在 SVG 对象中定位类
已发表: 2022-12-04当涉及到svg 对象中的目标类时,您需要记住一些事情。 首先,您需要确保您的 svg 对象具有正确的尺寸。 其次,您需要将正确的类名添加到您的 svg 对象中。 最后,您需要确保您的 svg 对象正确放置在页面上。
HTML 支持所有元素的“class”和“style”属性,就像 SVG 支持特定于元素的样式一样。 'class' 属性为一个元素分配一个或多个类名称,一旦分配,它就可以用于使用样式语言来寻址该元素。
你可以将 Css 与 Svg 一起使用吗?

如果没有编码,数据 URI 可以用于 CSS 中的 HTML,但只能在基于 Webkit 的浏览器中使用。 如果您使用它,它将在您使用 encodeURIComponent()编码 SVG的任何地方工作。 SVG 必须包含具有如下属性的 xmlns:xmlns=' http://www.w3.org/2000/svg/。 如果不存在,它将自动添加。
除了遇到一些设计挑战外,使用本文实例化图标或任何其他 SVG 元素或图像将向您介绍一些克服使用该工具引入的样式限制的方法。 文档中定义、构造和引用了四个主要元素。 当您需要创建模板时,使用 <defs> 扩展名定义元素是个好主意。 <symbol> 元素用于组织定义模板的元素,该模板将在文档的其他地方引用。 您可以在 use 元素中重复使用以前使用的元素,从而使您拥有与在图形编辑器中相同的复制粘贴功能。 什么是影子 DOM? 我怎样才能在我的项目中使用一个?
如何在不实际查看文档本身的情况下检查文档的子页面? 可以在元素中找到自身的克隆。 使用 Chrome 的开发者工具,你可以看到影子 DOM 的内容。 为此,请转到“设置”面板的“常规”选项卡,然后单击“齿轮”图标以启用影子 DOM 检查。 影子 DOM 与普通 DOM 不同,在处理来自主文档的 CSS 和 JavaScript 时具有自己的一组特征。 我们不能从路径后代中定位路径后代因为常规 CSS 选择器不起作用,所以我们无法访问影子 DOM。 在元素上设置 CSS 属性称为设置表示属性。
由于它们的性质,它们对样式级联做出贡献并不奇怪,但它们可能是不可见的。 presentation 属性基于低级作者样式表,很容易被其他样式替换。 在样式级联中,只有强大的表示属性可以应用于从其他样式继承的样式。 从该元素派生的样式将传递给它的所有后代。 其他样式的呈现属性将被忽略。 这允许我们使用外部样式声明来强制覆盖 presentation 属性的值。 由于CSS inherit 关键字,这是一项相对简单的任务。
