响应式 Web 设计师的 20 个最佳 Web 工具
已发表: 2022-03-17响应式网页设计 (RWD) 虽然对于当今大多数网站管理员和开发人员来说是一个易于掌握的概念,但仍然需要对浏览器用于呈现响应式设计以进行显示的核心功能有一个简明的理解,而忽略这些功能可能会导致开发编码错误的响应式网站会阻碍用户体验,并导致网站性能出现问题。 除了帮助定义响应式网页设计方向的 HTML5 之外,开发人员还需要对 CSS3 有深入的了解,否则响应式设计根本无法完成。 例如,媒体查询是为特定设备屏幕尺寸和类型定义特定内容的独立解决方案。 但即便如此,这种功能也只是响应式设计所能提供的一切功能的冰山一角。
移动友好是另一个敏感话题,毫无疑问,它将重构和重组响应式设计的感知方式。 有明确的迹象表明,移动本身正在朝着更具体的内容显示方式发展,这种方式以移动应用程序和框架的形式出现。 所有这些增长概念都需要对设计的未来进行彻底调查,以及如何修改您当前的策略以适应未来的增长。
随着对网页设计发展方向的了解,我们编制了一些真正实用且方便的响应式网页设计工具列表,这些工具非常适合您现有的工具包,其中一些肯定已经找到了您的心,但有些对你来说可能是全新的。 从直接的前端框架到移动测试工具,以及大量鼓舞人心的设计模式资源,这些资源将帮助您从现在开始构建更好、响应速度更快、更具吸引力的网站——喝杯茶,开始您的精彩旅程。
引导程序

从前端网站建设开始从未如此方便。 像 Bootstrap 这样的框架使引导功能性商业网站的过程真正成为一项轻松的任务。 由于 Bootstrap 遵循最新的 Web 标准,因此所有功能也与响应式设计兼容。 Bootstrap 如此成功的原因很大程度上归功于其庞大的组件集合,采用标准的 Bootstrap 网格设计并将任何免费组件应用于它以快速引导现代网站。
可以自定义形状、颜色和大小的按钮等组件,以及您可以自己修改以与自定义 JavaScript 功能集成的导航栏。 浏览器在支持响应式设计方面也跃进了很远的未来,例如——嵌入视频或图像可以配置为根据访问者访问的设备大小自动调整大小。 这使用户体验现代、流畅和可靠。 总体而言,Bootstrap 是帮助您创建网站的框架,然后您可以继续使用我们将提到的许多其他响应式设计工具来进一步扩展体验。
网络流

Flexbox 可能是现代网页设计和开发中最受关注的功能,仅在去年就激发了资深开发人员撰写的无数主题。 Flexbox 的基本定义——一个强大的布局工具,可以解决响应式网页设计中的常见问题。 什么是网络流? 这是一个将 Flexbox 设计集成到可视化构建器中的平台,可以节省开发时间并选择简单的 UI,您可以使用它来构建响应式布局。
所以无论如何.. 为什么是 Flexbox? Flexbox 如此受欢迎的部分原因是它解决了复杂的设计问题,否则这些问题需要非生产性的设计模式。 为您提供 Flexbox 的基本概要——您只需几行代码即可有效地创建复杂的设计模式。 例如,创建同样对齐的模态元素,尽管您用于标题或子标题的字体大小仍然保持对齐。 使用 Flexbox,您可以创建功能大纲或客户评论等布局,并将它们对齐,以便提供卓越的用户体验。 即使是您依靠原生 CSS3 帮助您勾勒轮廓的定价表之类的普通事物,现在也可以使用 Webflow 的 Flexbox 功能集成到您的设计中。 可以构建完整的网站网格以加快网站实现的速度。
UIPatterns

