The7 WordPress 主题评论 + 2022 年如何使用指南
已发表: 2022-05-28您是否正在寻找关于 The7 WordPress 主题的真实评论? 或者正在寻找有关在您的网站上使用此主题的详细指南? 如果是,那么您来对地方了。
The7由 Dream-Theme 团队精心打造,是 ThemeForest 上最受欢迎和最畅销的主题之一。 这是一个多用途的多用途 WordPress,它们可以轻松构建任何类型的网站。 事实上,这个主题是一个功能齐全的网站构建器,具有大量自定义选项和样式工具。
它看起来不是一个非常完美的主题吗? 然而,它真的像它看起来的样子吗? 或者,这只是很多嗡嗡声? 不要再担心了!
在这篇评论文章中,我们将介绍有关 The7 WordPress 主题的所有信息。 我们将介绍它的主要功能、定价和支持,以及完整的操作指南,涵盖从购买过程到主题定制的所有内容。
让我们开始吧。
A. 介绍 The7 WordPress 主题
您知道 The7 主题的销量已超过 260,000 辆吗? 更不用说,它在超过 8400 名实际用户中获得了令人难以置信的4.7 星(满分 5 星)评分。 有了这个,你可能已经弄清楚了主题是什么样的。
首先,The7 是市场上可用的复杂且功能丰富的多用途 WordPress 主题。 尽管如此,这个主题的设计考虑了电子商务网站,并与 WooCommerce 深度集成。

而且您会很高兴知道它提供了预先构建的网站来帮助您创建一个漂亮的网站,而无需从头开始。 但是,如果您觉得它们不吸引人,那么从头开始制作您的网站怎么样? 好吧,它强大的自定义功能让您可以做到这一点!
事实上,它将自己标榜为“市场上最可定制的主题”,暗指其广泛的修改可能性。 因为它有超过 1,000 个主题选项和 250 多个页面选项来制作您梦寐以求的任何设计。 因此,您可以完全控制网站的外观。
此外,The7 完全支持主要流行的页面构建器,包括 WPBakery 和 Elementor。 因此,您可以使用拖放编辑功能轻松个性化您的网站。
The7 主题的其他标准属性包括响应能力、定期更新、可靠性、高质量支持等。更不用说,您还可以找到大量文档来帮助您开始使用 The7。
话虽如此,现在让我们继续 The7 WordPress 主题评论的下一部分,以了解有关其主要功能的更多信息。
B. The7 Theme 的主要特点
不用说,您需要一个具有许多有价值功能的主题来使您的网站与众不同。 毫无疑问,the7 主题的广泛功能集本身就闪耀着光芒。
因此,在这部分评论中,让我们仔细看看 The7 WordPress 主题的主要功能。
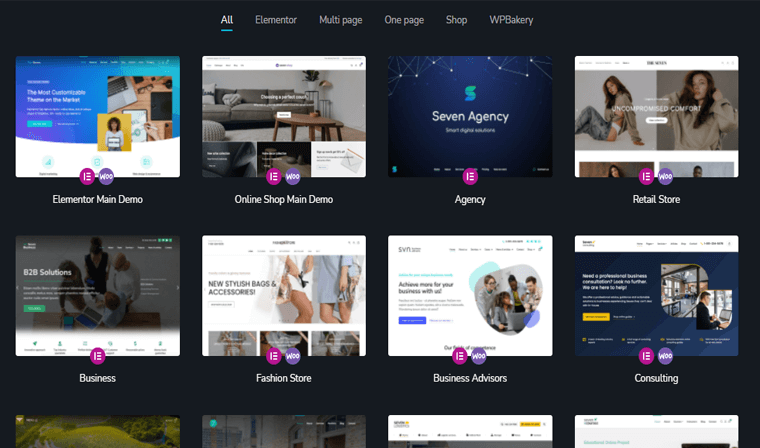
1. 40+ 预制网站
不用说,从头开始制作您的网站确实需要花费大量时间和精力。 而且,如果您对技术不友好,那将更具挑战性。
然而,The7 团队解决了这个问题,从而为您提供了 40 多个专业设计的预制演示网站。 这些网站具有各种利基市场,例如电子商务商店、企业、企业、在线课程等。
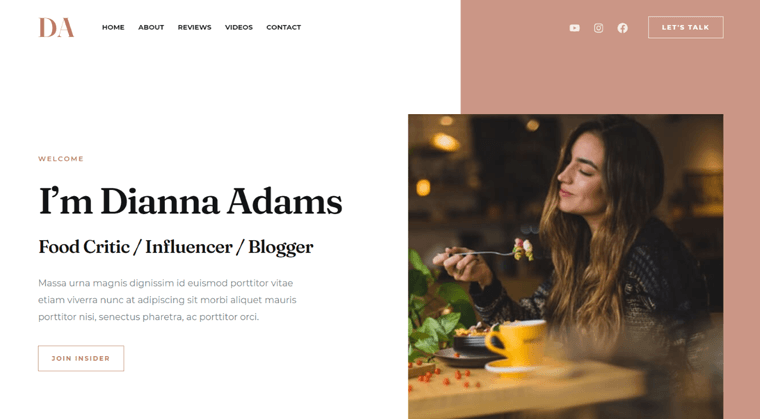
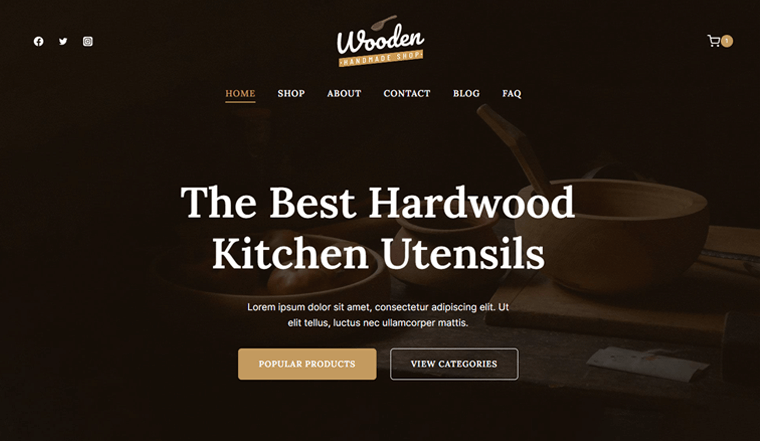
在这里,看看一些预构建的 The7 网站模板。

您可以轻松查看这些预制网站,只需单击几下即可导入完全满足您需求的网站。 那么,您是否想知道是否只能从演示网站导入特定页面? 您会很高兴知道 The7 主题也可以轻松做到这一点。
最后,您需要做的就是更新内容并根据自己的喜好对其进行调整,以创建您一直想要的网站。
2. 广泛的定制可能性
除了现成的模板之外,The7 还为您提供了令人难以置信的设计超能力来创建您的梦想网站。 如前所述,它实际上将自己标榜为“市场上最可定制的主题”。
准确地说,The7 为您提供1000 多个主题选项和250 多个页面选项,以微调您网站的每个角落。 更不用说,这些选项菜单是您在设计网站时需要的重要方面之一。

