创建 HTML 电子邮件的简单指南 [+ 免费模板]
已发表: 2023-08-02当您使用拖放或基于模块的工具创建电子邮件时,您实际上是在生成 HTML 电子邮件。

您可以发送和接收的电子邮件主要有两种类型:纯文本电子邮件(顾名思义,任何只包含无格式的纯旧文本的电子邮件)和 HTML 电子邮件(使用 HTML 和内联进行格式化和样式设置) CSS。
HTML 电子邮件很容易识别 - 收件箱中的大多数样式多媒体营销电子邮件都是 HTML 电子邮件。

作为营销人员,您可能已经将 HTML 电子邮件与纯文本电子邮件进行了比较,并意识到每种类型都有不同的优势。 HTML 电子邮件本质上并不比纯文本电子邮件更好,并且在不同的情况下,这两种类型都可以成为成功的电子邮件营销计划的一部分。
HTML 在前端的样子如下。 单击 HTML 按钮即可查看其背后的代码。
请参阅 CodePen 上 Christina Perricone (@hubspot) 提供的来自 HubSpot 的 Pen HTML 电子邮件模板。
在本文中,我们将介绍如何开始创建 HTML 电子邮件(无论您的经验水平和编码舒适度如何),并分享一些您可以使用的免费模板。 让我们深入了解一下。
如何创建 HTML 电子邮件
好消息:您实际上不需要知道如何编写代码来创建 HTML 电子邮件。
大多数创建和发送电子邮件的工具(如 HubSpot)将提供预先格式化、随时可用的 HTML 模板,使您能够设计电子邮件,而无需访问后端的实际代码。
当您在电子邮件编辑器中进行更改时,这些更改将自动编码到最终产品中。 如果您的团队中没有电子邮件设计师,但您仍然想发送具有专业外观的营销电子邮件,那么这样的电子邮件构建工具是一个理想的选择。
专业提示:需要有关电子邮件内容的帮助吗? HubSpot 的活动助手只需点击几下即可创建自定义初稿,这样您就可以回到有趣的部分。
仍想从头开始创建 HTML 电子邮件吗?
如果您熟悉 HTML 并且希望更直接地控制电子邮件代码,大多数电子邮件工具将允许您直接导入 HTML 文件以用作自定义电子邮件模板。
网络上有各种各样的免费 HTML 电子邮件模板(我们将在下面分享其中一些模板),如果您熟悉 HTML 文件,则通常可以非常简单地将模板改编为电子邮件构建工具你的选择。
要完全从头开始创建 HTML 电子邮件,您需要拥有 HTML 的高级知识(或与具备该知识的开发人员合作)。 本指南提供了基本 HTML 电子邮件编码的全面概述。 由于从头开始创建 HTML 电子邮件的过程可能非常复杂,因此我们建议与开发人员合作或使用预制的 HTML 电子邮件模板。
专门为 HubSpot 开发 HTML 电子邮件?
如果您正在开发专门用于 HubSpot 的 HTML 电子邮件模板,您需要确保包含所需的 HubL 令牌(这些令牌可确保您的电子邮件可以自定义并符合 CAN-SPAM 法律)。 您可以在此处找到编码 HubSpot 特定 HTML 电子邮件模板的完整指南。 或者,只需使用我们简单的所见即所得电子邮件编辑器。
