定制器保存您的设置
已发表: 2022-11-12WordPress 主题定制器位于 WordPress 安装的 wp-admin 文件夹中,可通过外观 > 定制菜单项访问。 定制器允许您预览您的网站在不同主题下的外观并更改您网站的外观。 定制器将您的设置保存为数据库中的主题选项。 当您更改定制器中的设置时,WordPress 会将设置保存在数据库中并生成一个 CSS 文件,用于设置网站前端的样式。 CSS 文件保存在 wp-content/uploads/customize/theme-name 文件夹中。
WordPress中的自定义CSS文件在哪里?

wordpress 中的自定义 css文件可以在 wp-content/themes/your-theme-name/ 目录中找到。
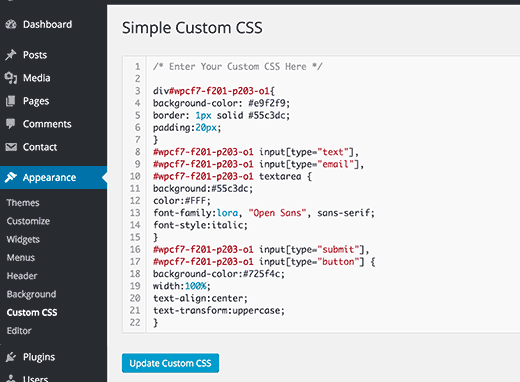
有时可能需要对您的 WordPress 网站进行更多更改。 在本教程中,我们将介绍四种为 WordPress 创建自定义 CSS 的技术。 您可以使用定制器或子主题来添加自定义 CSS。 如果您切换到另一个主题,您将失去自定义 CSS。 您可以通过转到说明下方的文本区域来键入您的样式规则。 如果您想为您的主题添加自定义 CSS,只需单击此处。 您可以使用位于定制器侧边栏底部的小设备图标(台式机、平板电脑、移动设备)来测试不同屏幕尺寸的主题。
自定义 CSS 插件除了允许您将独立于主题的 CSS 添加到您的站点之外,还有其他优点。 如果您想完全改变主题的 CSS,最好创建一个子主题。 您可以在子主题中覆盖父主题的任何文件,例如 CSS、PHP 和静态资源。 我们将在本教程中介绍简单的自定义 CSS,它完全无需配置。 您可以在代码编辑器(Atom 或 Visual Studio Code)或 WordPress 管理区域的外观部分中更改 style.js 文件。 在不需要接触代码库的定制的情况下,您可以使用定制器或定制器。 WordPress Core 可以通过将外部 CSS 文件插入到子主题的 functions.php 文件中来调用它。
如果您想自定义您的子主题,您可以通过创建自己的主题来实现。 如果您在 style.html 文件中添加自定义样式规则,您的子主题看起来会有所不同。 为了显示外部 CSS 文件,您必须首先编辑 functions.php。 ThemeForest 有数以千计的 WordPress 主题可供选择。
最直接的解决方案是使用嵌入样式。 在您的 HTML 文档中,您只需在 head 部分包含指向样式表的链接。 换句话说,程序的名称。 这个页面有一个 rel=stylesheet 和一个 style.html 标记。 本文的内容可能会发生变化。 样式表将以这种方式使用。 您唯一需要做的就是在您的项目中包含 style.css 文件,稍后您可以将其拉入。 如果您想使用外部样式表,您可以通过以下方式将它们链接到您的文档: *head* rel=stylesheet href=styles.html 您也可以将这些样式包含在另一个文件中作为替代方案。 这个选项可以在头部找到。 在这种情况下,样式类型 style type=text/CSS。 * 样式定义 它被称为主体。 #fff 是背景颜色。 这是贬义词吗? * /head 如您所见,有一个名为styles.css 的单独文件。 您可以选择保存文件的位置; 只要它链接到文档,它就可以放在任何地方。 也可以初始化文档的样式: Style element type 指的是人体。 此图像的背景颜色是#fff。 内联样式和嵌入样式的区别在于内联样式会自动插入到文档中。 如果您想在代码块中包含样式,或者如果您想将样式定义与使用它们的代码分开,这可能会很有用。 可以在带有语法突出显示的内联样式中使用 CSS 预处理器,如 Less 或 Sass。 这些工具会将样式定义转换为浏览器可以理解的格式。 因此,可以使用 CSS 预处理器的所有功能,而不必担心兼容性问题。 使用内联样式时,请记住几件事。 文档中的内联样式数量与文档中样式定义的数量成正比。 将媒体查询定义包含在内联媒体查询的样式定义中至关重要。 可以使用内联样式进行服务器端渲染,但必须指定样式。

如何自定义 WordPress 网站的外观
WordPress 是用于构建网站和博客的优秀内容管理系统 (CMS)。 Style.css 是用于构建所有 WordPress 主题的默认文件。 它可以在 /WP-content/themes/themename/ 中找到。 向下滚动到外观 - 外观 - 自定义仪表板部分,为您的网站添加自定义样式。 为此,请启动一个新工具,允许您将任何类型的 CSS 添加到您的网站。 WordPress 中的 CSS 自定义是什么? CSS 编程语言是网页设计中最重要的语言之一。 您可以使用CSS 调整自定义网站的外观、布局、字体、颜色等。 您可以完全使用 CSS 来控制网站的外观,而不是使用主题,而且一点也不难。 什么是自定义 CSS 编辑器? 自定义 CSS 编辑器允许您自定义主题的外观,而无需创建单独的子主题或担心主题更新会影响主题的其余部分。 要启用此功能,请导航到 Jetpack 的设置菜单,然后在站点的仪表板中选择写入。
如何找到 WordPress 主题的 Css?
转到您的 WordPress 后端并登录您的帐户,然后转到外观 > 自定义以访问主题定制器。 页面左侧有一些选项可用于自定义网站实时预览中的颜色、菜单和小部件等元素。 Additional CSS 框应位于菜单的底部。
层叠样式表(也称为 CSS 或样式表)为我们的浏览器提供了网站的可视化表示。 当您访问网站时,您的浏览器会在弹出窗口中包含 css 文件和其他重要文档。 CSS 的内容远不止本文上面的小片段所示,而且它完全超出了我的关注范围。 首先,登录您的域托管服务并为您的网站选择文档根目录。 点击 WP 中的 PHP 主题,找到存放 CSS 文件的文件夹。 CSS 样式表或 CSS 样式表是最常用的。 下载并编辑后,您可以使用计算机上的文本编辑程序来执行此操作。 编辑 CSS 文件后,您将能够将它们上传到同一目录。
该文件通常会在您计算机上的文本编辑器中打开,并进行编辑以反映您的心声。 上传完文件后,转到同一目录并将其上传回 WordPress。 如果您使用自定义主题,您可能无法访问 CSS 文件。 如果您没有所需的样式,则必须找到其他方法来获得它。 网上有很多可用的资源,包括 ThemeForest 和 WordPress.com。
