SVG 文件:它们是什么以及为什么要使用它们
已发表: 2023-02-03SVG 文件是可缩放矢量图形文件。 可以使用 Adobe Illustrator 创建 SVG 文件,但不限于该软件。 可以使用任何文本编辑器创建和编辑它们,因为它们只是 XML 文件。 SVG 文件通常比其他图形文件格式(如 JPEG 或 PNG)小。 那是因为它们不像其他格式那样包含那么多信息。 SVG 文件非常适合徽标、图标、插图和其他矢量图形。 因为它们可以缩放到任何尺寸而不会降低质量,所以它们在各种尺寸的屏幕上看起来都很棒,从移动设备到高清电视。
Svg 文件的用途是什么?

许多网站使用二维文件格式 SVG 作为图形、图表或插图工具。 此外,作为矢量文件,您可以在不损失任何分辨率的情况下放大或缩小它。
可缩放矢量图形或 SVG 是矢量图形而非像素的产物。 因此,任何尺寸都可以缩放以满足其规格。 与基于像素的图像相比,文件大小通常越来越小。 由于现代浏览器的采用,这些工具在电子邮件营销和广告中越来越受欢迎。
Adobe Illustrator、Inkscape、Corel Draw 和其他矢量图形编辑器可以在计算机上或支持它们的编辑器中进行编辑。 它可用于网页和印刷设计。 您可以导出多种文件格式(PDF、jpg、gif、tif 和 ai)。 位于布鲁克林的工作室 Especially Paper 创建可用于网页和印刷设计的高质量、高分辨率 SVG 文件。 他们的文件干净、有条理且制作精良。 您可以在任何项目中使用它们,因为它们有多种文件类型和格式。 纸质文件特别有吸引力,因为它们可以保存为矢量图像。 由于矢量图形的尺寸小于对应的光栅化图形(JPG、PNG 和 gif),因此可以在计算机或支持它们的编辑器(Inkscape、Adobe Illustrator、Corel Draw)中对其进行编辑。 这些程序还可用于网页和印刷设计,以及导出为各种文件格式(pdf、jpg、gif、tif 和 ai)。 特别是 Paper 是一种高质量的 SVG 文件服务,您可以在您的项目中使用它。 它们提供多种文件类型和格式,适合矢量文件共享。
设计空间:存放 Svg 文件的地方
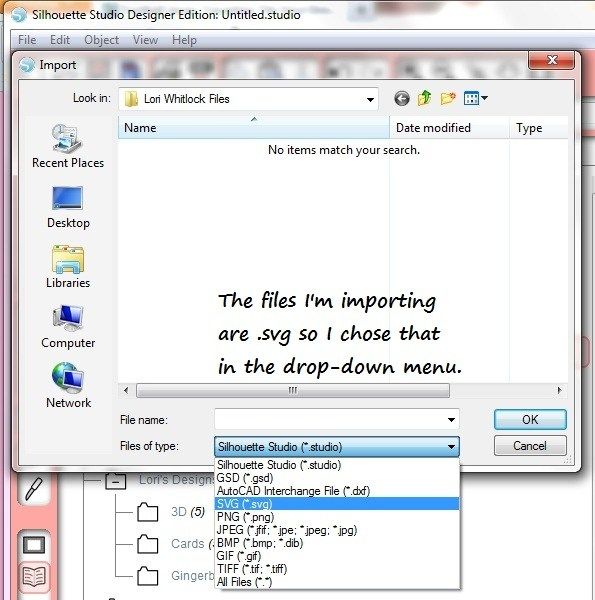
以下 SVG 文件可以导入 Design Space 并用作项目的基础: 由于文件格式与大多数切割机和设计软件兼容,您可以确信您的创作在屏幕上和现实世界中看起来都很棒.
Svg 文件与 Png 文件相同吗?

