SVG 的优缺点
已发表: 2022-12-17SVG (Scalable Vector Graphics) 是近年来流行起来的一种矢量图像格式。 与使用固定像素网格定义的传统光栅图像格式(如 JPEG、PNG 或 GIF)不同,SVG 图像使用几何形状定义,允许它们缩放到任意大小而不会降低质量。 SVG 的优点之一是可以使用 Adobe Illustrator 或 Inkscape 等矢量编辑软件轻松编辑和自定义它。 另一个优点是,由于 SVG 是一种矢量格式,它可以很容易地根据不同的屏幕尺寸和分辨率调整大小,使其成为响应式网页设计的理想选择。 遗憾的是,并非所有移动设备都支持 SVG 图像。 虽然所有现代浏览器都支持 SVG,但许多旧的移动浏览器不支持。 此外,iOS 设备直到最近才对 SVG 提供有限的支持。 但是,有一些变通方法可用于在旧设备上查看 SVG 图像。 一种选择是使用矢量编辑程序(如 Adobe Illustrator)将 SVG 图像转换为 PNG 或 JPG 格式。 另一种选择是使用在线 SVG 到 PNG 转换器。 尽管某些移动设备对 SVG 的支持有限,但由于其众多优点,该格式正变得越来越流行。 随着 Web 浏览器和矢量编辑程序的支持越来越多,SVG 很可能成为矢量图像的标准格式。
在 SVG 中,几何形状用于描述图形元素。 在此程序中,可以使用颜色参数进行无像素化缩放。 虽然无法直接在您的 Android 设备上安装 Svg,但您可以下载它。 如果您不喜欢使用 Android 应用程序查看SVG 文件,将其转换为 PNG 或 PDF 等其他格式很简单。 万维网联盟负责开发 SVG 开放标准。 该工具最初旨在显示和操作 Web 上的图形。 由于它们在计算机上打开的安全性不如在 Android 设备上打开,因此不应下载它们。
以下是将 SVG 转换为其他格式的几种方法。 对于 Android,最好的选择可能是使用 PNG 或 svg。 与较大的文件相比,PNG 文件更小且更易于缩放。 如果您想使用大图像或高分辨率图标,请考虑使用 s vo vo 图形。 当您将SVG 文件添加到图像时,它有可能包含恶意内容,例如 HTML 注入或跨站点脚本攻击。 Inkscape 是可用的最通用的矢量图形编辑器之一。 可以从互联网上免费下载免费版本。 Inkscape for Android 的官方下载链接也可用于安装该应用程序。 另一方面,有些工具在 Apple 今年晚些时候发布 iOS 7.x 之前无法使用。
如果屏幕阅读器是为阅读 SVG 而构建的,它也可以阅读它。 SVG 是一种标识符,屏幕阅读器可以使用它来描述或突出显示图像所代表的内容。
该页面最后更新于 2021 年 11 月 24 日。Internet Explorer 除了其他主要 Web 浏览器外,还支持可缩放矢量图形 (SVG) 协议。 支持多种图像编辑器软件,包括 Inkscape,它使用 SVG 作为其原生格式(有关更多信息,请访问此页面)。
Android 是否接受 Svg?

是的,Android 确实接受 SVG。 您可以使用 Adobe Illustrator 等应用程序来创建自己的矢量图像,也可以在线查找预制的 SVG 文件。 拥有 SVG 文件后,您可以使用 Inkscape 等应用程序打开和编辑它。
有一个名为SVG Viewer的用于观看 svega 文件的很棒的应用程序。 通过选择背景颜色并拖动 SVG 文件,您可以查看它。 .V 文件可以在网络浏览器、基本文本编辑器和高端图形编辑器中查看。
Ios 支持 Svgs 吗?

是的,iOS 支持 SVG。 事实上,iOS 从 3.2 版本开始就支持 SVG。
Apple 已向适用于 iOS、macOS 和 iPad 的 Xcode 12 添加了可缩放矢量图形 (SVG) 图像资产支持。 在 Xcode 12 之前,PDF 对象用于单比例资源。 节省时间和避免潜在错误是此方法的一个优点,因为它可用于将项目从@3x 复制到@1x 图像大小。
移动设备上的 Svg 资产支持
没有支持 SVG 的 iOS 13 及更高版本的设备,但可以在 iOS 13 以下的设备上将其转换为 PNG。它通常用于 Web 和 Android 应用程序中以存储资产。 Android 浏览器版本 3-4 对移动设备上的 SVG 有部分支持,但 Android 浏览器版本 2.1-2.3 不支持。 编译时,Xcode 中的矢量图形将转换为称为 png 的矢量图形。
移动设备支持 Svg 吗?

