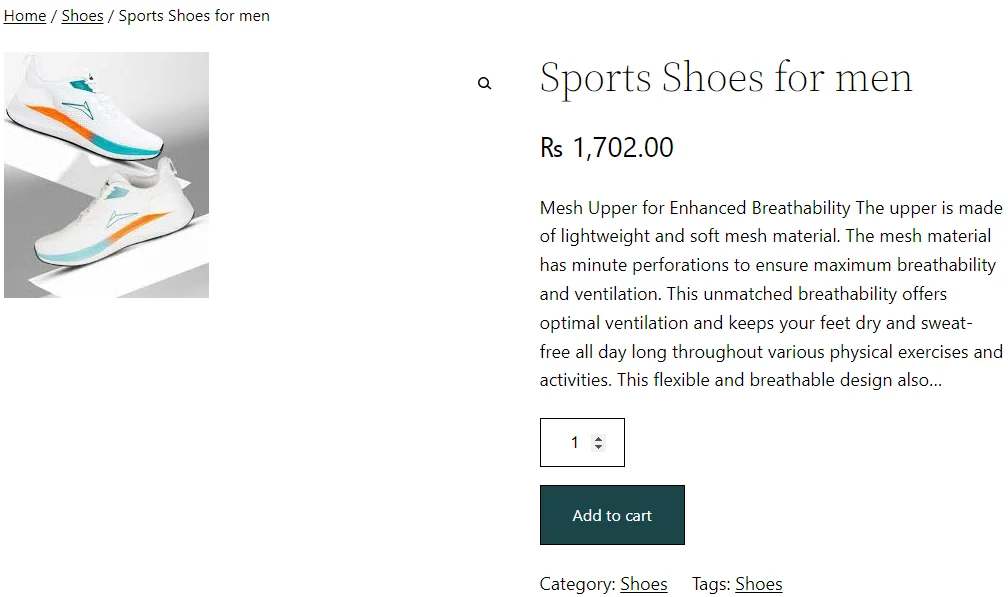
这是产品发布时的样子。

通过执行以下步骤,您可以使用前端帖子提交管理器插件从前端提交 WooCommerce 产品,将其无缝地提交到您的 WordPress 网站中。
结论
总之,在 WooCommerce 中启用前端产品提交可以显着提高用户参与度并简化内容创建。 通过使用 Frontend Post Submission Manager PRO 等插件,用户可以从前端无缝提交产品,丰富您的电子商务平台的产品。 按照本指南中概述的步骤,您可以有效地设置和自定义提交流程,使用户能够从前端界面直接向您的在线商店做出贡献。 这可以改善用户体验,并使您能够更好地控制用户生成的内容,最终有助于 WooCommerce 支持的网站取得成功。
