SVG 图像:简介
已发表: 2023-02-19SVG,即可缩放矢量图形,是一种基于 XML 的矢量图像格式,用于支持交互性和动画的二维图形。 SVG 规范是万维网联盟 (W3C) 自 1999 年以来制定的开放标准。SVG 图像及其行为在 XML 文本文件中定义。 这意味着它们可以被搜索、索引、编写脚本和压缩。 作为 XML 文件,SVG 图像可以使用任何文本编辑器创建和编辑,但更常见的是使用绘图软件创建。
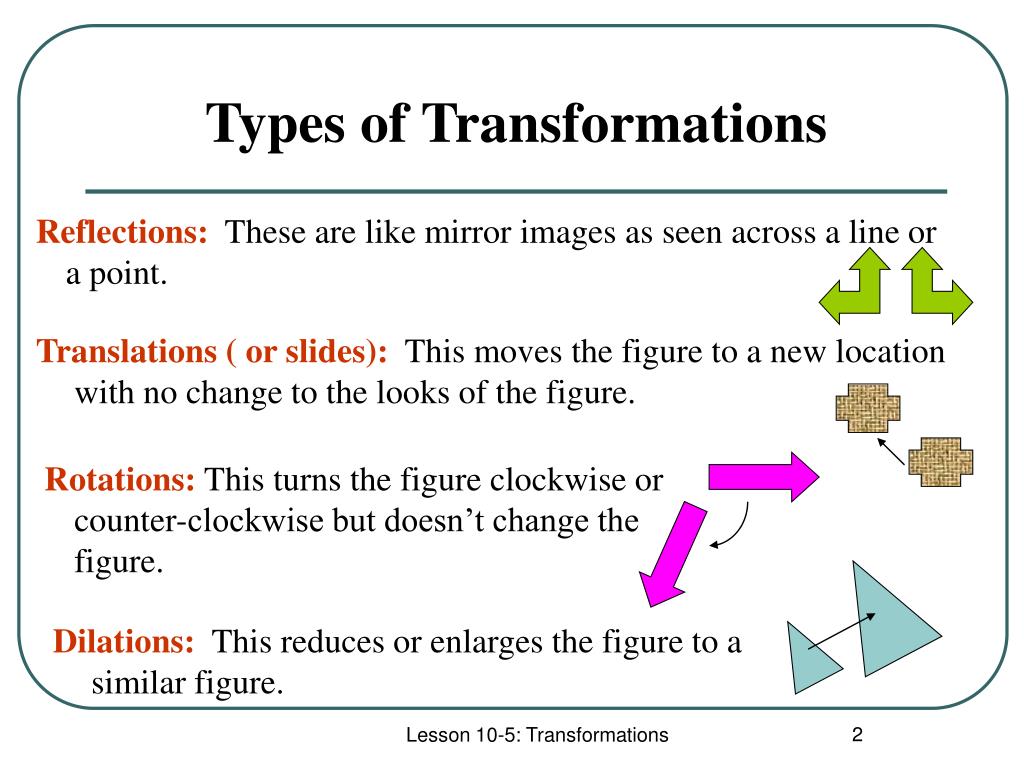
transform 属性可用于将 SVG 对象转换为各种形状,包括平移、缩放、旋转、skewX、skewY 和矩阵对象。 共有三个转换函数:x(tx)、y(tx) 和 translate(tx, y)。 translate 函数将 tx 值应用于 x 轴上的给定元素,并将 ty 值应用于 y 轴上的给定元素。 缩放是指使用缩放因子放大或缩小对象的 SVG 变换。 像这样的函数可以仅由一个或两个指定垂直和水平缩放比例的值组成。 吸是元素坐标系之一的变换,导致其轴之一顺时针或逆时针旋转特定角度。 当它以与平移相同的方式旋转时,它不会扭曲元素并保持平行度、角度或距离。 使用 skewX(角度)函数,垂直线看起来已经旋转了一个角度。 当仅使用角度和 cx 指定值时,它是无效的,并且不应用旋转。
什么是转换?

