最好的 WordPress 表单插件
已发表: 2022-09-12有许多可用于 WordPress 的表单插件,但哪一个是最好的? 这取决于您的需求。 如果您需要一个简单的联系表格,那么像 Contact Form 7 或 Gravity Forms 这样的插件可能是一个不错的选择。 如果您需要具有文件上传和支付集成等功能的更复杂的表单插件,那么像 Ninja Forms 或 WPForms 这样的插件可能是更好的选择。
没有表格就没有网站。 选择最好的 WordPress 表单插件可能很困难。 您可以使用 WordPress.com 上的块编辑器来包含内置表单块。 联系表格可用于 WordPress 使用数百个插件。 WordPress.com 上提供了市场上最全面的WordPress 表单插件列表。 您将不得不考虑哪些插件具有您可能希望包含在其中的特定功能。 您可以使用强大的表单应用程序轻松地在前端显示提交的信息。
可以使用许多强大的功能制作复杂的表单,包括不仅适用于网站的高级表单,还适用于数据驱动的 Web 应用程序,如目录、列表服务等。 Contact Form 7 是 WordPress 的插件,被广泛认为是最受欢迎的联系表单构建器之一。 Contact Form 7 是可通过 WordPress.com 插件市场购买的插件之一。 非开发人员可以使用这个易于使用、功能强大的表单生成器创建无代码表单。 HappyForms 是一个免费且简单的联系表单插件,可用于创建网站。 表单生成器是免费的,具有拖放界面,以及用于自定义的各种表单字段。 WeForms 将允许您创建任意数量的表单,无论您是否将它们嵌入到您的 WordPress 网站上。
使用预定义的模板,您可以使用此表单构建器快速轻松地创建各种常见类型的表单。 您还可以在发布之前提前预览表单。 您可以根据用户执行的操作向表单添加弹出窗口。 如果您需要一个免费的简单联系表格,您应该考虑使用 WPForms 或 Jetpack Forms。 对于想要创建复杂表单的高级用户和开发人员来说,强大的表单是必备工具。 此外,请确保您知道购买插件时会得到什么。
Forminator,一个 WordPress 表单构建器插件,是另一个流行的插件。 联系表格、订单表格、付款表格、电子邮件表格、反馈小部件和交互式投票只是此应用程序中包含的一些功能。
联系表格 7 或 Wpform 哪个更好?
联系表格 7 或 WPForms 哪个更好? 使用 WPForms 联系表单创建更现代的表单,其中包括使创建它们变得容易的功能。 此联系表单比其他选项之一具有更多功能。 如果您想要一些有用的东西,联系表格 7 是一个更具成本效益和有效的选择。
WordPress 的联系表格和 WPForms 是两个最流行的联系表格插件。 WPForms 是一种更新的、现代的联系表单方法的一个例子,它强调用户的便利性。 虽然它对于初学者来说似乎是一个难以使用的插件,但对于高级用户来说使用起来却非常简单。 与 Contact Form 7 相比,WPForms 具有许多使其脱颖而出的功能。 这不仅仅是一种简单的联系方式。 WPForms 可以创建范围广泛的高级表单,包括支付表单、调查以及介于两者之间的任何内容。 您可以通过使用带有附加模块的联系表单插件来实现所需的结果。
只有 WPForms 是此列表的成员,直接通过 WordPress 插件支持论坛提供支持。 作为 WPForms 的一部分,我们不断更新团队的工具,添加新功能并保持以前的版本保持最新。 Contact Form 7 有多种资源可以为您提供帮助,包括支持票证系统以及大量文档和教程。 WPForms 赢得了这场 Contact Forms 7 之战,我们认为这是一场胜利。 无论您的专业水平如何,您都可以在几分钟内创建一个联系表格。 如果您想要更高级的功能,还可以升级到付费版本。
WordPress 有表单生成器吗?
