SVG——一种可缩放的矢量图形格式
已发表: 2022-12-22SVG(可缩放矢量图形)是一种基于 XML 的矢量图像格式,用于支持交互性和动画的二维图形。 SVG 规范是万维网联盟 (W3C) 自 1999 年以来制定的开放标准。SVG 图像及其行为在 XML 文本文件中定义。 这意味着它们可以被搜索、索引、编写脚本和压缩。 作为 XML 文件,SVG 图像可以使用任何文本编辑器创建和编辑,但更常见的是使用绘图软件创建。
如何将 Svg 文件嵌入我的网站?

为了使用 img> 元素嵌入 SVG,您必须首先在 thesrc 属性中引用它。 如果您的 SVG 没有固有的纵横比,建议您包含高度或宽度属性。 如果您还没有这样做,请参阅 HTML 中的图像。
随着最新的浏览器和技术更新,我们还需要 <object> 标签还是可以使用 <img> 代替? 中央情报局的优点和缺点是什么? 代码可以使用字体和图像嵌入或标记。 在使用 Brotli 时可以对 SVG 使用静态压缩。 由于我们网站图像的增长,显示问题将变得更难检测。 因此,使用嵌入方法,我们现在可以将我们的图像包含在图像搜索引擎中。 可以使用 >img> 标签将 SVG 嵌入到 HTML 中。
如果您需要与您的图像文件进行交互,您应该使用 <object> 标签。 如果您使用“回退”标签,除非您缓存它们,否则您的图像将加倍加载。 因为 SVG 本质上是一个 DOM,所以您可以轻松地管理与外部 CSS、字体和脚本的依赖关系。 用于跟踪 SVG 图像的标签仍然封装在文件中,因此易于维护。 执行内联嵌入时,确保所有 ID 和类都是唯一的至关重要。 如果您需要根据用户交互对 SVG 进行动态更改,唯一的例外是它是否经过自定义以满足用户的需求。 大多数情况下,我们不推荐内联 SVG ,加载页面除外。 iframe 难以维护,不接收 Google 搜索索引,并且有损 SEO。
它是显示详细、复杂图形的绝佳工具,但可能难以使用。 要嵌入 SVG,只需使用 .img 元素。 只需将它包含在 src 属性中,如果您的 SVG 没有固有的纵横比,您将需要一个高度或宽度属性。 如果您已经这样做,请转到 HTML 页面阅读图像。 要在网页上显示您的 SVG,您需要添加一些额外的代码。 在开始编写文档之前,它必须包含一个名为 svg 的元素。 然后,您必须向 *img/*arrow 元素添加一个属性,以便浏览器找到 SVG 文件。 最后,您需要使用 src 属性来告诉查看者到哪里寻找 SVG 文件。 本页演示如何在网页上显示 SVG。 img src=mySVG.svg alt=我的 SVG。 它在显示具有复杂细节的图形方面用途广泛,但使用起来却相当棘手。
在您的网站上使用 Svg 的优势
一种称为 SVG 的矢量图形格式可用于在网站上创建徽标、图标和其他更易于查看和使用且颜色和形状更少的平面图形。 尽管大多数现代浏览器都支持 SVG,但较旧的浏览器可能无法正确支持它。 出现故障的网站可能会让继续使用它的人感到惊讶。 因为 SVG 元素可以直接嵌入到您的 HTML 页面中,所以它们可以被缓存,直接使用 CSS 进行编辑,以及索引以提高可访问性。 此外,关键字、描述和链接模板对 SEO 友好,允许您直接将链接添加到标记中。 随着浏览器的发展,它们由于其面向未来的状态而变得更加有用。 我们的转换工具可用于将 SVG 转换为 HTML。 将 SVG 转换为 HTML 后,您可以下载 HTML 文件。

如何可视化 Svg 文件?

SVG 文件是可缩放矢量图形文件。 SVG 文件可以通过多种方式创建,但通常是在 Adobe Illustrator、Inkscape 或 Affinity Designer 等矢量编辑软件中创建的。 要在矢量编辑程序中打开 SVG 文件,只需像打开任何其他文档一样打开该文件。 软件会自动识别文件格式并在屏幕上显示矢量图形。 然后,您可以通过添加或删除矢量形状、操纵路径或更改填充颜色来编辑图形。
矢量图形是用于可缩放矢量图形 (SVG) 的术语。 可以使用采用该标准的计算机文件来查看图像。 它们可以放大或缩小以适应任何尺寸,而不会牺牲质量或清晰度。 它们可以缩放到任何大小,使它们与分辨率无关。 拥有支持 SVG 格式的应用程序以生成或编辑文件至关重要。 除了 Adobe Illustrator 和 Inkscape 之外,其他可以将图稿保存为.VG 格式的程序包括 GIMP。 或者,您可以使用免费的在线转换器(如 SVGtoPNG.com)将 SVL 转换为栅格。
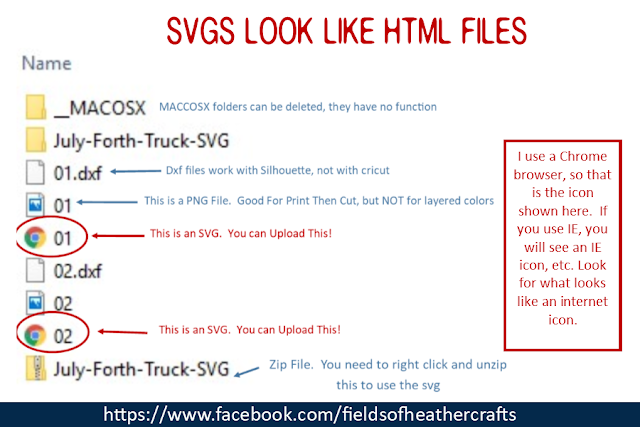
哪些程序可以查看 Svg 文件?
许多流行的浏览器,包括 Google Chrome、Firefox、Internet Explorer 和 Opera,都可以创建 svega 格式的HTML 图像。 SVG 文件也可以下载并用于各种其他编辑应用程序,包括 CorelDRAW 和基本文本编辑器。
屏幕阅读器可以阅读 Svgs 吗?
只要经过专门编程,屏幕阅读器就可以阅读 SVG。 屏幕阅读器可以使用辅助功能标签来确定 SVG 表示什么或它打算如何显示。
Svg转PNG
您可能想要将 SVG 图像转换为 PNG 的原因有几个。 首先, PNG 图像往往比对应的 SVG 图像更小,因此加载速度更快。 其次,有些浏览器在显示 SVG 图片时有问题,因此将它们转换为 PNG 可以使它们更加兼容。 最后,某些软件只能处理 PNG 图像,因此如果您想在该软件中使用 SVG 文件,则可能需要转换它们。
在标志和图形方面,PNG 和 sva 都支持透明度,是很好的选择。 但是,对于基于光栅的透明文件,PNG 文件是一个不错的选择。 这样做的原因是它们比传统的光栅格式更有效地存储图像,并且它们包含足够的信息来以任何尺寸显示它们。 虽然 SVG 文件比常见的光栅格式更快、更高效,但只有在图像不太详细的情况下才能将其保存为该格式。 相反,如果图像过于详细,则可能需要更大的 SVG 文件才能创建放大版本的图像。
