Divi 主题的眼睛图标:快速简便的页面编辑指南
已发表: 2022-11-12WordPress 的Divi 主题在屏幕右上角有一个眼睛图标。 此图标可用于快速轻松地定位页面上的特定元素。 单击时,眼睛图标会弹出一个选项菜单,让您可以选择要关注的元素。 这在尝试更改页面的特定区域或尝试解决问题时非常有用。
从 WordPress 仪表板的 Divi 主题选项页面,您可以选择自己的徽标图像。 从 WordPress 仪表板的Divi 菜单中选择 Divi 主题选项。 “徽标”字段可以在“常规”>“常规”选项卡下的主题选项中找到。
Divi 中的 Visual Builder 在哪里?

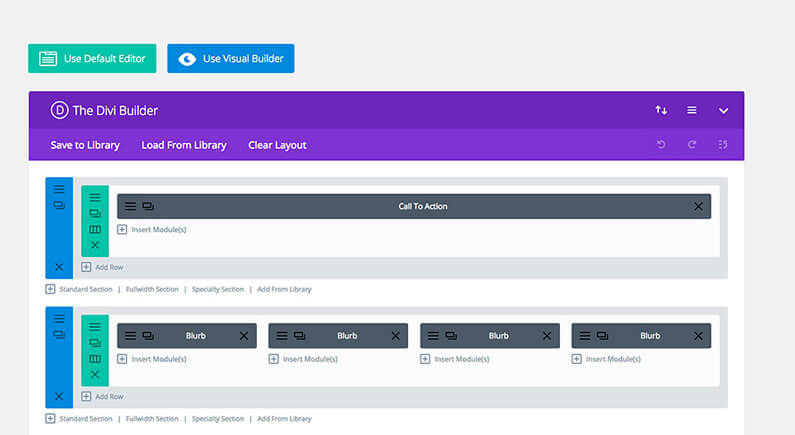
Visual Builder 位于 WordPress 管理面板的Divi Builder 部分。 要访问 Visual Builder,只需单击 Divi Builder 选项卡,然后单击 Visual Builder 按钮。
Divi Builder 有两种类型:标准后端生成器和前端可视化生成器。 两个平台的内容元素和设计设置相同,您也可以使用两者创建相同类型的网站。 本教程将主要关注可视化构建器。 Divi 的部分、行和模块都是网站的一部分。 在页面上创建大量内容时,首先想到的就是部分。 模块可以放在部分内,您可以在一个部分内放置任意多的行。 您网站上的内容是基础。
每个模块都可以配置为任何列宽,并且完全响应。 Divi 中有 40 多种不同的元素可用于设计您的网站。 文本、图像和按钮,以及更高级的模块,如滑块和投资组合画廊,都属于基本模块。 可以在行内添加模块,并且每行一次最多可以容纳六个模块。 选择齿轮图标以打开您的页面设置。 由于此操作,您将能够访问各种选项。 页面的颜色和文本可以根据设置进行调整。
如果您喜欢更高级的体验,可以在“高级”选项卡中访问它。 当您访问此页面时,您可以根据设备更改可见性并应用自定义 CSS。 您添加到Divi Library的越多,您创建新网站就越容易。 如果要将项目保存到库中,可以将鼠标悬停在该项目上并选择将鼠标悬停在页面设置栏中的任何元素上时出现的库图标。 由于添加了更多模块、子主题和布局,Divi 的功能将得到扩展。
Divi Builder:一个强大的工具,可让您构建几乎任何类型的网站。
无论您是构建博客、电子商务网站、社交网站还是任何其他类型的网站,Divi Builder 都是一个出色的工具。 Divi 最强大的功能是 Visual Builder,这是一个拖放式页面构建器,可用于创建几乎任何类型的网站,组合和排列内容元素。 部分、行和模块是构建器的三个构建块。 可以通过从页面列表启用它,拖放要编辑的页面,然后选择页面标题下方的标题来访问 Visual Builder。 之后,选择“在 Visual Builder 中编辑”选项。 加载 Visual Builder 后,对页面进行更改并保存。 如果您注意到 Divi Builder 不可见,可能是由于 Theme Options – Builder – Post Type Integration 中的错误。 当您添加新页面或帖子,然后打开屏幕选项时, Divi Builder Box将不可用。
Divi 是否带有图标?

