SVG 与 AI:如何将 Illustrator 文件另存为 SVG
已发表: 2022-12-31SVG 或可缩放矢量图形是一种文件格式,可让您创建基于矢量图形的图形,这些图形可以缩放到任意大小而不会降低质量。 Illustrator 是 Adobe 提供的基于矢量的图形设计程序,可用于创建插图、徽标和其他图形。 虽然 Illustrator 可以原生导出SVG 文件,但在执行之前您需要了解一些事项。 在本文中,我们将介绍如何将 Illustrator 文件另存为 SVG、使用哪些设置以及如何解决任何潜在问题。
从 Illustrator 中绘制 SVG 有多种方法,每种方法都略有不同。 例如,文件可以导出为导出。 SVG 文件是优化网络的最佳选择。 保存的Illustrator 文件的文件大小比 Web 就绪版本的 Illustrator 中包含的文件大几个数量级。 这当然对网络有利。 导出 SVG 时,开发 Web 浏览器相对简单。 没有特定于 Illustrator 的文档,没有额外的元数据,也没有奇怪的文档类型。
在 CC 2017 版本中,Illustrator 引入了一种新的“文件”>“导出...”方法,该方法专门用于导出到数字设备。 我们可以通过多种方式选择我们的作品,并通过从选项菜单中选择编辑 - 导出来导出我们想要的部分。 从表面上看,它似乎使用与 Export 相同的系统,这意味着您将获得网络友好的结果。 它还有一个资产导出面板,允许您拖放打算与其他作品分开使用的艺术品。
因此,您将能够保存 Office Visio 绘图。 您可以通过单击文件菜单上的另存为将另存为类型框更改为可缩放矢量图形 (svg)。
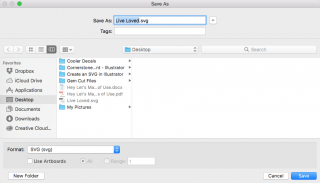
要导出文件,请从“文件”菜单中选择它,然后将其导出为... 看起来您将要保存图像而没有导出它的选项。 由于此按钮,在保存文件之前会创建一个新窗口。
您可以免费在线下载 JPG 到SVG 转换器。 您可以使用 Adobe Express 提供的免费 JPG 到 SVG 转换器快速轻松地将 JPG 图像转换为矢量图像。
通过组合它们使您的图像更具吸引力。 一键式方法使您可以轻松地将可缩放矢量图形 (SVG) 文件转换为 PDF 文件。 转换转换后的文件以用于工艺切割、激光雕刻和打印。 如果您以后需要引用 SVG 文件,可以将它们保存在您的保管箱或 Google 驱动器中。
如何将 Illustrator 文件另存为 Svg?

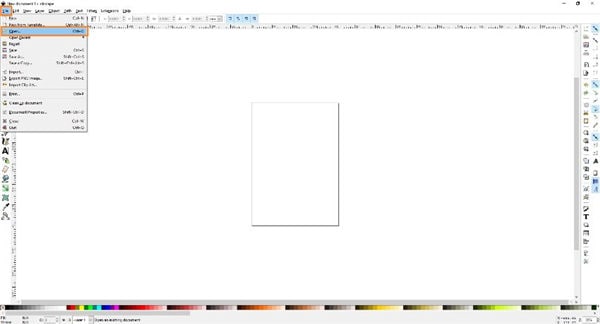
您可以通过转到“文件”>“导出”>“SVG (svg)”将您的作品导出为 svg。 如果您想将画板的内容导出为单独的 SVG 文件,请确保使用画板。 单击“导出”时,可以访问“SVG 选项”对话框。
Adobe Illustrator 是允许您创建可缩放矢量图形文件的程序。 如果您对自己的编码能力有信心并且熟悉基础知识,则可以自己编程。 创建 SVG 时,您应该注意一些事项。 从“高级选项”菜单中选择“演示属性”或“所有字形”选项以返回您使用的字体。 如果您有兴趣让屏幕阅读器更易于访问您的 SVG 文件,我们已经创建了一个关于如何使您的 SVG 文件更具可扩展性的指南。 如果你想制作一个大小响应的 SVG 文件,请转到右下角并单击“确定”。
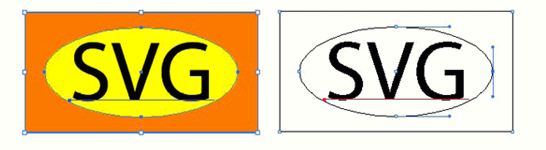
