SVG 滤镜效果:添加阴影
已发表: 2023-02-12向 SVG 元素添加阴影的方法有很多种,但最常见的方法之一是使用滤镜元素。 滤镜元素允许您对元素应用阴影、模糊和其他图形效果。 为了将过滤器应用于元素,您必须首先将过滤器添加到您的页面。 然后您可以通过其 id 属性引用过滤器。 例如,如果您有一个 id 为“myFilter”的过滤器,您可以这样引用它: ... 过滤器元素包含许多不同的过滤器原语。 每个原语接受一个或多个输入并产生一个输出。 图元的输入可以是源图形(被过滤的元素)或另一个图元的输出。 一个原语的输出可以用作另一个原语的输入。 这允许您将多个效果链接在一起。 最常用的原语之一是 feGaussianBlur 原语。 该图元获取源图形并对其进行模糊处理。 模糊量由 stdDeviation 属性控制。 值越大,图像越模糊。 另一个常见的原语是 feDropShadow 原语。 该图元获取源图形并对其应用投影。 阴影由 dx、dy 和 stdDeviation 属性控制。 dx 和 dy 属性控制阴影的偏移量。 stdDeviation 属性控制模糊量。 您可以通过将多个基元链接在一起来将它们应用于一个元素。 例如,您可以像这样对一个元素应用高斯模糊和投影: 您还可以对一个元素应用多个滤镜。 佛
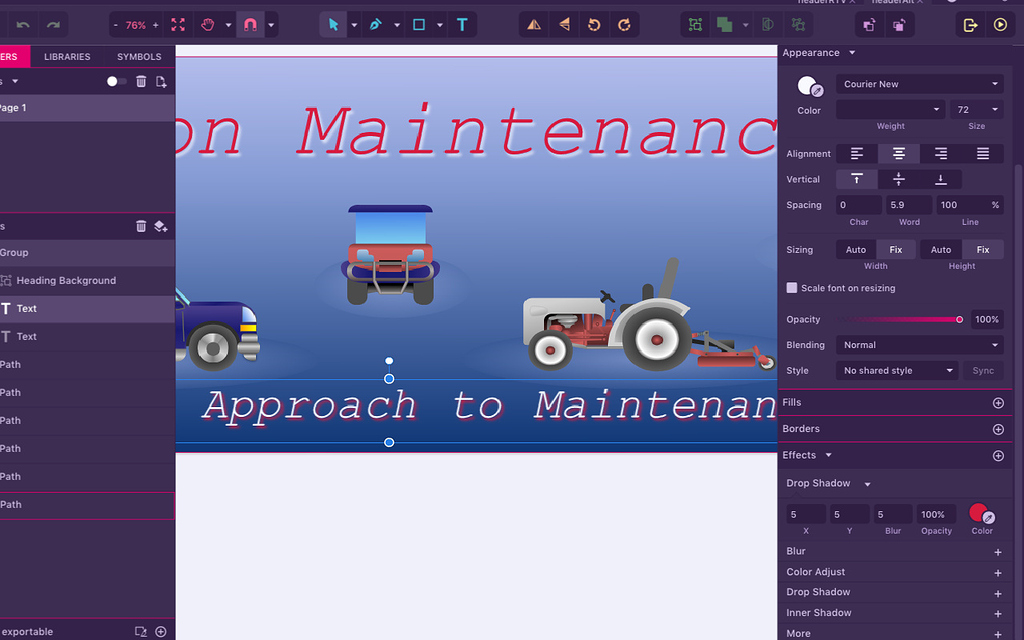
使用 CSS 过滤器,您可以通过让您的 SVG 参与所有阴影来创建更加特殊的投影。 我们可以为投影滤镜函数指定与框阴影和文本阴影函数几乎相同的值。 单击此按钮时,您的 SVG 将使用反映所选字体特征的投影进行自定义。
你能给 Svg 添加阴影吗?

Drop-shadow() CSS 和 rgba 颜色值可用于快速轻松地向 svg 元素添加阴影效果。 通过选择 rgba 颜色值,您可以更改阴影的透明度。
以下哪项用于在 Svg 上创建投影效果?

有几种方法可以在 SVG 上创建投影效果。 一种流行的方法是使用“feDropShadow”过滤器。 此过滤器采用三个参数:“stdDeviation”、“dx”和“dy”。 “stdDeviation”参数控制模糊量,“dx”参数控制水平偏移,“dy”参数控制垂直偏移。
HTML 编辑器包含一个专门介绍基本 HTML5 模板的 >head> 标签中的内容的部分。 您可以在任何网页中将 CSS 用于 Pen,无论它是否是样式表。 为确保跨浏览器兼容性,供应商前缀经常应用于属性和值。 可以从世界任何地方为您的笔创建脚本。 您还可以在此处包含一个 URL,以便它按照您拥有它们的顺序添加,在 Pen 本身的 JavaScript 之前。 在申请之前,如果您的链接具有预处理器独有的文件扩展名,我们将尝试对其进行处理。
Svgs 可以有阴影吗?
feDropShadow> 是 SVG 元素 (*feDropShadow) 的滤镜基元,它在检测到输入图像的投影时创建投影。 该函数必须放在 *filter 中如果要更改阴影颜色或不透明度,可以使用 flood-color 和 flood-opacity 表示属性。
哪个属性用于在 Html 上创建投影效果?
CSS 属性 box-shadow 可用于在任何 HTML 元素上创建投影。
Svg 过滤器:投影

