Tailwind CSS:15 个组件库和 UI 工具包
已发表: 2022-02-16- UI Kit vs 组件库
- 我的图书馆/工具包不在此列表中
- 顺风用户界面
- 菊花界面
- 曼巴用户界面
- 无头用户界面
- 顺风元素
- Xtend 用户界面
- 流咬
- Tailwind UI 套件
- 梅拉基用户界面
- 尾块
- 超级用户界面
- 基米亚用户界面
- 顺风入门套件
- 材料顺风
- 康斯塔用户界面
- 预线
- 改进设计和开发过程
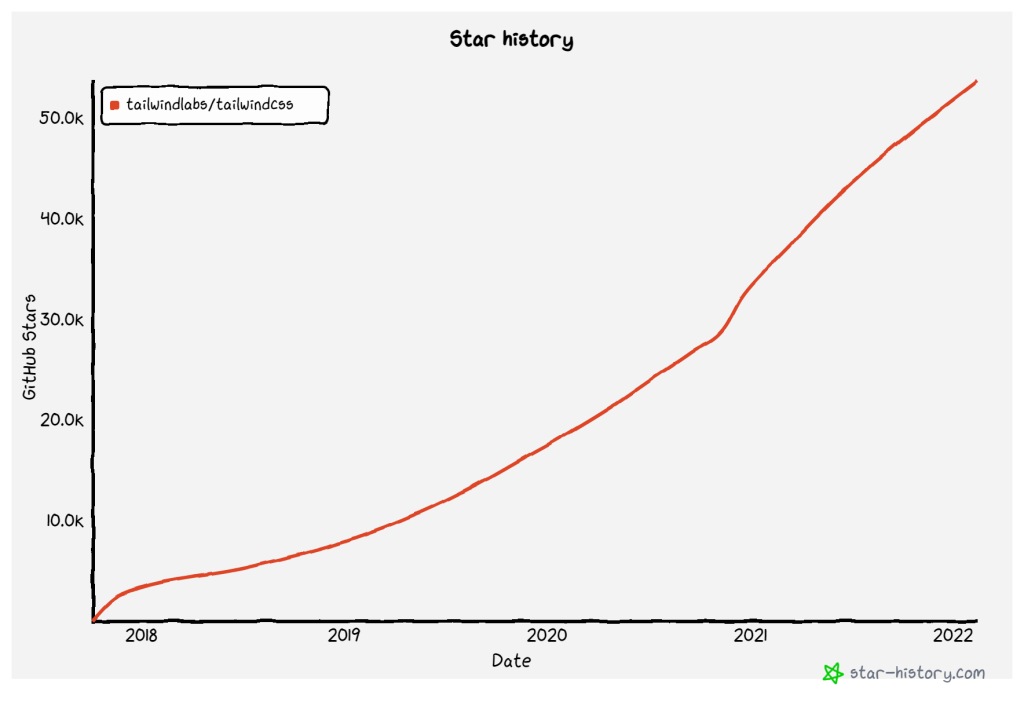
Tailwind CSS 席卷了前端社区。 基于实用程序的 CSS 框架旨在简化现代 Web 开发。 并且随着它在过去 4 年中的受欢迎程度,我认为它在这方面取得了成功。
在短短几年内,Tailwind CSS 成功超越了 Bulma、Semantic UI、Foundation 和其他著名的 CSS 框架。 它现在是世界上第二受欢迎的框架,Bootstrap 稳居第一。

