5 个最佳 WordPress 图像优化插件比较 [2022]
已发表: 2019-02-21没有人喜欢等待,尤其是在加载缓慢的网站上的网站访问者。 现在是 2022 年,人们不应该在试图查找信息或进行购买时被迫受苦。 如果他们没有在他们想要的时候得到他们想要的东西,他们将更有可能反弹而不是转换(也就是离开你的网站而不购买、阅读或做你想让他们做的事)。 是时候使用 WordPress 图像优化插件来解决这个问题了。
在本文中,我们将向您展示最好的 WordPress 图像压缩插件及其最显着的功能的比较。 让我们开始吧!
目录
- 为什么需要图像压缩工具?
- 简介 – WordPress 图像优化插件
- WordPress 图像压缩 - 插件结果比较
- 1.短像素
- ShortPixel:整体体验
- ShortPixel:结果
- ShortPixel:Cloudflare 集成
- 短像素:判决
- 2.优酷
- OptiMole:整体体验
- OptiMole:结果
- OptiMole:判决
- 惊人而美观的延迟加载效果
- 易于使用的界面和配置
- 根据访问者视口调整图像大小,以获得尽可能快的移动速度。
- 100% 基于云
- 3.想象
- 想象一下:整体体验
- 想象一下:结果
- 想象:判决
- 4.WP Smush
- WP Smush:整体体验
- WP Smush:结果
- WP Smush:判决
- 5.WP压缩
- WP Compress:整体体验
- WP 压缩:结果
- WP Compress:判决
- 荣誉奖:TinyPNG
- 结论:WordPress 图像压缩和优化。
为什么需要图像压缩工具?
如果您的网站严重依赖图像,那么加快您的网站速度并同时节省一些存储空间的快速解决方法是使用我们将在这篇文章中介绍的插件之一开始优化您的图像......
还是不服气? 这是 TL;为什么需要 WordPress 图像压缩插件的 DR:
- 提供较小文件大小的图像可以减少您网站的带宽使用量(在某些情况下,取决于您的托管公司),这可能会导致月底的托管费用更便宜。
- 更快的页面加载时间意味着更少的访问者在与您的内容交互或购买您的产品/服务之前反弹。
- 不要让搜索引擎有充分的理由讨厌您的网站,并使其在其他类似网站中的排名较低。
好吧——如果这还不足以说服你,那我不知道会发生什么,但你是错过的人,而不是我们
在这篇文章中,我们将比较 5 个最好的 WordPress 图像优化插件,以帮助您决定应该在您的网站上使用哪一个。
简介 – WordPress 图像优化插件
在我们开始详细分析之前,这里是为那些没有时间阅读整个帖子的人准备的概要。
| 短像素 | OptiMole | 想象一下 | WP Smush | WP压缩 | |
| 价钱 | 免费或起价 4.99 美元/月 | 免费或起价 19.08 美元/月 | 免费或 9.99 美元/月起 | 免费或起价 6 美元/月 | 免费或 9 美元/月起 |
| 减少 | ~96% | ~80% | ~81% | ~94% | ~95% |
五个最佳图像优化插件的深度比较
我们的第一个比较将是基于结果的方法。
您可能认为大多数 WordPress 图像优化插件会导致相同(或非常相似)的文件大小减少,但让我们看看是否真的如此。
图像压缩可以是有损或无损的。 无损压缩通过识别和消除所谓的统计冗余来减小文件大小 - 几乎没有质量损失。
另一方面,有损图像压缩通过删除不必要的信息和不太重要的信息来减小文件大小——在某些情况下,这会导致感知图像质量的下降。
其中一些图像压缩器插件实际上提供了自动图像调整大小,这是另一种可用于在实际压缩之上减小图像文件大小的方法。
压缩通过删除任何不必要的图像数据来减小文件大小,而调整大小会减小为您的网站访问者提供的图像的尺寸,从而进一步减小文件大小。
因此,为了进行公平有效的比较,我们实际上将使用每个插件优化下面的两个图像,以查看它们的性能。 我使用相同的原始文件来测试每个插件,我认为这是一个合理的平衡压力测试这些 WordPress 插件的强度以进行图像优化,同时也使用通常上传到 WordPress 网站的大小的文件。
JPEG 文件:优化结果比较

| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| 短像素 | 4.3 MB | 119 KB | ~97% |
| OptiMole | 4.3 MB | 805 KB | ~80% |
| 想象一下 | 4.3 MB | 802 KB | ~81% |
| WP Smush | 4.3 MB | 262 KB | ~94% |
| WP压缩 | 4.3 MB | 217 KB | ~95% |
当我们开始深入研究这些插件时,我们将使用JPEG图像压缩测试作为主要比较点,因为它是最常见的文件格式。
但是,对于那些对PNG图像感兴趣的人,这里有一个比较:
PNG 文件:优化结果比较

