在 WordPress 中禁用表情符号的最简单方法
已发表: 2023-06-07您是否正在寻找一种在 WordPress 中禁用表情符号的方法? 禁用 WordPress 表情符号文件可以消除网站上的 HTTP 请求,而不会影响大多数人的体验。
值得庆幸的是,使用免费插件在 WordPress 中禁用表情符号真的很容易。 即便如此,对于技术性更强的买家来说,您可能更愿意禁用使用代码的表情符号。 这要求您编辑男孩或女孩主题的features.php文件(或使用代码片段插件)。
为什么你可能想在 WordPress 中禁用表情符号
️️
禁用 WordPress 表情符号的最重要原因是提高网站效率。
默认情况下,WordPress 目前支持当今浏览器中的大多数表情符号,无需任何其他文件。 尽管如此,为了确保对旧版浏览器的支持,WordPress 在 WordPress 4.2 中添加了表情符号支持。 在最新版本中,此表情符号支持为您网站上的每个单独网页提供一个单独的wp-emoji-release.min.js文件。
加载此文件会向您的网站添加一个 HTTP 请求。 但与此同时,让表情符号对大多数用户起作用并不是必要的。 因此,禁用该文件可以帮助您减少 HTTP 请求并获得较小的性能提升。
值得注意的是,当我们谈论“在 WordPress 中禁用表情符号”时,我们实际上专注于禁用 WordPress 中数百个膨胀的表情符号文件。 即使您禁用此文件,大多数消费者仍然能够添加和查看表情符号。
例如,他们可以使用设备的表情符号键盘或从表情符号百科等网站复制并粘贴。
在 WordPress 中禁用表情符号的最简单方法
现在您已经知道为什么要在 WordPress 中禁用表情符号了,让我们考虑一下最基本的方法。
- 使用插件禁用 WordPress 中的表情符号
- 使用代码禁用 WordPress 中的表情符号
1. 使用插件禁用 WordPress 中的表情符号
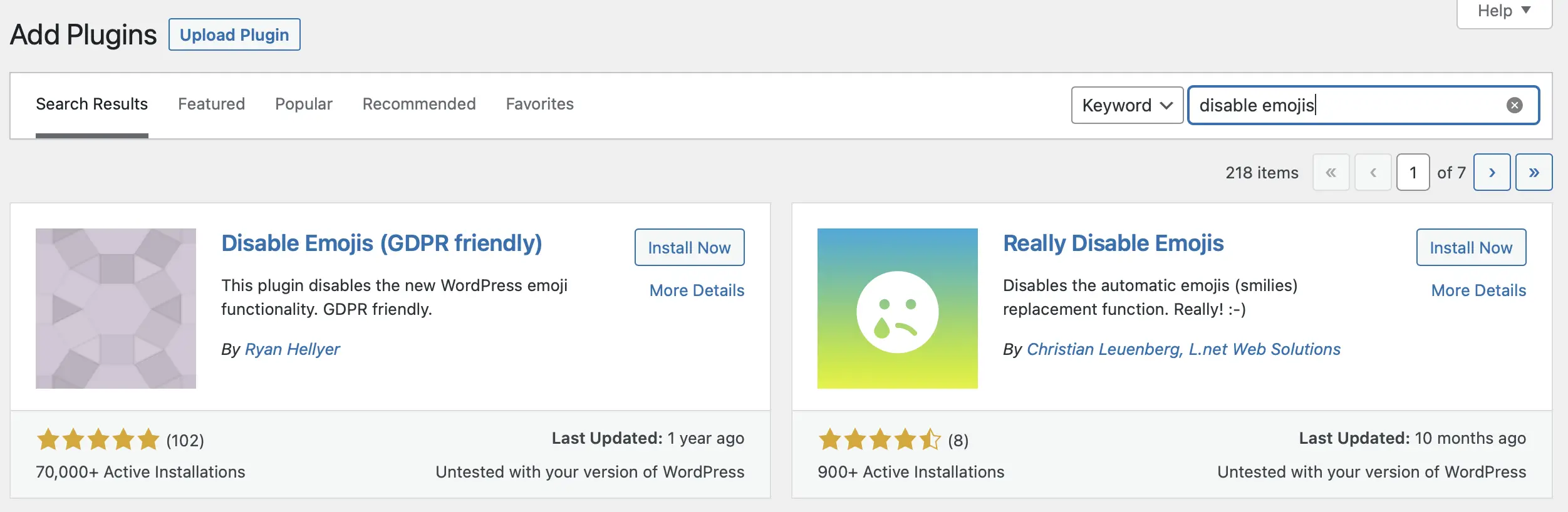
在 WordPress 中禁用表情符号的最简单方法是使用像禁用表情符号(GDPR 有帮助)这样的插件。 虽然该插件不会删除表情符号,但它会禁用触发网页膨胀的额外检查和脚本。
通过这种方式,您可以继续让网站访问者使用(并查看)表情符号,只要他们的浏览器支持此功能即可。
此外,您可以确保您的网站符合 GDPR,并保持良好的用户体验 (UX)。
禁用表情符号最有效的功能之一是它完全免费并且设置起来非常简单。 您需要做的就是前往 WordPress 仪表板中的插件>插入新插件。 然后,查找“禁用表情符号:”

在这里,单击“立即安装” >“激活” 。 插件开始机械地完成工作。 实际上,没有必须应用的配置设置,因此在这个阶段,您已全部设置完毕。