在本文中,我将向您介绍 SVG 格式,该格式用于创建矢量图和图形。 可缩放矢量图形 (SVG) 标准是构建此文件的文件格式。 使用 sva 文件时,可以缩放图像而不会因压缩而丢失分辨率。 Adobe Illustrator 和 Inkscape 是打开 SVG 文件时使用最广泛的两种文件格式。 在 Illustrator 中打开 SVG 文件时,您会看到各种对象。 这是文档对象,这是您将看到的第一个对象。 所有页面信息,包括页面尺寸和当前显示的图层,都存储在该对象中。 文档对象可以移动和调整页面上对象的大小。 下一个出现的对象将是绘图对象。 页面上的每张图都有一个包含其所有信息的单独对象。 绘图对象可用于向页面添加线条、圆和其他形状。 填充对象是最后出现的对象。 有关此对象的填充和颜色的信息是确定其透明度所需的全部信息。 在页面上,您可以使用填充对象将颜色应用于线条、圆圈和其他形状。
使用 Svg 文件进行平面设计的好处
SVG 文件适用于广泛的应用程序,可以使用任何文本编辑器进行编辑。 您可以使用它们为网站、应用程序甚至印刷材料创建图形。 可以以可扩展的方式放大或缩小 SVG 文件,而不会损失清晰度或质量。 如果您是平面设计师,您可能会考虑使用 SVG 格式。 由于文件易于编辑,因此SVG 文件格式可用于各种应用程序。 此外,可扩展性允许在不降低质量的情况下扩大它们。
Adobe Illustrator 可以创建 Svg 文件吗?
您可以使用 Adobe Illustrator 将 SVG 文件转换为 .VNG 文件。 矢量图形格式,可用于创建比 Photoshop 或 Adobe Inkscape 更详细和精确的图形。 因为可以在 Illustrator 等程序中编辑矢量文件,所以可以将它们导出为图像或 PDF 文件。
可缩放矢量图形 (SVG) 文件格式是一种基于线和点的文件格式。 正因为如此,该文件格式是市场上大多数切割机的理想选择。 当设计需要重新设计时,您可以在 Adobe Illustrator 中重新打开矢量文件。 本教程将教您如何在 Illustrator 中创建 SVGS。 杂散节点和开放路径有时很难看到,因为它们可能隐藏在设计层中,或者看起来很小或不可见。 这是我需要采取的众多步骤之一,以确保我不会错过任何一个。 如果您已完成设计并消除了任何缺陷,则需要创建一条复合路径。
您可以使用此方法确保您的切割机设计软件将设计识别为单层。 在预览模式下,我更喜欢放大轮廓,以便在这些是平滑路径时不会出现锯齿状边缘。 完成此操作后,您可以从下拉菜单中选择“查看”以返回预览模式。
谈到交互式图形,我们可以使用 SVG 文件创建它们。 图表、图表、徽标和插图只是可以使用它们创建的几种图表类型。 Web 布局也可以使用 svg 文件创建。 它们也可用于创建菜单或页脚。
使用 SVG 文件省钱是一种很好的省钱方式。 Inkscape 和 GIMP 是两个可用于创建 svg 文件的免费软件工具。 Adobe Illustrator 和 CorelDRAW 等商业软件产品也可用于创建 svg 文件。
使用 SVG 文件,您可以创建交互式图形。
Adobe Illustrator 是创建 Svg 文件的最佳工具
可以使用 Adobe Illustrator 创建 SVG 文件。 您可以使用应用程序提供的简单工具轻松地将矢量插图上传到您最喜欢的社交媒体平台。
Ai 文件与 Svg 文件相同吗?

与 EPS 文件相比,AI 文件有点短,因为它们完全用于矢量图像。 因为 SVG 文件是基于 XML 的,所以您可以使用文本编辑器和图像编辑工具来编辑它们。
Svg 和 Eps 有什么区别?
通过导入称为 SVG 的矢量图形格式,您可以使用 Adobe Illustrator 轻松编辑矢量图形。 除光栅图形外,EPS 还可以导出为多种文件格式,包括 PDF、PNG 和 AI。 可以在 Adobe Illustrator 中打开 EPS 文件,但您也可以在各种其他软件程序中打开它们。
什么 Adobe 程序最适合 Svg?

