Tailwind CSS:15 种独特的卡片设计
已发表: 2022-02-07- 什么是网页设计中的“卡片”?
- 这些卡片设计的代码在哪里?
- 联系我卡
- 数码产品卡
- 产品功能卡
- 产品定价卡
- 会员价卡
- 推荐卡
- 博客帖子卡
- Instagram 卡
- 电子商务产品卡
- 最新项目卡
- 统计卡
- 博客文章卡
- 推文卡(小)
- 团队成员卡
- Cookie 通知卡
- 池塘里的涟漪
Tailwind CSS 无需介绍。 它是迄今为止世界上最流行的基于实用程序的 CSS 框架。 而且,最近,该框架发布了一个新版本 - v3.0 - 它带来了更多功能和性能改进。
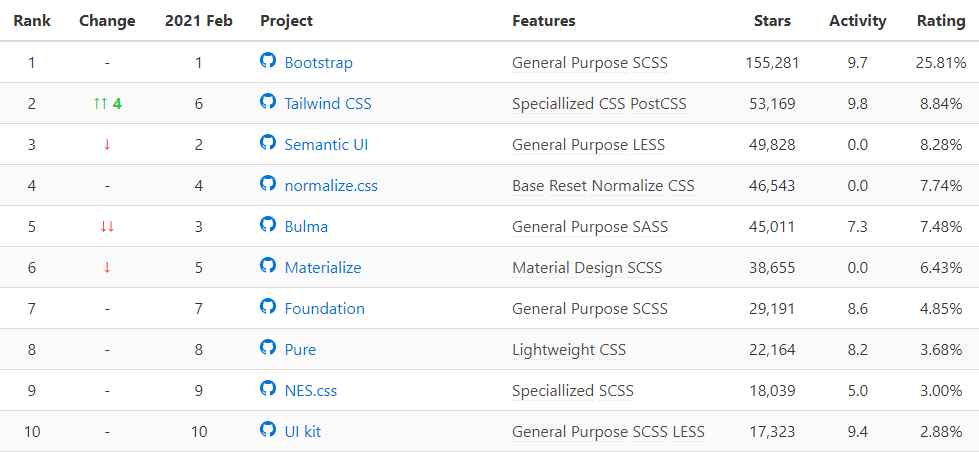
Tailwind CSS 的流行很大程度上归功于您无需编写任何 CSS 即可设计布局。 因此,您可以从 HTML 模板本身进行所有开发。 数字不言自明。

自然地,关于 Tailwind 以及它如何改变开发过程存在相当多的争论。 有些人鄙视它,而另一些人则发誓。
Bootstrap 等框架的主要区别在于 Tailwind 要求您设计自己的 UI 组件。 重点是定制开发而不是预制布局。 这也是本文的前提。
我还写过有关 Tailwind CSS 库的文章。 特别是各种组件库和 UI 套件,它们可以真正帮助您加快设计过程。 最重要的是,对于他们中的许多人来说——您可以直接将他们的组件作为 HTML 片段导入。
什么是网页设计中的“卡片”?
如果我在开玩笑——只需在一个元素上添加一个带有框阴影的背景颜色,然后将其称为卡片。 大概就是这样总结。 但是,更严肃的一点是,卡片有助于区分页面设计的重要或值得注意的元素。
另一种看待方式是通过基于容器的设计。 卡片只是有助于突出显示重要的内容。 反过来,提供更一致的用户体验。