使用这些选项,您可以根据自己的喜好个性化您的网站。 无论是页眉、按钮、皮肤、页脚,甚至是侧边栏,基本上都是任何东西。 此外,如果您在通过单击按钮进行设计时犯了任何错误,您可以随时返回默认值。
The7 的唯一限制是您的想象力,因为您几乎可以做出任何您能想到的设计。
3.页面构建器支持
The7 提供的另一个关键功能是它支持主要的流行页面构建器,例如 Elementor 和 WPBakery。
首先,The7 WordPress 主题与Elementor page builder无缝兼容。 它是一个动态且全面的页面构建器,为轻松创建站点提供了最佳功能。
同样,它完全支持以前称为 Visual Composer 的 WPBakery Page Builder 。 从本质上讲,它是一个拖放式可视页面构建器,可帮助您通过拖放轻松创建令人惊叹的布局。
此外,您可以使用任何编辑器(无论是前端还是后端)在您的网站上进行更改。 以及所做更改的实时预览。
因此,通过这些页面构建器和 The7 的完美结合,您可以毫不费力地优雅地制作网站的几乎任何方面。
4. 与 WooCommerce 的深度集成
该主题的另一个有趣特征是其广泛的 WooCommerce 集成。 这意味着您可以完全依靠 The7 主题来创建您的 WooCommerce 网站,或者说是在线商店。
因此,您可以使用 The7 广泛的 WooCommerce Builder 和30 多个独特的小部件来全面设计您的在线商店。 更不用说,它包括带有商店、类别和存档页面的自定义店面。 除了购物车和结帐、产品网格和轮播、产品过滤器、追加销售等等。

此外,它还带有专门为电子商务构建的精心制作的预建网站。 您只需单击几下即可导入它们,并立即开始使用您的电子商务网站。
更不用说,这个主题也被普遍称为 WooCommerce Builder。 这是基于“构建任何东西,以风格销售”的概念。
5. 与高级插件捆绑
您会很高兴知道 The7 主题为您提供更多物有所值。 也就是说,它以所支付的价格为您提供更好的价值。 因为它捆绑了高级插件。
举个例子,你会得到Slider Revolution 、 The7 Elements 、 Go–Pricing tables 、 WPBakery Page Builder 、 Ultimate Addons和Convert Plus 。 那可能值174美元左右。 像真的一样。 这不是很神奇吗?
事实上,其独有的 The7 Elements 插件丰富并扩展了 WPBakery Page Builder 的功能。 因为它添加了页面模板、简码/元素、专用帖子类型、推荐、投资组合等等。
不用说,它与 Yoast SEO、W3 Total Cache、All in One WP Migration 等主要流行插件绝对兼容。
6. 多语言和翻译就绪
正如您可能意识到的那样,在您的 WordPress 网站上支持多种语言是有利的。 以便您的网站以多种语言提供。 这使您的网站能够接触到更广泛的会说和理解多种语言的受众。
令您惊讶的是,The7 是一个支持 10多种语言的可翻译主题。 因此,您可以创建一个多语言网站。 这可以进一步帮助您接触到来自世界各地的访客。
此外,此主题适用于流行的多语言插件,如 WPML。 因此,您将能够创建网站的多种语言版本。 更不用说,这也是增加网站流量的绝佳方式。
7. 其他额外功能
除了上述功能外,The7 主题还包括许多其他额外功能,可让您的网站更加通用。 如:
- 它是 Schema Markup 和 SEO 优化的主题,有助于在搜索引擎中将您的网站排名更高。
- The7 的创新页面模板系统可让您展示投资组合项目、博客条目和团队成员等内容。
- 提供幻灯片、令人惊叹的响应式弹出灯箱以及更多展示您的创意作品的方式。
- 在 GTMetrix 和 Pingdom 等测试中,它在加载时间和分数方面的表现优于普通 WordPress 主题。
- 包括带有图标字体图标、字幕、众多菜单行、列、设计选项等的大型菜单。
- 随附独家 The7 白标工具,可让您轻松隐藏网站中不需要的品牌元素。
- 移动标题有四种不同的布局。 此外,您可以为智能手机和平板电脑选择不同的标题。
- 完全支持所有标准 Gutenberg 块以及包含专门的 Gutenberg 演示网站。
- 一键自动安装插件、预制网站和滑块。
有了这个,让我们在这篇评论的下一部分继续讨论如何使用这个功能丰富的 The7 WordPress 主题。
C. 如何使用 The7 WordPress 主题?
现在,我们将在评论的这一部分详细介绍如何使用 The7 WordPress 主题。 这包括演示站点的购买过程、安装和导入及其定制。
在本教程指南结束时,您可以毫不费力地使用 The7 主题而不会出现任何问题。 请跟随我们,我们将引导您完成这段旅程。
一、购买The7主题
由于 The7 是一个高级主题,你应该做的第一件事就是购买它。 购买过程非常简单。
只需按照下面的分步指南进行操作。
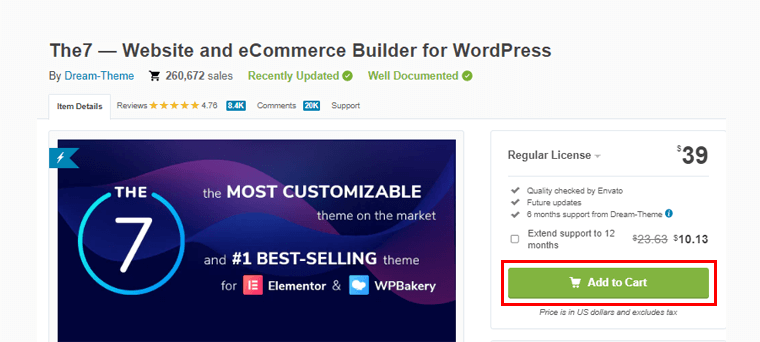
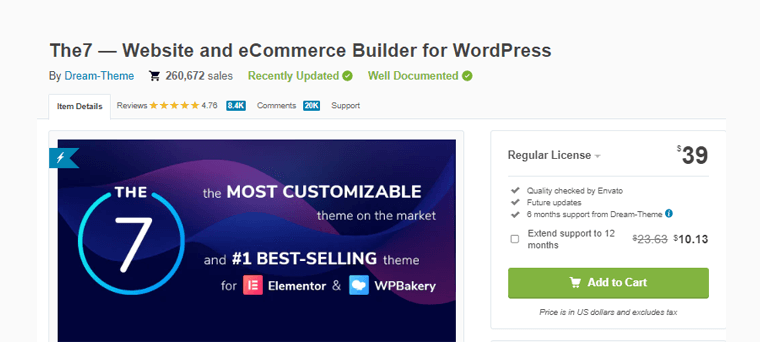
第一步:点击加入购物车