这个问题没有明确的答案,因为它取决于所讨论的特定移动设备。 有些设备支持 SVG,有些则不支持。 确定特定设备是否支持 SVG 的最佳方法是查阅该设备的文档或规范。
SVG,或可缩放矢量图形,是一种基于 XML 的矢量图形表示。 您可以使同一屏幕在大屏幕上的显示效果与在小屏幕上的显示效果一样好。 本文介绍如何利用 SVG 的功能以及如何使其适用于移动应用程序。 因为 iPhone 目前不支持 SVG,这真是一个遗憾。 另一方面,桌面浏览器不允许用户平移图像或放大图像。 在大多数情况下,为了传达大量信息,在单个图像中使用 SVG 比将多个缩略图连接到较大位图的不同部分更有意义。 使用 SVG 表示有时并不是呈现图像的最佳方式。
GZIP 压缩将 SVG 文件的大小减小到可接受的水平。 需要 MIME 类型的SVG 文档。 因此,图表的初始大小以及查看框都已设置。 如果图像是 GIF 或 PNG,从字节大小的角度来看,它通常比 JPEG 或其他格式的图像紧凑得多。 对于移动网页设计师来说,这是一个非常有用的工具。 在此页面上,图像被压缩到大约 8Kb(已压缩),这对于移动带宽消耗非常有效。 设备支持已经广泛可用,而且越来越好。 有一些例外(Opera Mini 和 iPhone),但先驱者、品味制造者和早期采用者都有很好的代表性。
支持 Svg 文件的 Adobe 产品
您可以使用该程序在 Adobe Illustrator 中打开 SVG 文件,该程序可供下载。 还有其他几个支持 SVG 文件的 Adobe 程序,例如 Photoshop、Photoshop Elements 和 InDesign。 Adobe Animate 也与 SVG 文件兼容。

所有浏览器都支持 Svgs 吗?

所有现代浏览器都广泛支持 SVG。 此外,还有许多方法可以确保旧版浏览器可以显示您的SVG 内容,包括使用旧版 Internet Explorer 以及为不受支持的浏览器提供回退。
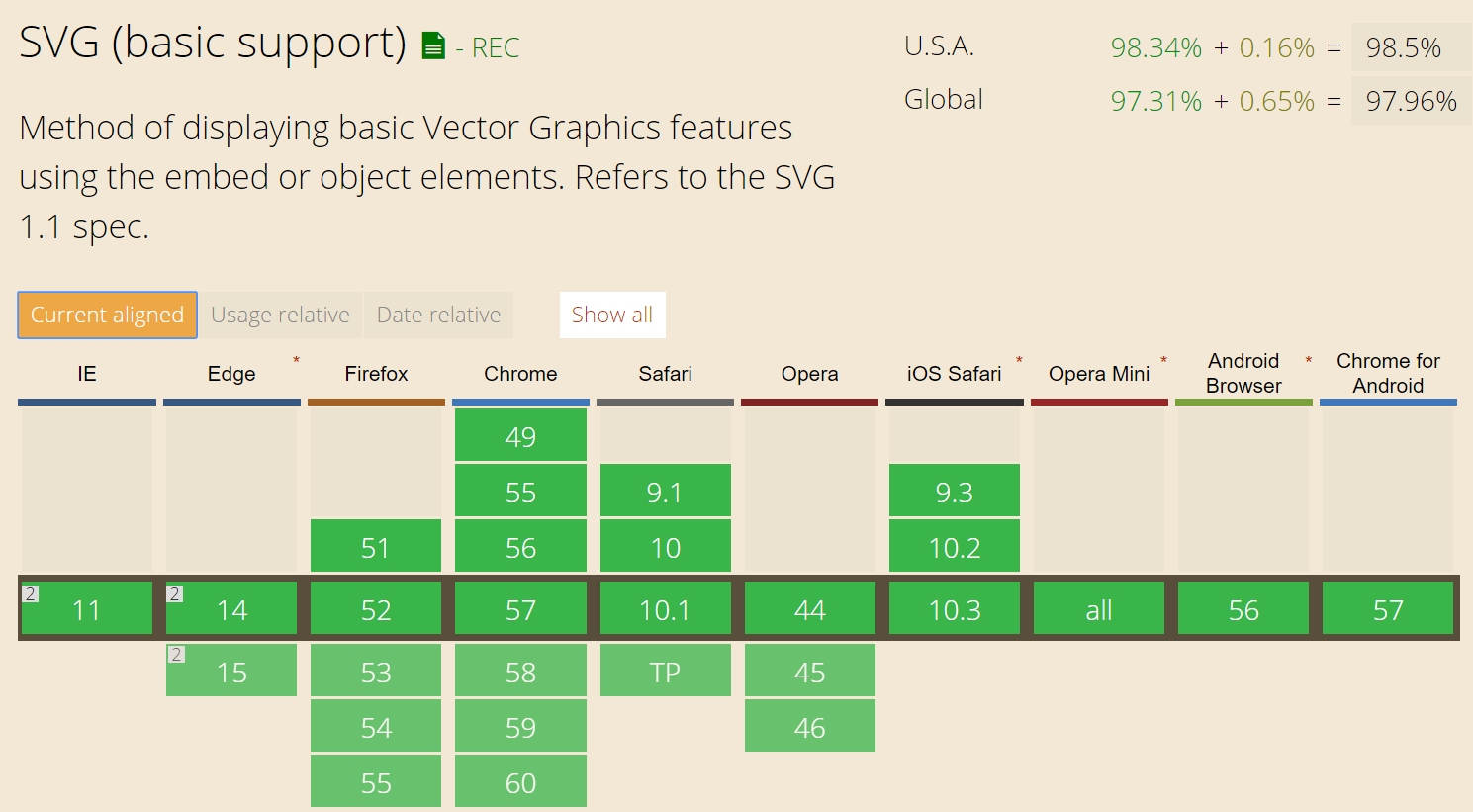
目前没有支持整个规范的浏览器,因此您需要检查要使用的每个浏览器的功能。 如果您只绘制基本形状而不使用高级功能(例如滤镜、动画等),您的问题应该会消失。 这里有一个全面的浏览器兼容性矩阵。 对每个图像使用什么都没有区别:您可以在 sva 中全部使用它。 这样,您就可以在配备视网膜显示屏的 iPhone 上覆盖所有内容。 未来还会有更多设备投入使用。 如果您的浏览器不受支持,您可能无法使用它。
您可以通过包含一个名为“no-svg”的类和一个 PNG 来省钱。 如果你想使用元素,我建议使用一个名为 Modernizr 的 JavaScript 库(它可以检测图像)。 例如,某些功能可用。 jQuery 在 Mac 和 Windows 上都支持,浏览器支持需要几行 jQuery。
