14 个创意(免费!)SVG 模式生成器
已发表: 2022-09-06如果您要查看任何流行的设计灵感网站,毫无疑问,大多数新网站设计都实现了某种形式的背景图案或纹理结构。
留白为王,但留白只能带你去创造美观的设计体验。 而且,就我个人而言,我经常发现使用这些工具作为创建矢量图形的补充。 在实际的矢量设计中最难做的事情之一就是增加深度,我经常发现纹理和各种形状在这方面做得很好。
事实上,我也经常浏览免费的 UI 工具包(Figma 有很多,但其他免费网站也有)来寻找有趣的背景图案和创意纹理。 话虽如此,由于这些是 SVG 文件 - 您可以轻松地从最终结果中删除某些形状(组)并根据自己的喜好对其进行修改。
反正我就是这样做的。
无论如何,我的设计工作流程让你厌烦了——这是我最喜欢的 SVG 模式生成器,我经常使用。 免费、有趣且易于使用!
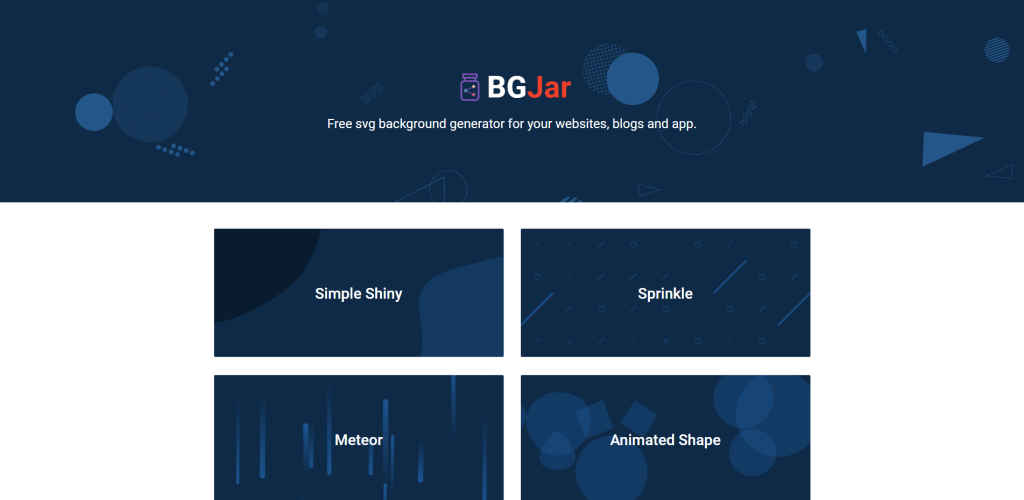
1. BGJar