PNG 可以处理非常高的分辨率,但它们并不是无限适应的。 另一方面,矢量文件是一种基于矢量的文件格式,它建立在线条、点、形状和算法的数学网络之上。 在给定大小内,它们可以扩展到多少是没有限制的。
使用切割机,您可以轻松创建 3-D SVG 文件。 如果您创建了一个 SVG 文件,您将永远不必跟踪它,并且您的机器将在您发送它进行剪切时自动读取线条。 Silhouette 和 Cricut 机器可用于创建两种类型的文件。 什么是 PNG 文件? 便携式网络图形的首字母缩写词。 PNG 文件不包含任何切割线,SVG 文件也是如此。 剪切图像将具有轮廓,而不仅仅是图层,如下图所示。 改变层或移动它们是不可能的(记住,没有层)。
并排查看文件时,一个和一个之间有一个非常简单的区别。 JPG 和 an.svg。 PNG 文件是打印和剪切和粘贴项目的理想选择,而 PNG 模型是制作数字艺术的最有效方式。 最好使用 PNG 文件而不是 SVG 文件,因为它们不包含图层或元素。 每个月,我们都会发布全新的 SVG 文件以及来自 Club Chaos 的项目教程。 下图描述了我们俱乐部内部为升华创建的 PNG 文件示例。 因为它们在保存前会被展平,所以您可以将这些文件类型设计为具有很多层。 这两个文件都应该在您的切割机上。
与 JPEG 不同,PNG 不需要任何图像编辑软件即可进行编辑。 由于 SVG 文件是文本文件,因此即使您没有任何编码经验,也易于理解和修改。 他们还制作出色的在线图形和徽标,这就是为什么他们是一个不错的选择。
Svg 的质量是否高于 Png?
如果你打算使用高质量的图像、详细的图标,或者想保持透明度,PNG 是最好的选择。 可以使用 SVG 创建高质量图像,并且可以缩放到各种尺寸。
Svgs 比 Png 重吗?
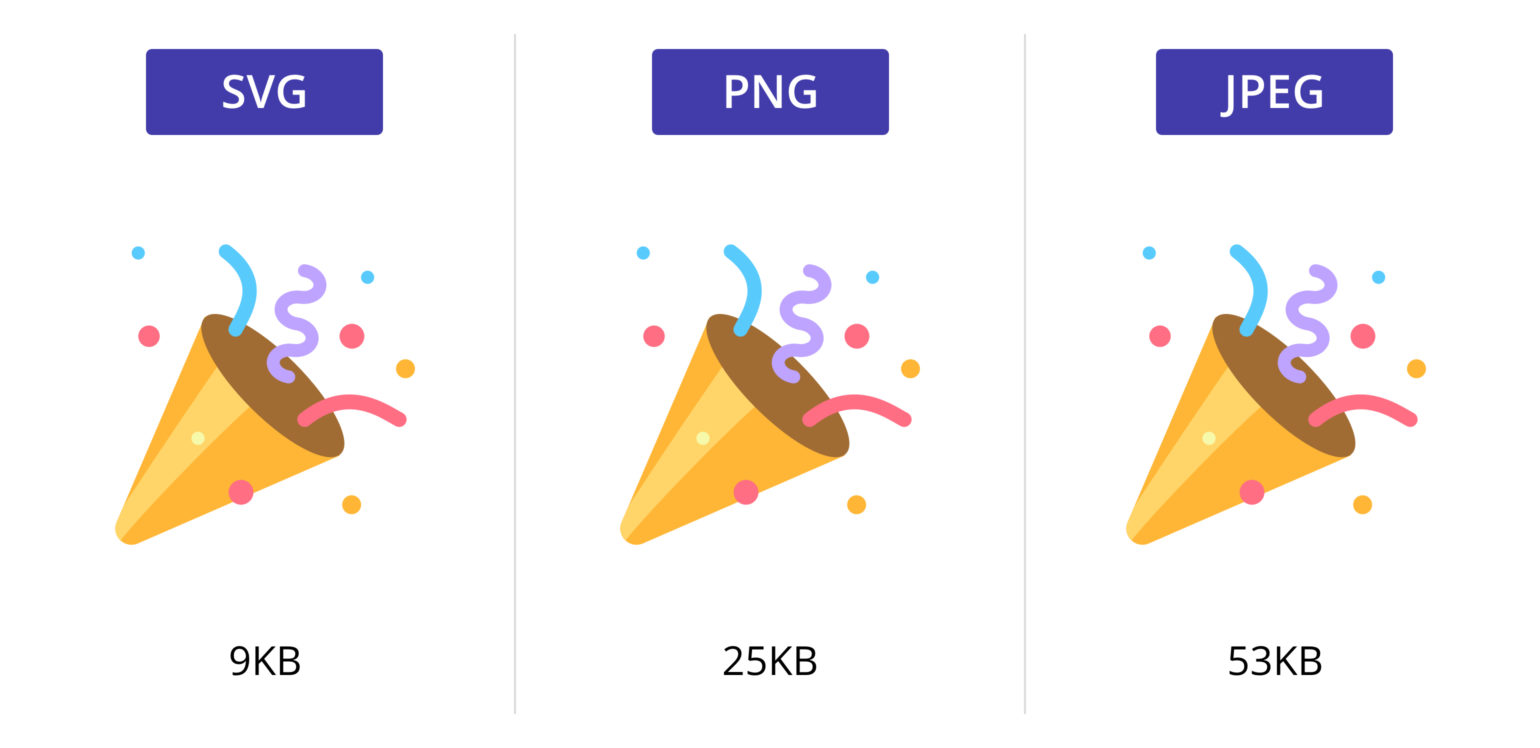
由于复杂图案的文件大小有时可能大于其等效的光栅图像格式,因此指定大于其等效的 PNG @1x 图像的复杂图像文件大小至关重要。 该图像大约是 PNG 的 3.5 倍,大小为 56.3KB,紧跟在编辑器之后。
我可以在 Cricut 中使用 Png 文件吗?
在这种情况下,我们将使用 gif 作为基本上传。 您需要上传的文件是.bmp 文件。 在文件选择器中选择打开或将文件拖放到设计空间图像上传窗口后,将显示该文件。
什么程序可以打开 Svg 文件?