WordPress 图像压缩 - 插件结果比较
| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| 短像素 | 8.2 MB | 417.21 KB | ~95% |
| OptiMole | 8.2 MB | 2.5 MB | ~70% |
| 想象一下 | 8.2 MB | 1.5 MB | ~82% |
| WP Smush | 8.2 MB | 1.2 MB | ~85% |
| WP压缩 | 8.2 MB | 704 KB | ~91% |
1.短像素

ShortPixel 可以很容易地被认为是当前可用的最流行和最有效的 WordPress 图像优化和压缩插件。
以下是 ShortPixel 的一些最显着的特点:
- 支持有损和无损压缩。
- 支持 JPG、PNG、GIF 和 PDF 文件。
- ShortPixel 也适用于 Shopify(不仅仅是 WordPress)。
- 随时恢复原始图像。
- 只需单击一下即可压缩整个 WordPress 媒体库。
- 自动压缩新上传的图片。
- 没有文件大小限制。
- 将原始图像的备份保存在单独的文件夹中。
- 可选择优化所有图像(缩略图)或仅优化原始图像。
- 选择是保留还是删除图像的 EXIF 标签。
正如您可能已经听说的那样,Modula 与 ShortPixel 直接集成,这意味着所有 Basic、Duo 和 Pro 许可证持有者都可以免费访问他们超快的内容交付网络和动态图像压缩 -阅读有关所有内容的更多信息这里。
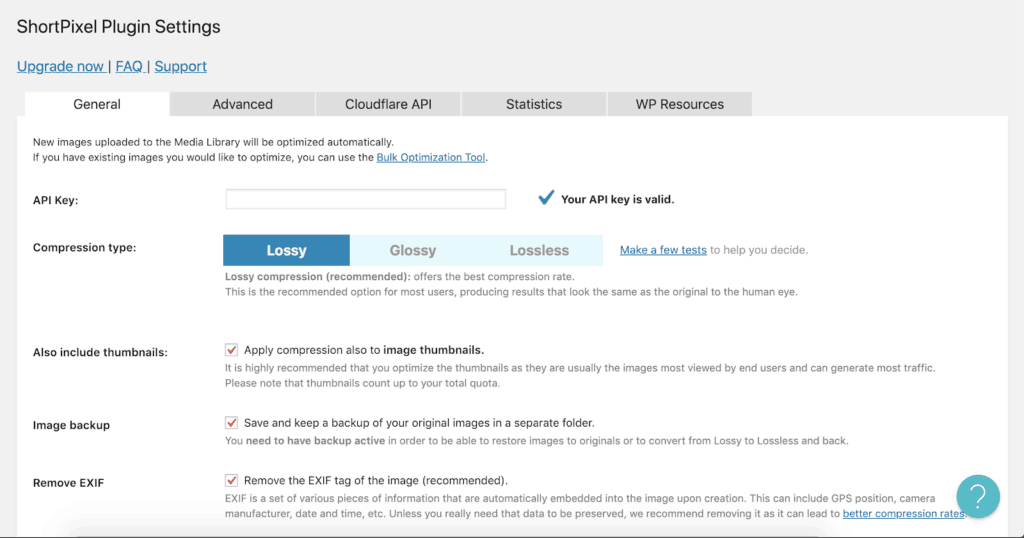
ShortPixel:整体体验

