10 多个最佳“目录”WordPress 插件
已发表: 2022-04-23
长帖子主导搜索结果,每个人都知道。 但是您的访问者如何浏览大量内容呢?
答案很简单——在您的博客文章中添加目录 (ToC) 。 这将提供有关帖子内容的清晰信息,并使他们能够直接跳转到他们的兴趣点。 这也导致用户体验的显着增强。
更重要的是,添加目录将提高搜索引擎对您的内容的可见性。 对于带有 ToC 的文章,Google 会在元描述下添加链接,以便直接从搜索结果跳转到链接。
由于添加 ToC 提供了很多好处,因此将目录添加到您的 WordPress 博客是非常有意义的。 有几个 WordPress 插件可以帮助您做到这一点。 继续阅读以了解有关最佳 WordPress 目录插件的更多信息。
最佳目录 WordPress 插件
尽管 WordPress 存储库中有相当多的目录插件可用,但其中大多数都已过时。 使用过时的插件不是一个好主意。
为了帮助您找到合适的插件,我编制了 10 多个最佳目录 WordPress 插件的列表。
- 1. 终极方块
- 2. 简单的目录
- 3. 目录加
- 4. Elementor 的 Qi 插件
- 5. 固定目录
- 6. 英雄目录
- 7. 简单TOC
- 8. 丰富的目录
- 9. CM 目录
- 10. 多页
- 11. Elementor 目录
- 12. Thrive Architect 的目录
*此目录是使用 Ultimate Blocks 创建的。
我还将向您展示如何在 WordPress 中手动添加目录。
现在让我们开始使用第一个 WordPress ToC 插件。
1. 终极方块
Ultimate Blocks 不是专用的“目录”插件,而是提供了一个“自定义古腾堡块”集合,包括“目录”块。 这是古腾堡用户必备的插件。
该插件没有任何其他设置。 激活插件后,您需要做的就是将“目录”块插入到您的博客文章中。
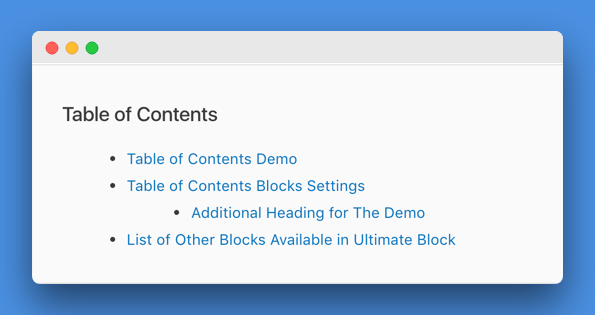
它将自动从标题生成目录。 您可以更改目录的名称。 你可以把它放在你想要的任何地方。

选择这个插件之前要知道的事情
- 它不是专用的 ToC 插件,而是自定义 Gutenberg 块的集合。
- 它不适用于 WordPress 经典编辑器。 你需要有古腾堡编辑器。
2. 简单的目录
正如您可以从名称中猜到的那样,此插件为您提供了一种将 ToC 添加到 WordPress 站点的简单方法。 该插件将通过收集您的内容的标题自动生成 ToC 。 它与帖子、自定义帖子和页面完美配合。
有单独的选项可以启用,在各种类型的内容中自动插入 ToC。 您也可以选择目录的位置。 可用选项包括在第一个标题之前或之后、内容的顶部或底部。
您可以设置最小标题数以显示 ToC。 这使您可以对较短的帖子隐藏 ToC。 对于计数器类型,您可以选择数字、罗马字母或十进制。
该插件还带有一些强大的自定义选项。 例如,您可以选择插件定义的任何相对或固定宽度,或提供自定义宽度。 您还将找到一个单独的字段来确定字体大小。
有五个现成的主题可以帮助您入门。 但是,也可以通过选择背景、边框、标题、链接、链接悬停和链接访问颜色来创建自己的主题。 高级设置部分使您能够定义哪些标题标签应包含在目录中。
使用“简单目录”创建的典型 ToC 看起来像..

