SVG 元素和负“x”或“y”值
已发表: 2022-11-25当一个元素的“x”或“y”属性为负值时,它的位置分别相对于包含它的“svg”元素的右边缘或下边缘。
例如,如果“svg”元素的宽度为 100,高度为 200,并且其中的元素具有值为 -50 的“x”属性,则该元素将定位在右侧 50 像素处'svg' 元素的左边缘。
在 CodePen 中,HTML5 模板中包含在HTML 编辑器中的任何元素都包含在 HTML5 正文标签中。 如果您想访问最高级的元素,例如 HTML 标记,这是您要去的地方。 CSS 可以从网络上的任何地方应用到您的笔。 您可以从 Internet 上的任何地方将脚本应用到您的 Pen。 您可以在此处放置一个 URL,我们将按照您将 JavaScript 插入 Pen 时的顺序更新它。 如果您的脚本的文件扩展名是预处理器,我们将尝试在应用它之前对其进行处理。
Viewbox 在 Svg 中做什么?

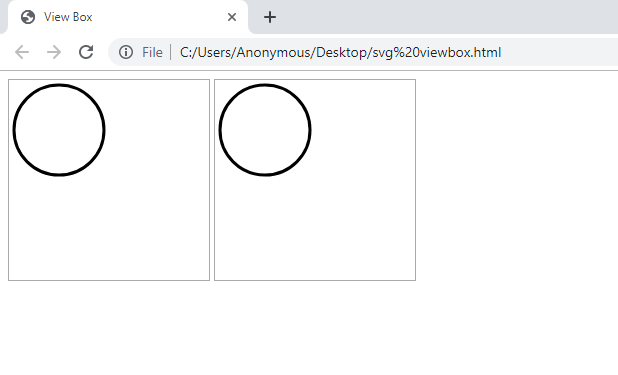
ViewBox 是 SVG 中的一项功能,用于定义 SVG 图像的可见区域。 它类似于 HTML 中的视口功能,但有一些重要的区别。 ViewBox 可用于缩放、平移和旋转 SVG 图像。
为了说明这一点,假设我们在容器中有一张鸟的图像。 我们的 SVG 可以用他们想要的任何东西填充那个容器。 如果在此图像上正确设置了 viewBox,它可以缩放到显示它的容器的尺寸。 它还使我们能够隐藏图像的一部分,这对于动画特别有用。 我们可以使用 ViewBox 裁剪图像。 使用它,我们将能够创建在天空中移动的动画云。 因此,我们所要做的就是更改 viewBox 的 min-x 值来为其设置动画。 PreserveRatioAspect 不包含在本文中,因为它可能会让人不知所措。
Svg 需要 Viewbox 吗?
视图类似于虚拟坐标,viewbox 是第二组坐标——SVG 中的所有向量都使用 viewbox,允许您操纵图像的实际高度、宽度和其他属性,而不会干扰其内部属性。 viewBox 提供了轻松插入 SVG 的能力。 如果您需要 SVG,没有它您将永远做不到。
为什么你应该总是为 Svgs 使用 Alt 标签
Loot SVG NFT是此类最著名的示例之一。 在黑色背景上,有一个白色文本。 此图像不是来自 IPFS,而是浏览器可以呈现的编码 svg 文件。 因为它们完全相互依赖,所以不需要外部链接。 在这种情况下,将 SVG 添加到 img 标签而不包含 alt 标签不需要使用 alt 标签。 始终在 img 标签中为重要的 SVG 使用 alt 标签,因为添加 SVG 与添加常规图像没有什么不同。
我如何在 Svg 中居中路径?
要使路径居中,可以更改 svg viewBox 属性。 因此,您不必转换 svg 中的每条路径,尤其是在有多条路径的情况下。 您可以将 viewBox(0 15.674 144 144) 定义为与保罗的回答相同的东西。

Svg 中的居中文本
下面介绍几种在sva中显示文字的方法。 最常见的方法是创建一个名为 text-align 的属性。 Text-align 可用于指定文本在元素内的水平和垂直对齐方式。 通过使用 text-anchor 属性,您可以指定文本的放置位置。
如何调整 Svg Viewbox?

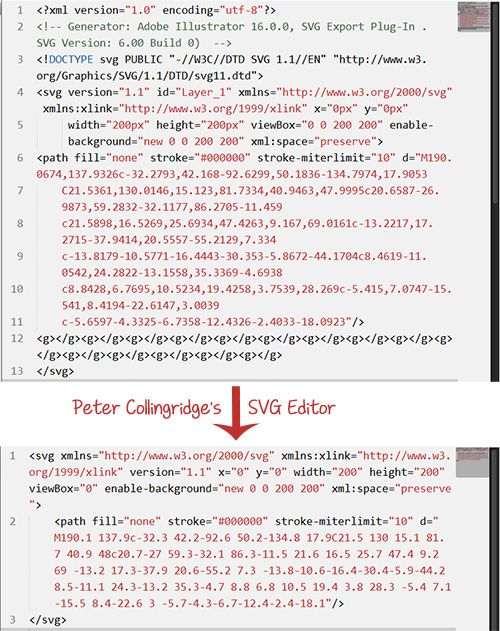
如果要更改 SVG 图像的 viewBox,可以使用 viewBox 属性。 该属性有四个数字:前两个指定 viewBox 左上角的 x 和 y 坐标,后两个指定宽度和高度。 例如,viewBox=”0 0 100 100″ 将创建一个 100 像素宽和 100 像素高的 viewBox,其左上角位于 (0,0) 坐标。
调整 SVG 大小时请记住纵横比。 viewbox 的宽度会根据页面而变化,但高度不会。 您可以开始使用转换:。 2019年4月23日17:30,回复了一个问题。 如何使用 CSS 更改 viewBox 属性? SansSpoonssansSpoon 2,0051 是一个金色徽章。 22 枚银色徽章和 40 枚青铜徽章由 The Body Shop 制作。
Nodira 6561 上面有金色印章。 金色徽章归 Paulo Coghi 所有。 Debu Shinobi在1999年颁发了1,65815枚银牌。Paul LeBeau代表Paul LeBeau 94.9k8颁发了奖牌。 Geoffrey Burdett 凭借其工作获得了 1,8261 个徽章。 1742 年的银徽章。
Svg 中的 Defs 是什么?
defs 元素是用于引用具有 id 属性的元素的容器元素。 defs 元素内的所有定义都不会直接呈现。 要呈现定义,它必须由 use 元素引用。
为什么你应该在 Svg 中使用 Defs 和 Symbol 元素
defs 元素存储稍后会用到的图形对象。 无法呈现使用 defs 元素创建的对象。 它们在显示之前必须被引用(例如,use 元素)。 use 元素实例化了使用 symbol 元素定义的图形模板对象。 在同一文档中多次使用的图形中使用多个符号元素可以增加结构和语义。 构成 SVG 文档的 svg 元素的 XML 元素不需要 xmlns 属性。
Svg 路径负坐标
SVG 路径可以有负坐标。 这意味着路径的起点可以在当前视口的左侧或上方。 如果您希望路径从屏幕的左侧或顶部开始,使用负坐标作为路径的起点会很有帮助。
在 Svg 中使用 C 命令创建曲线
该路径是使用 c 命令生成的。 curveto 元素有两个属性:x 代表起点,y 代表终点。