如果您想优化 WordPress 媒体库中的其余图像或不使用 Modula,因此无法访问我们的动态图像优化,您可以使用 ShortPixel 插件来实现。 此图像压缩器非常用户友好,每月可为您提供多达 100 次免费图像优化,并且这些图像的文件大小没有上限。
我对 ShortPixel 的整体体验非常棒,我真的不能要求更多。 而且,作为一个团队,我们显然喜欢并支持 ShortPixel,这就是为什么我们将 ShortPixel 图像优化和 StackPath 的内容交付网络集成到 Modula Pro 的扩展中——我们很棒的 WordPress 画廊插件。 可能值得注意的是,实际上还有其他插件,例如 Autoptimize 插件,它方便地包括 ShortPixel 的动态图像优化。
ShortPixel:结果
| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| 短像素 | 4.3 MB | 119.5 KB | ~97% |
在我们的 JPEG 图像压缩测试中,ShortPixel 的性能优于我们在这篇文章中看到的所有其他图片压缩器插件,文件大小惊人地减少了 97%。 紧随其后的是 WP Compress,它仍然设法将图像压缩了令人难以置信的 95%。
而且,更好的是,在我们的 PNG 图像压缩测试中,ShortPixel 在此比较中也优于所有其他插件。 WPCompress 紧随其后,仅落后 4%。 可能值得注意的是,ShortPixel 有一种更智能的压缩网站图像的方法,即将它们从 PNG 图像转换为 JPEG 图像,这就是为什么它们可以更大程度地减小文件大小的原因。
考虑到这一点,我们可以将 ShortPixel 视为最好的 PNG 压缩器和 JPEG 优化器。
ShortPixel:Cloudflare 集成
不使用 Cloudflare 或不知道它是什么? 这是你需要知道的。
Cloudflare 让您的网站更快。
Cloudflare 在全球拥有 100 多个数据中心,用于从离访问您网站的访问者最近的服务器为您的网站提供服务。 内容从您的原始服务器推送到 Cloudflare 遍布全球的数据中心网络,因此当访问者尝试访问您的网站时,请求不会直接路由到您的原始服务器,而是路由到 Cloudflare 的众多服务器之一。
这有两个原因使您受益 - 其一,它显然使您的网站加载速度更快,因为 Cloudflare 的服务器在统计上更有可能靠近您的目标人群。 而且,还因为这减少了源服务器上的负载。 很有可能您正在托管一个网站,其网络主机不是世界上最好的主机,因此没有为您的网站分配真正专用的 vCPU 和内存。
如果每个尝试访问您的站点的访问者都从一台服务器(您的源服务器)访问它,那么与将负载分布在 Cloudflare 遍布全球的大型服务器网络相比,它将积累大量负载。
Cloudflare 提高了您网站的正常运行时间
借助 Cloudflare 的 Always Online 技术,即使您的实际(原始)服务器出现某种错误,您的站点也将始终保持在线状态。 正如我们之前提到的,Cloudflare 还通过减少实际到达您的源服务器的负载/流量来保护您的站点免受停机 - 这样做是通过在其遍布全球的庞大服务器网络中分配流量来实现的。
如何激活 Cloudflare?
通过导航到您的域注册商并更改为您在其网站上注册时 Cloudflare 将分配给您的名称服务器,可以轻松激活 Cloudflare。 通过这样做,Cloudflare 将自动识别您的域,复制您现有的域记录,并在所有流量到达您的边缘服务器之前通过其网络重新路由所有流量。 但是,这个过程可能很快就会变得更容易,因为您可能听说 Cloudflare 正在宣布他们自己的注册商——我可以肯定地说我非常期待。
短像素:判决
- 支持 Shopify(和其他 PHP 框架)以及 WordPress
- 紧密的 Cloudflare 集成
- 支持所有文件类型
- 每月最多 100 张图片(大小无限制)完全免费
ShortPixel 绝对是我个人最喜欢的图像优化插件,我希望我能够在这篇评论中表达出来。 他们的免费计划包括每月总共 100 张图片,文件大小没有限制,这是许多兼职博主永远不会成长的计划……
2.优酷

寻找免费的照片优化器? 接下来,OptiMole。
OptiMole 由 ThemeIsle 的开发人员制作,是一款适用于 WordPress 网站的一体化图像优化解决方案。 它完全基于云,这意味着它不会占用您服务器的任何宝贵 CPU,这会降低您的网站对访问者的访问速度。
OptiMole 的伟大之处在于它实际上还根据访问者的浏览器和视口实时优化图像,这样它们就不会比实际需要的更大。
值得注意的 OptiMole 功能:
- 全自动图像优化。
- 根据访问者的浏览器和视口提供正确大小的图像。
- 通过超快的内容交付网络提供图像。
- 使用延迟加载来加快您网站的页面加载时间。
- 100% 基于云的处理(无 CPU 使用/负载)
- 与新的和流行的页面构建器的兼容性
- 根据网站访问者的互联网连接速度自动压缩图像质量。
OptiMole:整体体验
安装 OptiMole 真的非常简单。 当您前往 WordPress 管理仪表板中的 Media > OptiMole 时,安装插件、激活它并输入您的 API 密钥。

