使用 CSS 的 SVG 动画
已发表: 2022-12-16SVG 动画自网络早期就已存在。 过去,我们不得不依靠涉及 JavaScript 和插件的复杂解决方法来达到预期的效果。 然而,CSS3 提供了一种更简单的方法来制作 SVG 动画。 在 CSS 中为 SVG 设置动画有四种不同的方法: 1. 使用CSS 动画属性2. 使用 CSS 过渡属性 3. 使用@keyframes 规则 4. 使用 SMIL 动画元素
你能用 Css 制作 Svg 动画吗?

HTML 元素也可以使用 CSS 关键帧和动画属性或使用 CSS 过渡动画。 复杂动画的平移、旋转、缩放和/或倾斜都是常见的特征。
CSS 可以使用 SVG 的属性和值。 这些属性和值可用于生成动画角色,即使 SVG 包含在 img 中,它们也能正常工作。
使用 Css 样式化 Svg
因为 SVG 是一种图形格式,所以可以使用 CSS 设置样式。 另一方面,SVG 中的样式元素使用特定的表示属性设置样式,这些属性在 CSS 中也共享,例如字体大小和透明度。 此外,由于可用的各种动画机制,SVG 还支持随时间对矢量图形进行动画处理的能力。 CSS 动画对于不同 CSS 样式之间的动画转换也很有用。
Svgs 是如何动画的?

使 SVG 动画化的一种方法是使用 CSS 动画。 这可以通过设置要动画的元素的 CSS 属性值来完成。 然后可以通过设置动画持续时间、动画迭代次数、动画计时函数等来控制动画。
什么是 Svg 文件动画?
由于可缩放矢量图形 (SVG) 是一种基于 XML 的开放标准,因此有多种创建动画和交互式用户界面的方法。
Css中有多少种动画?

CSS 中有四种类型的动画:过渡、关键帧、声明式和脚本式。 过渡动画最容易创建,由 CSS 属性值的变化触发。 关键帧动画更为复杂,它是通过指定一系列关键帧或动画时间轴中的点来创建的,在这些关键帧上将应用特定的 CSS 属性值。 声明式动画可以使用 Web Animations API 创建,并且是用 JavaScript 编写的。 脚本动画也是使用 JavaScript 创建的,并且可能比声明式动画更复杂。