考虑以下我们想要以各种方式更改的冰淇淋图标中的单个路径示例。 因为 CSS 所有的 Property 都包含内容,所以是一个极其重要的特性。 此声明指示 Element 继承其祖先拥有的元素的所有属性的值。 该属性在所有支持它的浏览器版本的属性列表中都有一个条目。 我们可以通过 CSS currentColor 变量使用两种颜色,而不是一种颜色。 通过使用 currentcolor 中的 fill 和 color 属性,这些颜色被级联到 >use> 页面的内容中,从而允许 currentColor 的可变性质对其有利。 currentColor 变量将在此实例中使用,以确保前面的每一滴都接收到 color 属性指定的颜色值。
对于简单的双色徽标,这是一种非常有效的技术。 一年多前,Amelia Bellamy-Royds 在 Codepen 博客文章中首次介绍了这个确切的概念。 使用 CSS 变量,您可以为 >use> 部分的内容创建样式,而无需强制浏览器更改任何表示属性值。 它由文档的作者或用户定义为在文档中包含一组值的实体。 它们更灵活,可以执行 CSS 预处理器变量不能执行的操作。 它们与 CSS 预处理器变量(如 Sass)非常相似。 可以根据需要拥有任意数量的图像副本,并且您可以为每个应用程序指定一组颜色,这将产生各种主题。
在各种情况下使用这种风格时,定制徽标外观以适应特定上下文或环境的能力特别有用。 尽管您仍然可以将这些变量用作填充和颜色属性,但您可能不需要这样做。 当变量未加载其定义的值时,浏览器将返回其原始颜色。 每个新实例都会根据 CSS 的变量值集继承不同的颜色主题。 CSS 级联可以通过减少步骤数来简化“使用”内容的样式。 我们可以使用 CSS 变量自定义图形并将线条插入影子 DOM。 它们目前仅受 Firefox 支持; 但是,您可以前往其他浏览器的论坛,开始在其他浏览器中为它们投票。 此外,我们将来可以通过使用 CSS 变量作为SVG 参数来设置样式。
SVG Animator 工具就是这样一种工具,它允许您使用图像文件作为源以多种方式创建动画。 GIMP 也是一款免费的开源软件,它是另一种替代图像编辑器。 要制作动画,请使用动画工具,然后将动画导出为 GIF 或 MP4 文件。 根据优缺点区分这两种工具非常重要,但它们都可以成为为您的 Web 和移动应用程序创建令人惊叹的动画的绝佳方式。
Web 开发应该使用 Css 还是 Svg?
CSS 和 sva 是 Web 开发的两个选项。 在决定使用 CMS 时,需要考虑两个关键因素:您是需要快速更改图像的外观,还是需要创建复杂的自定义图形。
你可以嵌套 Svg 吗?

是的,你可以嵌套 svg。

您可以使用 HTML 创建SVG 图像以保持您的标记整洁有序,并使用 SVG 的强大功能进行演示。 通过 CSS 伪类和表示属性的实现,您可以以在所有设备上看起来都很棒的方式设置 SVG 图像的样式。
拖放 Svg 元素
您可以拖放SVG 元素。
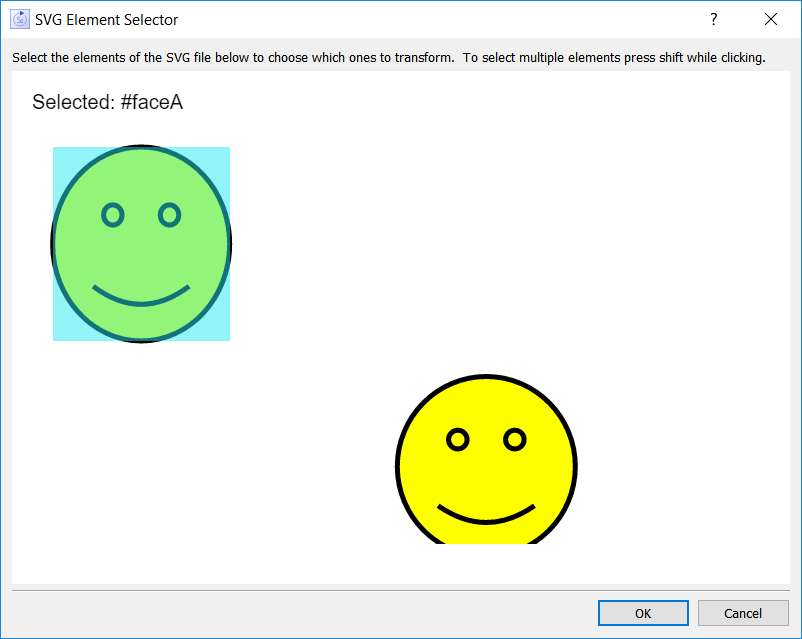
如何选择 Svg 中的元素?

