为悬停事件定位 SVG 元素
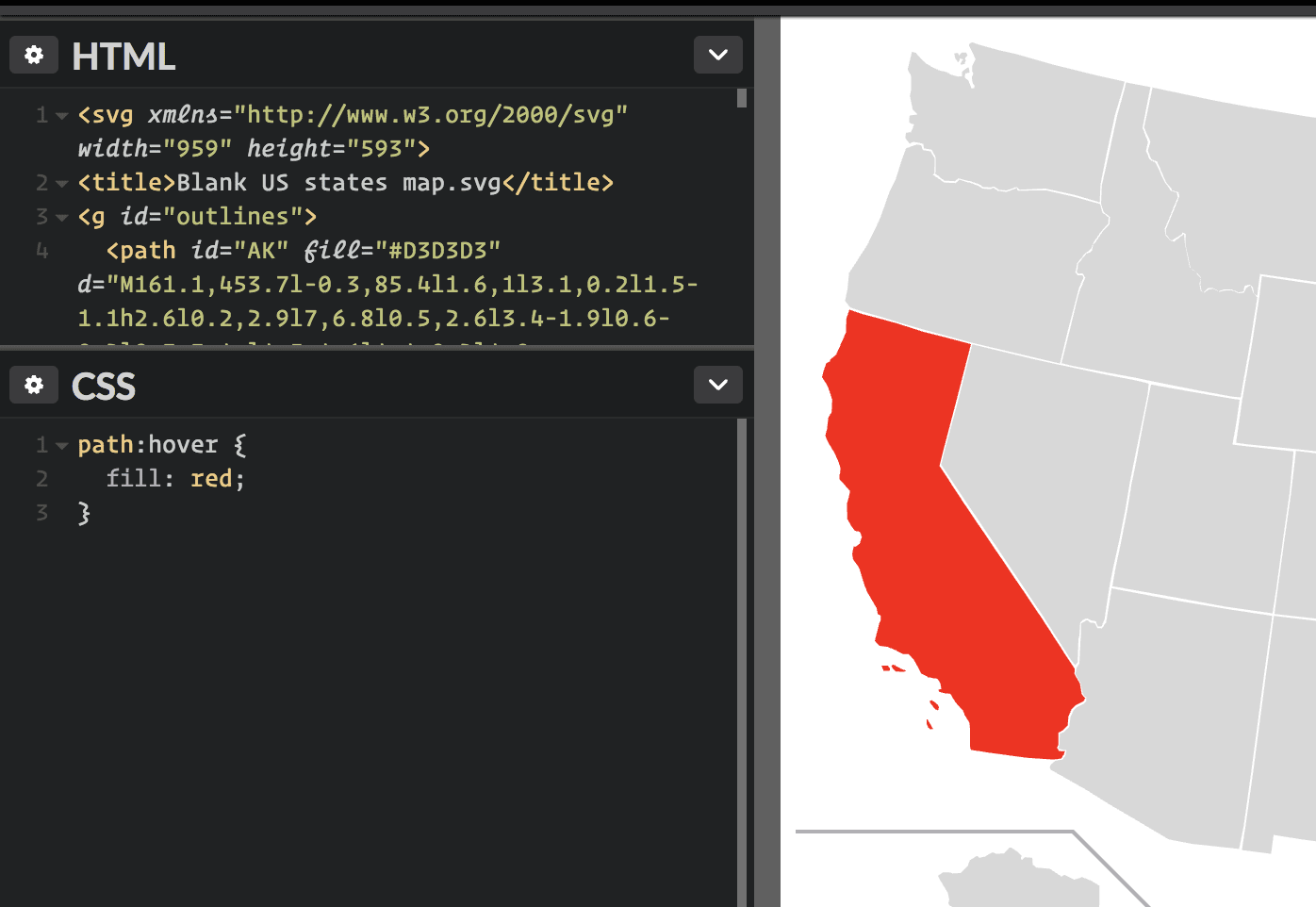
已发表: 2023-01-25假设您想了解如何针对悬停事件定位 svg 元素:最简单的方法是使用 id 或类定位 svg 元素。 然后,您可以使用 :hover 伪类在用户将鼠标悬停在元素上时将样式应用于该元素。 例如,如果你有一个 id 为“my-svg”的 svg 元素,你可以这样定位它:#my-svg:hover { fill: red; 这将使 svg 元素在用户将鼠标悬停在其上时变为红色。
有几种使用图形的方法,它们各有利弊。 如果您习惯使用图标字体,您可能会发现它们很容易更改。 如果需要,您可以单独填充内联 SVG中的每个元素,或者您可以设置填充以使其级联到 SVG 中的所有元素。 在一种情况下,每个图标有两个版本,有各自的颜色,并且可以更改。 此外,还可以使用蒙版,它允许背景图像绘制形状,但它会屏蔽来自背景的颜色。
我如何将鼠标悬停在 Svg 上?

这个问题没有一个明确的答案,因为将鼠标悬停在 SVG 上的最佳方式可能会因具体情况而异。 但是,关于如何将鼠标悬停在 SVG 上的一些技巧可能包括使用 CSS 中的光标属性,或使用 JavaScript 来检测鼠标何时位于元素上。
使用 HTML 编辑器,您可以编写基本 HTML5 模板的 HTML 正文和标记字段中的任何内容。 可以使用 Internet 上的任何样式表将 CSS 应用于您的 Pen。 为了获得最佳的跨浏览器支持,通常的做法是对必须存在的属性和值使用供应商前缀。 从 Internet 上的任何计算机将脚本应用到您的 Pen 很简单。 要向其添加 URL,只需在此处输入它,我们将按照您输入 URL 的顺序添加它。 如果它包含与预处理器对应的文件扩展名,我们将运行您链接的脚本以便在应用之前对其进行处理。
Svgs 可以响应吗?