开发人员可以使用矢量图形格式 Graphic Interactivity 来创建范围广泛的应用程序。 Chrome、Safari 和 Firefox 支持 SVG,但 Internet Explorer 和 Opera 不支持。 开发人员应该意识到旧浏览器不支持内联 SVG的事实。 如果网站不包含完全兼容的 SVG 元素,就会出现错误。 此外,对于开发人员来说,了解旧版浏览器不支持内联 PDF 很重要,这可能会导致问题。 SVG 文件格式因其多功能性和强大功能而在各种格式中越来越受欢迎。 但是,旧版浏览器不支持内联 SVG,这可能会导致兼容性问题。 开发人员在将 HTML 元素嵌入与 SVG 完全兼容的网站时,务必牢记这一点。
Chrome 提供最好的 Svg 支持
哪个浏览器支持 SVG? 对 SVG (basic) 的基本支持在 Chrome 4106 版本上完全支持,在 None of Chrome 版本上部分支持,在其他版本的 Chrome 上不支持。 基本 SVG 支持(例如)在 3.2-16 上可用,但在 3.1-5.1 上仅部分支持。 在 SVG 支持方面,Chrome 无疑是赢家。
如何在 Android 手机上打开 Svg 文件
有几种方法可以在您的 Android 手机上打开 SVG 文件。 一种方法是使用文件管理器应用程序,例如 Astro 文件管理器或 ES 文件资源管理器。 安装这些应用程序之一后,打开它并导航到您要查看的 SVG 文件。 点击文件,它应该会在应用程序中打开。 打开 SVG 文件的另一种方法是使用专用的 SVG 查看器应用程序,例如 SVGTiny。 安装应用程序后,打开它并点击“打开文件”按钮。 选择您要查看的 SVG 文件,它应该会在应用程序中打开。
使用矢量图形格式(如 SVG),您可以创建插图、徽标和图标。 因为分辨率是独立的,图像可以缩放到任意大小而不会降低质量。 网上有多种免费工具可用于下载 SVG 并将其转换为 JPG 或 PNG 文件。 您可以使用多种方法在 iPhone 上解压缩 SVG 文件。 在某些情况下,可以使用 Inkscape 等程序将文件转换为 PNG。 因为它可以轻松调整大小,所以它是徽标、图标和插图的流行格式。
除了在 Illustrator 中创建 SVG 文件外,您还可以在该程序中打开它们。 SVG 文件可以在 Illustrator 中打开,只需双击它即可使用该程序中的工具进行编辑。
因为 SVG 文件可以在任何主流浏览器中查看和编辑,所以您可以轻松地查看和编辑它们。 如果您使用 Illustrator 制作这些图像,也可以在单独的程序中查看它们。