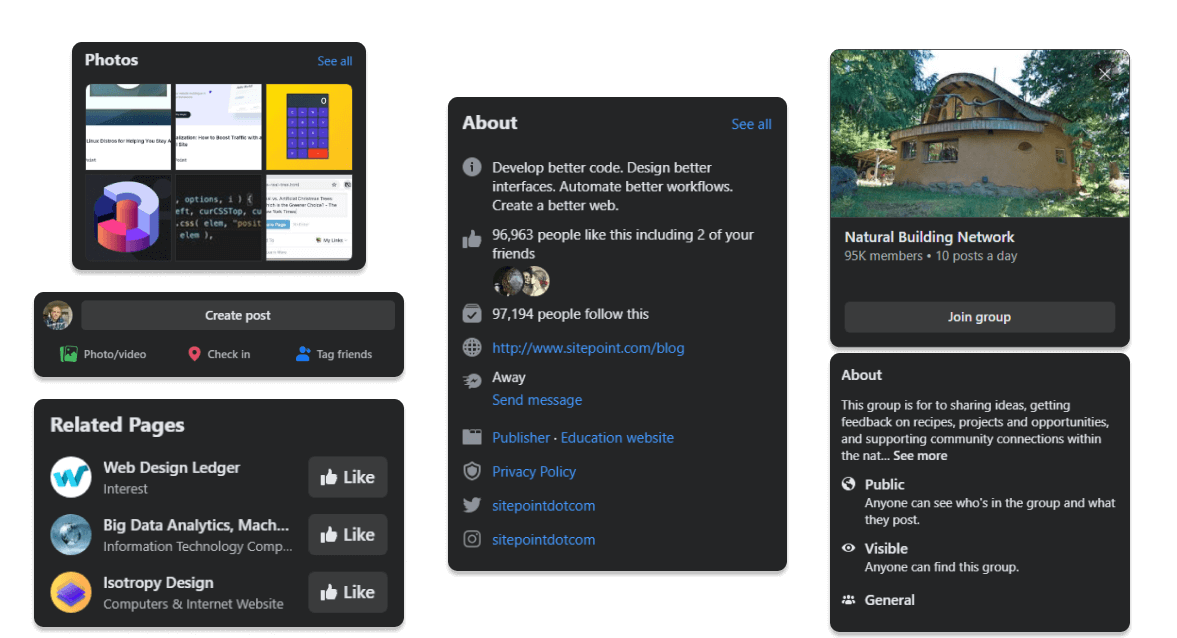
一个典型的例子是像 Facebook 这样的平台,它几乎完全使用卡片式设计。 它不仅重现了熟悉的用户体验,而且卡片本身也可用于组织网站的许多功能。
这些卡片设计的代码在哪里?
这些 Tailwind 卡设计的所有代码都托管在 CodePen 上。 但是,我选择不嵌入 iframe 直接在此处显示。 相反,我为每张卡片创建了一个自定义图像,展示它的外观。 我的推理很简单。
我不喜欢在这个博客上使用嵌入。 而且,我认为图像在提供结果的快速概览方面做得很好。 在每张卡片的描述下方,我添加了一个按钮,可将您带到 CodePen 页面。
您还可以将代码片段复制并粘贴到 HTML 文档中,并使用 Tailwind CSS CDN 在本地呈现卡片:
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>除此之外,随心所欲地使用它们。 而且,我非常乐意将您自己的一些自定义卡片设计添加到此列表中。 在下面的评论中打我!
联系我卡

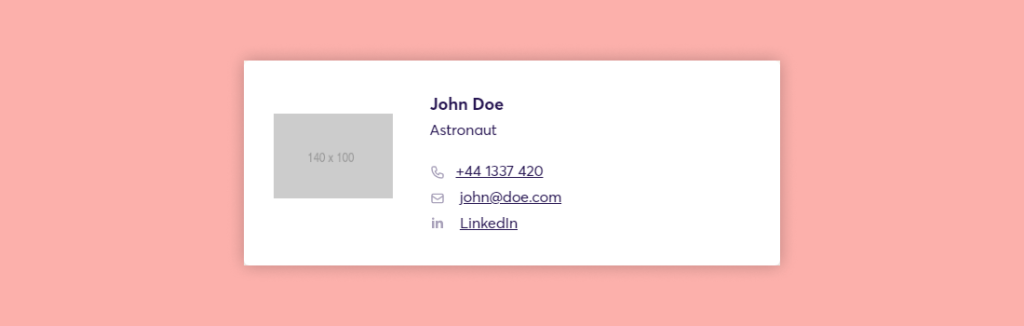
这是一种时尚的“取得联系”布局,您可以在投资组合网站的底部使用。
包括封面图片、您的电话号码、电子邮件和 LinkedIn 页面的空间。 图标直接嵌入为 SVG,因此您可以随意替换它们。
数码产品卡