这个问题没有一个明确的答案,因为有多种方法可以在 SVG 中选择元素。 一些常见的方法包括使用 CSS 选择器、ID 或类。
例如,您可以在 CodePen 的 HTML 编辑器中编写任何您想要的内容,但在基本 HTML5 模板中省略 body 标签。 除了添加可能影响整个文档的类之外,您还可以执行此操作。 CSS 可以从 Web 上的任何位置应用到您的 Pen。 笔脚本可以从互联网上的任何地方应用,允许您实时编辑它们。 我们将在您输入地址的 URL 后添加它; 只需选择合适的 URL,剩下的交给我们。 如果您链接的脚本包含预处理器,我们将尝试处理它的文件扩展名。
在哪里可以找到 Svg 元素?
svg 是 SVG 中元素的名称。 您可以将它与各种属性一起使用,包括高度、宽度和视图框。 在使用 Actions 类选择它之前,我们应该首先识别该元素。 作为第一步,我们必须在应用 click 方法之前使用 moveToElement 方法移动该元素。
使用 Vectordrawe 创建 Svg 图形
此外,还有多种在线工具可用于创建和编辑SVG 图形。 VectorDrawer 是我们推荐使用的免费开源工具。
Svg 有 Onclick 吗?
当用户单击一个元素时,onclick 属性允许脚本在用户单击它时运行。 以下元素可用于将此属性添加到 sva 文件。
设置 Svg 文档中正方形的填充颜色
如果要将 SVG 文档中的填充颜色从红色更改为蓝色,则应使用以下内容。 FillStyle = blue 同样,document.getElementById(“square”).style 属性可用于设置文档中每个正方形的填充颜色。 然后,您可以根据此处看到的内容更改CSS 样式对象。
Svg 的 Css 选择器
Css 选择器用于在网页上选择和设置 html 元素的样式。 最常见的 css 选择器类型是标签选择器,它用于通过 html 标签选择元素。 然而,还有许多其他类型的 css 选择器,包括类选择器,用于通过其 class 属性选择元素,以及 id 选择器,用于通过其 id 属性选择元素。 此外,还有伪类选择器,用于根据元素在文档中的位置选择元素,以及属性选择器,用于根据元素的属性选择元素。
