SVG 图像:为 Web 创建与分辨率无关的图形
已发表: 2022-12-30SVG(可缩放矢量图形)是一种矢量图像格式,允许设计人员和开发人员为网络创建高质量、分辨率独立的图形。 SVG 文件体积小,非常适合在网络上使用。 Python 的“svg”模块使创建和操作 SVG 图像变得容易。
要创建和保存 SVG 文件,我将创建并保存一个 Python 类。 每个图像都有自己的一组元素,例如形状、线条、文本等。 因为图形、图表和徽标更易于使用,因此更适合此类图像。 如果愿意,您可以从 GitHub 获取本文的源代码,或者将其复制或粘贴到您喜欢的编程语言中。 SVG 图形被组织成一个元素列表,该列表中的每个元素都可以使用类的方法之一创建,例如添加元素、完成绘图、将其转换为字符串或将其保存为文件。 我们将在本节中回顾用于生成和初始化sva 文件的代码。 此方法与创建方法中描述的方法相同。
唯一的区别是它们的论点,这些论点是针对每种形状的。 第一段代码可以从 main.py 文件中写入或粘贴。 main 函数包含三个调用,所有这些调用现在都将被实现。 当我们使用 HTML 元素连接方法时,我们指的是元素列表。 IO错误的处理也不例外; 相反,它是调用调用代码来解决它们。 您只能看到一定数量的星星的星星图案,因此您的星星图案相同的可能性很低。 1.0 / pow(768, 393216) 的可能性很小,如下所示。
如果他们身后有星星,您马上就会明白为什么。 如果您想了解有关未来帖子和其他有用信息的更多信息,请在 Twitter 上关注 CodeDrome。 您应该会在页面顶部看到图像。
当使用 style%27 元素时,样式表可以直接嵌入到 sva 的内容中。 SVG 中的样式元素与 HTML 中的元素具有相同的属性(有关更多信息,请参阅 HTML 的 *style> 元素)。
Adobe Illustrator 是可以打开 SVG 文件的程序。 其他支持 SVG 文件的 Adobe 程序包括 Photoshop、Photoshop Elements 和 InDesign。
因为矢量文件可以适应比例或大小的变化,所以它们可以承受任何大小的重力影响。 因为 SVG 是专门为 web 使用而设计的,所以不适合大规模打印。 最好在直径至少为 12 英寸的计算机屏幕上使用它们。
Svg 有什么用?

这种文件格式是一种流行的工具,用于在 Internet 上显示二维图形、图表和插图。 此外,它可以在矢量文件中按比例放大或缩小,以保持其所有分辨率。
有许多不同类型的图像,但可缩放矢量图形 (SVG) 是最受欢迎的。 不是依靠独特的像素来获得所需的图像,而是使用 SVG 创建图像。 此方法使用“矢量”数据——一种大小和方向已指定的元素。 如果您手头有一组矢量,您几乎可以制作任何类型的图形。 它们可以从头开始创建或从现有图像转换而来。 大多数现代图形设计工具现在都支持使用 SVG 文件。 或者,您可以使用在线转换工具代替下载软件。
WordPress 的内容管理系统 (CMS) 不支持 HTMLV。 从头开始创建 SVG 或将它们转换为格式是最困难的部分。 幸运的是,如果您想同时使用 Adobe Illustrator 和 GIMP,您可以使用多个选项。
使用 SVG 文件有一些缺点。 它们尺寸的一个优点是,如果对象包含大量小组件,它们可能会非常大。 如果不首先加载整个文件,您将无法读取图形对象的一部分。 您可能需要放慢速度。 可缩放图形文件(SVG 文件)是在 Web 上共享图形的理想文件格式,因为它们受到 Internet 浏览器的普遍支持。
什么是 Svg 详细解释?