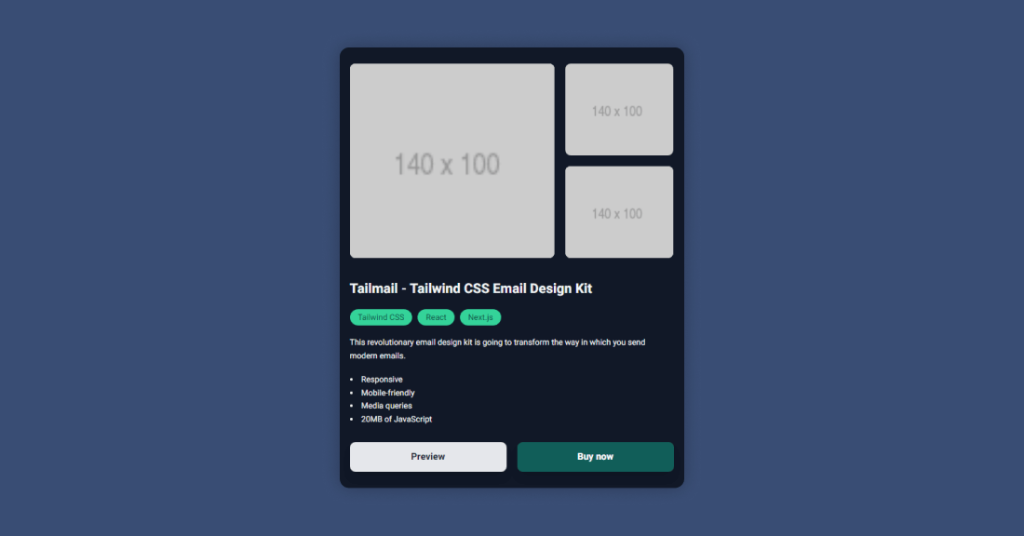
从事电子商务设计? 抓住这张卡片来展示产品。
非常适合模板和主题等数字产品。 包括 3 张自定义图像、产品标签以及预览和立即购买按钮的空间。 此外,您可以自定义描述并包括显着的产品功能。
最后但同样重要的是,这种风格也可以很容易地适应其他用例。 例如,显示博客文章、突出显示投资组合等。
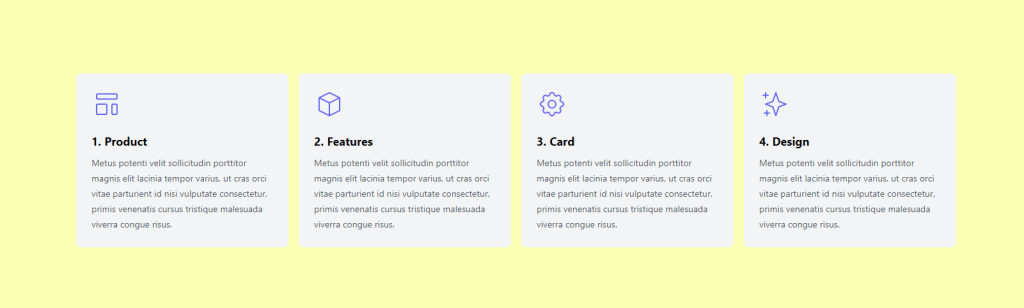
产品功能卡