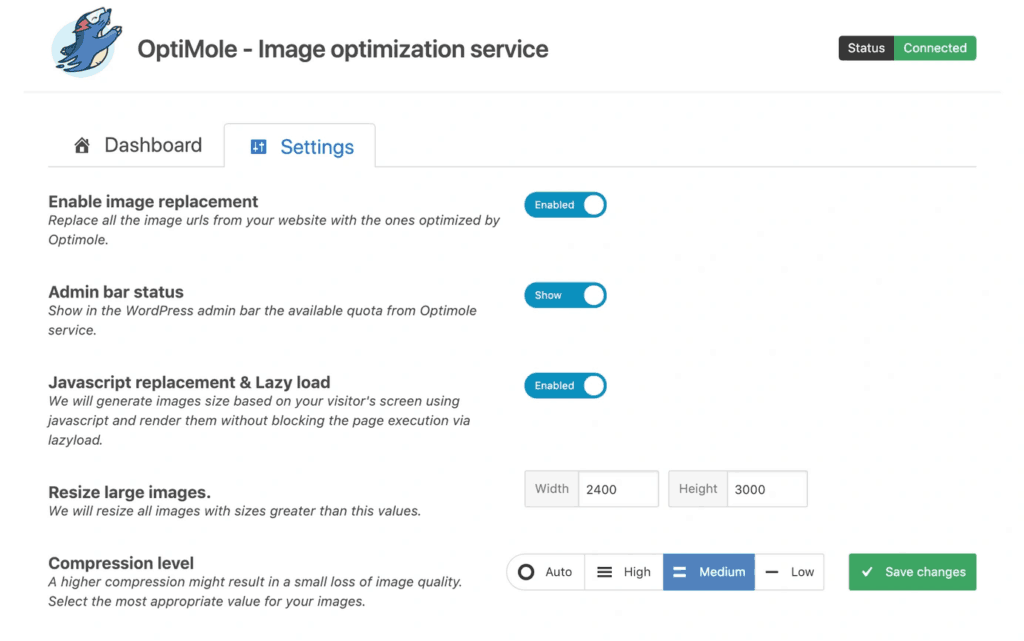
然后,您将直接进入 OptiMole 的设置,您可以在其中自定义您希望插件处理图像优化和压缩的方式。

就个人而言,与此列表中的任何其他插件相比,我更喜欢 OptiMole 用户体验。 它非常干净、精简且易于使用。 管理区域非常美观,使配置插件非常好和容易。
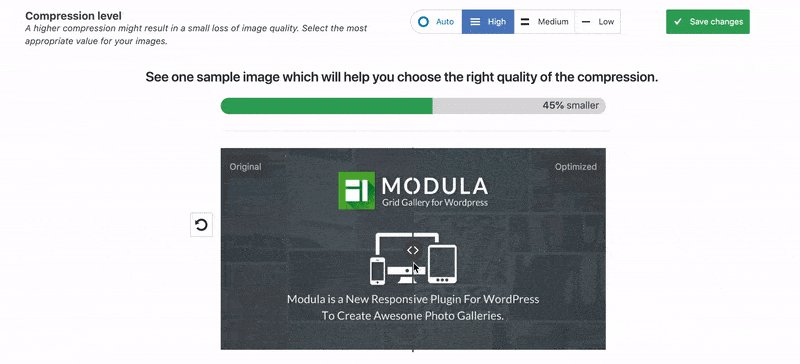
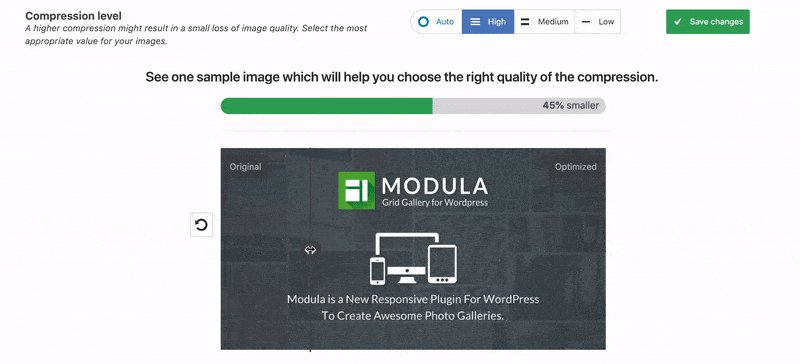
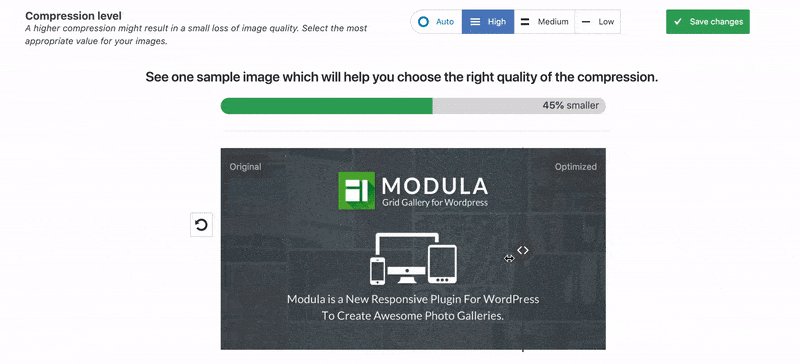
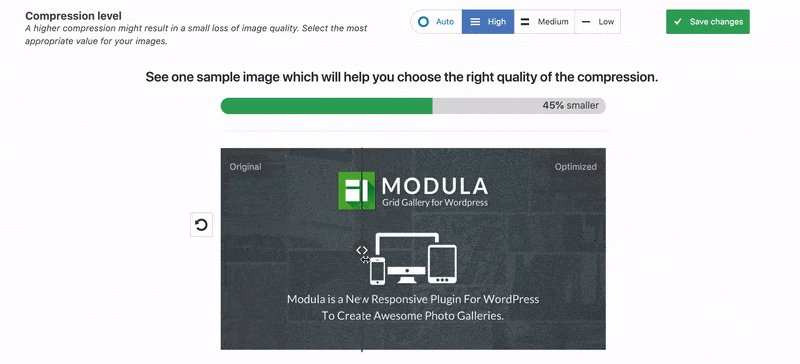
如果您不确定要选择哪种压缩级别,OptiMole 实际上包含了一个非常简洁的演示,展示了每个级别压缩前后的示例/演示,以便您做出明智的决定。 它无疑是 WordPress 最好的图像压缩器之一。
看起来是这样的:

使用 OptiMole 时您可能会注意到的一件事是,它不提供立即优化 WordPress 媒体库中的图像的方法。 这没什么大不了的,尤其是因为插件的目的是在幕后处理所有事情,而无需您动动手指。 但是,我认为在此比较中值得一提,因为此列表中的其他图像优化器插件确实提供了该功能。
OptiMole:结果
| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| OptiMole | 4.3 MB | 805 KB | ~80% |
在我们的测试中,OptiMole 确实排在最后,仅比 Imagify(下一个)落后 1%,至少可以这么说,这很有趣。 一张 4.3 MB 的图像被一直压缩到 805 KB,考虑到优化和未优化的图像之间没有明显的可见差异,这非常令人印象深刻。 对于许多想要公正处理图像的网站访问者和所有者来说,这可能非常重要。

在许多方面,简单地使用图像文件大小的减少并不能进行公平的比较。 OptiMole 使您的图像重量减轻多达 80%,并使用一系列不同的方法加快速度,同时仍让您为网站访问者提供美观和高质量的图像。
OptiMole:判决
惊人而美观的延迟加载效果
OptiMole 延迟加载机制不需要 jQuery 或任何其他臃肿的 JavaScript 库,这会导致更快的网站速度。
易于使用的界面和配置
OptiMole 的插件非常好用,它使图像优化和压缩成为事后的想法(应该如此),因此您可以专注于制作内容。
根据访问者视口调整图像大小,以获得尽可能快的移动速度。
所有访问者都将看到经过定制优化以适合其特定屏幕的图像 - 以获得更好的性能和体验。
如果您的网站访问者使用低质量的互联网连接,例如使用移动设备时的 3G 数据连接,OptiMole 会自动相应地降低图像质量。
100% 基于云
OptiMole 不会占用您的 CPU 功率,因为以这种方式优化照片是没有意义的,由于 CPU 使用率增加,实际上会导致网站速度变慢。
如果能够展示一个快速加载的网站、拥有快乐的网站访问者和取悦 Google 很重要,那么 OptiMole 就不会出错 - 只要您愿意支付 19.08 美元/月的价格标签。
考虑到该插件的易用性、压缩效果,以及 OptiMole 还包括 Cloudfront 超快的内容交付网络和以该价格提供的最佳延迟加载这一事实,这绝对是值得的。
3.想象