使用此插件之前要知道的事情
- 它是与当前 WordPress 版本兼容的最流行的 ToC 插件。
- 这是一个免费插件,您可以从 WordPress.org 存储库下载它。
3. 目录加
从数字上看,Table of Content Plus 是 WordPress 存储库中最受欢迎的目录插件。 超过300,000 多个网站正在使用此插件。
它提供了将 ToC 添加到 WordPress 网站的最简单方法。 该插件使您能够在所有帖子、页面和自定义帖子类型上显示目录。 可以为不同类型的内容启用自动 ToC 插入。
您可以在不同的位置显示 ToC,例如在第一个标题之前或之后、内容的顶部或底部。 有一个方便的选项可以定义用于显示目录的标题标签的最小数量。
默认情况下,插件将显示“内容”作为 ToC 的标题。 您可以将其替换为您自己的文本或完全隐藏标题。 您可以让访问者切换 ToC 可见性并选择最初隐藏 ToC。
其他值得注意的选项包括在目录中显示数字、显示层次结构、启用平滑滚动效果等。
ToC+ 带有几个自定义选项。 这些使您能够定义 ToC 长度、环绕样式和字体大小。 您可以为 ToC 选择五种默认样式中的任何一种,或从头开始创建自己的设计。
该插件还具有一些自定义短代码。 您可以使用这些短代码在自定义位置显示 ToC,从特定内容中隐藏 ToC,显示完整站点地图或仅显示站点地图中的帖子、页面或类别。
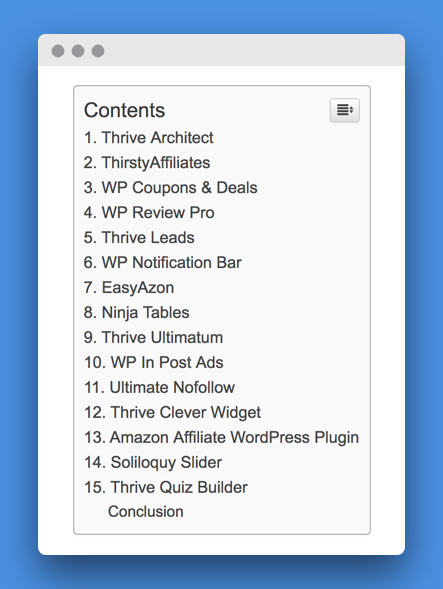
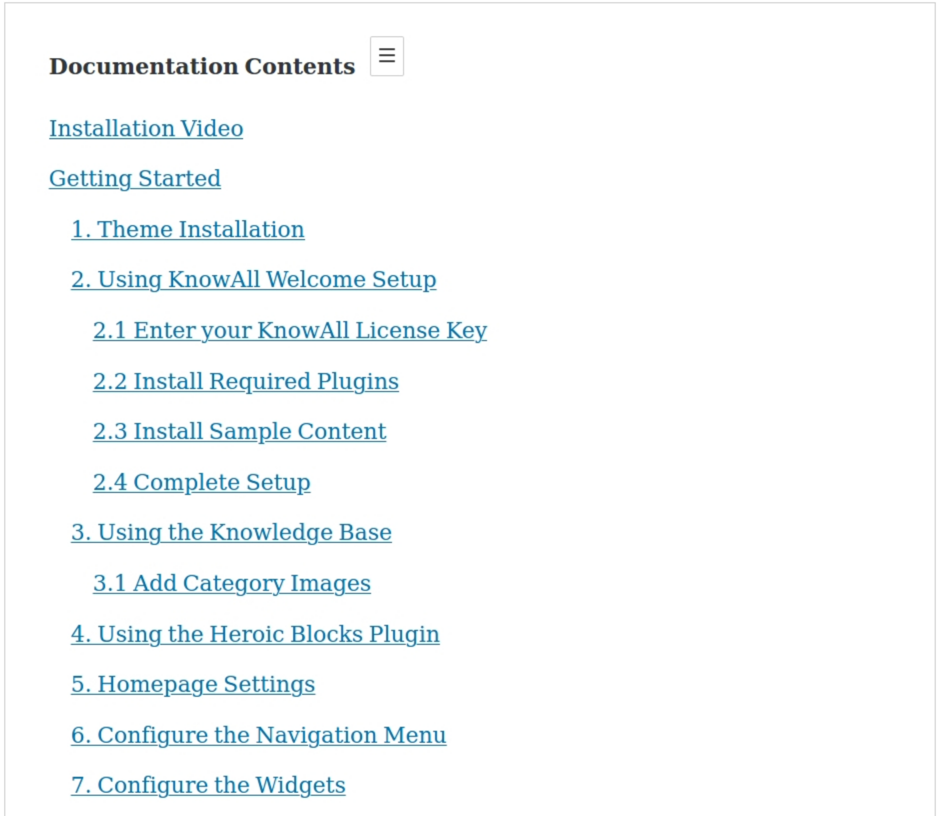
使用“目录加”创建的典型 ToC 看起来像-