BGJar 共有 28 种不同的背景图案可供选择。 您会发现传统样式,如波浪、多边形、斑点和形状。 对于每个背景,您可以使用 Canvas 编辑器自定义形状强度,以及修改高度、宽度和颜色。
然后,您可以将项目导出为完整的 SVG 文件或复制 CSS 代码。 至于许可,只要您使用他们的工具,BGJar 就可以免费用于个人和商业项目。
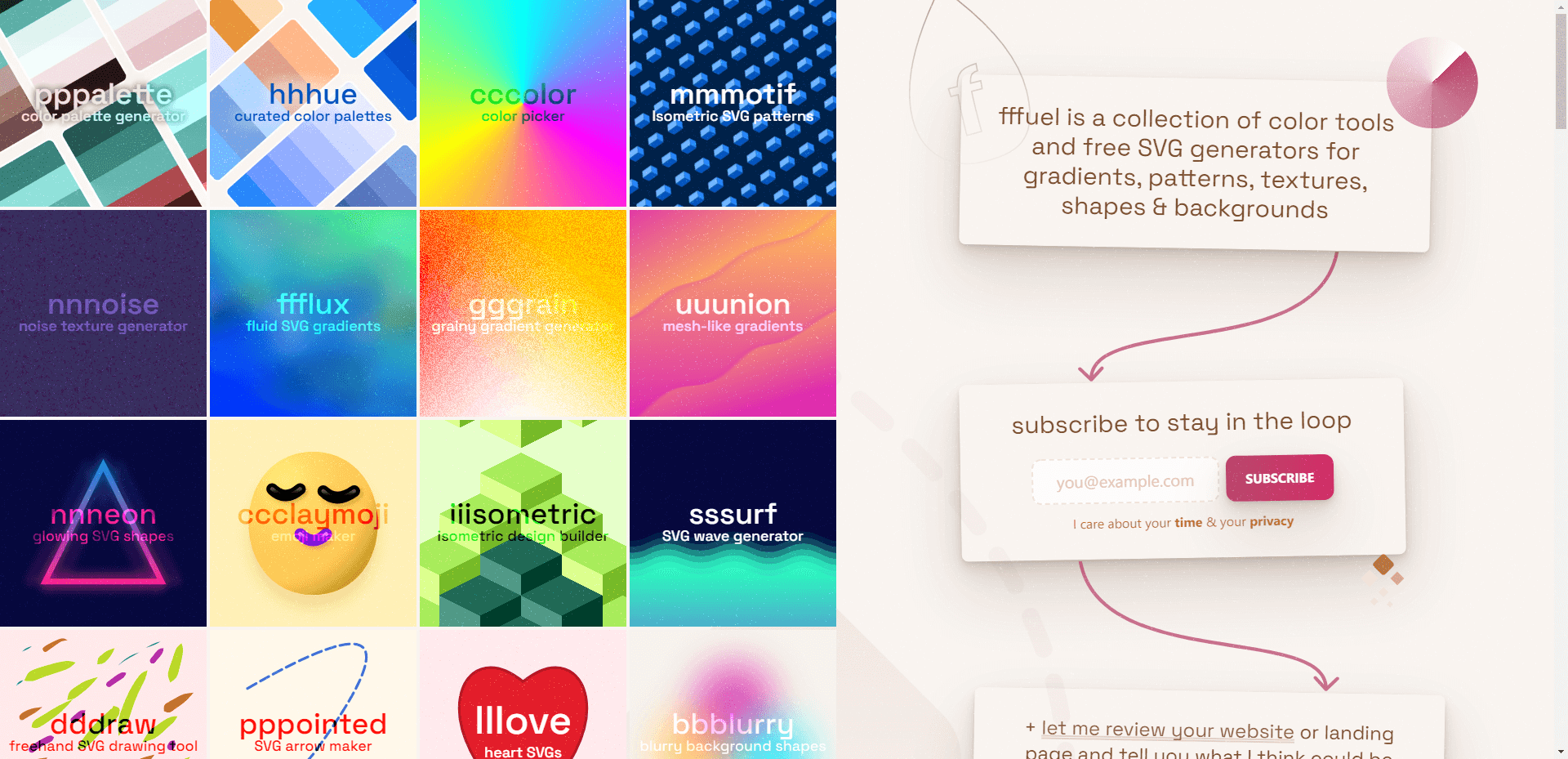
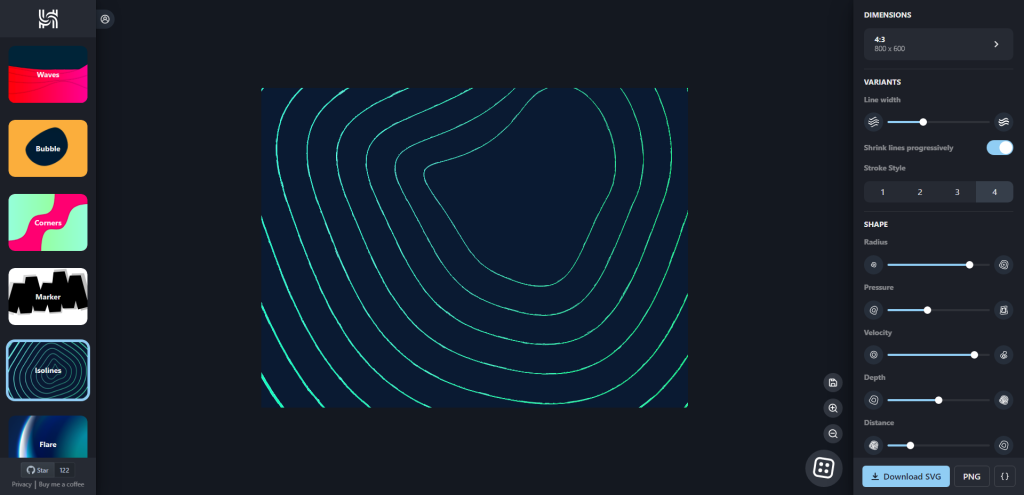
2. 燃料

