SVG iPhone 尺寸与传统 iPhone 尺寸:主要区别
已发表: 2022-12-09SVG iPhone 尺寸与传统 iPhone 尺寸不同。 主要区别在于 SVG iPhone 尺寸没有边框,因此屏幕尺寸更大。 此外,SVG iPhone 尺寸具有更高的像素密度,因此屏幕上的图像和文字更加清晰明快。
如何调整 Svg 文件的大小?
有几种方法可以调整 SVG 文件的大小。 一种方法是在矢量编辑程序(如 Adobe Illustrator)中打开文件,然后选择“编辑”菜单。 从那里,选择“编辑颜色”,然后选择“编辑尺寸”。 您还可以使用像 Inkscape 这样的免费开源程序。 另一种方法是直接更改 SVG 文件的宽度和高度属性。 如果您使用的是 HTML,则可以内联执行此操作。 最后,您可以使用 CSS 来设置 SVG 文件的样式。
图像可以很容易地被操纵。 然而,这并不是一个容易的过程。 调整图像大小的两个选项是将其用作 CSS 元素或将其用作SVG 元素。 可以修改 XML 格式以改变其宽度和高度。 要查看 SVG 文件,请在文本编辑器中按相应的按钮。 应显示以下代码行。 CSS 是另一种选择。 但是,您可以将浏览器中的设置更改为“宽度”和“高度”。 但是,这些更改不会对情况产生任何影响。
可用于各种应用程序(例如品牌)的图标可以根据您的规格进行定制。 使用 Tailwind,您可以保存SVG 图标的质量,同时将它们重新设计为任意大小而不会降低其质量。 因为 SVG 图标是矢量文件,所以它们在放大时不会丢失细节或质量。
如何在 Cricut 设计空间中调整 Svg 文件的大小
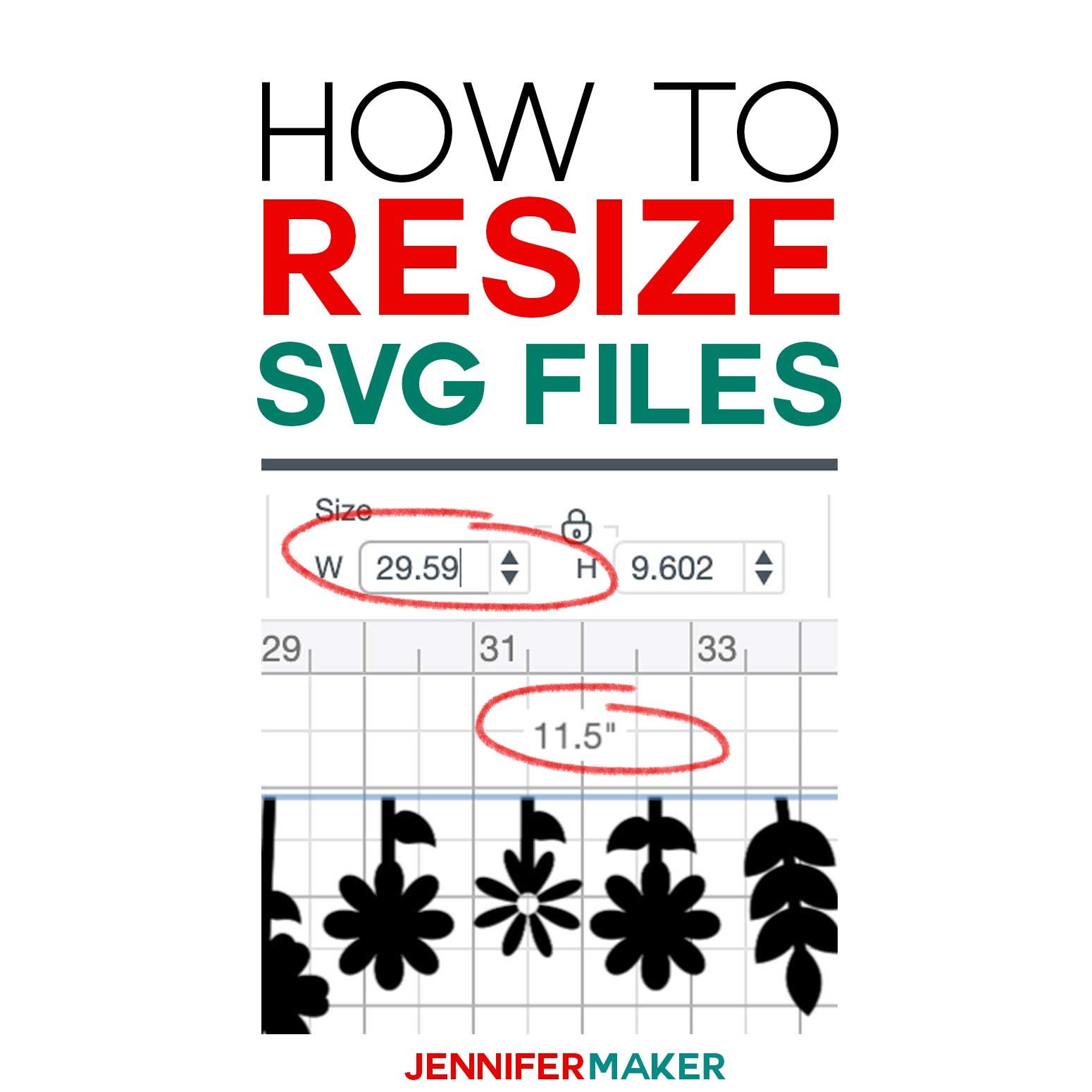
如果要调整 SVG 文件的大小,可以在 Cricut Design Space 中执行此操作,方法是单击工作区左上角的文件下拉菜单并选择 SVG 文件。 选择文件的过程会将您带到“调整大小”按钮,您可以通过单击右下角来访问该按钮。 您可以通过单击此按钮来设置 SVG 文件的尺寸。