HTML 电子邮件最佳实践
- 确保您的 HTML 电子邮件能够响应不同的屏幕尺寸和设备。
- 确保您的样式适用于不同的电子邮件客户端。
- 请注意您的 HTML 电子邮件的加载时间。
- (尽可能多地)计划最终用户的不一致。
- 进行彻底的测试。
现在您已经了解了开发 HTML 电子邮件的基础知识,让我们回顾一下您应该记住的一些重要的最佳实践。 无论您计划使用什么方法创建 HTML 电子邮件,这些最佳实践都将有助于改善电子邮件的设计、用户体验和送达率。
1. 确保您的 HTML 电子邮件能够响应不同的屏幕尺寸和设备。
您的电子邮件在用户收件箱中的显示方式取决于多种不同因素。
最大和最明显的因素之一是正在观看的设备的屏幕尺寸。 一封在桌面上看起来令人惊叹且格式良好的电子邮件在智能手机屏幕上查看时很容易会变成一堆难以辨认、重叠的文本和图像。
为了确保您的 HTML 电子邮件在各种屏幕尺寸上都能按照您的预期显示,您能做的最好的事情就是保持布局简单明了。 当您开始添加更复杂的元素(例如多列和浮动图像)时,将电子邮件的格式转换为不同的屏幕尺寸变得更加困难。
如果您确实决定开发更复杂的布局,请确保您正在积极解决如何重新排列元素以适应不同的屏幕尺寸。 例如,如果您的电子邮件在桌面上显示为多列,则相同的结构将无法在移动设备上运行 - 您需要使用媒体查询来定义元素在不同屏幕尺寸上的显示方式。
请记住,开发真正响应式的 HTML 电子邮件超出了消息的结构和格式。 考虑一下您的电子邮件的整体用户体验在不同设备上的感受如何。 确保您的字体选择在移动设备上与在桌面设备上一样清晰,并使用适合移动设备的按钮或 CTA 代替超链接文本(您是否尝试过在移动设备上点击一小行超链接文本?这并不容易)。
您可以在这里找到我们更深入的移动电子邮件最佳实践指南。
2. 确保您的样式适用于不同的电子邮件客户端。
严重影响 HTML 电子邮件在订阅者收件箱中显示方式的另一个重要因素是他们用来打开邮件的电子邮件客户端。 每个电子邮件客户端加载电子邮件的方式都略有不同,因此在 Gmail 中看起来某种方式的电子邮件在 Outlook 中看起来可能会有所不同。
幸运的是,如果您知道最流行的电子邮件客户端如何加载特定的 HTML 和 CSS 元素,您就可以在不同用户的收件箱中创建非常一致的体验。 这一切都是为了了解要避免哪些不受支持的标签并进行相应的调整。 本综合指南解释了最流行的电子邮件客户端(包括 Gmail 和 Outlook 的多个版本)如何支持和呈现不同的样式元素。
您还可以查看我们撰写的关于针对不同电子邮件客户端优化电子邮件的文章。
3. 注意 HTML 电子邮件的加载时间。
加载电子邮件所需的时间很可能决定着赢得新客户还是失去沮丧的订阅者。 虽然利用所有不同的样式选项和机会来合并 HTML 电子邮件提供的视觉效果可能很诱人,但如果您的电子邮件加载时间过长,那么这一切都无关紧要。
