WordPress 的前 5 个目录插件
已发表: 2022-06-15- #1 – 英雄目录
- #2 – LuckyWP 目录
- #3 – SimpleTOC
- #4 – 简单的目录
- #5 – TOP 目录
如果您打算花时间写详细的文章,那么为最重要的谈话要点制定计划会有很长的路要走。 然后,当你写出核心内容时——你可以开始添加/删除进一步改进文章的子部分。 最后,您应该有一个主要讨论点的可靠列表,以及更详细的适当子标题。
换句话说,当你能够为你所关注的特定主题创建一个可靠的目录时,最好的写作就会发生。 而且,以同样的方式,向读者提供全貌也很有帮助。 近年来,目录小部件已成为 1,000 字以内的博客文章的必备工具。
之所以如此,是因为在很多情况下——人们正在寻找具体的答案,而不是一长串可能对他们的问题并不重要的谈话要点。 值得庆幸的是,WordPress (插件)可以相对容易地将目录添加到您的博客文章中。
因此,在本文中,我不仅要回顾我自己在这个博客上使用的插件,还要回顾几个我认为非常适合特定场景的替代方案。 最重要的是,如果您不是特别热衷于自己定制小部件的设计,那么拥有多个选项可以让您选择最适合您的主题设计的选项。
#1 – 英雄目录

在尝试了我可能用于此博客的各种插件之后——我选择了 Heroic 的 ToC 插件,因为它具有我需要的所有功能。 特别是,我可以选择保持目录打开或将其切换为关闭。
这可以为每个博客文章单独完成。
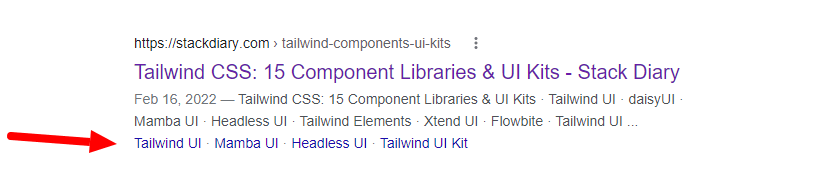
这对我来说很重要的原因是,我几乎总是会在我的博客文章中添加一个 ToC,即使这篇文章只有几个关键点。 这样做的原因是谷歌搜索。 如果您不熟悉,Google 搜索能够解释附加链接(也称为 HTML 锚点)并将它们直接显示在搜索结果页面上。 它看起来像这样:

这很有帮助,因为搜索特定查询的用户可以直接跳转到讨论他们正在搜索的主题/查询的部分。 因此,即使博客文章相对较短,它仍然是组织内容以获得最佳 Google 演示文稿的好方法。
Heroic 的插件有 4 种内置样式,但就我个人而言——我发现获取适当的 CSS 类并根据自己的喜好设置小部件的样式相对容易。 使用它就像从您的帖子编辑页面中选择正确的块一样简单。 您还可以选择显示/隐藏特定的标题标签,例如 h1、h2、h3 等。
#2 – LuckyWP 目录

我会说 LuckyWP 的设计可能是比较知名的设计之一。 有超过 90,000 次活动安装——这个插件被广泛用于各种 WordPress 博客。 带有内置标题层次结构的紧凑设计使您可以非常轻松地将目录添加到您的帖子中。
如果您不喜欢手动配置您的 ToC – 您可以选择自动插入选项,这将在您的所有博客文章中放置一个目录。 这可以配置为放置在博客文章的特定位置。 而且,为了更深入的定制——您可以手动放置短代码小部件。 这也应该适用于小部件区域,这意味着您可以对小部件应用粘性效果并在您的博客上使用粘性 ToC 小部件。