借助 Blurb 模块,现在可以将图标添加到您的页面,而无需将它们与文本配对。 由于Divi 用户熟悉的所有设计设置,这个新的图标模块是完全可定制的。
您可以使用 Divi 图标模块为您的网站创建各种不同的图标。 Divi 的原生图标集可以与 Font Awesome 图标集一起使用,或者您可以从该集中选择数百个其他图标。 优雅主题构建的每个 Divi 模块都可以作为 Divi 会员资格的一部分免费使用。 它包括各种各样的原生内容元素,可用于创建几乎任何类型的网站。 Divi Marketplace 是寻找更多模块的好地方; 有许多免费和商业模块可用,以及一个完整的库。 访问我们的开发人员文档以了解有关如何创建自己的模块的更多信息。

为什么 Divi 是最受欢迎的 WordPress 主题
Divi 是一个流行的 WordPress 主题,因为它带有高质量的内容模板和 Divi Builder,它允许您创建自定义 WordPress 网站设计。 Divi 是一个多功能的主题,可用于创建各种网站,包括个人和商业网站。 由于它提供的许多功能以及易用性,它也很受欢迎。
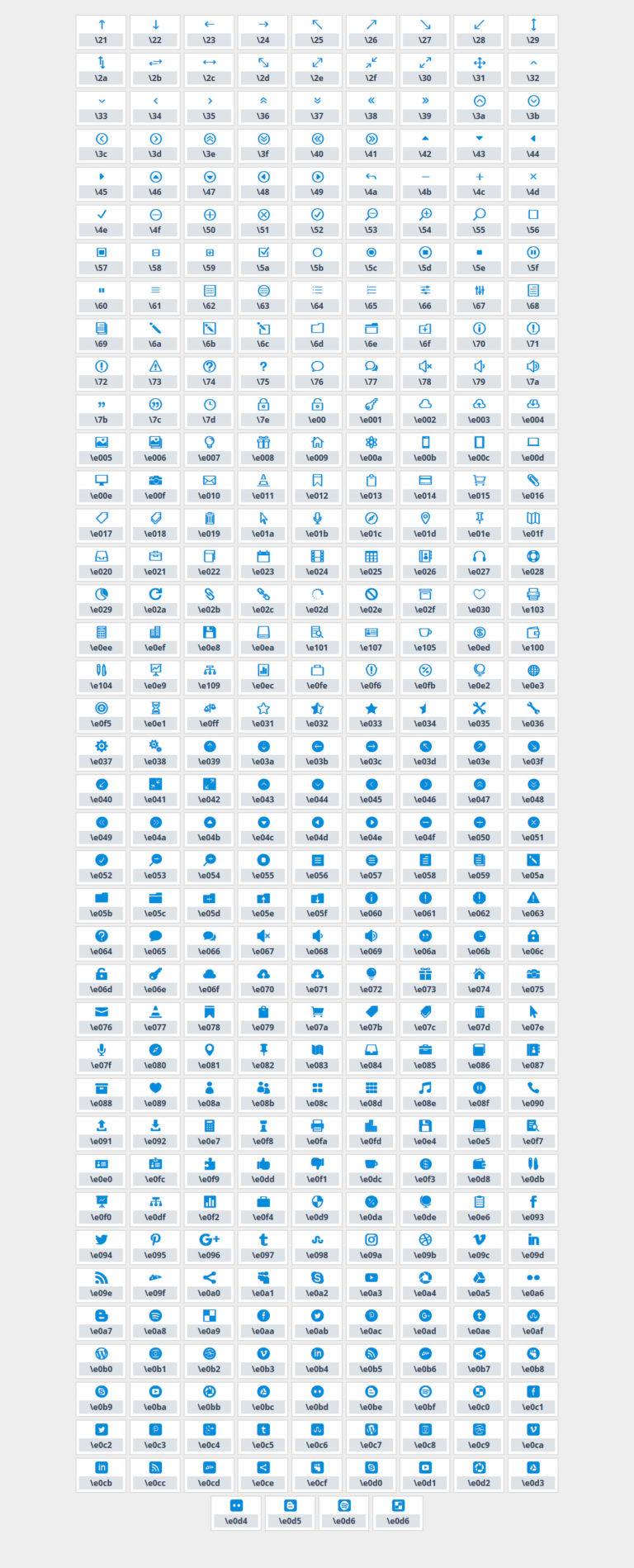
Divi 图标代码

Divi 图标代码是一组可用于在您的网站上创建图标的代码。 这些代码可用于为社交媒体、联系信息和其他目的创建图标。 Divi 图标代码易于使用,可在 Divi 库中找到。
Divi中的图标列表
图标列表是一种以干净有序的方式展示一系列图标的好方法。 Divi 图标列表模块允许您轻松添加图标列表,其中包含指向您网站上任何页面或帖子的链接。
图标列表模块可用于创建包含多个项目的列表,每个项目都有自己的图标。 您可以使用此模块做很多事情,包括创建餐厅菜单和定价表。 Divi 提供了广泛的设计设置,该模块是完全可定制的。 一旦您安装了免费的 WordPress 插件,就可以在 Divi 的可视化构建器中访问此类模块。 可以通过 Divi Marketplace 购买更多 Divi 模块。 社区创建了许多免费的内容元素供您的网站使用。
Divi Icons Pro Divi 主题选项
