如何测试您的 WordPress 网站的性能(使用 3 个工具)
已发表: 2018-05-15如果您经营一个网站,您可能已经听说过很多关于加载速度有多重要的讨论。 毕竟,速度慢的网站会赶走访问者并降低转化率。 但是,有时很难弄清楚如何准确衡量您网站的当前性能。
幸运的是,您可以使用许多工具来衡量网站加载所需的时间。 有些甚至会为您提供如何改进的建议。 如果您知道如何解释这些结果,您将能够在性能问题失控之前诊断(并修复)性能问题。
在本文中,我们将讨论为什么密切关注 WordPress 网站的性能如此重要。 然后我们会教你三种准确测量的方法,并讨论如何改进你的结果。 让我们开始工作吧!
为什么需要衡量 WordPress 网站的性能

当我们谈论网站性能时,我们主要指的是页面加载需要多长时间。 大多数人不喜欢访问缓慢的网站,这不足为奇。 如果您的网站速度太慢,您可能会遇到以下问题:
- 跳出率更高。 加载时间和跳出率之间存在直接相关性,因此未能优化您的网站可能会让您的访问者付出代价。
- 较低的转化率。 糟糕的优化会使您的网站感觉不专业且难以使用,这会对转化率产生负面影响。
使用 WordPress 时,您有很多方法可以优化网站的性能。 但是,根据我们的经验,您将做出的两个最重要的决定是您将使用哪个虚拟主机和主题。 一些网络主机提供了更好的全面性能,而其他网络主机可能会减慢您的网站速度,尽管您尽了最大努力。 至于主题,有些只是比其他更快(稍后会详细介绍)。
如果您在这两个方面都明智地选择,您的网站应该表现良好。 但是,密切关注其性能始终是一个好主意,因此您知道是否需要进行改进。 如果您想要彻底,您应该每月检查一次或两次您网站的性能。 当流量出乎意料地高时,这一点尤其重要。
如何测试您的 WordPress 网站的性能(使用 3 个工具)
您可能很想只运行一次速度测试来检查您的网站的速度。 然而,一个试验或工具通常不足以描绘出准确的画面。 让我们探索可用于审核站点性能的三种工具。 它们一起可以为您提供更完整的画面,并帮助您找出需要改进的地方。
1. 使用 Pingdom 工具检查您网站的速度
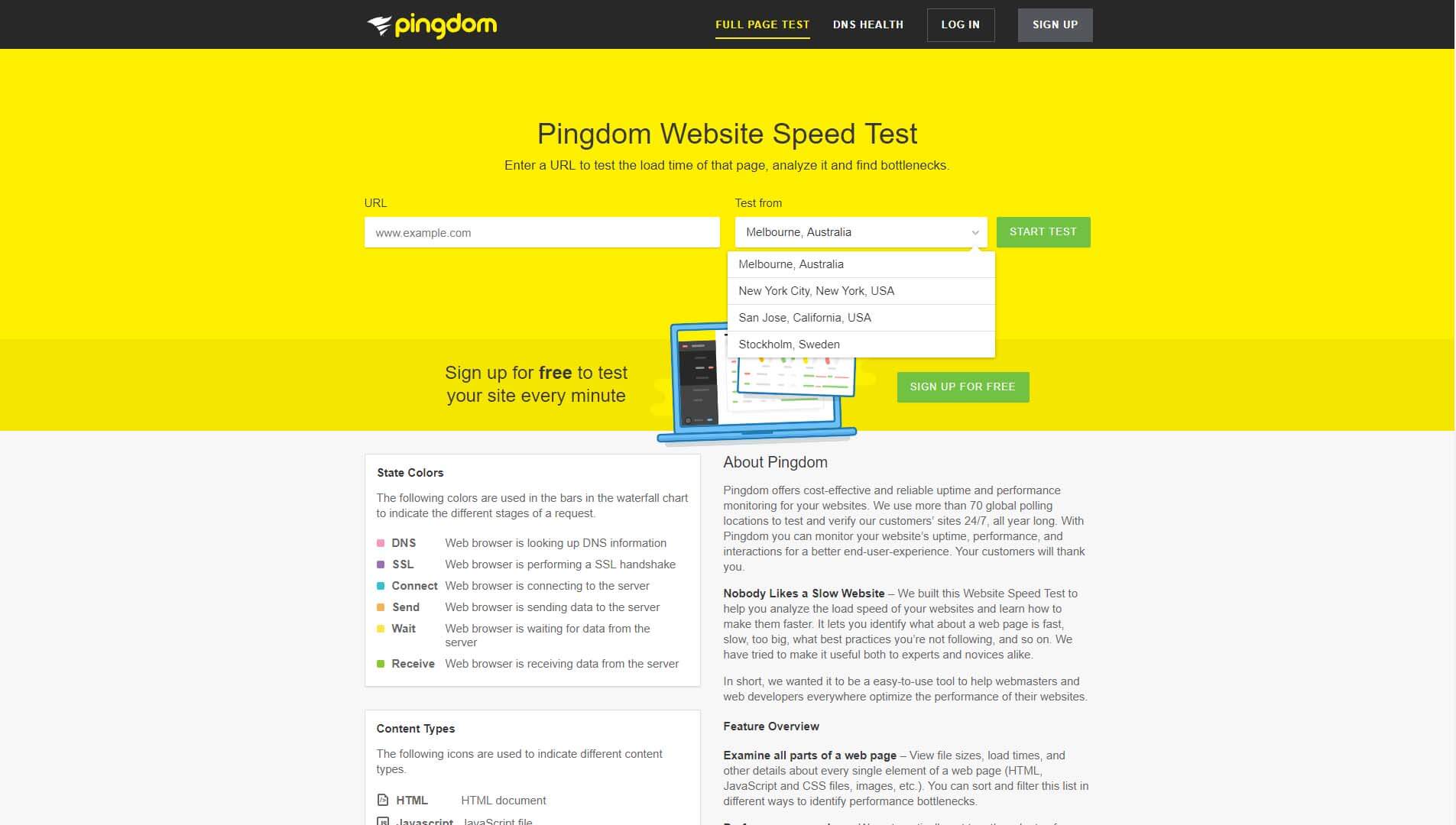
一些工具使您能够通过检查页面加载时间来衡量网站的加载时间。 Pingdom 工具是我们的最爱之一,因为它易于使用并为您提供多个测试服务器位置:

