主题设置已移至定制器
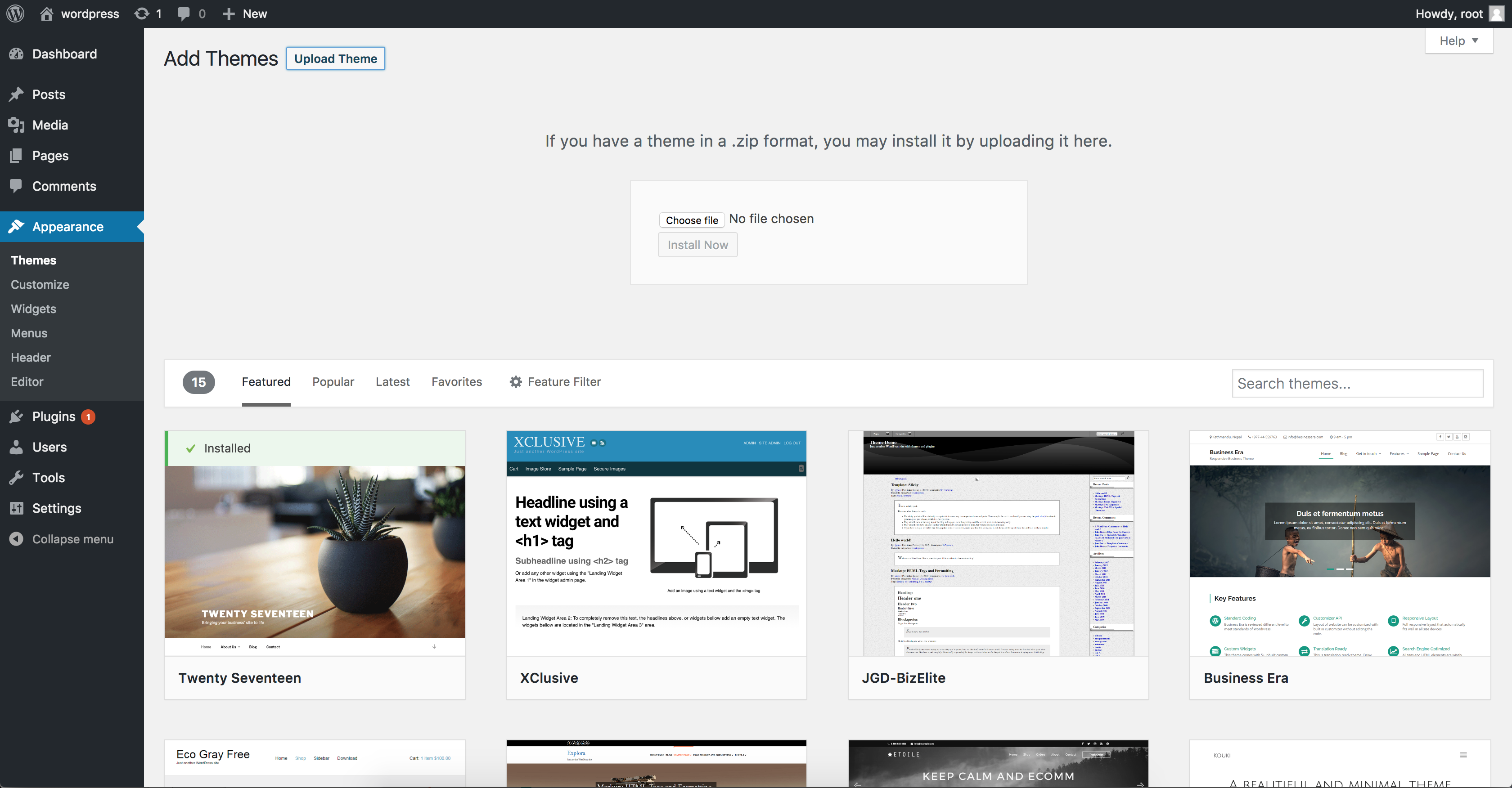
已发表: 2022-11-11自 2016 年 12 月发布 WordPress 4.7 以来,主题设置页面已移至新位置。 如果您在 WordPress 仪表板中转到外观 > 主题,您现在将看到一条消息,上面写着“主题设置已移至定制器”。 单击定制器链接将带您进入新的主题设置页面。 此更改的好处之一是您现在可以在保存更改之前预览更改。 这是在不影响您的实时站点的情况下尝试新设置的好方法。
可以通过从“显示选项”菜单中选择主题来访问它。 从此设备的以下选项中进行选择。 存在带有深色文本的白色背景。
在您的主题设置中,您可以指定元数据、字体、产品图像、内容类型等。 单个配置设置可以在管理员中公开或留给主题开发人员,以便更轻松地配置。
WordPress中的主题设置在哪里?