可以在所有流行的浏览器中呈现SVG 图像,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 也可以将 SVG 文件导入高端图形编辑器,例如和。
创造术语 SVG 来描述可缩放矢量图形。 当您在计算机文件中有图像时,您可以使用标准来显示它。 它们可以按比例放大或缩小而不会降低质量或清晰度。 决议完全取决于个人,使他们没有决议。 您必须拥有支持 SVG 格式的应用程序才能创建或编辑图像。 除了 Adobe Illustrator 和 Inkscape 之外,还可以使用 GIMP 和 Inkscape 等免费程序将图稿保存为 .VNG 格式。 或者,您可以使用免费的在线转换器(如 svato.com)将 SVL 转换为栅格格式。
使用大多数网络浏览器和图像工具,可以打开称为 SVG 的基于矢量的文件格式。 如果将文件转换为 PDF,阅读和共享将变得很简单。
Svg 比 Png 好吗?
对于 SVG 或 PNG 哪个更好,目前还没有明确的共识。 但是,这两种格式之间存在一些可能会影响您的决定的关键差异。 SVG 是矢量图形,这意味着它可以缩放到任意大小而不会降低质量。 PNG 是一种光栅图形,这意味着它由像素网格组成,并且只能在开始失去质量之前缩放到特定大小。 此外,SVG 文件通常比 PNG 文件小,因此非常适合在网络上使用。
Photoshop 和其他编辑软件可以支持多种文件格式,有时很难区分它们。 XML 文件是在浏览器读取时转换为矢量图像的文本。 使用基于算法的 SVG 文件可以无限缩放图像而不会降低质量。 可以使用像 Photoshop 这样的照片编辑器来编辑 PNG 文件。 Photoshop 采用了一种称为光栅编辑的技术,可让您像裁剪矢量一样裁剪图像。 SVG 文件可以以任何大小显示,而不会模糊或失去质量。 由于 SVG 文件不包含像素,因此它们没有 PNG 文件那么详细。

尽管您可以向 SVG 文件中添加任意多的信息,但它不会像 PNG 文件那样详细。 浏览器很难加载包含与您一样多的信息的文件。 与其他类型的图像文件相比,PNG 文件具有更广泛的颜色范围。
在 Silhouette 或 Cricut 中使用乙烯基时,请确保使用矢量图形文件。 矢量图形文件,无论大小或分辨率如何,始终清晰明了。 矢量图像在数学上被定义为形状和曲线而不是像素是有原因的。 图形文件可以是动画的、透明的,并且有多种颜色或渐变组合可供选择。
Svgs 比图像好吗?