要使用 Pingdom 工具,请输入您要测试的页面的 URL 并选择服务器。 有四台服务器可供选择,其中两台位于美国。 大多数流行的托管服务提供商在美国都有数据中心,这意味着您可以使用这些服务器看到更好的结果。 但是,您还应该使用澳大利亚和瑞典的测试服务器运行测试,以更好地了解您的网站为这些地区的用户加载的速度。
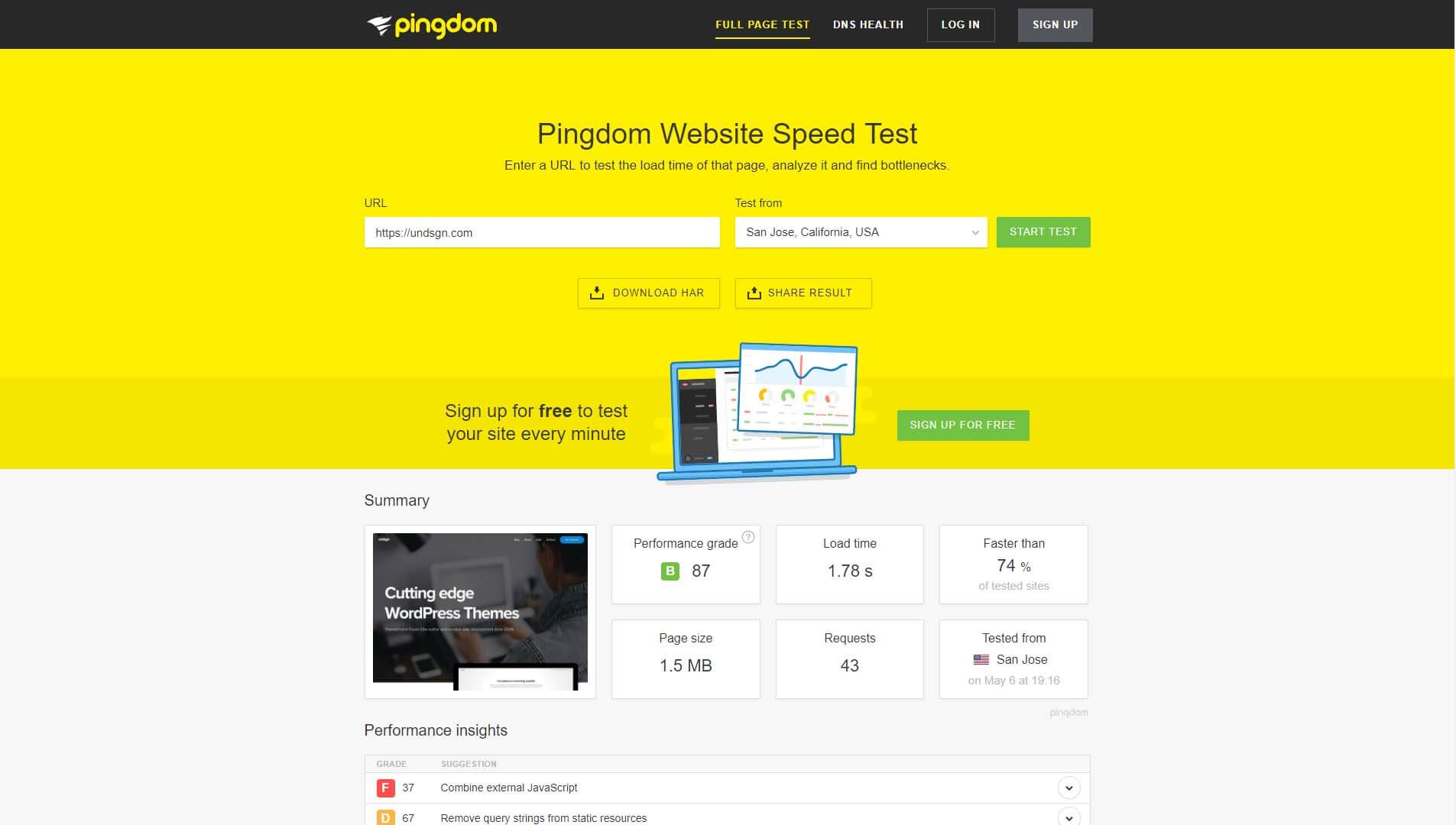
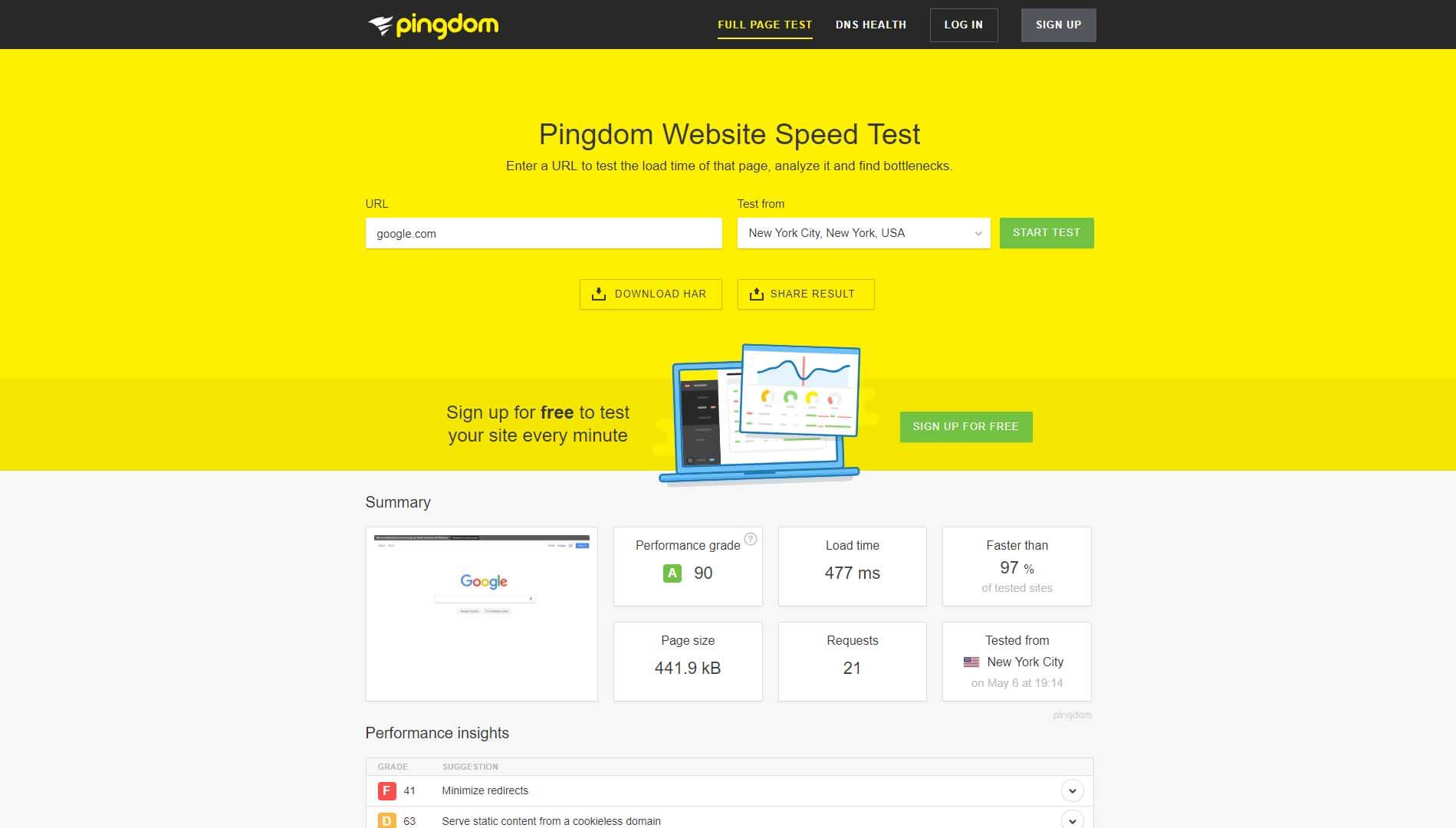
每个测试应该只需要几秒钟。 然后,您将看到一个结果屏幕:

这里有很多数字,但您最应该关心的是您的整体加载时间。 一般来说,任何低于两秒的时间都是好的。 一旦你的加载时间开始超过那条两秒的线,你的跳出率就会急剧上升。 但是,仅仅因为您的网站加载时间不到两秒并不意味着没有改进的余地。 理想情况下,您应该瞄准更接近一秒标记的时间。
然而,正如我们所提到的,单次测试不足以准确衡量您网站的性能。 加载时间可能从一分钟到下一分钟不等,具体取决于流量、服务器的负载量以及许多其他因素。 考虑到这一点,我们建议您使用同一台服务器运行至少三个测试,并根据这些结果计算平均值。