首先,您需要前往 The7 的 ThemeForest 页面。 然后,单击“添加到购物车”选项。
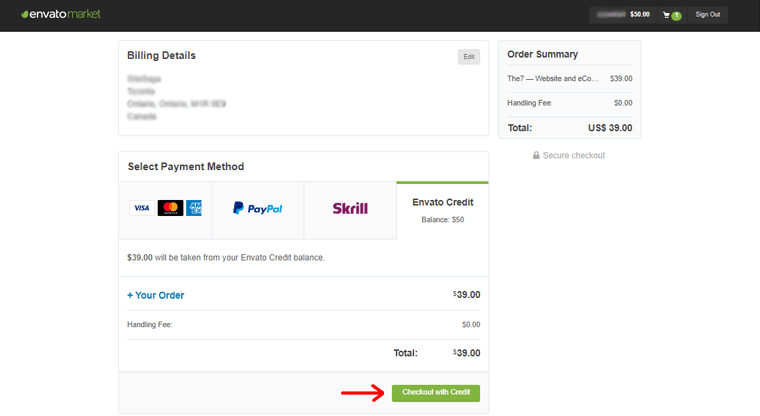
第 2 步:创建帐户、计费和结帐

如上图所示,现在您必须创建一个 Envato 帐户。 然后,填写账单详情并选择合适的付款方式。 并且,单击“结帐信用”选项。
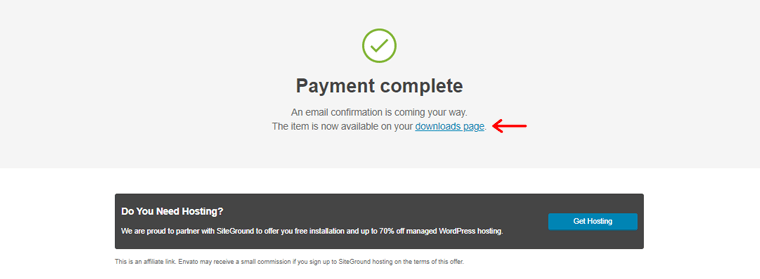
第 3 步:转到下载页面

成功完成付款后,系统会通知您转到“下载页面” 。 简单地说,点击它。
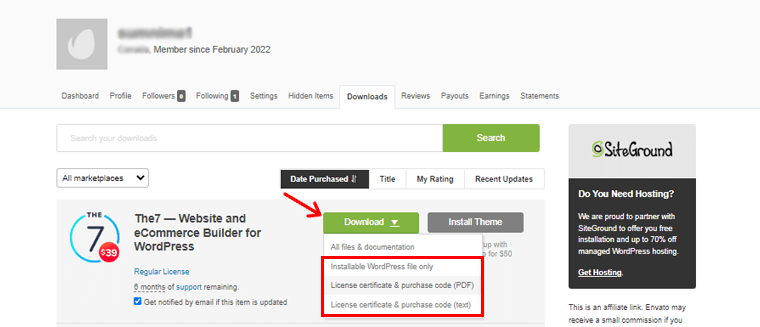
第 4 步:下载主题文件和许可证密钥

在定向页面上, “下载选项”可用,其中包括下拉选项。 从那里,您可以下载主题文件和许可证密钥,即您稍后需要的购买代码。
注意:您可以选择“仅可安装的 WordPress 文件”。 如果您下载“所有文件和文档”,则必须解压缩该文件夹。 在其中,您可以找到可安装的主题文件和其他资产。 但这是一个多步骤的工作。
这就是您可以通过几个简单的步骤轻松地从 ThemeForest 购买 The7 WordPress 主题的方式。
二、 安装 The7 主题
在您购买了主题并获得了主题文件之后,现在让我们看看如何安装它。
首先,登录您的 WordPress 仪表板以安装 The7 主题。
之后,您可以按照以下步骤轻松安装此主题:
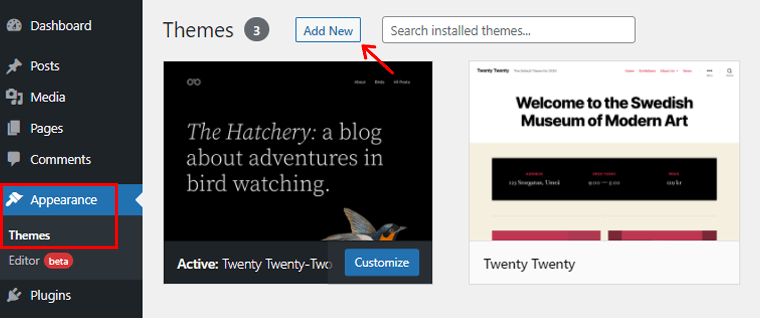
第 1 步:导航到外观以添加新主题。

在 WordPress 仪表板的左侧导航中,导航到“外观”菜单,然后单击“主题”选项。 然后,您将看到“添加新”按钮,然后单击它。
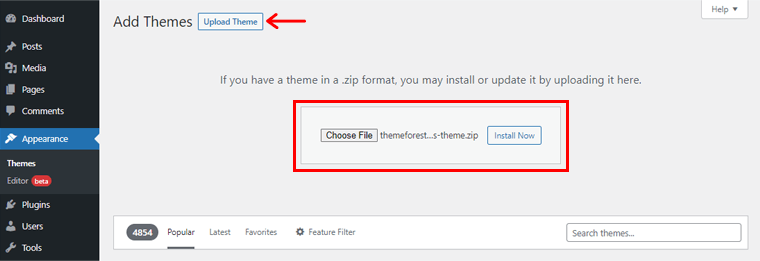
第 2 步:上传主题文件并安装。

之后,单击“上传主题”按钮。 然后您可以选择“选择文件” 。 您必须在此处上传之前下载的 The7 主题的 zip 文件。 并点击“立即安装”按钮。

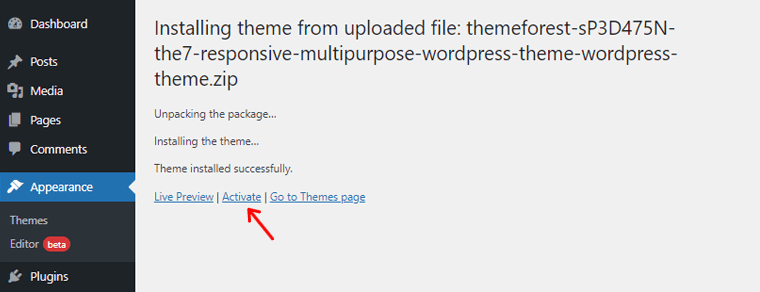
之后,如上图所示,单击“激活”按钮。
您可以查看我们关于如何安装 WordPress 主题的指南以获取更多详细信息。
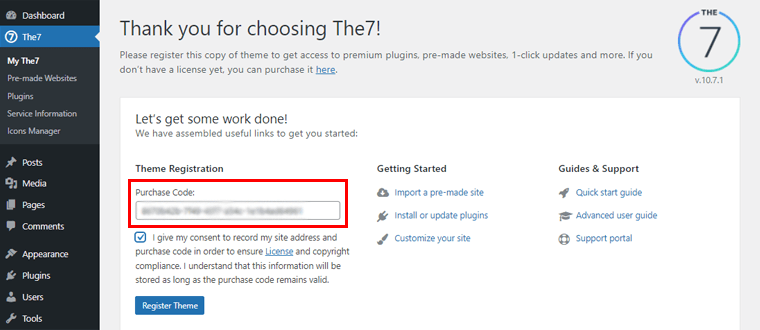
第 3 步:输入您的购买代码并激活主题
激活主题后,您将看到 The7 感谢页面。 您将在其中看到购买代码框以输入您的购买代码以注册主题。