你可以在 Iphone 上使用 Svg 文件吗?

是的,您可以在 iPhone 上使用 svg 文件。 您可以将它们用于网页设计和其他目的。
使用 iPhone,我们可以轻松下载、解压缩和保存设计。 建议您在文件应用程序中创建一个文件夹,该应用程序也内置于您的 iPhone 中。 之后,点击查看图标访问该文件夹,然后点击加号图标访问该文件夹。 您现在可以通过下载文件应用程序将文件保存在手机上。 您可以保存文件(即解压缩),以后可以通过 Cricut Design Space 应用程序等应用程序访问这些文件。 您可以通过将文件保存在包含“完整”一词的 Extras 文件夹中来节省时间。 因为这些文件包含整个项目,所以将它们上传/插入到某些切割机软件中要容易得多。
唯一不支持 SVG 的 Android 版本是 Android 版本 3 及以下版本。 如果您有专为在 Android 设备上使用而设计的内容,您还需要创建一个 Android 变体。
要定位移动设备,确保尽可能多的用户可以访问您的内容至关重要。 由于大多数移动浏览器都完全支持 SVG,因此它是实现此目的的绝佳选择。 但是由于Android 3以下版本不支持SVG,所以原版浏览器不支持。 因此,任何通过 Safari 12 访问您网站的人都会看到它的完整内容。
Android 版本 3 及以下版本不支持 SVG。 这可能不是一项简单的任务,但如果您希望您的内容能够接触到大量用户,那么这是非常值得的。
适用于 Android 的最佳 Svg 查看器
SVG 查看器 – SVG 阅读器是一款免费的 Android 应用程序,可让您查看和保存 svega 文件。 由于 SVG 文件不适合查看,因此此应用程序简单明了并专注于它们。 使用 SVG 文件时,用户可以选择背景颜色。
你能为 Cricut 调整 Svg 文件的大小吗?