30 个最酷的 Css 动画示例
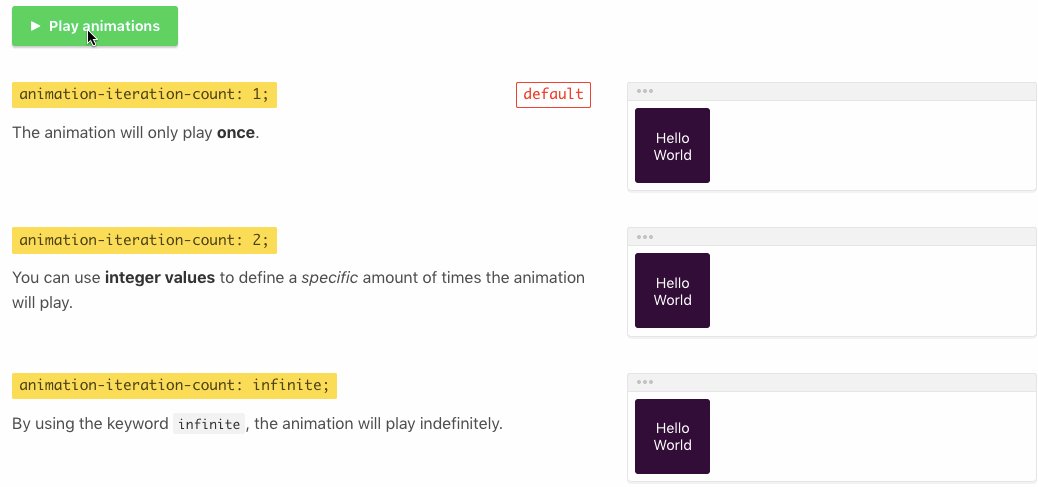
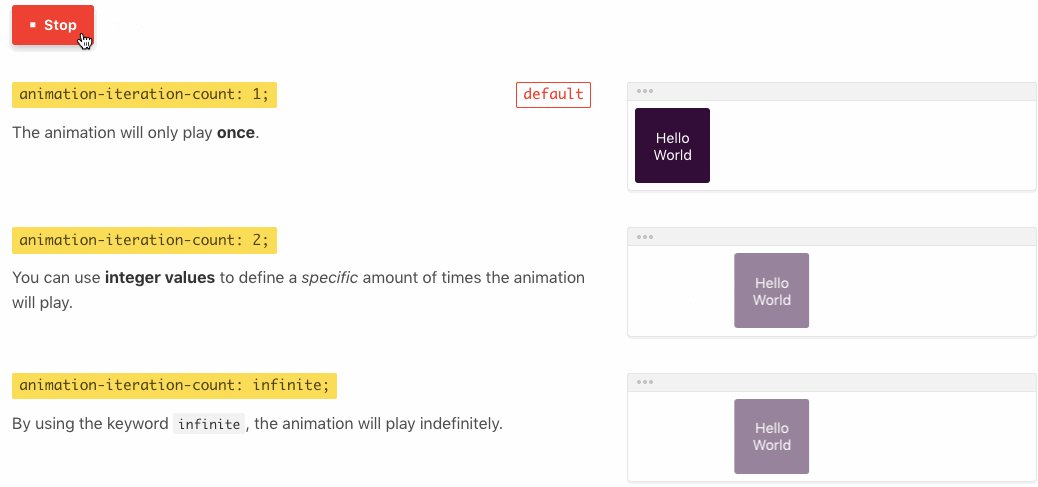
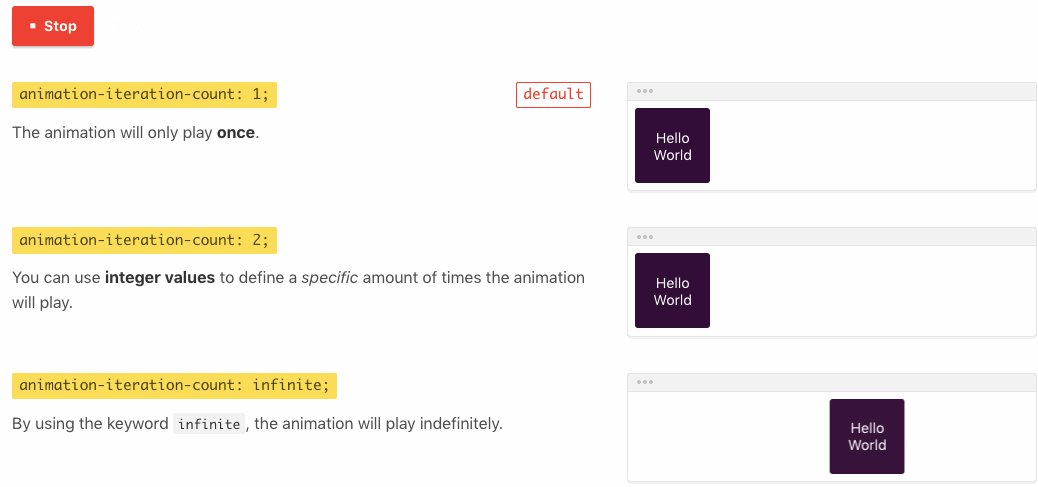
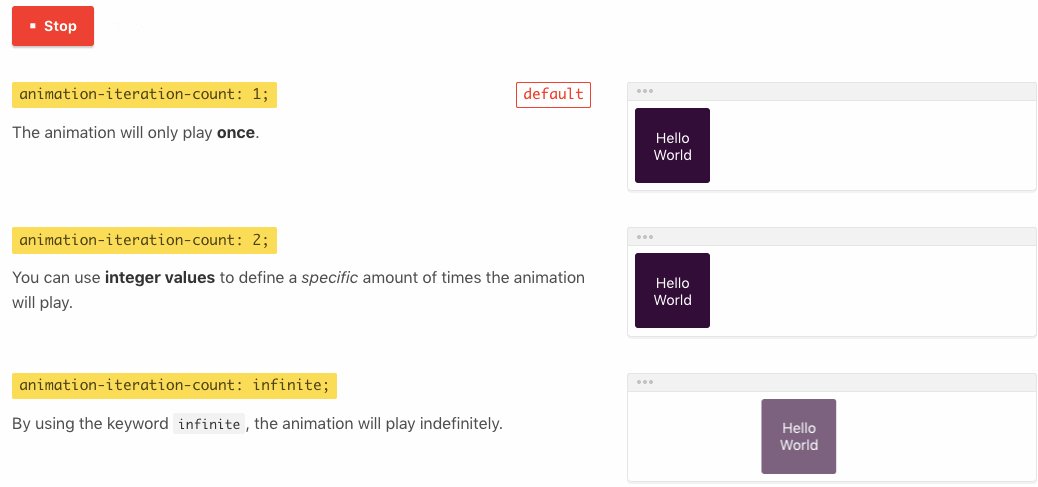
CSS 动画是用于创建网页设计的最通用和最强大的工具。 使用这些工具,可以创建范围广泛的效果,从微妙的动画到全面的 3D 效果。 CSS 支持使用多种动画,包括定时函数动画、延迟函数动画、内联迭代计数和动画方向动画。 有几种不同的方法可以使用这些工具中的每一种来创建效果。 animation-timing 函数决定动画运行的速度,而 animation-delay 函数决定暂停动画的每一帧需要多长时间。 animation-iteration中,count决定了动画执行的次数,animation-direction中,direction决定了动画移动的方向。 您可以通过使用 CSS 动画为您的网站增添视觉吸引力,这将使您的用户感到更自在。 在本文中,我们将介绍 30 多个很酷的 CSS 动画示例,您可以使用它们来创建自己的动画网站。
Svgs 可以有动画吗?
是的,可以使用各种技术为 SVG 制作动画。 其中包括使用CSS3 动画、SMIL 和 JavaScript。
如何将 SVG 动画转换为 GIF 是一个可以通过多种方式做出的决定。 Inkscape 中的内置SVG 动画器是一种选择。 您可以通过多种方式创建动画,包括简单的和更复杂的。 创建动画后,您可以通过在导出对话框中按 Gif 按钮将它们导出为 GIF。 您还可以在 Adobe Illustrator 中使用 GIF Maker 插件。 通过使用此插件,您可以使用 .VG 文件创建高质量的 GIF。 它也可以用来制作动画,但不像Inkscape那么简单。 只有一种方法可以将 SVG 动画转换为 GIF,那就是通过第三方应用程序。 选项多种多样,但每个选项都有自己的优点和缺点。 免费且易于使用的 GIMP 是一个很好的选择。 它不如一些更昂贵的工具强大,但 GIMP 仍然是一个可行的选择。 如果您选择以下两种方法之一,您可以轻松地从 SVG 动画创建高质量的 GIF。