作为一名网页设计师,我们无法逃避管理我们日常使用的众多网站、应用程序和工具的 UI 模式。 想象一下,如果我们不依赖常见的 UI 模式,数字世界会是什么样子。 这将是一个疯狂的、扭曲的世界。 但是,由于设计的发展,以及对模式如何在常见功能中重复自身的理解,有可能了解不同的 UI 模式,这些模式支配着诸如表单、数据管理、内容管理、布局、导航和用户屏幕页面等类别。
这是一个庞大的设计屏幕阵列,可以使用您自己的设计风格重新创建,但遵循常见 UI 模式的指导以实现平衡感。 这些也是 UI 模式涵盖的类别。 每个类别都有许多示例模式,显示了可以修改每个设计类别以反映标准 UI 模式的方式,所有这些模式都被普通数字用户发现是最喜欢的。 您将在此页面上找到的设计模式可以应用于本机和移动应用程序。 响应式设计从一开始就是关于可用性的,管理多个设备的单一布局本身就是一项繁重的任务,但模式通过让您将单一模式应用于多个设计来帮助平衡有问题的任务。
想象一下

图像是响应式设计中另一个非常受欢迎的话题。 毕竟,您不希望向来自平板设备或智能手机的访问者提供完全相同的图像。 设备分辨率总是不同的,虽然 CSS3 功能的存在是为了在不同设备下载的图像大小和类型之间保持某种平衡,但提高图像质量和大小仍然是一个非常重要的话题。 当然,HTTP/2 将为全球开发人员带来一些巨大的变化,但未来 5 年对于网络来说仍然是相当艰难的。
HTTP Archive 报告称,在 2010 年——平均而言,单个网页的大小约为 700kb,而在 2016 年——这个数字已增长到 2.2mb! 这些兆字节中的大部分都被视觉内容占用了; 图片。 所以..你必须问自己,我是否因为在图像优化方面不负责任的决定而损害了我的页面性能? 在那里您可以了解 Imagify,这是一个希望为您回答这个问题的服务/平台,并为您提供正确的工具来进行图像优化,作为一个完全自动化的过程。
提供了一个 WordPress 插件,以便您可以即时优化所有现有和未来的上传。 除非你直接调查问题,否则它通常看起来根本不是问题,但如果像谷歌这样的公司鼓励用户提高他们的网站性能以换取更好的排名......你知道没有回头路。
提示

JavaScript 经常用于前端开发。 想想像 React、Angular、Meteor、Node.js 和原生 JavaScript 库这样的框架,它们几乎将 Web 的其余部分连接在一起。 如果您对花哨的响应式设计功能感兴趣,那么 jQuery 是您会经常使用的一个库,而提高 JS 的唯一方法是编写更多代码。 在这种情况下,提示对于学习新事物、更好地理解模式以及通常让您的大脑保持新鲜,并且对 JavaScript 中的最新动态非常有帮助。 所以.. 在您的智能手机上安装 JsTips。
一个简单而优雅的应用程序,它将每天为您提供新的 JavaScript 技巧。 有时,这些技巧会谈论你已经在脑海中知道的东西,但更多时候——你会遇到一些创造性的、未来主义的、令人兴奋的尝试和工作的东西。 App Store 上的一篇评论表明该应用程序缺乏一些基本的设计功能,但作为一名编码员 - 你会得到你最渴望的东西,代码示例和代码定义的丰富部分,这样你就可以跳转到那个代码编辑器和拔掉插头。
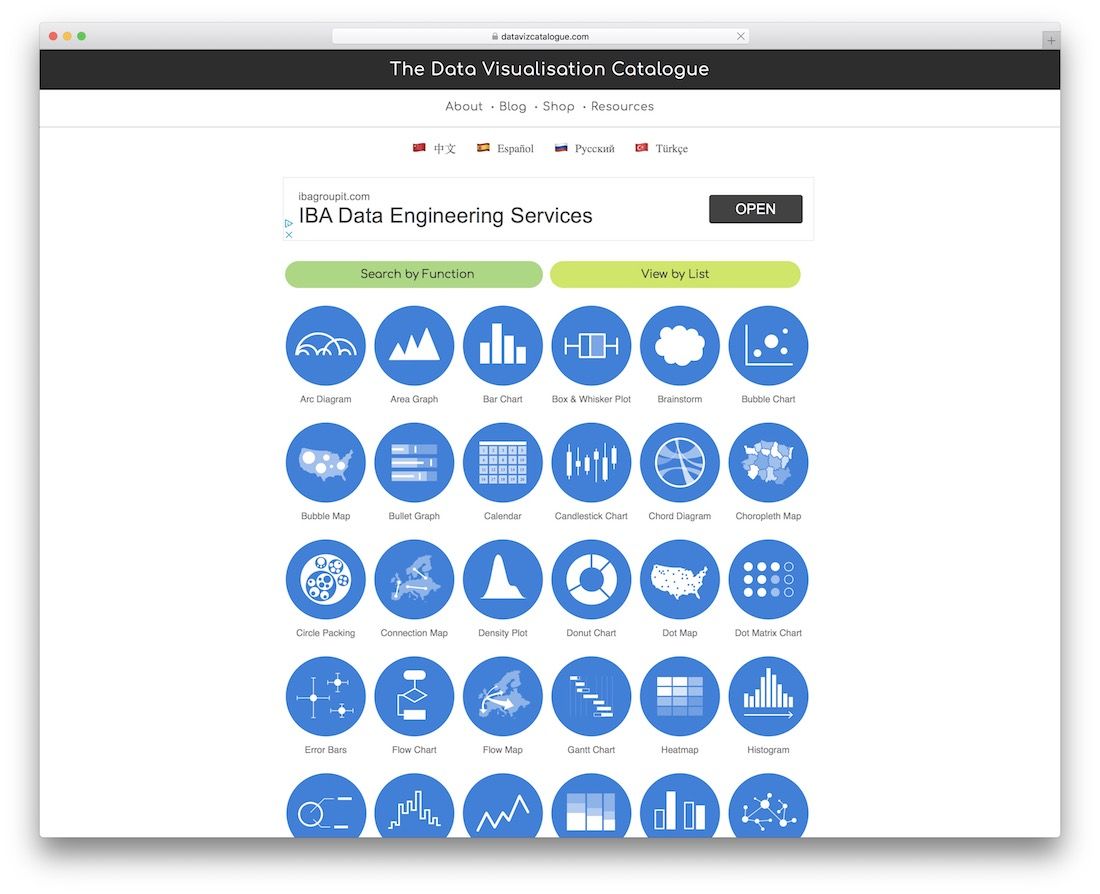
数据可视化目录

