在 Astra 主题 WordPress 中更改标题的三种方法
已发表: 2022-10-18如果要更改 Astra Theme WordPress 中的标题,可以通过三种方式进行。 第一种方法是转到外观 > 标题。 在这里,您将找到更改标题图像的选项。 您还可以从此处更改标题文本和标语。 在 Astra Theme WordPress 中更改标题的第二种方法是转到定制器。 在定制器中,您将在标题图像部分下找到更改标题图像的选项。 在 Astra Theme WordPress 中更改标题的第三种方法是安装插件。 有许多插件可以帮助您更改标题。 最受欢迎的插件之一是 Header Image Plus 插件。 此插件允许您从 WordPress 仪表板更改标题图像、标题文本和标语。
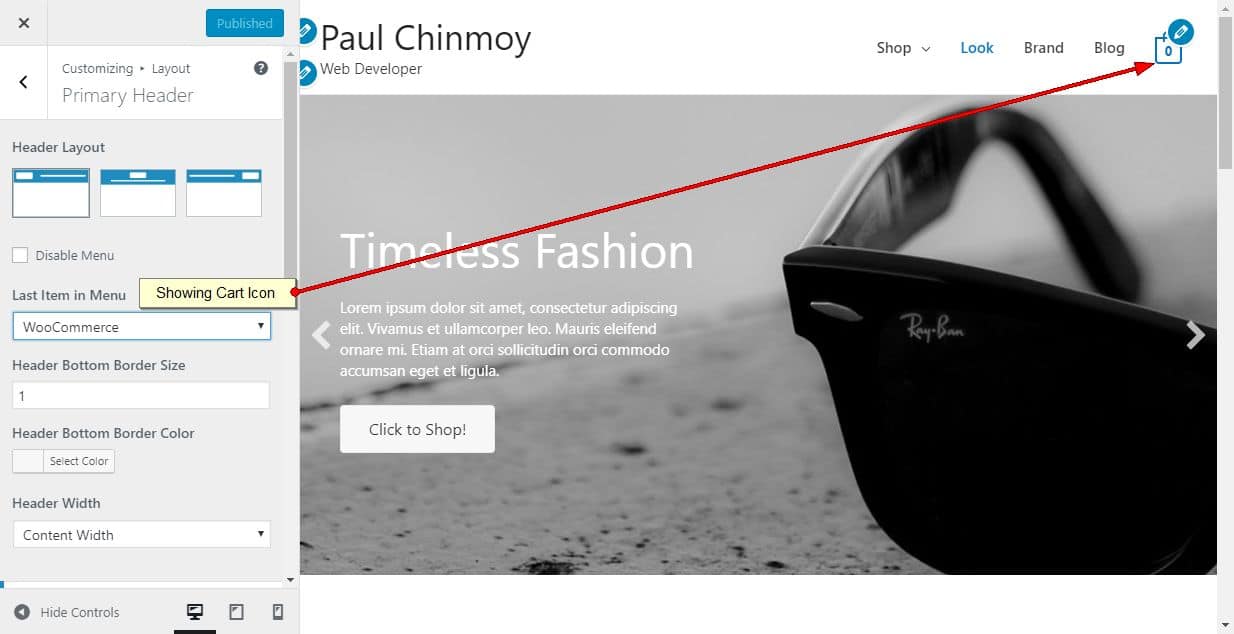
Astra Pro Addon 插件将此功能作为其高级包的一部分。 要使用这些 Pro 功能,您必须首先安装 Astra 主题和插件。 一个好的起点是基于面包屑的页面标题/页面标题区域,带有背景颜色和图像。 确保您的网站标题与页面标题的样式相同。 如果启用此选项,则背景颜色(如果已设置)将用作叠加层。 主菜单将位于屏幕顶部。 如果要更改站点标题的当前菜单颜色,可以使用这些选项。
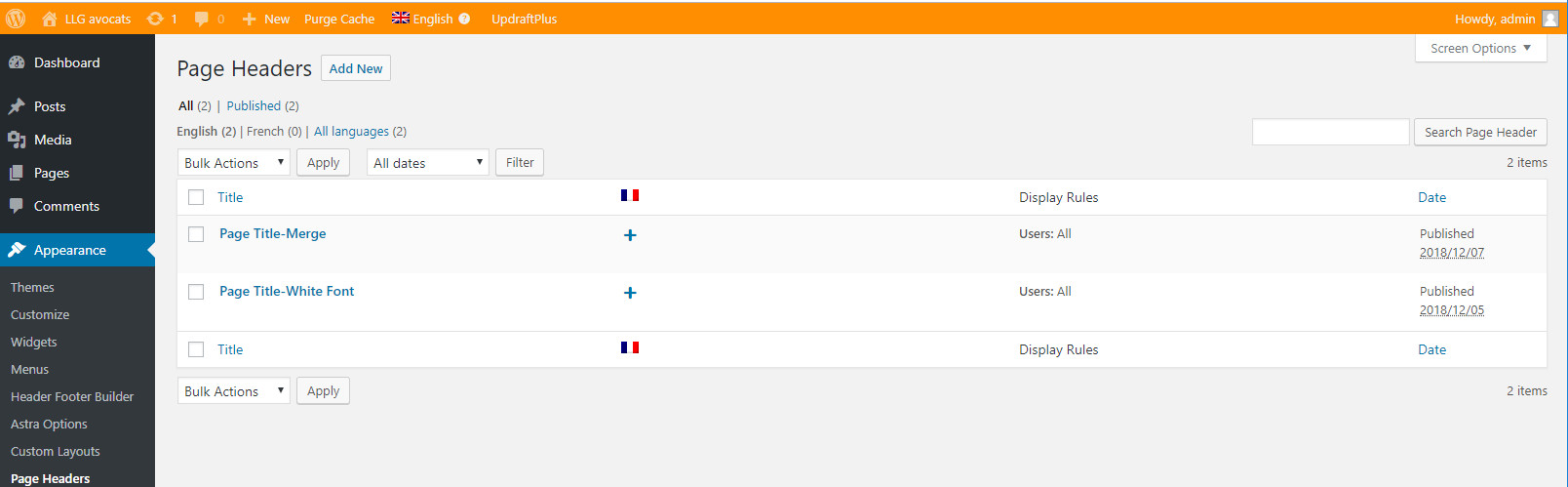
Pageheader 应该与 Siteheader 合并。 如果您选择此选项,页眉将与当前站点的页眉合并。 我们为 Astra Pro v2.0.0 添加了新的链接活动颜色和子菜单颜色选项。 背景颜色、链接/文本颜色和链接活动/悬停颜色选项都在这里设置。 如果您使用页眉页脚构建器,您将无法添加此选项(仅适用于Astra 主题版本3.0 或更高版本)。 分别使用外观、自定义和小部件将小部件添加到标题。 您可以包含号召性用语按钮、联系电话、电子邮件地址和其他信息。 自定义菜单项将在响应式设备上单独显示。 如果您启用了上方和/或下方标题部分,则可以使用插件自定义这些部分。
Astra 主题标题代码