现在,在“购买代码”框中输入您之前保存的购买代码。 此外,单击“同意框”以确保许可和版权合规。 然后,单击“注册主题”选项以注册主题。
然后你就可以在你的 WordPress 网站上安装和激活 The7 主题了。
三、 导入 The7 演示站点
如前所述,The7 主题有大量漂亮的演示站点,您可以快速导入这些站点。
因此,在评论的这一部分中,让我们看看如何导入 The7 WordPress 主题提供的这些演示站点。
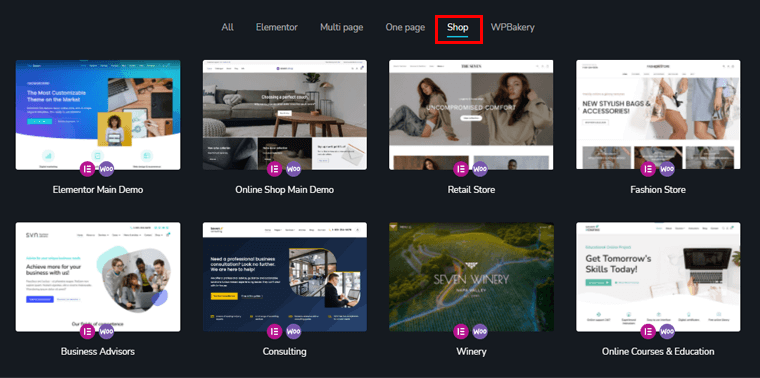
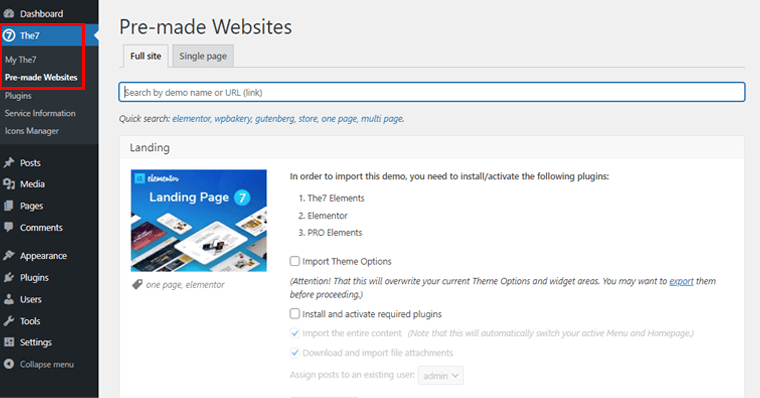
要导入演示站点,只需导航到仪表板左侧的“The7”菜单。 单击它后,您将看到各种子菜单。 其中,您需要单击“预制网站”选项。

从那里,您可以查看要为您的站点导入的各种演示站点。
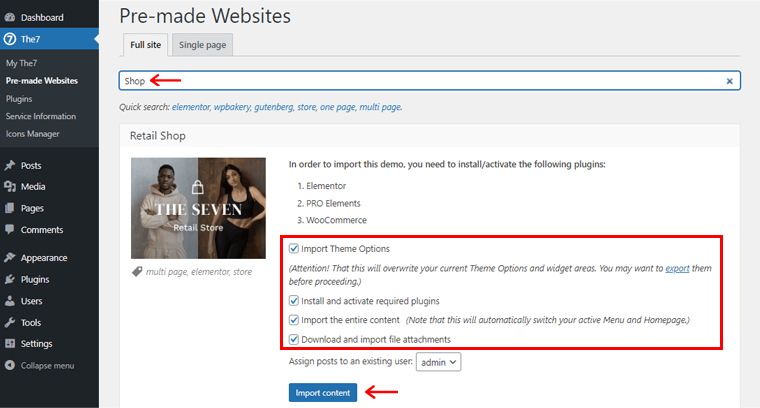
例如,在这里,让我们搜索“商店”以查看相关的电子商务演示网站。
有了这个,我们找到了“零售店”演示。 在那张纸条上,您还可以看到激活此主题所需的插件。 您可以从 The7 > Plugins 手动安装和激活这些插件。

但还有更简单的出路。 只需在同一页面上提供的“在选项上打勾” ,如上图所示。 这将自动安装所有必需的插件和其他必需的元素。

现在,您真正需要做的就是单击“导入内容”选项。

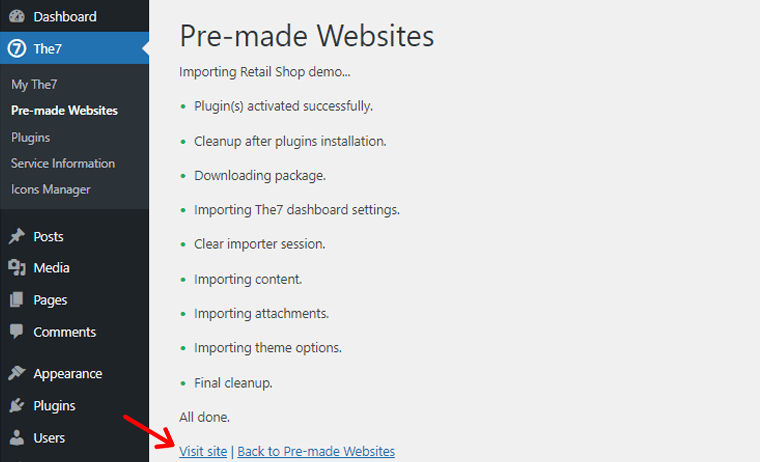
完成后,您将看到如上所示的页面。 您可以单击“访问站点”选项在您的网站上预览导入的演示。
有了这个,让我们继续自定义您的 The7 网站。
四。 定制 The7 网站
如前所述,The7 为开发功能齐全且功能丰富的网站提供了广泛的自定义选项。
它有自己的一组主题选项,允许您从前端个性化您的网站。 所以现在是付诸实践的时候了。
在本评论部分,我们将调整 The7 主题的一些基本定制器选项。
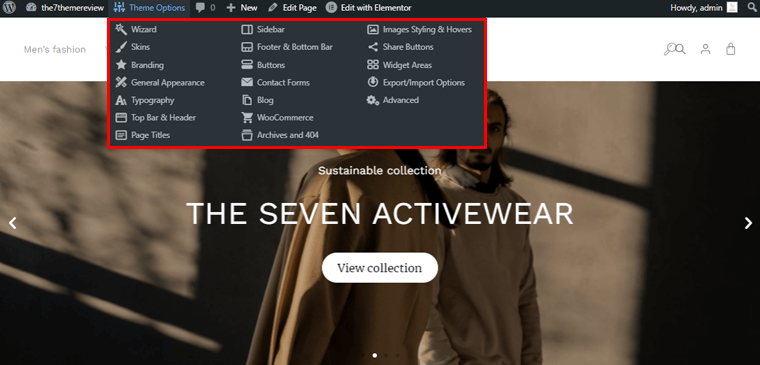
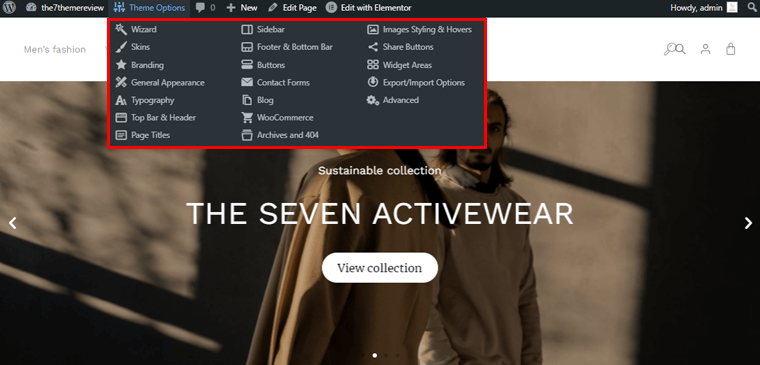
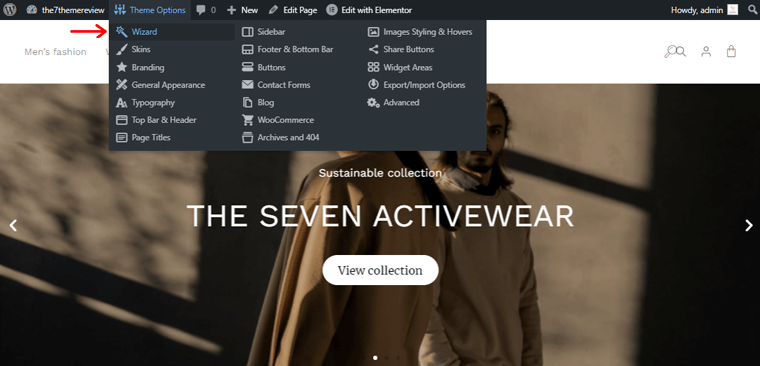
现在,要访问自定义选项,只需访问您的实时站点。 在顶部,您可以看到“主题选项” 。

