如何使用 Uncode 将团队成员资料添加到您的网站
已发表: 2017-05-18互联网通常会让人感觉像是一个与世隔绝的地方,但您最不想要的就是让您的网站感觉没有人情味。 您组织的网站应该通过其设计和功能来代表您的身份。 但是,这些元素并不总是足以让您的网站对访问者感到友好和欢迎。
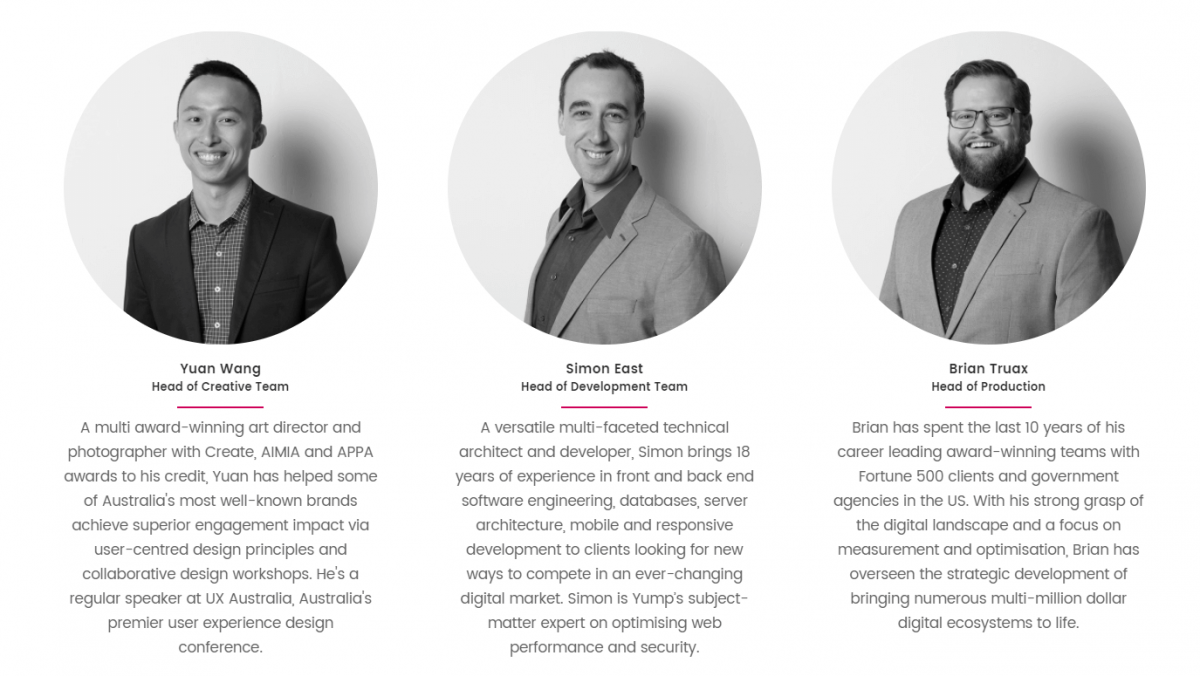
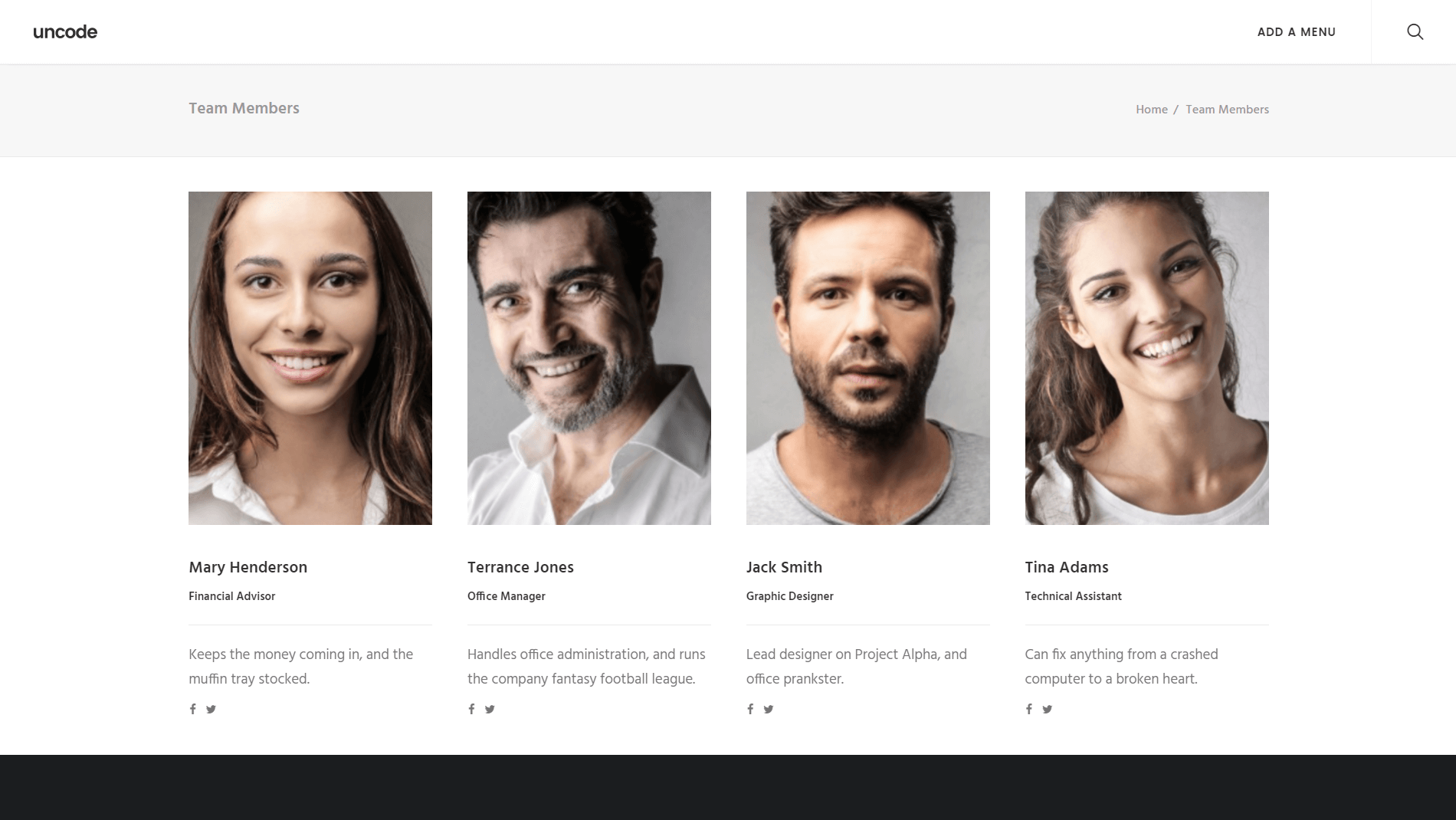
要为您的网站添加更多人情味,请考虑包括团队成员个人资料。 展示关键人员的照片和简短的简历可以为您的公司或团队树立形象,是一种吸引访客的创造性方式。 此外,这些配置文件还可以通过包含联系信息和社交媒体链接来达到功能目的。
在本文中,我们将讨论团队成员的个人资料并解释为什么您可能希望将它们添加到您的站点。 然后,我们将向您展示一种使用媒体库模块在 Uncode 中执行此操作的简单方法。 让我们开始吧!