2. 使用代码禁用 WordPress 中的表情符号
虽然插件是在 WordPress 中禁用表情符号的最基本方法,但您也可以使用代码禁用表情符号。 尽管如此,您需要编辑男孩或女孩主题的functions.php文件,这需要一些专业知识。 此外,考虑到错误的代码行可能会分裂您的网站,这可能很危险。
这就是为什么您可以选择通过将代码实现到像Code Snippets这样的插件来进行更改。
它对于新手来说是理想的选择,因为它允许您编辑网站的重要区域,而不会有破坏网站的危险。 此外,它完全免费,因此您可以直接从仪表板安装该插件。
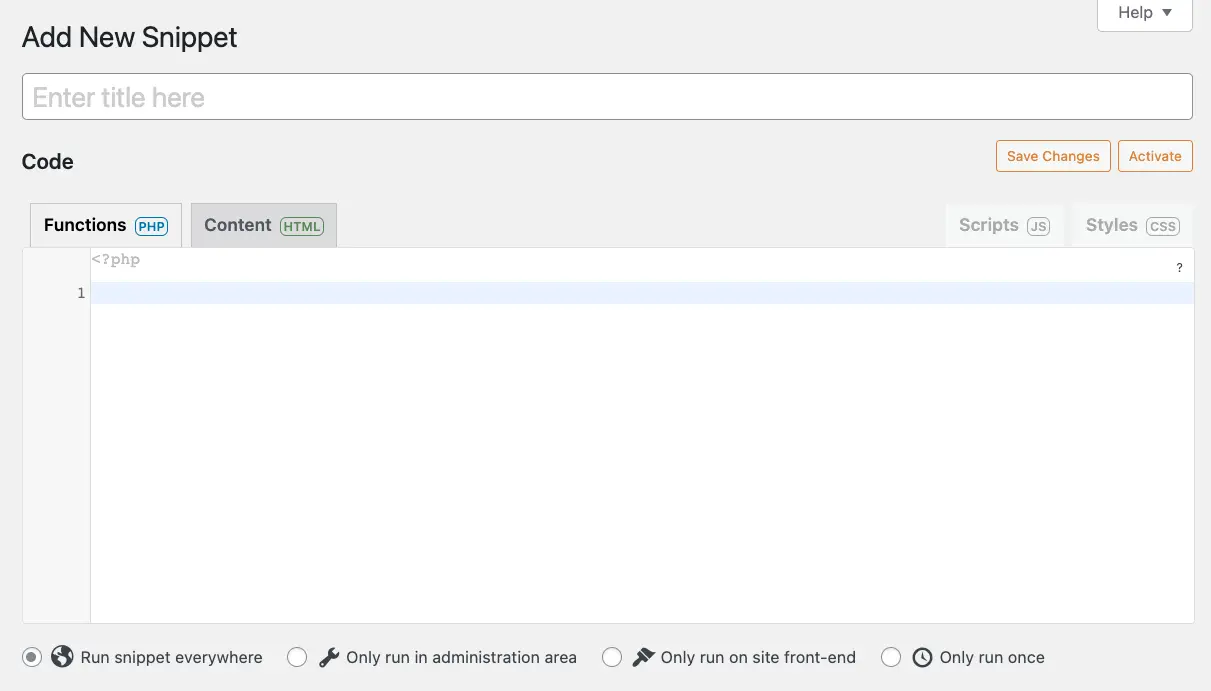
激活插件后,只需从您的管理位置前往片段即可。 然后,只需单击“合并新内容” 。 您将看到一个空白的片段框,如下所示:

首先给你的片段一个标题——任何像“禁用表情符号”这样的标题都会让人感觉很舒服。 接下来,将后续代码片段粘贴到主代码片段框中:
/** * Disable the emoji's */ functionality disable_emojis() take out_motion( 'wp_head', 'print_emoji_detection_script', 7 ) clear away_action( 'admin_print_scripts', 'print_emoji_detection_script' ) get rid of_action( 'wp_print_styles', 'print_emoji_styles' ) get rid of_motion( 'admin_print_styles', 'print_emoji_styles' ) get rid of_filter( 'the_content material_feed', 'wp_staticize_emoji' ) eliminate_filter( 'comment_textual content_rss', 'wp_staticize_emoji' ) remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ) insert_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ) increase_filter( 'wp_resource_hints', 'disable_emojis_take away_dns_prefetch', 10, 2 ) incorporate_motion( 'init', 'disable_emojis' ) /** * Filter perform utilised to take away the tinymce