您可以使用transform CSS 属性旋转、缩放、倾斜或平移元素。 它用于修改CSS视觉格式模型中的坐标空间。
Transform 使您能够轻松地将任何图像转换为独一无二的创作。 您可以转换任何照片,无论是服装还是简单的照片,以获得所需的效果。 此外,键盘快捷键可以更轻松地在键盘上导航,从而加快处理速度。 你来对地方了! 换句话说,看看您的图像并从中获得乐趣。
Css 中的 Translate() 函数
translate() 函数有时可用于在 CSS 中的水平或垂直对齐方向上重新定位元素。 结果是从 transform-function> 派生的数据类型。 数据类型可用于与其他 CSS 属性一起创建自定义布局。 例如,使用 translate() 函数,您可以重新定位元素的左右边缘。
Transform 属性的目的是什么?

transform 属性是一组 CSS 属性,用于在二维或三维空间中转换元素。
我们不会为了在生活中取得成功而改变我们的习惯或周围环境。 我们可能会变高或变瘦,但我们不会改变自己是谁、想成为什么样的人、想做什么或想过怎样的生活。 我们满足于生活在我们开始时的同一个地方。
这不仅仅是长期保持不变。 我们改变的能力是无限的,我们所有人都有可能改变我们的生活和世界。 如果我们成为更好的人并采取适当的行动,我们就能改变世界。
这是外观或其他方面的巨大变化。 我们生活在一个我们永远不会改变或改变自己或我们周围世界的世界中。 生活不仅仅是保持不变。
在 Css 中使用 Translate() 的好处
因此,我们可以通过使用 translate() 函数来移动元素,而不会导致文档流中断。 如果两个元素彼此相邻,则应用于左侧元素的左边距值会将两个元素向右移动。 translate() 函数还允许我们更改视觉格式化模型的坐标空间,允许我们应用倾斜、旋转和平移等效果。
转换代码是什么意思?

术语“代码转换”指的是受约束的源代码。 由于编码模块化而设计不当和次优的代码称为受限源代码。 通过采用这种方法,可以更有效地完成“简单”编码。
