Divi vs Themify:哪个是正确的 WP 主题 + 页面构建器?
已发表: 2021-04-03Divi 和 Themify 都是著名的主题和 WordPress 可视化编辑器。 它们都为构建漂亮的 WordPress 网站提供了惊人的体验。
本文将根据用户界面、支持、定价和其他重要因素比较这两种 WordPress 产品。
- Divi vs Themify 概述
- 用户界面
- 模板库
- Divi vs Themify:主要特点
- Divi vs Themify:优点和缺点
- Divi vs Themify 定价
- 最终判决:Divi vs Themify
🛠️ 在此处查看 WordPress 页面构建器的完整列表➡️
Divi vs Themify 概述
Divi 是一个著名的 WordPress 主题和页面构建器,您可以使用它来创建您选择的网站。

Divi Builder 允许您使用可视化的所见即所得界面和后端编辑器来编辑您的内容。 不仅如此,您还可以使用 Divi Page Builder 设计您的完整网站(如页眉、页脚、页面布局、自定义帖子等)。
使用 Divi,您可以获得一个完整的网站构建框架(主题 + 页面构建器) ,它允许您通过使用简单的拖放内容块来彻底检查您的网站设计和内容。

Themify 还提供多个主题(确切地说是 42 个)和一个 WP 页面构建器。
最受欢迎的 Themify 主题是Ultra Theme 。 它是一个强大且多功能的 WordPress 主题,您可以将其用于任何利基、博客或在线商店。
Ultra 中包含 60 多种预先设计的布局,带有智能布局选项,可让您在整个站点范围内进行从页眉到页脚的全面控制。
Themify Builder 是一个拖放式页面构建器,在自定义方面具有简单的选项,并且还带有干净的用户界面。 它可以与任何主题一起使用,而且它的免费版本非常轻量级。
⚡ 还要检查: Divi vs Elementor
用户界面
迪维生成器
Divi 的用户界面非常独特,从我们在 TrustPilot 等评论平台上看到的内容来看,用户非常喜欢它!
老实说,我们在 Siteefy 也很喜欢它。

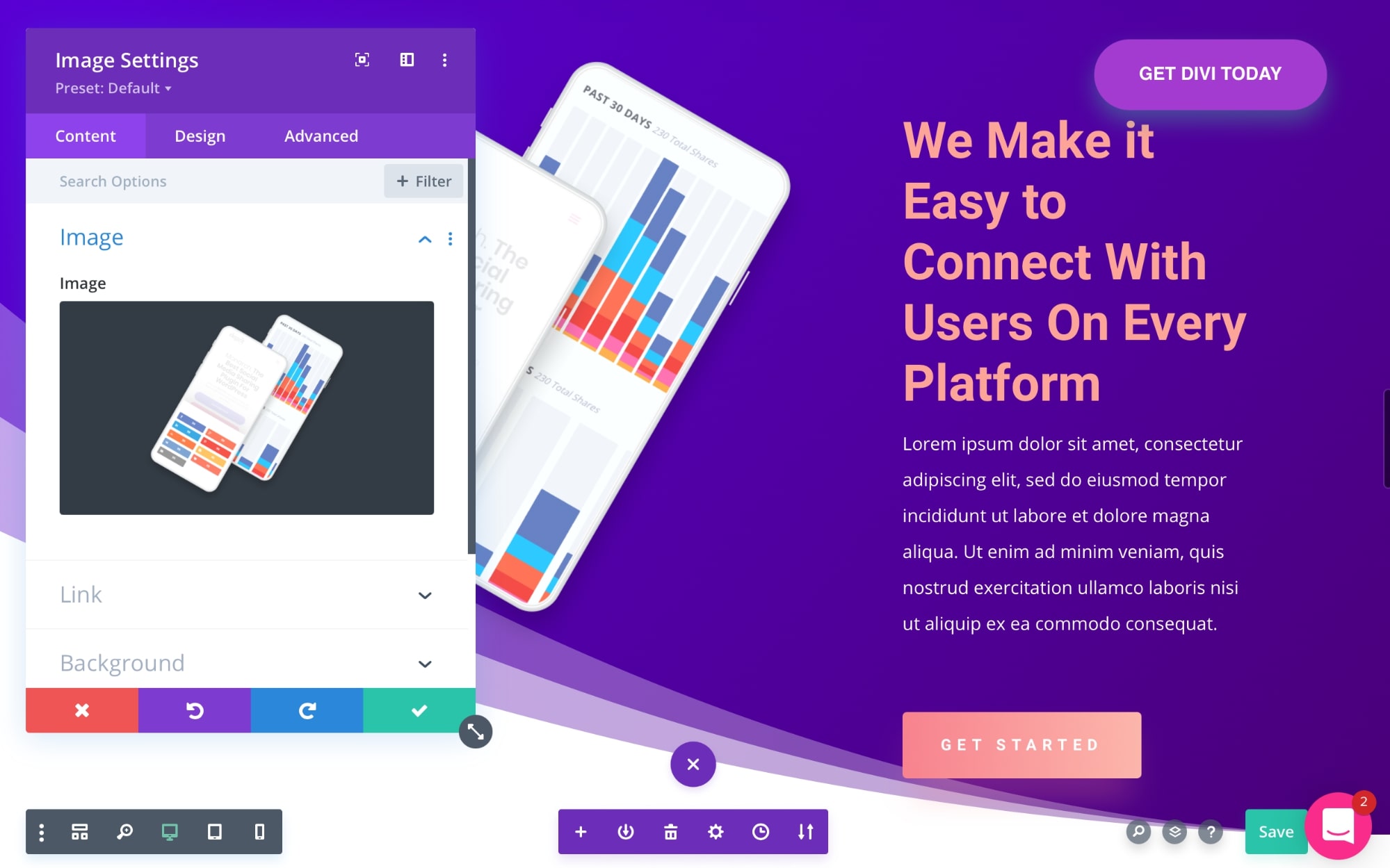
Divi 没有侧边栏,而是以浮动按钮和弹出窗口的形式拥有一切。
Divi 还带有内联编辑功能,可让您直接在页面本身上编辑文本。
如果您使用 Divi Theme,您甚至不必单独安装 Divi builder,因为 Divi Theme 与 Divi Builder 捆绑在一起,这使得安装过程非常简单。