Svg 文件:4 个可以打开它们的程序
SVG 文件也可以像 PostScript 文件一样通过 Adobe Illustrator、Photoshop、Photoshop Elements 和 InDesign 等程序打开。
Svg Ios
svg 是一种矢量图形格式,可以在 ios 设备上使用。 它通常用于图标和其他简单图形。
Cocoa 的SVGKit 框架用于制作原生 SVG 文件渲染。 我对它的速度和力量一点也不感到惊讶。 安装它的三种最常见的方法是通过 Carthage、CocoaPods 或手动安装。 可以在 wiki 版本上找到更多信息:。 最新版本的 SVG-Kit-Demo 位于 http://www.seedpress.com/SVG-Kit-Demo-0.html#v3。 Carthage 可以通过在您的 Cartfile 中输入以下内容来使用:您还应该升级到最新版本(2018 年 10 月),如果您还没有的话。 我们的构建脚本一次自动创建库的所有版本并将它们保存为一个文件。 iOS 使用的 API 与 Android 使用的 API 几乎相同。
Ios 13 中的 Svg 支持
iOS 13 在文件应用程序中包含对 svega 文件的支持。 您现在可以将文件直接压缩到应用程序中,并在您的项目中使用它们,而无需下载或安装第三方应用程序。 您还可以使用 UIImage 类构造函数访问这些文件。 由于 SVG 文件与 Safari 12 完全兼容,因此任何通过 Safari 12 访问您的页面的用户都会完美地看到它。
Svg 图像
SVG 图像是基于矢量的图形,可以缩放到任意大小而不会降低质量。 它们可用于网站和应用程序,深受设计人员和开发人员的欢迎。
通过浏览 280,000 多个 SVG,了解为什么我们受到数十万人的喜爱。 我们的 SVG 与 Silhouette 和 CV 等流行的制作软件配合得很好。 有纸艺设计、卡片制作选项、T 恤图形、木标设计等等。 您可以免费为 Silhouette 和 Cricut 保存 Svg 文件。 您还可以在我们的 YouTube 频道上找到一些很棒的灵感,在那里您可以获得一些很棒的剪切文件设计。 如果您有各种各样的精美工艺设计、材料和格式可供选择,那么放松和手工制作就很容易了。
当您使用 Android 设备时,功能区中的图形选项卡可用于编辑 SVG 文件。 可以在几秒钟内将样式添加到您的 SVG 文件中,使其看起来更专业。 如果您使用像素和透明度,PNG 是比 SVG 更好的选择。
Svg 比。 Png:哪种格式更好?
PNG 适用于简单的图形,但 SVG 是复杂布局和插图的最佳格式。 它们也可以用于打印页面和网页,因为它们更加通用。
