Thrive Architect 与 Elementor:实际比较
已发表: 2021-12-01Elementor 是当今最受欢迎的 WordPress 页面构建器之一,并且有充分的理由。 它帮助数百万网页设计师和开发人员构建了令人惊叹的 WordPress 网站。
但 Elementor并不是镇上唯一的玩家。 许多开发人员和内容创建者都对 Thrive Architect 发誓。
当然,在像这两个很棒的页面构建器之间做出选择绝非易事。 这就是我们准备这篇 Thrive Architect vs Elementor 评论的原因。
如果您想构建壮观的网站而无需编写一行代码,我们将帮助您确定使用哪个构建器。
你准备好了吗?
🛠️ 在此处查看 WordPress 页面构建器的完整列表➡️
Thrive Architect vs Elementor:概述
让我们快速看看这些两页构建器可以提供什么。
兴旺建筑师概述

Thrive Architect 最初是 Thrive Content Builder,但此后经历了彻底的改革(并且变得更好)。
这是一个页面构建器插件,主要针对在线营销人员,帮助他们构建高转化率的登陆页面。
元素概述
Elementor 是一个广受欢迎的页面构建器插件。 事实上,它在 WordPress.org 上的活跃安装量已超过 500 万。

它在很多方面与 Thrive Architect 非常相似。 但是,由于 Elementor 的受欢迎程度,它拥有更广泛的第三方支持和更广泛的用户群来取悦。
因此,默认情况下它具有更多功能。
Elementor vs Thrive Architect:用户界面
Thrive Architect 和 Elementor 都有精心设计的用户界面,几乎任何人都可以轻松构建出色的网页,尽管 Thrive Architect 对于初学者来说可能有点复杂。
让我们看一下 Thrive Architect 与 Elementor 之间的用户界面差异。
兴旺建筑师用户界面
首先是 Thrive Architect。 不幸的是,该插件的 UI 布局似乎是它最大的缺点,特别是如果您是构建主题和页面的新手。
布局在界面的两侧使用两个侧边栏。 右边的很瘦。 它主要用于将元素拖放到使用实时前端编辑的构建器中。
但是,它还包含一个名为“中央样式面板”的部分。 此面板允许您在特定登录页面上自定义字体、颜色和其他样式,而不是在整个站点范围内。
例如,如果您希望着陆页上的所有 H3 标题都使用特定字体,您可以使用此面板通过几次简单的单击将新字体应用于所有 H3 标题。 它不会影响您网站上的其他 H3 标题。
Thrive Themes 将此功能称为“智能登陆页面”,它是 Thrive Architect 独有的。 Elementor 中没有等价物。