如果您的项目较大,设计空间会自动将所有大于 23.5 英寸的 SVG 文件调整为最大 23.6 英寸,如果您的项目较大,这可能会导致问题。 通过观看此视频,您将能够将 Cricut 设计空间中的 SVG 文件调整为合适的大小。
如果您的项目很大,设计空间最长边上的字体会自动调整为 23.25 英寸,导致图像变小。 有关如何在 Cricut 中调整 SVG 文件大小的分步指南,以便将其剪切为正确的大小。 如果你的图像两边都是 23.5” x 22”,你可能会得到一个很好的图像来使用 Cricut Silhouette 进行修剪。 正确的尺寸显示在圣诞树降临日历教程的屏幕截图中。 如果您不确定项目的规模,请通过 [email protected] 联系我们。 如果您无法确定其他设计师文件的正确大小,还有另一种方法可以确定正确的大小。 要访问大小字段,请在 Cricut 设计空间窗口顶部的 W 字段中输入适当的宽度,确保锁定已打开(锁定图标显示为关闭),然后选中窗口顶部的框想设置锁。 启用锁定图标后,只要未压缩,SVG 就会调整大小并保持其比例。 此图像现在为 46.23 英寸宽 5.0284 英寸(虽然与原始设计相比不是 50.67 英寸,但仍然足够接近)。

调整 Svg 文件大小的 4 种方法
有多种方法可以调整 SVG 文件的大小。 首先,只需将 SVG 文件拖放到工具中,然后调整调整大小设置。 在第二种情况下,如果要更改文件的大小,请在白色区域内单击它,然后进行调整。 第三个选项是在该过程完成后调整屏幕上的调整大小设置。 您可以在第四个选项中获取结果文件。
Svg 不显示在 Iphone 上
svg 文件可能无法在 iPhone 上正确显示的潜在原因有几个。 一种可能是文件格式不适合 iPhone 的屏幕分辨率。 另一种可能性是该文件与 iPhone 的操作系统不兼容。 最后,也有可能是 iPhone 的安全设置阻止了文件的显示。
因为 SVG 本身不支持 iOS,所以我们不得不依赖外部库来执行我们的任务。 我们对这次体验的结果感到非常失望,这导致了可怕的滞后时间。 我们创建了 UIImages 层来模拟 SVG 作为解决方案。 如果我们构建一个标签层层叠叠的 UI 图像系统会怎么样? 作为一般规则,您应该将简单的 SVG 片段一个接一个地放置,当您需要更改某些内容时,只需交换代表所需和平的 UIImage 值。 每个图像都以适当的方式分层,并被用来扮演一个单一的角色(例如颜色编码)。 他们都无处可藏。
Svg 查看框 Iphone
iPhone 上的svg viewbox用于在有限空间内创建矢量图形的视图。 它可用于创建小区域的详细图像,或创建简单的图标。
Thesvg 在 Safari 上的视图框的顶部和底部之间有一个奇怪的空间。 当您指定宽度时,您并未指定 SVG 布局框的高度。 ViewBox 在此布局框中显示为一个图标,然后对其进行缩放以适应更受约束的维度的约束并将其在另一个方向居中。 默认的 xMidYMid meet 设置用于使 ViewBox 适合此布局框。 检查 padding bottom aspect ratio hack 的细节,找到一种方法,使浏览器难以忽略纵横比,同时仍然允许宽度响应。 padding-bottom 元素的高度由百分比值决定,而不是它的实际高度。 这对我来说效果很好。 必须为 vw 单位设置 max-height 设置(以便 svg 在其范围内)。
Preserveaspectratio 属性解释
使用 PreserveAspectRatio,浏览器可以选择在具有相同宽高比的视口中显示给定的宽高比,但保持 viewBox 的宽高比。
Iphone 上的 Svg 模糊
如果您遇到 SVG 在 iPhone 上显示模糊的问题,可能有几个潜在原因。 首先,检查您是否正在使用光栅化图像。 如果是这样,您将需要切换到使用矢量图像。 另一个潜在问题是您的 SVG 文件可能太大。 尝试减小文件的大小,看看是否有帮助。 最后,确保您使用的是正确的文件格式。 iPhone 设备只能显示 SVG 1.1 格式的 SVG。
SVG 文件的图像有时会出现像素化或模糊。 要解决此问题,我必须选择并稍微缩放图像。 如果您遇到此问题,请在此处上传图像文件(in.zip 格式),并列出您用于模拟它的 Justinmind 版本和浏览器。 我尝试导入/使用/集成此 Web 界面的 SVG 文件未上传。 但是,如果您向我发送链接,我可以提供该文件,我可以将其上传到我的 CDN。 当我使用 Adobe Photoshop 和 Illustrator 生成文件时,我得到的结果与我在 Sketch 3 中创建的结果相同。
Mobile Safari Svg 问题
移动版 Safari 和SVG 图像无法正确显示存在问题。 问题是 Safari 无法正确呈现图像。 这可能会导致图像出现扭曲或模糊。 此问题没有已知的解决方法。
xmlns=” http://www.w3.org/2000/svg version=”1.1″ 应该添加到您的 svg 标签中。 HTML 内联 svg 文件链接到 MIME 类型 Content-Type: text/html。 这可以通过以 XML 结尾的文档来实现,就像他们在这里所做的那样。 Ipadsvg 示例也可用于此类文件; 这就是这里显示的内容。 如果不使用格式良好的文档和命名空间(Wayne 就是这样做的),就无法将 XHTML 标签与 HTML 标签混合使用,而且 Safari 4.2.1 及更早版本不支持此功能。 HTML5 解析的这一新功能包括HTML5 sva 标签。
如何使用 Files App 在你的 iPhone 上解压缩文件
如果您使用的是 iOS 13,则可以直接在“文件”应用中轻松解压缩文件,无需第三方应用。 当您使用此方法将 svg 文件上传到您的手机时,无需将其传输到您的计算机即可方便地使用它。