那么,Tailwind CSS 究竟是如何工作的呢? 最基本的解释是与 Boostrap 进行比较。 Bootstrap 带有预定义的布局,而 Tailwind 则强调类实用程序。 因此,您始终可以控制布局元素的外观。
换句话说,Tailwind 是无主见的,不强制执行设计结构。 在大多数情况下,您必须决定如何设置特定组件的样式。 为此,您将获得预先构建的实用程序类。 您可以完成大多数布局,而无需将任何内容写入自定义样式表。 然而,这在设计丰富性和灵活性方面可能存在局限性。
因此,您最终很可能不得不编写自定义样式。 但是,这并不是让您的 Tailwind 设计更上一层楼的唯一方法。 另一种解决方案是使用组件库或 UI 工具包。 其中有不少是为 Tailwind CSS 构建的。
UI Kit vs 组件库
主要区别在于完整的组件库实现了一个设计系统。 换句话说,适合动态项目的严格布局结构。
而 UI 工具包通常是自定义元素的集合。 您可以使用这些元素为网站设计提供快速原型和模型。
你应该使用 CDN 吗? 虽然可以使用样式表 CDN 实现以下资源,但不建议这样做。 通过npm或其他包管理器安装,您可以单独选择您需要的组件。 反过来,避免加载整个样式表。 你必须自己编写组件代码吗? 所以,这取决于套件本身。 本文中提到的一些解决方案不提供预构建代码。 换句话说,你得到的是 HTML 结构,而不是函数。 这只是其中的几个库,但我想我会把这一点说得很清楚,以免引起混淆。
我的图书馆/工具包不在此列表中
我通常会尽可能地进行彻底的研究。 如果此列表中缺少库或 UI 工具包,请与我联系。 我很高兴看一下,然后将其包含在此处。 我的主要目标是所有资源都是免费的。 这是唯一的标准。
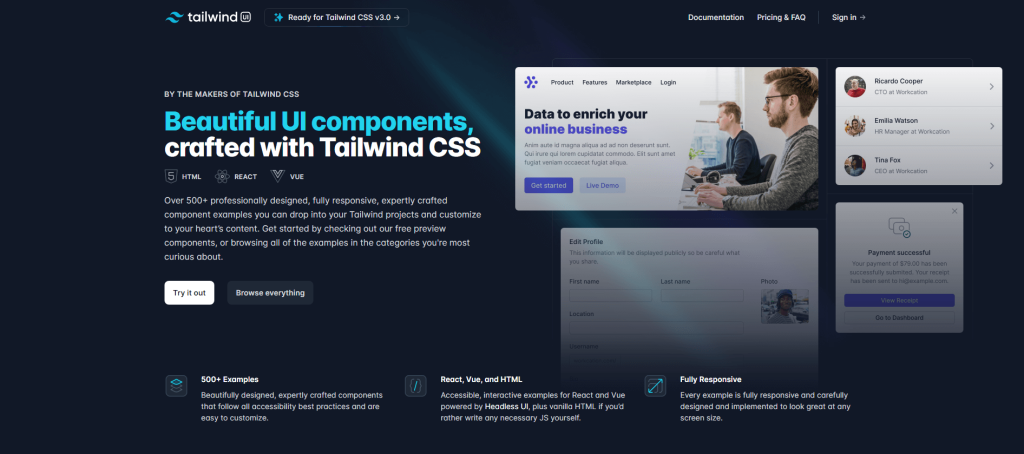
顺风用户界面

我们将从 Tailwind Labs 的官方库开始。 拥有数百个自定义组件,它也是最完整的库之一。 唯一需要注意的是,如果您希望获得完全访问权限,则需要支付大约150 美元。
您可以访问预览组件。 每个都有一个可以导入的演示和代码。 总共有大约 100 多个免费组件。 包括产品卡片、自定义下拉菜单、导航栏、表单布局等。
Tailwind UI 与 React 和 Vue 兼容,并且支持原生 HTML。 不过,如果您要使用原始 HTML,则需要考虑可访问性选项。
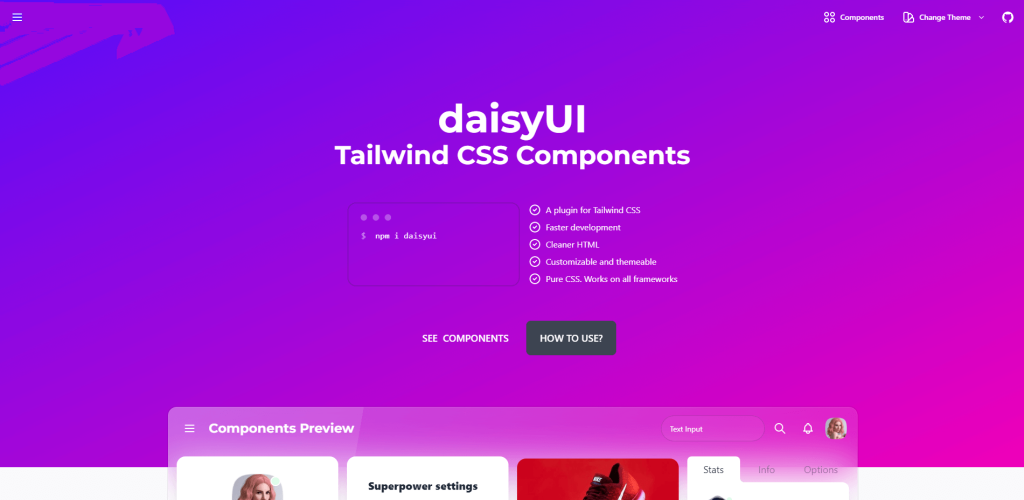
菊花界面