左侧边栏要宽得多,因为它包含您要编辑的页面的任何元素或部分的设置面板。
Thrive Architect 也有顶栏和底栏。 底部的按钮具有快速操作按钮,可让您预览页面在不同设备上的外观。
顶部栏是为面包屑保留的,这是 Thrive Architect 独有的另一个功能。 它们允许您在元素的不同部分之间快速切换。
每个栏都有其用途,但是当放在一起时,您可以轻松地看到它们使插件的 UI 出现的拥挤程度。
也就是说,这并不全是坏事。 只是需要一点时间来适应。 一旦你这样做了,并且有大量的模板和列布局可供选择,你就会看到Thrive Architect 如何成为构建登陆页面的可靠选择。
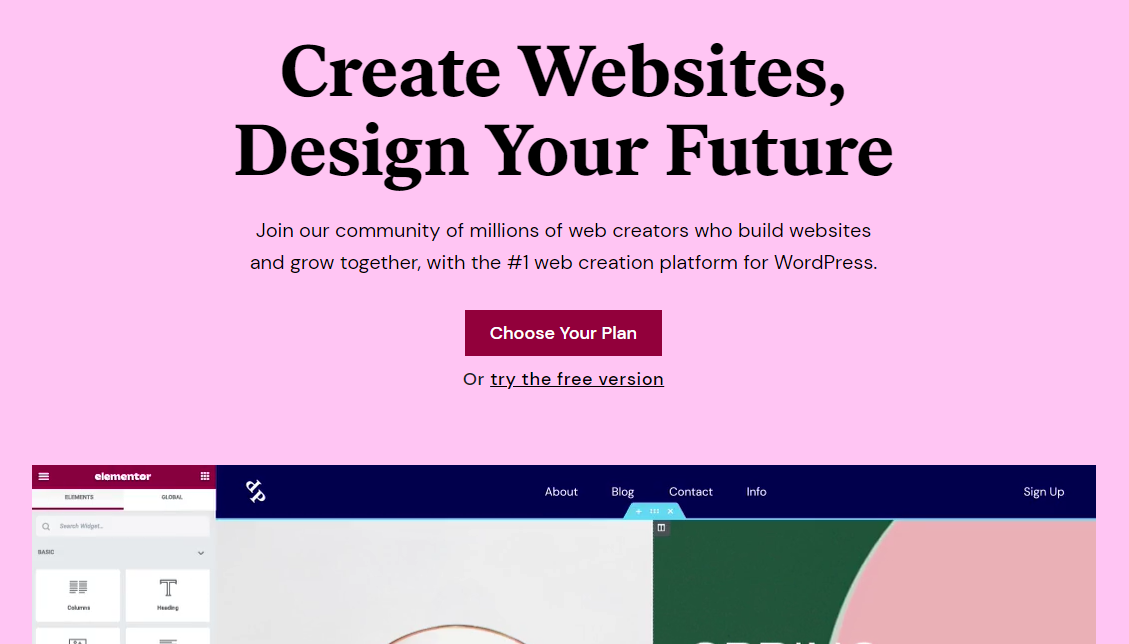
Elementor 用户界面
Elementor 的简约 UI 更加直观,让初学者更容易从一开始就投入其中。

一切,包括拖放元素和编辑它们,都可以从单个左侧边栏中进行控制。 右侧完全保留给构建器本身。
如果您想在没有 UI 的情况下预览页面,只需隐藏侧边栏即可。
总而言之, Elementor 页面构建器插件具有大量自定义选项和出色的导航功能,让您轻松搞定。
模板:Thrive Architect 和 Elementor
从头开始设计网站或登录页面可能需要很多时间。 幸运的是,Thrive Architect 和 Elementor 都提供了大量可以导入的预先设计的模板。
让我们谈谈 Elementor 与 Thrive Architect 之间的模板可用性。
蓬勃发展的建筑师模板

由于该插件主要是为在线营销而设计的,因此许多 Thrive 模板都专注于网络研讨会页面、在线课程、潜在客户生成和销售页面。
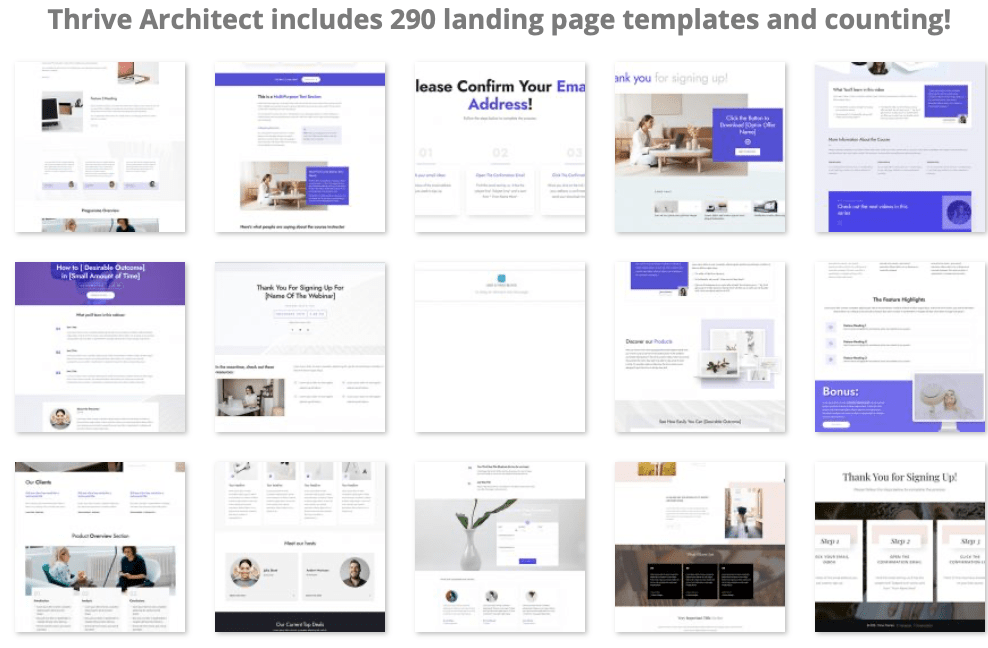
也就是说,所有 Thrive 登录页面(有 300 多个 Thrive Architect 登录页面模板)都可以轻松自定义,因此您可以构建任何类型的页面。
⚡ 还要检查: Divi vs Elementor
元素模板

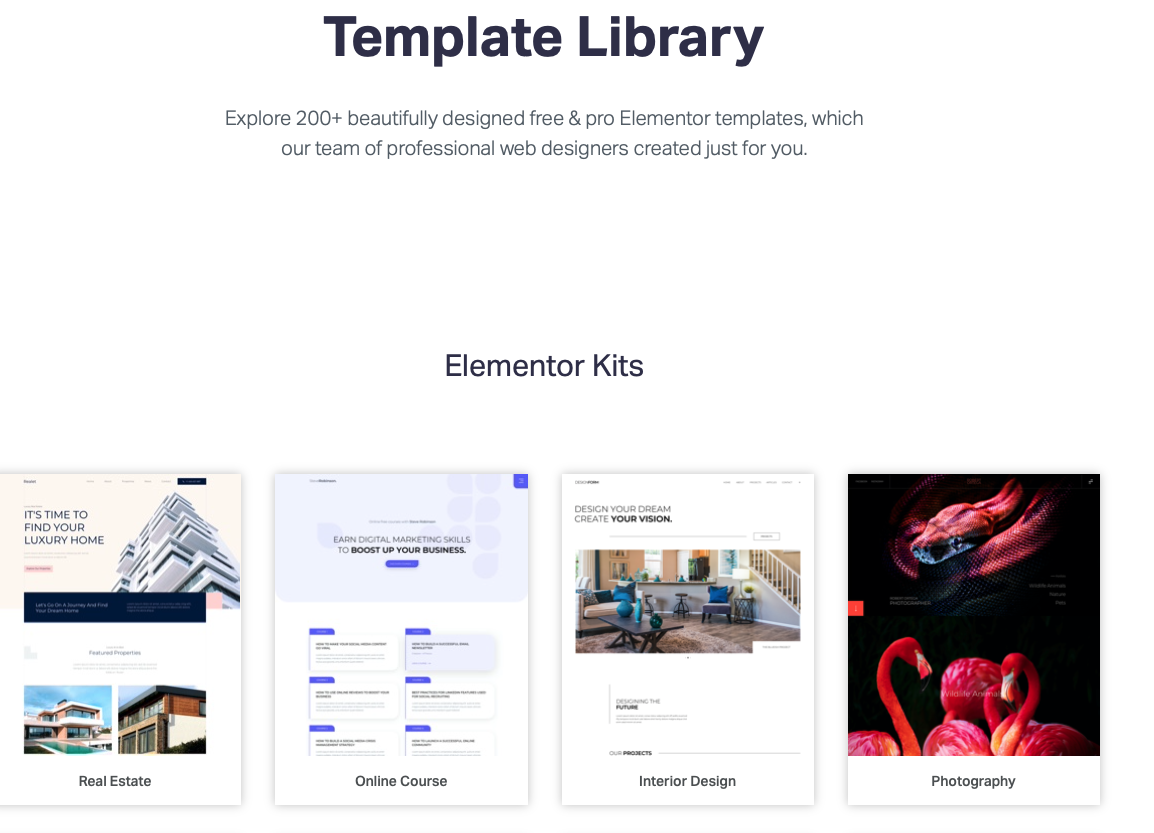
Elementor 提供了 300 多个页面模板。 但是,免费版本中只有 35+ 可用。 剩下的你必须购买 Elementor Pro。
Elementor 的优点在于,几乎所有行业都有登陆页面模板,从餐馆到房地产等等。
主要功能比较
让我们逐个功能比较 Elementor 与 Thrive Architect。
拖放生成器
Thrive Architect 拖放生成器
Thrive Architect 页面被分成多个部分,这些部分被分成列。 默认情况下,部分使用单列布局,但您可以尝试更多选项。
列按行排列。 您可以将列相互堆叠以创建额外的行,或将它们嵌套在其他列中。
