SVG 笔划属性:如何控制设计的笔划
已发表: 2022-12-19创建 SVG 文件时,控制设计的笔触很重要。 以下是有关如何控制 SVG 文件的笔触的一些技巧: – 使用笔触属性来控制笔触的颜色、宽度和样式。 – 使用 stroke-width 属性来控制笔画的宽度。 – 使用 stroke-linecap 属性来控制线条末端的笔划形状。 – 使用 stroke-dasharray 属性来控制笔划的图案。 – 使用 stroke-opacity 属性来控制笔划的不透明度。
2015 年 4 月 9 日,发布了以下文件。 SVG 笔画规范的第一个公开草案发布。 本规范描述了许多新的 SVG 描边功能,旨在实现这一点。 请随时对文档发表评论。 该文件不能在其他正在进行的工作中被引用。 该文件将来可能会被其他文件取代。 该规范描述了如何通过定义一系列控制笔划在图形元素中的显示方式的属性来执行笔划。
绘画、粗细、位置、破折号的使用、路径段的连接和封口都是这类路径段的特征。 笔划属性在本规范中定义为由 SVG 2 的笔划属性部分替换或扩展的任何属性。使用“笔划对齐”属性,作者可以沿当前对象的轮廓对齐笔划。 零长度子路径包括“M 10,10 L 10,000”、“M 20,20 h 0”、“M 30,30 z”和“M 10,10 L 10,000”。 添加以下段落来代替上一节中的笔划形状计算要求是多余的。 当笔划出现在开放子路径的末尾时,'stroke-linecap' 指定要使用的形状。 结果是没有长度的子路径的笔划仅由边长等于笔划宽度的正方形组成。
考虑有关如何确定零长度子路径处的切线的分步指南的“路径”元素实现说明。 'stroke-miterlimit' 属性用于控制用于定义路径笔划的破折号和间隙的模式。 “arcs”的值是通过沿着两条线段相交并通过连接端点的线相切圆弧来计算的。 如有必要,线连接被一条垂直于该弧的直线截断,其斜接长度等于“笔划”斜接限制乘以笔划宽度。 要在路径的开头开始笔划破折号,'stroke-dasharray' 属性指定从重复的破折号图案到笔划破折号的距离。 如果所有值都为零,则笔划将被执行,就好像列表中根本没有值一样。 带圆角的形状上的角划线放置不会有帮助,因为它们将放置在形成圆角的圆弧和直线段之间。
'stroke-dashadjust' 属性指定是否或如何调整笔划的虚线模式,以便它在元素的子路径中重复出现。 使用拉伸或压缩时使用 0 到 1 的系数。 通过缩放长度,虚线图案的长度与其尺寸成比例地进行调整。 以下算法描述了“路径”的笔划形状或基于笔划属性的基本形状。 帽形在子路径的给定位置处分为两组。 路径是白线,后面是粗灰色区域。 虚线显示与连接处的线段相切并具有连接处线段曲率的圆。
椭圆弧的中心应位于路径末端的法线上,与 rc 距离末端的外侧笔划边缘有一定距离,就像在正常路径中一样。 cubic bierzier 的连接是无限的,所以在构造它时使用一条线。 弧段起点和终点的参数可以在椭圆弧实施说明中的公式中找到。

如何更改 Svg 中的笔画?

为了更改 svg 文件中的笔划,您需要访问该文件的代码。 打开代码后,找到“stroke”属性并将值更改为所需的颜色。 如果您不确定如何在 svg 中编码,有很多在线教程可以帮助您。
Svg 中的笔画宽度
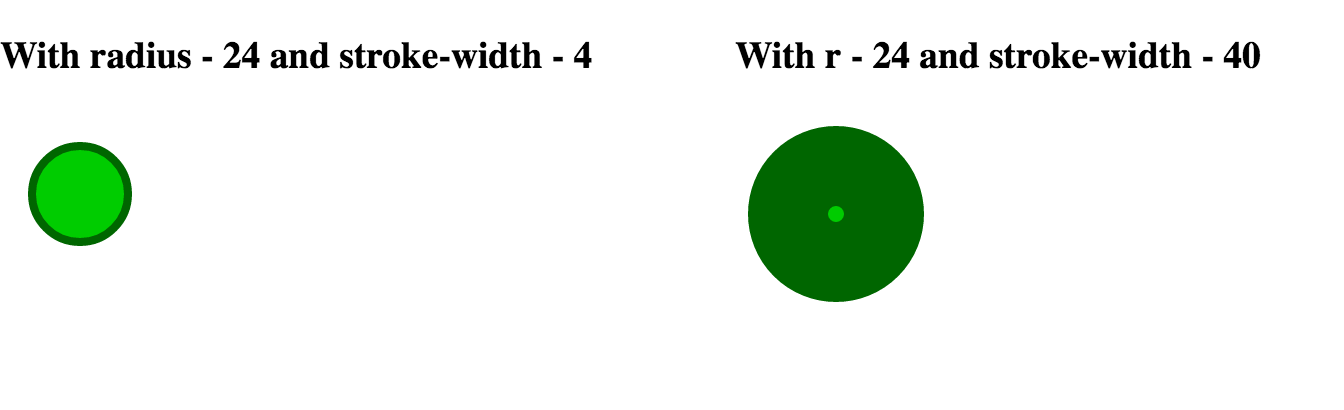
可以使用颜色名称、RGB 或 RGBA 值、HEX 值、HSL 或 HSLA 值等来指定填充颜色和描边颜色。 也可以采用渐变和图案,文本颜色也可以(请参阅文本颜色部分或 SVG 滤镜和渐变文章)。 笔划的宽度被定义为 stroke-width 属性的一部分,以便应用形状。 此属性可与以下 SVG 元素一起使用:altGlyph> circle> br>。 可以使用用户单位 (U) 和像素数 (p) 来测量笔画的宽度。 换句话说,您将使用一个向上笔划宽度将笔画的宽度设置为一个向上笔划宽度。
什么是 Svg 中的笔划宽度?

笔画宽度是用于绘制对象的线条的宽度。 在 SVG 中,笔画宽度由“笔画宽度”属性定义。 此属性的值可以是长度或百分比。
因为字符具有宽度几乎均匀的细长形状,所以 SWT 是一种有价值的文本识别工具。 边缘配对技术最近由 Epshtein 等人开发。 它是通过改变笔划的宽度来实现的。 可以通过单击并按住笔划路径上的任意点来调整笔划的宽度。 这将生成一个宽度点。 通过向上或向下拉动这些点,您可以收缩或扩大笔划段。 您可以通过沿笔划滑动使用宽度工具创建的宽度点来微调轮廓的宽度。
