SVG ViewBox 属性:如何控制图形的显示
已发表: 2023-03-05SVG viewBox 是 SVG 图形的一个属性,使您能够控制图形的显示。 viewBox 属性用于为图形建立新的坐标系。 该系统相对于 viewBox 的左上角。 属性值是四个数字的列表:min-x、min-y、宽度和高度。 这四个数字分别代表viewBox左上角的x和y坐标,以及viewBox的宽高。
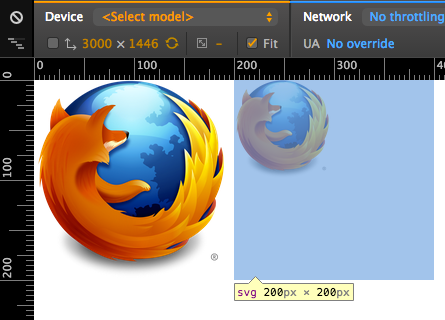
它允许我们用我们的 SVG 填充我们想要的任何容器,假设我们有一个小鸟图像。 当 viewBox 正确定位时,此图像将缩放到其容器的尺寸。 viewBox 还使我们能够隐藏图像的一部分,这对于动画非常有用。 当我们裁剪图像时,viewBox 是一个很好用的工具。 此功能将用于生成在天空中移动的动画云。 我们唯一需要做的就是改变 viewBox 的 min-x 值。 因为 preservingRatioAspect 可能会让人不知所措,所以我已将其从本文中删除。
Viewbox 类似于第二组虚拟坐标——SVG 内部的所有向量都会使用 viewbox,你可以在不影响 viewbox 内部的情况下控制 SVG 的实际高度、宽度和其他属性。 在 SVG 中使用 viewBox 要容易得多。 没有一个 SVG 是不可能的。
之后,只需将 yoursvg 上的 viewBox 设置为默认高度或宽度。 浏览器中的整体宽高比将被调整以匹配视图框。
如果你想在移除 viewBox 后获得等效的转换,只需用一个组元素包围 SVG 的内容。 之后,将其转换为等效变换。 要计算等效变换,请结合缩放和平移。 结果,新高度现在是 32 英尺高。
Svg 图像中的 Viewbox 是什么?

SVG 图像中的 viewBox 定义图像可见部分的坐标。 这是裁剪或调整图像大小的便捷方式。
当尝试为 .Vw 文件制作动画时,此限制尤为明显。 要为 SVG 制作动画,您必须使用 JavaScript 来设置 viewBox 元素的值。 当您想使用动画在 SVG 中生成动态效果时,您可能会发现这个限制令人沮丧。 幸运的是,有一个解决方案。 在 CSS 中,我们可以使用transform SVG 属性来设置 viewBox 的值。 该属性在 CSS 和 SVG 中均可用,可用于以 XML 格式指定 viewBox 的值。 然而,这种方法受到两个条件的限制。 第一个限制是并非所有浏览器都支持它。 第二个限制是 transform 属性不适用于所有表示属性。
视口:它是什么以及如何使用它
当您制作 SVG 文档时,浏览器会为您创建一个视口。 尽管视口是文档的大小,但不包括边框或边距。 要在视口中查看整个文档,请使用 SVG。 视口也可用于限制浏览器中显示的图像的大小。 文档的视口是文档的大小,因此您看不到边距或边框。 视口是一种允许您仅查看图像的一部分的工具。 了解视口对于确定用户可以看到多少区域至关重要。 一种方法是使用视口一次查看整个 SVG 文档,或者一种方法是使用视口仅查看文档的一部分。
什么是 Viewbox 单元?

视图框使您能够通过在元素中使用无单位数字来指定元素中的单位如何映射到大小。 为了让x坐标简单,首先要考虑尺子。 根据您的视图框,您的标尺将有 1500 个单位,比 svg 大 200 个像素。
什么是 Svg 单位?
在 SVG 中,长度单位的标识如下:em、ex、px、pt、pc、cm、mm 和百分比。 一旦设置了 SVG 元素的宽度和高度,浏览器就会创建视口坐标系和用户坐标系。
创建矢量图形的好方法:Svg
图像可以是矢量插图、徽标、图标或使用矢量图形创建的图形。 想要创建可在各种设备上缩放的高质量图形的图形设计师会发现它非常有吸引力。 由于 SVG 文件体积小,它们可以很容易地通过 Internet 传输。
什么是 Svg 视口?