无论哪种方式,这些列都是您将模块拖放到其中的地方。
Elementor 拖放生成器
尽管这些产品具有不同的 UI 设计,但它们的页面构建体验却非常相似。
Elementor 页面分为多个部分,您可以在其中填充各种大小的列。 您还可以堆叠列以创建行,甚至可以将列相互嵌套。
Elementor 有12 种列布局可供选择,但如果您碰巧改变了对布局的想法,您可以根据需要调整列的大小。
块和模块
Thrive Architect 模块和模块
作为一家专注于转换的公司开发的插件,Thrive Architect 提供了许多专为营销而设计的内容模块。
最独特的是内容框和内容显示块。
内容框是一个空白框,您可以用内容/其他模块和背景图像/颜色填充。 您还可以根据需要调整框的形状和大小。
这是一种将通知添加到博客文章和登录页面等的简单方法。
Content Reveal块在指定的时间内隐藏内容。 它适用于任何一个 Thrive Architect 模块。
Thrive Architect 总共有超过 35 个块和模块。 大多数是您可以在大多数其他页面构建器中找到的基本块,例如文本、标题、定价表等。
Elementor 块和模块
Elementor 有90 多个内容模块。 仅针对 WooCommerce 就设计了十几个,但我们稍后会介绍。
该插件的一些更独特的模块包括动画标题、价目表、翻转框、代码高亮、Lottie 小部件和热点。
事实上,虽然 Thrive Architect 和 Elementor 共享许多模块,但 Elementor 的亮点在于它为您提供的交互式模块的数量。
例如, Flip Box小部件将号召性用语的力量与动画相结合,以创建一个有趣的元素,让任何登陆页面都感觉更加生动。
它就像一张双面卡片。 您可以在每一侧放置您想要的任何内容。 访客将首先看到 A 面,当他们与卡片互动时,它会使用您选择的任何一种动画样式(共有六种)翻转,从而显示 B 面。
🔔注意:
Flip Box非常适合琐事、有趣的事实、重要信息和价格查询。
Elementor Pro 还具有许多基于主题的模块,可让您自定义关键主题页面,包括 404 页面、页眉和页脚、帖子模板等。
这些模块包括帖子标题、帖子内容、特色图片、搜索栏、页面标题等。
全局元素
兴旺建筑师全球元素
Thrive Architect 有几种方法可以在全球范围内应用内容和样式。 最大的方法是符号功能。
当您想要保存已创建的元素以便在其他地方再次使用它时,您可以将其保存为模板或将其保存为“符号”。 这只是 Thrive Themes 应用于其全局元素功能的术语。
Thrive Architect 还具有全局样式、全局颜色和全局字段。
全局样式适用于特定元素,例如按钮和内容框。 您可以将单个设计保存为“样式”,然后将这些样式应用于新按钮和内容框。