这是此列表的一个非常有趣的补充。 您会注意到的第一件事是 daisyUI 对其组件使用了一种自定义的——更简单的——语法。 事实上,虽然您需要编写几个实用程序来使用原始 Tailwind 设置按钮样式,但 daisyUI 使用单个“btn”标签来完成。
因此,该库旨在用作 Tailwind CSS 的插件。 所有组件都是用 vanilla CSS 编写和指定的。 这意味着只要您使用基础 Tailwind 库,daisyUI 就可以集成到任何工作流程中。
我个人最喜欢的是 daisyUI 的主题方面。 通常,您对任何类型的框架/库的期望至少是浅色和深色主题。
Pouya Saadeghi 通过添加 20 多个自定义主题更进一步。 每个主题都会调整 45 个组件中每个组件的样式和外观。
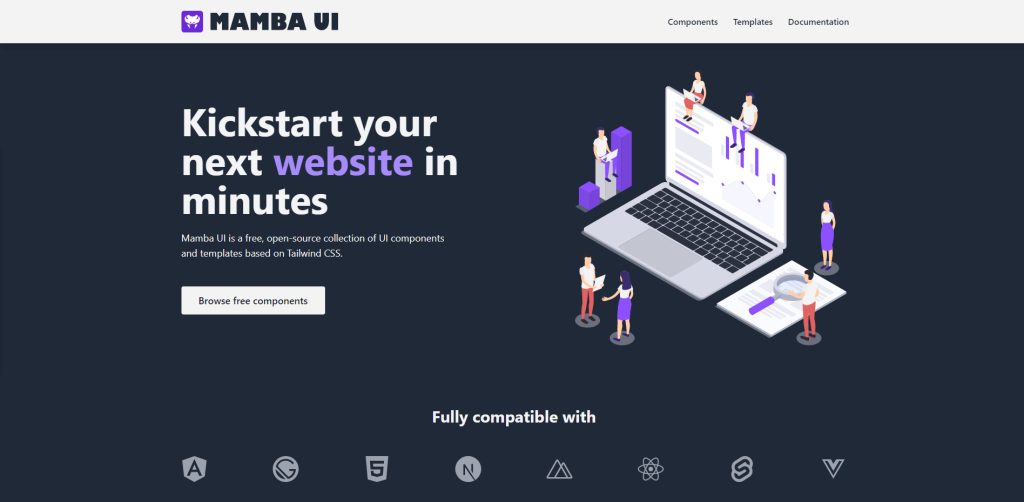
曼巴用户界面

Mamba UI 旨在帮助简化 UI 工作流程。
它专为 Web 开发人员和 Web 设计人员使用而设计。 该库包含最常用布局元素的组件。
并且,最重要的是,实现了模块化结构,以确保您可以根据需要设置每个组件的样式。 Mamba UI 不仅可以用于登录页面设计,还可以用于个人投资组合、电子商务网站等。
在单个组件方面,Mamba UI 具有出色的选择。 文章卡、加载栏、标题部分、统计信息。 更复杂的元素,如时间线、新闻部分和画廊展示。 它是完全免费的。
无头用户界面

在这里,我们有来自 Tailwind Labs 的人们的另一个项目。 这一次,它是一个用于预构建无头 UI 组件的库。 换句话说,这些是为 React 和 Vue 构建的无样式布局组件,并考虑到了 Tailwind。
虽然组件的选择相对较少,但我相信这个库值得一些认可。 这要归功于它的扩展文档。 这些文档提供了有关如何使用每个组件的大量示例。
此外,还有关于如何构建组件以获得最佳可访问性实践的指南。 唯一的缺点是您必须自己编写所有样式。
顺风元素

Tailwind Elements 包含数百个 UI 组件。 除此之外,该套件还提供了各种设计模块。 特别是这些块是预先制作的布局部分,这将帮助您在引导新布局设计时节省时间。
我的总体印象是 Tailwind Elements 力求实现极简的外观和感觉。 该文档向您展示了如何使用 npm 进行操作,或者您也可以使用 CDN 快速了解该工具包在实践中的工作方式。
Xtend 用户界面

