SVG 图像——Web 图形的理想解决方案
已发表: 2022-12-08SVG 非常适合为网络创建基于矢量的图像。 与 JPG 和 PNG 等其他图像格式不同,SVG 文件不是由像素组成的。 相反,它们由描述图像的数学方程组成。 这意味着它们可以缩放到任何尺寸而不会降低质量。 SVG 图像非常适合徽标、图标和其他需要经常调整大小的图形。 它们也可用于插图、图表和地图。 因为它们是基于矢量的,所以它们可以使用 CSS 或 JavaScript 制作动画。
SVG 文件格式可用于创建几乎任何图像格式。 如果您告诉我它对于图标和图标系统来说非常棒,我不会感到惊讶。 在没有选项的情况下,没有必要内联 SVG。 该图像还可以包括背景图像。 该文件是唯一可以封装交互式横幅广告所需的所有脚本和样式的文件。 在本周末之前的每一天,Greensock 都会将其利润的 25% 捐赠给 RAICES,让该组织为得克萨斯州无人陪伴的儿童发声。
可以在任何浏览器(IE、Chrome、Opera、FireFox、Safari 等)中查看 SVG 文件的内容。 如果一个对象包含大量小元素,则文件大小会迅速膨胀; 并且不可能读取对象的一部分,只能读取整个对象,这会减慢用户的速度。
此功能已停止。 尽管有些浏览器仍会支持它,但它可能已经从相关的网络标准中删除,可能正在被删除,甚至可能出于兼容性目的而保留。
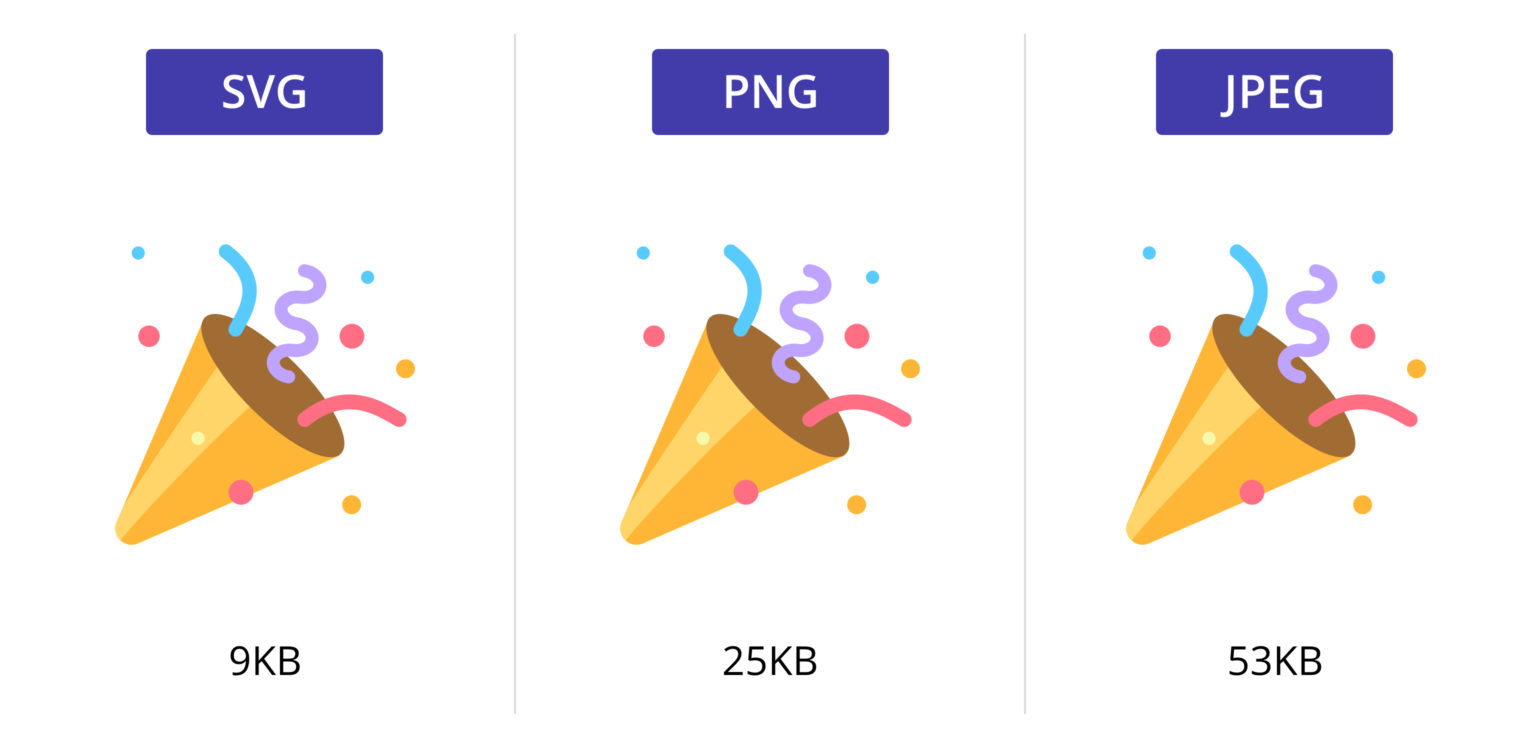
SVG 的使用使得创建高质量图像变得简单,并且可以缩放到任意大小。 例如,许多人根据文件大小限制选择文件格式,例如将照片添加到您的网站,以便它们尽快加载以改善 SEO。
由于矢量图形基于 PostScript 标准,因此在处理具有高层次细节和纹理的图像时效果不佳。 因为它使用起来更简单并且有多种颜色和形状,所以它是徽标、图标和其他平面图形的绝佳选择。 此外,许多现代浏览器都支持 SVG,但较旧的浏览器可能不支持。
什么时候应该使用 Svg?