为什么您应该考虑将团队成员资料添加到您的站点

许多公司网站提供关键人员的姓名和联系信息列表,这些信息虽然实用,但并不受欢迎。 但是,您可以通过更进一步并在您的网站上包含团队成员个人资料来轻松解决此问题。
团队成员资料为您的网站增添了个人风格,通常包括每个人的头像,以及一些关键信息,例如他们的姓名、职位和电子邮件地址。 企业、学校、非营利组织和类似团体都可以从让他们的观众更清楚地了解幕后的人中受益。
将团队成员资料添加到您的网站还有很多其他原因:
- 它通过为您的组织提供人性化的面孔来鼓励信任。
- 访问者可以找到并联系可以帮助他们解决问题或请求的特定个人。
- 团队成员可以通过添加创意简历和社交媒体帐户链接来表达自己。
当然,太多的好东西可能会让人不知所措,因此,如果您经营一家大公司,您可能需要仔细选择要包括的人员,而不是为每个员工创建个人资料。 试着让每个职位或部门的一两个关键人物来代替。 目标是将您的组织展示为一个充满活力、平易近人的个人的集合,而不是一个不露面的实体。
如何使用 Uncode 将团队成员资料添加到您的网站(只需 2 个简单步骤)
在我们开始之前,您需要确保在您的 Uncode 版本中安装了一些关键插件。 在您的 WordPress 仪表板中,导航到插件选项卡,并确保已安装并激活Uncode Core 、 Uncode Visual Composer和Visual Composer Clipboard插件。
如果这些插件中的任何一个未出现在列表中,请转到Uncode > Install Plugins以启用它们。 然后继续第一步!
第 1 步:创建媒体库并添加团队成员照片
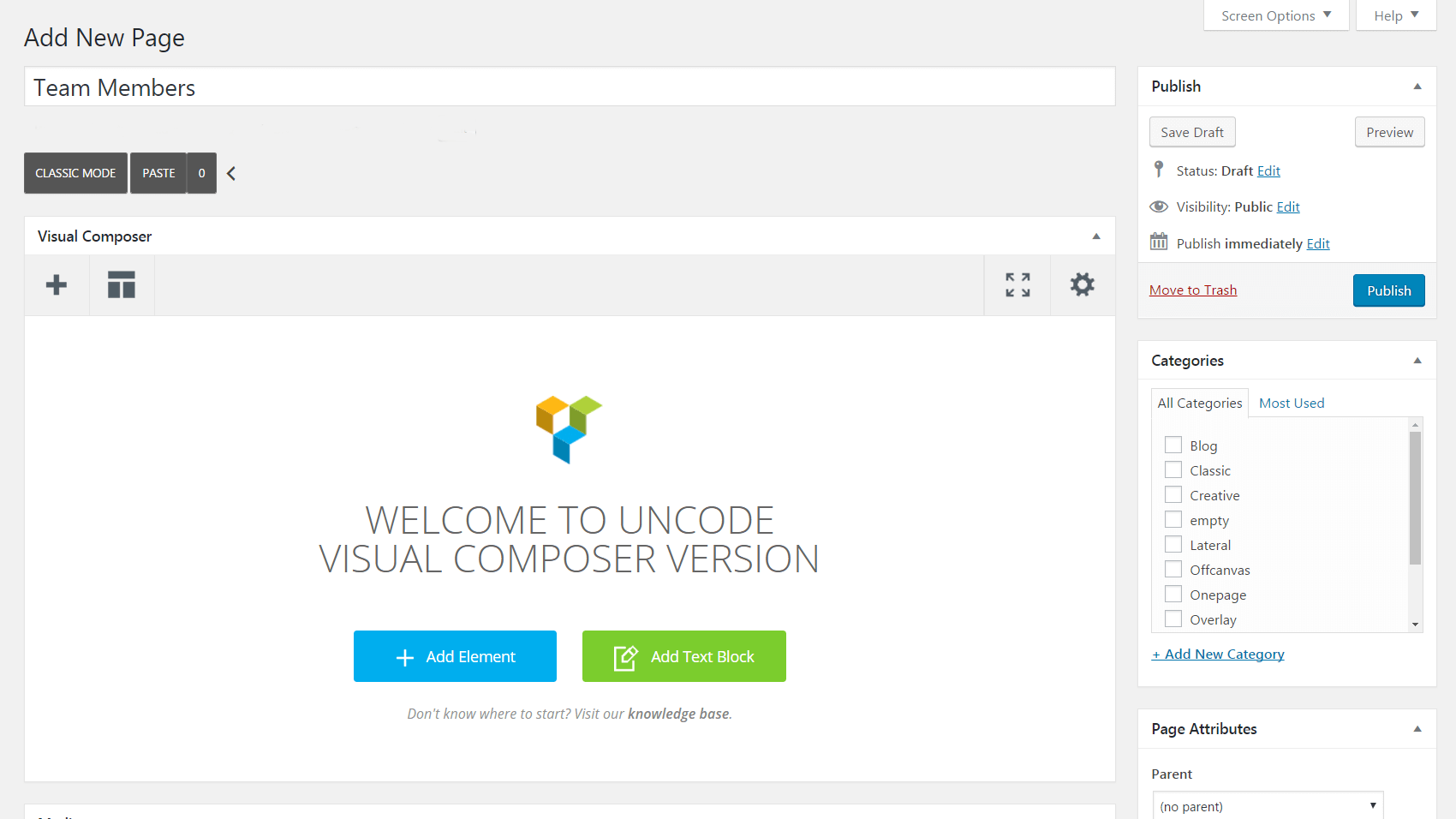
首先添加一个新页面并为其命名。 确保您处于Visual Composer编辑模式 - 如果没有,请单击Backend Editor按钮,使其更改为Classic Mode :

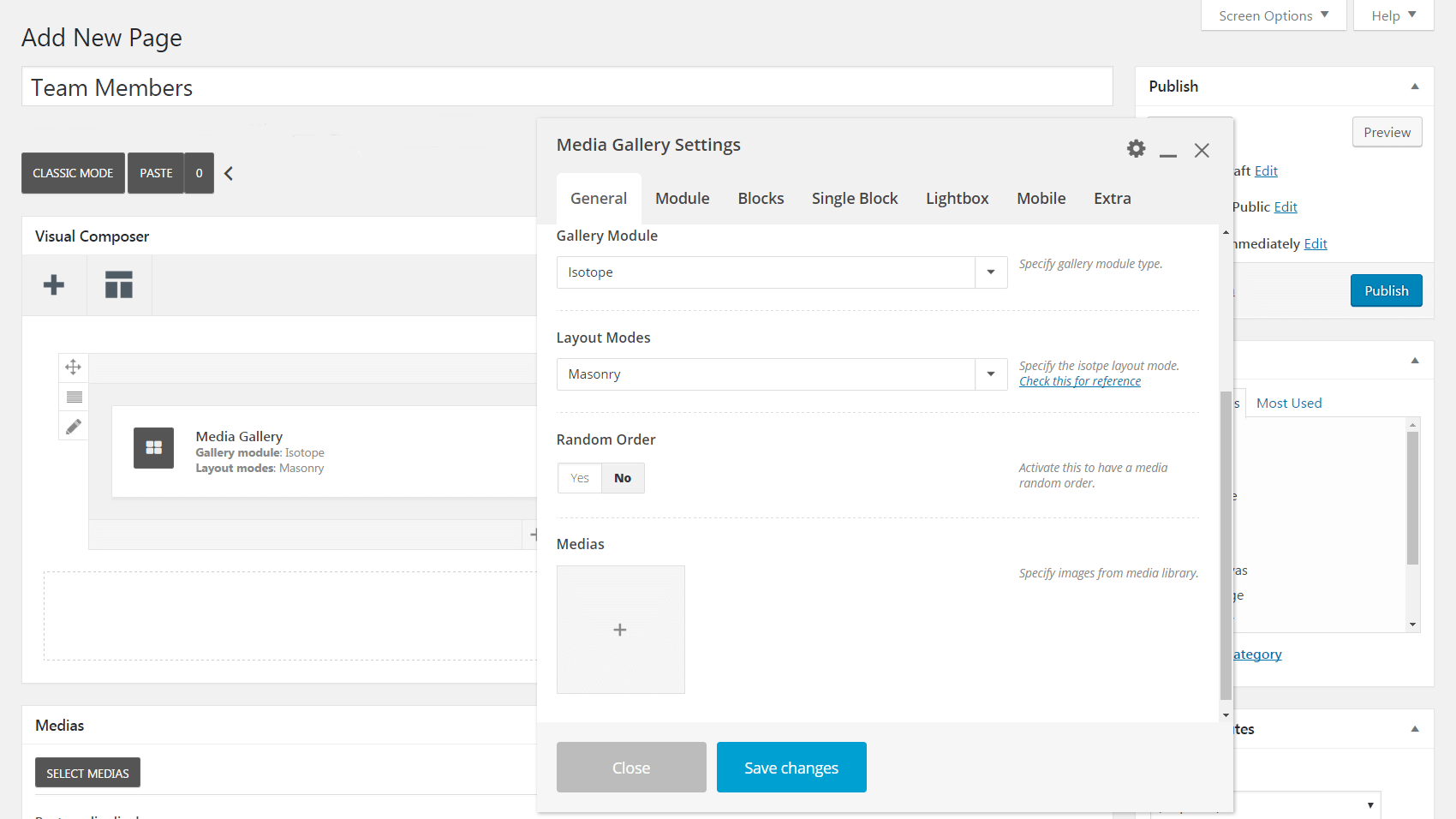
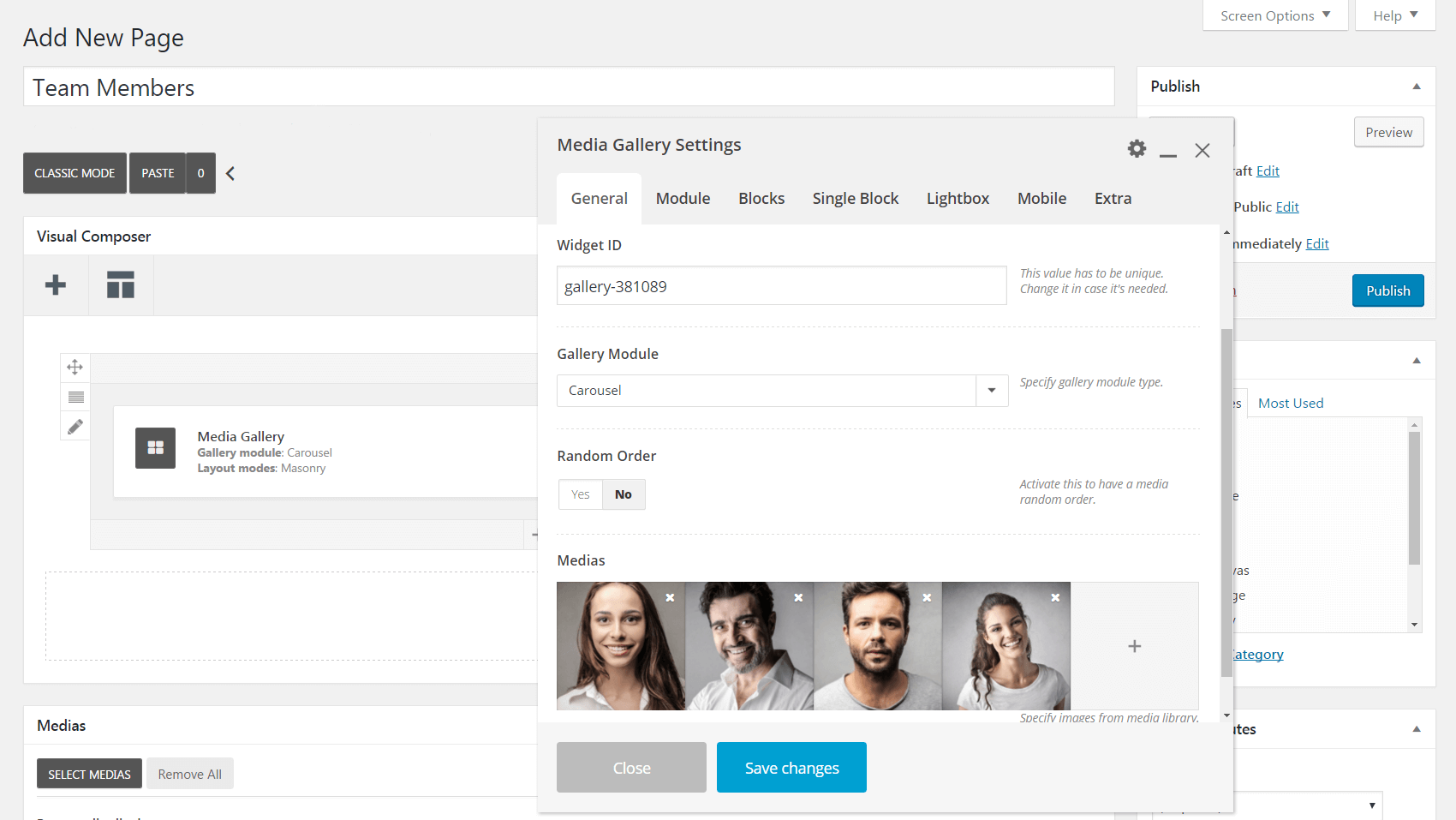