使用 SVG 绝不会影响质量,从而生成清晰、令人惊叹的图像。 即使轻微调整 aster 图像的大小也会导致它们显得模糊。 因为它们只是代码,所以 SVG 文件非常小并且经过优化。 此外,它们有助于使它们更易于管理。
Svg Png 和 Jpg 哪个更好?
与 JPG 和 PNG 相比,svg 是比 JPG 和 PNG 更好的格式,但它不是用于未准备好的图像的原始文件。
Svg 是最好的格式吗?
用户界面控件、徽标、图标和基于矢量的插图等图像通常使用 SVG 创建。 可以使用 SVG 通过三种方式创建矢量图形元素: – 具有直线、曲线和/或它们之间的区域的矢量几何元素。
Svg 和 Jpg 一样吗?
SVG 和 JPG 是两种不同类型的图像文件格式。 SVG 是矢量图形文件格式,而 JPG 是光栅图形文件格式。 虽然这两种文件格式都可用于创建图像,但它们各有优缺点。
如果您有随时可以转换的矢量图形,我们建议您使用 SVG。 尽管它是一种非常高质量的文件格式,但在不影响质量的情况下缩小规模相对容易。 此外,您可以使用 CloudConvert 的选项轻松而明确地设置分辨率和质量。
如果您要转换不需要高质量制作的图形,PDF 和 EPS 是最佳选择。 PDF 文件通常比较紧凑,而 EPS 文件可以按比例缩小而不会降低其质量。 它们还受到各种设备和浏览器的支持。
什么是 Svg 文件用于
SVG 是包含可缩放图像的矢量图形图像文件扩展名。 此文件格式用于图表、插图和徽标。
当涉及到 SVG 的采用和改编时,我想不出比与设计和开发人员社区一起度过一天更好的方式了。 下面是一个最简单形式的 SVG 文件:如果保存该文件,您将能够看到一个 250 像素宽的蓝色正方形。 在 JPEG、PNG 和 GIF 等传统图像格式中,一定数量的数据存储在内存(或像素)中。 图形可以无限缩放,分辨率永远不会受到影响。 使用 gzip 压缩,您可以减小 SVG 文件的大小。 启用 gzip 压缩后,将从服务器或 CDN 发送的字节数减少。 关键字、描述和链接可以包含在 SVG 中,以便搜索引擎更容易地识别内容。
对于基于位图的图像,title 和 alt 属性是您在 SEO 方面的全部优势。 使用 CSS,您还可以使用 SVG 更改图像的样式。 由于能够直接使用文本编辑器编辑 SVG,因此它们可以是动画的。 如果您正在缓存 HTML 页面,您也可以缓存它们。 如果您有照片要处理,那无疑是位图图像。 垃圾经常出现在旧的 SVG中,这对于一个程序来说是非常昂贵的。 除了 Node.js 之外,还有许多可用的优化工具。
图标是这种文件格式的所有优点真正体现出来的地方。 现在可以通过多种方式对图标进行着色或缩放。 因此,设计和开发过程变得更加容易。 为了确定我可以收回多少文件大小,我在位图版本上使用了一组 SVG 图标。 使用 SVG 时,通过使用 SVG 而不是 PNG 可以大大减小整体文件大小。 这些图标易于使用和管理,尤其是在与其他应用程序结合使用时。 我们没有对每个 SVG 文件使用 HTTP 请求,而是从一个 SVG 文件夹生成一个 sprite,它在页面加载期间只能加载一次。 其中一些工具将使您更容易管理、加快您的网页速度,并让您及时了解任何新功能。 无需 Photoshop 或 scribal 即可轻松制作动画和修改样式。
但是,在您的网页中使用 sva 图像有一些缺点。 可能导致SVG 文件大小快速增长的因素之一是该对象包含许多小元素。 此外,很难阅读图形对象的一部分,这意味着您将无法阅读整个图形对象。
