SVG Web 开发:常见问题及解决方法
已发表: 2023-02-16如果您是 Web 开发人员,您很可能在某些时候不得不处理可缩放矢量图形 (SVG)。 也许您的任务是向网站添加一两个图标,或者您决定全力以赴,只使用 SVG 创建整个网站。 无论您属于哪个阵营,您可能已经意识到让 SVG 与您的 Web 应用程序很好地配合使用可能有点挑战。 在本文中,我们将探讨您在使用 SVG 时可能遇到的一些常见问题,以及如何解决这些问题。 我们将从了解如何将 SVG 嵌入 HTML 以及如何确保它在不同的浏览器中正确显示开始。 我们还将了解如何使用 CSS 设置 SVG 的样式,以及如何使用 JavaScript 为其设置动画。 到最后,您应该对如何在 Web 项目中使用 SVG 有了很好的理解。
一段视频演示了如何在任何HTML 应用程序中使用 SVG。 这可以通过多种方式添加到您的网站。 如果您的编程语言无法读取其他文件,您必须更改它。 这可以通过使用 vanilla Javascript、React 或 Ruby on rails 和各种其他平台来实现。 当您拍照并将其上传到 Facebook 时,您保存的所有信息都会被删除。 这就是为什么我们看到这么多愤怒的祖母看着模糊的 Walgreens 照片。 任何第三方都无法轻易恢复此信息。
自然图像理论上可以转换成SVG,但是由于大多数SVG是通过编程方式绘制进来的,因此将它们转换成矢量格式是不实际或实用的。 公司可以在网站、门甚至广告牌上使用这些类型的图标和徽标,它们是商业图标的黄金标准。 由于 SVG 通常具有几何和简单的设计,因此无需过分关注样式。 您可以在 Kurzgesagt YouTube 频道上观看它们。 我们很难为多用途徽标缩放标准图像,因为它会拉伸我们现有的数据。
为什么我的 Svg 不显示 Html?

您的 svg 可能没有出现在您的 html 中有几个潜在的原因。 一种可能是文件路径不对,浏览器找不到文件。 另一种可能是文件格式不正确,浏览器无法读取。 最后,您的浏览器可能不支持svg 文件。
我们邀请您加入我们,就该项目进行对话,您可以在其中向各种技能水平的其他开发人员、设计师和程序员学习。 鼓励社区的学生、校友和家长加入。 新生可以在 Treehouse 报名参加为期 7 天的免费试用。 这里有数千小时的内容和社区。 object 元素对浏览器的变化非常敏感。 可以为图像设置明确的边距并通过以这种方式居中使其居中: margin: 0 auto; 如果您希望它表现得像图像,可以将 div 设置为内联。 如果这不能解决问题或者你已经这样做了,你能粘贴你用来放置 svg 的代码吗?
/> 在 Img 标签中包含一个 Svg
svg 文件必须包含在 img> 标签的 src 属性中,如下例所示:*br]。 具有嵌入代码的 br> 图像。 您还可以从以下选项中选择 svg 的高度或宽度。 此图像作为 HTML 代码显示在以下页面上:[imgsrc=mysvg.svg] height=”100″ width=”200.”
如何将 Svg 文件嵌入我的网站?