SVG 视口是SVG 坐标系中的矩形区域。 默认情况下用于裁剪绘图。 视口的大小由元素的宽度和高度属性定义。

视口,也称为 SVG 的部分,提供文件的可见视图。 viewBox 允许我们指定应拉伸多少图形以适合容器元素。 当 viewport 和 viewBox 的宽高比不同时,preserveAspectRatio 属性向浏览器指示如何显示图像。 ViewBox 和 viewport 是定义ViewSVG 格式图像视图的两个属性。 在定义视框的原点时,最小值定义了父元素中的视框开始与视口匹配的点。
SVG 文件对图形很有用,但不适合显示照片,这是可以理解的。 JPEG 格式的照片看起来更好,因为它们具有更多像素并且更可能被现代浏览器支持。 因为只有现代浏览器才支持 SVG 文件的显示,如果你想在你的网站或博客中显示高质量的图像,你必须使用不同的文件格式。
Svg Viewport:一个重要的属性
换句话说,SVG 图像的视口指定图像在特定时间可以显示的位置。 视口大小可以设置为您想要的任何大小; 但是,无论大小如何,都只能看到图像的一部分。 可以使用 svg> 元素的 width 和 height 属性缩放视口。
Svg 视图框示例
svg viewbox 属性是如何指定 SVG 视口的示例。 它有四个值:左上角 x 坐标、左上角 y 坐标、宽度和高度。 所有四个值都是必需的,并且它们必须按该顺序排列。
它是出现在用于生成 HTML 正文标记的基本 HTML5 模板的 HTML 编辑器中的文本。 您可以通过单击此处获得更高级的元素。 可以使用 Web 上的任何样式表将 CSS 应用于您的 Pen。 您可以使用您的笔将任何您想要的脚本添加到网络上。 在将 JavaScript 添加到 Pen 之前,将首先在此处添加 URL,按照您指定它们的顺序。 如果您链接到的脚本属于预处理器,我们将尝试处理预处理器的文件扩展名。
Svg Viewbox 响应式
svg viewbox 是一种在网络上查看矢量图形的交互式方式。 它是一个响应式视口,可以轻松地在小屏幕上查看矢量图形。 可以缩放和平移视图框以查看图形的不同部分。
尽管具有固有的可扩展性,但 SVG 格式的响应式图像很难创建。 在某些情况下,您可能无法修改元素的宽度和高度。 为了让它在所有浏览器中工作,我们必须首先通过三个步骤将我们的页面内容与响应式 SVG 元素集成。 下面的代码假定 SVG 图像应该是页面的大小(或者至少是父容器的大小)。 padding-bottom 的百分比表示插图的高度与宽度的比率。 在这种情况下,文档 viewBox 的高度是通过将其宽度乘以其高度来计算的。
让你的 Svg 响应
矢量图形格式能够在质量方面按比例放大或缩小而不会失去其原始质量。 更改sva 图形的大小并不总是可能的或可取的。 当出现这些情况时,可能需要响应式容器来保护 SVG。 容器就位后,必须扩大 viewBox 以容纳 SVG。 viewBox 是在任何浏览器中显示的 SVG 周围的区域。 可以通过CSS属性来设置,也可以通过svg的宽高来设置。 要使您的 SVG 具有响应性,请先删除高度和宽度属性。 在固定高度或宽度的情况下,SVG 将保持该高度或宽度,这将限制其响应能力。 接下来,在 SVG 之上放置一个响应式容器。 安装容器时,必须扩大 viewBox 以容纳 SVG。
Svg Viewbox 中心内容
svg viewbox 是一种定义 svg 图像可见区域的方法。 viewbox 由四个属性定义:x、y、宽度和高度。 这些属性在用户空间中定义了一个矩形,该矩形映射到由根“svg”元素上的宽度和高度属性建立的视口边界。 默认情况下,x 和 y 属性指定视口的左上角。
在 CodePen 中,HTML5 模板中的 body 和标签的内容都包含在 HTML 编辑器中。 如果你想添加影响整个文档的类,这是去的地方。 使用 Web 上可用的任何样式表,CSS 可用于 Pen 的所有功能。 您的 Pen 可以使用可以从 Internet 上的任何地方运行的脚本来运行。 在此处输入它的 URL,我们将按照 Pen 的出现顺序将其添加到您的 JavaScript 中。 如果您链接到的脚本具有包含预处理器的文件扩展名,我们将尝试在应用前对其进行处理。
如何居中 Svg 元素
svg 元素可以使用 style=”text-align: center;” 居中,或者你可以使用 style=”display: block; 居中。 保证金:自动;” 在元素的父元素中。 在这种情况下,svg 在父元素的视口和视盒中居中,但如果您希望 svg 居中,则必须使用不同的方法。
Svg Viewbox 宽度高度
svg viewbox 是由 SVG 元素的宽度和高度定义的坐标系。 它用于使坐标系更加灵活,允许更改元素的宽度和高度而不影响元素在 SVG 中的位置。
