该文件现在将下载到您的计算机上
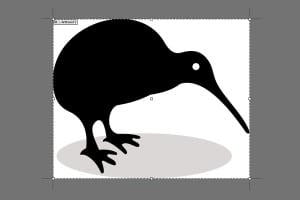
已发表: 2022-12-16假设您想了解如何从维基共享资源下载可缩放矢量图形 (SVG) 文件:可缩放矢量图形 (SVG) 是一种基于 XML 的矢量图像格式,用于支持交互性和动画的二维图形。 SVG 规范是万维网联盟 (W3C) 自 1999 年以来制定的开放标准。SVG 图像及其行为在 XML 文本文件中定义。 这意味着它们可以被搜索、索引、编写脚本和压缩。 作为 XML 文件,SVG 图像可以使用任何文本编辑器创建和编辑,但更常见的是使用绘图软件创建。 然后在将它们放到网络上之前使用各种工具对其进行优化。 要从维基共享资源下载 SVG 文件,请先找到您要下载的图像。 然后,单击图像以打开文件页面。 接下来,单击图像下方的“下载”按钮。 最后,从下拉菜单中选择“原始文件”,然后单击“下载”按钮。
如何下载 Svg 文件?

要下载 SVG 文件,请在浏览器中打开文件,然后单击右上角的“下载”按钮。
我们大量的 SVG 集合可让您轻松浏览超过 280,000 个,我们是您的第一选择。 我们的 SVG 可与流行的制作软件和切割机(如 Silhouette 和 Cricut)一起使用。 Papercraft 设计、卡片制作选项、T 恤图形和木标志设计只是可用项目中的一部分。 您可以从我们的网站获得免费的 Svg 文件,用于您的 Silhouette 和 Cricut。 如果您想了解更多关于我们出色的剪辑文件设计的信息,可以观看我们的 YouTube 频道。 有如此多样化的工艺设计、材料和格式可供选择,您可以简单地花一天时间制作。
有多种程序可用于处理 SVG 文件,包括Adobe Illustrator 、Adobe Photoshop、Photoshop Elements 和 InDesign。 Adobe Animate 还支持 SVG。 使用用户界面设计程序 Figma,您可以导出 SVG 文件。
如何从 Chrome 下载 Svg 文件?

有几种方法可以从 Chrome 下载 SVG 文件。 第一种是右键单击文件并选择“另存为”。 第二种是在新选项卡中打开文件,然后从菜单中选择“文件 > 另存为”。 第三种是使用 Chrome 扩展程序,例如“下载所有图像”或“SVGDownload”。
Svg-grabber 扩展是一个 Chrome 扩展,允许您从任何网页下载所有 SVG。 使用扩展名,您可以找到所有这些文件,将它们保存到一个 zip 文件中,然后再次保存它们。 我们使用 Apple 的网站作为测试工具。 无法将任何SVG 文件下载到主页。 使用此工具,您可以将任何类型的 SVG 保存到您的计算机。 可以使用以下浏览器扩展程序查看它们:Edge、Internet Explorer 和 Chrome。 默认的照片应用程序无法打开它们。 当您使用 Apple 标志时,您有权这样做。 如果您将其用于自己的设计项目,则可能会被视为抄袭。

Chrome 94 现在包括对 sva 的完全支持(基本支持)。 这意味着,如果您在您的网站或 Web 应用程序中使用 SVG,您可以使用 LambdaTest 来仔细检查您的 URL 在 Chrome 94 上是否正确。这些功能应该是可用的。 如果您在网站或 Web 应用程序上使用 sva,则应更新代码以使用新的宽度属性。 这可以通过将 SVG 属性添加到您的源代码或使用 Chrome 开发人员工具检查它来完成。 由于 SVG 是一种强大且用途广泛的图形格式,我们建议您在您的网站或 Web 应用程序中使用它。 Chrome 支持使用 sva 图形,让您创建高质量的图形。
编辑 Svg 文件
您可以使用文本编辑器或基于 XML 的标记语言(如使用 XML 数据的 HTML)编辑 SVG 文件。 当您在浏览器中打开 SVG 文件时,您的计算机会将其识别为 XML 文件并将其显示为默认浏览器。
Svg 图像
SVG 图像是矢量图像,可以缩放到任意大小而不会降低质量。 它们非常适合徽标、图标和插图。
它对网络友好,可用于创建可缩放矢量图形 (SVG) 文件。 他们使用数学公式将图像存储在包含点和线的网格上。 因此,它们的尺寸可以显着减小,而不会损失任何质量。 XML 代码指定如何在 SVG 中以文字形式存储任何文本信息。 然后,Google 等搜索引擎可以使用这些信息来确定搜索者可能正在寻找的关键字。 所有主流浏览器,包括 Chrome、Edge、Safari 和 Firefox,都与 Adobe 兼容。 SVG 文件格式。
使用计算机上的内置程序打开图像就是这么简单。 如果您想以此文件格式保存图像,请确保您了解它的优点和缺点。 SVG 和 PNG 之间的区别在于 PNG 是光栅文件,而 SVG 是矢量文件。 SVG 中的分辨率永远不会丢失,因为它们不包含任何像素。 SVG 文件根据其包含的图像数据量进行分类。 与更简单、更干净的设计相比,具有大量路径和锚点的图形更难放入存储空间。
Svg 是 Png 吗?
PNG 可以承受非常高的分辨率,但它们不具备无限扩展的能力。 另一方面,矢量文件由线、点、形状和使用复杂数学网络构建的算法组成。 他们有能力扩展到任何规模而不会失去重点。
使用可缩放矢量图形的诸多好处
今天很多人使用 SVG ,主要用于打印和设计定制产品。 它们很小且可搜索,具有可修改的代码,并且可以扩展。 此外,它们易于使用,在各种尺寸上看起来都很棒,并且开箱即用,可以直接在 HTML 中使用。 因此,如果您想创建自定义设计或打印不需要编码的内容,您可以使用 SVG。