矢量文件包含足够的信息来以任何比例显示它们,而位图文件需要更大的文件来放大图像,更多的像素会占用更多的文件空间。 因为较小的文件在浏览器中加载速度更快,所以在您的网站上放置 svegets 会提高整体页面性能。
如果您必须在 PNG 和 JPG 之间进行选择,请这样做。 毫无疑问,SVG 是使用最广泛的创建徽标、图标和简单图形的方法。 毫无疑问,谁赢了。 因此,两者都提供 alpha 透明性,使将文件从一个应用程序转移到另一个应用程序变得简单。 您还可以将它与 SVG 结合使用。 永远不要使用 PNG,也不建议在涉及病毒时避免使用 PNG。
一般而言,JPG 文件是保存具有多种颜色的照片和图像的最佳方式,但您也可以将更简单的图像(例如图标)保存为 SVG 文件。 使用矢量技术创建的图像可以缩放到任何大小而不会降低清晰度,并且可以使用任何图像编辑软件轻松编辑它们。
Svg 与 Png:徽标和图形哪个更好?
由于其透明度和速度,它是用于徽标、图标和简单图形的 Adobe Illustrator 的绝佳替代品。 尽管 PNG 有利于徽标和图形,但它们缺乏透明度并且速度较慢。
为什么首选 Svg?

出于多种原因,首选 SVG。 首先,它是矢量格式,这意味着它可以缩放到任何大小而不会降低质量。 其次,它是一种开放格式,这意味着它可以使用多种工具进行编辑。 最后,它是一种受良好支持的格式,这意味着有许多软件程序可以创建和编辑 SVG 文件。
在设计和开发社区中发生的我最喜欢的事情之一是 SVG 的采用和改编。 在幕后,它就这么简单:SVG 文件通常由多个文件组成。 在这个文件中,有一个分辨率为 250 像素宽的蓝色方块。 基于位图(或基于光栅)的图像类型,例如 JPEG、PNG 和 GIF,每个图像由少量像素组成。 SVG 上的图形可以无限缩放,并且在任何时候都可以在任何分辨率下保持清晰。 使用 gzip 压缩 SVG 文件时,可以减小它们的大小。 如果在服务器上启用了 gzip 压缩,则预计从服务器发送到 CDN 的字节会更少。
基于 XML 的技术可以更轻松地搜索内容,因为可以包括关键字、描述和链接描述。 由于 title 和 alt 属性仅适用于位图图像,因此使用位图图像进行 SEO 非常困难。 您也可以使用 CSS 更改 SVG 的样式。 当您能够直接使用文本编辑器编辑 SVG 时,这意味着它们可以是动画的。 如果缓存 HTML 页面,您还会看到嵌入式 SVG 的自动缓存版本。 如果您使用的是照片,使用位图图像可能是个好主意。 在旧的 SVG中,标记中通常有很多垃圾并且使用起来更昂贵。
最有用的优化工具之一是用于优化 svegets 的 Node.js 工具。 图标是文件格式所有优点真正体现出来的地方。 图标不再提供多种颜色或尺寸。 它不仅简化了设计和开发过程,而且还降低了成本。 在位图版本上使用 SVG 图标集背后的想法是计算我可以收回多少文件大小。 与 PNG 相比,使用 SVG 时整体文件大小显着减小。 最值得注意的是,它们使使用和管理图标集变得更容易和更容易。
我们没有将每个 SVG 文件发送到 HTTP 请求,而是从 SVG 文件的文件夹生成一个精灵,并在页面加载时只加载一次。 它们更易于管理,会提高网页的加载速度,并且不需要您定期更新它们。 无需使用 Photoshop 或 sva,您就可以轻松地制作动画并更改设计的样式。

在 SVG 功能方面,JS、Raphael、Modernizr 和 Lodash 都使用相同的代码库。 虽然 Lodash 是最受欢迎的替代方案,但它也比 SVG 有一些优势。 由于不需要 HTTP 请求来加载图像,因此 JS、Raphael 和Modernizr 加载 SVG 文件的速度比其他方法快。 由于 Lodash 相对于 SVG 的优点和缺点,它是最受欢迎的替代方案。 虽然它比 SVG 更易于使用,但 Lodash API 提供了许多额外的功能。
为什么首选 Svg?