这与符号功能不同,因为只有样式(颜色、阴影、大小、边框等)会受到全局影响,而不是内容。
使用Global Colors ,您可以将特定颜色应用于全局支持的元素。
全局字段允许您为您的站点设置数据字段,例如您的公司地址或电话号码,然后全局控制它们。
这与样式功能相反,因为只有字段的内容会受到全局影响,而不是它们的样式。
最后,Thrive Architect 可以将任何全局元素与您的集合的其余部分取消链接。
Elementor 全局元素
Elementor 有两个全局功能:全局小部件和全局站点设置。
全局小部件与 Elementor 的模板库协同工作,您保存到模板库的模块可以保存为全局小部件。
当您在插件构建器的“全局”选项卡中看到它们时,您就会知道它们是什么。 当然,您也可以取消单个元素与其他全局元素的链接。
全局站点设置允许您控制站点范围内的某些样式。 这些包括字体、颜色、主题样式、布局和自定义 CSS。
营销
Thrive Architect 营销功能
Thrive Architect 的许多营销功能本身就存在于插件中。 它们包括以转化为重点的登陆页面模板和用于推荐、号召性用语、潜在客户生成表格和倒计时的模块。
该插件甚至与数十种营销工具和服务集成。
但是,由于 Thrive Architect 是 Thrive Themes 的 Thrive Suite 会员计划的一部分,因此您在购买时还可以访问一些其他插件。
这些包括:
- Thrive Leads,一个电子邮件选择加入插件。
- Thrive Optimize,一个允许您拆分测试登录页面设计的插件。
- Thrive Ovation,一个让收集推荐信更加高效的插件。
- Thrive Ultimatum,倒计时插件。
- Thrive Quiz Builder,一种在您的网站上创建引人入胜、转化率高的测验的简单方法。
- Thrive Automator,一个自动化插件,可让您自动化不同插件之间的连接。
- Thrive Comments,Thrive Themes 自己的社区建设评论插件。
Elementor 营销功能
与 Thrive Architect 所属的大型插件系列相比,Elementor 是唯一的孩子,但是,Elementor 具有许多您可以利用的营销功能。
与 Thrive Architect 一样,它们主要包括登录页面模板、营销集成和以转换为重点的模块,例如按钮、号召性用语、推荐、潜在客户生成表格等。
但是,Elementor 在 Elementor Pro 中还提供了一个弹出式构建器。
此功能类似于 Thrive Architect 的姊妹插件 Thrive Leads,因为有多个触发选项可供选择:页面加载时、滚动时、单击时、元素上滚动、退出意图时和不活动后。
电子商务