当您设计 HTML 电子邮件时,请务必注意您的电子邮件需要多长时间才能加载,尤其是当有人在早上乘坐地铁时,数据连接较弱时打开您的邮件。 您可以采取以下一些小步骤,这将对缩短加载时间大有帮助。
谨慎使用图像。
这样,您就可以增强您想要向订阅者传达的信息。 始终使用图像压缩器(如 Compressor.io)来尽可能减小文件大小。 大多数图像压缩器可以显着减小图像的文件大小而不影响质量,因此采取此额外步骤不会损害电子邮件的视觉完整性。
使用标准网络字体。
自定义字体非常适合为登陆页面增添趣味,但当添加到电子邮件中时,它们可能会增加额外的复杂性。 正如我们上面讨论的,所有电子邮件客户端处理样式元素的方式都不同,尤其是字体。 为了安全起见,请使用标准网络字体并检查以确保大多数订阅者使用的电子邮件客户端支持特定字体。
尝试使用 HTML 压缩器。
HTML 压缩器(例如 minifycode.com 和smallseotools.com)会自动删除 HTML 文件中不需要的代码。 重复的额外元素将被删除,但电子邮件的实际呈现应保持不变(始终进行测试!)。 每行代码都会影响电子邮件的加载时间,因此花时间删除垃圾代码可以对加载时间产生积极影响。
让您的信息集中在一个目标上。
减少电子邮件加载时间的最佳方法是减少添加到每封电子邮件中的内容量。 这似乎是显而易见的,但太多营销人员试图在电子邮件中塞入太多内容。 这不仅会导致令人不快的用户体验(没有人愿意阅读电子邮件形式的小说),而且会使您的加载时间超出预期并导致用户放弃您的电子邮件。 保持简单,您的用户会感谢您。
4.(尽可能多地)针对最终用户的不一致问题进行规划。
屏幕尺寸和电子邮件客户端并不是改变 HTML 电子邮件在订阅者收件箱中呈现方式的唯一因素。 电子邮件客户端的版本、操作系统、独特的用户设置、安全软件以及是否自动加载图像等元素都会影响电子邮件的加载方式。
正如您可能通过这一长串因素猜到的那样,尝试解决所有这些因素(每次发送电子邮件时)可能足以让您将计算机扔到房间的另一边。
但面对这些变量,你不必完全无助——你只需要做一些预先计划。
考虑创建电子邮件的网页版本。
这有点像给您的电子邮件一个故障安全按钮。 如果由于某种原因(由于上面讨论的众多因素之一),当订阅者打开您精心设计的电子邮件时,它看起来绝对是一团糟,他们至少可以选择单击“以网页形式查看”并将电子邮件视为你本来就是这么想的。
由于与电子邮件客户端相比,样式元素在 Web 浏览器中的呈现更加一致,因此您将能够更好地控制消息的网页版本。 在 HubSpot 中,您可以打开一个选项,该选项将自动生成网页版本。
创建电子邮件的纯文本版本。
纯文本版本顾名思义,是 HTML 电子邮件的替代版本,以完全纯文本形式呈现。 添加 HTML 电子邮件的纯文本版本非常重要,因为某些电子邮件客户端和用户设置无法(或选择不)加载 HTML。
如果是这种情况,客户端将寻找 HTML 电子邮件的纯文本替代版本来加载给用户。 如果不存在,它可能会向收件人的电子邮件服务器发出信号,表明您的邮件是垃圾邮件或具有潜在危险。