Divi Icons Pro Divi 主题选项是将图标添加到您的Divi 网站的好方法。 使用此选项,您可以上传自己的图标或从各种预制图标中进行选择。 您还可以控制图标的大小、颜色和位置。 这是为您的网站添加一点个性的好方法。
Divi 菜单
Divi 菜单是一种使用Divi Page Builder创建的菜单。 此页面构建器是一个 WordPress 插件,可让您通过拖放创建自定义页面和帖子。 Divi 菜单是为您的网站创建自定义菜单的好方法。 您可以将项目添加到菜单中,更改项目的顺序,甚至创建子菜单。
使用菜单模块,您可以创建一个导航菜单,该菜单可在您网站的任何位置使用。 创建一个导航栏并在您的 Divi 标题模板中使用它。 这是 Divi 附带的标准模块。 如果您注册成为优雅主题的会员,您将收到一个免费的 Divi 模块。 Divi 的原生内容元素可用于创建几乎任何类型的网站,包括博客和社交媒体。 如果您有兴趣添加更多模块,请浏览 Divi Marketplace,其中包含许多由社区创建的免费和商业模块。 如果您想学习如何创建自己的模块,请参阅我们的开发人员文档。
什么是 Divi 菜单?
优雅主题的 Divi 模块使在您的网站上包含导航菜单变得简单。 要制作自己的导航栏,请使用 Divi 标题模板。 Divi 让您从上到下轻松创建整个网站。 我们现在有一个模块演示供您查看。
Divi 模块非常适合创建自定义布局
Divi 模块非常适合为您的网站创建自定义布局。 它们还可用于添加新内容或用新外观替换您网站的现有部分。 使用 Divi,您可以创建所需的任何布局。
为什么Divi如此受欢迎?
我们在这里提供的是高质量的内容模板。 Divi 的两个最重要的功能是它的模板库和页面构建器。 Divi Builder 工具非常适合从头开始创建自定义 WordPress 网站设计。
Divi Vs Elementor:哪个更适合构建您的网站?
如果你想将任何元素拖放到侧边栏中,Elementor 比 Divi 更人性化,因为它有一个固定的侧边栏,可以用来将任何东西拖放到其中。 另一方面,Divi 更具可定制性,允许更多设计选项,使用起来更困难,但更灵活。 对于寻找一种简单且廉价的方式来构建网站的首次 Web 开发人员来说,Divi 并不是最佳选择。 但是,如果您想要一个更可定制和更高级的网站构建器,Elementor 是您最好的选择。