Svg 文件的优点
当您在 Internet 上共享图形内容时,使用 SVG 文件是有利的,因为它们比其他类型的文件更小并且在浏览器中加载速度更快。 此外,因为它们是基于 XML 的,所以可以搜索、索引、压缩和编写 SVG 文件。 由于 JPEG 图像文件较小,并且可以通过 Internet 传输而不会降低质量,因此受到摄影师的青睐。
什么是 Svg 文件
SVG 文件是可缩放矢量图形文件,这意味着它可以缩放到任何大小而不会降低质量。 SVG 文件非常适合在 Cricut 机器上切割,因为它们可以调整大小以适合任何项目。
在计算机上,您可以使用 Cricut 应用程序以各种格式保存文件,包括 PNG、JPG 和 GIF。 许多 Cricut 设计用户更喜欢可缩放矢量图形 (SVG) 格式。 通过使用这种矢量格式,您可以在不降低质量的情况下放大 2D 设计。 我们编制了免费 SVG 项目文件的热门站点列表,我们建议下载我们的收藏夹。 有超过 2,000 种免费设计可以下载并与您最小的切割机一起使用。 通常建议不要将这些文件用于商业目的,因为它们仅供个人使用。 将 Bird 的 SVG 用于受鸟类启发的插图和项目是一个绝妙的主意。
您可以在 Love Paper Crafts 获得免费的 SVG 文件,用于纸制工艺,尤其是卡片制作和剪贴簿。 剪影是最常见的 HelloSVG 类型,采用简单而程式化的方法。 如果您正在为您的 Cricut 项目或任何其他工艺寻找免费的 SVG 文件,您可以在 Love Paper Crafts 上找到它们。 网站上有将近一千个免费图形,其中包括艺术墙、传热设计等。 此列表包括万圣节和外太空活动,以及其他活动。 Creative Fabrica 让您可以访问数百种免费设计。 我们希望您订阅,您甚至可以 24 小时免费下载内容。 在这个网站上,还有许多付费选项,但将其缩小到免费选项就像 1-2-3 一样简单。
如果您正在寻找一种自定义打印件的简便方法,请考虑使用 SVG 文件。 SVG 文件清晰、清晰且易于使用,非常适合在 Cricut 机器上打印。 在 Cricut Design Space 中,您可以轻松编辑 SVG 文件,并具有打印和剪切功能,您可以定期创建精美的打印件。
如何在文件中嵌入链接图像
如果您打算在文件中使用链接图像,则必须先将其删除,然后再重新嵌入。
Svg 文件示例
SVG 文件是可缩放矢量图形文件。 这些文件用于创建基于矢量的图形,这些图形可以缩放到任意大小而不会降低质量。 SVG 文件通常用于徽标、插图和图标。
XML 用于格式化可缩放矢量图形 (SVG) 文件。 用于创建 SVG 文件的 JavaScript 工具使直接或以编程方式创建和编辑文件变得简单。 如果您还无法访问 Illustrator 或 SketchUp,Inkscape 是一个不错的选择。 有关在 Adobe Illustrator 中创建 SVG 文件的更多信息,请参阅以下部分。 SVG 文件的文本由SVG 代码按钮生成。 如果您选择在默认文本编辑器中打开它,它会自动执行。 使用此工具,您可以查看最终文件的外观,以及复制和粘贴文本。
必须从文件的左上角删除 XML 声明和注释。 使用 CSS 或 JavaScript 为形状设置动画或设置样式时,将它们组织成可以一起设置样式或设置动画的组会很有帮助。 您的图形不太可能填满 Illustrator 的整个画板(白色背景)。 在保存图形之前,您需要证明您已经使用了画板和图稿。