Svg 动画 Css 示例
可以通过多种方式使用 CSS 为 SVG 制作动画。 最常见的方法是使用动画变换属性。 这允许您为元素上的各种变换属性(平移、旋转、缩放等)设置动画。 您还可以使用 animateMotion 元素为元素沿路径的位置设置动画。
动画 Svg 路径 Css
为 SVG 路径设置动画的最简单方法是使用 CSS。 您需要做的就是在 CSS 文件中指定路径,然后设置所需的属性,例如颜色、宽度等。
Svg 动画:剪辑之前或之后
在动画之前和之后进行剪辑会产生“覆盖”效果,而在动画之后进行剪辑会产生“淡入”效果。
您可以通过在 svg 元素上使用 clip-path() 方法来创建剪辑路径。
例如,在以下代码中,您将在元素周围使用剪辑路径。 剪辑路径 (ClipPath), svg, 0 – 结束 ((100 *);
除了开始、结束和半径变量之外,您还可以指定裁剪区域的放置方向和大小。
悬停时动画 Svg
当您将鼠标悬停在网页上的某个元素上时,该元素会呈现动画效果。 动画的速度和方向由元素的 CSS 代码决定。
Svg 形状动画
动画 SVG 形状可以使用 CSS 和 JavaScript 完成。 通过使用 CSS,您可以更改形状的颜色、大小和位置。 JavaScript 可用于创建改变 SVG 形状的动画。
Svg 动画的优缺点
可以将动画导出为 SVG,然后使用动画师或 Adobe Animate CC 等工具生成所需的效果。 可以使用 SVG 动画创建简单和基本的动画,从而可以轻松地自定义和缩小它们。 CSS 动画可用于制作更复杂的动画,但它们也可能需要花费大量时间来创建。 您可以使用 SVG 动画创建快速动画,而不必在几秒钟内处理 CSS 动画。
行内 Svg
线条 SVG 只是出现在页面上的标记,其中包含该页面的标记。
内联 Svg 好吗?