登陆页面设计中最常用的卡片之一是产品功能。 这将帮助您突出产品的 4 个最突出的功能。
还包括图标空间,这些图标直接嵌入为原始 SVG。
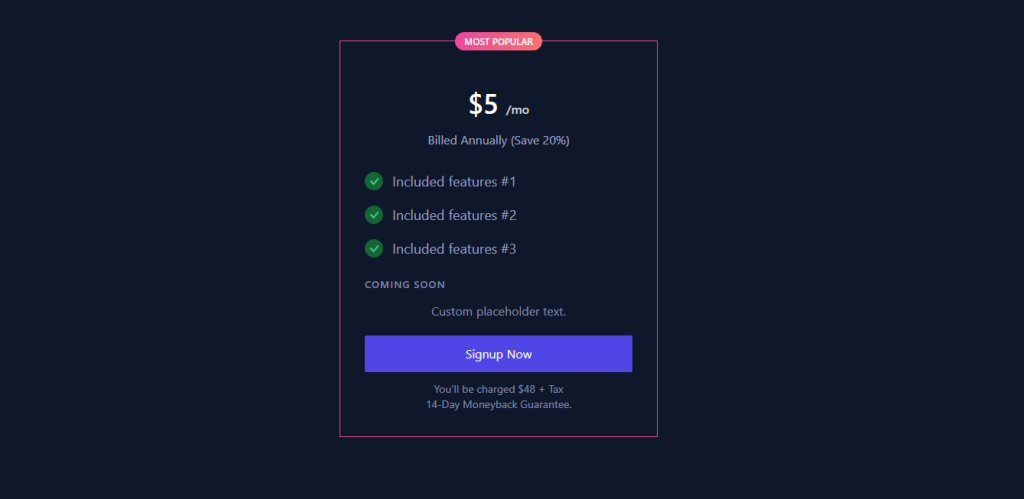
产品定价卡

定价卡种类繁多。 特别是这个,可以作为你想要的样子的一个很好的样板。 顶部的“最受欢迎”标签可以帮助区分哪些包裹销量最高。 而且,它是一个相当常见的设计元素,用于各种 SaaS 产品定价页面。
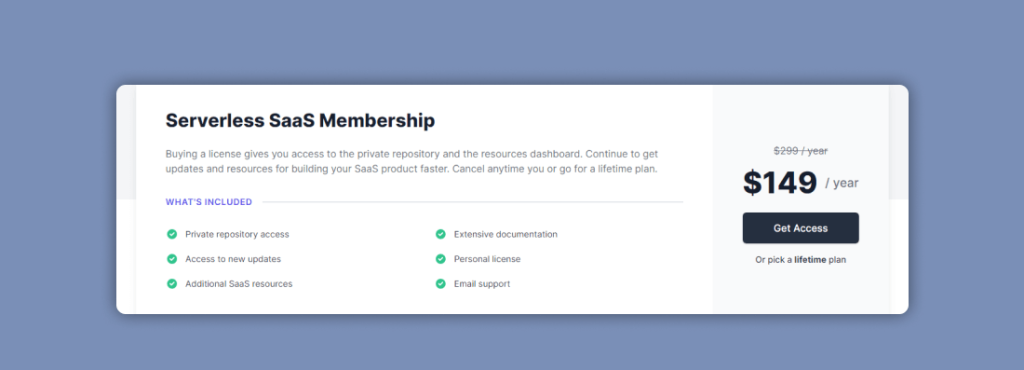
会员价卡