投影滤镜提供了一种创建输入图像投影的方法。 投影是通过获取输入图像的副本并在 x 和 y 方向上将其偏移给定的量来创建的。 然后将偏移副本模糊给定的量,并使用给定的不透明度与原始图像合并。
你能给 Svg 添加盒子阴影吗?
因为我们可以通过使用元素框架作为阴影的形状来为大多数 DOM 元素定义阴影属性,所以我们更喜欢代表每个字符轮廓的阴影而不是元素框架的形状。
阴影和框阴影的不同优势
当涉及到投影时,它们能够产生范围广泛的效果。 然而,Filter:drop-shadow 是一个优势,因为它可以在不规则形状或图像周围产生阴影,而 box-shadow 产生矩形阴影。 如您所见,使用阴影时,伪元素周围也有阴影,但使用框阴影时则没有。
投影是滤镜吗?
使用 drop-shadow() CSS 函数时,投影效果会应用于输入图像。 正因为如此,才能得到一个filter-function>。

使用画笔工具显示阴影
使用画笔工具,我们将使用图层蒙版的黑色区域来显示投影应该可见的位置。 在这种情况下,我们将使用硬边画笔和浅色涂料来仅在我们绘制的区域定义阴影。
除了使用渐变工具创建更多渐变阴影之外,您还可以使用模糊工具或渐变工具柔化阴影的边缘。 如果您想达到预期的效果,请选择正确的设置。
添加阴影到 Svg 路径
有两种方法可以将阴影添加到 SVG 路径。 第一种是使用 filter 属性,第二种是使用 feGaussianBlur 元素。
CodePen 的 HTML 编辑器定义了基本 HTML5 模板的正文和标签中发生的事情。 如果您想更好地查看元素,例如 <html> 标记,这是您要去的地方。 CSS 可以通过任何浏览器样式表应用于您的笔。 您可以将 Internet 上任何位置的任何脚本用于您的 Pen。 当您输入一个 URL 时,JavaScript 将按照与您的其他文件相同的顺序添加。 如果您链接的脚本包含预处理器的扩展,我们将首先尝试处理它。
滤镜投影生成器
过滤器投影生成器是一种帮助您为文本或图像创建投影效果的工具。 您可以指定阴影的颜色、大小和方向,生成器将为您创建代码。
React-native-svg 投影
React-native- svg drop shadow是一个很棒的库,它允许您在 React Native 应用程序中创建漂亮的阴影。 使用此库,您可以创建任何颜色和任何大小的阴影,并且它们在任何设备上看起来都很棒。
影子组件可以使用 react-native-shadow 创建和管理,react-native-shadow 是一个用于在 React Native 上构建和管理影子组件的模块。 请参阅 HYeon Woo 的@reactnativecardview 了解更多信息。 作为反应本机卡片视图(带类型),您可以使用它。 Austin0131 已经发布了 11. 1.4 自他一年前的最后一次修订以来。 要为 React Native 获取原生阴影视图,您可以使用适用于 Android 和 iOS 的 MQ P @ste7en / React-Native-simple-shadow-view。 两年内,Visar 发表了 0.64 页。
为了使 Android 影子更可用,可以在此处找到 yz1311/react.native-shadow 的 MQP 地址。 由 react-nativesvg 提供支持的影子组件可以使 Android 影子更可用。 3年前,yz1311写了3.0.2。 在任何 React Native 平台上,我推荐@liuyunjs。 i18n wrapper组件用于在react native中实现多重阴影。
你如何在 React-native 中给图像添加阴影?
创建一个包含以下样式规则的View: shadow: ** shadowColor: #202020, shadowOffset: *width: 0, height: 0, shadowradius: 5, *, 我做了一个图片已经包裹在View中了。
如何向 Svg 元素添加阴影
在 SVG 中,“feDropShadow”滤镜原语提供对投影的支持。 它仅在 *filter> 元素内可用,并且可以使用 flood-color 和 flood-opacity 表示属性来设置样式。 您可以使用 CSS drop-shadow() 使用 drop- shadow 函数轻松地向 svg 元素添加投影。 阴影的颜色和不透明度可以使用 rgba 颜色值指定,这使您可以前所未有地控制效果。
React-native 中如何将 Shadow 发送到容器?
基于 Android Elevation API 的 elevation 属性允许您向 Android 添加框阴影。 导入 StyleSheet 后,请记住使用 react-native const styles 为卡片设置样式:// import StyleSheet from react-native const styles。 这是给你的样式表。
如何在 Photoshop 中创建阴影
您需要指定对象和阴影之间的距离,以及阴影的角度和颜色,以创建投影。 您可以通过打开图形程序并选择要形成阴影的对象来创建投影,然后选择适当的图层并设置图层的阴影颜色和不透明度。
如果使用得当,投影可以提高图像的深度和真实感。 它是一种简单的效果,可用于为任何图像增添一丝优雅,是创建各种效果的理想选择。
我如何在 React-native 中使用 Svg?
使用 React Native 渲染 SVG 形状 打开您最喜欢的编辑器,然后从 react-native-svg 导入 Svg 和 Circle 组件开始,如下所示。 要渲染任何形状,请使用 React Native-svg 文件的 Svg> 组件; Circle 元素是 Render-native-svg 文件的一个组件。
Svg 是响应式徽标和其他图形的最佳选择
因为它是完全响应式的,所以它是创建可在任何尺寸屏幕上显示的徽标和其他图形的绝佳选择。 这意味着您可以创建一个在任何尺寸和分辨率下都能正常工作的徽标,而无需重新创建它。 在开发游戏时,创建纹理是 SVG 的绝妙用途。 SVG 纹理的纹理质量可以很容易地按比例放大或缩小而不会丢失任何东西,它们可以用于任何游戏引擎。 因此,您不会被兼容性问题或必须为不同平台使用不同的纹理格式所困扰。 可缩放图形非常适合创建响应式图形,而无需重复重新创建它们。 因此,游戏开发人员将能够创建在任何设备或分辨率上看起来都很棒的图形。