Svg 文件中的 Css
SVG 文件中的 CSS 是一种控制 SVG 内容样式的方法。 使用 CSS,您可以控制 SVG 内容的外观,而无需编辑实际的 SVG 文件。 这对于对 SVG 内容的外观进行小的更改,或者为不同的设备或屏幕尺寸创建不同版本的 SVG 内容很有用。
可缩放矢量图形 (SVG) 是一种图形。 这是可扩展标记语言 (XML) 中用于生成基于矢量的图形的一种图像格式。 在 CSS 或 HTML 文件中使用SVG 图像是几种选择之一。 本教程中将使用本教程中描述的六种方法。 一种将 SVG 用作 CSS 背景图像的 HTML 方法。 可以使用 HTML 文档的 >img> 标签将图像添加到 HTML 文档。 代替 HTML,我们使用 CSS 来实现,并且我们对站点进行了更多自定义。
也可以通过使用 HTML 元素将图像添加到网页。 使用 <object> 命令,您可以在任何支持它的浏览器中使用可缩放矢量图形 (SVG)。 使用此 HTML CSS > 和 HTML 元素,可以在 HTML 和 CSS 中使用图像,语法为 >embed src = happy.svg。 由于大多数现代浏览器都移除了浏览器插件,因此依赖 <embed> 通常是无效的。
使用 Svg 的优点和缺点
强大的矢量图形格式 SVG可用于创建吸引人的用户界面图形。 但是,要对其进行编辑,用户必须使用矢量编辑器,例如 Adobe Illustrator 或 Inkscape。 因此,如果您想使用 CSS 或 Javascript 创建自定义 UI 效果,则需要使用 JPEG 或 PNG 图像文件。
Svg 样式属性
svg 样式属性是一组可应用于元素的 CSS 属性。 这些属性可以应用于元素的内联样式属性或通过 CSS 规则。
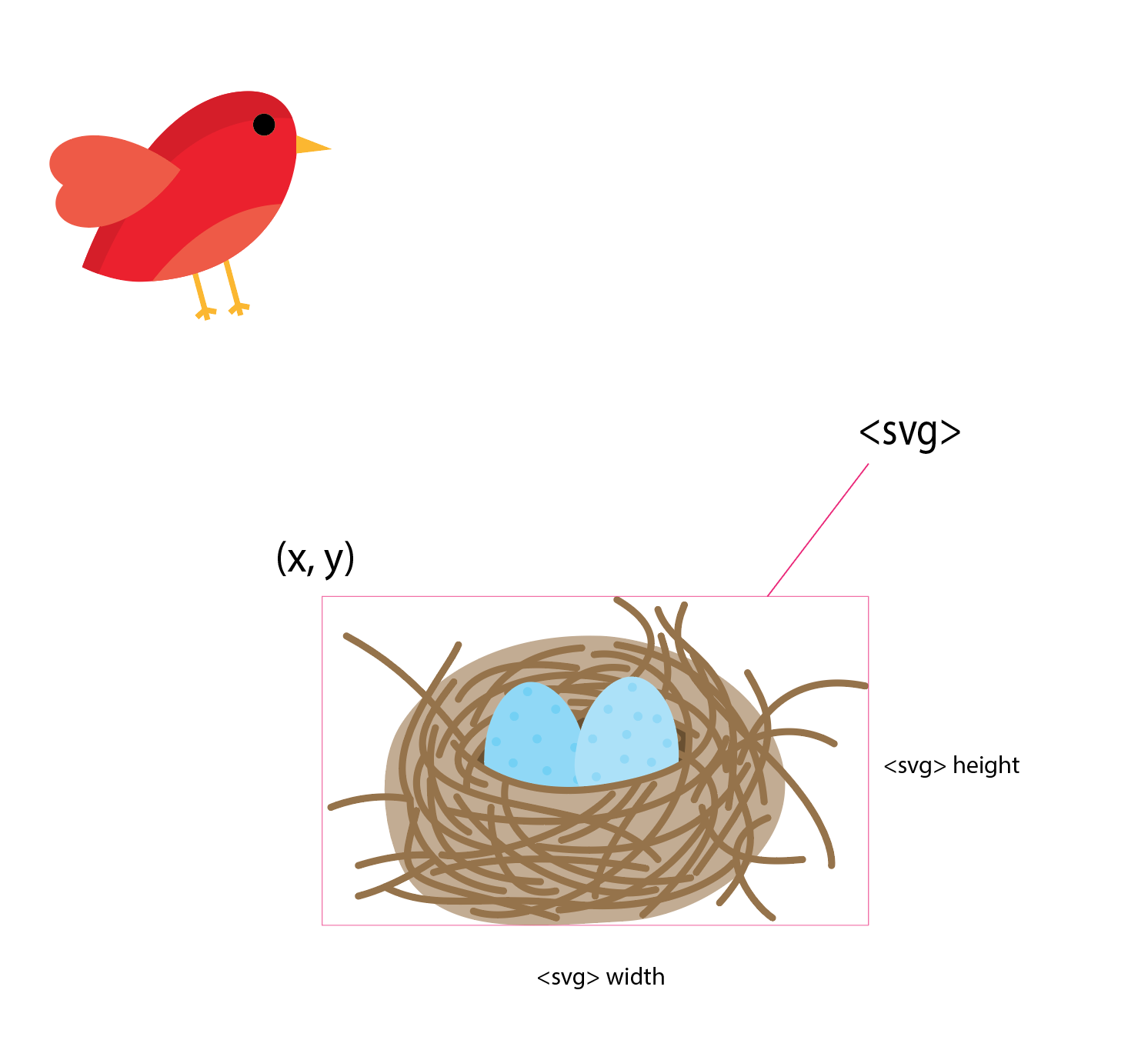
Svg 高度属性
字符 insvg 可以具有高度属性吗?
svg 元素可以有一个 height 属性,它以像素为单位指定元素的高度。