Thrive Architect 电子商务功能
安装 WooCommerce 后,您会注意到 Thrive Architect 的编辑器中针对基于 WooCommerce 的模块的新部分。
它们包括商店、产品类别、迷你购物车、产品、产品搜索等。
除此之外,Thrive Architect 没有很多电子商务功能。 为此,您需要使用 Thrive Theme Builder,这意味着遗憾的是无法使用第三方主题。
Elementor 电子商务功能
Elementor 提供了 20 多个 WooCommerce 模块。

这是因为它的主题构建器直接编织到插件中,几乎可以用于任何主题,允许您编辑产品页面。
其中一些模块展示了关键产品信息,例如产品价格、产品内容、产品库存等。 所有这些放在一起使您能够创建自己的产品页面设计。
Elementor 还为 WooCommerce 商店提供了许多完整的网站工具包。
至于数字商店,Easy Digital Downloads 有一个自己开发的 Elementor 小部件包。
⚡ 还要检查: Divi vs Thrive Architect
开发人员工具(后端)
Thrive Architect 开发者工具
在 Thrive Architect 中,您可以导出您创建的任何模板并将其导入另一个使用此插件的站点。
作为开发人员,这允许您构建自己的基本模板库以用于多个客户端项目。
您还可以将自定义 CSS 和 HTML 属性添加到页面和单个模块。
Thrive Themes 还有一长串可用于其产品的钩子和类似工具。
Thrive Architect 甚至与高级自定义字段等自定义字段插件兼容。
🔔注意:
Thrive Theme Builder 使您可以更轻松地使用更少(或没有)代码创建自定义 WordPress 网站。
Elementor 开发人员工具
Elementor 也具有所有这些功能,包括有关如何使用钩子、操作和过滤器以及其他工具的大量文档。
您甚至可以创建自己的自定义小部件。 仅此功能就使 Elementor 比 Thrive Architect更广泛。
通过定义小部件结构和一系列控件,您可以为您或您的客户需要的任何功能创建任何类型的小部件。
如果您发现某个特定的小部件不满足您的需求,或者您需要 Elementor 本身不支持的插件的小部件,这将特别有用。
Elementor 的文档还包含有关如何为页面构建器创建自己的插件的详细说明,如果您认为这将是扩展其功能的更合适的方式。
Thrive Architect 与 Elementor:定价
当然,定价会对您购买页面构建器的决定产生巨大影响,因此我们将在本节中比较 Thrive Architect 与 Elementor 之间的定价差异。
兴旺建筑师定价
Thrive Architect 的费用是多少?