与外部嵌入文件相比,内部SVG 文件可以以内联格式嵌入。 因此,CSS 交互变得非常简单,因为可以像对待文档中的所有其他元素一样对待 SVG。 这在交互中是一个强大的优势,例如悬停效果。
Svgs 的最佳在线图形设计服务
有许多可以为您创建 SVG 的在线图形设计服务,但请务必比较它们的价格和服务,以确保您获得最优惠的价格。 您可以通过 Etsy 或 GraphicRiver 等在线图形设计市场直接将 SVG 出售给客户,也可以将它们上传到 123Dapp 等在线商店。
您可以通过销售 sva 图形来赚钱,并且有许多在线图形设计服务可以为您制作图形。 花点时间比较价格和服务,以便获得最优惠的价格。
如何使 Svg Inline 可访问?
有必要在您的代码中添加一行包含 aria-describedby 属性。 *title] 应该始终放在开头 svg> 之后和路径之前。 为了使其正常运行,必须将 aria-describedby 添加到 svg[/div] 文件中。 您可以通过访问描述 Aria-describedby 的页面了解更多关于这个 aria-attribute 的信息。
Inline Svg 的诸多好处
简单的图形可以在几秒钟内显示在带有内联 SVG 图像的网页上。 它们不需要在文档中插入任何额外的文件或脚本,因此使用起来非常简单。 然后,将 SVG 代码复制并粘贴到 body 元素中。
你可以在 Html 中嵌入 Svg 吗?
SVG 元素可以直接嵌入到 HTML 代码中。
Svg:文件小,Web 内容的绝佳选择
尽管有些浏览器与 SVG 不兼容,但它仍然被广泛使用。 由于文件较小、可搜索性和可扩展性,可以使用此文件类型快速轻松地创建 Web 内容。 内联 SVG 可用于任何尺寸,并且具有各种形状和尺寸。 但是,如果 SVG 文件没有正确显示,可能是因为服务器为它提供了不正确的内容类型。 如果您在 HTML 中使用 svgs,请确保检查内容类型。
我可以在 Css 中使用 Svg 吗?
使用 CSS 的数据 URI 足以在 HTML 中启用 SVG; 然而,在基于 Webkit 的浏览器中使用它是不够的。 encodeURIComponent() 将以任何格式对 SVG 进行编码,并且它可以在您想要的任何地方运行。 像这样的 XMLns 应该出现在 SVG 中:XMLns='://www.w3.org/2000/svg'。 如果根本不存在,它将自动显示为存在。
Svg 和 Png 文件的优缺点
尽管 SVG 文件可以缩放以满足特定的图形要求,但它们不符合与 PNG 文件相同级别的可缩放性。 如果你想让一个图形按比例放大或缩小,你可以使用.VNG。 可以使用 PNG 创建需要透明度的图形,包括光栅图像和矢量图像。