Imagify 插件背后的团队也是流行的(并且可以说是最好的)WordPress 缓存和速度优化插件 WP Rocket 背后的团队。
如您所料,Imagify 是一个大容量图像压缩器和一个免费的图像尺寸缩减器。
Imagify 提供三种不同类型的压缩,具体取决于并让您选择最适合您运行的网站类型的一种:
- 正常:一种无损压缩算法,不会导致图像质量有任何损失。
- 激进:一种有损压缩算法,会导致图像质量略有下降,大多数情况下可能根本不明显,或者值得牺牲以加快网站加载速度。
- Ultra:最强大的压缩算法(当然也是有损的),使您的图像尽可能小。
选择上述其中一项的好处在于,借助 Imagify 的备份功能,您始终可以恢复原始图像,然后切换到您认为可能更合适的另一个压缩级别。
以下是 Imagify 最显着的一些功能:
- 支持 JPG、WebP、GIF 动画、JPEG 和 PNG 图像文件。
- 即时图像优化。
- 对 PrestaShop、Magento、Shopify 和 Joomla 的支持也即将推出。
超过 Imagify 5 MB 限制的图像只会在付费帐户上进行优化和调整大小。 免费帐户可让您每月优化多达 25 MB。
仅 1 GB 数据的付费计划起价为每月 9.99 美元。
想象一下:整体体验
Imagify 插件非常容易设置,就像其他插件一样,系统会提示您创建一个免费帐户以获取您的 API 密钥。 插件选项保持良好和简单,这意味着一旦您选择了首选设置,您就可以立即开始优化和加速您的网站。
就像 OptiMole 一样,此图像优化器插件可让您在做出决定之前在其网站的视觉比较工具上测试具有不同压缩级别的图像。
想象一下:结果
| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| 想象一下 | 4.3 MB | 802 KB | ~81% |
在我们的测试中,与 OptiMole 相比,Imagify 生成了几乎相同大小的图像。 如果您仔细查看上表,看起来 Imagify 仅以 1% 的优势位居榜首。
就像我们对 OptiMole 所说的那样,Imagify 能够将图像压缩 81%,几乎没有明显差异,这一事实仍然令人印象深刻。

模块库插件
在很棒的画廊中展示您优化的照片!
想象:判决
- 支持您能想象到的几乎所有平台(PrestaShop、Magento、Shopify 和 Joomla)
- 强大的压缩功能可大幅减小文件大小。
- 易于使用的设置和配置。
总的来说,Imagify 绝对是这个列表中另一个个人最喜欢的 WordPress 图像优化器,可以肯定地说,我们是安全的,因为它是由 WP Rocket 背后的同一团队操作的。
不幸的是,对于每月相同数量的图像,Imagify 比 OptiMole 贵得多,如果价格是您的主要考虑因素之一,那么在比较 Imagify 和 OptiMole 时,最明显的赢家是 OptiMole。
4.WP Smush

让我们看一下 WP Smush,它可能是 WordPress 最流行的图像压缩插件。 该工具由 WPMU DEV 的团队开发,可以非常轻松地在您的 WordPress 网站上快速优化 JPG 和 PNG 格式的图像。
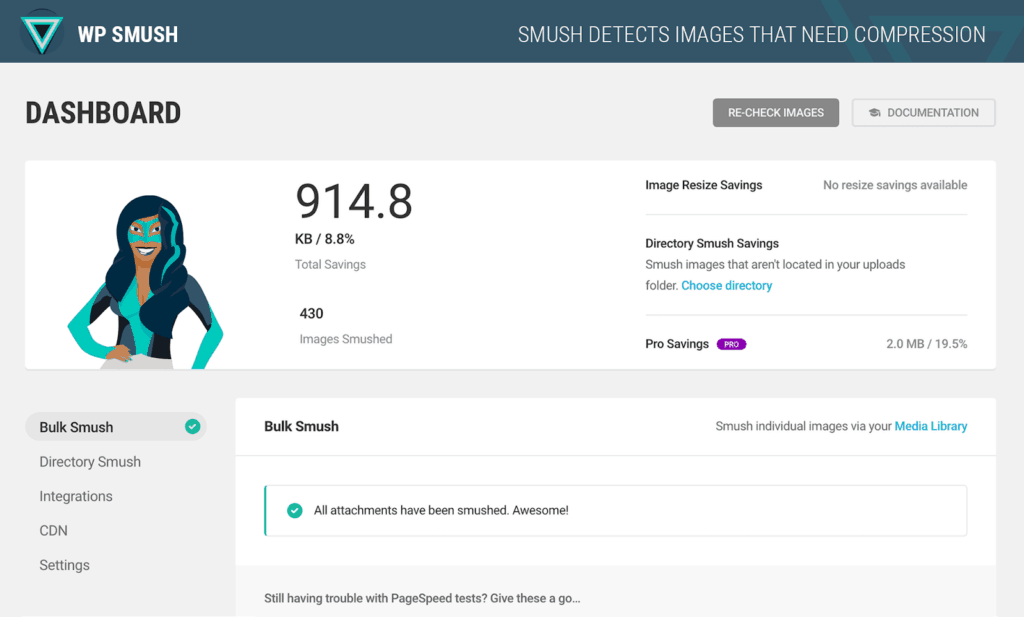
WP Smush:整体体验
免费的图像压缩器很棒,但您可以轻松升级到专业版,它提供了更广泛的功能,简化了图像优化过程。 但是,请记住,这需要拥有WPMU DEV 会员资格,以防您不知道每月花费 15.83 美元(尽管它还捆绑了许多其他有用的 WordPress 网站插件)。