我经常看到人们链接到fffuel以突出单个生成器,但实际上,该站点是各种形状、图案和纹理生成器的绝对宝库。
我最喜欢的包括梯度生成器(网格和流体)、等距生成器和振荡(曲线)生成器。 每个生成器都有一个单独的配置面板,您可以在其中优化您正在创建的模式的最终呈现。
最终结果可以直接复制或保存为 SVG。
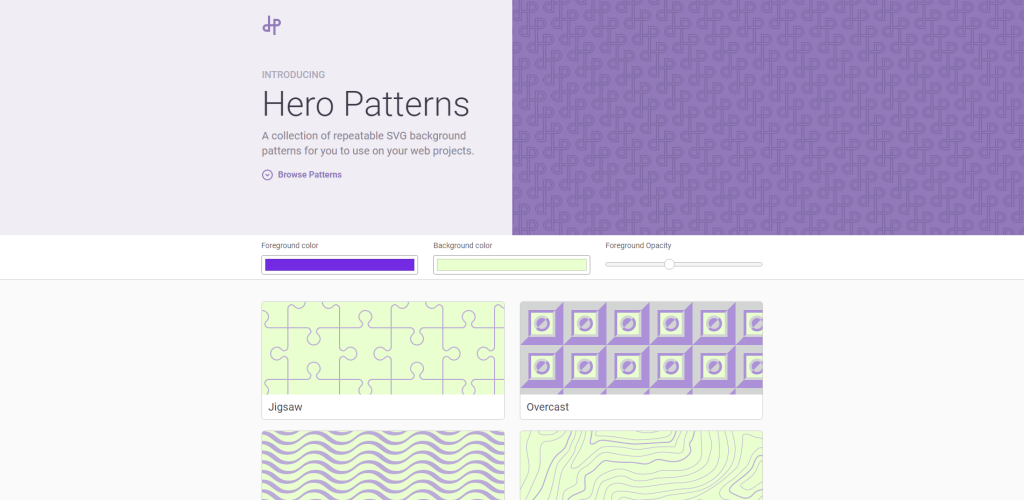
3.英雄模式

我不怎么使用英雄模式,因为它不是我喜欢的风格,但在本文中很值得一提。 您在主页上看到的所有图案都可以直接下载为无样式的 SVG 文件,也可以在下载前修改颜色。 此外,Hero Patterns 为每个模式提供了 CSS 代码。 当然,更改颜色也会更改代码。
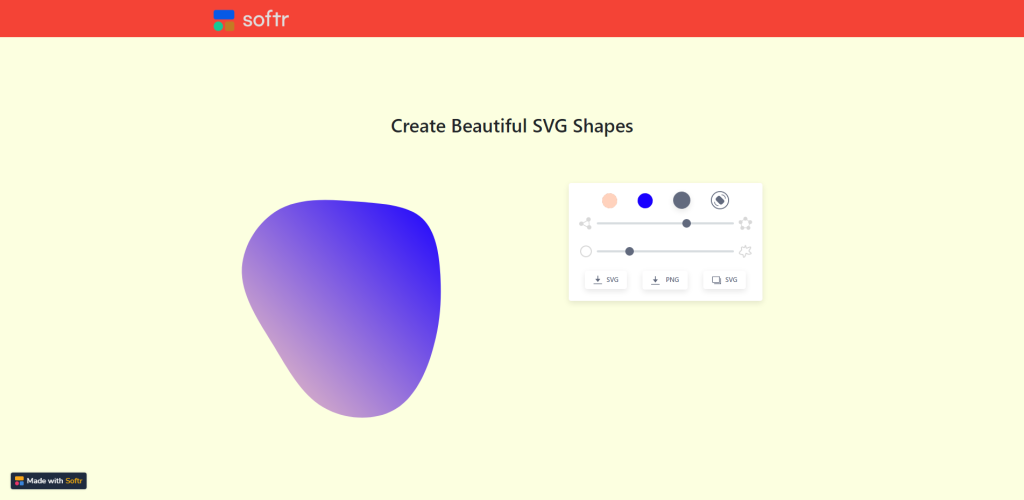
4.软