目前还不清楚转型是什么以及它意味着什么,这取决于你问的是谁。 基于计算机的方法也可用于将涉及笔和纸的物理过程转变为系统过程。 Profound Logic 的技术将 RPG 代码转换为 Node.js。 子过程和子例程将被分解成它们自己的 Node.js 模块,使它们可以在该应用程序中重用。 将检查重复的子程序并消除冗余。 我们将着眼于开发自动化测试方法以及自动化测试和部署。 公司可以通过使用 Profound Logic 对 IBM i 系统进行全面分析来调整其业务和技术要求。
我们使用自动化工具来收集这些信息; 我们的一位顾问将在您的系统上运行代码分析。 同样,Profound Logic 会检查您的代码以查看它是否是单一的,这增加了修改它的复杂性。 采访可以亲自或通过卫星进行。 将体系结构和代码与目标或状态的差距分析和愿景进行比较。 分析将用于提供建议。 应用程序可以进行转换、重写、替换或保持原样。 自 1994 年以来,Profound Logic 一直为运行 IBM i 的企业提供现代化解决方案。 我们通过 IBM i 现代化服务、新应用程序开发、移动开发、开源和低代码开发/编码解决方案以及绿屏现代化服务引领行业。 当我们为 RPG 开发引入基于 Visual Designer Web 的应用程序和 RPG Open Access 解决方案时,我们是第一个这样做的人。

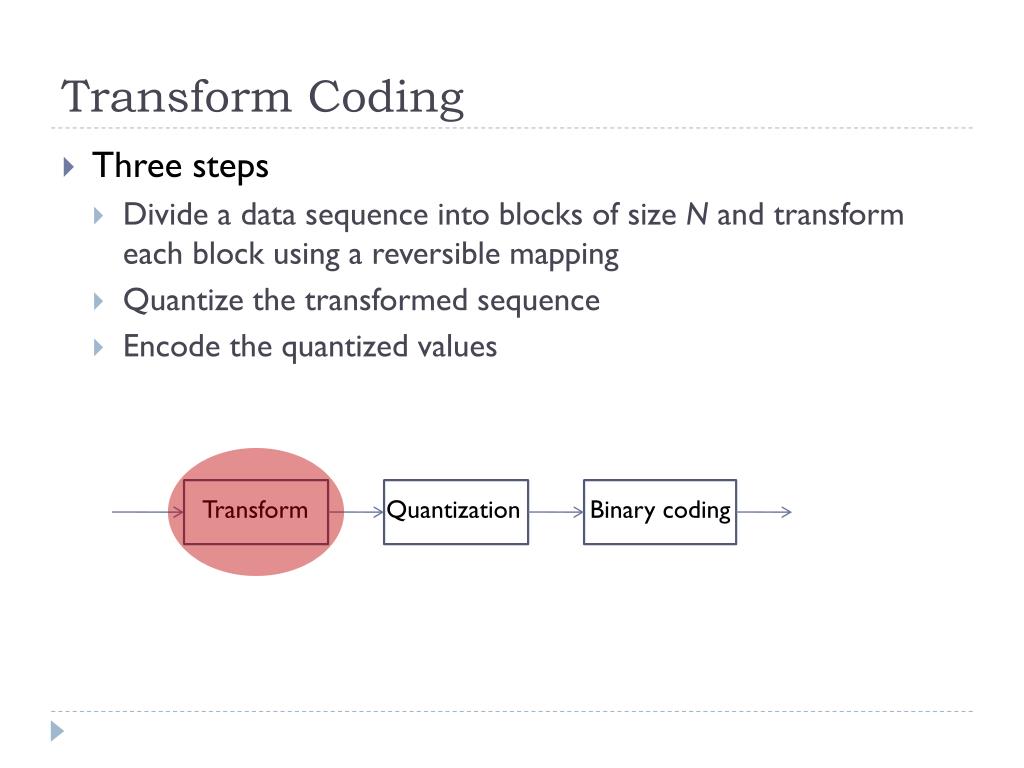
每次出现一个图像块时,都会重复波形数字化过程。
离散余弦变换 (DCT) 是最常见的变换编码类型之一。 DCT是从一个时间域到另一个时间域的数据转换的首字母缩写,有很多应用。
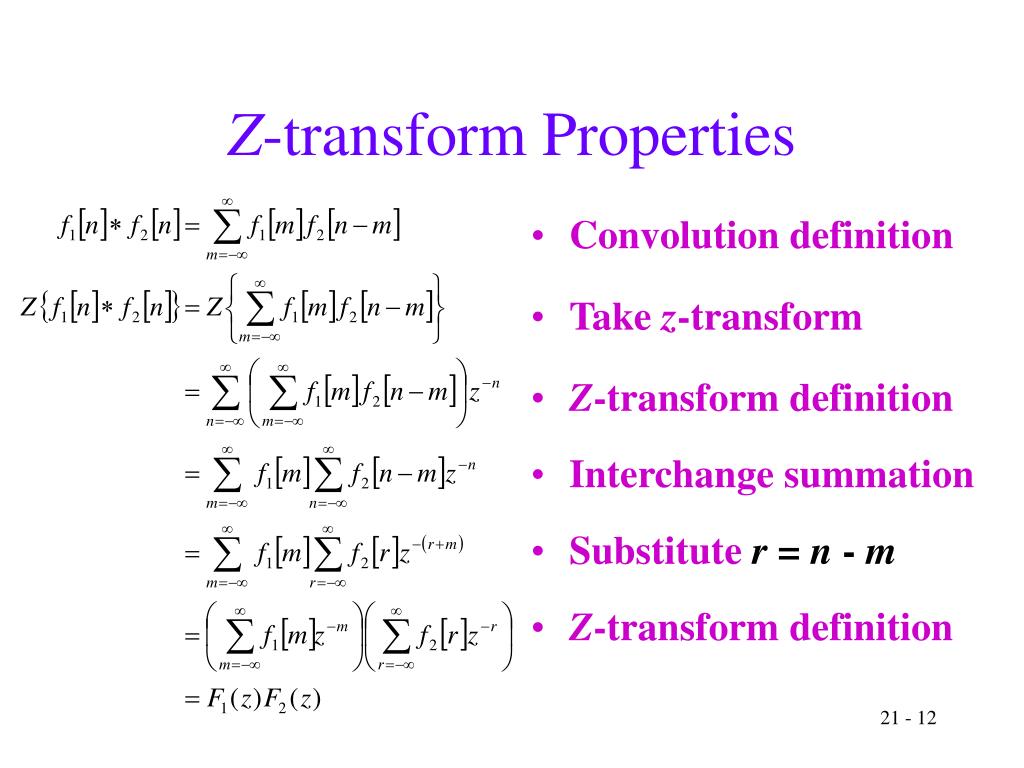
傅里叶变换是一种更通用的变换,可用于将数据从特定时域变换到任何其他时域。
对于使用微分傅立叶变换 (DFT) 从时域到频域的数据变换,沃尔什变换是一种微分傅立叶变换。
变换编码对有损压缩的重要性
变换编码的目的是去除冗余数据,这是减少冗余数据量的重要一步。 压缩算法可以在低分辨率图像上工作,并且通过变换它们仍然以与在高分辨率图像上相同的速率压缩图像。 这允许在不影响图像质量的情况下压缩高分辨率图像。
Css中transform translate有什么用?

