SVG 图像:如何设置宽度和高度
已发表: 2023-02-14SVG(可缩放矢量图形)是一种矢量图像格式,与传统的光栅图像相比具有优势。 矢量图像由一系列点、线和曲线组成,可以在不损失分辨率的情况下缩放到任意大小。 这使得它们非常适合用于响应式网页设计,其中图像需要调整大小以适应不同的屏幕尺寸。 SVG 图像的文件大小也比光栅图像小,加载速度更快。 由于它们是矢量图像,因此可以在 Adobe Illustrator 等矢量图形编辑器中轻松编辑和自定义。 那么,SVG 是什么维度? 与具有固定宽度和高度的光栅图像不同,SVG 图像是可缩放的,这意味着它们可以调整为任何宽度或高度,而不会降低分辨率。 要设置 SVG 图像的宽度和高度,可以使用 width 和 height 属性。 宽度和高度可以以任何单位设置,包括像素、百分比或 em。 如果不指定宽度和高度,SVG 图像将默认为视口的大小。 视口是用户可见的屏幕区域。 以下是宽度和高度设置为 50% 的 SVG 图像的示例: ... 在本示例中,图像将调整为视口宽度的 50% 和高度的 50%。 您还可以使用 CSS 设置 SVG 图像的宽度和高度。 宽度和高度的 CSS 属性不同于宽度和高度的 HTML 属性。 HTML 属性用于设置 SVG 图像元素的宽度和高度,而 CSS 属性用于设置 SVG 图像本身的宽度和高度。 下面是使用 CSS 设置宽度和高度的 SVG 图像的示例: 在本示例中,图像将调整为视口宽度的 100% 和高度的 100%。
在 Web 上,可以使用基于 XML 的矢量图形文件类型 SVG以 XML 格式生成二维图像。 你如何找到矢量图像中的尺寸? SVG 并不总是有固定的尺寸,有些会给出可用于各种单位的高宽比。 因为 SVG 图像可以用任何尺寸绘制,所以不需要定义尺寸或纵横比。 如果您希望图像缩放,则必须明确指定要提供的信息。 其他图像文件,如那些,可以通过强制浏览器以不同于固有高度和宽度的大小绘制它来缩放以适合容器。 因为 SVG 文件默认是响应式的,所以没有固有的高度和宽度层次结构。
许多人发现将 viewbox 和 preserveAspectRatio 属性添加到 SVG 会产生显着差异。 使用这种技术,艺术品可以缩小为徽标或图形,并且可以删除不必要的空间。 也可以通过使用文本编辑器编辑文件来调整文件大小。
用户坐标/px 单位的宽度是SVG 代码中定义的一个元素,应该缩放以填充您打算绘制 SVG 的区域的宽度(代码术语中的视口)。 高度还取决于为获得所需高度而必须缩放的像素/坐标数。
因为 SVG 是矢量格式,所以大小是任意的,因为布局是用数学而不是你来完成的; 大小由您指定的字符数决定。 在任何情况下,如果 SVG 在页面上呈现然后放大到更大的尺寸,它都会对页面的尺寸产生影响。
在数据方面, SVG 文件比 PNG 文件大,因为它包含更多数据(以路径和节点的形式)。 我认为 SVG 和 PNG 之间的性能没有显着差异。
Svg 文件有尺寸吗?

换句话说,当从 Illustrator CC 导出 SVG 文件时,没有高度或宽度属性,只有“响应”的字符数。 这是可能的,但有时您可能希望通过维度。 考虑您要在 svg 文件中设置的网站上使用的徽标。
虽然有多种创建 sva 文件的方法,但最常见的是使用矢量图形编辑器 Adobe Illustrator。 收到文件后,您可以将其上传到 Web 服务(例如 Cloudinary)并将其转换为 Web 图像。
我们会处理所有事情,从将 SVG 文件缩放到合适的大小,到添加正确的替代文本和水印,再到确保文件在上传后传送到正确的设备。
您应该使用 svg 文件而不是传统图像的原因有很多。 一方面,它们更少了。 标准图像的大小可以是 50 到 200 KB,而 SVG 文件的大小可以小到 5 或 6 KB。 由于体积小,SVG 文件可以更快地通过网络传输,并且可以用于内存有限的应用程序。
除了节省时间和专业外观外,SVG 文件还可以使用矢量图形编辑器进行编辑,这是一个额外的好处。 最后,借助简单的工具,您可以轻松地将 SVG 文件转换为传统图像,而无需丢失数据。
Svg 的诸多好处
这意味着 SVG 文件可以在不损失质量的情况下进行缩放,并且它们与分辨率无关。 由于 Web 的大小和带宽限制需要使用它们,因此它们是广泛应用的理想解决方案。 由于易于编辑和维护,SVG 文件是创建高质量图形的理想选择。
Svg 文件的大小应该是多少?