接下来,选择添加元素并将媒体库模块插入页面。 这是一个方便的元素,可让您将媒体文件组织到图库中,并以您喜欢的几乎任何方式自定义其设计。 添加模块时,您将看到媒体库设置:

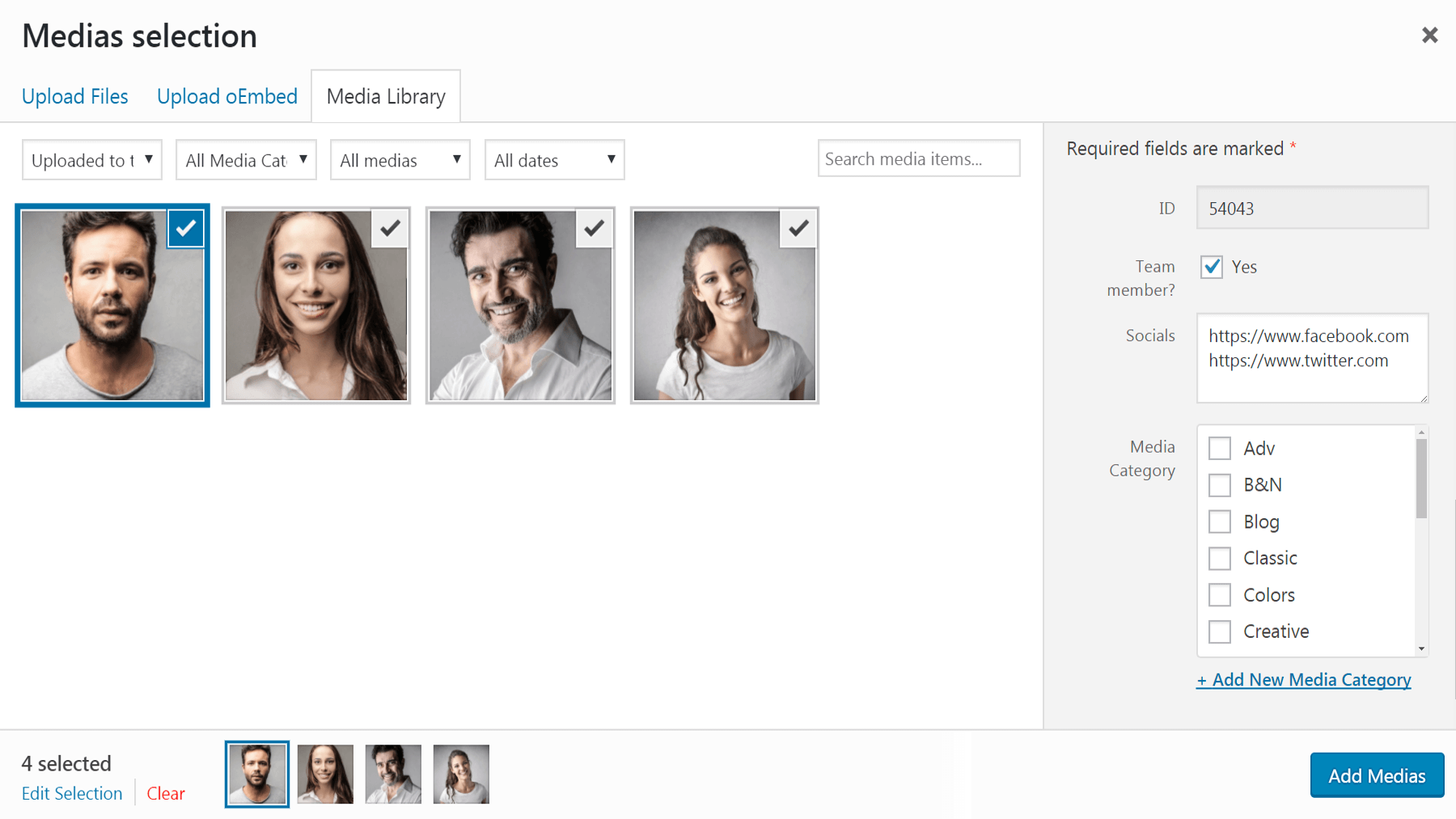
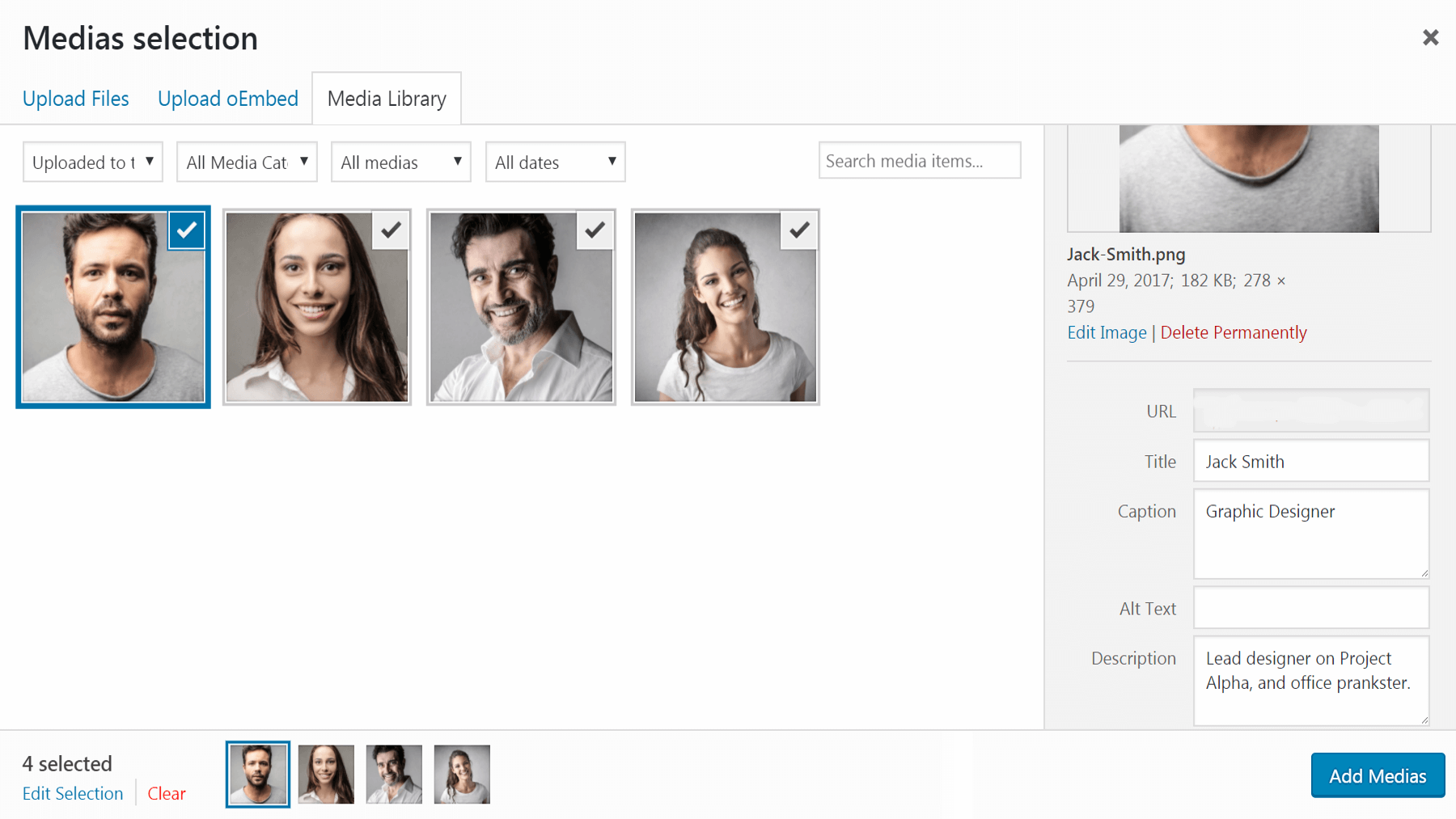
单击Medias下的加号,这将带您进入您的媒体库。 在这里,您可以选择要包含在您的画廊中的团队成员照片(或者如果您还没有上传它们)。 对于每张图片,滚动到屏幕右侧附件详细信息部分的底部,然后检查团队成员? 盒子。
这将启用一个名为Socials的新字段。 如果您在此处输入团队成员社交媒体帐户的链接,它们将在最终个人资料下方显示为图标。 确保输入完整的 URL,包括http://或https:// (例如https://www.facebook.com/team-member ):