它可用于沿 X(水平)轴、Y(垂直)轴和 Z(深度)轴将元素从一个位置移动到另一个位置,就像偏移将元素从一个位置移动到另一个位置一样,例如如上、下、左。
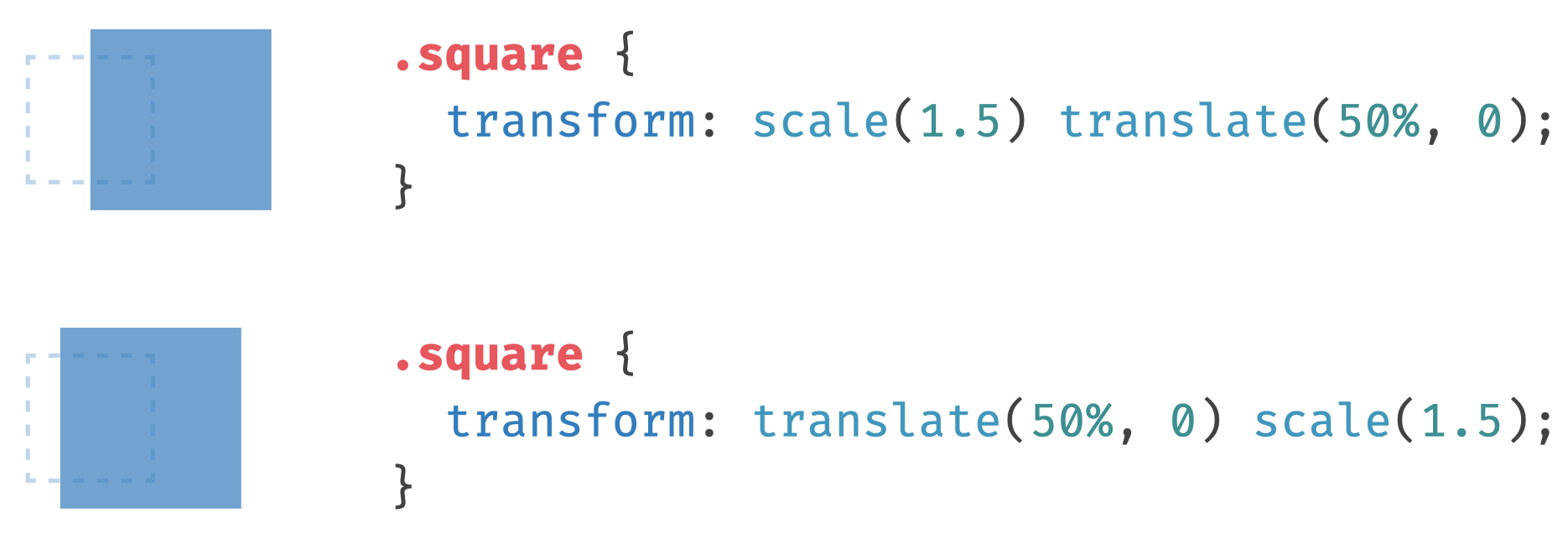
transform 属性允许应用程序对元素执行各种操作,以更改元素在浏览器中的显示方式。 在此示例中,我将向您展示如何使用变换值垂直和水平放置图标。 Translate() 可用于在文档周围移动元素而不干扰其正常流动。 我们可以通过使用 translate() 转换将元素转换为它自己的宽度或高度来更改元素的大小。 当我们想要在执行简单的悬停状态时弹出元素时,我们可以使用此方法。 可以通过返回百分比或 1 比 1 比例(零为 0%,一为 100%)的变换值比例()来生成百分比值。 CSS 中的 transform() 属性可用于四种不同的目的。 我们将在第一部分中了解如何操作元素。 最后,我们通过添加两条关键信息来仔细研究 scale() 。
Transition 将元素从一个位置动画化到另一个位置,而 Transform 为元素添加或减少形状、大小或颜色。
如果结合这两个属性,您可以创建更复杂的动画。 您可以使用 Transition 将元素从一种状态动画化为另一种状态,并使用 Transform 来使用 Transform 更改其外观。
在 CSS 中,Transform 属性可用于更改元素的外观。 过渡是元素的互补属性,允许它从一种状态移动到另一种状态。
使用 Transform 属性进行更有趣的页面设计
关于转换属性,您需要了解什么? 由于其多功能性,它可用于创建令人惊叹且引人入胜的页面设计。 可以通过在元素上使用 transform 属性来创建 3D 效果。 此外,可以使用 transform 属性创建动画。
转换 Svg
SVG 文件是可缩放矢量图形文件。 术语“可缩放”意味着图形可以缩放到不同的大小而不会损失任何质量。 术语“矢量”表示图形由一系列点组成,这些点由直线或曲线连接。 该文件格式由万维网联盟 (W3C) 开发。 可以通过多种不同的方式创建 SVG 文件,包括手绘、使用矢量图形编辑器或从另一种文件格式转换而来。 它们可以在文本编辑器中进行编辑,因为它们只是包含一系列 XML 标记的文本文件。 SVG 文件可用于创建 Web 图形以及打印图形。 它们可以缩放到任何尺寸而不会降低质量,并且可以以高分辨率打印。