Thrive Architect 不能单独购买,如果你只有一个网站,它会比 Elementor 贵得多。
相反,它是 Thrive Themes 会员计划 Thrive Suite 的一部分,该计划有三个计划:
- 每季度– 25 个网站 90 美元/三个月
- 每年– 25 个网站每年 228 美元
- 代理机构——50 个网站每年 588 美元
使用 Thrive Suite,您还可以获得 Thrive Theme Builder、Thrive Leads、Thrive Quiz Builder、Thrive Optimize 和其他五个插件。
所有计划都提供无限更新和支持以及 30 天退款保证。
即便如此,如果我们对 Thrive Architect 的定价感到不满,那就是没有免费版本。 因此,如果您刚刚开始在线业务并且没有那么多现金,那么这可能不是适合您的页面构建器。
元素定价
Elementor 的价格是多少?

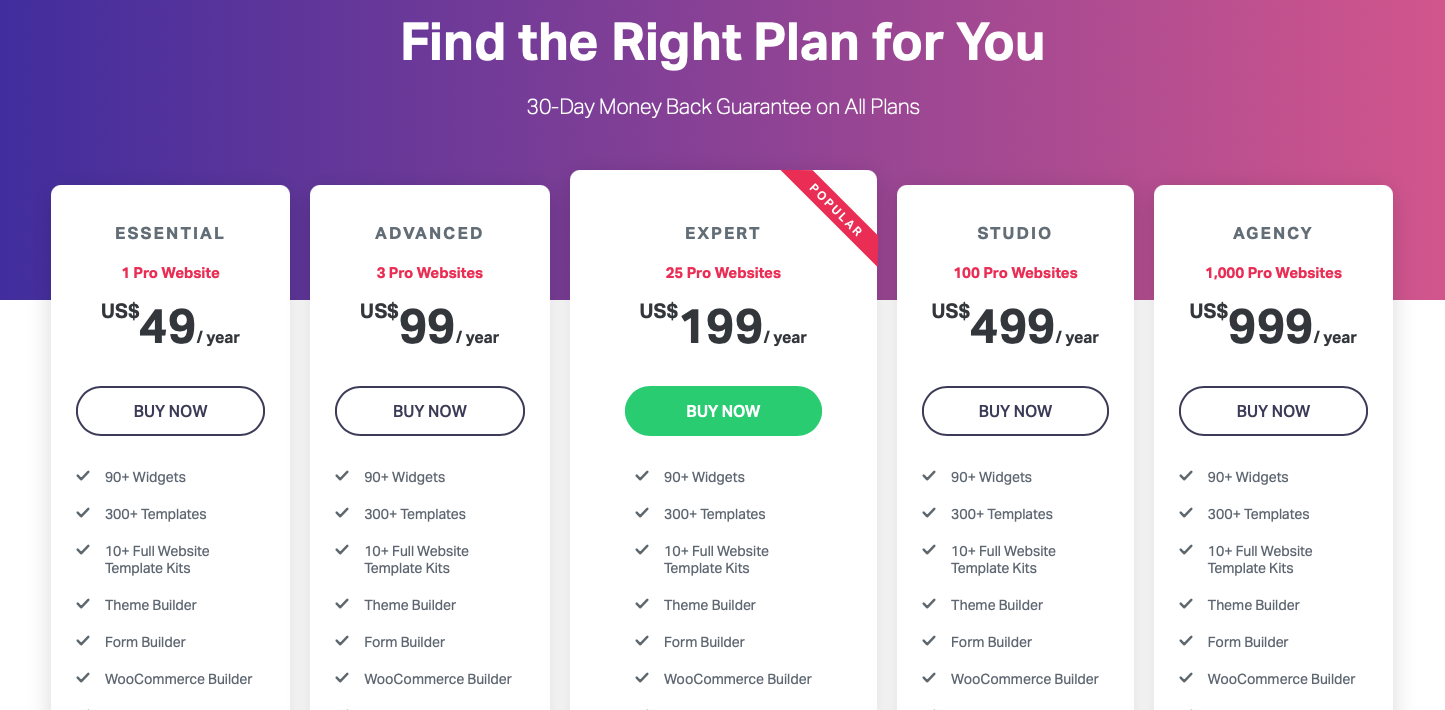
Elementor 免费版的功能有限,Elementor Pro 中有五个计划:
- Essential – 1 个网站每年 49 美元
- 高级– 3 个网站每年 99 美元
- 专家– 25 个网站每年 199 美元
- Studio – 100 个网站每年 499 美元
- 代理机构——1000 个网站每年 999 美元
所有计划均提供 30 天退款保证。
它们还包括所有 300 多个页面模板、Elementor 的主题构建器、90 多个基本和专业小部件以及优先支持。
此外,顶级计划还提供 VIP 支持(支持在 30 分钟内响应)和 Elementor 专家网络中的个人资料(网页设计师和开发人员的私人工作门户)。
优点缺点
没有页面构建器是完美的,这两个也是如此。
让我们看看 Thrive Architect 与 Elementor 的最大优缺点。
Thrive Architect 的优缺点
优点:
- 现场,前端编辑
- 适用于任何 WordPress 主题
- 高级营销功能
- 300 多个预先设计的页面模板
- 具有强大的内置弹出窗口生成器
- 智能登陆页面
- 蓬勃发展的主题生成器
- 使用全局颜色轻松定制
- 不断更新和修订
- 不会对网站速度产生负面影响
缺点:
- 复杂的 UI 可能会拒绝初次使用的用户
- 至少缺少免费版本或免费演示
- 没有实时聊天支持
