使用 SVG 创建曲线的优势
已发表: 2023-02-20SVG 文件能够创建曲线,因为它们是基于矢量的。 这意味着它们由一系列点组成,而不是像素,这些点可以连接形成一条曲线。 使用SVG 文件创建曲线的优点是可以将文件缩放到任意大小而不会降低质量,这与基于像素的图像相反。
它将使用 [code type=html] 生成。 1 / Y1、Y2、Y3、Y4、Y5、Y6。 随着路径移动到该点,曲线从 100,200 开始。 第二个控制点是 400,100。 弯道尽头长 400,200 米。 直线曲线不必在单个点处停止。 可以创建在连接方面更复杂的曲线。
S 和 s 命令除了作为快捷方式外,还可以被浏览器用来帮助您确定配置。 这是再次使用绝对快捷方式的两条曲线。 为了使用二次贝塞尔曲线,需要少一个控制点。 arc 命令在三个曲线命令中具有最多的参数。 给定一个起点和终点,一个rx、ry、x轴旋转的椭圆,有四种可能画不出来的圆弧。 对于扫旗,红色和紫色的弧线是大弧旗的镜像。 在蓝色圆弧的末端,围绕由起点和终点创建的轴形成红色圆弧的镜像。
换句话说,0 表示较小的圆弧,1 表示较大的圆弧。 路径比基本形状更强大、更灵活。 它们可以很快创建,但需要更多的努力。 任何使用路径的图形编辑器都可能导出您创建的图像。 如果您没有时间记住这些命令,您应该能够在几分钟内完成。
如何在 Svg 中绘制曲线?

如果要在 svg 中绘制曲线,可以使用“路径”元素。 “路径”元素采用“d”属性,代表“数据”。 “d”属性包含 SVG 路径迷你语言中的一系列命令和参数。 这些命令和参数告诉浏览器如何绘制曲线。
在 sva 中开发复杂路径时,SitePoint 文章如何在 HTML5s 上绘制Gabor 曲线是一个很好的起点。 通过添加一些技巧,d 属性可用于为平滑曲线添加额外的平滑度。 该值是使用路径的 d 属性定义的,即 C。可怕的方程式也可以在 WolframMathWorld 上查看。 S 和 s 指令是简写(像往常一样,小写选项表示相对坐标而不是绝对坐标)。 可以使用另一对坐标将曲线串在一起。 因此,假设曲线的起点和终点相同。 添加结束 Z 指令的填充效果可以通过单击曲线本身来启用。
路径可以以不同的方式重用
可以随时重新定义路径。 可以通过选择路径,然后在描边中绘制与填充颜色相同的路径来创建填充颜色。 必须首先创建路径元素,然后是带有 d 属性的名称属性。
你能在 Cricut 中弯曲形状吗?

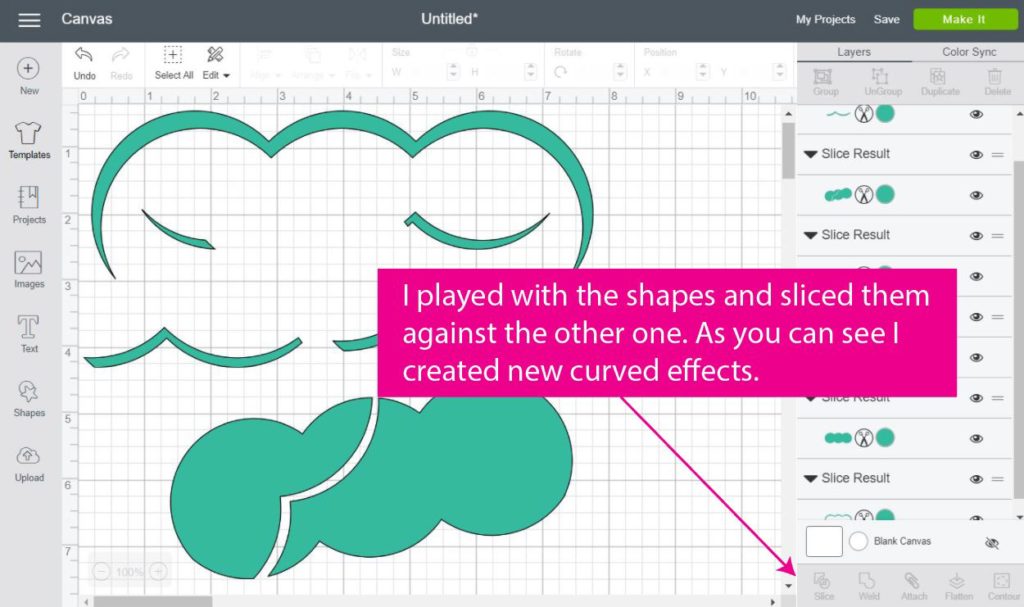
您可以使用设计空间中的曲线工具轻松地将文本弯曲成圆形。 曲线工具位于画布顶部的文本编辑栏中,位于对齐和高级工具之间。
有哪些方法可以在 Cricut 上弯曲你的线条? 这是一步一步的课程。 可以通过修剪或更改字体大小将曲线添加到文本框。 通过使用 Cricut Design Space 软件,您可以创建自己的头像。 插入要分成两部分的图片。 可以在左侧工具栏的下拉菜单中找到插入形状。 突出显示后,您可以通过选择复制来复制矩形。 如果将滑块向右拖动,文本将以弯曲的方式显示。