对于此列表中的下一个最佳 WordPress 图像优化器 WP Compress,与 WP Smush 一样,您还可以直接从 WordPress 媒体库优化图像,这非常方便。

WP Smush:结果
| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| WP Smush | 4.3 MB | 262 KB | ~94% |
在我们的测试中,WP Smush 的图像压缩也导致文件大小的大量减少。 可能还值得注意的是,在我们的 PNG 优化测试中,WP Smush Pro 实际上将我们使用的 PNG 图像转换为 WebP 文件,这是谷歌现在推荐的新的下一代格式。
详细了解以 Google 的下一代图像格式提供图像的优势。
ShortPixel 是我们在这篇文章中看到的第一个插件,它还提供了到 WebP 等新文件格式的转换。
WP Smush:判决
- 需要昂贵的 WPMU DEV 会员资格
- 您的 WPMU DEV 会员资格将包括一系列其他插件,这些插件将帮助您改进和优化您的网站,因此这对您来说是双赢的(但不是您的钱包)
- 易于使用的设置和配置。
- WP Smush Pro 能够将图像转换为 WebP 格式
WP Smush 是一个非常棒的 WordPress 图像优化插件(就像此列表中的其他插件一样)通过压缩图像可以很容易地加速您的网站。
虽然您可能会被价格标签拒之门外,但我们鼓励您重新审视您通过 WPMU DEV 会员资格获得的一切,因为您最终可能会改变主意——您确实获得了许多有用、强大的插件和访问权限大力支持。
5.WP压缩

WP Compress 是另一个 WordPress 图像优化插件,绝对值得包含在此深入比较中。 它是唯一提到的插件,它带有一个中央优化管理门户,您可以使用它来管理您的 API 密钥和网站。
WP Compress 插件面向 WordPress 设计/开发机构,他们希望另外为客户提供图像优化服务(并相应地向他们收费)。
https://app.wpcompress.com/ 上提供的门户网站可以很容易地查看每个网站正在优化多少图像(客户端配额)以及 WP Compress 的图像压缩导致的平均文件大小减少。
观察您客户的网站不断加载更快、排名更高、转化更好——无需您费力。
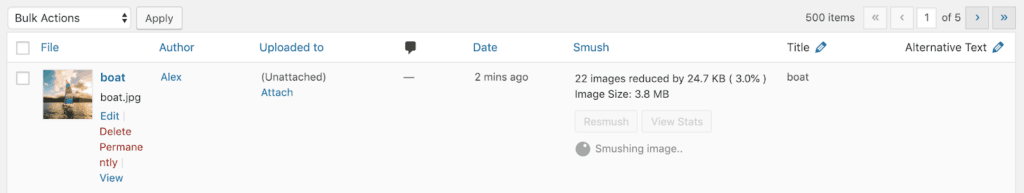
WP Compress:整体体验
总体而言,WP Compress 是最好的 WordPress 图像优化器插件,它具有您所期望的易于使用的界面。 由于它是为代理所有者提供给客户而设计的,因此该插件基本上可以进行配置,然后在此之后完全忽略,因为它将在自动驾驶仪上处理图像优化。
但是,如果客户要去 WordPress 媒体库查看他们上传到他们网站的图像,他们可以看到 WP Compress 优化的百分比和文件大小节省,如下所示:
如果由于某种原因图像尚未优化,您可以对其进行优化,如果您希望恢复原始图像,因为您希望以全分辨率提供它,那么您始终可以从优化中排除图像,这意味着WP Compress 基本上会忽略该图像,直到您选择再次手动优化它。
这绝对是一个有用的功能,因为即使会导致网站速度略有降低,您也总是希望以全分辨率提供一些图像,以获得最佳的观看体验。
WP 压缩:结果
| 图像优化插件 | 原始文件大小 | 优化后的文件大小 | 减少百分比 |
| WP压缩 | 4.3 MB | 217 KB | ~95% |
在我们的测试中,WP Compress 领先于 Imagify 和 OptiMole,将图像压缩率高达 94%。 该插件设置为智能,而此列表中的其他 WordPress 图像优化插件分别设置为最高压缩级别。
然而,在 PNG 优化测试的比较中,它确实优于所有其他插件。
OptiMole 与 Imagify(下一个)并列第一,这绝对是惊人的。 一张 4.3 MB 的图像被一直压缩到 102 KB,考虑到优化和未优化的图像之间没有明显的可见差异,这非常令人印象深刻。
WP Compress:判决
WP Compress 是一款出色的 WordPress 图像优化插件,适用于 WordPress 设计、开发机构,虽然乍一看确实很贵,但实际上并非如此。
所有缩略图都是免费的——因此您实际上每月只需 9 美元即可获得令人难以置信的 1,000 张图像。
我真的很喜欢这个免费的照片压缩器,因为它确实使图像优化成为事后的想法——一旦你安装它并选择你的设置,你真的不需要担心和浪费时间单独优化每个图像。
荣誉奖:TinyPNG