如果您喜欢将 Tailwind CSS 与 vanilla JavaScript 一起使用的想法,Xtend UI 是一个很好的入门工具包。 该套件中的组件通过各种效果(动画、过渡)进行了放大,非常适合现代 Web 项目。
如果您浏览文档,则可以按类别选择组件类型。 每一个都包含预制的片段,您可以立即开始将其添加到您的项目中。 事实上,每个组件都有一个可用的 HTML 和一个 React 片段。

流咬

Flowbite 可以说是 Tailwind 最完整的组件库之一。 已经准备好的免费资源数量是疯狂的。 该库预先构建了对 Laravel、React 和 Vue.js 等框架的支持。
最重要的是,您还可以获取 Figma 设计文件的副本。 这将确保设计师在将模型发送给开发人员之前可以发挥他们的魔力。
如果您喜欢组件样式,请考虑查看他们的 Pro 计划! 在此计划中,您可以解锁对其组件的完全访问权限。 此外,还可以访问所有 Figma 文件、Hugo 主题以及用于应用程序和电子商务的自定义 UI 组件。
Tailwind UI 套件

TUK 最突出的特点之一是元素的多样性。 该工具包分为 3 类:Web 应用程序、营销和电子商务。 每个类别都拥有针对特定用例量身定制的组件选择。
要获得完全访问权限,您需要成为付费客户。 但是,免费用户可以使用 TUK 来获得 200 多个免费赠品。 这包括布局容器、卡片、模态框等所有内容。
该库支持所有主要框架,包括 Angular 之类的。 我建议看看他们的模板部分。 虽然主题是严格的溢价,但它确实让您了解设计的可能性。
梅拉基用户界面

第一印象总是很重要,Meraki UI 干净利落。 该库中的组件针对响应式设计和原生 RTL 集成进行了优化。
对于响应能力,Meraki 同时使用了 Grid 和 Flexbox。 结果是接口的刷新选择。 总共有大约 20 种不同的元素类别。 从按钮和卡片等基础知识开始,还包括各种部分布局和定价模型。
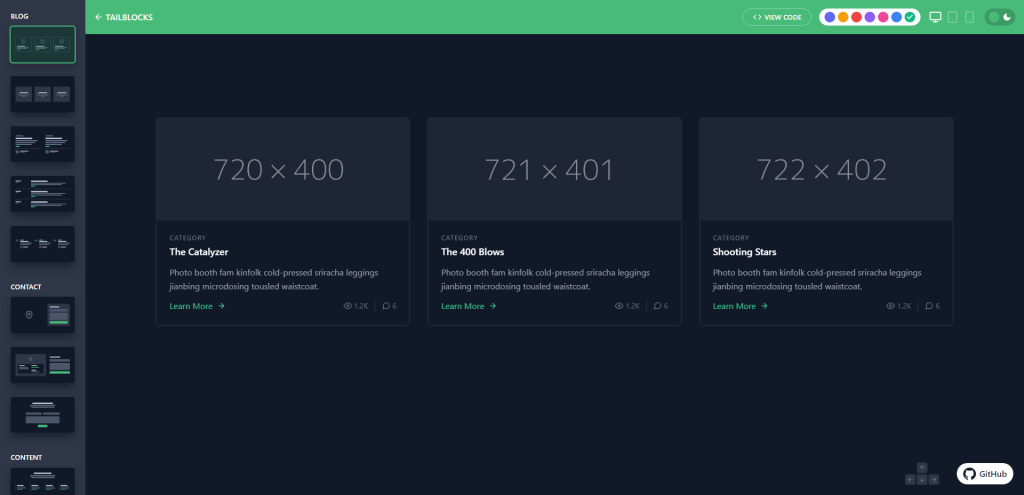
尾块