单击它后,您将看到 The7 提供的大量自定义可能性。 就像上图所示。
在这里,您可以单独使用这些自定义工具来根据您的选择定制您网站的每个角落。
或者,您可以通过“向导”菜单访问重要的自定义设置。 事实上,The7 Design Wizard 让主题配置变得非常简单。

要访问向导选项,您需要单击它,如上图所示。
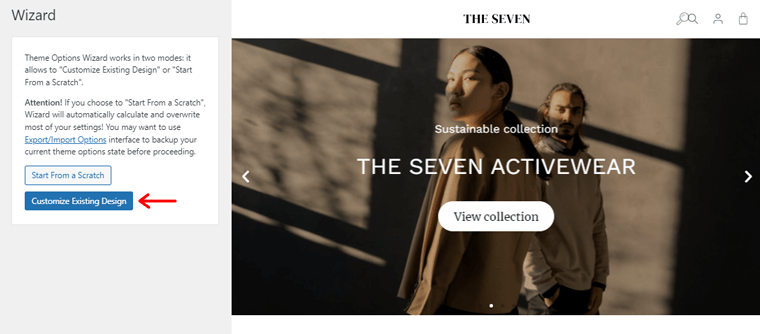
这样,您将访问 2 种模式。 一个是“自定义现有设计” ,另一个是“从头开始” 。

由于我们已经导入了演示站点,让我们选择“自定义现有设计”选项,因为这可以节省大量时间。
有了它,您会发现 4 个基本但至关重要的自定义设置。 这包括 General、TopBar & Header、Branding 和 SideBar & Footer。 所以,让我们单独定制它们。
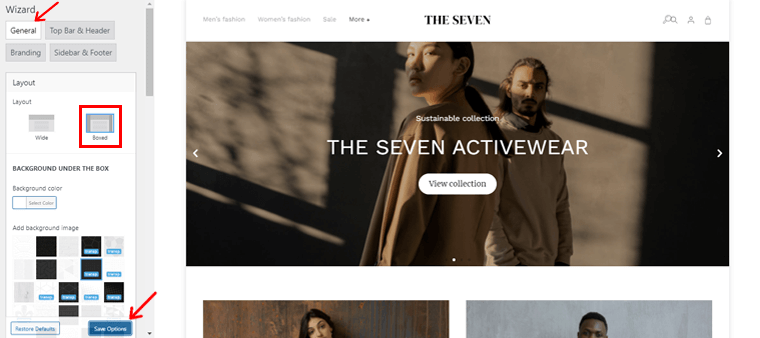
自定义常规设置
在“常规”选项卡中,您可以找到布局、背景颜色、文本标题、粗细、样式、颜色、基本字体自定义选项、颜色强调等设置。
在这里,您可以看到 2 个布局选项。 一个是宽的,另一个是盒装的。 让我们选择一个“盒装”布局。

选择首选布局后,您必须单击左侧导航右下方的“保存选项”按钮。 只有这样您才能在右侧看到更改。

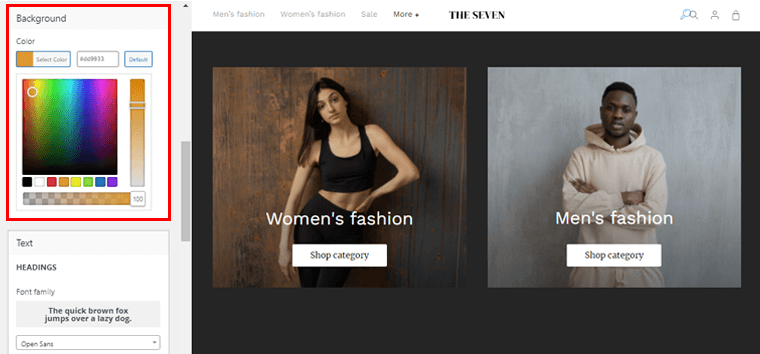
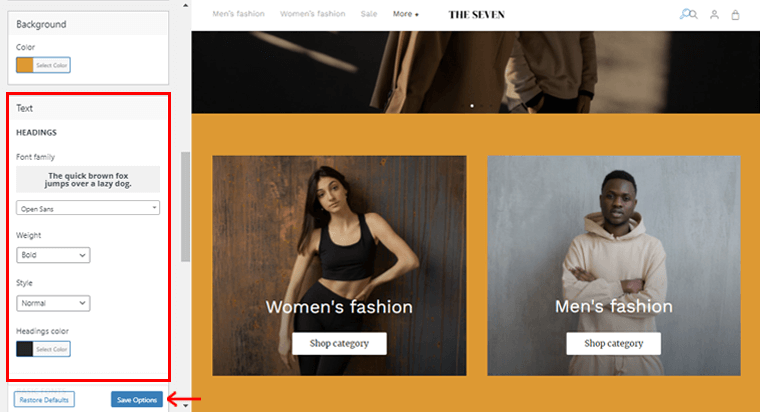
同样,在这里您可以看到默认颜色是浅黑色。 您可以从左侧的背景颜色选项中轻松放置您选择的背景颜色。 完成后,单击“保存选项” 。
这样,您会看到您网站的背景颜色在右侧发生了变化。