这是定价卡风格的另一种形式。 如果您只提供一个计划,这张宽幅卡片将帮助您解释用户通过会员资格获得的一切。

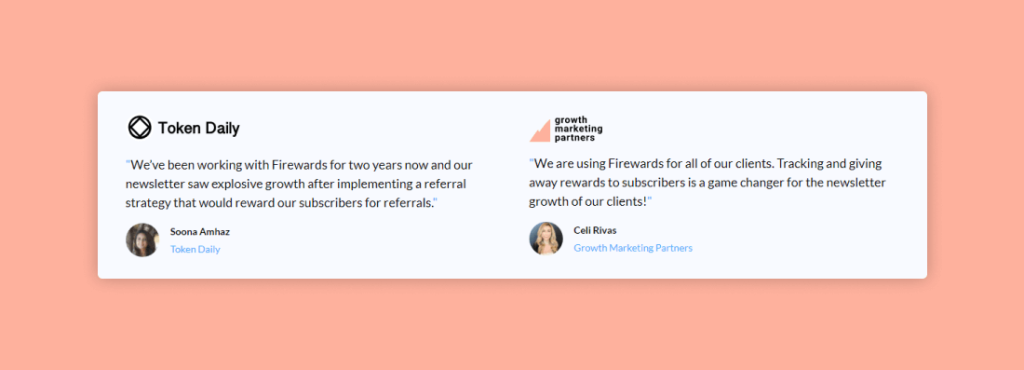
推荐卡

社交证明是商业页面布局设计中不可避免的一部分。 通过这种设计,您可以快速突出其他人对您产品的评价。 包括品牌标志(提及)、他们的评论以及说它的人的空间。
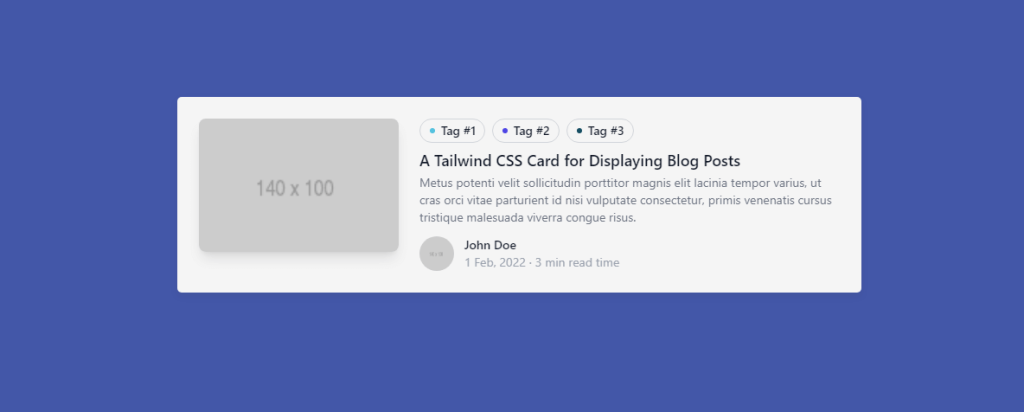
博客帖子卡

我喜欢博客明信片的一件事是它们可以传达多少信息。 在此示例中,您几乎可以涵盖所有内容。 标签与博客文章、作者甚至阅读时间等详细信息相关联。 并且,一张专题照片。
这些用于显示博客文章的设计越来越受欢迎。 而且,它们也适用于 SEO 之类的事情。 如果您可以将类别和标签挤入同一个标签中,那么这些小元素会对您的内部链接结构做出很大贡献。
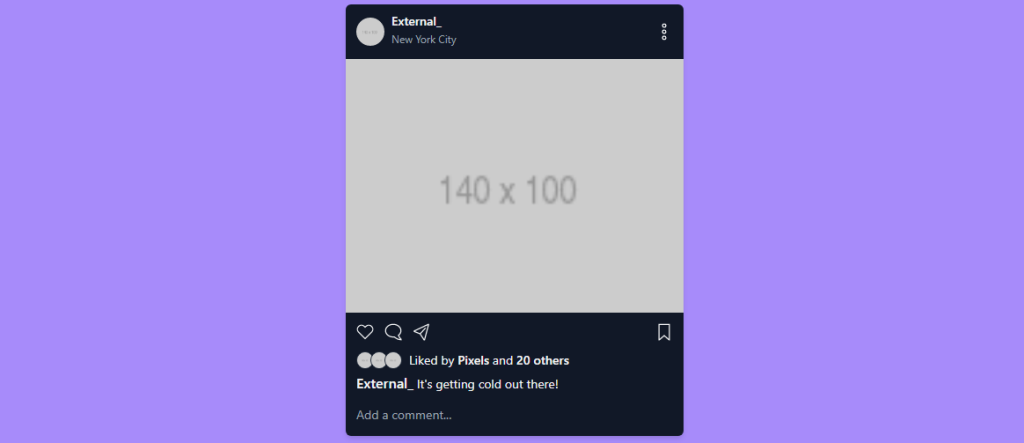
Instagram 卡