关于 Tailwind CSS,我最喜欢的一件事是您可以轻松复制和粘贴设计片段。 关于语法对新手有多“友好”存在很多争论。 但是,我不禁欣赏这样一个事实,即您通常可以只复制另一个元素而不会破坏任何东西。 例如,不依赖于复杂的样式表。
而这也总结了 Tailblocks 的用途。 它是一个简洁的组件库,可为您提供扩展网站布局的构建块。
特别是,我喜欢 Tailblocks,因为它在布局演示中的多样性。 如果你看一下内容元素之类的东西——它们是全尺寸的英雄部分。 最好的部分是为了复制它们——你只需要点击“查看代码”。 而已。
Tailblocks 甚至可以提供其他颜色样式。 同样,它完全基于本机 Tailwind CSS 样式表。 因此,您不需要额外的样式。
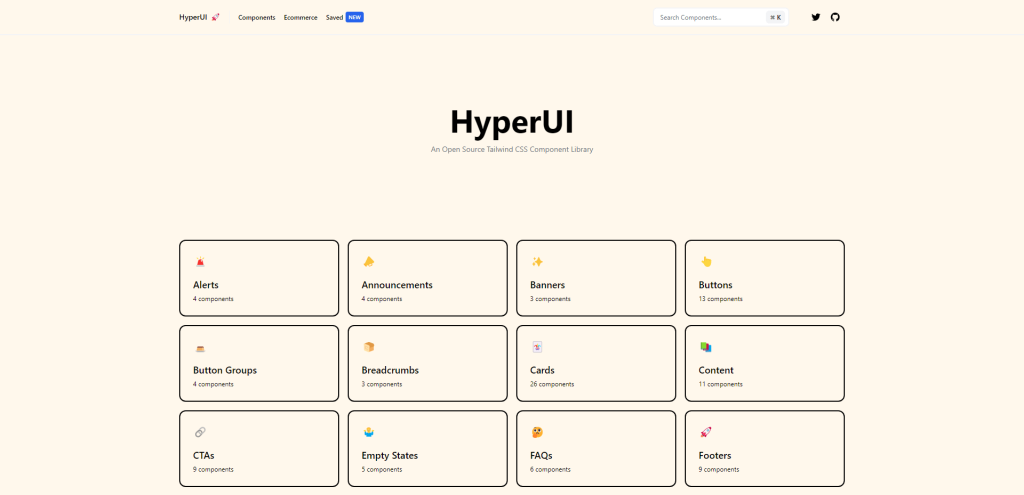
超级用户界面

HyperUI 是 Mark Mead 提供给 Tailwind 社区的一个开源项目。 它实际上与之前的库完全相同。 您可以从 30~ 种不同的组件类别中进行挑选。 而且,每个类别都包含给定组件的 3 到 10 种不同样式。
我喜欢 HyperUI 的是自定义选项。
如果您转到主页并选择特定组件。 您可以对其进行自定义以缩小容器大小以满足特定需求。 之后,只需查看代码,即可为您提供预先制作的代码片段。
基米亚用户界面

Kimia UI 是专门为 React.js 框架构建的。 因此,每个组件都有一个预构建的 React 模块。 而且,Kimia 还兼容任何其他依赖 React 的框架。 例如 Next、Gatsby、Remix 等。
总而言之,像 Kimia 这样的工具包简化了充分利用 Tailwind CSS 的过程。
顺风入门套件

那么,还记得我说过不要使用样式表 CDN 吗? 给你一个想法,这个入门工具包在未压缩时大小超过 40MB!
当然,您永远不需要包含所有可用的样式。 该套件及其组件的实际样式表大小为 80kb。
而且,所有组件都有预建的功能。 目前,这些函数可用于 React、Vue 和 Angular。 当然,还包括原始 HTML 片段。
材料顺风