您可以观看此视频,了解 Divi 改变游戏规则的 Global Defaults Editor 界面的实际效果……
主题化
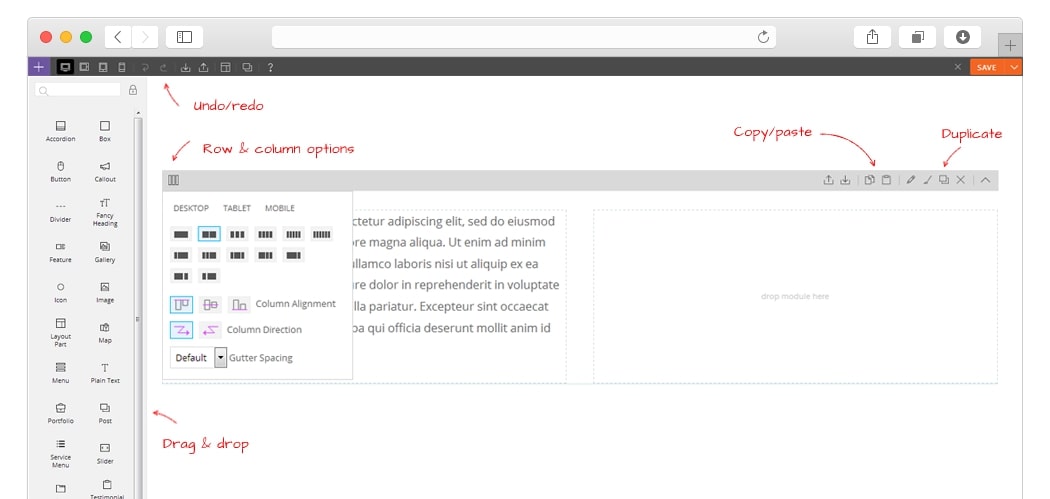
与 Divi 一样,Themify Builder 也允许您使用前端和后端界面自行创建设计。

最新的更新使它变得更好,因为它带有具有响应式设计功能的实时预览。
您还可以将内容模块或行从一个页面复制并粘贴到另一个页面,而无需更改页面布局或编写单个代码行。
然而,Themify 的一个主要背景是它没有内嵌编辑功能。
Ultra 主题使用默认的 WordPress 定制器进行实时预览的所有定制。

模板库
迪维
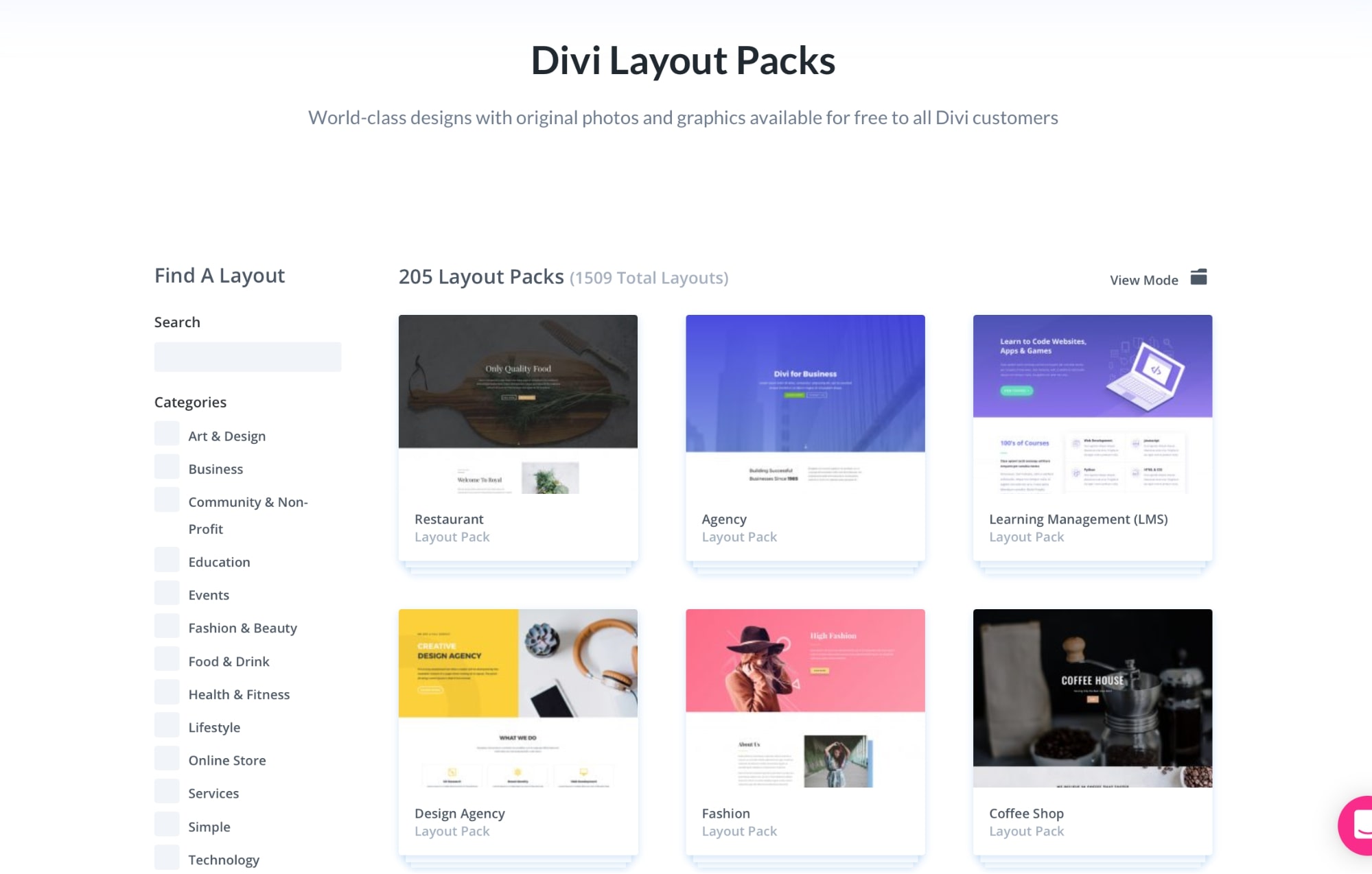
Divi 提供了 1000 多个预制模板和多达100 个完整的网站布局包,您可以从 Divi Builder 中导入它们。

有46 种不同的内容模块可用(如文本、标题、图库、博客、滑块、表单、推荐等),您可以使用它们来创建自己的设计并将它们保存为模板。
您还可以导出模板以在任何其他网站上使用。
主题化