大多数电子邮件工具(如 HubSpot)会自动提供纯文本版本,如果收件人的电子邮件服务器需要,则会显示该版本,但如果您从头开始编写 HTML 电子邮件,则需要创建称为多部分 MIME 消息的内容。

多部分 MIME 邮件是包含同一电子邮件的纯文本和 HTML 版本的电子邮件。 如果收件人的电子邮件客户端或安全系统不允许 HTML 电子邮件,则将显示纯文本版本。 这是一个需要高级编码知识的过程,因此我们建议与开发人员合作。
如果图像无法加载,请确保您的电子邮件仍然有意义。
某些用户关闭了自动图像加载,这意味着他们在打开您的电子邮件时会看到没有图像的电子邮件。 因此,不要完全依赖图像来传达消息的含义,并且始终向您包含的图像添加替代文本。 即使图像不加载,替代文本也会加载,因此您的订阅者可以大致了解视觉效果包含的内容。
5. 进行彻底的测试。
最后,您需要在开发的每个阶段测试您的 HTML 电子邮件,以确保它可以在不同的电子邮件客户端、操作系统和设备类型上运行。 不要等到流程最后才测试您的电子邮件 - 在工作时进行测试是发现不同电子邮件客户端之间不一致的最佳方式,并确保您为收件人创造最一致的体验。
一些电子邮件工具(例如 HubSpot)在其电子邮件构建器中提供应用内测试,以使该过程更容易。 如果您是从头开始工作,则可以使用 HTML Email Check 或 PreviewMyEmail 等工具来更好地了解您的电子邮件在不同电子邮件客户端和设备中的外观。
简单且免费的 HTML 电子邮件模板
网络上有大量可用的 HTML 电子邮件模板,它们的质量、响应能力和价格各不相同。 我们汇集了一系列免费的 HTML 电子邮件模板,可提供响应式的用户体验。 使用前请务必阅读每个模板上的条款和条件。
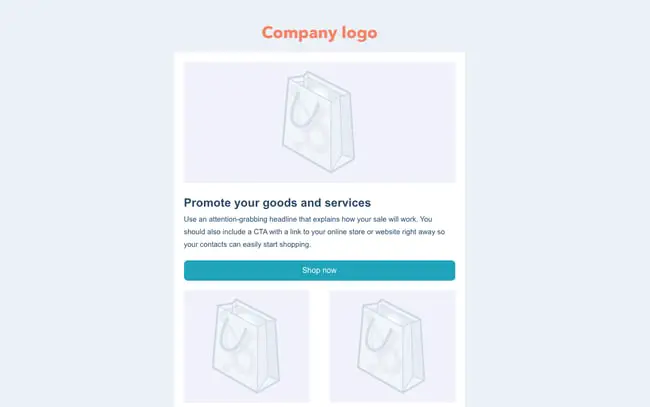
1. HubSpot 的产品促销 HTML 电子邮件模板

无论您是要推出新产品还是只是宣传现有产品,此电子邮件模板都是一个很好的起点。 该模板包含在 Marketing Hub 电子邮件工具的免费版本中,提供充足的定制空间。 您可以在直观的拖放编辑器中轻松添加图像、文本和按钮。 您还可以确信您设计的模板将在任何设备上完全响应。
使用此模板的主要好处是它与所有其他 Marketing Hub 工具捆绑在一起。 另外,您还有其他模板可供选择 - 您不必局限于此选项。 拖放式电子邮件编辑器是另一个很棒的优点。
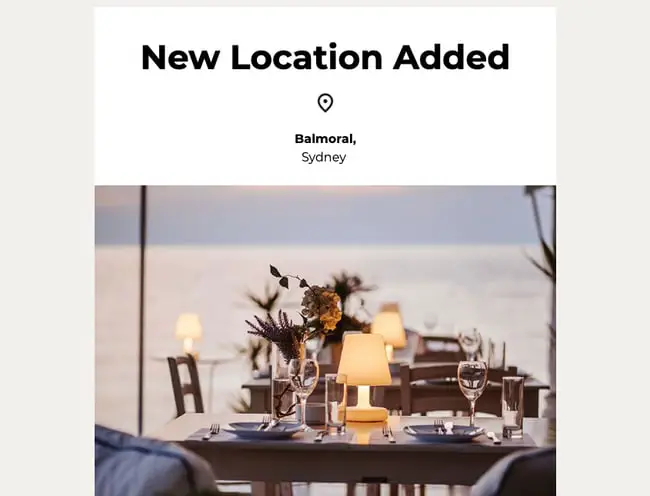
2. Campaign Monitor 提供的公司新闻 HTML 电子邮件模板
 如果您打算向客户发送公司新闻,那么这是一个很好的模板。 它注重图像,非常适合时尚或当代品牌。 此外,它还与 Campaign Monitor 的电子邮件工具相关联,起价为每月 10 欧元(也有免费试用版)。
如果您打算向客户发送公司新闻,那么这是一个很好的模板。 它注重图像,非常适合时尚或当代品牌。 此外,它还与 Campaign Monitor 的电子邮件工具相关联,起价为每月 10 欧元(也有免费试用版)。