 学分:元素
学分:元素是的,WordPress 确实有一个表单生成器。 有许多插件将此功能添加到 WordPress,因此您可以轻松创建表单和管理提交。
使用Easy Form Builder ,您可以在几分钟内快速轻松地创建专业的多步骤表单。 Easy Form Builder 不需要任何编码知识。 拖放您想要创建无限自定义多步骤表单的布局。 每个提交都通过唯一的确认代码(跟踪 ID)链接到单个请求。 每次受访者使用 Easy form Builder 提交您构建的表单时发送电子邮件。 任何需要您选择多个选项的应用程序都使用多选(多选下拉列表)字段。 您可以免费使用您的联系表格或其他表格将文件和媒体上传到文件上传应用程序。
使用 Easy Form Builder 创建用于在线接受付款的简单付款表单,其中包括用于在线接受付款的 Stripe 字段,例如订单、预订表、捐赠表等。 付款下拉列表:点击“立即付款”按钮时出现的金额是通过在表单中添加付款下拉列表来计算的。 表单储物柜(Form Permissions):设置表单的权限,并为只能访问表单的用户添加访问限制。 Easy Form Builder 是市面上最人性化的联系表单插件,也提供最完整的用户体验。 使用 Easy Form Builder 在几秒钟内创建自定义联系表单。 有许多可用的高级字段,例如位置选择器和电子签名(签名)。 可以使用 WordPress 网站的语言轻松添加国家/地区表单。
可以包括与州/省列表一起提交的联系我们表格、支持表格或任何其他类型的表格(州表格)。 要使用 WordPress 表单生成器,您必须首先选择 Multi Dropdown 字段。 Easy Form Builder 还允许管理员创建自己的电子邮件模板。 审阅者毫不费力地解释说不需要代码。 可能只有少数两个或三个配置选项可用。 您可以输入您的短代码并填写表格。 只需几分钟即可完成。 很高兴与团队及时高效的服务打交道。 Easy Form Builder 有七个用户评论。
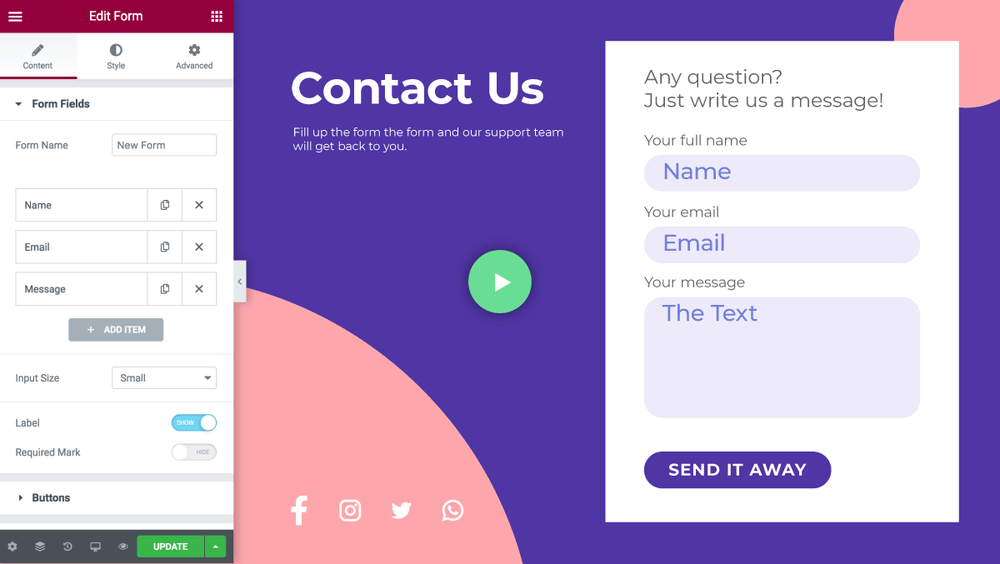
最佳表单插件 WordPress Elementor
 学分:WPForms
学分:WPForms有许多可用于 WordPress 和 Elementor 的出色表单插件。 但是,我们认为 WordPress 和 Elementor 的最佳表单插件是 Gravity Forms。 Gravity Forms 允许您快速轻松地创建表单和管理提交。 它还包括许多使管理表单变得容易的功能,例如添加多个字段、设置字段验证和创建自定义表单的能力。

Elementor 的各向同性表单插件值得注意的是,这些插件可与 Elementor 一起使用,并包含许多特性和功能。 该网站是一个以拖放格式构建的 WordPress 联系表单构建器。 此外,它与 Elementor 无缝集成,对于那些已经在其网站上安装 Elementor 并想要使用它的人来说,它是一个不错的选择。 Elementor 带有一个简单的一体化表单插件,称为 Metform。 JetFormBuilder 应用程序可用于各种传统和经典表格。 Gravity Forms 是一个流行的 WordPress 表单插件。 您可以使用 Gravity Forms 收集用户信息,也可以创建可以创建的高级表单。