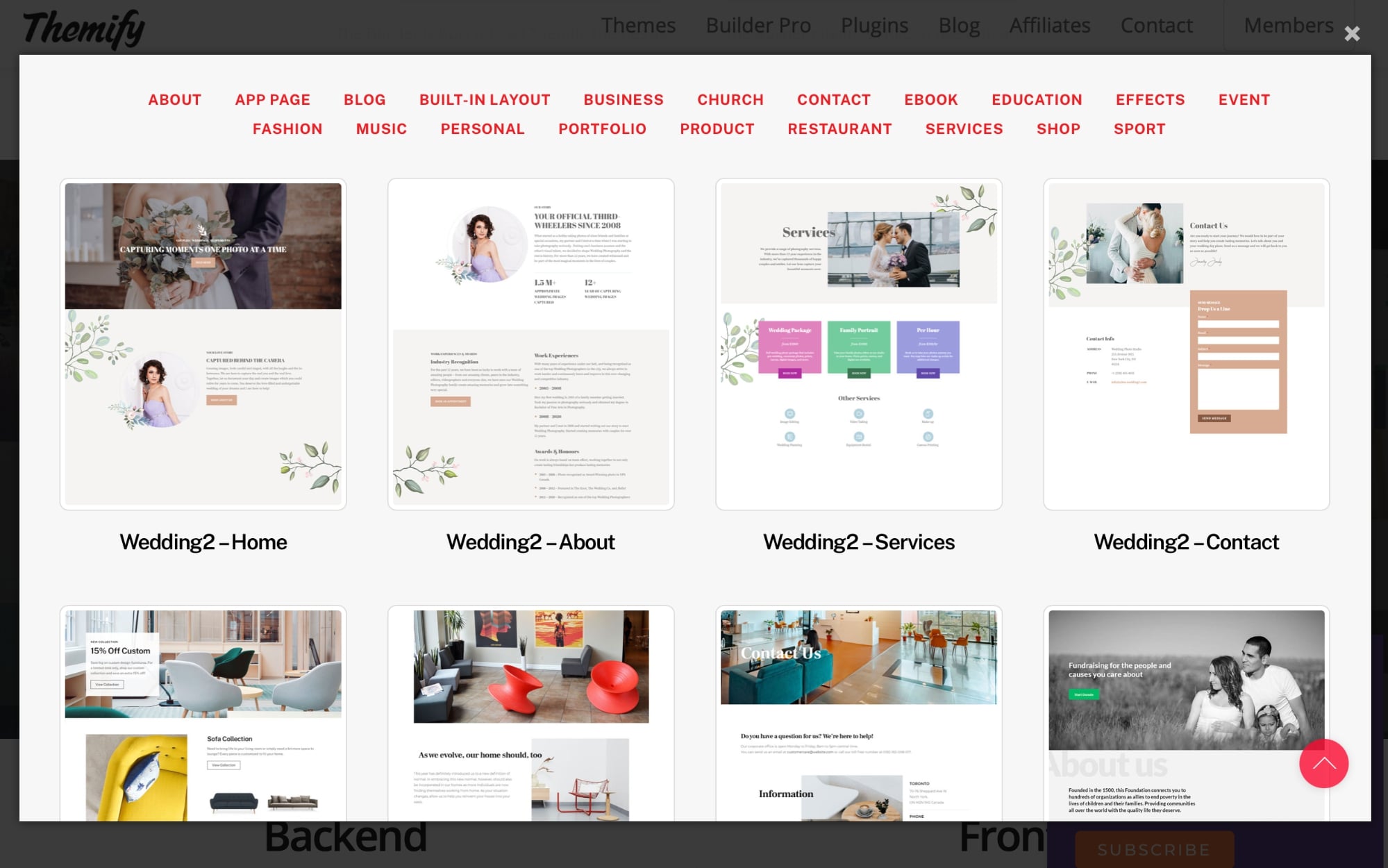
Themify Builder 带有32 个内容模块和143 个预制模板,而 Ultra Theme 提供 60 多种预先设计的布局。

所有模板都是可编辑的,您可以在其中将模板导入 WordPress 页面、更改文本并添加图像。
Divi vs Themify:主要特点
迪维
- 超过 1000 个预建布局
- 超过 40 个内容模块
- 内置图像编辑工具
- 附带对自定义 CSS 的支持
- 包括响应式编辑、形状分隔线、过滤器和效果
- 页面布局可以保存和重复使用
- 兼容 RTL 语言
- 许多其他很酷的功能
主题化
- 超过 25 个内容模块
- 超过 60 种预建布局设计
- 您可以导入和导出布局
- 适用于各种主题
- 包括 60 多种动画效果
Divi vs Themify:优点和缺点
迪维专业人士
- 具有自定义 CSS 控件的响应式主题和页面构建器
- 许多预先构建的布局可用
- 您可以对内容元素进行 A/B 测试
- 联系表单构建器可与页面构建器一起使用
迪维缺点
- Divi 没有免费版本
- 它仅与所有优雅主题产品捆绑提供
主题化专业人士
- 良好的预制设计
- 高度可定制的主题和页面构建器
- 支持在线商店的 WooCommerce