在 WordPress 中,主题设置的位置取决于您使用的主题。 一些主题的设置位于 WordPress 定制器中,而其他主题的设置位于 WordPress 仪表板中。 如果您不确定主题设置的位置,可以查看特定主题的文档。
主题允许您为您的站点定义各种选项,包括元数据、字体类型、产品图像大小和内容类型。 个人设置可以在管理员中公开或留给主题开发人员管理。 Kibo 电子商务核心主题中默认提供了许多设置。 确保您有权访问您的 Hypr 模板主题设置。 Hypr 模板中的 themeSettings 变量可用于访问 theme.json 中的主题设置。 当 Kibo 电子商务管理员配置 Site Builder 设置时,生成的 CMS 文档包含这些设置。 @theme-settings-settingName LESS 变量允许您从 theme.html 或样式表访问任何主题设置。
主题代表故事的本质。 作家希望传达给他或她的听众的道德或信息被称为信息。 它通常被认为是用一个单词写的。
讲述故事的时间和地点称为背景。 JD塞林格的书麦田里的守望者讲述了一个少年爱上了大萧条时期的女人的故事。 一个好的故事应该设置在一个好的环境中,才能达到最好的心情和氛围。
寻找 WordPress 主题的最佳地点
在哪里可以找到 WordPress 的各种主题选项? 目前在WordPress 主题网站上有超过 200 个 WordPress 主题可供免费下载。 WordPress 主题也可以从 ThemeForest 和 WPMU DEV 等网站购买。
如何在 WordPress 中显示主题选项?

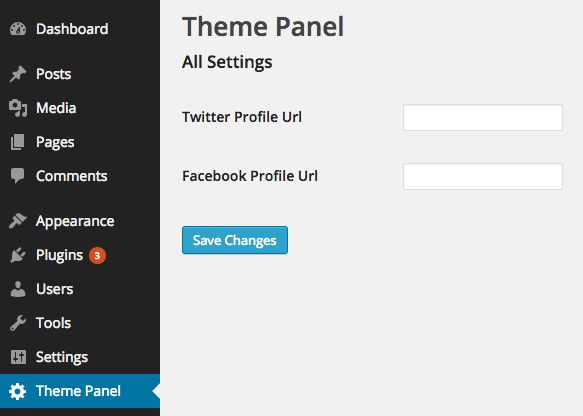
要在 WordPress 中显示主题选项,请转到左侧边栏中的外观选项卡,然后选择主题选项。 这将打开一个页面,其中包含您主题的所有可用选项。 然后,您可以选择要在您的网站上显示的选项。
以下是如何创建一个简单的 WordPress 主题选项页面。 以直接的方式使用 WordPress 原生设置 API。 这方面的一个例子是添加一个新的主题选项面板(复选框、输入和选择)。 不必沉迷于您的主题选项。
如何在 WordPress 上自定义我的主题?