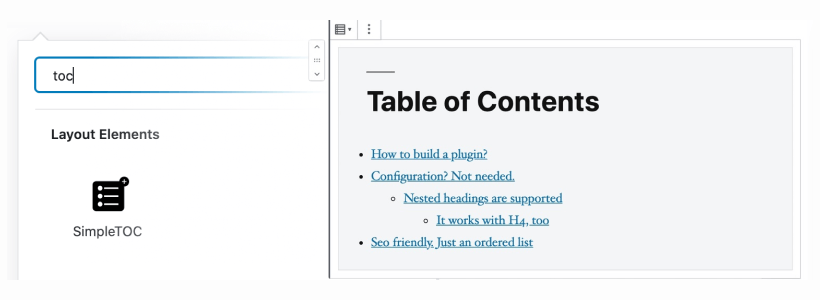
#3 – SimpleTOC

所以,我们还没有涉及到的一件事是,很多这些插件都使用 JavaScript 来实现它们的功能。 这意味着除非您的浏览器(或您的访问者)支持 JS,否则无法打开或关闭目录。 每当您将 ToC 小部件显示为最初关闭时,这主要是一个问题。 但是,尽管如此,如果您试图使您的网站尽可能易于访问 - 使用也支持可访问性的插件还有很长的路要走。
Marc Tonsing 的 SimpleTOC 就是一个这样的插件。 这是不需要 JavaScript 或外部 CSS 来显示整洁的目录小部件的主要示例。 该插件会自动继承您当前使用的主题样式。 因此,即使您决定将来更改主题 - SimpleTOC 插件也会适应您选择的新风格。
#4 – 简单的目录

很少有 WordPress 插件的下载量超过 100,000 次,更不用说 Easy Table of Contents 插件的 300,000 次了。 这是 WordPress 用户用来将 ToC 小部件添加到他们的帖子、页面和小部件区域的最流行的解决方案之一。
至于使这个插件独一无二的功能,这里有一些:
- 通过更改链接颜色、背景和边框样式来自定义外观。
- 切换 ToC 默认显示/隐藏,用户也可以这样做。
- 事实上,自定义每个帖子使用的标题 - 您还可以在每次将 ToC 添加到帖子或页面时自定义样式。
- 可以设置为固定小部件,因此它将与用户一起滚动内容。
#5 – TOP 目录

TOP 是 BoomDevs 新发布的目录插件。 这个插件立即引起了我的注意,因为它做了很多正确的事情。 第一个可能也是最有趣的功能是 TOP 具有原生的粘性 ToC 功能。 当用户滚动经过 ToC 容器时,它会自动与侧边栏对齐。 非常适合那些真正长篇的内容。
TOP 目录:主要特点
- 优化以与 Gutenberg(作为 Block)和其他网站建设者(如 Elementor)一起使用。
- 切换自动插入或使用简码显示在您喜欢的任何位置(包括侧边栏)。
- 定制模板:浅色、浅色和深色主题。
- 从字体到颜色到显示的一切都可以配置和定制。
当然,该插件还针对性能和移动响应进行了优化。
如何手动更改 HTML 锚点
在结束本文时,我想简单谈谈手动更改 HTML 锚点。 很大程度上是因为任何目录插件都依赖于自动锚插入。 而且,在某些情况下,这可能会导致问题,例如具有预定前缀的锚。 像这样:

您可以单击文章中的任何标题,然后在右侧边栏上导航到“高级”,您将看到为该特定标题分配的 HTML 锚点。 在这个例子中,你可以看到锚点有一个htoc前缀,它是由插件自己添加的。 然后,您可以删除该前缀并根据特定标题分配更干净的锚点。
如果您想保持内容 URL 干净,这主要是相关的。 它还使与其他人共享变得更好,因为 URL 看起来不会那么奇怪。 最后但并非最不重要的一点是,我希望这些插件中的一个非常适合您的博客,就像它们适合我的一样。
拥有目录是否有任何 SEO 好处?
除了 Google 为您的文章和博客文章的部分创建附加链接之外,添加目录并没有真正的 SEO 好处。 但是,真正的好处是您为读者提供了更好的用户体验,因为 ToC 可以更轻松地快速浏览内容。
如何在 WordPress 中添加粘性目录?
最快的方法是使用 TOP 目录插件,但是也可以通过使用插件的小部件添加粘性 ToC,然后使该小部件本身具有粘性。
