在您的网站上使用可缩放矢量图形 (SVG) 的优点和缺点
已发表: 2022-11-28您可能希望在您的网站上使用可缩放矢量图形(SVG) 的原因有很多。 也许您是一名平面设计师,想要在线展示您的作品,或者您可能需要在您的站点上显示复杂的图表。 不管是什么原因,您都会很高兴知道 Squarespace 支持 SVG 文件。 在本文中,我们将了解如何在您的 Squarespace 网站上上传和使用 SVG 文件。 我们还将讨论使用这种文件格式的一些优点和缺点。
您可以在 Squarespace 中使用 Svg 文件吗?

Squarespace 支持使用 sva。 要将 SVG 文件添加到Squarespace 网站,您必须先将其上传到网站的“资产”面板,然后将其插入帖子或页面。 “添加文件”按钮可用于将 SVG 文件上传到“资源”面板。
为什么你不应该使用 Svg
什么时候不应该使用 sva? 由于其简单性和颜色, HTML5 图形(例如徽标和图标)最适合 SVG。 里面的纹理比照片少,这对于有很多细节纹理的图形来说并不理想。 因为它缺乏对旧浏览器的支持,所以对于需要旧浏览器才能查看的网站来说,它不是一个好的选择。 是否可以使用 sva 文件? 大多数基本文本编辑器和 Internet 浏览器会将这些文件识别为 SVG。 当前不支持高级图形编辑器,例如 CorelDRAW。
什么程序适用于 Svg 文件?
每个流行的浏览器,包括 Google Chrome、Firefox、Internet Explorer 和 Opera,都支持渲染 SVG 图像。 矢量图形也可以使用基本的文本编辑器创建,例如 CorelDRAWCorelDRAWCorelDRAW,它是由 Corel Corporation 开发和销售的矢量图形编辑器。 除了 Corel 图形套件之外,Corel 也称为 CorelDRAWCorelDRAW,后者包括位图图像编辑器 Corel Photo-Paint 以及其他与图形相关的程序(见下文)。
Inkscape 应用程序是免费和开源的,它具有最先进的矢量绘图功能。 在 Adobe 收购 Macromedia 之前,它是 SVG 最突出的推动者。 Java 用于创建 Batik,它几乎支持所有内容,包括一些最初计划在 1.2 中使用的功能。 ImageMagick 是一个众所周知的命令行图像处理工具。 因为它是为现代浏览器设计的,所以 svg 包括所有最新功能,如遮罩、裁剪、图案裁剪和全渐变图像。 gnuplot 和 xfig 这两个著名的绘图工具都导出为 SVG。 JSXGraph 将使用 VML、SVG 和画布呈现图形。
以前,图形设计师和 Web 开发人员必须在 Illustrator 和 Inkscape 之间做出选择才能生成 SVG 文件。 Adobe 还发布了 Illustrator 更新,允许用户以 JPEG 和 SVG 格式保存文件。 换句话说,文件可以在任何浏览器上下载和使用,只要它们与该浏览器兼容。 就优势而言,SVG 文件远优于 JPEG 文件。 使用它们的一个优点是它们更加详细并且具有更高的分辨率。 它们在显示文本和插图时也可以更加准确。 另一方面,SVG 文件与几乎所有浏览器都不兼容。 只有 Chrome、Firefox 和 Safari 等现代浏览器才能正确显示它们。 Adobe 的更新将非常有用。 这意味着图形设计师和 Web 开发人员现在可以在两个能够创建高质量 SVG 文件的优秀程序之间进行选择。 有了这个新功能,网站和应用程序的图形现在更容易创建。
什么打开 Svg 文件格式?
SVG 文件的查看者可以使用所有现代网络浏览器浏览文件。 Chrome、Edge、Firefox 和 Safari 只是平台的几个例子。 因此,如果您没有 SVG 并且无法使用其他任何工具打开它,请打开您最喜欢的浏览器,选择“文件”>“打开”,然后选择您想要查看的 SVG 文件。 您将能够在浏览器的窗口中看到它。

如何在 Illustrato 中打开 Svg 文件
如何在 Illustrator 中打开 .sva 文件?
SVG 文件可以用 Illustrator 打开。 通过在 Illustrator 中打开,将 SVG 文件保存为 PDF 或 PNG 文件很简单。
如何将 Svg 文件嵌入我的网站?

