创建直观 Web 应用程序的 5 条永恒规则
已发表: 2019-11-08
无论您是在开发移动应用程序、网站还是 Web 应用程序,UI 和 UX 都是定义产品成功的关键要素。 所有操作都在产品界面内进行。 您的客户依靠用户界面来处理他们看到的信息并充分体验您的产品。
因此,您的客户所感知的用户体验与您产品的 UI 成正比。 我们都知道,一个好的 UI 包括完美的功能、高性能,当然还有美观的设计。
如果一个 Web 应用程序难以使用、不直观并且对访问者没有任何价值,那么您很快就会意识到您没有得到想要的结果。 因此,如果您想充分吸引访问者并提供身临其境的 Web 应用体验,则必须确保它具有完美的用户界面。
想知道是什么造就了完美的用户界面:
明晰:
用户界面干净整洁,没有任何歧义。 用户可以轻松地与之交互而不会犯任何错误。
响应能力:
该产品速度快,不会感觉迟钝。 它还向用户交互提供反馈,以表明用户的数据正在被成功处理。
熟悉度:
熟悉感会让您感觉自己以前遇到过这个产品。 即使您的用户之前没有体验过您的应用,您仍然可以熟悉用户界面。 例如,使用汉堡菜单栏和其他熟悉的导航图标。
美学:
良好的用户界面旨在提供良好的用户体验。 让你的 UI 看起来漂亮和有吸引力会给你的用户带来愉快的体验,他们会倾向于花更多的时间与你的应用程序交互。
效率:
就像我的英语老师曾经说过的那样,“时间就是金钱,而我们没有金钱”。 当用户选择您的技术时,他们希望以更少的时间和精力完成工作。 一个好的用户界面可以为您的日常生活增加价值并且是高效的。
下面我总结了一些技巧,您可以遵循这些技巧来设计更好的 UI。 其中一些提示可能看起来很明显,但有时我们往往会忽略它们。
设计 Web 应用程序 UI 的 5 个技巧
不要破坏熟悉度
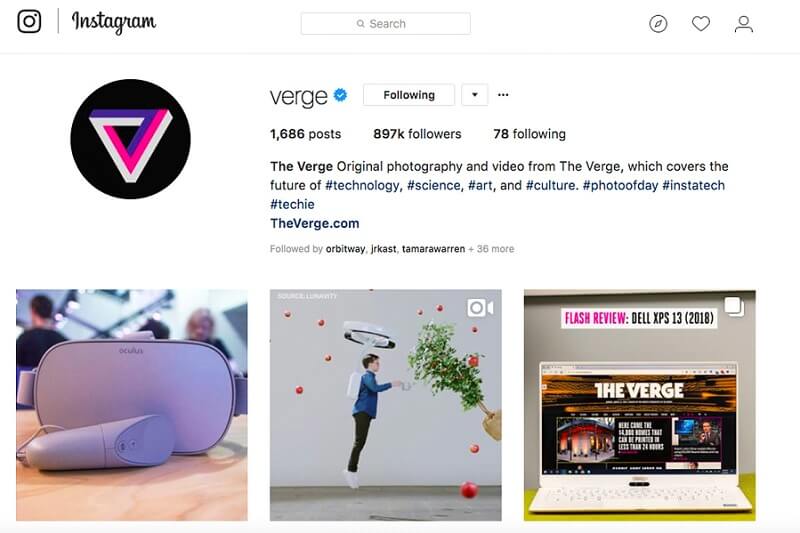
让我们以 Instagram 为例。 我们都习惯了应用程序的当前功能和元素。 但是假设它的网络应用程序有一个完全不同的标志,或者你可能不得不执行一些其他手势,而不是“双击”来点赞一个帖子。 那不会很烦人吗?
就个人而言,我不愿意学习一套全新的手势和功能。 事实上,大多数用户将完全放弃网络应用程序。