在写这样的帖子时,对我们来说重要的是,我们涵盖所有可能的角度并尝试包含尽可能多的观点。
有人建议我们还包括 TinyPNG WordPress 图像优化插件,因为他们已经使用它五年多了,并且从未遇到过任何问题。 而且,最重要的是,TinyPNG 的Compress JPEG 和 PNG images插件是完全免费的。
这意味着它可能不仅适合预算有限的人,而且如果您不是在寻找其他一些插件提供的所有花哨功能而只是想要一个简单的图像优化插件,那么它也很棒。不必担心。
归根结底,图像优化只能帮助您的网站加载得更快,它不会让您摆脱缓慢、低质量的托管。 但别担心,我们的博客上还有一篇关于为摄影师托管的帖子,仅供您参考。
结论:WordPress 图像压缩和优化。
为了尽可能透明并真正推广我们认可的产品,让我们来看看我使用的图像优化和压缩工作流程,以确保我的网站尽可能快地加载。
在选择要添加到我们网站上的帖子或页面的图像时,我们首先确保我们有权使用我们打算使用的图像。 然后,我们以可用的最高分辨率下载它,而无需对其进行截图。
一旦准备好将图像上传到 WordPress 网站,我要做的第一件事就是使用ImageOptim 在本地优化它们。 这通常会导致文件大小减少多达 80%,这简直令人难以置信。 然后,一旦我们将它们上传到我们的网站,我们还让Modula Speed Up插件在我们的 Modula 演示中发挥其魔力(例如这个灯箱画廊演示)。
最重要的是,我们还使用Kinsta来确保我们确实在尽我们所能来加快我们的网站加载速度。 这带有一个由KeyCDN提供支持的内置内容交付网络,该网络从强大的边缘服务器提供网页和媒体,由于分布式存在点,可确保全球范围内的快速速度。
我个人是 ShortPixel 的忠实粉丝的原因之一是对 WebP 等下一代图像格式的内置支持。
如果您不想向您的网站添加另一个 WordPress 插件,ImageOptim 是完美的选择。 这也是在将图像上传到您的网站之前在本地优化图像的最佳方式。
然而,从我个人的经验来看,ShortPixel 是所有 wordpress 图像优化插件中最好的,特别是考虑到免费计划可能对大多数网站所有者来说已经足够了。
如果您经营 WordPress 设计/开发机构,我也强烈推荐WP Compress 。 另一方面,如果您关心通过以下一代图像格式提供图像来满足 Google,只要您愿意付费, WP Smush(由 WPMU DEV 提供)绝对是一个值得一看的 WordPress 摄影图像压缩插件高昂的价格标签。
更小文件的有损压缩
如果启用有损缩小,您将获得尽可能小的文件大小,进而获得尽可能快的网站加载时间。 默认情况下,ImageOptim 会保留图像质量以避免降低图像质量。 但是,如果您愿意做出一点小小的牺牲,那么选择总是存在的。 ImageOptim 的有损压缩也适用于 GIF 和 PNG 图像(不仅是 JPEG)。
我们选择牺牲图像质量来确保我们不会让网站访问者等待(不客气)......
我们希望我们能让您更轻松地选择您的首选 WordPress 图像优化插件,并将您的网站访问者从加载缓慢的网站中拯救出来!