我个人喜欢这个现代模板如此复杂和简约。 微妙的调色板和简单的设计使其成为许多行业和用途的多功能选择,并且它已经在不同的电子邮件客户端和设备上进行了测试,以确保跨平台的一致用户体验。
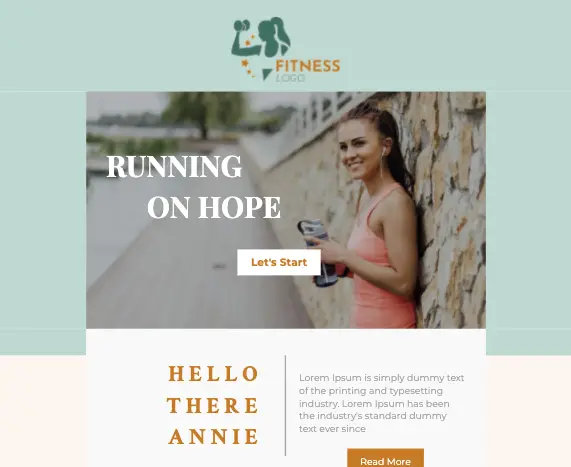
3. Unlayer 的欢迎 HTML 电子邮件模板
 Unlayer 是一款电子邮件营销工具,主要专注于电子邮件设计。 它的拖放编辑器使编辑模板变得轻而易举。 我喜欢上面的模板,因为它的结构和可定制性。
Unlayer 是一款电子邮件营销工具,主要专注于电子邮件设计。 它的拖放编辑器使编辑模板变得轻而易举。 我喜欢上面的模板,因为它的结构和可定制性。
尽管此模板是为健身公司设计的,但您可以轻松地对其进行调整以供自己使用。 这个干净、静音的模板是显示您的团队创建的内容并将订阅者与您最新的产品或博客文章联系起来的好方法。 该设计具有两个完全响应式的列,具有多种配色方案选项,顶部有空间突出显示号召性用语。
4. MailBakery 的极简欢迎 HTML 电子邮件模板

这种简单、完全响应式的设计充分利用了空白,并将焦点牢牢地集中在文字和视觉元素上,证明有时少即是多。 没有设计干扰,您的内容可以在任何设备上真正闪耀。
此模板可在 MailBakery 电子邮件模板商店中找到。 我喜欢它,因为您可以简单地下载它并将其上传到您喜欢的工具,而其他模板则要求您使用他们的软件来访问他们的模板。 如果您能够轻松处理 HTML 文件并且熟悉工具的上传过程,我会推荐它。
5. Bee Free 的免费 HTML 电子邮件模板

我无法决定从 Bee Free 市场中选择一个模板,所以我决定推荐它的整个库。 该免费开源模板集合完全响应式,并在流行的电子邮件客户端上进行了测试。 您可以在 Bee Free 平台上编辑和构建它们,然后将 HTML 文件导出到本地驱动器并将其上传到您首选的电子邮件营销工具。
如果您想要一个更有风格、更精致的起点,但您仍然希望能够自定义设计以满足您公司的需求,那么这些是一个理想的选择。 每个模板都有多种格式,可用于不同的营销目的,例如交易电子邮件、NPS 收集和电子邮件订阅者重新参与。
6. Campaign Monitor 的商店销售 HTML 电子邮件模板

Campaign Monitor 的这种时尚、响应式设计非常适合发送折扣代码,但它也可以作为向电子邮件订阅者展示最新产品的时尚方式。 我喜欢它清晰且引人注目的 CTA,以及包含更多信息的空间。
只要您在 Campaign Monitor 平台上注册,即可免费使用该模板。 还值得查看 Campaign Monitor 的完整响应式电子邮件模板库。
7. ActiveCampaign 的时尚 HTML 电子邮件模板
ActiveCampaign 的此电子邮件模板既现代又经过优化 - 非常适合介绍您的公司或产品。 它的英雄部分包括足够的空间来放置图像和号召性用语,再往下,您可以提示读者查看更多产品,给您第二次转换它们的机会。