这就是为什么所有旧的和即将推出的操作系统都使用应用程序图标来让用户访问他们的应用程序的原因。 他们本可以轻松地换成其他形式的 UI 元素,但他们选择不这样做。 这意味着用户每次移动到新设备时都必须学习一套全新的手势。 这将导致糟糕的用户体验和愤怒的客户。
因此,当您开始设计 Web 应用程序的用户界面时,请尝试采用熟悉的设计模式,例如:
- 熟悉的颜色(例如红色以突出显示错误和警报)
- 熟悉的图标(例如用于显示用户何时收到消息的信封图标)
- 熟悉的导航程序(例如侧边菜单导航)
少即是多
我遇到过许多应用程序开发初创公司和新手,他们不遗余力地创建出色的移动应用程序。 他们确保每个设计元素和每个开发阶段都能完美执行。 他们用详细的内容和多种功能填充应用程序。 但是,当您在 Web 应用程序中添加太多功能和内容时,您认为会发生什么? 它变得迟钝。
如果您回顾构成良好用户界面的因素,您会发现“速度”就是这样一个因素。 因此,如果您的网络看起来杂乱无章并且加载速度比乌龟慢,那么没有人会对使用您的网络应用程序感兴趣。

因此,每当您认为添加另一个按钮或功能是一个好主意时,请问问自己,“真的有必要吗?”

如果您的应用程序在没有该元素的情况下运行良好,那么请避免浪费精力。
提供反馈意见
想象一下,您正在输入要发送给您的朋友的消息,在您完成输入后,您点击了发送按钮。 但是您没有得到任何确认该操作已执行。 没有文字告诉您您的信息已“发送”或“失败”。 我将这些类型的按钮和选项卡称为“无响应”。 你不只是害怕什么都不做的按钮吗?
几天前我偶然发现了这个网站,我真的很喜欢他们的博客,所以我决定联系他们的编辑。 我去了他们的“投稿作者页面”并开始填写表格(以提出我的想法)。 我告诉了我想写的主题,以及它的摘要和我的简历。 完成后,我点击了“发送”按钮。 但什么也没发生,我又打了一次(但没有反应)。 所以我坐在那里想知道我的投稿是发送还是失败。 我不知道。 我真的很沮丧。
如果您想防止这种情况发生,请确保您的 UI 具有响应性并且其元素提供反馈。 您可以这样做:

- 使用动画:您可以使用动画作为视觉反馈。 使用动画,您可以向用户显示某项任务是否已完成。 例如,拨动开关、开关(绿色/红色)以及勾号或十字符号。
- 文本:为了防止用户重复按下同一个按钮,请告诉他们发生了什么。 您可以显示“加载中”、“发送中”或“请稍候”等内容。
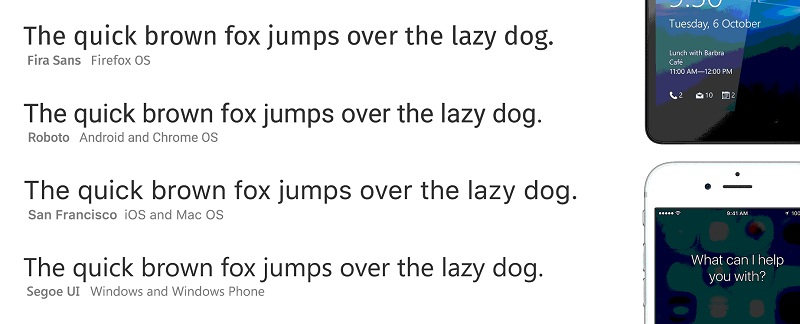
系统字体的使用
我想说“使用系统”字体是培养熟悉感的另一种方式。 如果可以对其进行优化以匹配他们的操作系统,用户将对您的 Web 应用程序感到更加舒适。 这可以通过为各个平台设计和实现不同的选项卡、按钮和菜单来完成。 另一个非常简单但有效的策略是使用“系统首选字体”,这些字体对于不同的操作系统是不同的。