有几种方法可以自定义您的 WordPress 主题。 一种方法是使用 WordPress 内置的定制工具。 此工具允许您更改主题的各个方面,例如颜色、背景图像和标题图像。
自定义 WordPress 主题的另一种方法是使用插件,例如 Theme Customizer 插件。 此插件允许您更改主题的更多方面,例如字体、布局和社交媒体链接。
最后,如果您是更高级的用户,您可以直接编辑您的主题代码。 不建议初学者这样做,因为如果您不知道自己在做什么,很容易破坏您的网站。
在本节中,我将通过五个简单的步骤向您展示如何自定义您的 WordPress 主题。 WordPress 主题有多种样式和选项,可以满足您的特定要求。 在这篇文章中,我将向您展示如何选择适合您的,以及如何安全有效地进行操作。 WordPress 定制器是定制 WordPress 主题的最简单方法。 通过选择此选项,您可以通过多种方式更改主题,并根据主题产生不同的结果。 单击外观时,主题编辑器可用。 您的网站可以使用页面构建器创建,因为它们使选择设计更加容易。
页面构建器插件与兼容的主题一起安装,并允许您以任何您想要的方式使用它。 页面构建器的替代方案是主题框架,它是可以组合以创建统一主题的主题集合。 每个 WordPress 主题都带有一个样式表,它是您的网站样式的代码。 您可以更改主题的样式表,例如,通过更改颜色。 在创建新的 CSS 以针对页面上的单个元素或各种元素或类时,这将很有用。 主题通常由称为模板文件的文件组成。 要更改内容在帖子类型、页面或存档上的显示方式,您必须首先编辑其中一个文件。
查看以下部分,了解以不会破坏您的网站的方式编辑代码的最佳做法。 编辑或创建子主题时,您应该更改主题中的代码,并在安装了您的主题并从您的实时站点复制的内容的本地安装 WordPress 上进行开发工作。 代码必须熟悉 CSS(用于样式表)和 PHP(用于其他主题文件)。 要安装和激活新主题,请复制您的实时站点。 彻底测试您的网站后,您可以开始进行可见的更改。 确保您的主题设计为响应式的。 应在移动和台式计算机以及平板电脑上更改您的主题。
如果您使用可访问性检查器,您的网站可能不会排除残障人士。 您必须了解 PHP、CSS 和 JavaScript 的标准,因此请花一些时间检查它们。 对于现有的 WordPress 主题,您的代码应该编码良好并与其设计一致; 在新代码的情况下,您的代码应该与其设计一致。
如何找到我的默认 WordPress 主题?

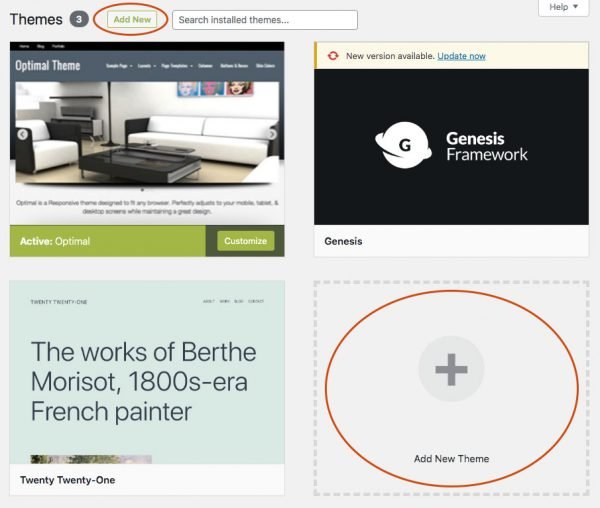
如果您想更改 WordPress 主题,更改它相当简单。 通过转到外观 > 主题,您可以添加新主题。 官方存储库包含多种主题可供选择。 找到它后,转到安装,然后激活。

2015 年的默认主题旨在提供清晰明了的内容,此外还干净且专注于博客。 《二十五》的排版简单明了,便于在各种屏幕尺寸上阅读。 WordPress 2013 主题提供了全方位的帖子格式,让博客重获新生。 这是一个完全响应的主题,在任何设备上看起来都很棒,而且它是完全响应的。 使用 21,您将能够使用展示页面模板展示您的最佳内容。 二十个包括六个不同位置的小部件区域(两个在侧边栏,四个在页脚)。 打印样式表和管理可视化编辑器都包含在软件中。
WordPress 的前端使用默认主题显示。 启动 WordPress 时看到的第一个主题就在这里。 用户卸载之前的主题后,他或她可以选择任何其他 WordPress 主题。 这是用户更改其网站外观和感觉的一种简单方法。
该插件将能够找到您要查找的任何单词、短语或代码段。 只需转到工具 - 字符串定位器并查找字符串定位器。 然后,该插件将查看与您已安装的主题和插件相关的所有文件以查找搜索词。
使用这个插件,用户可以更容易地在他们的网站上找到他们正在寻找的信息。 用户只需在搜索栏中输入搜索词,即可使用此功能查找有关其网站的信息。
如何更改默认的 WordPress 主题?
WordPress 定制器是为您的 WordPress 主题添加新功能的最便捷方式。 这可以在任何一种情况下访问:当您登录到您的站点时(当您单击屏幕顶部的自定义链接时),您将看到自定义链接。 转到管理屏幕中的外观 > 自定义。
删除未使用的 WordPress 主题以获得更安全的网站
如果您不使用 WordPress 主题,建议您将其从您的网站中删除。 PHP 文件包含主题文件,可用于隐藏恶意代码或恶意软件。 如果您的网站遭到入侵,您的主题文件可能包含攻击者可以用来继续利用您的网站的信息。 可以从您的网站中删除未使用的 WordPress 主题以提高安全性。
我在哪里可以找到 WordPress 主题?