选择这个插件之前要知道的事情
- 此插件尚未在最近 3 次主要 WordPress 更新中进行测试。
- 我们建议您使用此列表中的另一个插件作为 Table Of Contents Plus 的替代品。
4. Elementor 的 Qi 插件
带有 100 多个预制的、完全灵活的小部件,Qi Addons for Elementor 是一个多合一的免费增值插件选择。 它带有插件,可以让您充分丰富页面和部分的外观,无论您拥有什么样的网站。 有了这个插件,您将能够使用任何东西,从商业和展示插件一直到排版、创意,甚至基于 SEO 的小部件。
目录就是这样一个小部件,它将为您提供一些实用且灵活的选项,为您的站点创建不同类型的目录并调整它们以适应您的特定偏好。 您可以添加标题、副标题和额外文本,如果您愿意,甚至可以省略其中任何一个。 此外,您将设置标题和副标题标签,更改每个元素的颜色,并详细调整每个部分的排版。 此外,还有一个简洁的列表样式部分,可以选择列表类型、位置和样式等选项。
使用“用于 Elementor 的目录小部件的 Qi 插件”创建的典型 ToC 如下所示:

选择插件之前要知道的事情:
- 您需要安装 Elementor 才能使 Qi Addons for Elementor 插件正常工作。
- 适用于 Elementor 的 Qi Addons 是一个免费增值插件,目录小部件是免费提供的。
5. 固定目录
这个时尚的插件使您能够在 WordPress 网站上创建和显示风格独特的目录。 固定目录插件将扫描您的内容并根据标题自动创建目录。 它适用于所有内容类型。
ToC有两种展示方式——智能展示和固定在侧边栏。 该插件带有几种吸引人的样式,可帮助您入门。 您可以为这些样式自定义字体、颜色、位置、大小等。
由于平滑滚动功能,访问者可以使用 ToC 滚动到任何部分。 标题指示器将显示它们在内容中的当前位置。
如果您的内容在每个小标题下包含附加点,则 ToC 将变得更长。 Fixed TOC Plugin 针对这个问题提出了一个独特的解决方案。 访问者可以切换子标题以查看或隐藏附加点。
您可以从实时定制器部分定制 ToC 颜色。 完全响应的目录也适用于移动设备和平板设备。
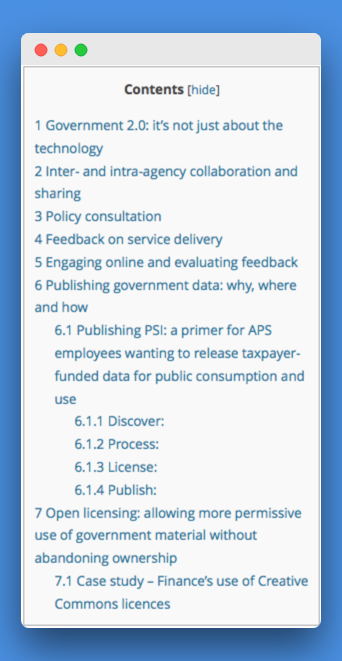
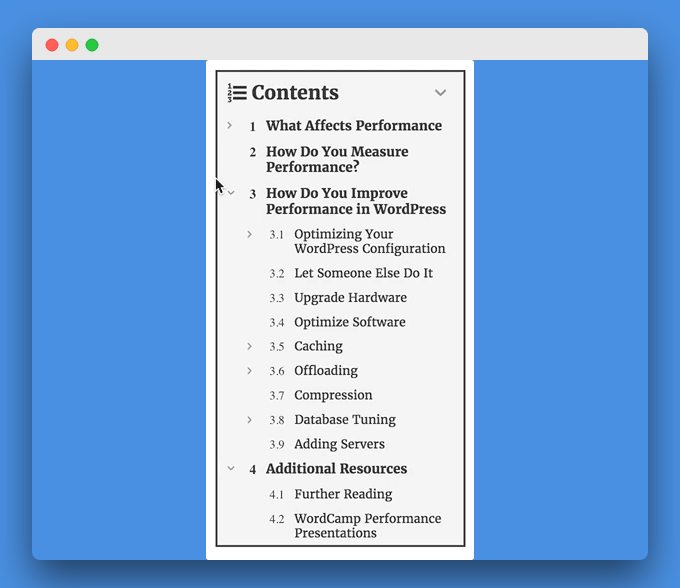
使用“固定 TOC”创建的典型 ToC 看起来像……

选择这个插件之前要知道的事情
- 您可以使用此插件显示固定和浮动 ToC。
- 这是一个高级插件,售价 20 美元。
6 . 英雄目录
由 HeroThemes 团队创建,它是块编辑器的最佳 ToC 插件之一。 Heroic Table of Contents 通过检测帖子/帖子的标题自动创建目录。 您必须在要添加 ToC 的位置添加“Heroic Table of Contents”块。