要使用此免费 HTML 电子邮件模板,您需要注册 ActiveCampaign 免费试用。 其电子邮件工具起价为 49 美元/月,包含 3 个席位,如果您的电子邮件营销团队包含多人,则此模板非常适合。
8.Stripo Email 的道歉 HTML 电子邮件模板
 未能满足客户的期望从来都不是一件有趣的事,但让他们蒙在鼓里就更不有趣了。 这个来自电子邮件工具 Stripo 的免费 HTML 电子邮件模板可让您简洁地道歉。 可爱的卡通是一个优点,但你可以随时更换图像。
未能满足客户的期望从来都不是一件有趣的事,但让他们蒙在鼓里就更不有趣了。 这个来自电子邮件工具 Stripo 的免费 HTML 电子邮件模板可让您简洁地道歉。 可爱的卡通是一个优点,但你可以随时更换图像。
我特别喜欢这个模板,它允许您直接在电子邮件中寻求反馈。 这使得收件人可以轻松简单地告诉您他们对迄今为止与您公司的互动的感受。
要使用此模板,您只需注册 Stripo 的免费套餐,该套餐允许您导出 4 份电子邮件。
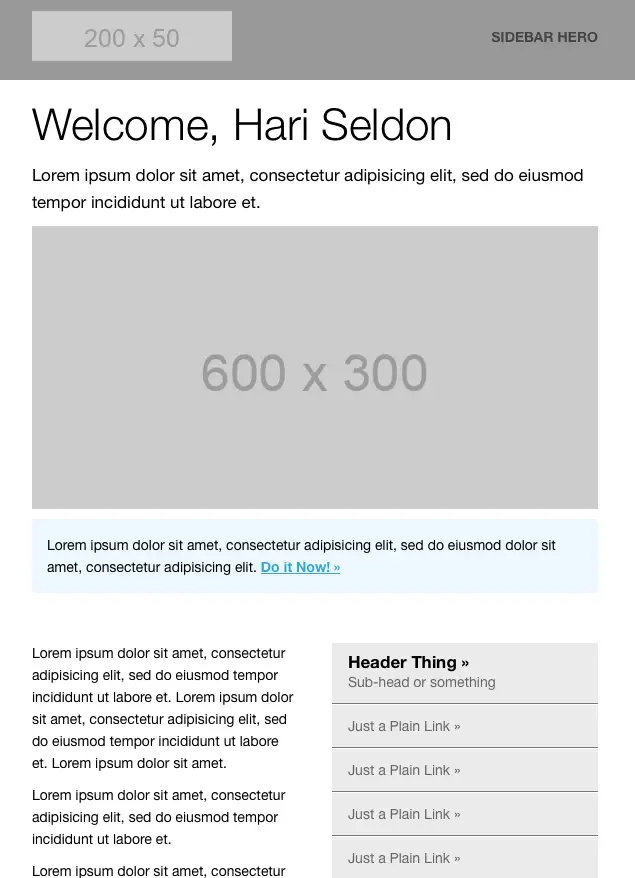
9. ZURB 英雄图像免费 HTML 电子邮件模板

ZURB 是一家电子邮件模板提供商,创建了一系列免费电子邮件模板供任何人下载。 这包括清晰的标题、英雄图片和以蓝色突出显示的号召性用语。 我喜欢它有一个包含附加链接的侧边栏。 这非常适合依赖时事通讯的品牌。
您需要使用您的品牌颜色和字体对该模板进行大量自定义,以使其感觉更像“您”。 否则,这是一个与工具无关的绝佳选择。 只需下载模板并将其上传到您首选的电子邮件营销软件中即可。
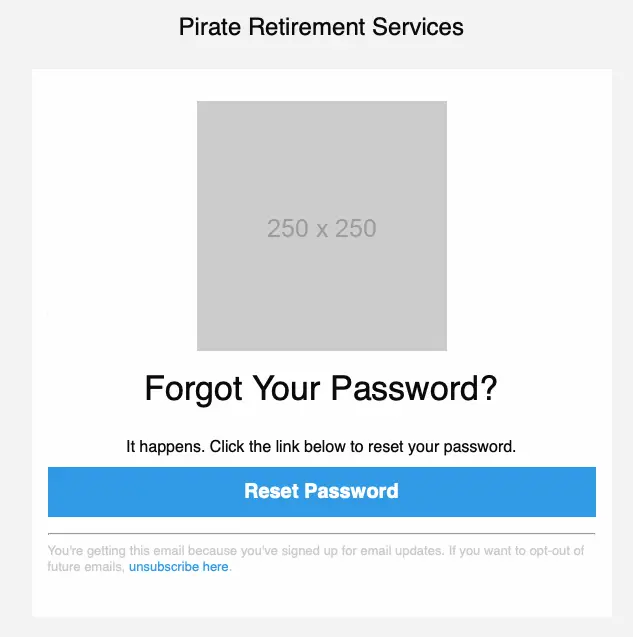
10. Foundation Framework 的密码重置 HTML 电子邮件模板
 密码重置电子邮件不需要详细说明,来自 Foundation Framework(也称为 ZURB)的此 HTML 电子邮件模板会选中所有复选框。 它为您留下了一个空间,可以包含您的徽标或可爱的图形以及占位符文本,您可以根据需要保留这些文本。
密码重置电子邮件不需要详细说明,来自 Foundation Framework(也称为 ZURB)的此 HTML 电子邮件模板会选中所有复选框。 它为您留下了一个空间,可以包含您的徽标或可爱的图形以及占位符文本,您可以根据需要保留这些文本。
我特别喜欢这个模板,因为无需自定义它就已经看起来很好了。 您所需要做的就是将按钮的颜色更改为您的品牌颜色之一,然后一切就完成了。 另外,您可以将它与任何工具一起使用。
创建 HTML 电子邮件以增加订阅者数量
HTML 电子邮件是一种引人入胜的方式,可以分享您的业务动态并吸引订阅者回访以获取更多信息。 借助我们分享的提示和模板,您无需编写任何代码即可轻松创建精美的 HTML 电子邮件。
编者注:这篇文章最初发表于 2019 年 6 月,为了全面性已进行了更新。