如果你安装了 Figma 或 Sketch,你可能不需要这个 blob 生成器。 最流行的图形设计软件有无数的 blob 生成器插件,但如果您不使用这些工具 - Softr 可以轻松快速地创建 blob 形状。
他们也有一个类似的创建波浪的工具,并且还支持 SVG 导出。
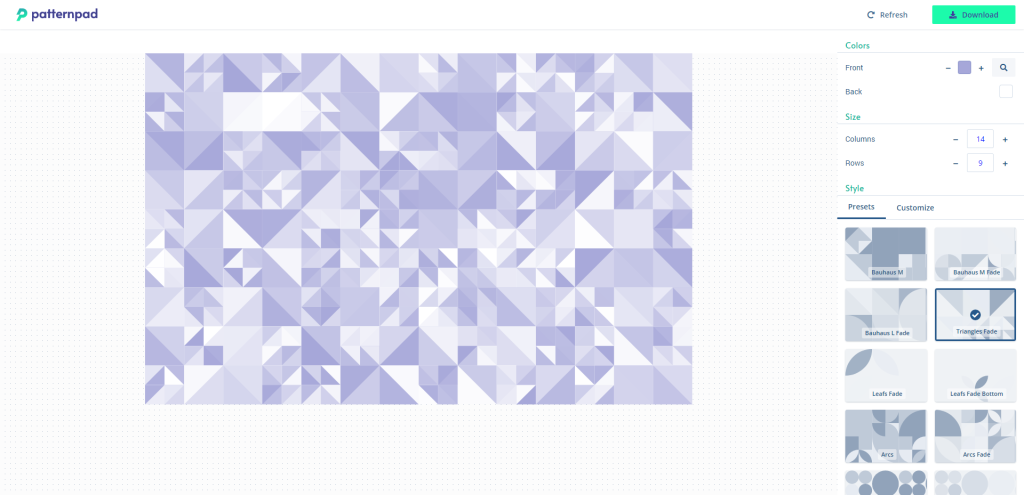
5.图案板

当我说我喜欢使用图案来增加背景/矢量的深度时——这就是我正在考虑的工具。 PatternPad 提供了一系列极好的创意和有趣的图案,您可以根据自己的喜好进行完全定制。 列和行之类的东西可以加强或减少图案,您也可以应用自定义颜色。
打开生成器(预设)后,您可以单击侧边栏上的自定义选项卡以获取其他自定义选项。 这些包括管理要包含在图案中的形状,还包括自定义图案本身的间距和密度。
如果您想用创意背景图案为您的英雄部分增添趣味,这将是一个可以玩的工具。 你可以做出一些非常独特的结果。
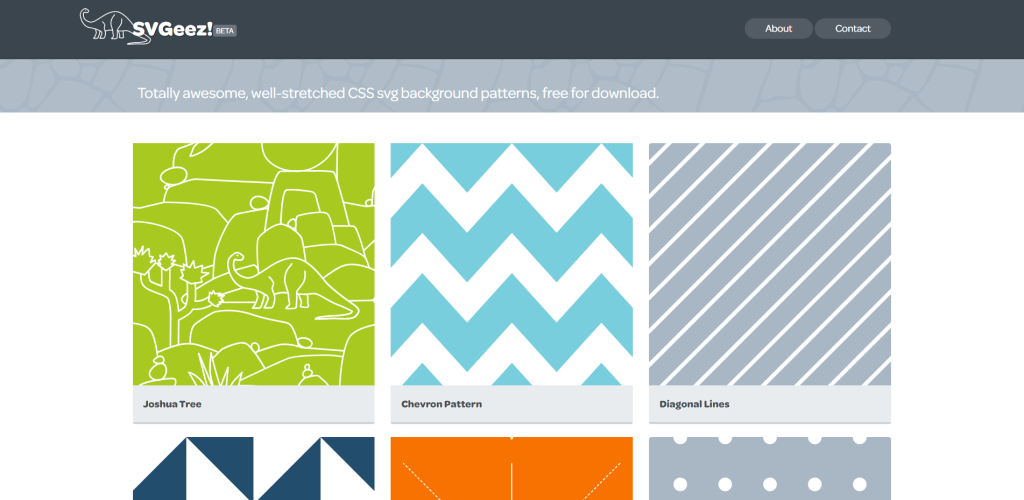
6.SVGeez