该插件带有四种内置样式和选项,用于自定义目录的外观。 您可以隐藏特定标题并更改标题的文本,而无需更改原始内容。 您还可以添加展开和折叠选项。
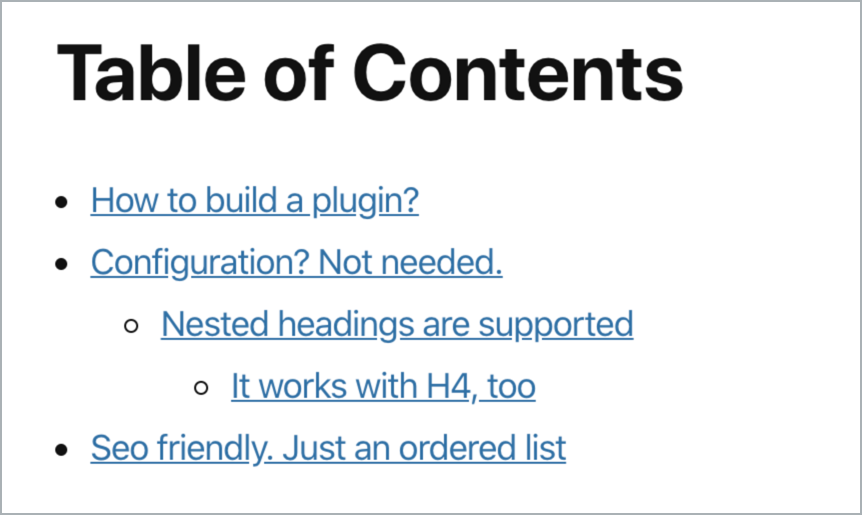
使用英雄目录创建的典型 ToC 如下所示:

选择插件之前要知道的事情
- 此插件仅适用于块编辑器。
- 这是一个完全免费的插件。
7. 简单TOC
顾名思义,它是一个非常简单易用的插件。 安装插件后,您无需配置任何设置。 转到编辑器,搜索“SimpleTOC”块,并将其添加到您的帖子/页面。 它将自动添加目录。
该插件与 AMP 兼容并继承了您主题的风格。 您可以更改标题的最大深度并选择有序或无序列表。
使用 SimpleTOC 创建的典型 ToC 如下所示:

选择插件之前要知道的事情:
- 此插件仅适用于古腾堡。
- 这是一个完全免费的插件。
8. 丰富的目录
丰富的目录提供了一些高级设计选项。 您可以自定义 H2 和 H3 列表设计。 您还可以在目录中添加框架和动画。 它有六个设计预设。
在自定义颜色时,它可以让您更改标题、文本、背景、边框、标题和返回按钮的颜色。 它还有一些高级设置。
使用丰富的目录创建的典型 ToC 如下所示:

选择插件之前要知道的事情
- 此插件会自动为您的所有帖子生成 ToC。
- 这是一个免费插件。
9. CM 目录
CM Table of Contents 是 WordPress 目录中最新的目录插件。 它是由 CreativeMinds 的团队创建的。
该插件带有一个专用选项,可确保目录仅显示在单个帖子和页面上。 也可以为 ToC 提供自定义标题。 您将在 CM 目录 > 设置页面中找到所有管理选项。
并且插件不会自动生成 ToC。 要启用 ToC,您必须选中内容末尾的复选框。
有专门的字段来管理 ToC 的六个级别。 对于每个级别,您可以定义相关的标题标签、分配自定义 ID 或类别,并选择字体大小。
如果您想要高级选项,例如自动创建 ToC、将 ToC 插入自定义位置、加载页面时折叠 ToC 以及多页 ToC,您必须购买插件的高级版本。
使用“CM 目录”创建的典型 ToC 看起来像……

选择这个插件之前要知道的事情
- 它只有 800 多个活动安装,但会定期更新。
- 它有免费版和高级版。 2 个网站的高级计划起价为 29 美元。
10. 多页
顾名思义,它为多个页面创建目录。 该插件允许您将帖子分成多个子页面。 您可以在第一个或每个子页面上显示目录。
目录会将用户重定向到子页面。 它将计为一次综合浏览量。
如果您有 CSS 知识,该插件还允许您自定义外观。 您可以创建一个新的 multipate.css 文件并将其放在主题 /css/ 文件夹中。
使用“多页”创建的典型 ToC 看起来像……