如果您想加倍努力,您可以对所有 Pingdom Tools 的测试服务器重复相同的过程。 请记住——您的目标是加载时间少于两秒,尤其是对于美国服务器。 就澳大利亚服务器而言,看到更长的时间是正常的。 因此,如果这些结果看起来有点过高,请不要惊慌。
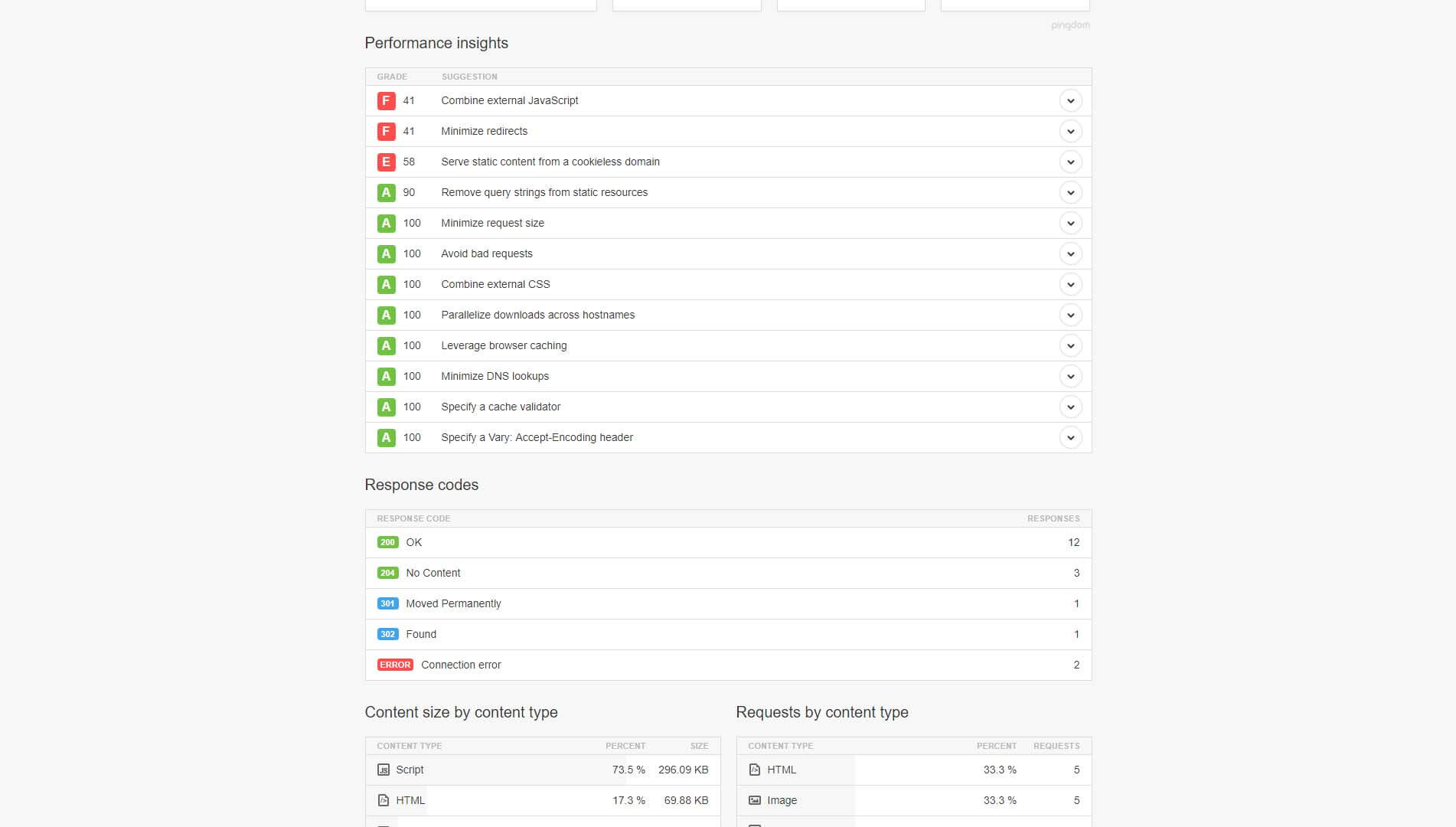
最后,如果您在任何结果屏幕上进一步向下滚动,您会看到 Pingdom 工具还提供有关可能导致您的网站速度变慢的洞察力。 绿色分数表示您已经处理了特定问题。 另一方面,红色分数意味着还有改进的空间:

如果您一一解决这些问题,您的网站的性能应该会相应提高。 但是,这并不是唯一可以帮助您弄清楚如何优化网站的工具。
2. 使用 PageSpeed Insights 分析您网站的当前优化
Google 的 PageSpeed Insights 与 Pingdom 工具有一些相似之处。 您输入要测试的 URL,单击按钮,然后等待结果。 然而,这个特殊的工具不仅仅是测量你的加载时间(尽管它做得很好)。