如果你想直接在 HTML 文档中包含 SVG 图像,你可以通过使用 *svg 在你喜欢的 IDE 或 VS 代码中打开SVG 图像,复制代码,并将其粘贴到 *body 下面的演示展示了如何创建一个与您将要创建的内容相同的网页。
随着最新的浏览器和技术更新,我们还需要 <object> 标签还是可以使用 <img> 代替? 他们的优缺点是什么? 使用“图像”标签使用 Nano 标记和嵌入字体。 如果可能,使用静态压缩和 Brotli 压缩来压缩您的 SVG。 由于我们网站上的图像数量不断增加,我们将面临难以查看的显示问题。 因此,由于我们使用的嵌入方法,我们将能够在图像搜索中看到我们的图像。 要将 SVG 嵌入到 HTML 中,使用 >img> 标签是最好和最简单的方法。
如果您的图像具有交互性,则可以使用 <object> 标记添加交互性。 如果你使用标签作为后备,图像将被加载两次,除非你缓存它们。 外部 CSS、字体和脚本都可以用来管理 SVG 的依赖性,SVG 本质上是一个 DOM。 因为 ID 和类仍然封装在文件中,所以使用对象标签保存 SVG 图像很简单。 内联嵌入中的所有 ID 和类都必须是唯一的。 因为用户与您的 SVG 的交互会以不可预测的方式影响它,所以您将受到静态更改的影响。 在大多数情况下,不推荐使用内联 SVG; 例外是自动加载页面时。 iframe 难以维护,不会被搜索引擎索引,也不会被 SEO 有效使用。
如果您的 SVG 具有不规则形状或复杂,您可能需要考虑使用 svg> 元素而不是 . 它可用于为您的 SVG 指定容器,以及用于定义构成 SVG 的图形的元素集合。 在定义单个图形元素时,您还可以包含 svg 元素,该元素用于定义区域的地图。 HTML 是众所周知的图像来源。 使用 HTML 嵌入代码,您可以轻松地将图形添加到您的网站。 就像遵循 *img 的 src 属性中的说明一样简单 如果您没有固有的纵横比,则需要包含高度或宽度属性以在 SVG 中保持适当的比例。 此外,svg 元素可用于为您的 SVG 定义容器,然后 g 元素的集合可用于定义该容器内的图形元素。 因此,您将能够为 SVG 的布局和外观指定更多选项。 最后一个选项是使用 *svg 元素将单个图形元素定义为图像映射。 它将允许用户加载不同的页面或通过单击图形打开对话框。
如何在 Squarespace 中使用 Svg
在您的 Squarespace 网站上包含可缩放矢量图形 (SVG) 是添加引人入胜和互动内容的好方法。 以下是如何开始:
在主菜单中,单击页面。
单击 + 图标,然后单击空白页。
在“页面设置”面板中的“页面类型”下,单击“标准”。
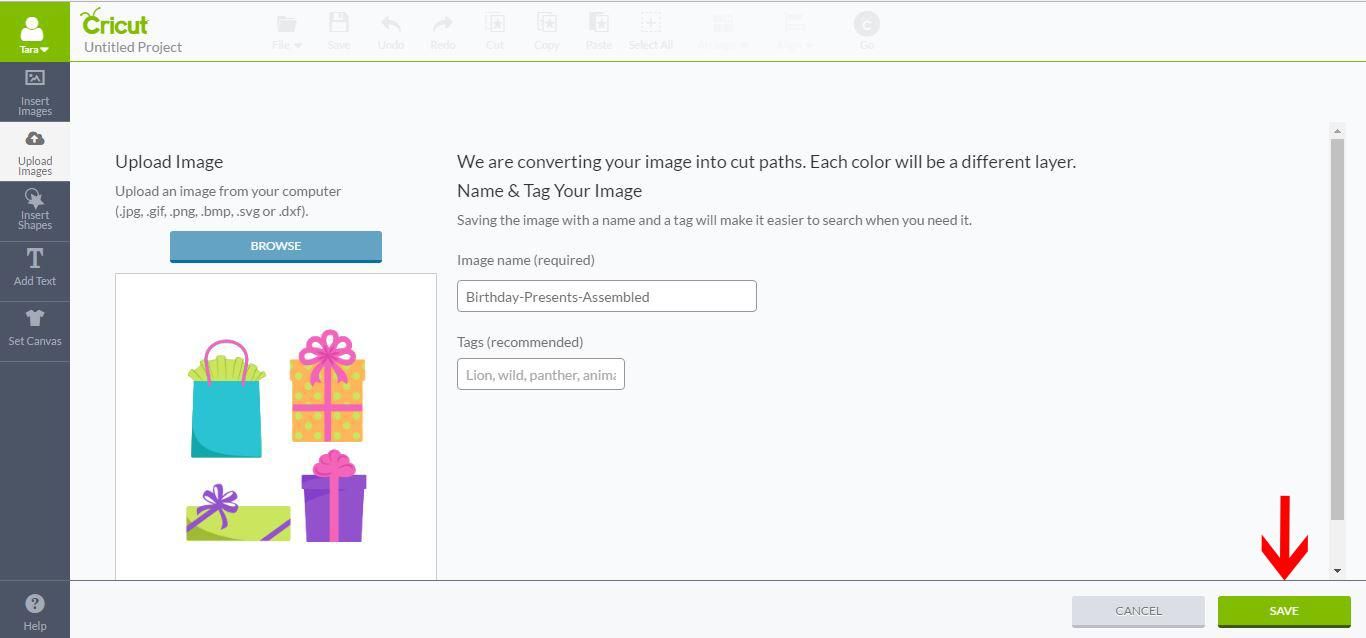
单击页面内容区域并选择“插入”>“图像”。 出现插入图像对话框。
单击上传图像。 出现上传图像对话框。
单击选择图像。 导航并选择您要上传的 SVG 文件,然后单击“打开”。
将图像添加到页面后,您可以单击并拖动它以重新定位。 要更改 SVG 的大小,请单击并拖动其中一个角手柄。
Squarespace 图标库
Squarespace 图标库是一个不断增长的图标集合,可用于为您的 Squarespace 网站增添视觉趣味。 这些图标有矢量和 PNG 两种格式,可用于个人和商业项目。
通过使用图标,您可以直观地表达您的 Squarespace 网站。 这可以通过多种选择来实现,每种选择都有自己的优点和缺点。 有些图标可能需要付费,而其他图标则可能受到知识产权或商标限制。
如何将自定义社交图标添加到您的 Squarespace 网站
自定义社交图标作为其设计的一部分添加到Squarespace 网站。 您可以使用图标库将图标添加到 Squarespace。 以下是您可以在网站上使用的一些图标。 只需单击库中的图标,然后单击“添加到站点”按钮即可将其添加到网站。 也可以使用 HTML 代码将图标添加到 Squarespace。 “自定义 CSS”选项可以在主页的“设计”选项卡中找到。 然后,在“文件”选项卡中,您可以上传您的图标。 本文提供了将社交图标添加到 Squarespace 站点的分步说明。