我想不出一个框架最终没有采用 Material Design 风格指南。 而且,对于 Tailwind,我们要感谢 Creative Tim 的团队。
Material Tailwind 正是如此。 基于 Tailwind CSS 结构的 Material Design 实现。 目前,编码组件仅适用于 React。 尽管该团队已表示将遵循更多框架。
如果您想了解样式流程,请查看他们的模板部分。 这是一堆预制的网站,用于展示最终设计的外观。
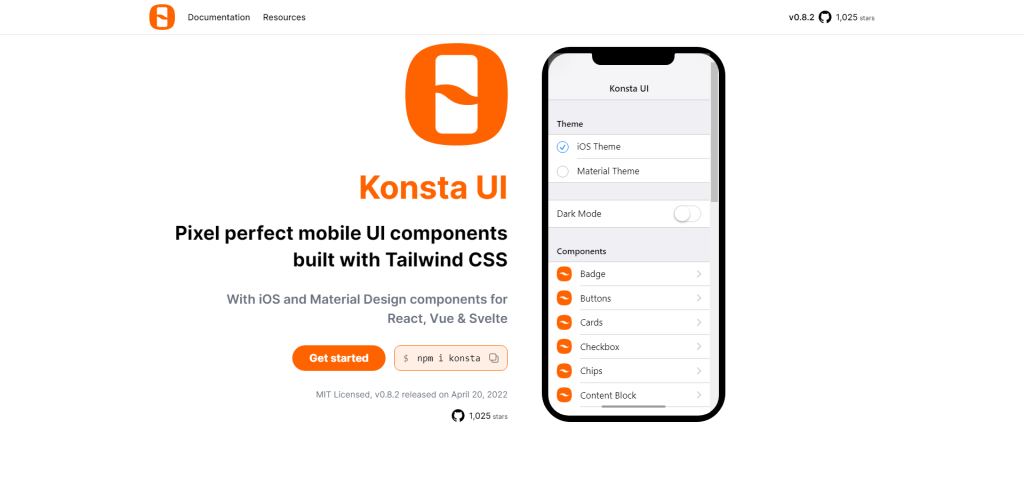
康斯塔用户界面

像 Tailwind CSS 这样的框架不仅仅对基于 Web 的项目有用。 如果您想使用 Tailwind CSS 构建移动应用程序 - Konsta UI 库是值得关注的。
它是为支持 React、Vue 和 Svelte 而构建的。 并且是基于iOS的设计结构和Material Design的混合。 每个组件都有一个预制的代码片段,以最基本的形式展示它是如何工作的。
Konsta UI 的作者强调,这个库最适合与 Ionic 或 Framework7 一起使用。 因此,从某种意义上说,您可以将这个库用于混合项目,也可以用于 Web Native 应用程序。
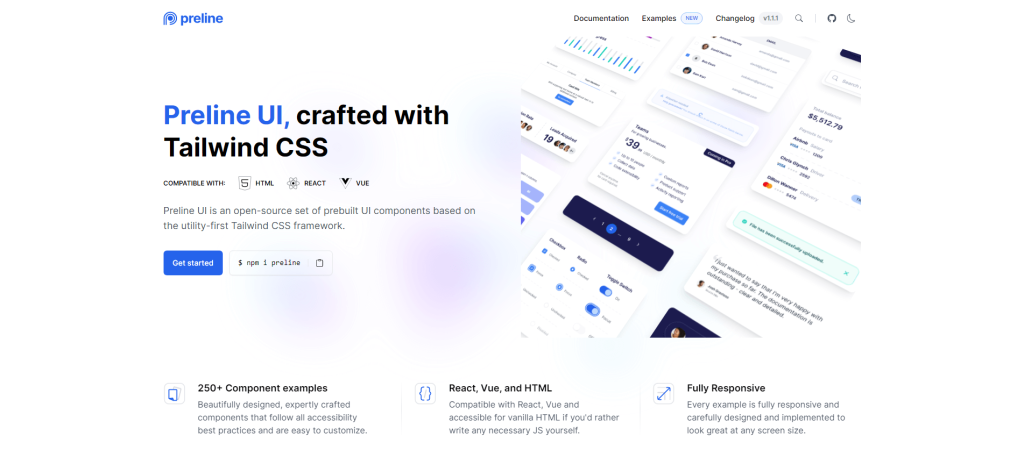
预线

Preline UI 是基于 Tailwind CSS 的新发布的 UI 组件库。 目前尚不清楚该促销是否是该图书馆营销策略的一部分,但我在 Twitter 上看到了它的趋势,许多主要出版商也开始关注它。 所以,让我们再深入一点。
首先突出的是组件的数量——因为已经预先设计了 200 多个自定义示例。 其次,设计的质量无可挑剔。 只需使用默认组件(无需您自己的样式),您就可以轻松地将 Preline 应用于任何项目,从个人网站到代理项目。
您还可以选择使用自定义主题文件,还可以选择使用集成的暗模式结构,以便您可以同时设计两个版本。
改进设计和开发过程
Tailwind 未来四年会是什么样子? 我们知道最近发布了 v3.0。 此版本带来了性能和浏览器集成以及其他新功能的改进。 这仅仅是开始吗?
如果我们可以从这个框架中学到一件事,那就是开发人员并不反对学习新系统。 当然,语法可能需要一段时间才能真正掌握。 但是,您构建功能齐全的布局的速度是前所未有的。