.sva 文件是什么? SVG 文件是一种矢量图形文件,通常在 Internet 上用于生成二维图像。 SVG 文件,也称为可缩放矢量图形,是一种常见的图形文件格式,用于在 Internet 上显示二维图像。
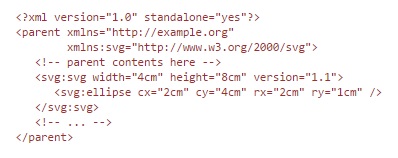
可缩放矢量图形 (SVG) 标准是一种 Web 标准,可让您创建矢量图形。 标记用于描述视口的路径、形状和文本。 标记可以直接包含在 HTML 中,用于显示或作为可以保存为 a.svg 的文件。 路径元素在视口中创建矢量路径。 在第一个示例中,定义为:'移动到绝对坐标 (10, 170) 并绘制一条线到 X 方向上的相对坐标 590 和 Y 方向上的 0。 您可以使用以下命令来指导您的路径。 如果 M 是字母 L,那么直线就是 H,如果 H 是字母 H,那么直线就是 L。V 表示从一个方向到下一个方向的直线。
从 C 到 S = curved 到 A = arc 的曲线是立方贝塞尔曲线。 以绘图程序形式出现的 SVG 是一种新颖的创建方式。 绘制饼图需要在多个饼图切片上创建一条弧线和一对直线。 缩放问题可以通过使用 IE 9 和 IE 11 中的宽度、高度、视图框和 CSS 控件来解决。
通过使用基于矢量的图像格式(例如 SVG,它使用数学算法来显示图像),您可以缩放到任何大小而不会对图像质量产生负面影响。 W3C SVG 工作组于 1998 年开始开发 SVG,当年收到了六份竞争性矢量图形提交,其中包括来自 CCLRC 的 Web Schematics。 PGML 由 Adobe Systems、IBM、Netscape 和 Sun Microsystems 创建。 该软件是一个开源项目,由 Autodesk、Hewlett-Packard、Macromedia、Microsoft 和 Vision 开发。 这种格式以其多功能性而闻名,使其适用于各种应用程序,例如图标、徽标和插图。 它可以访问最现代的浏览器并且简单易学。 它是创建可用于网页、电子邮件通讯和其他在线出版物的高质量图形的绝佳格式。

HTML 与 Xml
另一方面,XML 是一种非常不同的格式。 要构建 HTML 元素,您必须首先创建一个标记,然后将其插入到文档中。 HTML 不支持二维图形,这是另一个疏漏。 要将二维图形添加到 HTML 文档中,您必须首先使用图像标签,然后将图像插入到文档中。
Python Svg 示例

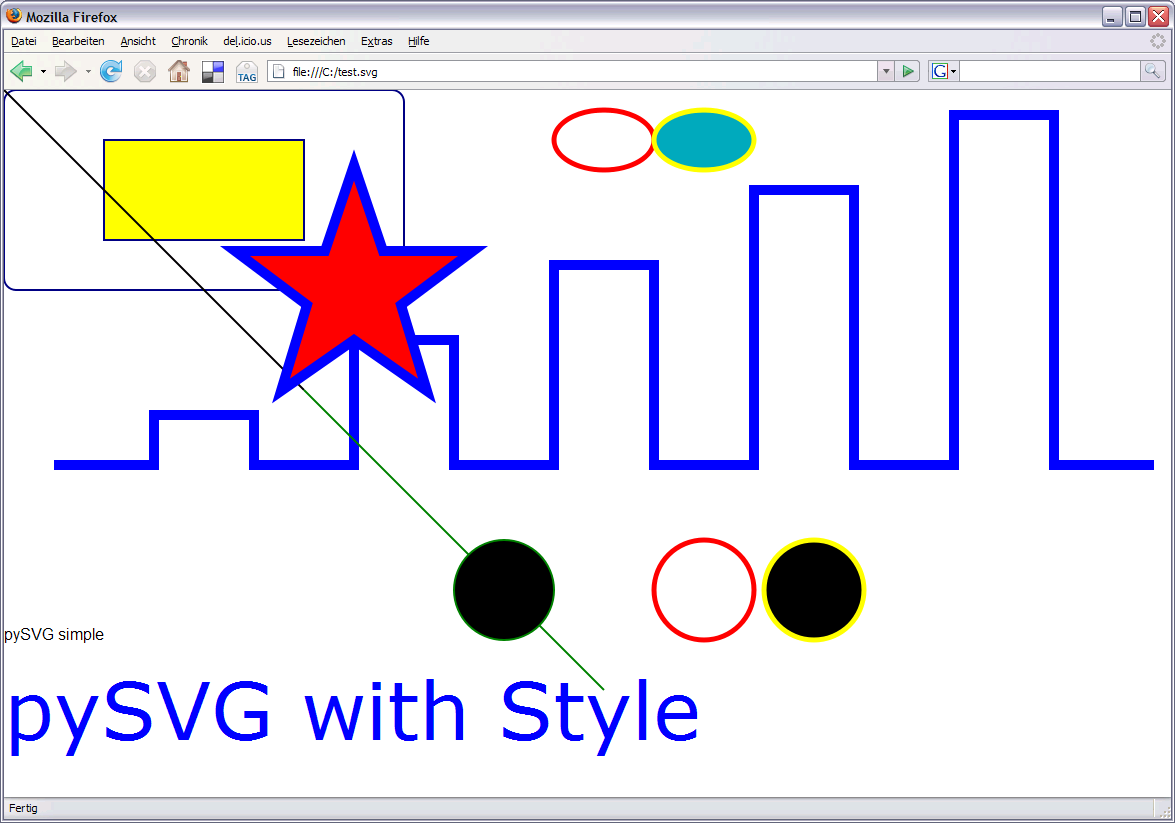
Python 的“svg”模块是创建简单矢量图形的好方法。 该模块提供了许多功能,可让您创建和操作矢量图形。 例如,您可以使用“create_rect”函数创建一个简单的矩形。 “svg”模块易于使用,是创建简单矢量图形的好方法。
它使用基于 XML 的语言描述二维矢量图形。 使用此示例可以生成一个简单的图像并将其保存到 svg 文件中。 Window 类的 UI 是使用 Qt Designer UI 文件创建的,并包含应用程序逻辑。 该类主要用于配置绘图的外观。 在 Window 类中,只要按下另存为...按钮,就会执行 saveSvg() 函数。 它首先显示一个对话框,用户可以在其中指定一个文件名,以便在执行该功能之前将绘图保存到 sva 文件。 每个生成步骤都通过调用 begin() 函数完成,然后调用 end() 函数。
我如何使用 Svg?