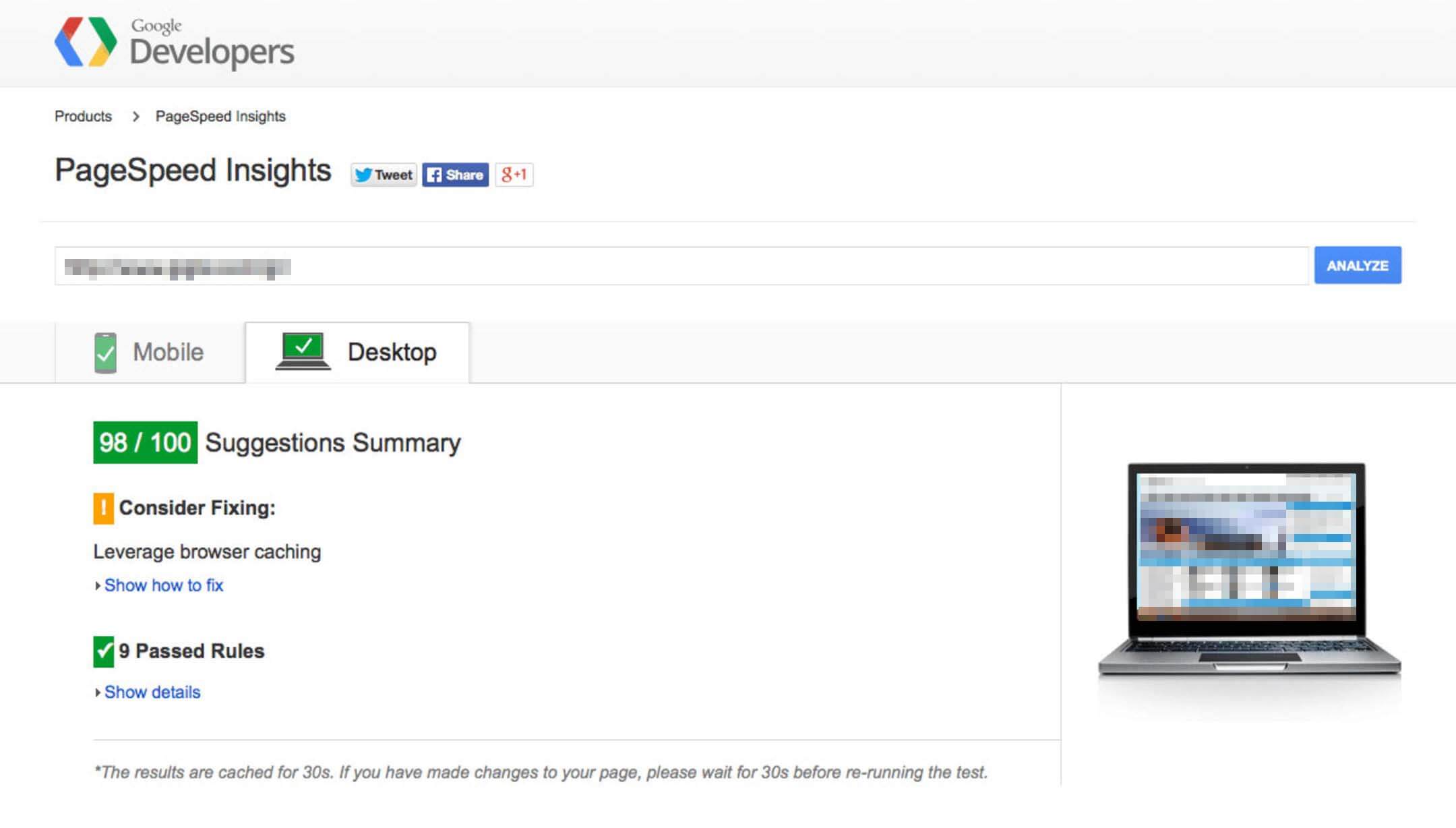
相反,PageSpeed Insights 专注于为您提供有关如何加快网站速度的深入信息。 它将找到可以改进的领域,并提供有关下一步做什么的建议:


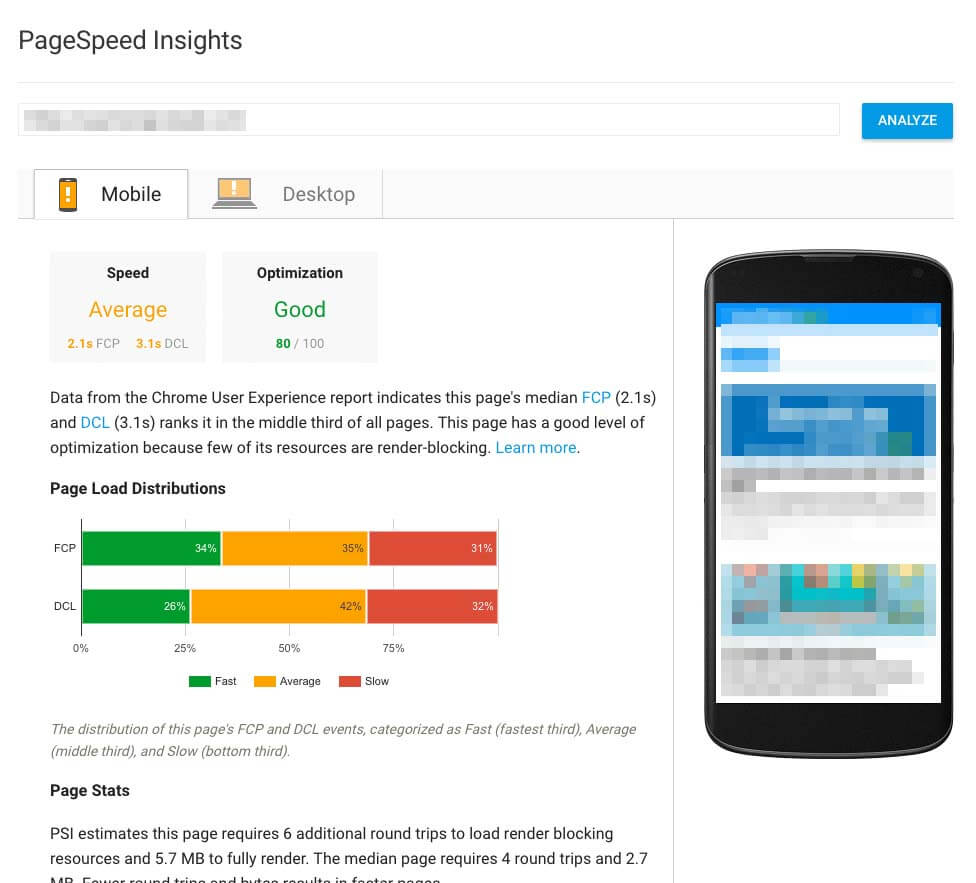
如果您单击每个建议下方的链接,您将获得有关您需要优化的文件以及为什么需要“修复”它们的深入信息。 但是,此工具的最佳功能是它为您的网站的桌面版和移动版提供了独特的结果。 您可以通过单击屏幕顶部各自的选项卡在两个报告之间跳转:

近年来,关注您的移动优化变得尤为重要。 与台式电脑相比,人们使用手机浏览网页的时间更多。 这意味着,如果您的网站不能在移动设备上快速加载,您可能会吓跑大部分潜在受众。
3. 通过负载影响对您的站点进行压力测试
您可能知道,并非所有托管计划都是平等的。 有些会在中等流量下保持良好,但当您开始获得太多视图时就会崩溃。 这意味着即使您的网站根据速度测试工具快速加载,当几个人同时浏览它时,它也可能无法保持良好状态。