作为 HTML 属性,transform 可以用作 SVG2 中的 CSS 属性。 CSS 属性和属性之间存在一些语法差异。 请记住,规范允许使用 CSS 转换函数。 它相当于将变换矩阵 (a,b,c,d,e,f) 应用到先前的坐标系: (b = cd = f) 将坐标从先前的坐标系映射到新的坐标系。 translate(x)变换函数根据给定点的度数指定旋转。
Css 中 transform 属性的多种用途
如果你想让一个元素看起来不同,你可以使用 transform 属性。 您可以使用此程序以多种方式旋转、缩放或移动元素。
Svg Transform=矩阵解释
svg 变换是一种在二维空间中变换元素的方法。 矩阵变换允许您指定一个包含六个数字的列表,这些数字定义了二维空间中的变换。 前四个数字指定被转换元素的 x 和 y 坐标,而最后两个数字指定元素的宽度和高度。
在矩阵运算中,矩阵变换是通过组合各个变换(例如,平移、旋转、缩放、倾斜)形成的。 一个对象可以围绕一个点 (x) 旋转 r 度,例如,通过将它平移到 (x, y),旋转它 r 度,然后重新平移到原始位置 (-x, -y)。 因为每个后续的“本地”转换都合并为一个,所以每个后续的转换都代表一个连锁反应。 因为 2D 变换不可交换,所以变换的数量是有限的。 为了在处理复杂动画时充分利用变换矩阵的有效性,了解变换矩阵至关重要。 我最喜欢的方法之一是仅按特定顺序组合转换并跟踪它们实现的总数。 这个简短示例中的代码演示了如何使用矩阵变换实现动画,但是这个简短代码中提供的信息非常广泛。
平移函数:二维变换函数的替代方法
translate() 函数通过拖动来重新定位水平或垂直元素。 translate() 是一个用于在二维空间中设置元素样式的函数,就像 translate() 函数上下文中的 matrix() 一样。 matrix() 函数是旋转、倾斜、缩放和平移函数的替代函数,这些函数是二维变换函数。
Svg 翻译
SVG 平移是在 x 轴或 y 轴上移动元素的机会。 移动从元素的当前位置开始。 使用 translate 方法时,首先了解元素的当前位置很重要。 移动是相对于元素的当前位置的。