SVGeez 是 Megan Young 的一个项目。 此时她已经分享了20多个图案,每一个都有自己独特的味道。 唯一的“警告”是梅根不提供下载链接,而是提供了一个预制的 CSS 代码。

如果您想要原始 SVG 文件,则需要执行以下操作:
- 检查页面,最好点击图案。
- 检查控制台侧边栏中的样式,并找到背景图像。
- 点击 data-URI 直接下载文件。
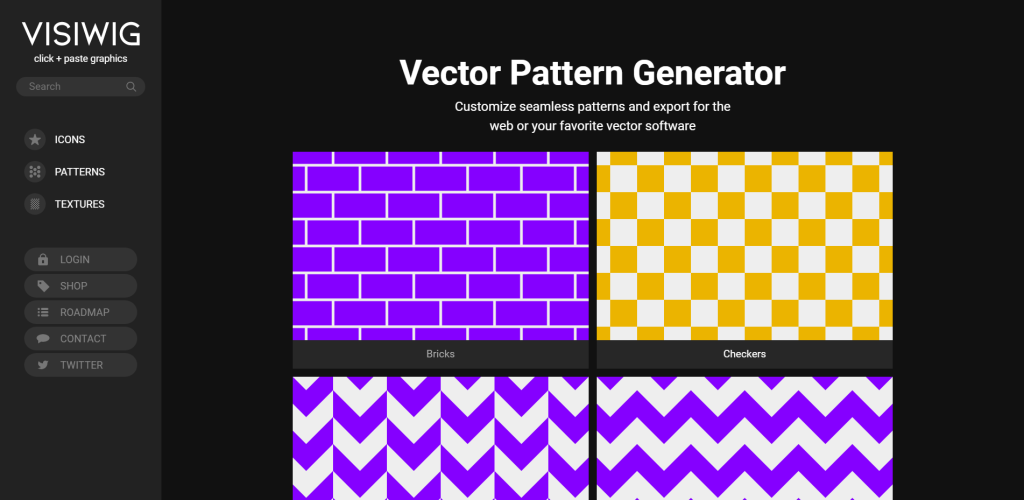
7.VISIWIG

Matt Visiwig 将他的项目构建为一种提供简单复制和粘贴图形的方法。
在模式生成器之外,您还可以访问主页以试用他的纹理生成器,以及图标资源。 选择图案后,您可以修改其比例、更改旋转以及设置自定义笔触和颜色。 以 SVG 格式下载或复制 CSS 代码。
该许可证允许您在不署名的情况下将这些用于个人和商业项目。
8.图案怪物

