编辑 SVG 文件的不同方法
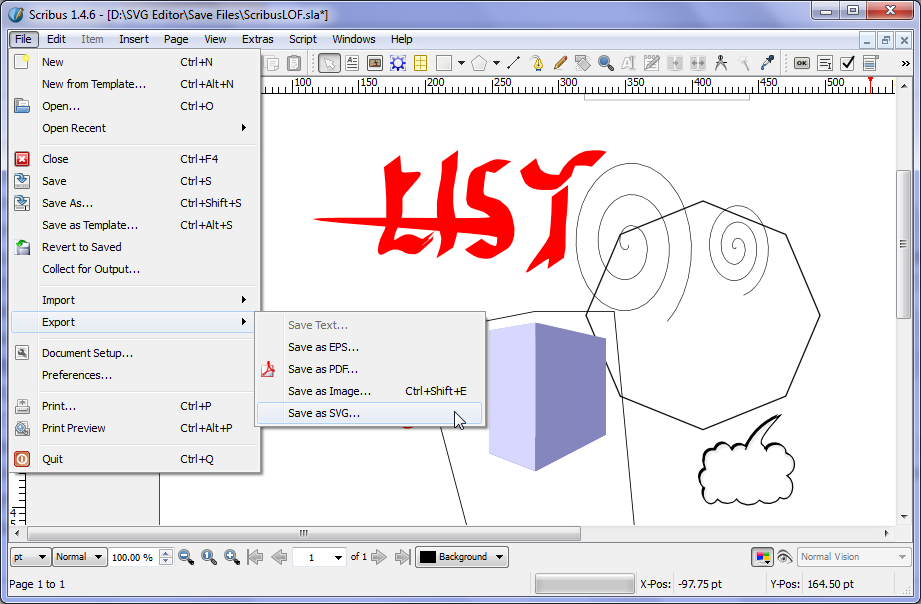
已发表: 2023-01-24使用可缩放矢量图形 (SVG) 文件时,通常需要更改代码以更改图形的外观。 根据所需的结果,有几种不同的方法可以做到这一点。 更改 SVG 文件中代码的最基本方法是直接编辑代码。 这可以在任何文本编辑器中完成,所做的更改将立即反映在图形中。 但初学者不建议使用此方法,容易出错,导致图形显示不正确。 另一种更改 SVG 文件中代码的方法是使用矢量编辑程序,例如 Adobe Illustrator。 这些程序允许更精确地编辑矢量图形,并且无需直接编辑代码即可进行更改。 建议对矢量图形编辑更有经验的人使用此方法。 最后,还有可用于编辑 SVG 文件的在线工具。 这些工具通常允许使用更友好的界面来更改代码,并且可以在实际进行更改之前预览结果。 对于那些没有直接编辑代码经验的人,建议使用此方法。
确定使用下面提供的代码示例的不同策略可以解决相同的问题。 可以在此处找到更改 sg 颜色的方法。 定义颜色的最常见方法是使用渐变(线性或径向)。 渐变应该只有一个元素子元素具有您要使用的颜色。 你如何在 Cricut 中编辑图像? 您可以使用预定义样式轻松更改 SVG 文件的外观。 你如何给矢量着色? 如何更改照片的颜色? 购买图片后有什么方法可以预览吗?
您应该使用矢量图形软件应用程序打开 svg 文件,例如 Adobe Illustrator、CorelDraw 或 Inkscape(一种在 Windows、Mac OS X 和 Linux 上运行的免费开源矢量图形编辑器)。
只需打开记事本编辑器并更改 SVG 文件中的文本,您就可以更改它。 只需在搜索框中键入要修改的词,然后单击“更改”按钮。 保存 SVG 文件后,您将看到结果。 我在哪里可以获得我网站上站点地图的链接?
CSS 和脚本可用于修改 SVG。
使用 CSS 作为表示属性或在样式表中意味着SVG 属性也可以使用 CSS 伪类设置样式,例如:hover 或:active。 除了更多的表示属性之外,现在 SVG 2 中还提供了更多的样式属性。
可以编辑 Svg 文件吗?

要在 Office for Android 中编辑图像,请选择要编辑的 SVG,然后单击应显示在功能区上的“图形”选项卡。 以下是可用于快速轻松地更改 SVG 文件外观的预定义样式。
可缩放矢量图形 (SVG) 文件格式对网络友好,可用于显示矢量图形。 数学公式用于从点和线的网格生成图像。 您不会失去它们的任何质量,因为它们会显着放大。 XML 代码创建 SVG,这是文字文本而不是形状,因为它们是用 XML 编写的。 除了 Chrome 和 Edge,所有主流浏览器都允许您打开 svega 文件。 就像按下计算机上的播放按钮打开图像一样简单。 了解如何使用各种在线工具将移动元素合并到您的 Web 图形中。
谈到文件时,术语“矢量”指的是文件,而术语“模板”指的是光栅文件。 因为它们不包含任何像素,所以 SVG 永远不会失去分辨率。 当 PNG 文件被拉伸或挤压得太紧时,它会变得模糊和像素化。 高度复杂的图形将需要更多的存储空间。
Adobe Illustrator 有许多可用于编辑矢量的工具和功能。
这种格式允许将图像转换为 PDF 文件,使它们更易于编辑和打印。
可以使用记事本编辑 Svg 文件吗?
矢量图形可以使用大多数设计应用程序和图形编辑器(如 Adobe Illustrator、Adobe Photoshop、Inkscape 和 Affinity Designer)下载和打开。 可以在 Atom 或记事本等文本编辑器中阅读它们。
如何在 Html 中编辑 Svg?