可以使用 *svg* */svg(1) 标签将图像直接写入 HTML 文档。 使用 VS 代码或其他 IDE,您可以打开SVG 图像并将代码复制到 HTML 文档中的 body 元素。
打开 Svg 文件 Python
Python 提供了多个用于处理 SVG 文件的库。 最常见的是 xml.etree。 元素树库。 这个库提供了许多读取和操作 XML 文件的方法。 读取 SVG 文件最常用的方法是 parse() 方法。 此方法返回一个 ElementTree 对象,该对象可用于访问 SVG 文件中的数据。
最佳 Python Svg 库
有许多很棒的 Python 库可用于创建 SVG 图像,但我们认为最好的是 svgwrite。 这个库易于使用并且有很好的社区支持。
使用PySVG 库,您可以在 python 中创建 SVG 文档。 此函数用于像 koch 曲线这样的算法来生成 svg。 目前,只要您在其中包含更多或更少的内容,就可以用更多或更少的内容填充任何元素。 必须满足以下条件才能以与以前相同的方式分发和使用源代码和二进制形式。 Python(2.6 版是唯一适用于 pySVG 的版本),但其他版本可能会也可能不会。 请考虑捐款支持未来的发展,以便享受使用 pySVG 的乐趣。 ( svn 目前是一个更新得多的版本。)
PySVG 是一个可访问的来源。 有些东西我已经测试过了,有些东西我认为已经实现但没有测试,还有一些我还没有测试过。 这里列出了一些人,他们为我提供了已经过测试但仍处于理论上测试的代码测试。
Python:使用 Pysvg 创建 Svg 文档
Python 提供了一个名为 pySVG 的库,它允许您无需编码即可创建 SVG 文档。 因为它是 SVG 标准的包装器,所以您可以使用此库生成 svg 文档作为您开发的算法的结果。 OpenCV 库目前不支持 svg 渲染,但您可以使用第三方库加载和解析 svg 文件。 目前,PIL 不支持 svg 文件,但未来可能会有所改变。 矢量插图是 svg 文件最常见的应用之一。 Svgwrite 是一个纯 Python 包,无需导入或读取现有绘图即可创建新的 svg 绘图。
Python Svgwrite
Python svgwrite是一个用于从 Python 代码创建可缩放矢量图形 (SVG) 图像的库。 该库提供了一组用于定义形状、路径、文本和渐变的原语。 此外,它还通过使用脚本来支持动画和交互性。
svgwrite 是一个纯 Python 包,不包含任何外部依赖项。 此外,与许多其他绘图程序不同,它不读取现有绘图,也不导入它们; 但是,您始终可以通过实体包含其他 SVG 绘图,无论它是否读取现有绘图。 现有的错误修复将合并到新的错误修复中,不会添加新功能,并且行为不会改变。 1.4.0版本将于2020年3月28日至2020年5月4日发布。Python 3.6是这个项目的必备条件。 svgparser.py 由 Florian Festi 开发。 不要删除批处理文件,而是使用 pytest 或 tox 在 Windows 上运行测试。
要使其成为 GitHub.com 存储库,请访问 GitHub.com/mozman/svgwrite.git。 1.3.1 版本将于 2019 年 6 月 28 日实施。模块 shapes.py 许可证更改为 MIT 许可证。 在版本 1.1.2 – 2013.01-08 中,由于错误“pyparsing_py2.py”和“Python3”,阻止 setup.py 安装所有模块。 Lawrence Tattrie 的内联样式表已添加到版本 1.0.1 – 2012-06-08。 Python 版本 0.2.3 – 2010-11-13 测试版 Python 3.1 允许将 examples.py 拆分为多个文件,并将这些文件移动到子目录“examples”。
Svg:适合所有人的矢量图形格式
SVG 文件由多个标签组成,包括 HTML,还包括图像。 svg 标签定义文件的结构,包括其中的图形类型。 图形显示在图像标签中。 与其他矢量图形格式不同,创建和编辑 SVG 文件不需要使用光栅图形编辑器。 大多数桌面矢量图形编辑器,例如 Inkscape 和 Illustrator,都支持使用 SVG。 其他方法,例如使用 Python 等图形化编程语言,也可用于生成 SVG 文件。 使用Svgwrite 模块,您可以创建新的 SVG 绘图,而无需导入或编辑现有的绘图。