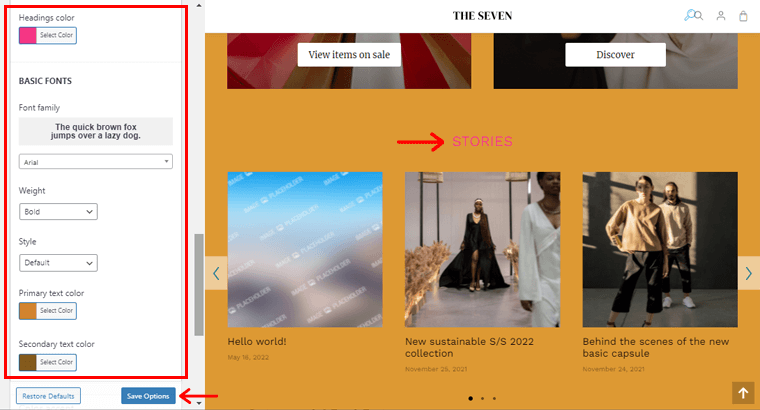
同样,您可以更改标题颜色、基本字体设置、主要和次要文本颜色等等。

当您通过网站的所有常规设置进行更改时,您可以单击左下方的“保存选项” 。 并查看编辑器右侧的更改。
自定义 TopBar 和页眉
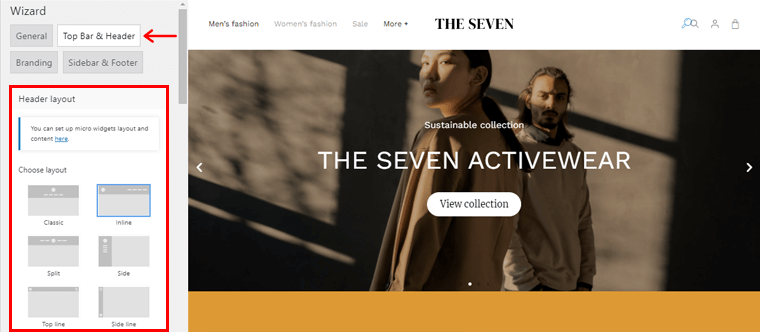
同样,您可以单击左侧的TopBar & Header选项卡来自定义站点的顶部栏和标题部分。

单击它后,您将可以从七种标题布局中选择一种。 此外,您可以微调元素对齐、个性化标题部分的背景和字体颜色等。

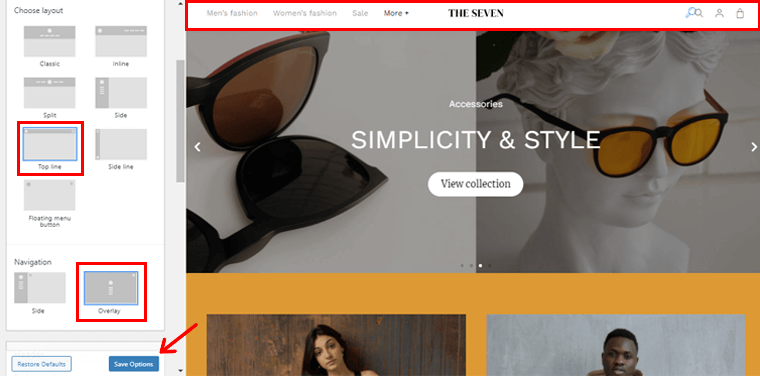
所以,在这里让我们为顶栏选择“顶线”布局。 您还可以看到可用的导航选项,让我们选择“覆盖”选项。 完成后,只需单击左下角的“保存选项” 。

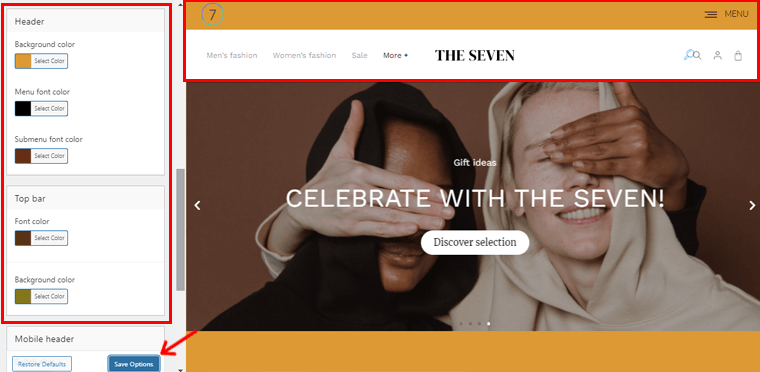
同样,您可以更改标题区域的背景颜色、菜单和子菜单字体颜色。 以及您选择的顶部栏颜色。
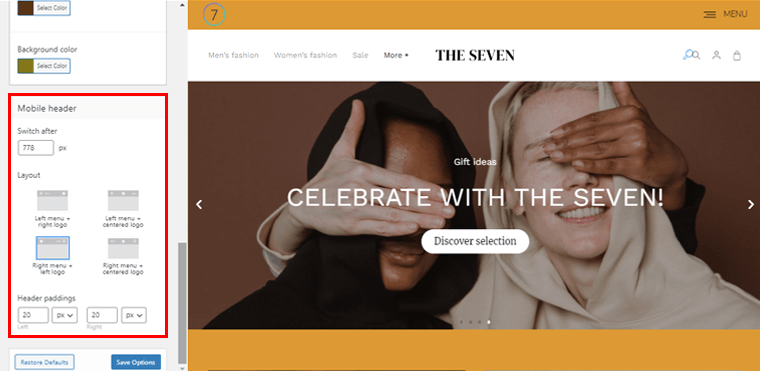
同样,您也可以为移动用户配置一个标头。

因为它包含一个专用的移动标题子菜单。 从那里您可以为移动用户更改站点标题的外观。
有了这个,让我们继续配置品牌定制。
配置品牌
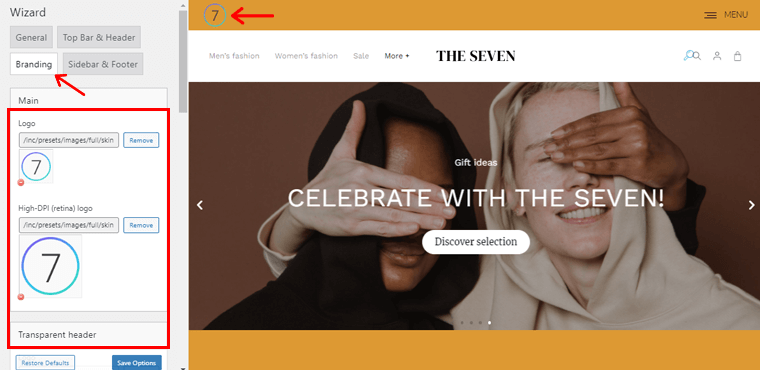
下一个重要的自定义设置是Branding 。 在此部分中,您可以为网站的不同区域添加徽标、创建网站图标、设置版权信息等等。