- 可以有更多的页面构建器元素
- Thrive Theme Builder 仅适用于包含的主题
元素的优点和缺点
优点:
- 现场,前端编辑
- 包括强大的内联编辑
- 您可以使用 Elementor Pro 中的主题生成器修改任何主题
- 友好的用户界面和相对容易学习
- 适用于每个 WordPress 主题
- 大量的自定义选项
- 包括免费版本
- 300 多个预先设计的页面模板
- 90+ 设计元素
- 100 多个网络工具包
缺点:
- 对于新用户来说,太多的选择可能太多了
- 从智能手机或平板电脑查看实时预览时不够准确
- 创建自定义小部件可能很复杂
- 自定义样式有时不起作用

Elementor Pro 展示柜
查看使用 Elementor Pro 构建的真实网站
最终判决
在阅读了 Elementor 与 Thrive Architect 的综合比较指南之后,我们可以得出结论,它们都提供了很棒的功能。
唯一的主要区别是Thrive Architect 更适合在线营销人员,这就是为什么它配备了一整套以转换为重点的产品。
Thrive Architect 比 Elementor 更好,还是相反?
如果您需要一个针对潜在客户生成进行优化的强大的前端页面构建器,Thrive Architect 更有意义。 那是因为它是 Thrive Suite 的一部分,它附带 Thrive Leads、Thrive Optimize 等。
如果您想节省大量资金并使用对初学者更直观的编辑器,请尝试 Elementor。
当然,您可以使用第三方插件扩展这两个页面构建器的功能,以充分利用它们。
你怎么看? 哪个页面构建器更好? 你喜欢 Thrive Architect 提供的东西,还是 Elementor 更符合你的风格? 您希望我们比较哪些其他页面构建器 WordPress 插件?
在下面的评论中让我们知道!
Elementor vs Thrive Architect – 常见问题
🎨 在这里查看最终的 Elementor 评论➡️
🔔还检查:
- 海狸生成器 vs Elementor
- Divi vs Elementor
- Elementor 与 Visual Composer
- 古腾堡 vs Elementor
- 氧气与元素
- SiteOrigin 与 Elementor
- Brizy vs Elementor
- Divi 与 Thrive 建筑师