确定您的服务器是否可以处理更高级别的流量的最佳方法是使用压力测试工具。 我们偏爱负载影响,因为它使您能够模拟具有特定数量的访问者和来自特定区域的场景。 此外,您无需注册帐户即可使用此工具,只需输入您要测试的 URL:

注册一个免费帐户确实可以让您更好地控制测试的变量。 但是,该服务的基本场景最多可同时模拟 25 个用户,这足以确定您的托管计划是否可以处理一些流量。
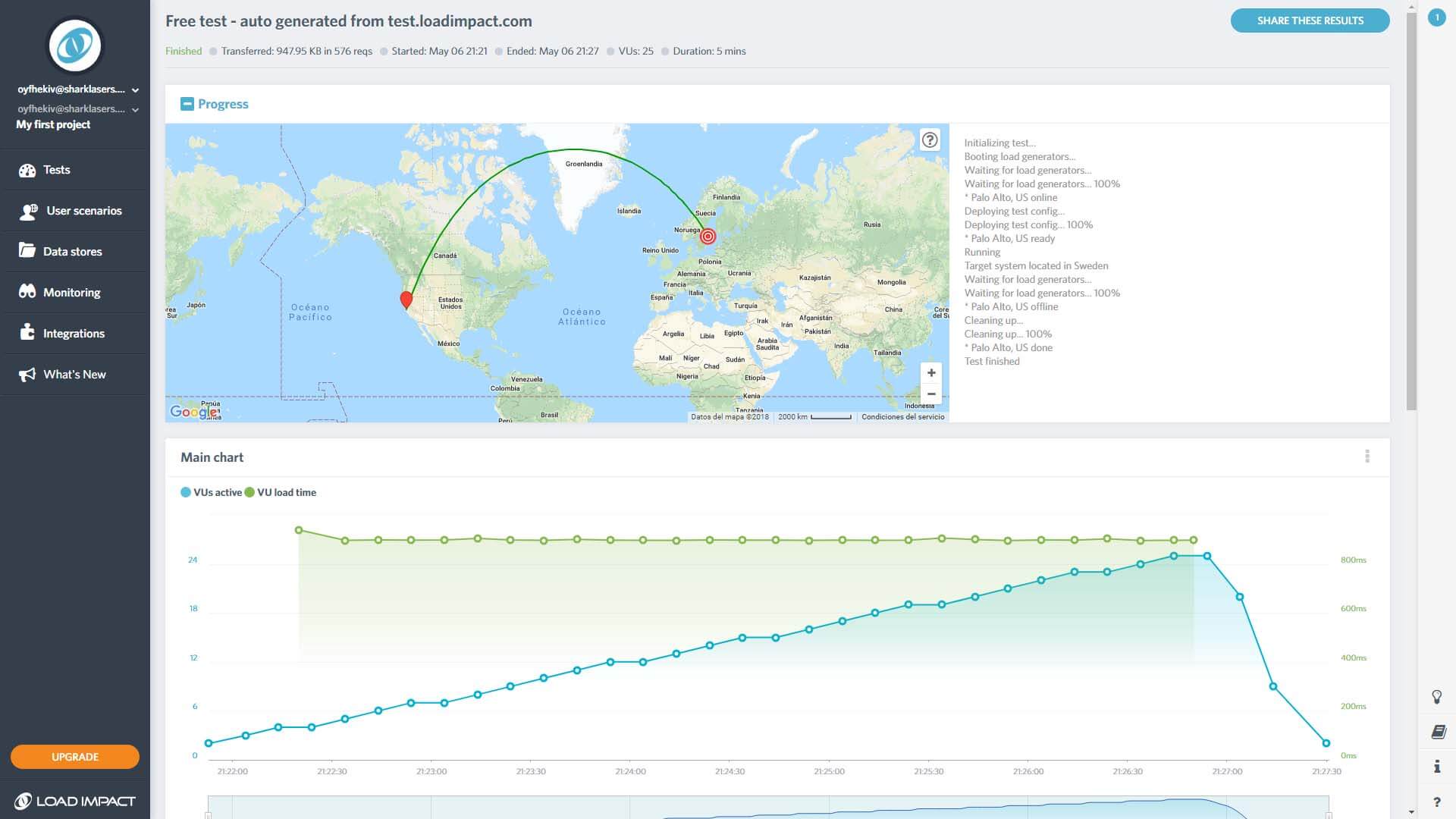
测试将需要几分钟才能运行。 完成后,您将在页面底部的图表中看到结果。 您的加载时间应该保持稳定,尽管它们可能会随着时间的推移而增加。 但是,如果您在图表中看到急剧的峰值,则意味着您的服务器没有充分处理流量的增加:

如果您的网站的加载时间在压力下保持稳定,并且永远不会超过两秒,那么您就在正确的轨道上。 您所要做的就是不时重复此检查,以确保性能不会下滑。 但是,如果您认为还有改进的余地,您可以采取一些措施来加快您的网站速度。
如何提高您的 WordPress 网站的性能
有很多方法可以优化您网站的性能。 例如,您可以:
- 压缩您的图像,使它们占用更少的空间。
- 实施缓存解决方案,或使用内容交付网络 (CDN)。