由于 Photoshop 是一种光栅图形编辑器,因此许多用户更喜欢在矢量图形编辑器 Adobe Illustrator 中创建和编辑 SVG 文件。
该软件是开源软件,提供最先进的矢量绘图,是设计师的理想之选。 在 Adobe 收购 Macromedia 之前,它是 SVG 最著名的支持者之一。 Batik 的 Java 代码包括 HTML 1.1 中的几乎所有功能,以及一些最初用于 HTML 1.2 的功能。 ImageMagick 是一种流行的命令行图像处理工具。 由于现代浏览器的存在,svg 支持最新的功能,例如遮罩、裁剪、图案、完整图形和组。 有几种著名的绘图工具可以导出为 SVG,包括 xfig 和 gnuplot。 在 Web 上,JSXGraph 支持 VML、SVG 和画布。
如果您不需要打印 PDF 怎么办? 如果您需要输出带有一些更改的 PDF 怎么办? 这正是 Adobe Illustrator 可以做到的。 在导出 PDF 文件之前,您可以使用 Illustrator 进行任何必要的更改。 因此,与使用此技术的其他人相比,您将获得显着优势。
因此,如果您正在寻找一种快速、简单易用的 SVG 转换器来生成高质量的 PDF 文件,Adobe Express 是您的理想工具。 在导出文件之前,请确保您已设置 Adobe Illustrator 以进行任何必要的更改。
Illustrator 另存为 Svg 选项
与另存为 JPG 或 PNG 文件相比,另存为 SVG 文件具有一些优势。 SVG 文件的文件大小通常较小,这意味着它们加载速度更快。 它们还可以缩放到任意大小而不会降低质量,这非常适合需要经常调整大小的插图。 缺点是并非所有软件都可以打开或编辑 SVG 文件,因此如果您需要进行更改,可能需要将它们转换为另一种格式。
如何确保您的字体在另存为 Svg 时保持不变
您可以使用 SVG 将您的设计保存到多个设备并使它们看起来相同。 但是,如果您对所使用的字体不满意,可以在选择画板时通过从右上角选择所需的尺寸来更改 Illustrator 画板的尺寸。 您应该选择/突出显示您的徽标并裁剪画板以使其完全适合。 这可确保 SVG 中使用的字体与原始作品中使用的字体相同。
Adobe Illustrator 到 Svg
Adobe Illustrator 是由 Adobe Inc. 开发和销售的矢量图形编辑器。它是图形设计师和艺术家使用的行业标准矢量图形软件。 它用于创建插图、徽标、图表和其他图形。
SVG(可缩放矢量图形)是一种矢量图形格式,大多数网络浏览器和设备都支持它。 它是一种基于 XML 的格式,用于创建二维矢量图形。
Adobe Illustrator 可以将图形导出为 SVG 格式。 这可以通过在主菜单中选择文件 > 导出 > SVG(可缩放矢量图形)来完成。 导出为 SVG 时,您可以为导出的图形指定大小、颜色和其他选项。

作为 SVG 库的一部分,XML 和 JavaScript 可用于创建响应用户操作(例如突出显示、工具提示、音频和动画)的 Web 图形。 由于其紧凑的尺寸,生成的文件可用于为网络、印刷品甚至手持设备创建高质量的图形。 您选择使用的图稿类型将决定您的 SVG 文件的结果。 切片、图像映射和脚本可用于将 Web 链接添加到图像作为 sva 文件的一部分。 指针和键盘移动可用于执行脚本功能,例如翻转效果。 术语效果是没有意义的,除非它由一组描述各种数学运算的 XML 属性组成。 应用效果时,会在源图形上选择目标对象。
鼠标悬停用于模拟元素指针的移动,可以打开也可以关闭。 通过在元素上向下拖动鼠标按钮来进行选择。 当文档从窗口或框架中移除时,会发生 Onlock 和 unload 事件。 通过调用此事件,您可以为您的网页和屏幕设计实现一次性初始化功能。
另存为 Svg Photoshop
在 Photoshop 中,在“文件”>“导出为”下,选择 SVG 文件。 转到“文件设置”菜单并选择“格式”选项,然后选择“导出”以保存您的文件。 如果SVG 选项不可用,您可以使用“使用旧版导出为”选项,通过转到 Photoshop > 首选项 > 导出来使 SVG 格式可用。
有一种称为 SVG 的可缩放矢量图形,可用于创建徽标和其他类型的灵活图像。 导航到文件 > 导出为以在 Photoshop 中保存 SVG 文件。 “文件设置”对话框允许您将文件导出为 .sVG 格式。 此功能可用于单层导出和多层导出。 如果要将图层另存为 SVG 文件,请双击对象或图层的名称进行重命名。 要使用 Enter (Windows) 或 Return (Mac) 按钮,请将 insert.svg 插入图层的末尾。 通过单击文件,您可以选择要生成的图像资产。