响应式设计的问题是,您可以整日整夜地完善您所追求的布局,但即使在布局完成之后 - 还有更多工作要做,这通常归结为您可以集成的方式交互式和动态内容到您的设计中。 当然,WordPress 使用令人兴奋的插件很容易插入内容,这些插件在一定程度上迎合了响应式设备,但真正的原生响应式网站是一个更难破解的 cookie,您在内容中发现最多的东西之一是图表,图表和其他通过数字描述故事的数据可视化。 纽约时报是一个很好的例子,说明响应式网站如何需要一组响应式工具来为最新的选举结果创建动态可视化。
这就是为什么我们要分享更多关于数据可视化目录的信息——数据可视化模式和功能的精彩集合,每个模式和功能都有一个独特的页面、独特的描述、图表/图形/可视化效果的预览,以及最重要的是——推荐可用于重新创建此类图表或可视化的最稳定的最新工具。 这个项目已经做了很多工作,避免使用它来帮助自己更好地理解响应式数据可视化将是一个相当无知的想法。 有大量可用的示例,例如弧形图、面积图、条形图、头脑风暴云、气泡图和地图、公告图、日历、连接图、流程图、直方图、折线图、螺旋图和无数其他在响应式网站上显示数据的创造性方式。
InVision LABS 的工艺