- 它已准备好翻译且对 SEO 友好
主题化缺点
- 您可能会发现 Themify 的后端编辑器有问题
- 不能为桌面版和移动版设置单独的参数
- 内容模块数量有限
Divi vs Themify定价
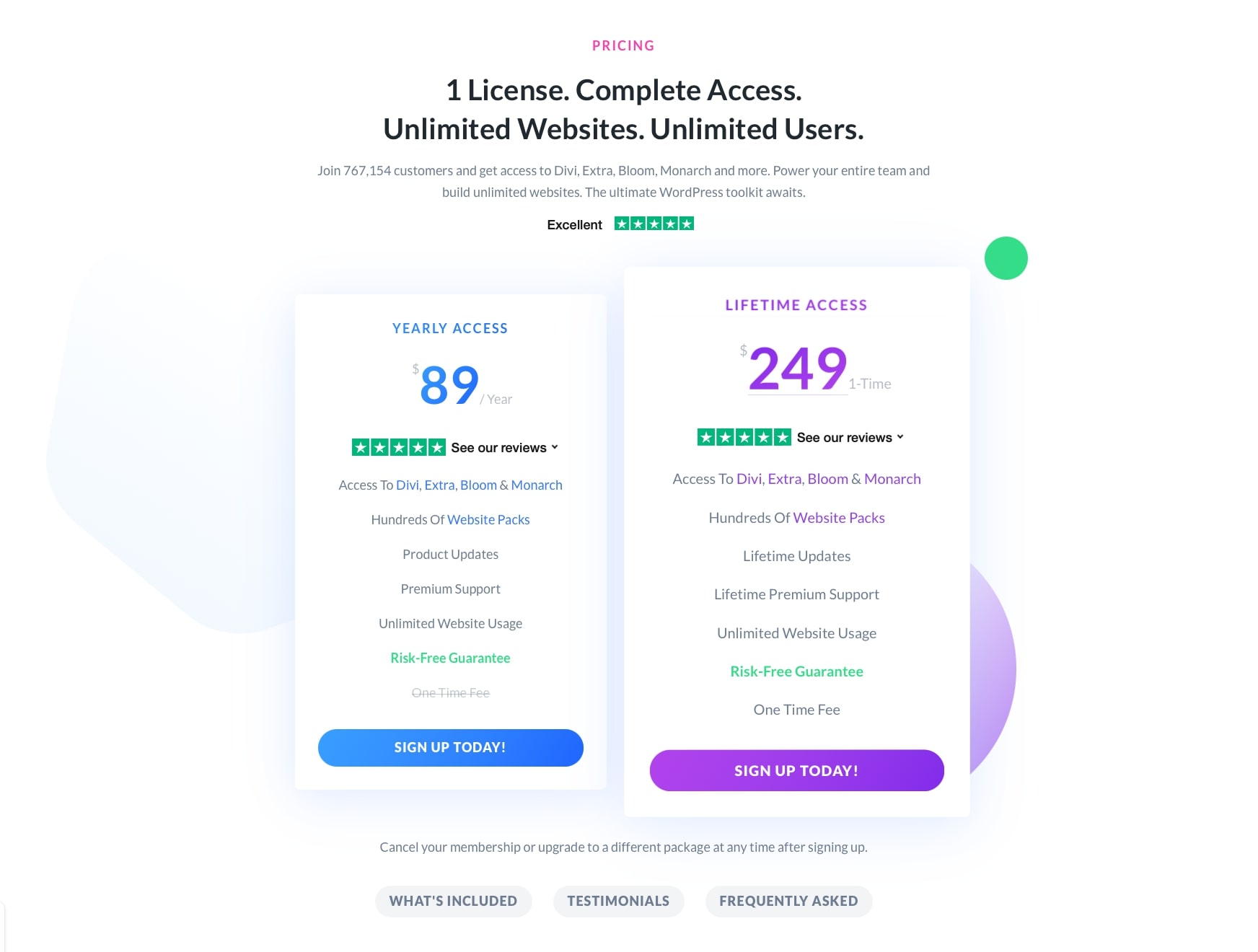
Divi 有两个定价计划。 第一个计划是每年 89 美元,包括无限网站的许可证和一整年的更新、支持和数百个网站包。

终身访问计划的价格为 249 美元,只需一次性付款,它包括无限制的网站许可证、完整的 Divi 模板库、终身更新和高级支持。
Themify免费提供 Themify Builder 的基本版本,您可以直接从 WordPress.org 下载(可在此处获得)。
还有一个 Themify Builder 插件,售价 69 美元。 这包括 Builder Pro,它可以让您直观地设计整个网站(如页眉、页脚、帖子、页面、WooCommerce 等)。
Themify Builder Pro 还包括30 多个专业模块和全局样式,您可以在其中设置品牌颜色和排版。
您还可以选择每年 59 美元的 Themify Ultra 主题。 在此计划中,您将可以访问 Ultra 主题和 12 个 Builder 插件,并享受一年的支持和更新。
Themify 还提供 89 美元的 Master Club 计划,您将获得所有42 个 Themify 主题、25 个 Builder 插件和5 个 PTB 插件。
Divi 和 Themify 都有 30 天退款政策,所以如果您不喜欢主题或页面构建器,您可以简单地要求退款。
⚡ 还要检查: Divi vs Wix
最终判决:Divi vs Themify
我们希望在仔细阅读本文后,您可以清楚与这些主题和页面构建器有关的所有内容,并准备好做出明智的决定。
如果您正在寻找免费的 WordPress 页面构建器,那么 Themify Builder 是一个不错的选择。
但是,如果您正在寻找一个高级主题 + 页面构建器来设计您的整个网站并做更多的事情,例如捕获用户的电子邮件、A/B 测试等,那么您应该尝试 Divi。
Divi Builder 也相对易于使用和学习,价格实惠,并且具有更好的整体性能。
🎨 在这里查看终极 Divi 评论➡️
🔔 还要检查:
- Divi vs Elementor
- 视觉作曲家与 Divi
- 迪维 vs 阿瓦达
- 海狸生成器 vs 迪维
- 迪维 vs 维克斯
- Divi 与 Thrive 建筑师
- 迪维与创世纪