Astra 主题对于那些寻求简单干净设计的人来说是一个不错的选择。 标题的代码组织得很好,很容易理解。 Astra 主题对于那些寻求简单干净设计的人来说是一个不错的选择。
您可以使用多种设计选项来创建 Astra 页面标题,使您的网站具有独特的外观。 在本课中,我们将介绍每种不同的设计并讨论如何实现它们。 启用 Pageheaders 模块后,系统会提示您创建新的页眉。 您的布局有三个选项:居中对齐、内联或无页眉。 您还可以使用我们的自定义页面标题并将站点标题合并到一个位置以使其更加可见。 通过尝试基本设置,您可以为您的网站创建一些独特的标题。 当您组合站点标题和页面标题时,有许多用于自定义主菜单的选项。 合并的标题包含主菜单的其他自定义选项。 作为显示面包屑设置的结果,面包屑可以显示在您网站的标题中。
如何使用 Elementor 编辑 Astra 标题

仪表板 - 外观 - Elementor 标题 第 3 步 - 单击“更新”以保存“用户角色”对话框。
Astra 主题带有 Header Footer Builder,它包含在 3.0.0.0 版本中。 由于页眉和页脚是您网站的独立部分,因此可以与其他部分分开编辑。 Astra 与免费的 Elementor 以及 Elementor Pro 和 Theme Builder 兼容。 Astra 主题附带一个页眉页脚构建器,该构建器已包含在内并可以使用。 Elementor 是构建页眉和页脚的好选择。 Elementor 将为您提供后端和 Astra 内容之间的无缝集成。 我们将通过向您展示如何做来演示如何为您的整个网站包含 Elementor 标头。

第一步是访问仪表板。 接下来的步骤是选择一种元素类型:页脚或头部。 第三步,添加显示规则。 在“整个网站”菜单中选择“显示在”选项,然后在“所有角色”菜单中选择“用户角色”选项。 这些选项将确保您网站的所有页面和帖子的页眉或页脚都存在。 如果您在 Elementor Pro 或 Theme Builder 中包含页眉或页脚,则可以类似地停用它 - 删除显示条件。 如果要更改一个元素,请导航到仪表板并从主题生成器菜单中选择页眉或页脚。 在这种情况下,您还可以删除元素或完全停用插件。
Astra Header Builder 未显示

如果您在没有出现 Astra Header Builder时遇到问题,可以检查一些事项。 首先,确保您使用的是最新版本的主题。 其次,检查是否在主题选项中启用了 Header Builder。 如果是,请尝试禁用它,然后重新启用它。 最后,如果一切都失败了,您可以尝试重置 Header Builder 设置。
WordPress的透明标题主题
启用透明标题选项可以在外观中找到。 在仅主页上选择此选项后,将有另一个选项显示透明标题。 通过禁用此功能,您可以使站点的所有页面上的标题透明。
什么是透明标题?
在设计网页时,透明标题有很多用途。 根据下面的截图,页眉透明度是指将页面的内容区域合并到页眉中,并添加内容行的背景图片或视频作为页眉的背景。
如何使我的标题在 WordPress 中不透明?
如果您完全启用透明标头,我们没有这样做的选项。 定制器设置允许您更改网站的全局设置。 透明页眉必须从定制器中禁用,并从它必须出现的页面的各个元设置中启用。
页面标题插件
WordPress 的页面标题插件允许您轻松地将自定义标题添加到您的页面。 这非常适合将您的公司徽标或其他品牌添加到您的页面,或者添加自定义背景图像。 该插件还允许您轻松更改标题的颜色,并为您的页面添加自定义菜单。
为什么 Http 标头对于监控 Web 流量很重要
HTTP 标头用于监视和调试 Web 流量。 除了诊断数据之外,它们还包含浏览器类型、URL 和内容类型等信息。 以下步骤将带您进入 Chrome 浏览器的 HTTP 标头页面:*br>。 在 Chrome 中,导航到 URL,右键单击并选择检查以查看开发人员工具。 在“网络”选项卡中,您可以找到所有网络计算机。 重新加载页面时,选择左侧面板上的任何 HTTP 请求,HTTP 标头将出现在右侧面板上。
ModHeader 工具可用于修改请求或响应的 HTTP 标头。 ModHeader 每次更新时都会从 Chrome 的网上商店获得至少四颗星,并被大约 550,000 多名用户使用。