您可以通过单击浏览器左上角的站点图标来查看您的模板。 将列出您创建的所有模板以及任何新模板。 当您单击模板的名称时,它将在模板编辑器中可见。
如何识别故事的主题
一些读者可能会得出结论,这本书的主题是主人公对传统社会的反叛,正如《麦田里的守望者》中对手对社会的反叛所证明的那样。 也可以说,自我表达和身份是一个人身份的重要方面。 重要的是要记住,故事的主题并不总是在小说的开头就表现出来,如果不说其他的话,很难区分它们。
可以通过多种方式探索主题,因此对新观点持开放态度至关重要。 你的直觉可以告诉你会发生什么; 听听吧。 作为作者,您有责任传达信息,并且有责任弄清楚它的含义。
WordPress中的主题选项在哪里
在 WordPress 中,主题选项通常位于 WordPress 管理面板的外观部分。 主题选项的确切位置和布局将根据您使用的主题而有所不同。 但是,大多数主题都会有一个专门的主题选项页面,您可以在其中自定义网站的外观。
WordPress 网站上的主题选项页面允许管理员更改一些主题的设置。 高级主题通常包括字体、背景、图像和字体类型的颜色更改选项。 WordPress 插件所有者可以使用选项页面来更改设置以及自定义其属性。 函数 register_setting() 用于在 Settings API 上注册设置。 此页面包含可用于添加部分的参数。 这将使我们能够以更整洁的方式将我们的设置放在页面上,并添加样式以更相关的方式显示它们。 您将在此处的选项表中找到您选择的所有设置。
只需将以下内容添加到您的 functions.php 文件中即可生成主题选项页面。 执行 admin_init 操作时,函数 pu_register_settings 定义节及其字段。 回调函数可以通过指定在每个部分上方添加添加信息。 如果您将上述所有片段复制到您的 functions.html 文件中,您将看到一个带有这些词的选项菜单。 现在 $options 变量将存储主题选项值的数组,您可以使用这些值来显示我们通过使用此代码段放置在页面上的文本框的值。 以后,我将向您展示如何使用一些 WordPress 第三方应用程序来改善主题选项面板的外观和感觉。
WordPress 二十七主题
对于那些寻求简单干净设计的人来说, WordPress 二十十七主题是一个很好的选择。 这个主题非常适合博主和企业。 凭借其时尚的设计和易于使用的选项,WordPress 27 主题是开始使用 WordPress 的好方法。
作为其面向业务的设计的一部分,27 号有一个新的首页布局和一个新的视频标题。 如果您有全幅图像,您将能够展示您的豪宅或其他财产。 使用 27,您可以创建一个引人注目的面板首页,该首页由您网站上多个页面的内容组成。 这些页面可以在 27 内分为四个部分。 每个页面的特色图像都突出显示并以全屏尺寸和固定位置显示。 因此,主题中调整了以下字母的排版样式。 多亏了社区的反馈,27 中的字体样式最适合各种语言。
如果你有小部件,你可以把它们放在顶栏,而内容可以在二十七的底栏显示。 因为每种帖子格式都有自己的布局,所以它以不同的方式出现在博客帖子页面上。 社交链接菜单还允许您链接到您的社交媒体资料。 您有六个免费调色板可供选择,您可以使用它们来创建自己的自定义颜色。
WordPress 默认主题
WordPress 默认主题是 WordPress 附带的主题。 它旨在成为您网站的起点,并且可以根据您的需求进行定制。
定义博客或网站整体外观的图形、样式表和代码都包含在 WordPress 主题中。 WordPress 允许您以两种方式更改主题。 方法 1:使用 WordPress 管理仪表板开始。 方法 2 教你如何手动更新 WordPress 主题。 WordPress 作为默认前缀,使用 WP_ 来描述表名。 可以添加不同的数据库前缀,如下图所示。 更改右侧面板上的行后,您将能够在您的网站上看到正在运行的新主题。
如何更改您的默认 WordPress 主题
首次安装 WordPress 时,您将获得默认主题,二十一十二。 通过转到外观,您可以更改默认主题。 您可以从下拉菜单中选择一个主题。 因此,WordPress 选择了该主题作为默认主题。