实施此策略将大大改善访问者的用户体验。 使用系统字体是您永远不应该离开用户界面的一件事。
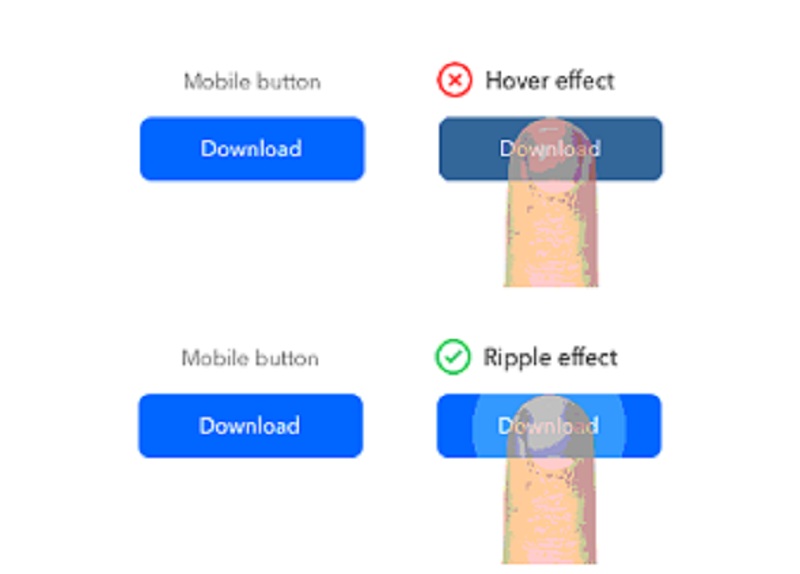
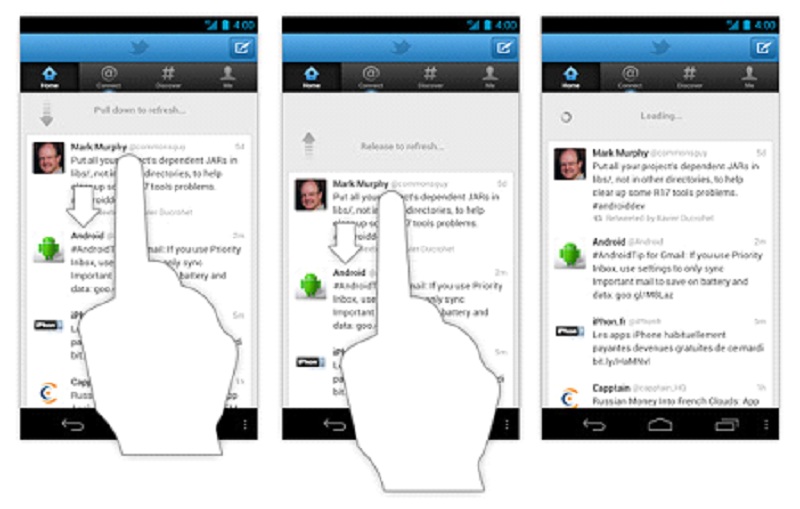
完美的触控交互
如果您想加倍努力并真正给访问者留下深刻印象,那么我建议您使用高级触摸交互。 完美的触摸交互可以提供卓越的用户体验,并通过里程碑改进您的用户界面。 但是,它们实施起来非常困难。 像“滑动关闭”和“拉动刷新”这样的手势真的很吸引人,但前提是它们按预期工作。

将这些触摸交互集成到 Web 应用程序后,请确保它们在真实设备上完美运行。
为您的 Web 应用程序设计永恒 UI 的其他技术
- 在 Web 应用程序的设计中使用空白。 它将增加清晰度并提供干净的用户界面。
- 使用颜色有效地向访问者传达您的意思。 这也称为“颜色编码”。
- 在用户界面中使用动画。 动画可用于控件和小部件中,以提供更具吸引力的用户体验。
- 始终使用清晰易懂和熟悉的图标。 例如,用于“搜索”功能的放大镜。
- 使用加载指示器使您的界面具有响应性。
包起来:
定制 Web 应用程序开发公司的需求正在增长。 它们允许企业和开发人员在智能手机上为访问者提供更好的网络体验。 在上述提示的帮助下,您可以创建一个直观的 Web 应用程序,以呈现惊人的用户体验。
作者简介:
Zubair Hassan 是一位数字营销专家。 他喜欢为那些需要他在营销领域的技能来推销他们的产品并为自己留下印记的公司工作。 他可以为您提供工具和策略,以便您可以与您的客户取得联系,并能够通过您选择的所有流行的社交媒体平台与他们交流。 请与他联系以获取有关他如何帮助您实现数字化愿望的更多详细信息。