您还可以使用附件详细信息下的标准字段来输入每个团队成员的其余信息。 我们建议在Title下输入他们的姓名,在Caption下输入他们的职位,在Description下输入他们的简历:

为所有团队成员照片自定义相关信息后,选择添加媒体以将它们包含在您的画廊中。 如果您想稍后添加或删除团队成员(或者如果您想编辑任何详细信息),只需单击加号图标以重新打开媒体选择屏幕。

现在您的画廊已经到位,是时候调整它的外观了。
第 2 步:自定义您的媒体库设置
这一步是您设计团队成员资料以使其看起来恰到好处的机会。 您在这里的方法和选择当然取决于您的个人喜好,但我们将引导您完成一些您可能想要检查的关键设置。 让我们逐个标签浏览“媒体库设置”标签。
一般的
首先是常规选项卡,您已经使用它来添加团队成员的照片。 您现在可以拖动缩略图重新排序,或者您可以选择随机排序选项。 此外,如果您希望配置文件在页面上旋转,您可以将Gallery Module更改为Carousel :

如果您决定改用静态图库,则可以使用“布局模式”字段更改配置文件的布局(使用相应的工具查看每个选择的效果)。
模块
接下来是模块选项卡。 在这里,您可以添加将出现在您的个人资料后面的背景颜色,您还可以在元素周围以及图库和页面的其余部分之间添加填充。 在Style字段中,选择Masonry将以原始大小和形状显示您的照片,选择Metro会将它们全部缩放到相同的大小:

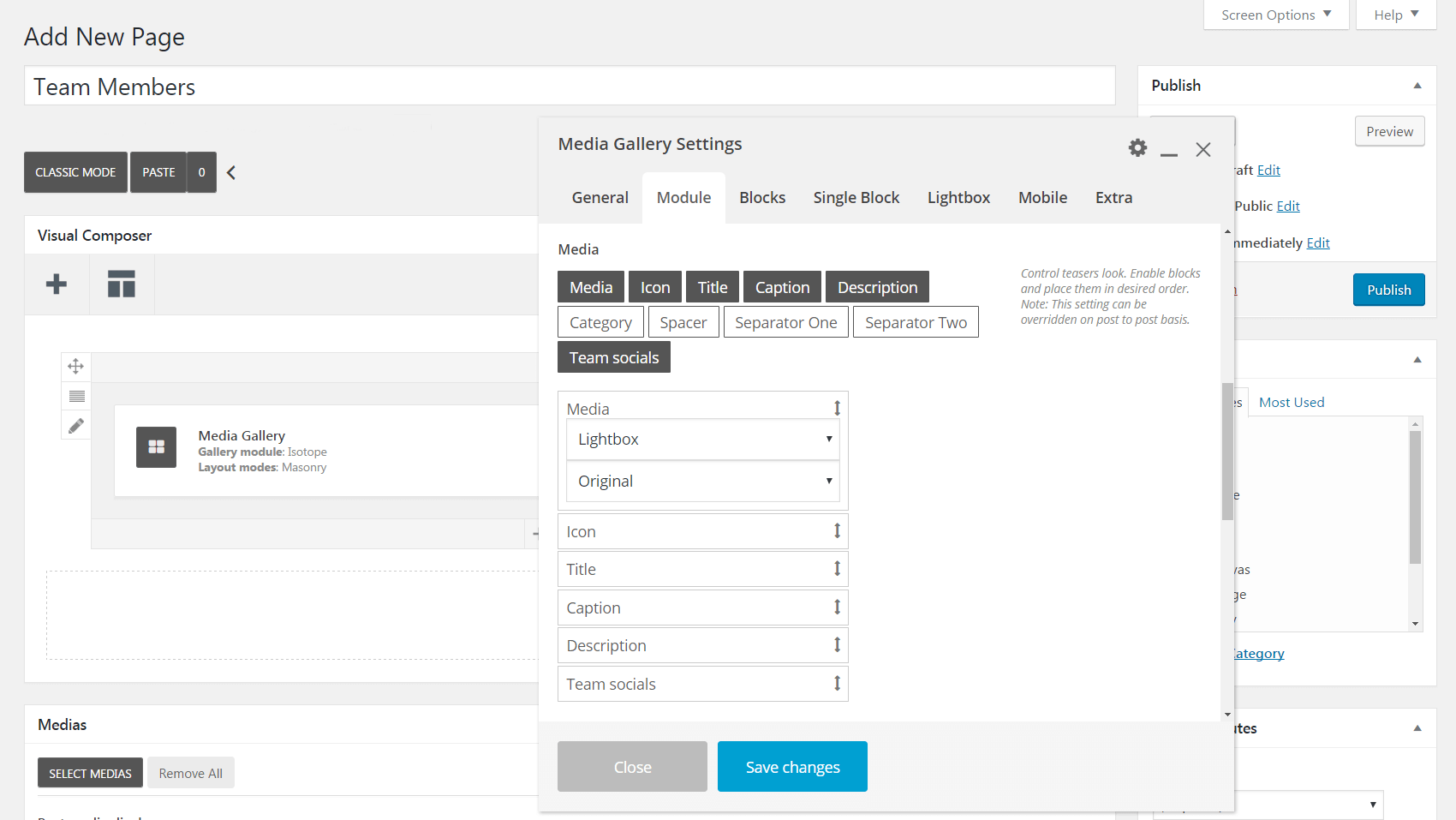
如果您继续滚动,您会找到“媒体”部分,您可以在其中决定要在您的个人资料中包含哪些元素。 例如,您可以单击Title 、 Caption 、 Description和Team socials以显示您在第一步中为每张照片输入的信息:

您还可以在每行文本之间添加空格或分隔符。 添加所需的所有元素后,您可以上下拖动它们以自定义它们的顺序。
块
让我们继续并查看“块”选项卡。 第一个字段Block Layout特别重要——它决定了您希望团队成员信息显示在哪里。 例如, image 下的内容与名称所暗示的完全一样:

