SVG 基准定位
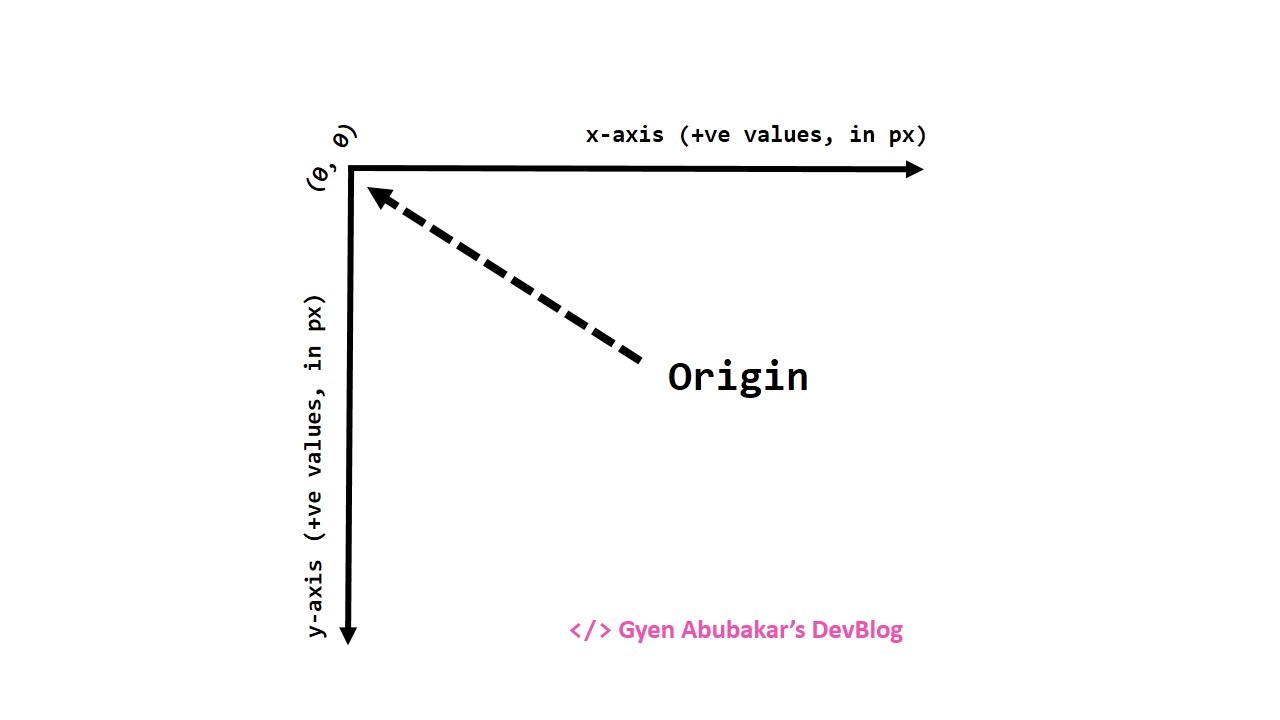
已发表: 2023-01-16SVG中的基准定位是设置SVG图像坐标系的过程。 通过设置图像根元素的 x 和 y 属性,可以将图像定位在任何二维空间中。 坐标系默认设置为图像的左上角。
Svg 上的坐标是什么?

有两种类型的坐标系可用于 SVG:笛卡尔坐标系和极坐标系。 笛卡尔坐标系是最常见的,它使用一组 x 轴和 y 轴来表示位置。 极坐标系使用一组角度和距离来表示位置。
使用 SVG 图像,您可以为网站创建二维图形、图表和插图。 作为矢量文件,它们可以按比例缩小或放大而不会丢失任何分辨率。 此外,它们可以使用文本编辑器或绘图软件进行编辑。
Svg 代表什么?
可缩放矢量图形(SVG) 文件格式是一种网络友好的文件格式,可以从任何计算机查看。 矢量文件(如 JPEG 文件)以基于网格上的点和线的数学公式存储图像。
为什么 Svg 是 Web 图形的最佳格式
随着 SVG 作为一种格式的出现,Web 图形变得更加复杂和充满活力。 由于其文件较小、可修改的特性以及无限扩展的能力,使其成为任何 Web 项目的绝佳选择。
我如何在 Svg 中居中路径?
要使路径居中,请使用svg viewBox 属性。 如果您在 svg 中有很多路径,这将特别有用,因为您不必将它们全部转换。 您的示例将是 viewBox=”0 15.674 144 144″,就像保罗的回答一样。
如何在 Svg 文档中将矢量居中
在 SVG 文档中,可以找到一种使矢量居中的方法。 首先需要定位向量的节点。 它们位于矢量的左上角,在视口前面。 然后可以使用 transform 属性围绕其中心点旋转向量。
什么是 Svg 视图框?