.svg 文件将位于该文件夹中,因为它是使用 .svg 扩展名创建的。 使用旧版本的 Photoshop 用户无法再导出为 SVG。 导出为 ane 时,应使用 export 方法。 在导出文件之前,必须将其从图像转换为形状。 如果这样做,您可以使用其他程序,例如 Adobe Illustrator。 从图层面板中选择文本图层,然后单击转换为形状按钮。
如何在 Photoshop 中保存 Svg 文件
可以通过多种方式将 SVG 文件保存在 Photoshop 中。 然后,在文件部分,您必须创建一个文件。 当您保存文件时,它也会被保存。 从更改格式。 JPG to.svg在保存窗口然后保存。 如果要在 Photoshop 中将 PNG 图像转换为 SVG,可以使用图像编辑器的图像菜单项。 虽然 PNG 文件将具有相同的分辨率,但生成的图像将采用 sVG 格式。 但是,如果您想在 Photoshop 中使用 SVG,则需要使用 Adobe 不再支持的功能。 如果您想直接从 Photoshop 导出 SVG 图像,则无需使用 Illustrator。 在本教程中,我们将向您展示如何使用 Photoshop 将 PNG 或 JPG 文件转换为 .VNG。 让我们仔细看看它。
Illustrator 将图层导出为 Svg
要在 Illustrator 中将图层导出为 SVG,请首先在“图层”面板中选择要导出的图层。 然后,转到“文件”>“导出”>“导出为”并选择 SVG 格式。 在 SVG 选项对话框中,选择所需的设置并单击确定。
将各个 Illustrator 图层逐层导出到 sva 文件中。 图层不能隐藏在 SVG 中。 使用 Videoscribe 时,您可以为来自其他层的“重影绘图”制作动画。 然而,图像中有很多层,您只能为每个层创建新的 AI 文件。 虽然删除和撤消是一种可行的解决方案,但它也将用户置于危险之中。 画板允许我保存 SVG,但不允许我选择或导出它们。 最好导出画板以保存它们,而不是将它们保存为 SVG。
Adobe Illustrator Svg 导出插件
Adobe Illustrator SVG 导出插件是一个免费的导出插件,它使 Adobe Illustrator 可以写入 SVG(可缩放矢量图形)格式的文件。 该插件提供了控制SVG 兼容性级别的选项,使您能够选择要支持的 SVG 功能。 该插件可安装在 Windows 或 Mac OS 上,兼容 Adobe Illustrator CC 2015 及更高版本。
通过使用 Illustrator,您可以将 sva 图像导出到 Web。 保存 SVG 的三种最常见的方法是拖动、拖动和拖动。 出口 这是您的黄金之路。 如果我们有大量的内容,我们想要优化的内联样式或内部 CSS 可能会很有用。 VSCA 文件。 如果您在 SVG 中使用光栅图形(例如 JPG),则有两种选择。 字体效率更高,尤其是与较大的图像一起使用时。
您可以通过使用轮廓将字母转换为轮廓来更改字母的外观。 您可能正在处理显示问题,但这可能会影响您的性能并违反可访问性指南。 如果您有多个具有最少类名的 SVG,您将最终设计出您不期望的样式,因为您有这么多。 大多数时候,最好的选择是使用两位数。 通过关闭响应式,我们为基本 SVG 添加了宽度和高度。 如果我们还在 CSS 中定义宽度和高度,我们也将能够覆盖我们在 SVG 中定义的内容。
从 Illustrator 为 Cricut 导出 Svg
从 Adobe Illustrator 导出 SVG 文件时,您可以在导出文件之前自定义几个选项。 您可以选择导出整个项目,或仅导出特定的画板。 您还可以选择文件的比例以及测量单位。 导出文件后,您可以在 Cricut 设计空间中打开它以开始创建您的项目。
使用 Adobe Illustrator,我们将在本快速提示教程中为 Cricut 创建 SVG 文件。 矢量图形文件 (SVG) 是一种存储矢量数据的图形文件。 因为 SVG 可以缩放到任何大小并且只是一个要导入的文件,所以它们非常适合用于图像。 在学习了如何在 Adobe Illustrator 中创建矢量项目并为 Cricut 准备 SVG 文件之后,您现在已经创建了您的第一个矢量项目。 在本节中,我们将介绍如何在 Adobe Photoshop 中将 .sva 文件格式化为单个图像。 当您第一次打开文件类型为 .svg 的文件时,您就会明白为什么它如此有价值。 如您所见,背景是完全透明的,我们已经为您修剪过了。
选择要插入的图像后,必须将其插入到项目中。 现在您已经上传了您的作品,您可以开始编辑您的图片集了。 完成第 7 步后,您将在项目文件中看到 SVG 文件。 无论您需要使用什么,您都可以选择以您认为合适的任何方式使用您的图像。 您还可以下载这些蝴蝶、鸟类和花朵的矢量作为矢量格式的一部分。
如何从 Illustrator 导出 Svg?