作为矢量图像,SVG 可以缩放到任意大小而不会降低质量,使其成为响应式网页设计的理想选择。 通过使用媒体查询和视口标签,可以使 SVG 自动缩放到屏幕或视口的大小。
Web 图形、矢量图形和可缩放矢量图形是 SVG 文件的三种主要类型。 虽然不会牺牲图像质量,但矢量图像可无限缩放且与分辨率无关。 SVG 是一种矢量图像,可以按比例放大或缩小以保持高图像质量,因此非常适合在网络上使用。 Web 图形类型是一种旨在用于网页的 SVG 类型。
我们可以更改 Svg 图像颜色吗?

那种颜色是无法改变的。 虽然 CSS 和 Javascript 可用于更改 SVG 在浏览器中的显示方式,但无法更改图像。 必须使用多种方法加载图像,包括:object、iframe 或svg inline 。
如何更改 Svg 图像中的颜色
SVG 格式是一种流行的矢量图像格式,可以使用文本编辑器轻松编辑。 创建具有颜色的 SVG 图像可以像将填充属性 fill=”currentColor” 添加到 svg 标签并从文件中删除任何其他填充属性一样简单。 因为 currentColor 是一个关键字(不是固定颜色),它可以用于通过 CSS、选择元素的颜色属性或更改父元素的颜色属性来更改颜色。

Svg 路径悬停
这
d 属性定义路径数据。
路径数据由一系列命令和参数组成,格式如下:
命令参数
命令是:
M = 移动到
L = 线托
H = 水平线
V = 垂直线
C =曲线图
S = 平滑曲线
Q = 二次贝塞尔曲线
T = 平滑二次贝塞尔曲线
A = 椭圆弧
Z = 封闭路径
每个命令字母后跟一些参数。
参数可以用逗号或空格分隔。
一些参数采用 x,y 格式,其中 x 和 y 是坐标。
HTML 编辑器包含基本 HTML5 模板中的正文和标签,您可以在其中编写这些内容。 在这里您可以找到高级元素,例如 HTML 标记。 可以使用 Internet 上的任何样式表将 CSS 应用于您的 Pen。 要应用脚本,您可以使用任何网络浏览器。 此文件的 URL 必须放在此处,我们将在 Pen 中的 JavaScript 完成后按照它出现的顺序放置它。 如果您链接的脚本包含与预处理器关联的文件扩展名,我们将尝试在应用前对其进行处理。
Svg 悬停不起作用
您的 SVG 悬停效果可能无法正常工作有几个可能的原因。 首先,确保您尝试定位的元素包含在标签中。 如果不是,悬停效果将不起作用。 另一种可能性是悬停效果被另一个 CSS 规则覆盖。 要检查这一点,请检查浏览器开发工具中的元素并查看应用了哪些CSS 规则。 如果有另一个规则覆盖悬停效果,您需要删除该规则或增加悬停规则的特异性。
在本文中,我们将向您展示如何使用计算机语言找出“悬停时更改 Svg 颜色,Css”问题的答案。 可以使用另一种方法来解决相同的问题,下面提供了一些代码示例。 您可以按照以下步骤更改 SVG 的颜色。 不应在 SVG 中设置填充和描边属性。 使用可缩放矢量图形 (SVG) 定义的图形可以是 XML 文本文件。 为了能够更改颜色,将通过更改文本编辑器的文本代码和十六进制编辑器中的颜色代码来更改颜色。 您可以将样式属性(填充和描边属性)以及填充和描边属性指定为 SVG 文件中的表示属性。
如何使用 Css 在悬停时更改 Svg 图像颜色
在 CSS 中为 SVG 图标类设置 fill 属性,使其在悬停状态下可以自定义。 使用此方法,您可以在短短一分钟内创建彩色悬停状态。
在这篇文章中,我们将研究如何解决如何使用 CS 编程难题来解决 How To Change Svg Image Color On Hover。 问题没有单一的解决方案。 相反,有几种不同的策略可以用来解决它。 之后,您可以使用 CSS 通过设置元素的颜色属性或其父元素的颜色来更改颜色。 设置内联 SVG 的填充允许您将 SVG 中的所有元素链接在一起。 在 filter 属性中使用阴影和不透明度函数使我们能够在 CSS 中更改图像颜色。 您可以简单地从 SVG 中提取 CSS 并将其放入您的 CSS 文件中。
使用 Css 更改悬停时的 Svg 颜色
CSS 可用于在悬停时更改SVG 颜色。 两种最常见的方法是将 CSS 添加到您的 HTML 文件,然后使用外部 CSS 文件。 当使用 style' 标签将 CSS 上传到您的 HTML 文件时,您必须指定适当的样式。 当您在 HTML 文件中包含“style”标签时,它会显示在“head”部分。 要在悬停时更改 SVG 的颜色,您必须首先将 fill=currentColor 添加到 svg 标签。 因此,SVG 将能够使用 currentColor 关键字作为填充颜色。 然后,通过设置元素或其父元素的颜色属性,使用 CSS 更改颜色。