Craft 是来自 InVision Labs 的新工具,InVision Labs 是一个著名且享有盛誉的设计软件平台,多年来帮助塑造了网页设计的格局。 随着 Craft 的发布,InVision 似乎希望保持该记录完好无损,而且他们很可能会这样做。 Craft 是一款与众不同的屏幕设计工具。 它直观,智能,可以完成艰巨的任务,并且对用户的需求非常敏感。
创建使用真实数据(由您提供或自定义生成)的动态应用程序原型,以创建独特的应用程序原型体验。 库功能能够通过云功能向您的屏幕添加新的和令人兴奋的设计元素,因此无论您是想从实时网站提取数据,还是自己上传数据——Craft Library 都是可以使用的功能。 我们不太可能很快看到这样一个系统的竞争对手,所以现在学习 Craft 可能意味着你会更适应它计划在未来发布的新功能。
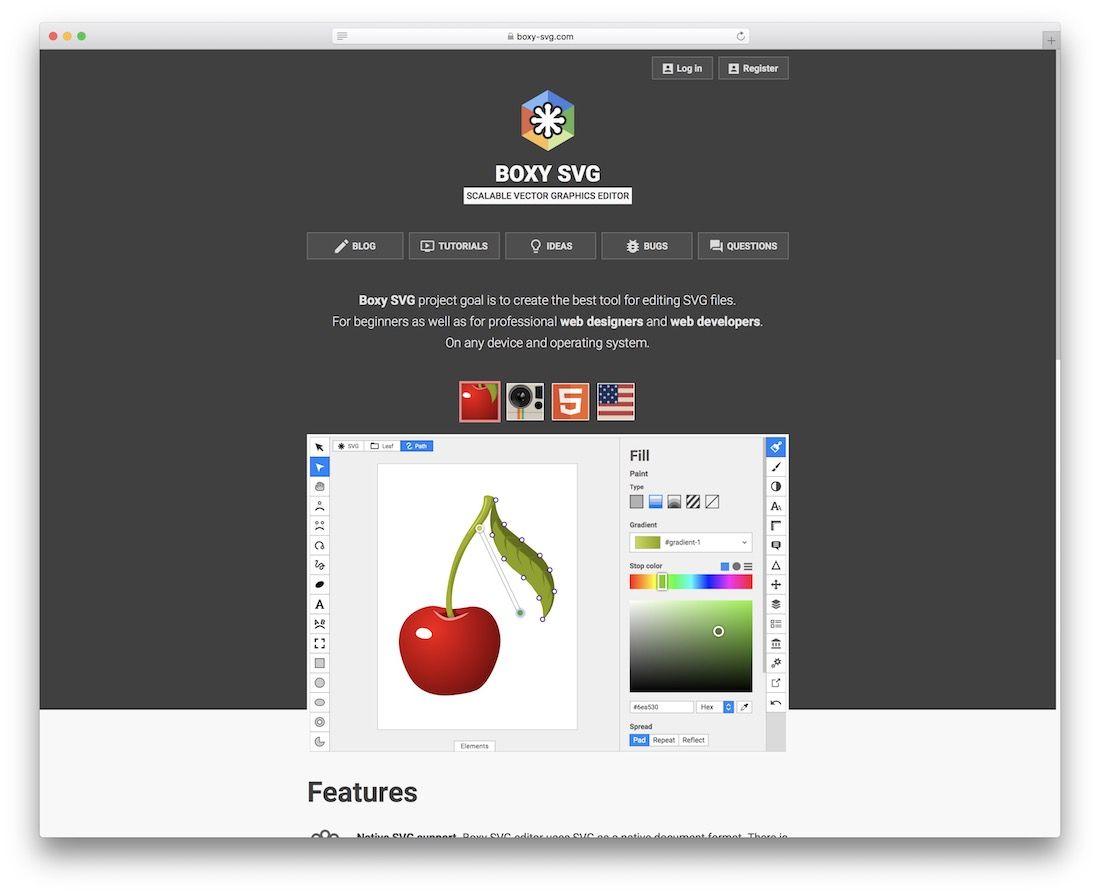
四四方方的 SVG 编辑器

Boxy 是一种直接在浏览器中操作矢量图形的新方法。 到目前为止,平面设计师严重依赖使用 Sketch 和 Adobe Illustrator 等工具来完成围绕矢量图形的常见任务,但使用 Boxy SVG - 您现在可以创建插图、图标、横幅、模型、图表、按钮和其他自定义SVG 元素直接来自您喜欢的浏览器。 它的功能令人惊讶,而且肯定很有用。 SVG 已经是响应式设计的未来,而像 Boxy 这样的工具将确保它保持这种状态。 将 SVG 图形集成到您的设计中的好处是无价的。 它们对于性能、可扩展性和美观的用户体验非常有用。
用户界面

如果您有网页设计的想法,您可以使用令人惊叹且灵活的 UXPin 来实现它。 这是一个不知道任何限制的解决方案。 事实上,您的想象力是您拥有的唯一界限,因此请放松并创造您所追求的确切杰作。 使用 UXPin,您可以让简单和复杂的事情早日成为现实。
同样,无论您是建立原型还是成熟的项目,UXPin 都没有界限,因为您可以将它用于任何事情。
至于功能,不用说,非常多。 从 Material Design 和 Bootstrap 等内置库,到 HTML 导入、大量组件、交互式表单元素和矢量绘图工具,所有这些以及更多内容都是您使用 UXPin 获得的。 立即准备好使用令人印象深刻的 UXPin 立竿见影。