选择这个插件之前要知道的事情
- 仅当您要创建博客文章/页面的子页面时才使用此插件。
- 它是 WordPress 存储库中提供的免费插件。
11. Elementor 目录
Elementor 是 WordPress 的最佳页面构建器,最近为专业用户添加了“目录”小部件。 它允许您向使用 Elementor 构建的页面添加动态目录。 它将为您的读者提供更好的可读性。
您可以自定义 ToC 以使其与您的网站设计相匹配。 并且目录完全响应以适应所有屏幕尺寸。
使用 Elementor 创建的典型 ToC 如下所示:

选择插件之前要知道的事情:
- 您需要安装 Elementor Pro 才能使用目录。
- 您的整个帖子/页面需要使用 Elementor 构建才能使用它。
12. Thrive Architect 的目录
Thrive Architect 不仅仅是一个目录生成器,它还是一个具有大量功能的完整页面构建器。
它提供了一个自动化的 ToC 构建器元素。 将元素插入内容后,它将自动创建 ToC。 您可以将元素拖放到内容中的任何位置。
接下来,选择要包含在表格中的标题标签 (h1-h6)。 完成此操作并单击更新后,将自动为您创建 ToC。 就是这么简单。
有很多管理选项可以帮助您控制目录。 首先,您可以为该部分提供自定义名称。 Max-width 和 Min-width 选项使您能够设置宽度。 也可以选择文本对齐方式。 可用的对齐选项包括左对齐、右对齐、对齐和居中。
默认设置将在两列中创建 ToC。 您可以更改它以创建一、二或三列的目录。 本节有单独的选项可以使用自定义边距和填充。 您也可以选择背景、边框和标题背景颜色。
使用“Thrive Architect”创建的典型 ToC 看起来像……。
Thrive Architect 提供了最动态的添加目录的方式。 它提供了完整的自定义选项。 这是典型的 ToC 的样子。

选择这个插件之前要知道的事情
- 这是一个高级页面构建器插件,单个站点售价 67 美元。
- 您必须使用“Thrive Architect”构建您的内容才能使用此目录选项。 我的意思是你不能在 WordPress 编辑器上使用它。
因此,这些是您可以用来在博客文章或页面上添加目录的最佳 ToC 插件。
现在我也想向您展示手动方式。
如何在 WordPress 中手动添加目录
是的,您可以在不使用插件的情况下在 WordPress 中添加目录。 WordPress 让 Gutenberg Editor 变得异常简单。
让我们看看如何在 Gutenberg 中添加 ToC。
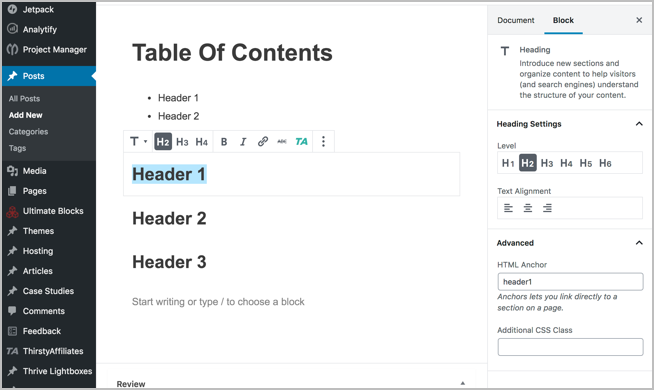
首先,突出显示标题并单击右侧的“高级”。 然后您需要在“HTML Anchor”框中输入锚名称。

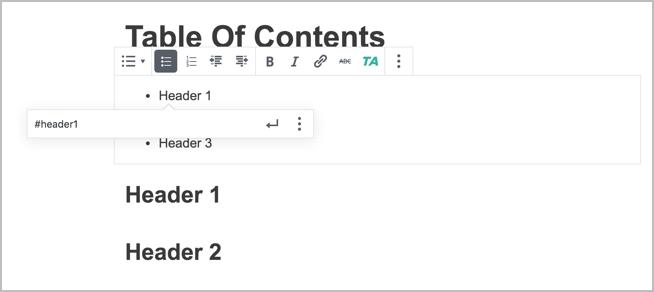
现在回到你想要链接它的地方。 只需选择该文本并将其与锚名称前的 # 链接(按照屏幕截图)。

而已。 你完成了。
要了解在 WordPress 中添加目录或锚链接的更多方法,请遵循 Kinsta 提供的大量指南。
最后的话
因此,这些是您可以用来将目录添加到 WordPress 网站的方法。
我个人更喜欢手动方法而不是使用插件。 但有时,我们需要插件具有其他功能,如打开/关闭、浮动目录等。
如果您使用的是 Gutenberg 编辑器,我建议您使用 Ultimate Blocks。 这是古腾堡用户必备的插件。
您现在是否在使用任何 ToC 创建者插件? 如果是,请在下面的评论中告诉我您使用的是哪一个。