单击“品牌”选项卡后,您会找到以下设置:
- 主标识:上传普通桌面设备的标识和视网膜屏幕的高分辨率标识作为主标识。
- 透明标题:您可以使用透明标题选项在页面上显示您的徽标。
- 浮动导航:此字段允许您在浮动菜单中上传徽标。 另外,您可以根据自己的选择启用或禁用此选项。
- 移动设备:上传自定义徽标以专门显示在移动设备上。
- 底栏:此选项允许您将希望其显示在站点底栏中的徽标放置。
- Favicon:使用此字段将您选择的 favicon 放在您的网站上。
此外,您还可以添加您网站的版权信息。 此外,它还允许您在您的网站上启用或禁用 Dream-Theme 信用。
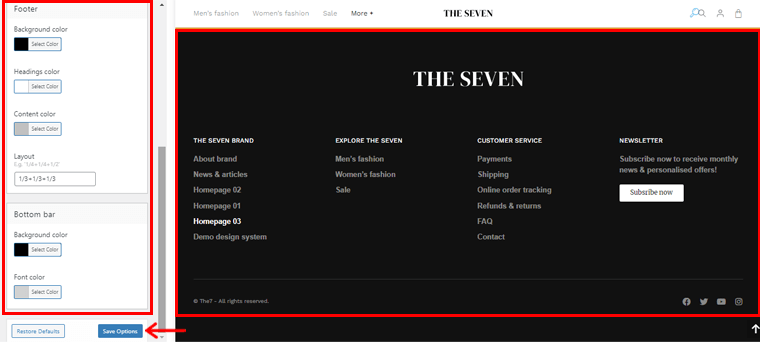
自定义侧边栏和页脚
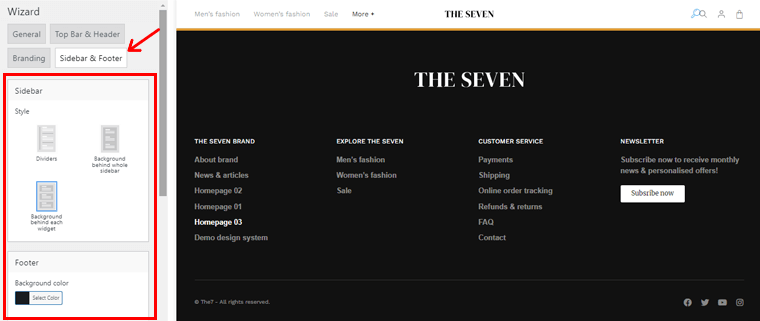
同样,您可以单击“侧边栏和页脚”选项来访问与其相关的自定义选项。

在这里,The7 为您提供了 3 种侧边栏样式。 您可以在方便时选择任何样式。
同样,您可以对页脚和底栏的背景、标题、内容颜色、字体颜色等进行个性化设置。 完成后,单击左下角的“保存选项”按钮。

同样,除了上述自定义选项外,您还可以微调网站的其他各个方面。 这一切都归功于 The7 主题的大量自定义工具。 很神奇吧?
有了这些,让我们在下一部分的评论中继续讨论 The7 WordPress 主题提供的支持服务。
D. The7 主题支持
在决定任何主题之前,另一个需要考虑的关键因素是支持服务或客户支持。
尽管 The7 是一个新手主题,但您在使用它时可能会遇到一些问题。 正是出于这个目的,支持服务如此重要。
因此,让我们在评论的这一部分中查看 The7 WordPress 主题附带的支持服务。
在 Themeforest,The7 有自己的支持部分。 在这里,您将找到与该主题相关的所有典型问题以及解决方案的链接。
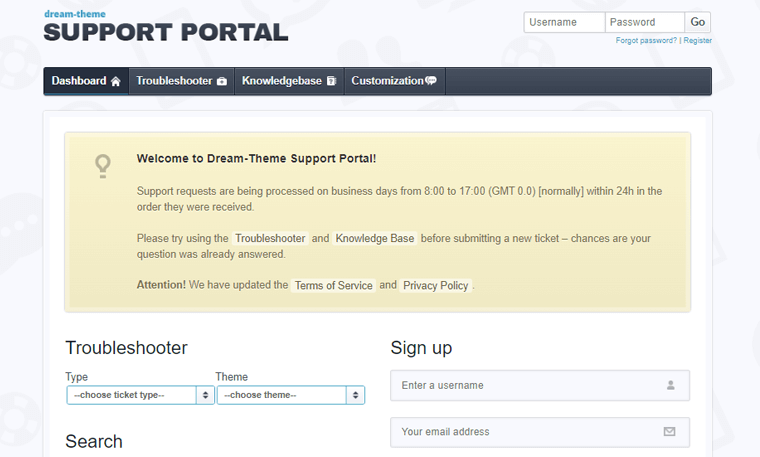
此外,它还拥有自己的梦想主题支持门户。 如果问题很紧急,您可以从那里提交支持服务的票证。

您需要做的只是创建一个支持帐户。 然后填写要求提交工单以获得支持服务所需的详细信息。
此外,它还有详细的文档参考。 有几个知识库,您可以在其中深入探索有关此主题的更多信息。
毫无疑问,The7 主题的支持服务无疑是可靠的。 因此,您真的不必太担心!
话虽如此,让我们继续进行 The7 WordPress 主题评论的下一部分。
E. The7 主题定价
到目前为止,您可能已经知道 The7 是一个高级主题。 也就是说,它会花费你一定的金钱才能使用它。 所以,现在是时候在这部分评论中查看 The7 WordPress 主题的成本了。
The7 WordPress 主题可以在 Envato ThemeForest 市场上以39 美元的价格购买。 此次购买包括6个月的开发者支持和所有未来的主题升级。

