SVG 图像:如何在 HTML 中使用它们
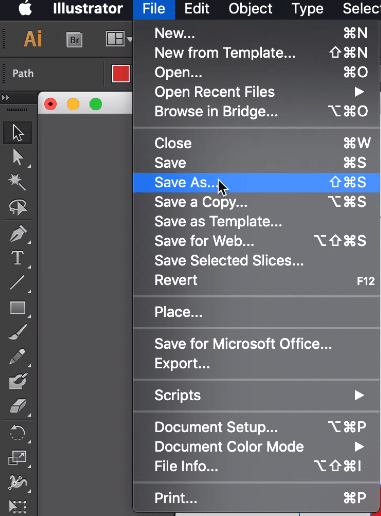
已发表: 2023-02-26可以将 SVG 图像设置为img 标签的 src 属性。 HTML 元素用于在文档中嵌入图像。 该元素有两个必需的属性:src 和 alt。 src 属性指定要显示的图像的 URL。 如果图像无法显示,alt 属性指定图像的替代文本。 该元素还可以具有以下可选属性: SVG 图像格式是一种矢量图形格式,可以缩放到任意大小而不会降低质量。 SVG 图像可以在任何矢量绘图程序(例如 Adobe Illustrator)中创建,然后导出为 SVG 文件。 SVG 图像可以设置为 HTML 元素的 src 属性。
*image%27svagrant%27 元素的图像元素出现在 SVG 文档中。 它还可以显示其他类型的 SVG 文件,包括光栅图像。 所有图片格式,如JPEG、PNG等sva文件,图片HTML5软件都必须支持。
svg> /svg> 标签用于将 SVG 图像直接写入 HTML 文档。 在这种情况下,请在 VS 代码或首选 IDE 中打开 SVG 图像,复制代码并将其粘贴到 HTML 文档的 *body 中
可以在此处找到从 JPG 到 SVG 的免费下载。 来自 Adobe Express 的免费 JPG 到SVG 转换器使您能够在几秒钟内上传 JPG 图像并将其转换为矢量。
因为它们是矢量图形,可缩放矢量图形 (SVG) 是在您的网站上显示图标的绝佳选择。 矢量化的图像可以缩放到任意大小而不会降低质量。 这些文件很小并且压缩得很好,因此加载您的网站不会有问题。
img标签可以使用svg吗?

如果我将 SVG 保存为文件,我可以直接在 img> 标签中使用它。 它在 Illustrator 中为 612px 502px。 这是将出现在页面上的图像的最大尺寸。 您所要做的就是选择 img,然后更改其宽度或高度,这与更改 PNG 或 JPG 中的大小完全相同。
称为“图像”的 A.VNG 元素允许包含和渲染位图。 此应用程序的屏幕可以显示 JPEG、PNG 和 .VG 格式的图像。 尽管 SVG image> 元素已被弃用,但它在某些浏览器中仍然可用。 如果可能,我们建议使用其他更高级的图像格式,并尽可能使用最少的数据量。
如何将图像添加到 Svg?

为了向SVG 文件添加图像,您需要使用图像元素。 此元素用于在 SVG 文件中嵌入图像。 图像元素可以在 SVG 文件中使用,也可以作为独立元素使用。 图像元素有两个必需的属性:href 和 xlink:href。 href 属性用于指定图像文件的位置,而 xlink:href 属性用于在使用 XML 命名空间时指定图像文件的位置。
什么是 Svg 图像?
.sva 文件是什么? HTML5 是一种网络友好的矢量文件格式,支持可缩放矢量图形 (SVG)。 与 JPEG 等基于像素的光栅文件相比,矢量文件存储在基于网格上的点和线的数学公式中。
使用 Svg 图像的优缺点
可以通过多种方式创建图像。 许多人喜欢 JPEG 和 PNG 文件,但其他文件(如 SVG)也可用于制作简单的文件。
简单的图像,例如图标,可以使用 sva 图像轻松地制作动画。 它们可以按比例放大或缩小以满足各种应用的需求,并且可以使用可用的调色板轻松地为它们着色。
如果您需要制作复杂的插图,例如图形、图表或公司徽标,您应该使用矢量格式。 由于 SVG 能够以比照片和 JPG 更复杂的方式表示复杂的插图,因此它们独树一帜。
最终由用户决定图像使用何种格式。 如果您需要快速共享图像,您可能需要考虑使用 JPEG 或 PNG 文件。 如果你想确保你的图像在各种设备上都能很好地显示,你可能需要使用 SVG。

为什么 Svg 没有出现?
如果您使用的是 SVG,则需要将其包含在您的 CSS 中。 当您使用 svg 或作为 CSS 背景图片上传文件时,您的浏览器会正确显示图片并且一切看起来都是正确的,但这可能是因为您的服务器使用不正确的内容类型提供服务。
打开 Svg 文件的最佳方式
在决定是否在特定应用程序中打开 SVG 文件时,最好找出应用程序的名称及其文件类型。 几乎所有应用程序都带有一个支持页面,您可以在其中了解如何打开 SVG 文件。
当您需要在文本编辑器中打开 SVG 文件时,请先将其另存为文本文件。 然后您可以在您选择的文本编辑器中打开它。 如果您无法读取该文件,则很有可能应用程序无法读取它或者您也无法读取。
Svgs 可以包含图像吗?
是的,SVG 可以包含图像。 图像可以像其他 HTML 元素放置在 HTML 容器中一样放置在SVG 容器中。
由于没有质量损失,sVG 文件总是看起来很棒,而不是光栅图像。 因为它们只是代码文件,所以它们的文件大小很小并且经过了很好的优化。 还有一个选项可以为它们添加优化,使它们更易于管理。
将照片保存为 Svg 文件
您可以将照片保存为 .VNG 文件,您可以将其保存为文本文件。 我们的工具可以将它们转换为 SVG 并根据需要下载它们。
图像标签中的 Svg
图像标签用于将图像嵌入到网页中。 img 标签有很多属性,包括指定图像位置的 src 属性。 img 标签还有一个 width 和 height 属性,它指定图像的大小。 img 标签也可用于嵌入 SVG 图像。 svg 属性指定 SVG 图像的位置。 width 和 height 属性指定 SVG 图像的大小。
Svg 图像链接
svg 图像链接是一个HTML 元素,允许您链接到外部 svg 图像文件。 如果您想使用 svg 图像作为背景图像,或者如果您想要显示与其他 HTML 内容内联的 svg 图像,则此元素很有用。
Svg Canvas:用于绘制图形的矩形区域
SVG 画布是网页上的矩形区域,可让您绘制图形。 当用户与页面交互时,图形是动态绘制的。 当您创建 SVG 画布时,浏览器有一个矩形区域可以在其中绘制图形。 这个区域可以在地球上的任何页面上找到。
如何在 Html 中使用 Svg
在 html 中使用 svg 非常简单。 只要记住始终包含 xmlns 属性,您就可以开始了。
Img Src Svg 不工作
如果您在使用 img src svg 时遇到问题,可以尝试一些方法。 首先,确保文件保存为 svg。 有时将其保存为不同的文件类型会导致问题。 如果这不起作用,请尝试在文本编辑器中打开 svg 并将宽度和高度属性添加到根 svg 元素。 最后,尝试使用不同的浏览器。 有时不同的浏览器可能无法呈现 svg。
图像 Src Svg
图像源可以有多种不同的格式,但 svg 是最流行的格式之一。 SVG 是一种矢量图形格式,可以缩放到任意大小而不会降低质量。 这使得它非常适合在图像需要响应的网站上使用。