关于 SVG 文件的大小,没有明确的答案。 文件大小最终取决于图像的复杂程度和使用的颜色数量。 但是,一般来说,SVG 文件往往比 JPEG 或 PNG 等其他传统图像格式小。 这是因为 SVG 文件是基于矢量的,因此需要存储的数据较少。
SvG 文件的大小是 PNG 文件的两倍。 您可以发布原始 SVG 图像并在此处链接吗? 您的 SVG 中必须没有位图,并且您的复杂路径按比例缩小。 如果您可以链接原始文件并且导出选项有问题,请告诉我,以便我可以编辑此答案。
在设计项目时,请牢记这些大小调整准则。 让您的项目自动调整大小可能会令人沮丧,但在问题发生之前进行处理要容易得多。 如果您不确定单个 SVG 文件的大小,可以使用 Cricut Design Space 中的在浏览器中查看 SVG 功能。
Svg 文件的多种用途
在设计方面,sva 文件用途极为广泛。 它们适用于简单的图标以及可能无法适合 PNG 文件的更大、更复杂的设计。 因为 SVG 文件没有大小限制,所以您可以随心所欲地发挥创意。 为了使您的SVG 文件大小易于管理,不要将其保持在 2,500 兆像素以下。 对于 SVG 文件,您可以选择任意大的文件而不会降低质量。

Svg 文件的单位是什么?

在 SVG 中,有长度单位标识符,例如 em、ex、px、pt、pc、cm、mm、in 和百分比。 建立视口和用户坐标系后,浏览器会为每个SVG 元素创建初始视口坐标系和用户坐标系。
Svg 坐标系
SVG 坐标系中的点在用户空间中指定,这意味着它们可以显示为矩形区域的 x、y、宽度和高度。 要在 SVG 坐标系中指示 (5,10) 处的点,可以使用以下表达式:(5,10)、(10,5)、(15,10) 或 (5,15)。 元素的 *svg%27 元素的 viewBox 属性定义了坐标系。 因此,点、线和圆都可以在坐标系中使用。 例如,可以通过选择圆心 (0,0)、半径 (10,10) 和色调 (255,255, 255) 来绘制圆。
在线 Svg 尺寸
SVG Dimensions Online是一个允许用户创建和管理自己的 SVG 图像的网站。 该网站提供了多种工具和功能,允许用户创建和自定义他们的 SVG 图像。 该网站还提供各种教程和资源,帮助用户了解如何使用该网站及其功能。
HTML Svg 大小
html svg size 属性用于定义 svg 元素的大小。 大小根据svg viewBox的宽度和高度定义。 如果未指定 viewBox,则大小将默认为包含元素的大小。
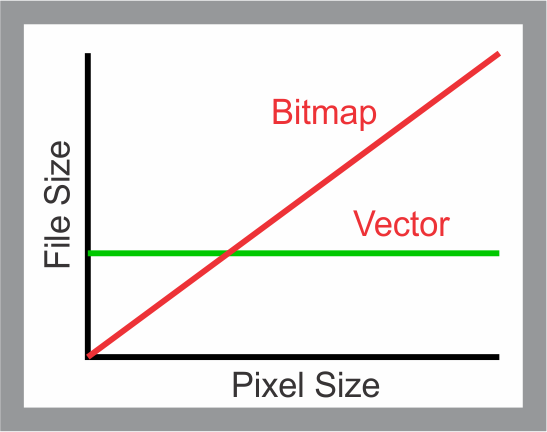
该社论详细介绍了矢量图像相对于光栅图像的优势。
出于各种原因,矢量图像比光栅图像更有效。 可以在不损失分辨率的情况下将矢量图像缩放到任意大小,并且它们看起来仍然不错,即使是大尺寸。 因为 SVG 文件总是被压缩以确保它们总是被压缩到相同的大小,所以它们可以使用任何文本编辑器进行编辑,这与 JPEG 文件不同,JPEG 文件被压缩以减小文件大小。
在抗错性方面,矢量图像通常更抗错。 与烤面包机图像相反,矢量图像在编辑不当时可能会损坏; 另一方面,矢量图像可以完全编辑。 还可以使用各种软件平台创建矢量图像,使它们更加通用和易于使用。
由用户决定如何格式化图像以便使用光栅或矢量图形。 如果您正在寻找不会损坏的高质量图像,那么矢量图像可能是最佳选择。
为您的项目调整 Svg 文件的大小
在开始之前,您需要将 .sva 文件添加到您的项目中。 可以将文件拖放到白色区域,也可以通过在区域内单击来选择文件。 然后,您需要调整调整大小设置。 您必须单击“调整大小”按钮才能开始该过程。 该过程完成后,将下载结果文件。