另一方面,内容覆盖选项使您的文本显示在图像之上。 如果您选择此功能,请向下滚动并查看Overlay Text Visibility字段。 您可以选择隐藏以仅在鼠标悬停时显示文本,或选择可见以使其默认显示。
此选项卡中有许多其他选项可用于自定义叠加层的颜色、动画、不透明度等。 此外,在“宽度”字段中,您可以确定每行将显示多少个配置文件(较小的分数会导致缩略图更小,每行的配置文件更多)。 最后,如果您进一步向下滚动,您会发现各种个性化配置文件文本的方法。
单块和灯箱
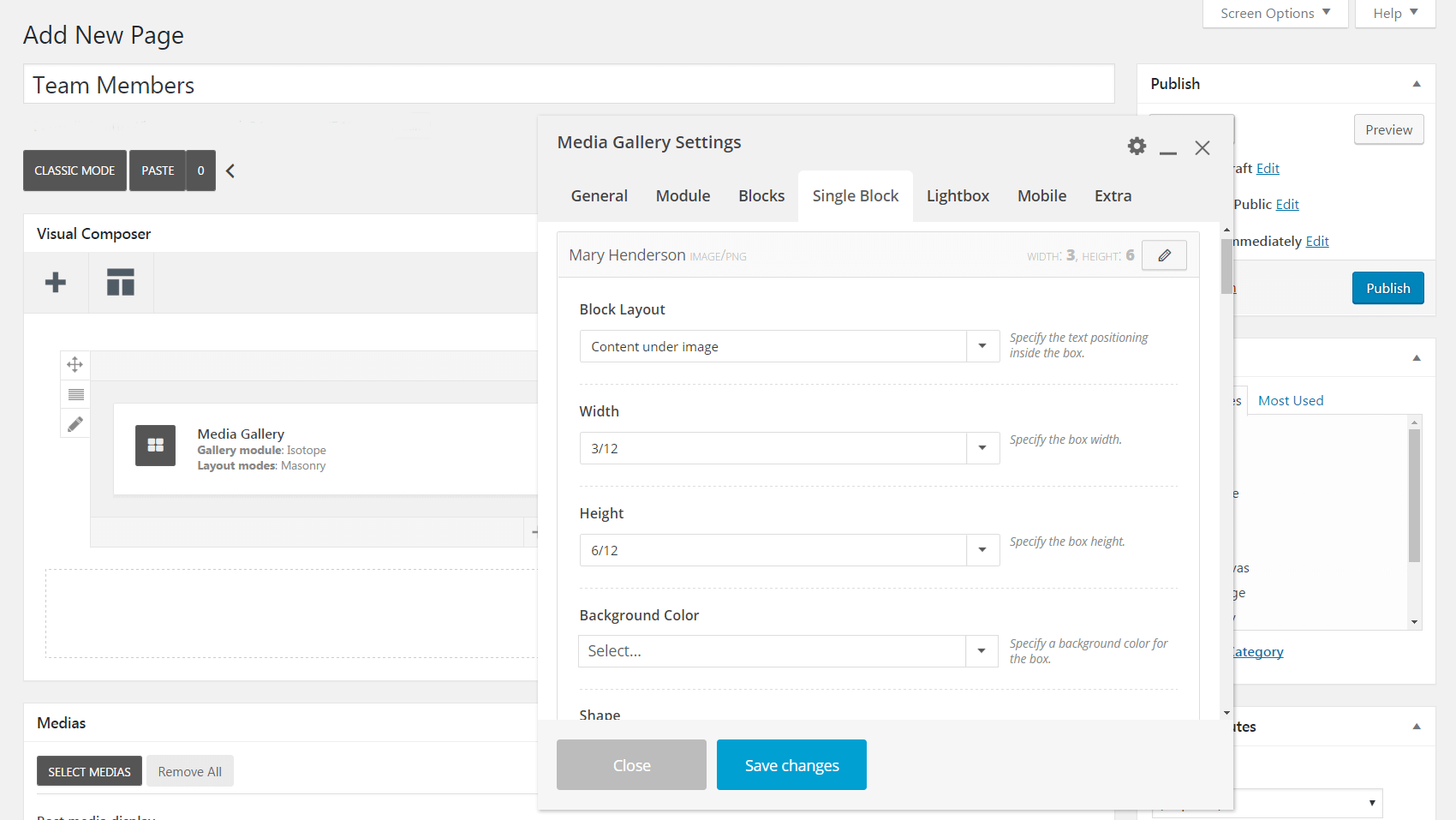
到目前为止,您一直在一次更改所有配置文件。 但是,如果您想单独自定义每个配置文件,您可以在Single Block选项卡中执行此操作。 只需单击您的个人资料旁边的铅笔图标,您就可以从“块”选项卡自定义相同的选项集,但仅限于该特定团队成员:

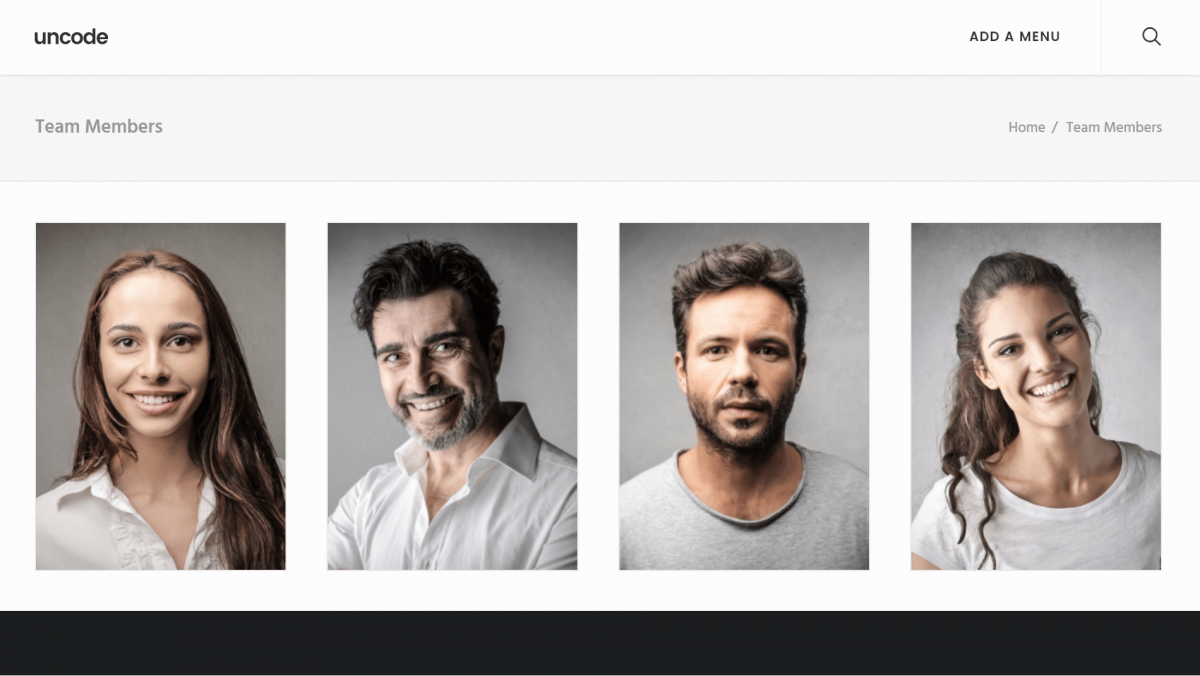
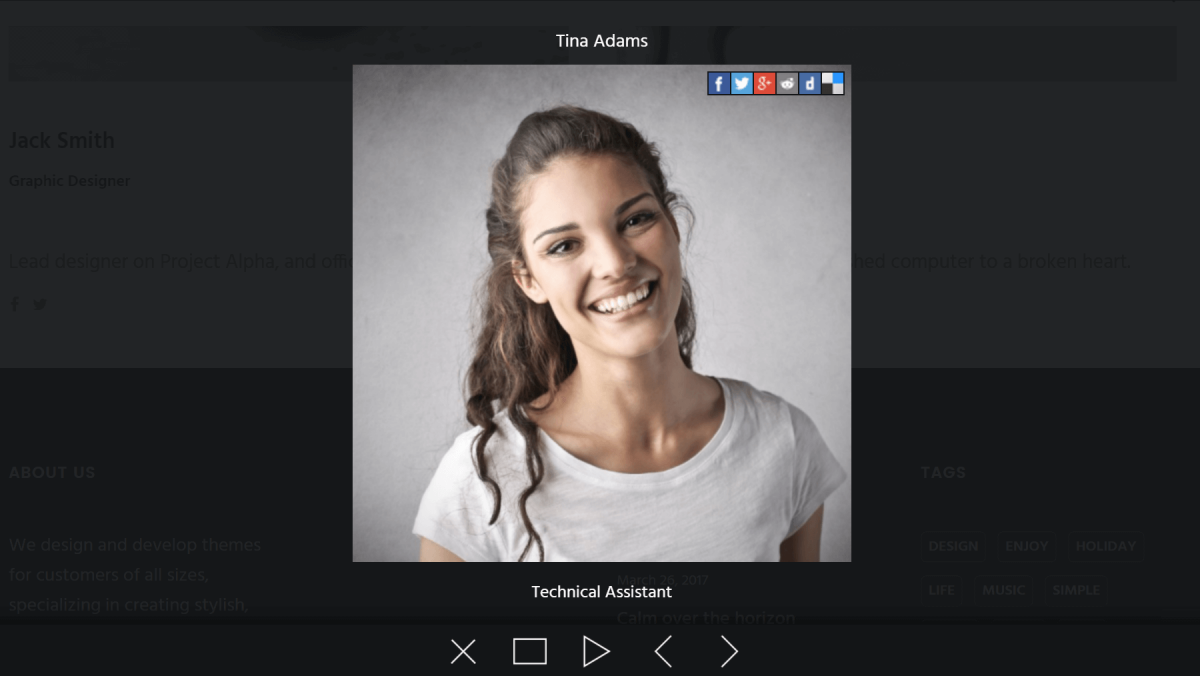
最后,如果您预览包含团队成员画廊的页面,您可能会注意到单击缩略图会显示照片的放大版本(以及导航箭头):

这称为灯箱功能,您可以在相应的选项卡中对其进行更改。 您可以决定在灯箱模式下显示哪些信息、滚动方向、背景颜色等。
就是这样! 当然,此菜单中还有更多我们没有特别提及的设置,因此请随意花一些时间尝试和调整它们,直到您的团队成员画廊看起来恰到好处。 如需更多灵感,请查看您可以使用媒体库实现的设计和布局示例。 当您对所构建的内容感到满意时,不要忘记点击发布来创建您的新页面!
结论
每个组织都是由个人组成的,但很容易在网上忘记这一点。 通过展示使您的公司成功的人来使您的网站人性化是在竞争中脱颖而出的完美方式。 幸运的是,Uncode 可以轻松地将团队成员照片和联系信息添加到您的站点。
要创建团队成员资料库,只需执行以下两个步骤:
- 创建媒体库并添加团队成员照片。
- 自定义媒体库的设置。
您对如何在 Uncode 中显示您的团队成员资料有任何疑问吗? 在下面的评论部分让我们知道!