emoji plugin. * * @param array $plugins * @return array Change betwen the two arrays */ operate disable_emojis_tinymce( $plugins ) if ( is_array( $plugins ) ) return array_diff( $plugins, array( 'wpemoji' ) ) else return array() /** * Take out emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for useful resource hints. * @param string $relation_kind The relation kind the URLs are printed for. * @return array Change betwen the two arrays. */ perform disable_emojis_clear away_dns_prefetch( $urls, $relation_variety ) if ( 'dns-prefetch' == $relation_kind ) /** This filter is documented in wp-contains/formatting.php */ $emoji_svg_url = utilize_filters( 'emoji_svg_url', 'https://sworg/pictures/main/emoji/2/svg/' ) $urls = array_diff( $urls, array( $emoji_svg_url ) ) return $urls最后,选择“随处运行代码片段”选项(如上图所示),然后单击“保留变体并激活” 。

您的代码片段现已运行,并且您的 WordPress 网站已禁用表情符号。
在 WordPress 中禁用表情符号以增强性能
WordPress 发布了表情符号,为语言字符集添加本机指导。 然而,由于表情符号需要添加脚本和代码,因此可能会降低您的网页速度。 因此,您可能想在 WordPress 中禁用表情符号以提高您的效率。
回顾一下,本文提供了两种在 WordPress 中禁用表情符号的简单方法:
- 使用直接命名的插件禁用表情符号(欢迎 GDPR)在 WordPress 中禁用表情符号。
- 使用代码禁用 WordPress 中的表情符号。 您可以通过增强features.php文件直接完成此操作,或使用代码片段插件(如代码片段)。
您对如何在 WordPress 中禁用表情符号有什么想法吗? 请在下面的意见部分让我们知道!