通过额外支付 10.13 美元,您可以将 6 个月的支持期再延长 6 个月。 也就是说,您总共有 12 个月的时间来联系开发人员以解决与 The7 WordPress 主题相关的任何问题。
有了这个,让我们继续我们的 The7 WordPress 主题评论的下一部分。
F. The7 Theme 的优缺点
在确定一个主题之前,您应该考虑它所有有利和不利的方面。 鉴于此,我们在这篇评论中编制了 The7 WordPress 主题的优缺点列表。 让我们看看他们。
The7主题的优点
The7 WordPress 主题的一些重要优点或有利方面是:
- 可用于创建任何类型网站的通用主题。
- 它提供了令人惊叹且具有视觉吸引力的演示站点,而无需从头开始。
- 提供无数自定义选项来创建功能完善的网站。
- 提供与其捆绑的高级插件以增强功能。
- 包括视网膜就绪功能,以提高您的网站在高分辨率设备上的清晰度和清晰度。
- 一个高度响应的主题,兼容所有主要设备。
- 性能构建的主题,具有最大的加载速度,可让您的网站顺利运行。
- 价格合理且非常值得投资的优质主题。
- 与古腾堡和最新的 WordPress 版本完全兼容。
- 包含 6 个月的高级支持和终身免费更新以及大量文档。
The7主题的缺点
使用 The7 主题时应注意的一些缺点或缺点是:
- The7主题有一个陡峭的学习曲线。 新手可能会发现丰富的定制可能性令人望而生畏。
- 使用常规计划,每个网站只能拥有一个许可证。 此外,高级支持仅限于 6 个月。
G. The7 主题替代品
如果 The7 主题拒绝给您留下深刻印象,您无需担心。 有许多可行的替代方案可以更好地替代 The7 主题。
因此,让我们在 The7 WordPress 主题评论的这一部分中更好地发现它们。
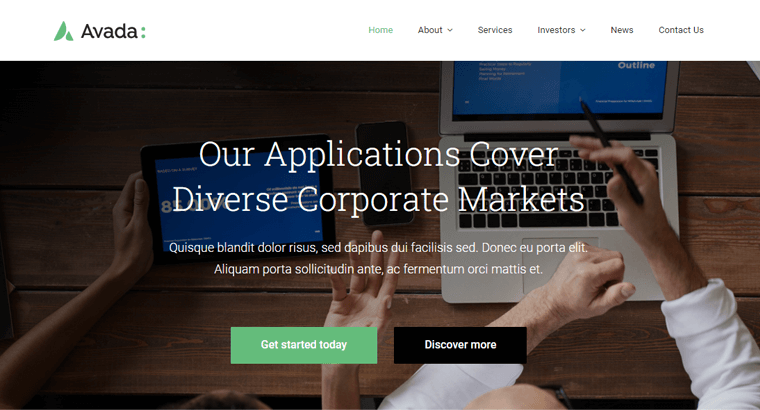
1.阿瓦达
Avada 是 ThemeForest 中最受欢迎和最畅销的 WordPress 主题之一。 此外,它还因其全面的设计灵活性而受到超过 780,000 名新手、专家、代理机构、企业和创意人士的信赖。

关于这个主题的令人愉快的事情是它带有自己的页面构建器,称为 Avada Builder。 这为创建自己的网站提供了一个全新的可能性领域。 只需导入适当的演示并使用 Avada Builder 对其进行自定义。
此外,使用 Avada 设计个性化页面布局同样简单易行。 您可以毫不费力地将按钮、定价表等所需的元素添加到您的网页中。 还有更多!
价钱:
Avada 是一个高级主题,可在 ThemeForest 市场上以60 美元购买。 此次购买附带6个月的 ThemeFusion 支持以及所有未来的主题升级。
此外,您可以通过额外支付 18 美元将 6 个月的支持期再延长 6 个月。
请查看我们详细的 Avada 主题评论,以更深入地了解它。
2. 阿斯特拉
Astra 是一个流行的 WordPress 主题,它快速、轻便且用途广泛。 它的设计考虑了速度,确保您的网站快速加载。 事实上,Astra 为您提供了对其设计的完全控制。 主题中的视觉定制器使这变得可行。

它还与 Elementor 和 Beaver Builder 等流行的页面构建器兼容。 因此,它是可用的最强大的 WordPress 主题之一,也是 The7 的有力竞争者。 此外,它还为每个页面构建器提供“终极插件”插件,例如终极元素插件。
价钱:
与 The7 和 Avada 不同,Astra 是免费增值主题。 也就是说,它有免费和付费版本。 免费版本可从 WordPress.org 目录轻松下载。
并且,您可以按以下价格购买高级版 Astra:
- Astra Pro 计划:以每年 49 美元的价格提供给您(如果终身付费则为 239 美元)。 该计划包括白标选项、粘性标题、大型菜单等。
- 基本捆绑计划:以每年 169 美元的价格提供给您(如果终身付费则为 499 美元)。 它配备了所有 Astra Pro 功能以及 Elementor/Beaver Builder 插件和 180 多种高级入门设计。
您可能想阅读我们深入的 Astra 主题评论以获取更深入的信息。
3. 卡登斯
Kadence 是另一个对新手和技术友好的全能主题,这使其成为 The7 的可行替代品。 毫无疑问,这个拖放主题让创建复杂的网站变得轻而易举。

Kadence 与 The7 一样,提供预先构建的演示站点来制作您的网站,而无需从头开始。 此外,您可以通过更改字体、颜色、社交图标、下拉菜单和其他元素来定制它。 此外,您可以使用实时编辑功能来观察您的设计在处理时如何变化。
最重要的是,它是一个完全兼容 Gutenberg 的主题,由强大的 Kadence Blocks 插件支持。 该插件将新的自定义块添加到您的内容编辑器中,并允许您创建复杂的页面而无需编写代码。
价钱:
Kadence 是一个免费增值主题。 您可以从 WordPress.org 存储库将 Kadence 的免费版本直接下载到您的仪表板。
同时,高级版可通过以下定价方案获得:
- Kadence Pro Plan:费用为每年 59 美元,您可以在无限数量的网站上使用。 包括标题插件、WooCommerce 插件和更多功能。 您还可以免费获得一年的升级和支持。
- 基本捆绑计划:每年花费 129 美元。 随附 Pro 入门模板、Kadence Block Pro、Kadence Theme Pro、一年支持和更新。
H. The7 Theme的最终裁决
毕竟,现在您可能想知道 The7 WordPress 主题是否真的值得?
毫无疑问,是的! The7 主题为创建您的梦想网站提供了无尽的机会。
来到评论的这一点,您已经了解了 The7 WordPress 主题的所有细节。 毫无疑问,开发团队尽了最大的努力来创造一个高质量的主题。
The7 主题拥有惊人的 40 多个预建演示站点,因此您可以立即开始构建自己的网站。 考虑 The7 的另一个重要原因是其广泛的定制选择。 您可以使用 The7 真正个性化 WordPress 网站的各个方面。
最后但并非最不重要的一点是,我们试图在这篇评论中涵盖 The7 WordPress 主题的所有方面。 您可以按照自己的意愿准确地制作您梦想中的网站。 The7 主题的好处肯定超过了它的一些缺点。
因此,我们相信值得一试。
另外,您是否打算创建您的第一个网站? 别担心! 查看我们关于如何制作网站的分步综合指南文章。
结论
这是一个包装! 我们已经得出了 The7 WordPress 主题评论的结论。 我们真诚地希望您发现它是有益的。
如果您使用的是 The7 WordPress 主题,请在下面的评论部分分享您的想法。
如果您对此 The7 WordPress 主题评论有任何疑问或疑虑,请随时与我们联系。
您可能还想阅读我们对 Nexcess WooCommerce 托管的详细评论以及最佳 WordPress Gutenberg 块插件的最终列表。
如果您喜欢我们的 The7 WordPress 主题评论,请与您的朋友和家人一起宣传。 最后,请在 Facebook 和 Twitter 上关注我们,以留意类似的内容。