Gravity Forms 插件现在比以往任何时候都更容易与 Elementor 结合使用。 使用 Ninja Forms,您可以访问完整的预构建布局和模板库,让您可以快速轻松地创建自定义布局和模板。 对于那些想要保留他们当前的 WordPress 主题或布局并想要在他们的网站上添加现代而简单的表单的人来说,Ninja Forms 是一个不错的选择。 Ninja Forms 让您可以轻松地在旅途中创建和集成您需要的任何类型的表单。 Fluent Form 提供了一整套使用 WordPress 和 Elementor 构建的表单。 WP Forms是一个知名且值得信赖的 WordPress 表单插件。 为您的 WordPress 和 Elementor 网站选择正确的表单插件的过程并不困难。 在强度和简单性方面,选择 WP Forms 或 Metform。 您可以在 Fluent Forms 或 Ninja Forms 上找到具有高级功能的简单而强大的解决方案。
Elementor 有表格吗?
Elementor 的表单生成器可用于为您的 WordPress 网站创建无限的表单。 Elementor Pro 包含网页设计师创建高度专业、像素完美的网站所需的所有工具。 Elementor 的主题构建器、自定义表单、WooCommerce 功能,当然还有表单都包含在这个包中。
元素:立即选购
您可以访问我们的网站购买元素。 这些位置可以在网站的“商店”部分找到。 您还可以填写我们的表格并请求自定义元素。
WordPress表格
在 WordPress 中有多种创建表单的方法。 最流行的方法是使用 Gravity Forms 或 WPForms 之类的插件。 这些插件使创建和管理表单变得容易,并且它们具有多种功能,可帮助您充分利用表单。
我们相信,由我们的全球独立开发者社区创建的项目已经过我们的彻底测试和认证。 CodeCanyon 提供 20% 折扣的代码、脚本、插件和其他服务。 使用优惠券代码保存。 此链接将带您到一个页面,您可以在其中填写 7 弹出表单。 第一份收费 15 美元,后续每份收费 12 美元。 在 Forms 中使用 codeworkweb 创建漂亮的粘性表单。 成本计算器 – 成本估算 – rednumber 的付款表格生成器可用(25-39 美元)。
通过在 Forms 中使用 rednumber,您可以集成 pipedrive CRM 系统。 现场预览是 6 美元。 Ninja Forms 是一个 Google 表格连接器,也用于 Ninja Forms。 您可以免费下载 WordPress 表单、主题和其他内容。 如果您需要以每百万美元 16.50 美元的价格获得数百万个创意资产,请访问 Envato Elements WordPress 插件。 如果您想跟踪您的 CF 数据,请填写 Form7 CF 数据存储表。
您可以在 WordPress 上构建表单吗?
幸运的是,WordPress 使创建表单变得简单。 使用正确的插件,您可以轻松地为您的网站创建各种不同类型的表单。 要在 WordPress 中创建表单,您需要做的就是选择一个插件。
什么是 WordPress 表单插件?