Pattern Monster 可以说是我们将在这篇文章中介绍的所有平台中最大的图案和纹理库。 在撰写本文时,有大约 248 种模式可用。
可以修改每个图案以更改缩放、定位、间距、笔划、角度和颜色。
同样,每个模式在设置旁边都有一个“启发我”按钮,如果你正在寻找原始灵感,这个按钮会给你随机输出。
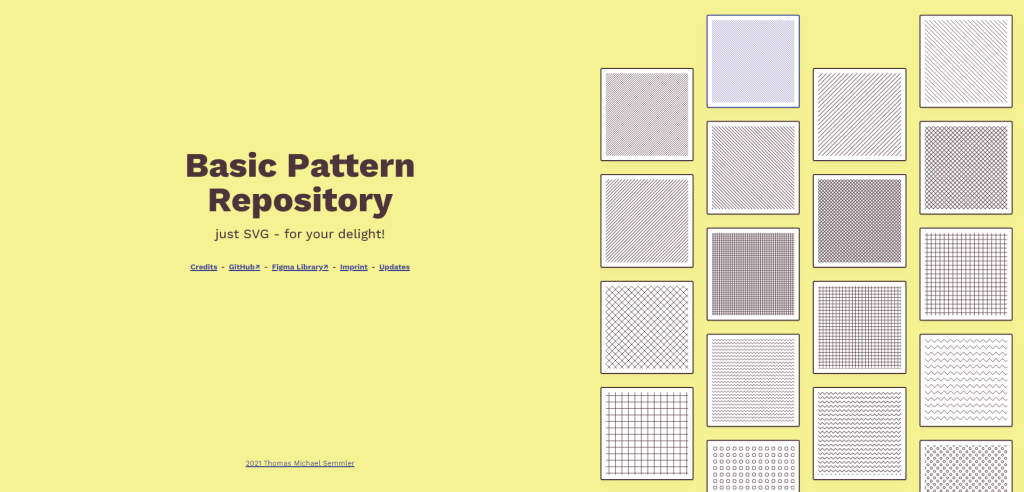
9. 基本模式库

Thomas Michael Semmler 的这个项目不提供任何自定义选项(除了在您的图形设计软件中),但它非常值得一提,因为有超过 40 种模式可供选择。
我喜欢这些简约/基本的图案,因为它们非常适合用来增加深度。 您可以使用它们来强调背景图像,创建不透明的文本效果,或者通过添加一些创意来丰富您的设计。
整个集合也可作为 Figma 库使用。
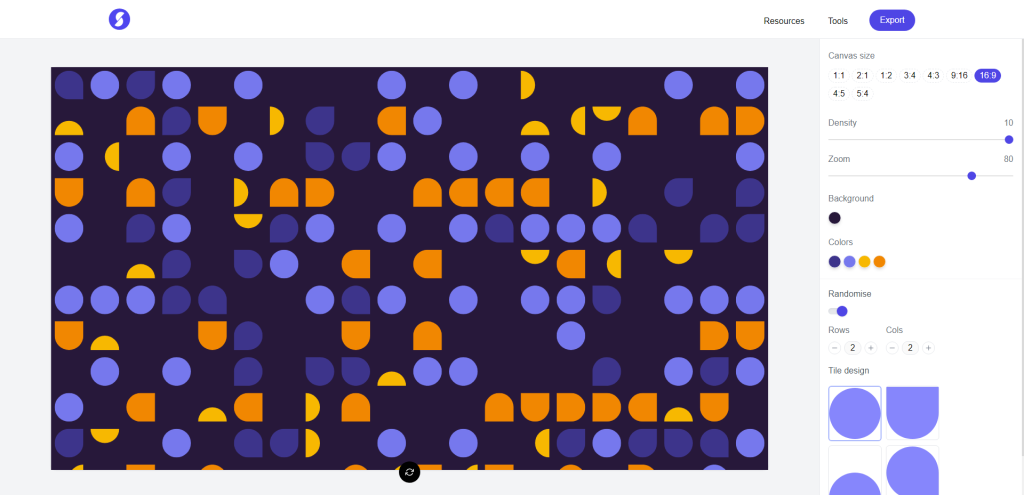
10. 超级设计师

Super Designer 的目录中有许多生成器工具,包括 3D 形状生成器、背景创建器以及创建斑点和渐变的多种方法。 但是对于本文,我们将重点放在模式生成器上。 这个可以让您使用平铺系统创建类似涂鸦的图案。
打开编辑器后,您将获得一个默认的 1:1 画布(您可以更改它),其中包含一个随机图案图块集。 从那里,您可以自定义瓷砖设计(选择形状),以及更改缩放和密度。 此外,可以添加/删除列和行。
11. 获得波浪

是波浪纹吗? 我认为它们以特定方式分层。 Get Waves 工具是一种快速简便的方法,可以生成您正在寻找的确切波形。 您还可以获取 Figma 插件,然后直接从您的设计项目中创建波形。
12. 沉重