想要建立一个 Instagram 克隆? 可能不会,工作量太大了! 但是,尽管如此 - 这是一个完全使用 Tailwind CSS 构建的漂亮的 Instagram 风格小卡片。 而且,它也大大展示了 Tailwind 的灵活性。 没有用于渲染这张卡片的外部 CSS(除了 Tailwind 本身)。
使用这个作为模板为您的个人项目构建复杂的卡片设计。
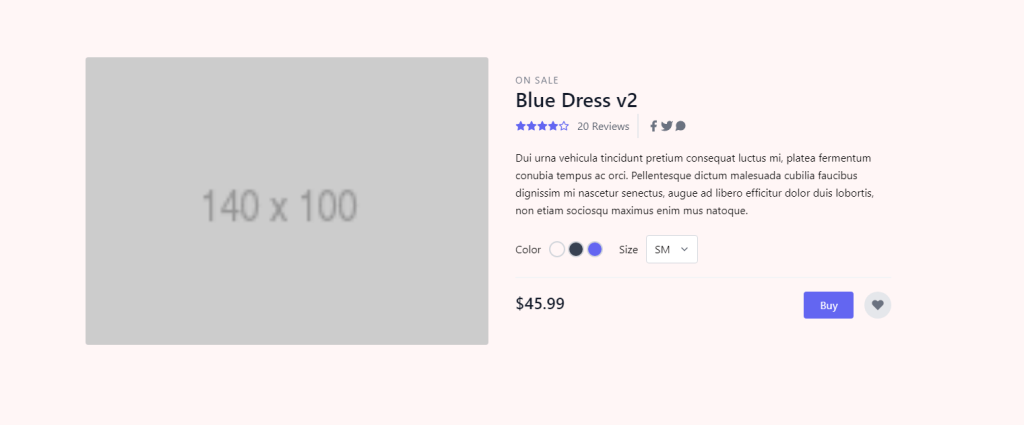
电子商务产品卡

这是迄今为止我最喜欢的设计之一。 这张卡片中有这么多细节,但它不需要编写任何复杂的 CSS 查询或对齐方式。 非常适合专门销售实物商品的大型电子商务布局。
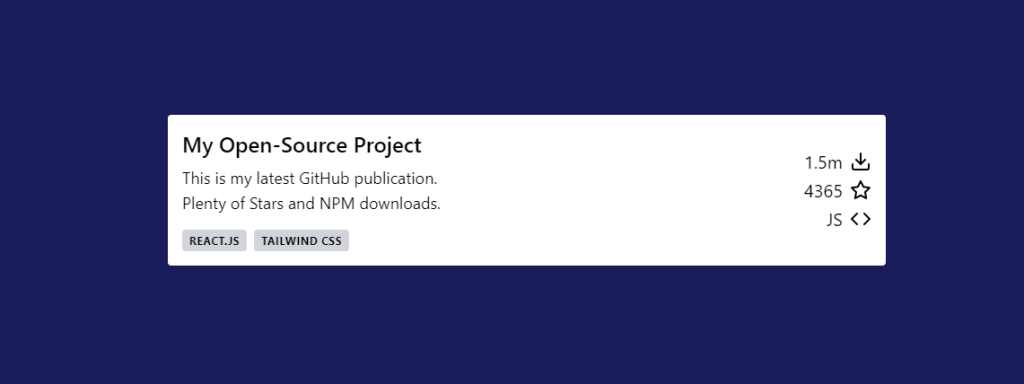
最新项目卡

这是一个不错的小片段,您可以在投资组合网站上使用。 从事开源项目? 把它展示给你的读者。 请注意,这只是一个模板——因此您仍然需要编写函数来填充数据。
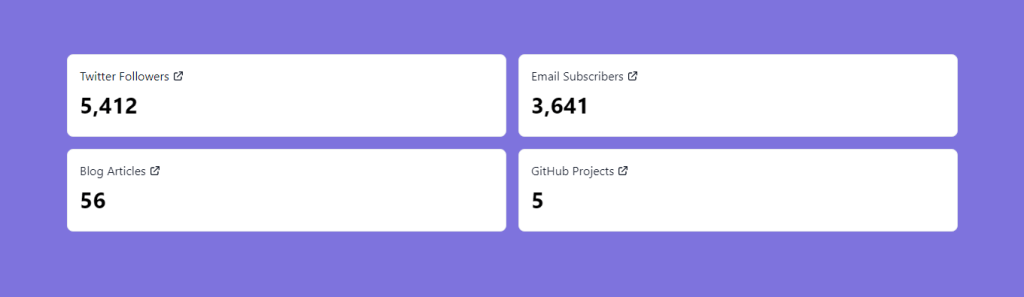
统计卡