一个很棒的 WordPress 表单插件允许您创建任何类型的表单,包括联系表单、用户注册表单、付款表单、订阅等。 如果您不精通技术,请使用拖放编辑器,但如果您有经验,您应该能够快速创建表单。
WordPress 表单生成器
WordPress 表单构建器是一种工具,可让您为 WordPress 网站创建表单,而无需自己编写代码。 有许多可用的表单构建器,包括免费和付费的,每个都有自己的一组特性和功能。
如果您需要为 WordPress 网站创建表单,表单构建器可以为您节省大量时间和麻烦。 使用表单构建器,您可以创建所有类型的表单,包括联系表单、注册表,甚至是调查。 大多数表单构建器都允许您自定义表单的外观和感觉,有些甚至提供预构建的模板来帮助您入门。
联系表格 WordPress 插件
如果您希望能够与您的网站访问者进行交流,则必须拥有联系表格。 联系表格 WordPress 插件可以轻松地将联系表格添加到您的 WordPress 网站。 这个插件是高度可定制的,允许您在联系表单中添加各种字段。 您还可以选择将联系表通过电子邮件发送给您或发送到特定的电子邮件地址。
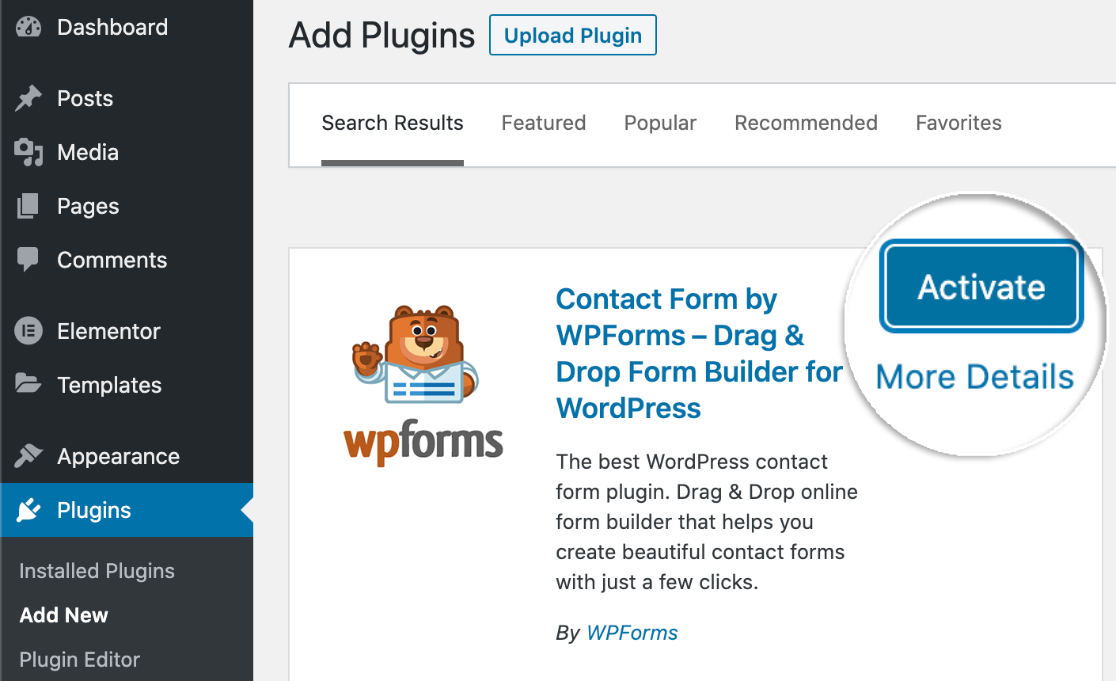
通过在您的网站上放置联系表格,您可以使访问者更容易与您联系。 当您在网站上包含联系表格时,它易于使用并有助于优化转化率。 有一些最好的联系表格插件供您选择。 这是创建 WordPress 联系表单的方法,如下所述。 安装 WPForms 后,您现在可以开始在 WordPress 中构建联系表单。 设置可用于配置您的表单。 在您的表单创建区域中,您将收到通知。
表单通知是当用户通过您网站上的联系表单提交消息时您将收到的电子邮件。 在本文中,我将向您介绍如何在 WordPress 中创建联系表单。 您可以创建新页面或编辑现有页面以添加联系表格。 如果您使用的是经典编辑器,请单击添加表单按钮以插入表单。 只需单击下拉菜单并立即填写您想要的表格。 跟踪您的 WordPress 联系表格可以让您查看您的表格产生了多少视图和转换以及转换率。 MonsterInsights Google Analytics 插件跟踪您的表单如何转换为潜在客户。 它具有您期望从该工具中获得的所有功能,并且只需要编写代码所需的一小部分时间。