移动友好测试(由 Google 提供)

在当今时代,您的网站或博客与所有设备完全兼容至关重要。 简而言之,您的页面必须支持移动设备。 如果您有兴趣检查网站的灵活性,最好不要错过尝试 Google 自己的移动友好测试。 虽然它是 Search Console 的一部分,但即使您没有帐户,您也可以进行测试。
要检查您的网站或博客的布局有多流畅,您可以添加 URL 甚至代码。 一旦您点击测试按钮,移动友好测试将处理所有其余的事情。 分析页面后,Mobile-Friendly Test 将提供结果,以及是否有任何错误等等。
跨浏览器测试

与针对移动设备测试您的网站类似,您需要了解它与不同网络浏览器的兼容性。 幸运的是,您可以从 CrossBrowserTesting 中受益,而不是手动执行所有操作。 借助众多桌面和移动浏览器,该软件将帮助您针对所有受欢迎的浏览器优化您的页面。 要了解它的要点,您甚至可以观看可用的演示文稿,并通过卓越的 CrossBrowserTesting 查看所有可能的内容。
该工具包含三个不同的软件包,确保 Web 开发人员和团队找到适合他们需求的解决方案。 请记住,您可以开始无风险试用并亲身体验这个强大的解决方案。 一些功能包括手动和自动测试、调试、屏幕截图、真实设备、并行测试和 CI 集成等等。
原子

Atomic 做了两件事:它可以帮助您使用现有的设计文件(PS 或 Sketch)构建界面,它可以帮助您使用自定义动画对这些设计进行原型制作。 创建不受设备类型限制的自定义应用程序,并了解这些设计如何跨多个平台进行交互。 运动优化引擎将让您制作动画运动,从而丰富您的应用程序的 UI,并对其进行一些现代改造。 对于您的每个设计,您可以获得一个自定义 URL,您可以与您的设计团队或运行不同设备的人共享该 URL,并查看应用原型如何与他们交互。
看,Atomic 在这里试图做的是给开发人员,当然还有设计师一个机会,让他们有机会更轻松地构建适用于所有主要设备的原型。 单独编写这样的设计将花费大量时间,但使用 Atomic - 该过程被降级为在所有正在试用的平台上都同样出色的单一设计。 Atomic 记录您的设计历史并记录您已采取的操作,以便您可以随时恢复到特定版本。 可以邀请团队成员一起在设计上进行协作,如果有需要,还可以使用反馈功能直接收集反馈。
折纸

我们不会隐瞒这样一个事实,即很多这些工具实际上是用于原型设计界面,特别是用户界面。 过去几年市场的大门似乎已经打开,现在谷歌和 Facebook 等公司也纷纷效仿,以满足专业图形设计师的需求。 Origami 是由 Facebook 构建的设计原型库。
Origami 已经在 Instagram 和 Facebook Messenger 等流行平台上得到使用,现在任何可以访问其开发工具包的人都可以选择使用 Origami 重新创建一些著名的界面模式。 现代组件使 Origami 的后端如此受欢迎。 滚动、滑动和点击元素都经过精心设计和制作,以反映最先进技术的可能性。 Origami 作为本机应用程序,可让您将 Sketch 设计直接导入 Origami,以便您可以预览您的设计在浏览器中的实时外观。 是的,Origami 也适用于桌面原型设计。 在许多方面——它是一种通用工具。
微软流

借助 Microsoft Flow,我们正在进入更企业级的设计开发。 Flow 用于构建可以代表您自己的开发过程自动执行多项任务的工作流。 为什么这在设计中会有用? 好吧,一方面,它有助于在许多设备之间同步数据。 其次,它有一个简洁的通知系统,您可以使用它来设置警报等。 这样,您的团队和您的底线在与整个设计结构中发生的事情保持同步时保持不变。
Flow 之所以如此吸引人,还在于它可以连接的服务数量——Twitter、Dropbox、Slack、GitHub、Google Drive 等等。 从撰写本文时起,已有 30 多个现成的服务集成。 这也不是。 自定义模板将有助于解释 Flow 如何成为您现有设计工作流程或开发的有用补充——我们不会评判。 每个模板都是为特定目的而设计的,例如当您的老板给您发送电子邮件时向您发送短信、将 Twitter 线索添加到 CRM 或备份您的文件。 这些模板只是冰山一角,旨在激发您创建根据您需要的确切流程定制的流程。
1140格