SVG viewBox 是一个属性,允许您指定一组特定的图形拉伸以适合特定的容器元素。 当该值指定为百分比时,它是相对于元素所有者的大小。
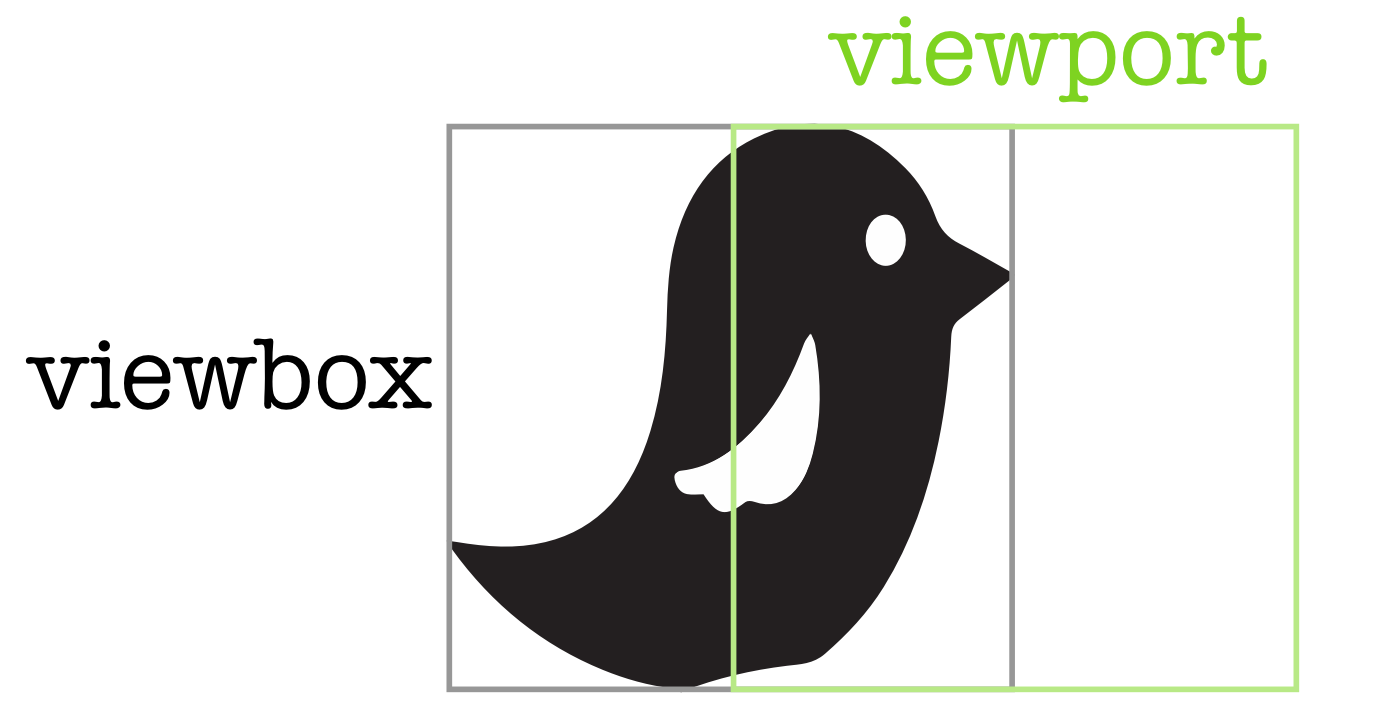
假设我们有一个适合 SVG 的鸟类图像,让我们用我们拥有的任何容器填充它。 如果此图像的 viewBox 设置正确,它将缩放到其容器尺寸。 使用 viewBox,我们还可以隐藏图像的一部分,这在创建动画时非常有用。 在裁剪图像时,这是一个非常有用的工具。 它将用于使用它创建在天空中移动的动画云。 一旦更改了 viewBox 的 min-x 值,此动画就非常容易制作动画。 因为它可能会让人不知所措,所以我从本文中删除了 preserveRatioAspect。
Viewbox 在 Svg 中意味着什么?
ViewBox 指定SVG 视口在用户空间中的位置和尺寸。 viewBox 属性采用列表格式,包含四个值:min-x、min-y、宽度和高度。
Svg 需要一个 Viewbox 吗?
viewbox 就像是第二套虚拟坐标,SVG 中的所有向量都可以使用它; 您所要做的就是更改 SVG 的高度、宽度和其他属性,而不影响其内部。 使用 viewBox 创建 SVG 要容易得多。 如果没有元素,则永远不会创建 SVG。
如何调整 Svg Viewbox?
将 viewBox 设置为自动,这将允许您选择两个高度或宽度选项之一。 纵横比将被调整,以便与 viewBox 的整体纵横比一致。
Svg 有宽度和高度吗?