想展示你的社交粉丝吗? 这个统计卡模板应该可以完成这项工作。
博客文章卡

在这里,我们为博客设计了另一种卡片。 这一次,我们使用了一个紧凑的布局,它还允许您添加标签。 如果您不使用特色图片,则特别好。
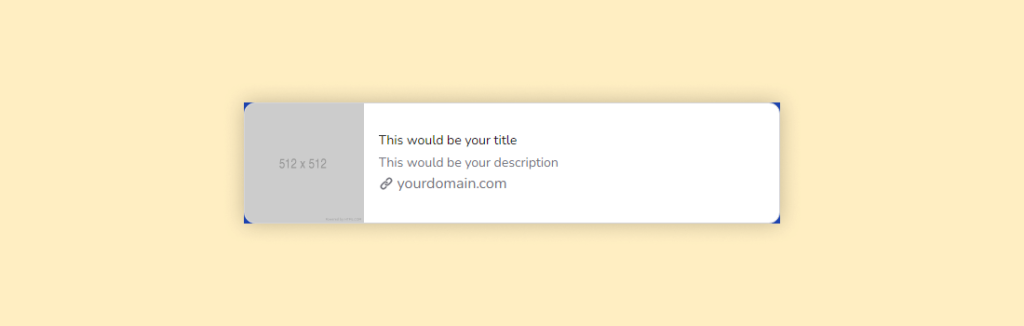
推文卡(小)

这是在移动设备上看到的 Twitter 卡的一个可爱的小例子。 可用于各种设计布局。 例如,链接到外部站点的目录。 如果您喜欢最小的设计,也可以显示评论甚至博客文章。
团队成员卡

任何严肃的商业页面都需要一个“团队成员”部分。 这种独特的卡片设计将为您完成。 包括个人资料照片,以及工作职位等详细信息的空间。 此外,您可以添加社交媒体链接,如 Twitter、Facebook 或 Dribble。
当然,这些可以根据个人喜好设计。
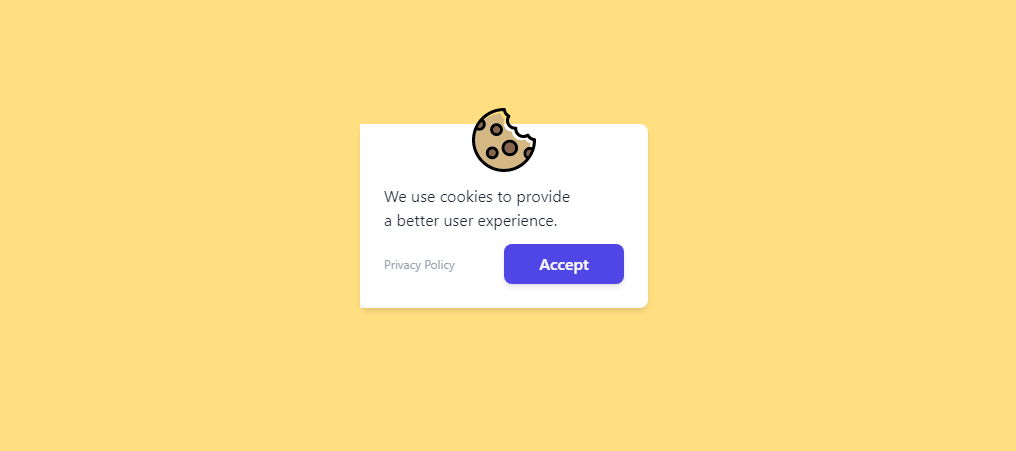
Cookie 通知卡

最后,我们有一张小饼干通知卡。 简单,优雅,直截了当。 我相信您可以找到将这张卡重新用于其他用途的方法。
池塘里的涟漪
不用说,这些卡片设计在您的应用程序或网站的整体设计中扮演的角色很小。 不过,很明显 Tailwind CSS 让设计时尚卡片变得简单,无需编写额外的 CSS!
我很高兴自己探索这个实用程序优先的框架。 很难忽视它与现代 Web 开发框架一起使用的流行程度。