在 Illustrator 中保存 SVG 文件时,无需导航。 要将文件导出为 .Vw,请选择“文件”下的“另存为”,然后键入类型(见下图)。 以下是您可以找到的一些最可靠的导出设置。
Adobe 的 Express Svg 转换器:易于使用且质量上乘
如果您需要高质量、易于使用的工具,可以使用 Adobe 的 Express SVG 转换器导出 SVG 文件。 您可以使用我们的转换器快速轻松地创建专业品质的 SVG 文件,该转换器由 Adobe Illustrator 提供支持。 如果您需要对 SVG 导出进行更多控制,请使用我们的 SVG 导出向导。 它将帮助您为您的项目选择合适的 SVG 类型,并允许您以最好的质量导出它。
为什么 Cricut 设计空间不支持我的 Svg 文件?
从 Cricut 设计空间导出图像时,Dxf 文件不能包含链接图像。 链接图像是不包含在您的文件中的图像。 文件中包含指向已存储在别处的图像的链接,从而使文件大小保持较小。
设计空间:Cricut 智能切割机的免费软件
Design Space 是安装在 Cricut 智能切割机上的免费应用程序。 该应用适用于 Windows、Mac、iOS 和 Android 设备。 这是当前应用程序的最低系统要求。
设计空间不适用于 Chromebook 或 Unix/Linux 计算机。
建议您在 Mac 上安装 OS X 10.9 Mavericks(小牛)或更高版本。 如果您使用 Windows 计算机,则需要 Windows 7 或 Windows 8.1。
如果您使用的是 iOS 设备,则 iPhone 或 iPad 需要最新版本的操作系统。 您必须在 Android 设备上安装最新版本的 Android 操作系统才能使用它。
如果您使用的是 Chromebook,则需要修改您的设计才能使用它。
从 Illustrator 导出 Svg,它是黑色的
如果您从 Adobe Illustrator 将文件导出为 SVG,并且文件显示为黑色,则可能是您的文档设置为 CMYK 颜色模式。 尝试将文档颜色模式更改为 RGB,然后再次将文件导出为 SVG。
插画家 Svg
Illustrator svg 是一种使用 Adobe Illustrator 软件创建的矢量图形。 这种文件格式通常用于徽标、插图和图标。
如果愿意,您可以在 Illustrator 中使用 SVG。 为了使该过程更加方便,您可以使用一些技巧和技巧。 您必须安装 Illustrator Pen 和 Inkscape 才能使用矢量图形。 重要的是要注意不能编辑 sva 文件中的单个点。 下一步是在文件中包含一些文本。 在这种情况下,选择文本工具,然后选择要包括的文本。 然后,用边框的高度和宽度填写表格,然后按确定。 现在是时候开始使用 Illustrator 文件了。
如何在 Illustrator 中使用 Svg 文件?
您可以通过转到文件导入 sva 文件。 如果拖放 SVG 文件,舞台将直接受到影响。 通过将SVG 资产直接拖放到 CC 库中,将它们从 CC 库直接拖放到舞台或文档库中。
Illustrator 中的 Svg 是什么意思?
在这种情况下使用可缩放矢量图形或 sva 图形。 此文件格式可用于以 Web 友好的矢量格式在 Internet 上呈现二维图像。
可以在 Illustrator 中编辑 Svg 吗?
在 Illustrator 中编辑 SVG 文件有一些限制,但这是可能的。 例如,无法单独编辑 .sva 文件,并且某些编辑功能可能无法正常工作。 在单击确定之前,确保在加入路径对话框中选中了两条路径复选框。