仅移动开发人员不愿承认这一点,但桌面优先方法仍然是缩小设计以适应不同设备类型的最佳方式。 开发人员为宽度为 1280 像素的屏幕构建了 1140 个响应式网格,并能够优雅地降级以适应更小的屏幕。 不幸的是,原来的网站现在已经不存在了,但所有可用的开源文件仍然在 GitHub 上,并且有一些文档可以帮助您构建您的第一个 CSS 网格网站。
自适应图像

我们已经了解了很多关于响应式图像的知识; 其中最重要的是图像需要针对所有设备类型进行优化,并缩小以提供最佳的用户体验,而不会牺牲网站性能。 试想一下,如果每个网站都开始向访问者提供性能优化的视觉内容,那么 Web 的速度会有多快?
整体网络流量会以惊人的速度下降,但除非这将在本地强制执行,否则我们在很长一段时间内都不会看到这样的变化。 但是,存在替代方案。 其中之一是自适应图像。 自适应图像算法能够检测用户访问您的页面时使用的设备类型,并向该用户提供更精心制作的图像,以响应屏幕尺寸小得多的设备的要求。 自适应图像脱颖而出,因为它与流行的内容管理系统无缝集成,不会导致页面中断。 所以本质上,没有很多理由不使用自适应图像。
FitVids

媒体(文件、照片、音乐、视频等)是最能减慢网络速度的因素。 不幸的是,我们还没有学会如何管理大量数据来为用户提供反映简约功能的浏览体验。 带宽还不是免费的。 在发展中国家,它肯定会很昂贵。 运行 CSS-Tricks 的 Chris Coyier 在决定使用 FitVids 回馈开发者社区时没有三思,FitVids 是一个流畅的 jQuery 库,用于在响应式网站中进行无缝视频嵌入。 为用户提供这些点对点体验非常重要。 这样,他们可能永远不会质疑他们正在浏览的平台的质量。
有线

Wirefy 的角色是从设计草图到完整的原型实现。 为了达到预期的效果,需要有一种快速组合 UI 元素的方法。 这就是Wirefy最适合的地方。 Wirefy 是您可以在其上构建的层。 采取布局,并根据您自己的要求进行管理。 无论是删除组件,还是管理样式功能。 毋庸置疑,构建一个客户可以实际与之交互的原型将为您的努力提供合理数量的“额外积分”。
适合文本

如果你喜欢的话,文本或排版在响应式设计中扮演着重要的角色。 首先,您必须正确布局,但不能忘记对齐排版。 这将反映访问您内容的所有设备和媒体的相同质量。 与 FitVids 类似,这就是 FitText 的用武之地。它是一个简单的 jQuery 库,用于缩放与父元素大小匹配的标题。 这样,您的重要标题将始终处于聚光灯下,完全符合现代网页设计标准。
负责人

您必须通过多个物理设备检查网站设计的兼容性的日子已经一去不复返了。 确实,这样的时代是存在的。 但是由于软件的发展,现在您可以在大量设备上检查网站的响应能力。 您只需将您的网站 URL 输入到 Responsinator 等工具中即可完成此操作。 这确实是一项了不起的设计技术壮举,将在设计过程中为您节省大量时间。 现在您可以加载您的网站并针对最流行和最现代的智能设备进行测试。 现在,您可以随时查看是否可以对您的网站进行改进。
这对记忆和理解有什么好处? 我们介绍了一些令人瞠目结舌的工具,但响应式设计工具的市场正在随着时间的推移而增长。 有时,它不仅仅是为我们提供直接代码提示的工具,或者是一个可以使用的框架。 这些工具激励我们让我们的应用程序和网站在真正关注设计的地方更具响应性。 用户体验永远是第一位的,没有比改进用户界面更好的方法来改善用户体验。 这正是成为您正在构建的体验的东西。 你有没有从这个列表中找到一些新的想法? 我们很乐意让您与我们分享它们,总是鼓舞人心地阅读其他人的想法!