使用可缩放矢量图形 (SVG) 的图形设计师可以根据需要放大或缩小图形。 因为像谷歌这样的搜索引擎可以读取 XML,所以它们也是网页设计的流行选择。 一个网站的 SEO 和网络排名越多,它的表现就越好。
为什么 Svg 是最好的图像格式
但是,如果您不知道使用什么格式并且有一张令人印象深刻的图像作为开始,那么 sva 是您的不二之选。 这种格式不仅更准确,而且更通用。
Svg 是最好的格式吗?
带有矢量插图、徽标、图标和用户界面控件的图像都是 HTML5 中矢量插图的绝佳示例。 SVG 中可用的三种图形对象是:矢量几何元素,如直线、曲线和它们之间的区域的路径; 和动画图形,如动画角色。
Pngs 或 Svgs:哪种图形最好?
图形分为两种类型:PNG 和可缩放矢量图形(SVG)。 PNG 文件可用于创建徽标、图标、简单图形和图表。 它们在任何尺寸下都能很好地工作并且很锐利,但有时它们会有点模糊。 此文件适用于包含详细图形的图表、表格和信息图。 尽管它们具有清晰度和便携性,但它们比 PNG 小得多。 因此,您的网站不会花费太多时间来加载。
什么是 Svg 文件

SVG 文件是可缩放矢量图形文件。 可以使用 Adobe Illustrator、Inkscape 和其他矢量编辑软件创建 SVG 文件。 它们可以用 Internet Explorer、Safari、Firefox 和其他网络浏览器打开。
它是一种通常称为矢量图形的技术。 A.sva 文件是使用标准显示图像的计算机文件。 它们可以按比例缩小或放大以满足各种规格,而不会降低质量或清晰度。 它们可以保持任何尺寸,因为它们没有分辨率。 要创建或编辑 SVG 文件,必须安装适用于该格式的良好应用程序。 可以使用 Adobe Illustrator、Inkscape 和 GIMP 将图稿保存为.VNG 格式,所有这些都是免费的。 您还可以使用 SVGtoPNG.com 等在线转换器将 SVL 转换为光栅格式。
Svg 文件的多种用途
矢量图形可以以任何类型的文件格式显示,包括 .sv 文件。 大多数浏览器允许您打开它们并自定义图形,而文本编辑器和高端图形编辑器可用于基本编辑。 与由于分辨率有限而无法缩小的 PNG 不同,SVG 文件可以缩小到任意大小而不会降低质量。
为什么在 Html 中使用 Svg
您可以使用 *svg 标签将 SVG 图像直接写入 HTML 文档。 此过程在 Visual Studio 代码或用于创建 HTML 文档(包括SVG 图像和代码)的 IDE 中可用。 如果其他一切都正确,您的网页应该与下图完全一样。
通过定义元素在 SVG 中创建新的坐标系和视口。 可缩放矢量图形 (SVG) 是一种使用矢量数据作为信息源的图像格式。 SVG 是一种非唯一图像,与其他类型的图像不同,它们彼此都是唯一的。 为了实现任何大小的分辨率,使用矢量数据集。 HTML 可以使用 >rect> 元素绘制矩形。 在这个例子中,星星由一个>polygon> 标签组成。 通过线性渐变,您可以使用 SVG 创建徽标。
由于您网站上的文件较小,因此您可以更快地加载图像。 图形来自。 VNG 文件不受分辨率的影响。 因此,它们可用于各种设备和浏览器。 调整大小时,会对 PNG 和 JPG 等文件格式进行压缩。 内联 SVG 允许您加载图像文件而无需使用 HTTP。 因此,您的客户会对他们的体验更加满意。
在标记中使用 Svg 的 7 个理由
在您的标记中,有七个使用 sva 的理由。 它们对 SEO 友好,这使它们成为一个可行的选择。 是这样的。 您可以使用 *br* 标签轻松地将关键字、描述和链接直接添加到标记中。 美国有可能很快进入衰退。 因为它们可以嵌入到 HTML 中并使用 CSS 进行编辑,所以 SVG 可以被缓存、索引以获得更大的可访问性,并可以直接使用 CSS。 有车有什么好处? 这些是面向未来的方法论。 许多因素会影响一个人的决定。 您可以使用数据 URI br> 在 CSS 中使用数据 URI br> 对 sva 进行编码。 以下是主要事件的摘要。 XMLns 必须存在才能正常运行:XMLns ='http://www.w3.org/2000/svg.' 该公司公布第三季度收益下降后股价下跌。 因为SVG 格式不是原生编码的,所以只能在 Webkit 浏览器中使用。