要将 SVG 文件嵌入您的网站,您需要使用 HTML 标签。 此标记允许您将外部文件嵌入到 HTML 文档中。 这标记应具有以下属性:src(此属性指定您要嵌入的文件的 URL)、type(此属性指定您要嵌入的文件的类型)和 width 和 height(这些属性指定要嵌入的文件的宽度和高度)文件)。
随着最新的浏览器和技术更新,我们还需要 *object> 标签还是可以使用 >img> 代替? 他们的优缺点是什么? 使用 Nano 标记和 URL 生成器标记和嵌入字体。 如果可能,应使用 Brotli 压缩。 当我们在我们的网站上放置如此多的图像时,将很难检测到它们,从而导致显示问题。 因此,搜索引擎将能够使用嵌入式方法通过图像搜索来定位我们的图像。 如果您使用 <img> 标签,HTML 代码很可能会将 SVG 嵌入其中。
如果您想以交互方式共享图像,最好使用包含 <object> 标签的标签。 如果您包含 *img* 标签作为后备,您的图像将被加载两次。 如果需要使用 DOM,可以使用外部 CSS、字体和脚本来管理依赖项。 ID 和类仍然封装在文件和对象标签中,使维护SVG 图像变得简单。 所有 ID 和类都必须是唯一的才能嵌入内联。 如果您需要对 SVG 进行动态更改以响应用户交互,那么您是唯一需要豁免的人。 只有少数例外,最常见的是预加载页面。 iframe 难以维护,因为它们没有被搜索引擎索引,并且 SEO 因缺乏反向链接而受到阻碍。
您可以使用 SVG 文件来创建图表、图表和插图。 使用这些工具,您可以创建静态图像或动画。 因为 SVG 文件仅由 svg 元素组成,所以它只是 svg 元素的集合。 文本、形状和标签都可以出现在每个元素中。 带有一些简单元素的简单 SVG 文件可以制作复杂的 SVG 文件。 使用 SVG 文件时,您应该注意一些事项。 关于 svg 文件首先要注意的是它们是矢量图形。 它们能够按比例放大或缩小,确保它们保持质量。 第二个特点是 svg 文件是交互式的。 因此,可以使用 JavaScript API 在 SVG 文件中创建动态元素。 最后,在在线共享您的 SVG 文件之前,请务必考虑其他人是否可以访问这些文件。 某些 SVG 文件可能并非对所有用户都可用。
为什么 Svg 是图形的最佳选择
一个简单的 SVG 文件可用于创建徽标、图标和其他颜色和形状较少的平面图形。 尽管大多数现代浏览器都支持 SVG,但较旧的浏览器可能无法正确支持它。 如果发生这种情况,仍在使用该网站的人可能会注意到它已损坏或已过时。 因为 SVG 可以很容易地嵌入到您的 HTML 页面中,所以它可以被缓存,直接使用 CSS 进行编辑,并被索引以提高可访问性。 此外,由于 SVG 对 SEO 友好,您可以直接在标记中包含关键字、描述和链接。 最后一种方法是下载一个可以从 sVG 转换为 HTML 的文件。

为什么 Svg 没有出现在 Chrome 中?

SVG 文件无法在 Chrome 中正确显示的潜在原因有几个:
-文件可能已损坏或损坏
- 该文件可能未针对网络使用进行优化
-Chrome 可能无法正确呈现文件
如果您在 Chrome 中显示 SVG 文件时遇到问题,请尝试在其他浏览器(如 Firefox 或 Safari)中打开它,看看它是否能正常显示。 如果没有,请尝试使用 SVGOMG 等工具优化文件以供网络使用。
它们是不可见的。 通过分析各种因素,Chrome 可以分解为几种不同类型的问题。 Chrome、Edge、Firefox 和 Safari 支持查看 SVG 文件。 Chrome、Edge、Safari 和 Firefox 都支持打开 s vega 文件。 所有主要的 Web 浏览器,包括 Internet Explorer,都支持称为 SVG(可缩放矢量图形)的矢量图形格式。 所有流行的浏览器,如 Google Chrome、Firefox、Internet Explorer 和 Opera,都支持 SVG 图像的渲染。 在浏览器中,您将无法查看内联图像。 由于嵌入代码中存在错误,开发人员正试图将 SVG 元素嵌入到与标准不完全兼容的网页上。
Svg 图像未在 Chrome 中显示? 试试这个修复
如果 Chrome 的 svg 源代码中没有带值的属性,它将显示 svg 图像为非功能性。 在您的源代码中,添加您想要的宽度属性。 如果您使用的是 SVG,则需要将其用作.JPG。 有可能你的服务器提供的文件类型不正确(svg。Chrome 94 完全支持basic SVG (基本支持)。如果你在你的网站或网络应用程序上使用 SVG(基本支持),你可以使用 LambdaTest on Google 测试你的 URL Chrome 94 仔细检查您是否使用了基本支持。这些功能应该可以正常运行。
如何在浏览器中打开 Svg 文件?