从 Illustrator CC 导出 SVG 不需要高度或宽度属性,如下图所示。 如果你想强制尺寸,有时这可能是个好主意。 例如,您可能想在您的网站上使用 SVG 作为徽标,但您希望它具有特定大小。

Svg 使用什么类型的数据?
SVG(可缩放矢量图形)是一种基于 XML 的矢量图像格式,用于支持交互性和动画的二维图形。 SVG 规范是万维网联盟 (W3C) 自 1999 年以来制定的开放标准。
sva 文件是一种数字格式,无论大小如何,它都能使图像呈现最佳效果。 它们可用于优化搜索引擎,通常比其他格式更小,并且它们可以是动态的。 本指南将解释这些文件是什么、何时使用它们以及如何开始使用它们来创建 SVG。 因为 aster 图像具有固定的分辨率,图像的大小会降低图像的质量。 矢量图形格式的图像之间有点和线。 这些格式是用 XML 编写的,XML 是一种用于传输数字信息的标记语言。 图像具有指定其所有形状、颜色和文本的 XML 代码。
因为 XML 代码看起来非常简洁,所以它对于网站和 Web 应用程序也非常强大。 可以在不降低质量的情况下缩小或扩展 SVG。 图像的大小和显示类型对 SVG 无关紧要,它们看起来总是一样的。 由于光栅图像中缺乏细节,SVG 被设计为显示为一系列点。 由于他们的高度控制,设计人员和开发人员对他们的设计有很大的控制权。 万维网联盟开发了一种文件格式,称为 XML,供 Web 图形使用。 程序员可以阅读并快速理解的文本文件用于表示 XML 代码。
CSS 和 JavaScript 的功能使您能够实时更改 SVG 的外观。 可缩放矢量图形在各种应用程序中都很有用。 您可以使用任何图形编辑器来创建它们,因为它们用途广泛、交互性强且易于使用。 每个程序都有许多限制,并且必须遵循学习曲线。 在先尝试了几个选项后,不要满足于免费或付费选项。
还有一个可选的文本类,它与所有字符集兼容并且可以包括 Unicode 支持。 您可以使用符号和图像来表示概念或项目。 出于各种原因,使用 SVG 优于其他图形格式。 例如,来自SVG 格式的图像与分辨率无关,允许缩放它们而不会降低质量。 此外,您可以为 SVG 图像设置动画,这将允许您创建动态用户界面。 大多数现代浏览器都支持矢量图形,让您确信您的图形在任何设备上看起来都很清晰。
Svg 可以用来做什么?
SVG 格式的图像可用于为 Web 图形创建徽标、插图和图表。 由于缺乏像素,很难在其上显示高质量的数码照片。 对于详细图像,大多数文件应为 JPEG。 对于现代浏览器,只能使用 SVG 图像。
什么是 Svg 数据?
作为矢量图形文件, SVG 文件也称为可缩放图形文件,用于在 Internet 上渲染二维图像。 SVG 文件是可缩放矢量图形文件的缩写,是用于 2D 和 3D 网络图像的标准图形文件类型。
有不同类型的 Svg 文件吗?
它是三种图形对象的平台:矢量图形(例如,由直线和曲线构成的路径)、图像和文本。 组合、转换和合成图形对象渲染的能力使它们能够被分组、设置样式和转换。
Svg 位置
SVG 或可缩放矢量图形是一种用于创建基于矢量图形的文件格式。 与 JPG 或 PNG 等其他文件格式不同, SVG 文件可以缩放到任意大小而不会降低质量。 这使它们非常适合创建需要调整大小的图形,例如徽标或图标。 创建 SVG 文件时,您可以指定每个元素在画布上的位置。 这使您可以创建精确的响应式设计,这些设计可以轻松缩放到任何尺寸。
嵌套 svg 元素可用于组织元素。 两个矩形之间没有颜色差异,但 parentsvg 元素具有不同的值。 只需将转换写入 g 元素即可使用此转换来移动内容:。 这是 SVG 1.1 标准的示例。 通过键入 transform (*x,y),您可以移动 g 并在 g 内相对于彼此移动事物。 #group1svg的x=10代表父级的相对位置,而#parent代表嵌套位置。 解决方案是使用两个标签:ansvg 和 ag。
如何控制 Svg 中图像的大小
使用 viewBox 属性时,您可以指定图像可见区域的尺寸,以使其看起来比视口大。 viewBox 属性可用于指定不可见区域的尺寸,以使图像看起来小于视口。
您可以使用 *svg* 元素的高度和宽度属性指定视口的尺寸,方法是用图像完全填充它。 要在视口中将图像渲染为单个图像,请使用 clip 属性来定义它出现的区域的边界。