是的,你有能力这样做。 JavaScript 编程语言包括所有必需的工具。 现在有一个坐标列表,其中包含您点击的位置和诸如此类的东西,甚至拖放也是一回事。 结合这两个想法,您可以想象一个基于浏览器的应用程序,它允许您创建和编辑 SVG。

该视频将带您了解如何在任何 HTML 应用程序中使用 SVG。 这些信息可以在几个不同的网页上找到。 如果您的编程语言无法读取其他文件,则必须更换它。 除了大量其他工具外,使用 vanilla Javascript、React 或 Ruby on Rails 可以非常简单地完成该过程。 当您将图片上传到 Facebook 时,如果您拍照并上传,您会丢失所有数据。 结果,当许多愤怒的祖母看到他们放大的照片时,他们对当地的 Walgreens 感到困惑。 包括 Facebook 在内的任何人都无法恢复这些信息。
理论上可以将图像转换为 SVG,但由于大多数 SVG 都是以编程方式绘制的,因此将自然图像转换为 SVG 不切实际或不可行。 因为许多企业要求在网站、门甚至广告牌上显示他们的标志,所以他们更喜欢使用SVG 标准的图标或标志。 很容易看出为什么大多数 SVG 具有几何或简单的美感。 SVG 由 Kurzgesagt YouTube 频道创建。 为了满足我们的需求,我们需要将标准徽标的图像缩放为多用途徽标。
在编写 sva 脚本之前,您应该考虑以下事项:
SVG 尽可能简洁是至关重要的。 不建议脚本使用全局变量等外部资源。
脚本运行应该尽可能轻量级。 与其使用事件处理程序,不如实现更简单的方法。
操作 DOM 时,请格外小心。 如果您对软件进行任何更改,它可能会以不可预知的方式运行或崩溃。
记住这些提示,您今天就可以开始编写您的 s vega 文档的脚本了。
Svg 与 Html:嵌入图形的不同方式
SVG 图形可以嵌入到其他 HTML 文档中,也可以是动画的,而 HTML 图形只能是动画的。
SVG代码
svg 代码是帮助在网站上创建图像的代码。 此代码用于创建可以缩放到任意大小而不会降低质量的矢量图像。
由于 HTML5,来自 HTML 文档的图像可以包含包含来自 sva 文件的图像的代码。 使用 JavaScript 和 CSS 访问图像的某些部分,我们可以调整其样式。 本教程将引导您浏览一些 SVG 的源代码,以了解基础知识。 在本文中,我们将考虑坐标系的中心。 ViewBox 定义显示图像项的坐标系的中心。 此外,我们的形状具有其外观特征。 我们不使用 HTML 中的背景颜色,而是使用 fill 属性为形状着色。
我们已经知道 fill 和 stroke 属性,但我们不知道 stroke-linecap 也是笔画的一部分。 因此,我们的线路上限可以延长。 我们还使用 stroke 和 stroke-width 来定义形状的边界。 形状属性和位置属性必须保存在 HTML 中。 颜色、笔画和字体将来可以转换为 CSS。 在编码过程中,我们必须为每个机翼重复相同的代码五次,以便于对元素进行分组。 此外,我们可以通过定义雪花的分支并将其旋转六次来创建形状定义并通过 id 重用它。
当我们开始使用曲线时,路径元素变得更加强大。 二次贝塞尔曲线 (Q) 在弯曲线条时很有用,但通常不够灵活。 三次贝塞尔曲线 (C) 也有两个控制点,而不是一个。 在下面的文章中,我们将介绍如何使用 JavaScript 使 SVG 具有交互性。
Html 中的 Svg 图像
在 HTML 中编码 sva 图像时,有几件事要记住: 请在浏览器的 body 标签中包含svg 标签。 svg> 标记必须具有在 *br* 部分中指定的宽度和高度属性。 必须在 *svg 标记中指定 viewBox 属性。 如果包含 preserveAspectRatio 属性,则 svg 标签必须具有此标签。 您必须在 svg> 标记中包含一个 data-uri 属性。 在此示例中,HTML 用于生成 sva 图像。 'br' 的 'body' 与 body 相邻。 br>html>。 ViewBox=”0 0 500 500[/br]。 它是路径 d=M0,500C250,500 250,750L0,750C250,1000 250,1250L250,1250)。 svg 文件的字符限制为 15 个字符。