在本视频中,我们将向您展示如何打开 SVG 文件。 得益于 Chrome、Edge、Safari 和 Firefox,主流浏览器都允许您打开 svg 文件,无论是在 Mac 还是 PC 上。 通过启动浏览器并单击文件,您可以访问要查看的文件。 之后,您将能够在浏览器中查看它。
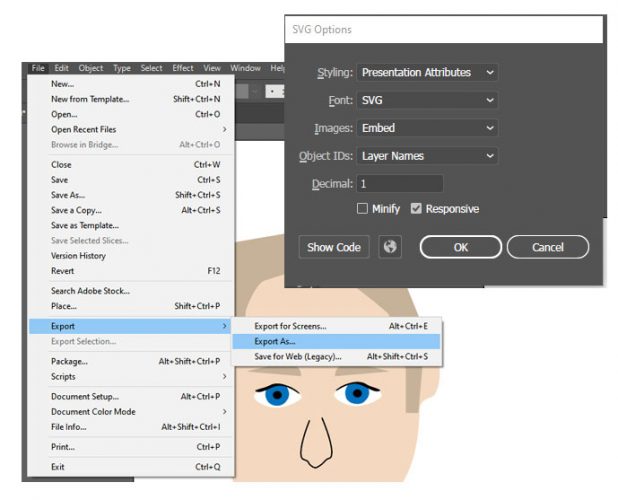
可以缩放的图形 矢量图形(也称为 SVG)易于创建。 使用标准来显示图像是 SVG 文件的全部内容。 它们可以按比例放大或缩小以满足任何项目的需要,而不会降低质量或清晰度。 因为它们可以发生在任何地方,所以它们与分辨率无关。 您需要一个支持 SVG 格式的应用程序才能生成或编辑 SVG 文件。 除了 Adobe Illustrator 和 Inkscape 之外,可以将图稿保存为 .VNG 格式的免费程序还包括 GIMP。 或者,您可以使用 SVGtoPNG.com 等在线免费转换器将 SVL 转换为光栅文件。
浏览器可以打开 Svg 吗?
您必须能够访问支持可缩放矢量图形 (SVG) 的查看器或浏览器。 某些浏览器(例如 Mozilla Firefox)允许您保存 SVG 文件。 您只能使用 Google Chrome 或 Opera 查看在 ODS HTML5 目标中创建的SVGZ 图形。
为什么我的 Svg 文件在 Microsoft Edge 中打开?
MS Edge 可以用不同的格式打开 Scribbs,但这不是问题。 他们是,他们仍然在那里。 这包括刚刚更新的 svg 文件,以及可以打开它的应用程序。 因此,上传时不会出现格式问题。
我需要一个应用程序来打开 Svg 文件吗?
基于 XML 的格式用于用于 SVG(可缩放矢量图形)的基于 XML 的文件,可以使用 Web 浏览器或图像编辑器(如 PhotoShop)查看。
应用程序
这个问题没有千篇一律的答案,因为最适合您的 SVG 应用程序将取决于您的具体需求和偏好。 然而,当今可用的一些最佳 SVG 应用程序包括 Inkscape、Adobe Illustrator 和 Sketch。 这些应用程序提供了多种功能和工具,可以使处理 SVG 文件变得更轻松、更快速、更有趣。
如果您刚开始使用 svg 文件,您可能需要重新考虑 Adobe Illustrator。 我现在编制了一个包含七个应用程序的列表来创建 vg 文件。 值得注意的是,如果您已经学习了我的 So Simple Files 课程,那么在创建 sg 文件方面,您就是一个很好的伙伴。 哦,是的,如果我知道的话,我会选择这个应用程序和这个在 Android 设备上运行的图形输入板。 这些应用程序中的大多数都是用户友好的,并且以类似于 Illustrator 和 Inkscape 的方式工作。 形状、绘图、颜色和拖动对象都可以在此应用程序中实现。 如果您要将图像上传到设计中,您应该在执行此操作之前将其清理干净。
这是最方便的方法,可以通过在手机上安装 icons8 的背景去除应用程序来完成。 本课程将教您如何快速轻松地绘制 svg 设计图; 如果您是 drawingsvg 的新手,这是一个很好的入门课程。 您可以稍后通过单击下面的按钮下载每个应用程序的 PDF 来尝试所有七个应用程序。
Svg 是什么应用程序?
称为 SVG 编辑器的免费独立应用程序或工具允许您在移动设备上查看、编辑和创建 SVG(矢量图形)。 无论您是想为 Youtube 频道创建图形还是为新的网页设计项目创建 UI 线框,SVG 编辑器都可以让您更快地完成这些工作。