我如何弯曲 Svg 字体?
没有绝对可靠的方法来弯曲 SVG 字体,但有一些方法可能有效。 一种是使用文本编辑器向 SVG 文件添加曲线。 另一种是使用图形编辑器来修改文件。
睡个好觉的好处 睡个好觉如何有益于您的健康
Svg 曲线路径生成器
有几种不同的方法可以创建 SVG 路径,但最常见的方法之一是使用路径生成器。 路径生成器是一种通过输入一些关键参数来帮助您创建复杂曲线和形状的工具。 输入参数后,路径生成器将输出创建所需形状所需的代码。 这可以大大节省时间,尤其是当您不熟悉创建 SVG 路径所需的代码时。
路径是对象轮廓的形状,可以用 moveto、lineto、curveto(三次贝塞尔曲线和二次贝塞尔曲线)、arcs 和 closepaths 表示。 为了考虑到可能出现圆环孔等效果,可以创建复合路径(即具有多个子路径的路径)。 本章描述了 SVG 路径使用的语法、行为和 DOM 接口。 路径数据命令是一系列命令后跟一行。 路径数据的语法很简单,允许较小的文件大小和更快的下载时间。 使用以下示例,路径数据条目可能有多行换行符,因此可以将它们分解为多列以便于阅读。 每个属性内的规范化字符间距将在解析期间保持不变,同时属性内的空格字符被规范化。
这种类型的字符串提供有关形状的数据,使用 >string> 的值来指定它。 当字符串中发生错误时,将根据路径数据错误处理部分中的规则进行处理。 在构建路径数据段(如果有的话)时,必须使用 moveto 命令。 从当前点自动绘制直线到当前子路径的初始点。 该路径段可以是零长度。 Closepath 的定义是,子路径的最后一段的末尾必须使用语句中当前使用的值与初始段的开头连接起来。 当第一个和最后一个路径段未由闭合子路径连接时,子路径的行为不同于开放子路径的行为。
使用段计数时,目前不支持将其作为 Python 中的命令。 在各种命令中,您可以从当前点到新点绘制直线。 当使用相对 l 命令时,一行的终点是 (cpx x, cpy y)。 当输入具有正 x 值的相对 h 命令时,将在正 x 轴方向绘制一条水平线。 前五个示例均具有单个立方体路径段,如下所示。 可以看到,椭圆弧是这样的: 当使用相对命令时,弧的终点为下图。必须尽可能多地处理 EBNF,以便 EBNF 处理在字符不再满足制作要求的点处停止。
当 d 属性的值为零时,渲染被禁用。 在计算封口形状并将标记分配给线段时,线段边界处的默认方向将被覆盖。 当 rx 或 ry 为零时,圆弧被认为是直线段 (lineto)。 如果您正在寻找此缩放操作的数学公式,请参阅附录。 在以下情况下,任何小于长度的路径段都不会影响渲染。 您可以将“pathLength”属性添加到路径以计算路径的总长度,从而允许用户代理按路径计算缩放距离。 在“路径”元素内移动操作时,最大长度为零。 除了纬度、曲线和弧度之外,路径长度仅使用几个命令来计算。
三种类型的 Svg 路径命令
第一组命令是称为三次贝塞尔曲线命令集(C、c、S 和 s)的一组命令。 贝塞尔曲线方法用于通过这些命令生成曲线。 该命令是首屈一指的两个组之一。 第三组命令是二次贝塞尔命令(Q、Q、E 和 Q)。
