Cricut 的 SVG 文件格式和图层
已发表: 2022-12-06使用Cricut 切割机时,要考虑的最重要的事情之一是您正在使用的图像或项目的文件格式。 SVG 或可缩放矢量图形是一种文件格式,因其能够在不损失质量的情况下进行缩放而被广泛使用。 然而,SVG 文件的一个缺点是它们在上传到 Cricut 机器时通常不显示图层。 这有几个可能的原因。 一是您正在使用的 SVG 文件可能不是使用图层创建的。 另一种可能性是 SVG 文件中的图层格式不适合 Cricut 机器。 如果您正在处理没有图层的 SVG 文件,您可以尝试使用 Adobe Illustrator 等程序来添加它们。 但是,如果该文件的格式不适合 Cricut 机器,您可能需要联系创建该文件的人或寻找其他文件来使用。
在 Cricut 设计空间中,您可以使用 SVG 创建分层设计。 可以使用相同的过程来切割乙烯基,但需要相同数量的纸张或卡片纸。 预热您打算用于项目的任何空白。 确保根据热导设置加热乙烯基。 DIY CAMPING TOTE bag教程提供了我制作露营手提包的材料。 您可以将粘性乙烯基设计与另一层纸、熨烫乙烯基或其他材料分层。 热导允许您使用 EasyPress 将乙烯基粘附到表面。 如果您有冷剥离乙烯基,请先让它冷却,然后再将其从载片上取下。
您可以使用偏移将单个通道自定义为分层设计。 通过将其上传到 Cricut 设计空间来创建 Silhouette Cameo 图像。 有必要将 SVG 插入到新画布中。 调整设计大小以满足您的需要。
可以使用 Cricut Design Space 上传剪影以及免费的 SVG。 可以在此处找到各种图像文件类型。 可缩放矢量图形 (SVG) 是最好的一种(我们提供),因为它们是可缩放的并且可以共享。
Svg 可以有图层吗?
分层和深度不是 SVG 中的概念。 在二维空间中排列形状的唯一方法是使用 CSS 的 z-index 属性,SVG 不支持该属性。 编码元素的深度顺序由编码元素的编码顺序决定。 因为紫色方块出现在代码的顶部,所以它首先被渲染。
在本教程中使用粘性乙烯基分层 SVG 文件很简单,我们将向您展示如何操作。 当您打开您的设计时,您将需要分离或取消组合图层以将它们剪掉。 另一种分层乙烯基的方法是使用羊皮纸将不同的层排列起来。
在文档中嵌入 SVG 的一种简单方法是在“文件”>“打开”中选择要使用的文件。 向量化 SVG 的过程更为复杂,但它允许您在不丢失向量化数据的情况下编辑文件。 动画矢量图形通常是 Internet 上使用的最常见的 HTML/VNG 文件类型。 可缩放图形可用于在现代浏览器中创建徽标、图标和其他图形元素。 因为 SVG 是矢量文件,所以可以在不丢失原始矢量数据的情况下对其进行编辑。 当您在 Office for Android 中单击 SVG 图像进行编辑时,您应该会看到“图形”选项卡。 此部分允许您通过添加预定义样式来快速更改 SVG 文件的外观。 要将 .VNG 文件作为栅格化图层查看,请转到“文件”>“打开”并选择您喜欢的文件类型。 通过从“文件”菜单中选择所需的 SVG 文件,您还可以通过创建新文档并选择“文件”来将 SVG 作为矢量打开。

使用 Svg 渐变的好处
例如,您可以考虑以下句子。 下面是一个 svg 的文本文件: http://www.w3.org/2000/svg_text.html “defs”和“br”都用在同一个句子中。 线性渐变 id [[MyGradient]]:br[/br]。 停止偏移应至少为 20% 当有 100% 停止偏移时,停止颜色应为 #00FF00″。 线性渐变。 defs = brs, br = [math]/defs[/math] *rect x=0:0 y=0: width=100% height=100% fill=#FF9900″ stroke=#00FF00 这个故事的文字是:在此示例中, rect> 元素放置在 defs> 标记内并定义渐变的边界。 当您单击最终 SVG 文件中的 linearGradient* 元素时,您可以看到渐变效果。 在渐变中,有三个停靠点:第一个在 rect> 元素的左上角,第二个在 rect> 元素的右下角,第三个在 rect> 元素的中心
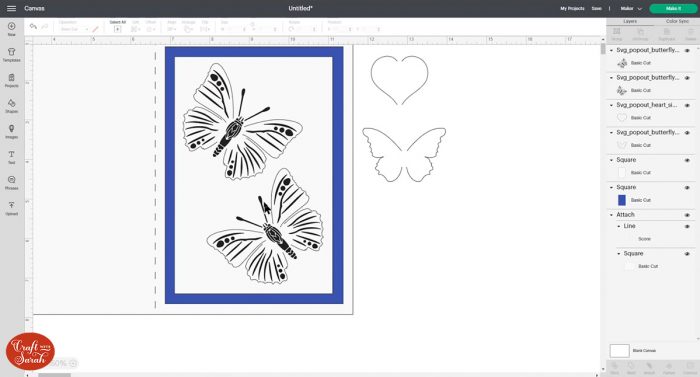
您如何查看 Cricut 设计空间中的图层?

可见或隐藏层图标表示该层在画布上可见,并且可以剪切、绘制、刻划或打印。 通过单击该图标,您可以隐藏特定层。 禁止任何这些行为,例如切割、绘图、划线或打印。 您可以通过再次单击它在设计屏幕上再次看到该层。
本分步指南将引导您完成使用 Cricut 设计空间创建多层曼陀罗图像的过程。 使用图像 #M129B6FAF 向 Rabbit 图像再添加一层。 最好从一个简单的图像开始,以了解它是如何工作的。 您可以按照以下步骤克服对3D 设计的恐惧。 要访问右下角的轮廓,请选择黄色。 您可以通过直接在黄色层上方选择它来将此层的颜色从黄色更改为蓝色。 通过用鼠标按钮单击这些区域,您现在可以选择他的鼻子和舌头。
结果,这些区域现在应该显示为深灰色。 在 Cricut 设计空间中,选择一个图像,然后将其复制到您要使用的层数中。 您可以使用浅色卡片纸设置使 Recollections 品牌纸张更薄。 一旦你的工作完成,你就可以做到。 请允许我通过张贴图片来查看您的兔子。
在 Photoshop 中对齐文本的不同方式
图层将绘制在对象的顶部。
图层将以对象为中心。
图层将在游戏开始和结束时与对象的底部对齐。
图层应与对象的左侧对齐。
这些层将居中于对象的右侧。