说到波浪 - 使用 Heazy,您可以动态生成分层波浪图案。 您可以创建实体或轮廓图案。 您还可以极大地自定义形状复杂性,包括更改平滑度、平衡、速度和其他设置。
此工具中所有 6 个当前可用的图案/元素也支持附加层。
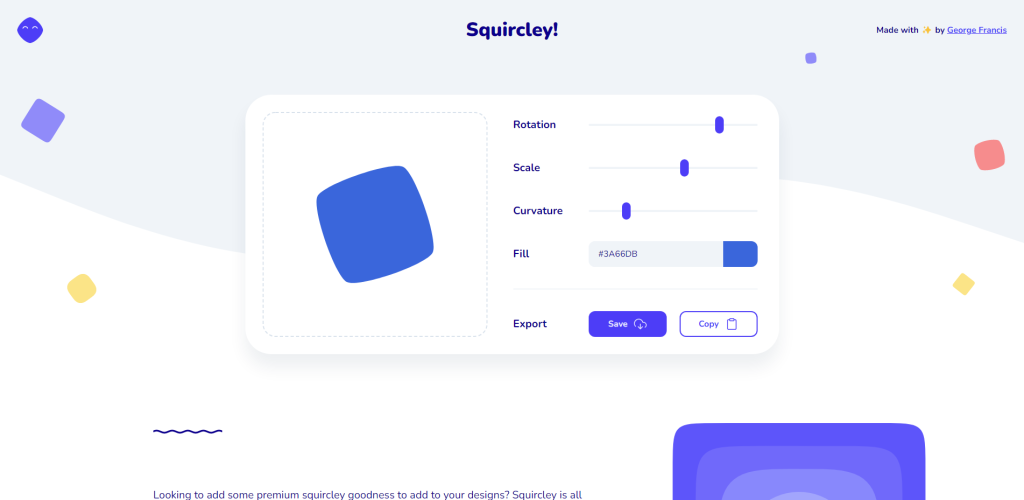
13. 松鼠利

该工具还体现了一些最新的网页设计趋势。 小圆点、圆圈和方形圆圈以正确的组合放在一起可以给人一种可爱的设计印象。 与此工具的实际主页一样,它使用这些方形圆圈作为设计组合的一部分。
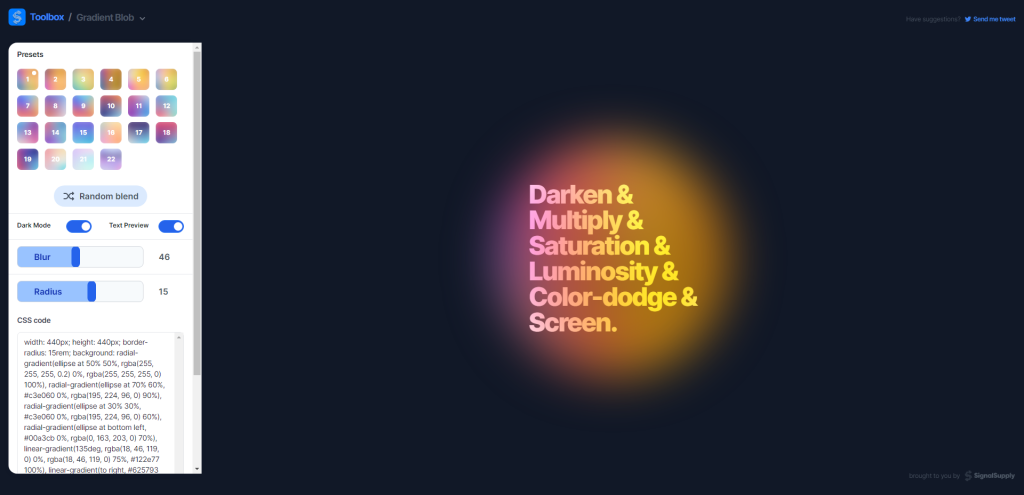
14.渐变斑点(CSS)

这实际上是一个奖励工具,因为它不是每次看到的 SVG 生成器。 但是,渐变阴影效果的效果非常好,可以在您的设计项目中使用很多。
您可以选择一个预设,然后更改模糊/半径,CSS 就可以导入了。