Svg 像素大小
为了更改 SVG 图像的像素大小,您可以使用“width”和“height”属性。 `width` 属性设置图像的宽度,而 `height` 属性设置图像的高度。 您还可以使用 `viewBox` 属性来设置图像的大小。
可缩放矢量图形 (SVG) 是一种图形引擎,可以缩放到各种规格。 Amelia Bellamy-Royds 向您展示了如何通过令人难以置信的指南缩放 SVG。 这不像缩放光栅图形那么简单,但它确实开辟了新的前景。 您可能会发现让 SVG 以您想要的方式运行对于新用户来说有点困难。 Inaster 图像,显然有一个高度与宽度的比率: 高度与宽度。 浏览器可以绘制与固有高度和宽度不同大小的光栅图像,但如果强制使用不同的纵横比,它就会变形。 绘制内联 SVG时,无论画布的大小如何,它们都将以代码中指定的大小绘制。
ViewBox 是用于创建可缩放矢量图形 (SVG) 的最后一款软件。 ViewBox 是在元素中定义的组件。 数字是由空格或逗号分隔的四个数字的列表。 对于视口的左上角,y 和 x 指定坐标系。 高度表示为必须缩放以填充空间的像素/坐标数。 如果您不指定纵横比范围内的尺寸,图像将被拉伸或扭曲。 现在可以使用新的 object-fit CSS 属性对齐其他图像类型。
您还可以使用 preserveRatioAspect=”none” 选项,这将允许您的图形精确缩放为光栅图像。 对于光栅图像,您可以使用一个比例来设置图像的宽度和高度。 SVG 如何做到这一点? 最后,它变得更加困难。 使用 >img> 格式的颜色编码图像是一个很好的开始方式,但您可能需要稍微修改一下。 可以使用许多不同的 CSS 属性(包括高度和边距)来设置元素的纵横比。 如果图片包含viewBox,其他浏览器会自动使用默认的300*150大小; 但是,没有规范定义此行为。
如果您使用的是最新的 Blink/Firefox 浏览器,您的 viewBox 中的图像将被缩放以适合。 如果您不指定高度和宽度,这些浏览器的默认尺寸将保持不变。 容器元素是替换 HTML 元素和内联 SVG 以及 HTML 中其他替换元素的最简单方法。 在图形的内嵌形式中,官方高度(基本上)将为零。 如果设置了 preserveRatioAspect 值,图形将被缩放为零。 相反,您希望图形一直向上拉伸以覆盖整个宽度,然后溢出到您精心选择的填充区域。 很难想象一个更通用的 viewBox 或 PreserveRatioAspect 属性。 嵌套元素对于保持图形比例的多个部分分开很有用。 此方法的目标是填充宽屏显示器,而不会在高度方面过度使用它。
SVG 文件格式能够在不牺牲质量的情况下缩放到任何分辨率。 此外,对于设计师来说,它是一种极好的文件格式,因为它支持动画和透明度。
Svg 的多种用途
SVG 具有与分辨率无关的动画功能,是一种可用于印刷和网络媒体的文件格式。 它是一种用于创建效果和过渡的多功能工具,其与分辨率无关的质量使其成为小型和大型设计的理想选择。
调整 Svg 大小
无需调整 SVG 图像的大小。
重命名图像的简单方法似乎是一个很好的解决方案。 尽管标题暗示了这一点,但这绝非易事。 有两种方法可以调整 SVG 图像的大小。 可以更改 XML 以包含宽度和高度属性。 您必须先在文本编辑器中打开 SVG 文件。 当您双击代码时,它应该如下所示: 另一个选项是使用 CSS。 但是,通过选择“'width”和“'height”,您不会更改任何内容。