- 切换到为您提供性能优化功能的主题,例如我们自己的 Uncode 主题。
正如我们之前提到的,您的主题会对您网站的整体速度和稳定性产生巨大影响。 这就是为什么 Uncode 包含几个功能来帮助您缩短加载时间的原因。 例如,它使用自定义版本的 Visual Composer 插件来保持精简。 它还确保为您网站上包含的每个图像加载完美的分辨率。 这提高了性能,而不会影响质量。
当然,还有很多方法可以解决加载时间缓慢的问题,但这些是迄今为止您可以做出的最具影响力的更改。 如果您在优化网站方面做了一些工作,但仍然感觉迟缓,那么问题可能出在您的托管服务提供商身上。 有数百个网络主机可供选择,因此使用不符合标准的主机很容易陷入困境。
如果您认为您可以从更换提供商中受益,请查看我们的推荐选项列表。 迁移到新的虚拟主机需要迁移您的 WordPress 网站,但这比您想象的要容易。 事实上,一些网络主机会为您处理迁移。
如何优化您的 Uncode 安装以提高速度
无论您使用什么 WordPress 主题,上述建议都会派上用场。 但是,如果您使用 Uncode 为您的网站提供动力,您可以采取一些额外的步骤。
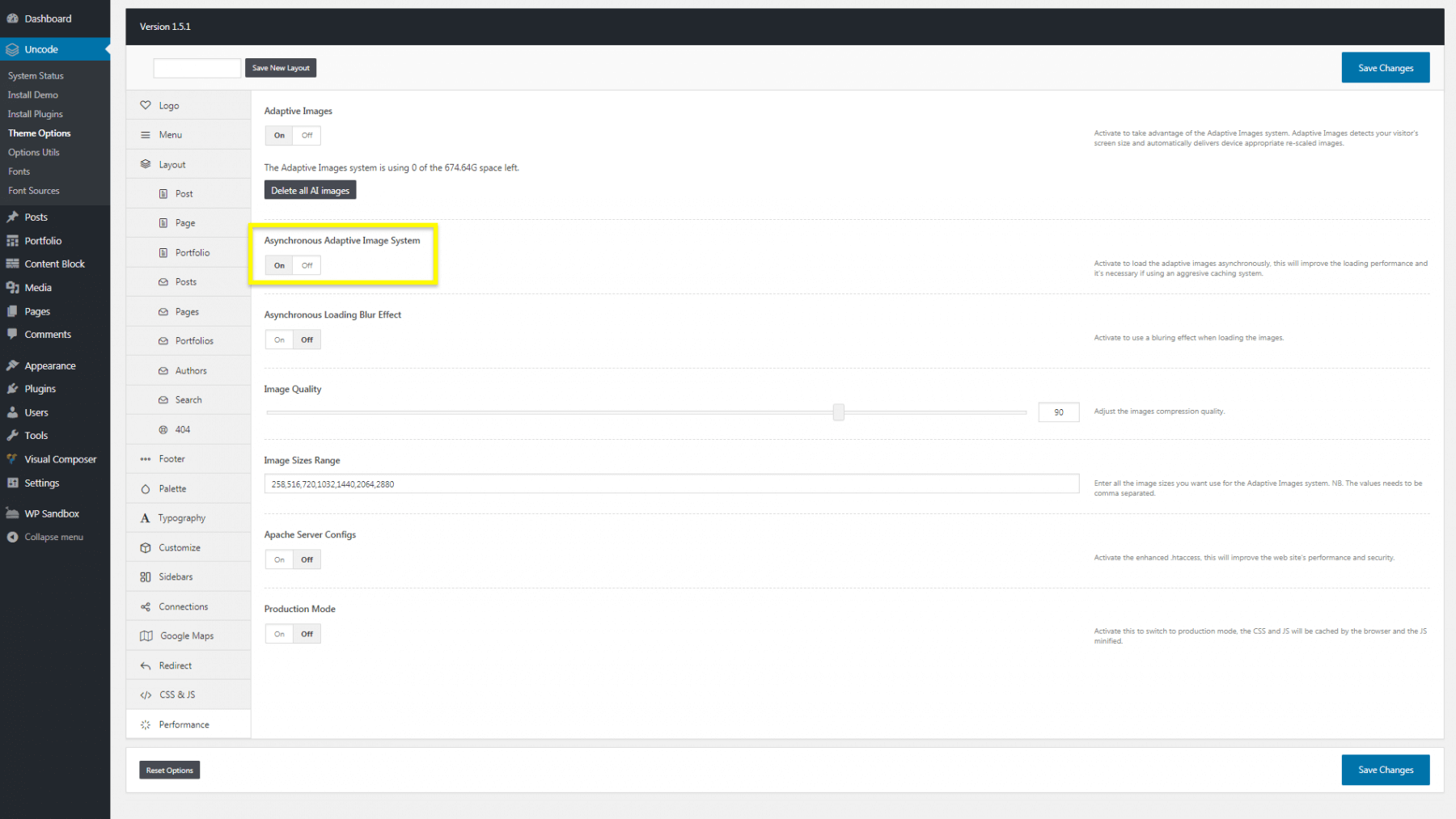
例如,在Uncode > Theme Options > Performance下,您可以打开一个名为Asynchronous Adaptive Image System的功能:

这最初会加载所有图像的低分辨率版本,因此可以更快地呈现页面。 一旦页面以其他方式完全加载,那些起始图像将被替换为常规的高质量版本。
您可以在我们的文档中阅读有关如何优化 Uncode 站点以提高速度的更多信息。 如果您有任何问题,也可以直接联系我们!
结论
如果速度太慢,即使是最华丽、最有趣的网站也会下沉。 如今,访问者希望网站和应用程序能够快速加载,而他们对落后者几乎没有耐心。 这意味着您需要随时关注您网站的性能,并知道哪些工具可以帮助您。
一起使用这三种解决方案将帮助您全面了解网站的性能:
- 使用 Pingdom 工具测量您网站的加载时间。
- 使用 Google PageSpeed Insights 分析您网站的当前优化。
- 通过负载影响对您的网站进行压力测试。
您对如何提高网站性能或 Uncode 如何提供帮助有任何疑问吗? 在下面的评论部分询问!
